页面展示方法及装置与流程

1.本发明涉及人工智能技术领域,尤其涉及页面展示方法及装置。
背景技术:
2.本部分旨在为权利要求书中陈述的本发明实施例提供背景或上下文。此处的描述不因为包括在本部分中就承认是现有技术。
3.一般来说,公司内部都会有一个内部的门户网站,用来作为各个应用服务的入口。而门户网站服务本身和各个子页面之间是独立运行和维护的。主应用内部嵌入子页面时,通常会使用iframe标签的方式将子页面加载进来。
4.但是这种方案会有一个明显的问题,即:子页面内的绝对布局元素或者固定布局元素(如页面弹窗布局的元素)无法按照父页面布局调整,会导致子页面内的弹窗无法正确显示出来,尤其是需要在弹窗中填写的表单,当表单内容较多时,显示问题会更突出。
5.上述问题出现的根本原因是子页面开发过程中,内部绝对布局和固定布局方式的元素,是相对于子页面本身的位置布局的,没有将父页面因素考虑进去。
6.目前,为了解决上述问题,一般在父页面上提供弹窗组件,并利用消息机制,当子页面需要弹窗时,发送消息和展示数据到父页面,在父页面上弹出弹窗组件。
7.但上述已有方案的缺点是,当子页面弹出框的内容包含比较多的子页面业务处理逻辑时,父页面是很难提供一种组件机制来完成这个任务的。
8.因此,现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,难以得到良好的解决。
技术实现要素:
9.本发明实施例提供一种页面展示方法,用以提升页面中ui组件展示的准确性,改善用户体验,该方法包括:
10.使用父页面的文档句柄,监听父页面的滚动事件;所述父页面基于iframe加载与父页面同源的所述子页面;
11.根据所述滚动事件,获取父页面的滚动高度;
12.根据父页面的滚动高度,计算子页面的ui组件边距;
13.使用javascript脚本,根据所述ui组件边距,对子页面中ui组件的样式进行动态调整。
14.本发明实施例还提供一种页面展示装置,用以提升页面中ui组件展示的准确性,改善用户体验,该装置包括:
15.滚动事件监听模块,用于使用父页面的文档句柄,监听父页面的滚动事件;所述父页面基于iframe加载与父页面同源的所述子页面;
16.滚动高度获取模块,用于根据所述滚动事件,获取父页面的滚动高度;
17.ui组件边距计算模块,用于根据父页面的滚动高度,计算子页面的ui组件边距;
18.动态调整模块,用于使用javascript脚本,根据所述ui组件边距,对子页面中ui组件的样式进行动态调整。
19.本发明实施例还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述页面展示方法。
20.本发明实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述页面展示方法。
21.本发明实施例还提供一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被处理器执行时实现上述页面展示方法。
22.本发明实施例中,使用父页面的文档句柄,监听父页面的滚动事件;所述父页面基于iframe加载与父页面同源的所述子页面;根据所述滚动事件,获取父页面的滚动高度;根据父页面的滚动高度,计算子页面的ui组件边距;使用javascript脚本,根据所述ui组件边距,对子页面中ui组件的样式进行动态调整,从而可依据以父页面的滚动高度计算出的子页面的ui组件边距,实现了基于父页面的滚动、对子页面中ui组件样式进行动态调整的目的,在子页面的开发过程中考虑到了父页面中滚动事件,对子页面中ui组件的展示位置的实时影响,解决了现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,提升了页面中ui组件展示的准确性,改善了用户体验。
附图说明
23.为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。在附图中:
24.图1为本发明实施例中一种父页面和子页面的展示实例的示意图;
25.图2为本发明实施例中一种父页面和子页面的展示实例的示意图;
26.图3为本发明实施例中一种父页面和子页面的展示实例的示意图;
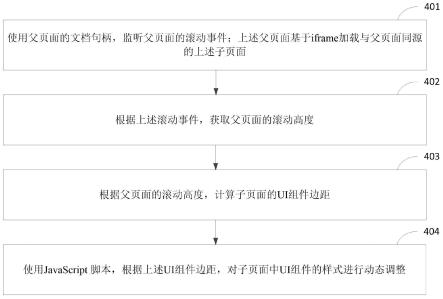
27.图4为本发明实施例中一种页面展示方法的流程示例图;
28.图5为本发明实施例中一种页面展示方法的具体示例图;
29.图6为本发明实施例中一种页面展示装置的结构示例图;
30.图7为本发明实施例中用于页面展示的计算机设备示意图。
具体实施方式
31.为使本发明实施例的目的、技术方案和优点更加清楚明白,下面结合附图对本发明实施例做进一步详细说明。在此,本发明的示意性实施例及其说明用于解释本发明,但并不作为对本发明的限定。
32.本文中术语“和/或”,仅仅是描述一种关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中术语“至少一种”表示多种中的任意一种或多种中的至少两种的任意组合,例如,包括a、b、c中的至
少一种,可以表示包括从a、b和c构成的集合中选择的任意一个或多个元素。
33.在本说明书的描述中,所使用的“包含”、“包括”、“具有”、“含有”等,均为开放性的用语,即意指包含但不限于。参考术语“一个实施例”、“一个具体实施例”、“一些实施例”、“例如”等的描述意指结合该实施例或示例描述的具体特征、结构或者特点包含于本技术的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。各实施例中涉及的步骤顺序用于示意性说明本技术的实施,其中的步骤顺序不作限定,可根据需要作适当调整。
34.本技术技术方案中对数据的获取、存储、使用、处理等均符合国家法律法规的相关规定。
35.本发明实施例涉及下列名词,如下进行解释:
36.iframe::一种html标签,用作在网页文档中传进包含另外一个网页文档的内联框架。
37.父页面:多个应用中作为主框架或者外层框架的应用服务,用来包裹其他子页面的展示。
38.子页面:相对父页面来说,可以独立完成单独功能,嵌入在父页面之中,多个子页面组成父页面整体功能。
39.绝对布局:一种针对当前页面文档的页面布局方式。
40.固定布局:一种针对当前页面文档的页面布局方式。
41.同源策略:两个url的协议,域名,端口都相同的时候,则这两个url是同源的。
42.css样式:一种网页语言,用来设置网页元素的显示,网页元素会根据当前样式值显示成相应的样子。
43.公司内部都会有一个内部的门户网站,用来作为各个应用服务的入口。门户网站服务本身和各个子页面之间是独立运行和维护的。主应用内部嵌入子页面时,通常会使用iframe标签的方式将子页面加载进来。但是这种方案会有一个明显的问题,子页面内的绝对布局元素或者固定布局元素,如页面弹窗布局,无法按照父页面布局调整,会导致子页面内的弹窗无法正确显示出来,尤其是需要在弹窗中填写的表单,当表单内容较多时,显示问题会更突出。
44.如图1所示,是子页面区域中表单弹窗,在父页面中进行正确形式展示的实例图;如图2和图3所示,是子页面区域中表单弹窗,在父页面中进行异常展示的实例图。
45.上述问题出现的根本原因是子页面开发过程中,内部绝对布局和固定布局方式的元素,是相对于子页面本身的位置布局的,没有将父页面因素考虑进去。
46.目前,为了解决上述问题,一般在父页面上提供弹窗组件,并利用消息机制,当子页面需要弹窗时,发送消息和展示数据到父页面,在父页面上弹出弹窗组件。
47.但上述已有方案的缺点是,当子页面弹出框的内容包含比较多的子页面业务处理逻辑时,父页面是很难提供一种组件机制来完成这个任务的。
48.因此,现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,难以得到良好的解决。
49.为了解决上述问题,本发明实施例提供了一种页面展示方法,用以提升页面中ui
组件展示的准确性,改善用户体验,参见图4,该方法可以包括:
50.步骤401:使用父页面的文档句柄,监听父页面的滚动事件;上述父页面基于iframe加载与父页面同源的上述子页面;
51.步骤402:根据上述滚动事件,获取父页面的滚动高度;
52.步骤403:根据父页面的滚动高度,计算子页面的ui组件边距;
53.步骤404:使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整。
54.本发明实施例中,使用父页面的文档句柄,监听父页面的滚动事件;上述父页面基于iframe加载与父页面同源的上述子页面;根据上述滚动事件,获取父页面的滚动高度;根据父页面的滚动高度,计算子页面的ui组件边距;使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整,从而可依据以父页面的滚动高度计算出的子页面的ui组件边距,实现了基于父页面的滚动、对子页面中ui组件样式进行动态调整的目的,在子页面的开发过程中考虑到了父页面中滚动事件,对子页面中ui组件的展示位置的实时影响,解决了现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,提升了页面中ui组件展示的准确性,改善了用户体验。
55.具体实施时,首先使用父页面的文档句柄,监听父页面的滚动事件;上述父页面基于iframe加载与父页面同源的上述子页面。
56.实施例中,可利用同源访问策略下iframe的子页面可以访问父页面文档对象的原理,监听父页面的滚动事件,同时计算父页面的页面滚动距离,从而可在后续步骤中将该距离按照一定算法计算后,设置子页面的弹出框的transform属性,来调整子页面弹出框的位置。
57.在上述实施例中,父页面使用iframe的方式加载子页面,能够接收子页面的消息,动态调整iframe标签的高度,这样的目的是为了整个页面只保留外层主应用上一个滚动条,不会产生内外多个滚动条。
58.在一个实施例中,子页面可被父页面加载进iframe标签,子页面内设置有弹窗形式的ui组件,如表单类型的弹窗组件。
59.在一个实施例中,可借助子页面监听程序,在子页面里获取主应用文档句柄,完成父页面滚动事件的监听。
60.在上述实施例中,子页面可首先获取主应用文档句柄(即父页面的文档句柄),监听父页面的页面滚动事件,在事件处理程序中,获取页面滚动高度,并以此计算弹框元素(即弹窗形式存在的ui组件)的位移距离。
61.在一个实施例中,还包括:
62.利用iframe的消息机制,将子页面的页面高度传给父页面;上述父页面用于将iframe的高度,设置为子页面的页面高度。
63.在上述实施例中,可利用iframe的消息机制,将子页面的页面高度传给父页面,父页面将iframe的高度设置成子页面高度,即父页面可通过接收子页面的高度消息,将iframe高度设置成与应用文档的高度一致的高度。
64.具体实施时,在使用父页面的文档句柄,监听父页面的滚动事件后,根据上述滚动
事件,获取父页面的滚动高度。
65.实施例中,可借助滚动回调程序,计算滚动高度计算补偿高度数据,从而可在后续步骤中使用javascript脚本完成css样式标签的插入。
66.在一个实施例中,在滚动事件的回调函数中,首先获取父页面的文档句柄window.parent.document,通过该句柄的documentelement属性下的scrolltop属性获取父页面当前滚动高度。即在每次父页面的滚动事件回调中,使用window.parent.document.documentelement.scrolltop获取父页面滚动高度。
67.具体实施时,在根据上述滚动事件,获取父页面的滚动高度后,根据父页面的滚动高度,计算子页面的ui组件边距。
68.在一个实施例中,根据父页面的滚动高度,计算子页面的ui组件边距,包括:
69.基于css的transform属性,根据父页面的滚动高度,计算子页面的ui组件的竖直方向偏移量;
70.根据子页面的ui组件的竖直方向偏移量,和子页面的ui组件的初始边距,计算子页面的ui组件边距。
71.在一个具体实施例中,使用父页面文档句柄监听父页面滚动事件,假设获取父页面滚动高度y,使用css的transform属性设置子页面ui组件竖直方向偏移量transform:translatey(y);通过设置元素的平移属性控制增加ui组件的显示的边距效果,最终的边距效果如同ui组件在子页面的上边距加上平移距离,即“最终边距=子页面元素本身上边距+y”。
72.在上述实施例中,使用固定布局方式元素需要指定该元素与父容器元素的边距,用来控制元素的显示位置,上边距即该元素上边缘距离容器上边缘的像素值,左边距即为该元素左边缘距离容器左边缘的像素值,其他边距说明以此类推。上述实施例中的ui组件中使用top属性设置弹窗类ui组件的上边距,当该页面作为其他父页面的子页面存在时,相对的上边距应该调整为原上边距加上父页面的滚动高度。
73.具体实施时,在根据父页面的滚动高度,计算子页面的ui组件边距后,使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整。
74.在一个实施例中,使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整,包括:
75.将上述ui组件边距和预设置的css样式代码进行拼接,得到目标css样式标签;
76.使用javascript脚本,将上述目标css样式标签,插入至子页面的head标签;上述head标签用于动态调整子页面中ui组件的样式。
77.实施例中,首先需要子页面上判断当前运行环境,只有在子页面被父页面使用iframe加载时执行相关的调整代码。
78.在一个实施例中,对子页面中ui组件的样式进行动态调整的调整范围,可以包括:
79.①
调整对象为:针对特定的ui组件(如elementui的弹框组件);
80.②
调整内容是:ui组件的样式;
81.③
具体调整方式是:使用事件监听的方式,使用父页面的文档句柄,监听父页面的滚动事件,获取父页面滚动高度,该高度值经过一定的计算得出子页面元素要调整的补偿高度,将该数值和要设置的css的样式代码拼接在一起,使用javascript脚本动态插入一段
样式标签内容到子页面的head标签中,这样就能影响当前页面弹窗元素样式,达到动态调整子页面弹窗样式的目的。
82.在一个实施例中,使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整的具体代码,可为:
83.①
子页面ui组件调整上边距的核心样式代码如下所示:
84.transform:translate(x,y);其中x,y是计算后替换的值。
85.②
子页面ui组件调整上边距的核心javascript代码如下所示:
86.var style=document.createelement('style');
87.style.type='text/css';
88.style.innerhtml=innerhtml;
89.document.getelementsbytagname('head').item(0).appendchild(style);
90.其中innerhtml是字符串类型的动态变量。
91.为了解决使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,下面给出一个具体实施例,来说明本发明的方法的具体应用,该实施例中,如图5所示,可以包括:
92.1、父页面根据子页面发送的消息动态调整iframe的高度设置。
93.2、子页面上获取父页面的文档句柄,监听父页面滚动事件,获取父页面滚动高度。
94.3、子页面使用javascript脚本计算位移数据,并在网页文档中动态插入样式标签和样式内容。
95.其一、父页面接收子页面的高度消息,将iframe高度设置成与应用文档的高度一致的高度;父页面使用iframe的方式加载子页面,能够接收子页面的消息,动态调整iframe标签的高度,这样的目的是为了整个页面只保留外层主应用上一个滚动条,不会产生内外多个滚动条。
96.其二、子页面被主页面加载进iframe标签,子页面内有表单类型的弹窗组件。
97.其三、可借助子页面监听程序,在子页面里获取主应用文档句柄,完成滚动事件监听。
98.其四、滚动回调程序,计算滚动高度计算补偿高度数据,使用javascript脚本完成css样式标签的插入。其中,子页面获取主应用文档句柄,监听父页面的页面滚动事件,在事件处理程序中,获取页面滚动高度,并以此计算弹框元素的位移距离。
99.上述具体实施例,解决了多系统融合时,使用iframe方案整合父子页面时,子页面上的特殊布局元素在使用中位置样式不对的问题,提升用户体验,可实现基于iframe架构的页面显示优化。
100.当然,可以理解的是,上述详细流程还可以有其他变化例,相关变化例均应落入本发明的保护范围。
101.本发明实施例中,使用父页面的文档句柄,监听父页面的滚动事件;上述父页面基于iframe加载与父页面同源的上述子页面;根据上述滚动事件,获取父页面的滚动高度;根据父页面的滚动高度,计算子页面的ui组件边距;使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整,从而可依据以父页面的滚动高度计算出的子页面的ui组件边距,实现了基于父页面的滚动、对子页面中ui组件样式进行动态调整的目
的,在子页面的开发过程中考虑到了父页面中滚动事件,对子页面中ui组件的展示位置的实时影响,解决了现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,提升了页面中ui组件展示的准确性,改善了用户体验。
102.本发明实施例中还提供了一种页面展示装置,如下面的实施例所表述的。由于该装置解决问题的原理与页面展示方法相似,因此该装置的实施可以参见页面展示方法的实施,重复之处不再赘述。
103.本发明实施例还提供一种页面展示装置,用以提升页面中ui组件展示的准确性,改善用户体验,如图6所示,该装置包括:
104.滚动事件监听模块601,用于使用父页面的文档句柄,监听父页面的滚动事件;上述父页面基于iframe加载与父页面同源的上述子页面;
105.滚动高度获取模块602,用于根据上述滚动事件,获取父页面的滚动高度;
106.ui组件边距计算模块603,用于根据父页面的滚动高度,计算子页面的ui组件边距;
107.动态调整模块604,用于使用javascript脚本,根据上述ui组件边距,对子页面中ui组件的样式进行动态调整。
108.在一个实施例中,还包括:
109.页面高度传递模块,用于:
110.利用iframe的消息机制,将子页面的页面高度传给父页面;上述父页面用于将iframe的高度,设置为子页面的页面高度。
111.在一个实施例中,ui组件边距计算模块,具体用于:
112.基于css的transform属性,根据父页面的滚动高度,计算子页面的ui组件的竖直方向偏移量;
113.根据子页面的ui组件的竖直方向偏移量,和子页面的ui组件的初始边距,计算子页面的ui组件边距。
114.在一个实施例中,动态调整模块,具体用于:
115.将上述ui组件边距和预设置的css样式代码进行拼接,得到目标css样式标签;
116.使用javascript脚本,将上述目标css样式标签,插入至子页面的head标签;上述head标签用于动态调整子页面中ui组件的样式。
117.本发明实施例提供一种用于实现上述页面展示方法中的全部或部分内容的计算机设备的实施例所述计算机设备具体包含有如下内容:
118.处理器(processor)、存储器(memory)、通信接口(communications interface)和总线;其中,所述处理器、存储器、通信接口通过所述总线完成相互间的通信;所述通信接口用于实现相关设备之间的信息传输;该计算机设备可以是台式计算机、平板电脑及移动终端等,本实施例不限于此。在本实施例中,该计算机设备可以参照实施例用于实现页面展示方法的实施例及用于实现页面展示装置的实施例进行实施,其内容被合并于此,重复之处不再赘述。
119.图7为本技术实施例的计算机设备1000的系统构成的示意框图。如图7所示,该计算机设备1000可以包括中央处理器1001和存储器1002;存储器1002耦合到中央处理器
1001。值得注意的是,该图7是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
120.一实施例中,页面展示功能可以被集成到中央处理器1001中。其中,中央处理器1001可以被配置为进行如下控制:
121.使用父页面的文档句柄,监听父页面的滚动事件;所述父页面基于iframe加载与父页面同源的所述子页面;
122.根据所述滚动事件,获取父页面的滚动高度;
123.根据父页面的滚动高度,计算子页面的ui组件边距;
124.使用javascript脚本,根据所述ui组件边距,对子页面中ui组件的样式进行动态调整。
125.在另一个实施方式中,页面展示装置可以与中央处理器1001分开配置,例如可以将页面展示装置配置为与中央处理器1001连接的芯片,通过中央处理器的控制来实现页面展示功能。
126.如图7所示,该计算机设备1000还可以包括:通信模块1003、输入单元1004、音频处理器1005、显示器1006、电源1007。值得注意的是,计算机设备1000也并不是必须要包括图7中所示的所有部件;此外,计算机设备1000还可以包括图7中没有示出的部件,可以参考现有技术。
127.如图7所示,中央处理器1001有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器1001接收输入并控制计算机设备1000的各个部件的操作。
128.其中,存储器1002,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器1001可执行该存储器1002存储的该程序,以实现信息存储或处理等。
129.输入单元1004向中央处理器1001提供输入。该输入单元1004例如为按键或触摸输入装置。电源1007用于向计算机设备1000提供电力。显示器1006用于进行图像和文字等显示对象的显示。该显示器例如可为lcd显示器,但并不限于此。
130.该存储器1002可以是固态存储器,例如,只读存储器(rom)、随机存取存储器(ram)、sim卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为eprom等。存储器1002还可以是某种其它类型的装置。存储器1002包括缓冲存储器1021(有时被称为缓冲器)。存储器1002可以包括应用/功能存储部1022,该应用/功能存储部1022用于存储应用程序和功能程序或用于通过中央处理器1001执行计算机设备1000的操作的流程。
131.存储器1002还可以包括数据存储部1023,该数据存储部1023用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由计算机设备使用的数据。存储器1002的驱动程序存储部1024可以包括计算机设备的用于通信功能和/或用于执行计算机设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
132.通信模块1003即为经由天线1008发送和接收信号的发送机/接收机1003。通信模块(发送机/接收机)1003耦合到中央处理器1001,以提供输入信号和接收输出信号,这可以
和常规移动通信终端的情况相同。
133.基于不同的通信技术,在同一计算机设备中,可以设置有多个通信模块1003,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)1003还经由音频处理器1005耦合到扬声器1009和麦克风1010,以经由扬声器1009提供音频输出,并接收来自麦克风1010的音频输入,从而实现通常的电信功能。音频处理器1005可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器1005还耦合到中央处理器1001,从而使得可以通过麦克风1010能够在本机上录音,且使得可以通过扬声器1009来播放本机上存储的声音。
134.本发明实施例还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述页面展示方法。
135.本发明实施例还提供一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被处理器执行时实现上述页面展示方法。
136.本发明实施例中,使用父页面的文档句柄,监听父页面的滚动事件;所述父页面基于iframe加载与父页面同源的所述子页面;根据所述滚动事件,获取父页面的滚动高度;根据父页面的滚动高度,计算子页面的ui组件边距;使用javascript脚本,根据所述ui组件边距,对子页面中ui组件的样式进行动态调整,从而可依据以父页面的滚动高度计算出的子页面的ui组件边距,实现了基于父页面的滚动、对子页面中ui组件样式进行动态调整的目的,在子页面的开发过程中考虑到了父页面中滚动事件,对子页面中ui组件的展示位置的实时影响,解决了现阶段在使用iframe整合父子页面的场景下,子页面的固定布局或者绝对布局方式的元素位置定位相对整个页面不准确的问题,提升了页面中ui组件展示的准确性,改善了用户体验。
137.本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
138.本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
139.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
140.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一
个方框或多个方框中指定的功能的步骤。
141.以上所述的具体实施例,对本发明的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上所述仅为本发明的具体实施例而已,并不用于限定本发明的保护范围,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1