一种动画效果的显示方法及装置与流程

本技术涉及电子设备领域,并且更具体地,涉及一种动画效果的显示方法及装置。
背景技术:
1、随着智能终端的飞速发展,智能终端已经成为用户生活中不可或缺的设备。通过智能终端中的应用程序,智能终端可为用户提供各类体验。用户在使用智能终端时会涉及到长按某个对象进行拖拽的场景,比如,当用户长按图库应用中的某个照片缩略图,对其进行拖拽的场景。目前智能终端提供的拖拽流程的动画效果仅为简单跟随手指移动的动画效果,这种动画效果较为生硬。因此,如何对拖拽过程中的动画效果进行优化,是一个亟待解决的问题。
技术实现思路
1、有鉴于此,本技术提供了一种动画效果的显示方法、装置、计算机可读存储介质和计算机程序产品,提供了一种针对拖拽操作的动画效果,能够提供较为自然且流畅的动画效果,丰富了用户的视觉体验。
2、第一方面,提供了一种动画效果的显示方法,包括:
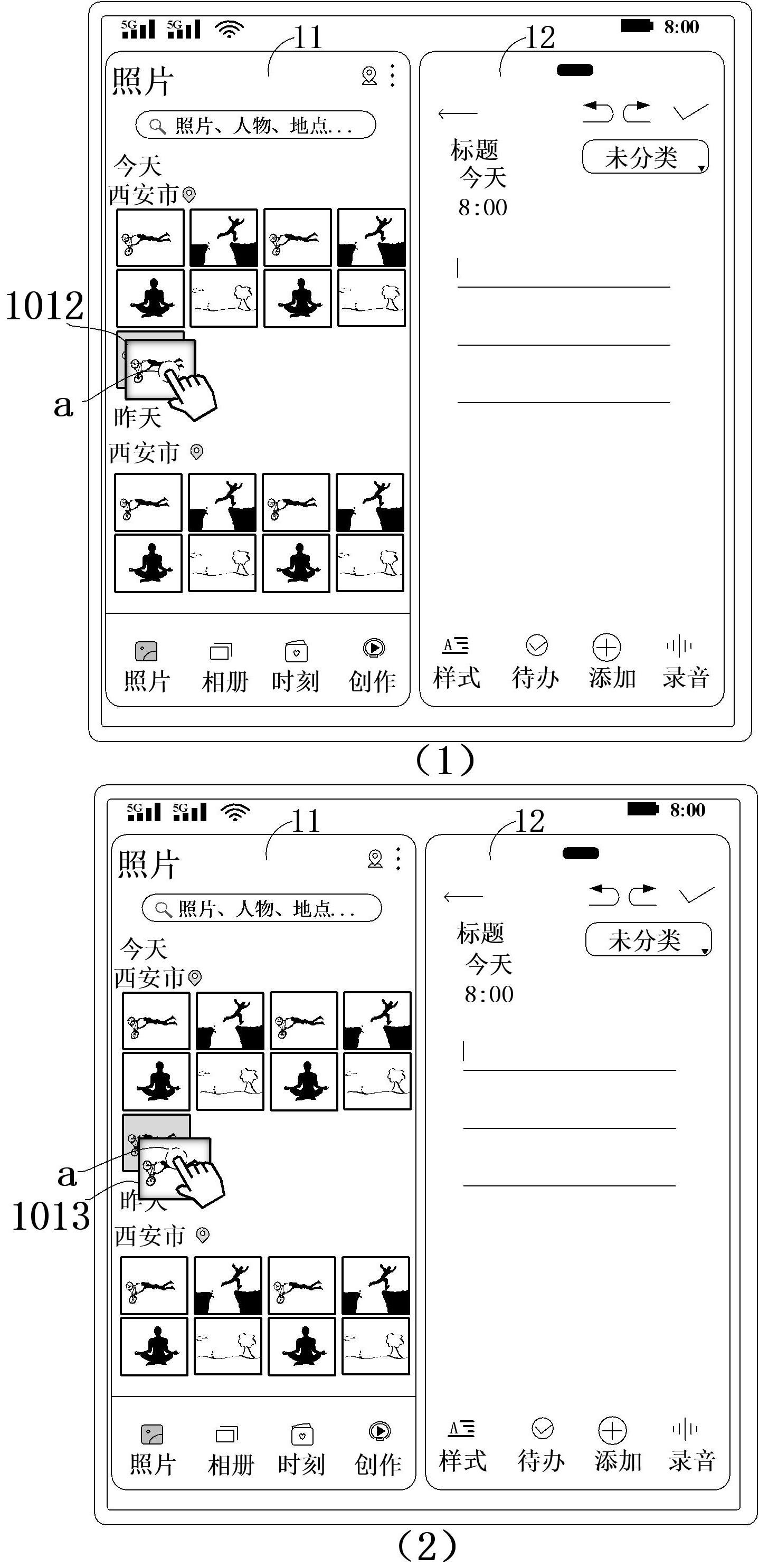
3、显示第一界面,所述第一界面包括第一元素;
4、检测到长按所述第一元素后的拖拽操作;
5、响应于所述拖拽操作,显示第一动画效果,所述第一动画效果是从第一屏幕坐标位置到第二屏幕坐标位置的拖拽动画效果,所述第一屏幕坐标位置是所述第一动画效果的首个图像帧的屏幕坐标位置,所述第一屏幕坐标位置基于所述第一元素的尺寸、所述第一元素的屏幕坐标位置、所述首个图像帧的尺寸以及预设的触点位置确定的,所述第二屏幕坐标位置是所述拖拽操作停留时对应的屏幕坐标位置;
6、所述第一动画效果是根据以下中的一项或多项参数生成的:所述首个图像帧的尺寸、所述第一屏幕坐标位置、所述第二屏幕坐标位置、目标缩放参数以及动画曲线参数。
7、上述方案可以由电子设备或电子设备中的芯片执行。基于上述方案,电子设备在检测到长按所述第一元素后的拖拽操作后,响应于拖拽操作,显示第一动画效果(或者称作拖拽动画效果),该第一动画效果是从首个图像帧(或者称作浮起阴影帧)的屏幕坐标位置逐渐过渡到拖拽停留位置的动画效果。相比于直接跟手的动画效果,本技术实施例的第一动画效果增加了从浮起阴影帧到长按操作对应的触点位置之间的过渡动画效果,使得整个拖拽过程的动效更为流畅自然,丰富了用户的视觉体验。并且,浮起阴影帧对应的屏幕坐标位置与拖拽操作停留时对应的屏幕坐标位置无关。
8、本技术实施例的动画效果的显示方法应用于调用拖拽接口的场景。比如,拖拽接口是指安卓架构中的startdraganddrop。也就是说,只要涉及到调用startdraganddrop接口响应用户的拖拽操作的应用场景,均可采用本技术实施例的动画效果的显示方法。
9、可选地,为了实现本技术实施例的动画效果的显示方法,本技术实施例在原生框架中增加了视图扩展类和拖拽功能扩展类,以生成本技术实施例的动画效果。
10、在一些可能的实现方式中,所述第一动画效果包括:从所述第一屏幕坐标位置到第三屏幕坐标位置的动画效果,以及,从所述第三屏幕坐标位置到所述第二屏幕坐标位置的动画效果,其中,所述第三屏幕坐标位置是用户在所述第一元素进行长按时对应的触点位置;
11、其中,从所述第三屏幕坐标位置到所述第二屏幕坐标位置的动画效果包括位移动画效果和缩放动画效果,所述缩放动画效果对应的目标缩放参数是基于预设的缩放规则确定的。
12、也就是说,第一动画效果包括两个阶段的动画效果,分别为:响应于长按操作后生成的过渡动画效果;响应于长按以后的拖拽操作的跟手动画效果。其中,响应于长按操作后生成的过渡动画效果是指:从首个浮起阴影帧的屏幕坐标位置(或者说是第一屏幕坐标位置)移动到长按操作对应的触点位置(或者说是第三屏幕坐标位置)的动画效果。响应于拖拽操作后的跟手动画效果是指:从长按操作对应的触点位置到拖拽操作停留的坐标位置的动画效果,该动画效果包括位移动画以及缩放动画效果。这样获得的第一动画效果更为流畅自然,比较生动。
13、第一元素的值被拖拽的对象或元素,具体指继承于视图(view)的元素。本技术实施例对第一元素的类型不作具体限定。第一元素可以是以下元素中的一项或多项:图片类元素、文本类元素、文件列表类元素、图标类元素、统一资源定位符(uniform resourcelocator,url)元素以及卡片类元素等界面元素。
14、对于不同类型的拖拽对象,可提供不同的缩放规则。
15、在一些可能的实现方式中,在第一元素是照片缩略图时,可采用1.1倍的缩放规则进行缩放处理。
16、在一些可能的实现方式中,在所述第一元素是图片类元素时,所述预设的缩放规则包括:根据所述第一元素的高度和宽度确定的缩放规则,或者,根据所述首个图像帧的高度和宽度确定的缩放规则。
17、在一些可能的实现方式中,对于第一元素是图片大图的情况,所述预设的缩放规则包括:
18、在所述第一元素的高大于或等于第一阈值时,按照第一缩放比例进行缩放,所述第一缩放比例为所述第一阈值;
19、在所述第一元素的高小于所述第一阈值,且所述第一元素的宽大于或等于第二阈值时,按照第二缩放比例进行缩放,所述第二缩放比例为所述第二阈值;
20、在所述第一元素的高小于所述第一阈值,且所述第一元素的宽小于第二阈值时,不进行缩放。
21、在一些可能的实现方式中,所述第一界面包括第一显示区域和第二显示区域,所述第一元素位于所述第一显示区域,所述第一显示区域对应于所述第一应用,所述第二显示区域对应于所述第二应用,所述拖拽操作包括将所述第一元素从所述第一显示区域拖拽到所述第二显示区域的操作,所述第一应用与所述第二应用不同。也就是说,本技术实施例可应用于跨应用拖拽的场景。
22、为了提供完整的拖拽动效流程,本技术实施例还设计了释放动画效果。并且,基于不同的释放位置,设计了相应的释放动画效果,以使得释放动画效果更符合用户的感受。
23、在一些可能的实现方式中,所述方法还包括:
24、检测到在第一位置释放所述第一元素的操作,所述第一位置位于所述第二显示区域;
25、响应于所述第一元素被所述第二应用接收,显示第一释放动画效果,所述第一释放动画效果是图像帧逐渐缩小直至消失的动画效果。
26、因此,对于在跨应用的释放操作(比如,在第二应用对应的界面检测到的释放操作),如果被拖拽的对象被第二应用接收,可以生成返图像帧逐渐缩小直至消失的动画效果,以便使得用户能够直观看到被拖拽的对象被第二应用接收的过程,或者说被拖拽的对象落到第二应用的过程,丰富用户的视觉体验。
27、在一些可能的实现方式中,所述方法还包括:
28、检测到在第二位置释放所述第一元素的操作,所述第二位置位于所述第二显示区域;
29、响应于所述第一元素未被所述第二应用接收,显示第二释放动画效果,所述第二释放动画效果是图像帧逐渐放大直至消失的动画效果。
30、因此,对于在跨应用的释放操作(比如,在第二应用对应的界面检测到的释放操作),如果被拖拽的对象没有被第二应用接收,可以生成返图像帧逐渐放大直至消失的动画效果,以便使得用户能够直观看到被拖拽的对象没有被第二应用接收的过程,丰富用户的视觉体验。
31、在一些可能的实现方式中,所述方法还包括:
32、检测到在第三位置释放所述第一元素的操作,所述第三位置位于所述第一显示区域;
33、响应于释放所述第一元素的操作,显示第三释放动画效果,所述第三释放动画效果是从所述第三位置返回到所述第一元素的原始屏幕坐标位置的动画效果。
34、因此,对于在同一应用内的释放操作,可以生成返回到第一元素的原始屏幕位置的动画效果,以便使得用户能够直观看到被拖拽的对象返回到原始屏幕位置的过程,丰富用户的视觉体验。
35、第二方面,提供了一种电子设备,包括用于执行第一方面中任一种方法的单元。该电子设备可以是终端设备,也可以是终端设备内的芯片。该电子设备包括输入单元、显示单元和处理单元。
36、当该电子设备是终端设备时,该处理单元可以是处理器,该输入单元可以是通信接口,该显示单元可以是图形处理模块和屏幕;该终端设备还可以包括存储器,该存储器用于存储计算机程序代码,当该处理器执行该存储器所存储的计算机程序代码时,使得该终端设备执行第一方面中任一实现方式中的方法。
37、当该电子设备是终端设备内的芯片时,该处理单元可以是芯片内部的逻辑处理单元,该输入单元可以是输入接口、管脚或电路等,该显示单元可以是芯片内部的图形处理单元;该芯片还可以包括存储器,该存储器可以是该芯片内的存储器(例如,寄存器、缓存等),也可以是位于该芯片外部的存储器(例如,只读存储器、随机存取存储器等);该存储器用于存储计算机程序代码,当该处理器执行该存储器所存储的计算机程序代码时,使得该芯片执行第一方面的任一种方法。
38、第三方面,提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序代码,当所述计算机程序代码被电子设备运行时,使得该电子设备执行第一方面中的任一种方法。
39、第四方面,提供了一种计算机程序产品,所述计算机程序产品包括:计算机程序代码,当所述计算机程序代码被电子设备运行时,使得该电子设备执行第一方面中的任一种方法。
- 还没有人留言评论。精彩留言会获得点赞!