一种基于canvas的图片标注方法与流程

本发明涉及图片标注,具体为一种基于canvas的图片标注方法。
背景技术:
1、当前图片制作和处理技术获得了重大应用,我们目前所接触的网站、大屏、移动设备等用户界面所看到的图片处理局限于图片的预处理,即提前将图片想要展示的信息通过图片处理工具放置在图片上,或将图片制作为“.gif”格式的动态图片以及视频进行信息展示,这种图片的预处理让图片上所展示的标注信息变成了图片的一部分,想要改变这些标注信息就需要对图片进行重新制作处理,当我们需要在自行上传的图片的某些特定位置动态展示给图片受众信息的时候,由于上传图片的不确定性、所需要标注位置的不确定性以及标注信息的不确定性,让图片的动态信息标注变得非常困难。
技术实现思路
1、本发明的目的在于提供一种基于canvas的图片标注方法,以解决上述背景技术中提出的当前图片预处理方案的信息标注实现周期太长,受限于上传图片的不确定性、所需要标注位置的不确定性以及标注信息的不确定性,想要通过单一的解决方案让我们对图片进行快速标注变得非常困难的问题。
2、为实现上述目的,本发明提供如下技术方案:一种基于canvas的图片标注方法,所述方法包括以下步骤:
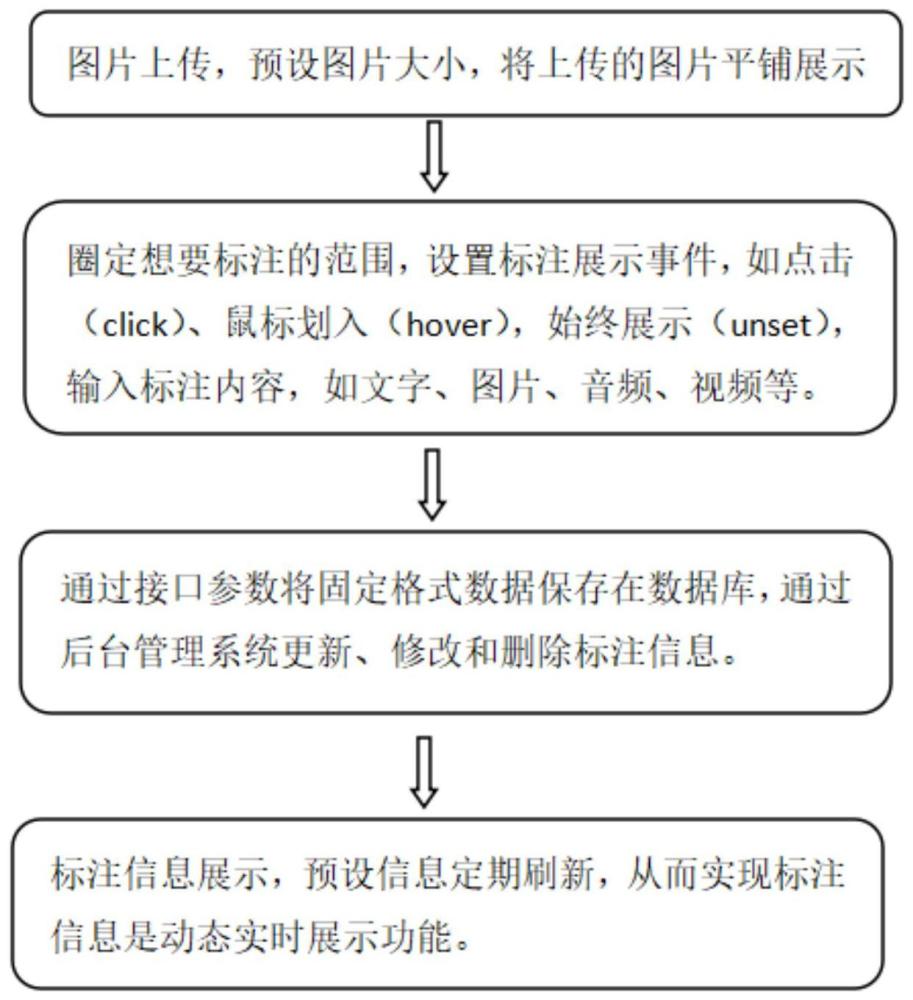
3、图片上传,预设图片大小,将上传的图片平铺展示;
4、圈定想要标注的范围,设置标注展示事件,输入标注内容;
5、通过接口参数将固定格式数据保存在数据库,通过后台管理系统更新、修改和删除标注信息;
6、标注信息展示,预设信息定期刷新,从而实现标注信息是动态实时展示功能。
7、优选的,图片上传时,将本地图片或网络图片地址上传到自己网站界面,将图片按照预设的大小规格呈现在视图中,方便操作人员在网站界面对图片进行编辑标注,用canvas将图片插入到画布中,根据预设的大小规格将画布进行裁剪和适配。
8、优选的,图片标注时,采用canvas标签对图片进行蒙层覆盖,利用canvas在图片蒙层上圈定所需要标注的路径范围,将图片右上角像素点位作为canvas路径原点,水平和垂直方向作为x、y轴,绘制路径的x、y值点位连接成闭合图形,圆形、矩形,为每一次的路径绘制设置着色盘、字体、字号作为基础操作工具,路径绘制完成调用着色盘对圈定的区域做背景色和边框颜色设置。
9、优选的,为了不遮挡原始图片以及方便图片中多个位置的路径绘制和信息标注,对标注信息做固定位置或弹框展示,默认展示方式为弹框展示,标注的信息设置文本、图片、音频、视频以及符合h5规范的的html标签,动态灵活的展示所需要标注的信息,设定用户查看标注的事件方法,点击圈定区域展示、鼠标滑入圈定区域展示、始终展示。
10、优选的,图片、标注位置、标注路径闭合图形各坐标值和在图片上的各类标注信息采用对象数组的格式统一收集,根据对象id字段对图片、标注位置、标注路径和在图片上的各类标注信息进行绑定,新增、修改和删除的操作通过对象id字段确保唯一性操作,通过后端接口将最终对象数组数据回传到数据库保存。
11、优选的,在用户展示界面,通过后端接口请求获取保存的图片、标注位置、标注路径闭合图形各坐标值和在图片上的各类标注信息重新渲染到前端界面进行标注展示,对于已经标注过的图片、标注位置、标注路径闭合图形各坐标值和标注信息,进行新增、修改和删除的操作跟第一次图片标注的操作一致。
12、与现有技术相比,本发明的有益效果是:
13、本发明提出的基于canvas的图片标注方法,有益于快速的构建图片标注信息,不局限于图片格式,根据预设规格对图片适配大小,根据使用场景灵活的圈定标注位置和将要展示的标注信息,对于在图片上标注文本、图片、音频、视频等信息具有很好的展现效果。本发明基于图片的动态标注信息展示功能,区别于传统的制图工具的炫彩展示和动态图的一次编辑不可更改的限制条件,让使用者可以像普通数据的增删改查一样编辑图片的标注信息,并根据使用场景做到标注信息的实时动态展示。
技术特征:
1.一种基于canvas的图片标注方法,其特征在于:所述方法包括以下步骤:
2.根据权利要求1所述的一种基于canvas的图片标注方法,其特征在于:图片上传时,将本地图片或网络图片地址上传到自己网站界面,将图片按照预设的大小规格呈现在视图中,方便操作人员在网站界面对图片进行编辑标注,用canvas将图片插入到画布中,根据预设的大小规格将画布进行裁剪和适配。
3.根据权利要求1所述的一种基于canvas的图片标注方法,其特征在于:图片标注时,采用canvas标签对图片进行蒙层覆盖,利用canvas在图片蒙层上圈定所需要标注的路径范围,将图片右上角像素点位作为canvas路径原点,水平和垂直方向作为x、y轴,绘制路径的x、y值点位连接成闭合图形,圆形、矩形,为每一次的路径绘制设置着色盘、字体、字号作为基础操作工具,路径绘制完成调用着色盘对圈定的区域做背景色和边框颜色设置。
4.根据权利要求3所述的一种基于canvas的图片标注方法,其特征在于:为了不遮挡原始图片以及方便图片中多个位置的路径绘制和信息标注,对标注信息做固定位置或弹框展示,默认展示方式为弹框展示,标注的信息设置文本、图片、音频、视频以及符合h5规范的html标签,动态灵活的展示所需要标注的信息,设定用户查看标注的事件方法,点击圈定区域展示、鼠标滑入圈定区域展示、始终展示。
5.根据权利要求1所述的一种基于canvas的图片标注方法,其特征在于:图片、标注位置、标注路径闭合图形各坐标值和在图片上的各类标注信息采用对象数组的格式统一收集,根据对象id字段对图片、标注位置、标注路径和在图片上的各类标注信息进行绑定,新增、修改和删除的操作通过对象id字段确保唯一性操作,通过后端接口将最终对象数组数据回传到数据库保存。
6.根据权利要求5所述的一种基于canvas的图片标注方法,其特征在于:在用户展示界面,通过后端接口请求获取保存的图片、标注位置、标注路径闭合图形各坐标值和在图片上的各类标注信息重新渲染到前端界面进行标注展示,对于已经标注过的图片、标注位置、标注路径闭合图形各坐标值和标注信息,进行新增、修改和删除的操作跟第一次图片标注的操作一致。
技术总结
本发明涉及图片标注技术领域,具体为一种基于canvas的图片标注方法,包括以下步骤:图片上传,预设图片大小,将上传的图片平铺展示;圈定想要标注的范围,设置标注展示事件,输入标注内容;通过接口参数将固定格式数据保存在数据库,通过后台管理系统更新、修改和删除标注信息;标注信息展示,预设信息定期刷新,从而实现标注信息是动态实时展示功能;有益效果为:本发明提出的基于canvas的图片标注方法,有益于快速的构建图片标注信息,不局限于图片格式,根据预设规格对图片适配大小,根据使用场景灵活的圈定标注位置和将要展示的标注信息,对于在图片上标注文本、图片、音频、视频等信息具有很好的展现效果。
技术研发人员:张宜梅,陈尧,张目飞
受保护的技术使用者:浪潮云信息技术股份公司
技术研发日:
技术公布日:2024/2/6
- 还没有人留言评论。精彩留言会获得点赞!