基于位置的消息推送方法及装置与流程

本发明涉及网络技术领域,特别涉及一种基于位置的消息推送方法及装置。
背景技术:
微信(wechat)是为移动终端提供即时通讯服务的应用程序,微信支持跨通信运营商、跨操作系统平台通过网络快速发送免费(需消耗少量网络流量)语音短信、视频、图片和文字,现在已经普遍地应用于。
微信订阅号代表一个第三方应用服务器,用于向订阅过该微信订阅号的微信客户端(代表用户)推送推广消息,但现有技术中,由于微信订阅号无法获得用户的地理位置,在向用户推送推广信息时,无法为用户推送与其位置信息相关的推广消息,导致该推广消息对用户的价值并不高,并且浪费用户流量,影响用户体验。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的一种基于位置的消息推送方法及装置。
依据本发明的一个方面,提供了一种基于位置的消息推送方法,所述方法包括:
接收第三方应用服务器推送的图文消息;
在页面中展示所述图文消息时,获取当前的位置信息;
将所述位置信息发送至所述第三方应用服务器,接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息。
可选地,所述接收第三方应用服务器推送的图文消息之前,所述方法还包括:
向所述第三方应用服务器发送消息请求,所述图文消息与所述消息请求对应。
可选地,所述向所述第三方应用服务器发送消息请求之前,所述方法还包括:
接收用户在菜单上的触控操作,根据所述触控操作确定所述消息请求。
可选地,所述接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息之后,所述方法还包括:
在页面中展示所述推广消息。
可选地,所述在页面中展示所述图文消息时,获取当前的位置信息,进一步包括:
在HTML5页面中展示所述图文消息时,在HTML5页面中调用地理位置应用程序接口获取当前的位置信息。
依据本发明的另一个方面,提供了一种基于位置的消息推送装置,所述装置包括:
图文接收单元,用于接收第三方应用服务器推送的图文消息;
位置获取单元,用于在页面中展示所述图文消息时,获取当前的位置信息;
消息推广单元,用于将所述位置信息发送至所述第三方应用服务器,接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息。
可选地,所述装置还包括:
请求发送单元,用于向所述第三方应用服务器发送消息请求,所述图文消息与所述消息请求对应。
可选地,所述装置还包括:
触控接收单元,用于接收用户在菜单上的触控操作,根据所述触控操作确定所述消息请求。
可选地,所述装置还包括:
推广展示单元,用于在页面中展示所述推广消息。
可选地,所述位置获取单元,进一步用于在HTML5页面中展示所述图文消息时,在HTML5页面中调用地理位置应用程序接口获取当前的位置信息。
本发明通过在页面中展示图文消息时,获取当前的位置信息,使得第三方应用服务器能推送与所述位置信息相关的推广消息,从而能有效利用流量,提高了用户体验。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1是本发明一种实施方式的基于位置的消息推送方法的流程图;
图2是本发明一种实施方式的基于位置的消息推送方法的流程图;
图3是本发明一种实施方式的基于位置的消息推送装置的结构框图。
具体实施方式
下面结合附图和实施例,对本发明的具体实施方式作进一步详细描述。以下实施例用于说明本发明,但不用来限制本发明的范围。
图1是本发明一种实施方式的基于位置的消息推送方法的流程图;参照图1,所述方法包括:
S101:接收第三方应用服务器推送的图文消息;
需要说明的是,本实施方式的方法的执行主体为微信客户端,当然,并不限于微信客户端。
在具体实现中,第三方应用服务器通常不会主动地向微信客户端推送图文消息,故而,在本实施方式中,微信客户端向所述第三方应用服务器发送消息请求后,接收由第三方应用服务器推送与所述消息请求对应的图文消息。
可理解的是,所述向所述第三方应用服务器发送消息请求之前,所述方法还包括:
接收用户在菜单上的触控操作,根据所述触控操作确定所述消息请求。
S102:在页面中展示所述图文消息时,获取当前的位置信息;
在具体实现中,所述位置信息为经纬度信息,当然,所述位置信息还可为其他可反映位置的信息,例如:地址信息等。
S103:将所述位置信息发送至所述第三方应用服务器,接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息。
可理解的是,所述推广消息可为店铺信息,也可为促销信息,当然,还可为其他信息,本实施方式对此不加以限制。
为便于用户及时获取该推广消息,在具体实现中,在接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息后,在页面中展示所述推广消息。
本实施方式通过在页面中展示图文消息时,获取当前的位置信息,使得第三方应用服务器能推送与所述位置信息相关的推广消息,从而能有效利用流量,提高了用户体验。
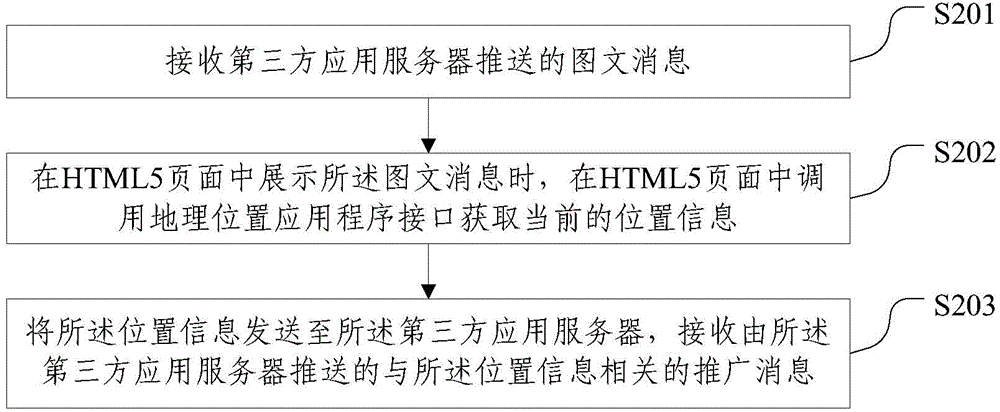
图2是本发明一种实施方式的基于位置的消息推送方法的流程图;参照图2,所述方法包括:
S201:接收第三方应用服务器推送的图文消息;
本步骤与图1所示的实施方式中的S101相同,在此不再赘述。
S202:在HTML5页面中展示所述图文消息时,在HTML5页面中调用地理位置应用程序接口获取当前的位置信息;
需要说明的是,HTML5页面具有地理定位功能,其对Internet Explorer 9、Firefox、Chrome、Safari以及Opera等浏览器支持地理定位,当微信客户端所处设备拥有GPS单元时,比如:智能手机(iPhone或Android系统手机)等移动设备,地理定位更加精确。
在HTML5页面中调用地理位置应用程序接口获取当前的位置信息的代码为:
S203:将所述位置信息发送至所述第三方应用服务器,接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息。
本步骤与图1所示的实施方式中的S103相同,在此不再赘述。
对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
图3是本发明一种实施方式的基于位置的消息推送装置的结构框 图;参照图3,所述装置包括:
图文接收单元301,用于接收第三方应用服务器推送的图文消息;
位置获取单元302,用于在页面中展示所述图文消息时,获取当前的位置信息;
消息推广单元302,用于将所述位置信息发送至所述第三方应用服务器,接收由所述第三方应用服务器推送的与所述位置信息相关的推广消息。
本实施方式的方法可为微信客户端,当然,并不限于微信客户端。
在具体实现中,可选地,所述装置还包括:
请求发送单元,用于向所述第三方应用服务器发送消息请求,所述图文消息与所述消息请求对应。
在具体实现中,可选地,所述装置还包括:
触控接收单元,用于接收用户在菜单上的触控操作,根据所述触控操作确定所述消息请求。
在具体实现中,可选地,所述装置还包括:
推广展示单元,用于在页面中展示所述推广消息。
在具体实现中,可选地,所述位置获取单元,进一步用于在HTML5页面中展示所述图文消息时,在HTML5页面中调用地理位置应用程序接口获取当前的位置信息。
对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
应当注意的是,在本发明的装置的各个部件中,根据其要实现的功能而对其中的部件进行了逻辑划分,但是,本发明不受限于此,可以根据需要对各个部件进行重新划分或者组合,例如,可以将一些部件组合为单个部件,或者可以将一些部件进一步分解为更多的子部件。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多 个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的装置中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
以上实施方式仅适于说明本发明,而并非对本发明的限制,有关技术领域的普通技术人员,在不脱离本发明的精神和范围的情况下,还可以做出各种变化和变型,因此所有等同的技术方案也属于本发明的范畴,本发明的专利保护范围应由权利要求限定。
- 还没有人留言评论。精彩留言会获得点赞!