一种信息提示方法及装置与流程

本申请涉及领域通信技术领域,尤其涉及一种信息提示方法及装置。
背景技术:
现在的智能终端大都安装着各式各样的应用程序(Application,APP),人们利用这些APP工作、娱乐、消费等等。有些APP经常会接收到需要用户查看的信息,如邮箱、短信、微信等。
现有技术中,用户一般只有打开相关APP后,才能知道该APP中是否有未处理信息。比如,用户打开邮箱APP后,会提醒用户有未处理邮件,并在收件箱中标注哪些是已处理邮件,哪些是未处理邮件;或者,用户打开微信APP后,会在发送方的头像上对用户进行未处理信息提醒。此外,有的APP会在应用程序图标的右上角显示未处理信息提醒,但这种呈现方式对于应用图标本身并没有作变换,也无法足够引起用户的注意力。
可见,现有技术无法对终端设备的APP中的未处理信息进行及时、有效地提醒。
技术实现要素:
本申请实施例提供一种信息提示方法,用以解决现有技术中的终端设备的APP中的未处理信息不能对用户进行及时、有效地提醒的问题。
本申请实施例提供的一种信息提示的方法,包括:
在接收到应用信息后,确定应用信息对应的应用程序;
变换应用程序的图标的显示状态,以提示用户该应用程序中有未处理信息;
可选地,变换应用程序的图标的显示状态,包括:
在预设的位置范围内动态变换该图标的显示位置;
可选地,变换应用程序的图标的显示状态,还包括:
在动态变换该图标的显示位置的同时,启用震动马达震动手机或响铃;
可选地,变换应用程序的图标的显示状态,包括:
根据应用程序中的未处理信息的数量,变换该应用程序的图标的颜色;
可选地,变换应用程序的图标的显示状态,包括:
在检测到接收到的应用信息的发送用户是预设联系人,或者,应用信息中包含预设内容后,变换该应用程序的图标的显示状态。
本申请实施例提供的一种信息提示的装置,包括:
确定模块,用于在接收到应用信息后,确定该应用信息对应的应用程序;
变换模块,用于变换应用程序的图标的显示状态,以提示用户该应用程序中有未处理信息;
可选地,变换模块具体用于:
在预设的位置范围内动态变换图标的显示位置;
可选地,变换模块具体用于:
在动态变换图标的显示位置的同时,启用震动马达震动手机或响铃;
可选地,变换模块具体用于:
根据应用程序中的未处理信息的数量,变换该应用程序的图标的颜色;
可选地,变换模块还用于:
在检测到接收到的应用信息的发送用户是预设联系人,或者,该应用信息中包含预设内容后,变换应用程序的图标的显示状态。
本申请实施例中,终端设备在接收到应用信息后,确定该应用信息对应的应用程序,当终端设备确定该应用程序中有未处理信息后,可以动态变换该应用程序的图标的显示状态,进而达到及时、有效地提醒用户有未处理消息的目的。
附图说明
图1为本申请实施例提供的一种信息提示方法流程图;
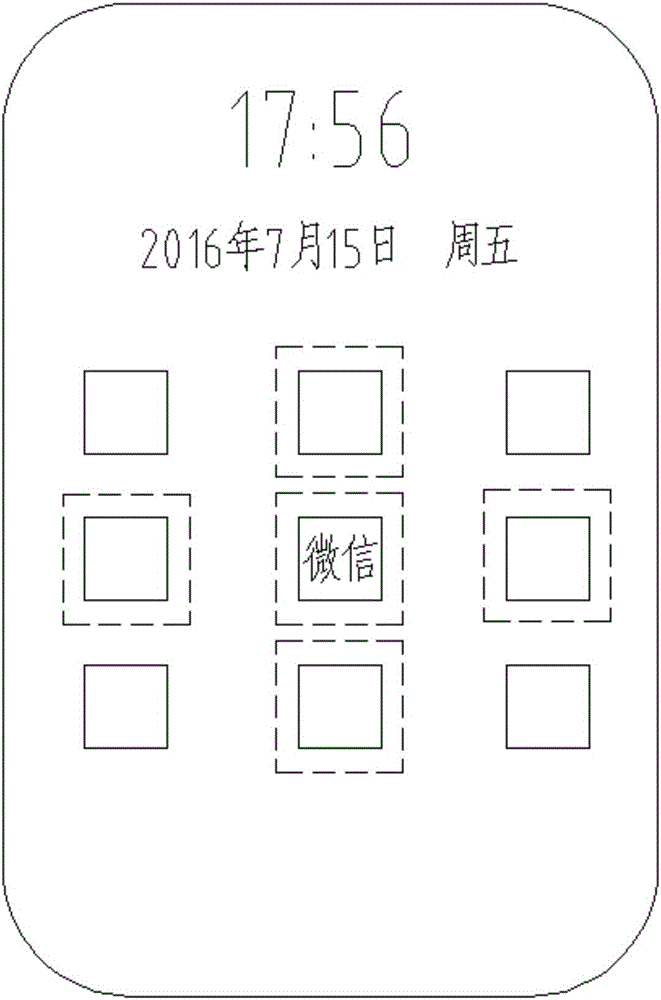
图2为本申请实施例提供的图标预设位置范围示意图;
图3为本申请实施例提供的一种信息提示装置结构图。
具体实施方式
本申请实施例中,终端设备在接收到应用信息后,确定该应用信息对应的应用程序,当终端设备确定该应用程序中有未处理信息后,可以动态变换该应用程序的图标的显示状态,以引起用户的足够重视,进而达到及时、有效地提醒用户有未处理消息的目的。
下面结合说明书附图对本申请实施例作进一步详细描述。
如图1所示,为本申请实施例一提供的信息提示方法流程图,包括以下步骤:
S101:终端设备在接收到应用信息后,确定该应用信息对应的应用程序。
在具体实施过程中,服务器在向终端设备推送应用信息时,可以在该应用信息中携带应用标识信息,终端设备在接收到该应用信息后,根据该应用信息所携带的应用标识信息找到与该应用信息对应的APP,从而将应用信息存入该APP对应的客户端中。
S102:终端设备变换该应用程序的图标的显示状态,以提示用户该应用程序中有未处理信息。
具体地,终端设备可以根据以下方式变换应用程序的图标的显示状态,以提示用户该应用程序中有未处理信息。
实施方式一:终端设备可以在预设的位置范围内动态变换图标的显示位置,以提示用户与该图标所对应的应用程序中有未处理信息。
这里,图标的预设位置范围可以是图标现有位置临近的一个小范围,该预设位置范围可以是圆形区域也可以是矩形区域,两个相邻图标的预设位置范围可以是不重叠的。此外,图标在预设位置范围内显示位置的变换可以是随机的,不受方向的限制,图标可以上下变动显示位置,左右变动显示位置,也可以在对角线位上变动显示位置。
在上述实施过程中,如果图标显示位置的变换引起了用户的注意,并且用户读取了该图标所对应的APP中还有未处理消息,则退出该APP后,终端设备可以根据该APP中未处理信息的数量,重新确定该图标是否需要在预设的位置范围内动态变换显示位置。
具体地,如果用户读取了该APP中所有的未处理信息,则退出该APP后,该APP中的未处理信息数量为零,终端设备可以使该APP的图标恢复到原始位置,不再在预设的位置范围内动态变换显示位置;如果用户读取了该APP中的部分未处理信息,则退出该APP后,终端设备可以根据该APP中新的未处理信息的数量,仍然在预设的位置范围内使图标动态变换显示位置。
较优的,上述过程中,如果用户读取了该APP中的部分未处理信息,可以认为该APP图标显示位置的变换已起到了及时、有效提醒用户的目的,则退出该APP后,终端设备还可以使该APP的图标恢复到原始位置,不再在预设的位置范围内动态变换显示位置。此时,该APP中剩余的未处理信息都不再计入可以使该APP图标变换显示位置的未处理信息中,但是此时,如果用户打开该APP,仍然可以区分出这些是未处理信息。即,这些剩余的未处理信息只是不会再使对应的图标显示位置发生变化,但打开该APP后,在该APP中仍然标记为未处理信息。
此外,在具体实施过程中,终端设备在动态变换所述图标的显示位置的同时,还可以启用震动马达使手机震动或响铃。具体地,终端设备在接收到未处理信息后,该未处理信息对应的图标在预设位置范围内动态变换显示位置,与此同时,手机启用震动马达使手机震动或者响铃以提示用户有未处理信息,另外,还可以设置手机的震动时长或响铃时长。
下面结合具体的例子对上述实施过程进行具体说明。
如图2所示,例如微信APP,当终端设备检测到微信APP中有未处理信息时,使微信图标在图中所示的虚线矩形区域内随机变动显示位置,以提示用户微信中有未处理信息。在微信图标变动显示位置的同时,手机还可以启用震动马达使手机震动或者响铃以更好的提醒用户。这里,如果是震动,可以设置震动时间为5s,如果是响铃,可以设置响铃时间为10s。
假定此时微信APP中未处理信息数量为20,微信图标在虚线矩形的对角线上变动显示位置引起了用户的注意。此时,如果用户打开了微信APP并且读取了全部的未处理信息,则退出微信APP后,微信图标恢复到原始位置,不再在预设的虚线矩形范围内动态变换显示位置;如果用户打开了微信APP并且读取了12条未处理信息,则退出微信APP后,微信图标仍然可以在预设的虚线矩形范围内使图标动态变换显示位置,以提醒用户。
较优的,上述过程中,如果用户读取了微信APP中的12条未处理信息,可以认为微信图标显示位置的变换已起到了及时、有效提醒用户的目的,则退出微信APP后,终端设备还可以使微信APP的图标恢复到原始位置,不再在预设的虚线矩形范围内动态变换显示位置。此时,微信APP中剩余的8条未处理信息都不再计入可以使微信APP图标变换显示位置的未处理信息中,但是此时,如果用户打开微信APP,仍然可以区分出哪些是未处理信息。即,这剩余的8条未处理信息只是不会再使微信图标显示位置发生变化,但打开微信APP后,在微信APP中仍然标记为未处理信息。
在上述实施过程中,终端设备检测到应用程序中有未处理信息,就使该未处理信息所对应的图标在预设的位置范围内动态变换显示位置。在具体实施过程中,为了防止图标频繁的显示位置变换给用户带来困扰,终端设备还可以在检测到接收到的应用信息的发送用户是预设联系人,或者,应用信息中包含预设内容后,在预设位置范围内变换图标的显示位置,此时,如果终端设备检测到接收到的应用信息的发送用户不是预设联系人,或者,应用信息中未包含预设内容,则图标保持当前的显示状态不变。
具体地,如果用户预先没有预先设置联系人或者预设内容,则终端设备按照上面介绍的实施过程进行。如果用户预先设置有联系人或者预设内容,则终端设备在收到预先设置的联系人发送的应用信息(该信息用户未处理)时,该应用信息所对应的图标在预设位置范围内动态变换显示位置;或者,终端设备在收到包含有预设内容的未处理信息时,该未处理信息所对应的图标在预设位置范围内动态变换显示位置。如果终端设备收到的应用信息(该信息用户未处理)即不是预先设置的联系人发送的,又不含有预设内容,则该未处理信息所对应的图标保持当前的显示状态不变。
例如,微信APP中联系人P是用户预先设置的联系人,那么终端设备在检测到微信APP中有联系人P发送的未处理信息时,就会使微信图标在预设的位置范围内动态变换显示位置,并可以震动手机或响铃,以提示用户有联系人P发送的未处理信息;反之,如果终端设备检测到微信APP中的未处理信息不是联系人P发送的,则保持微信图标当前的显示状态不变。再比如,邮箱APP中,预设内容为“打折”,那么终端设备在检测到未处理邮箱中含有“打折”信息时,就会使邮箱图标在预设的位置范围内动态变换显示位置,以提示用户有关于打折的邮件;反之,如果终端设备检测到邮箱APP中的未处理邮件内容未含有“打折”信息时,则保持邮箱图标当前的显示状态不变。
实施方式二:终端设备可以根据应用程序中的未处理信息的数量,变换该应用程序的图标的颜色。
这里,终端设备可以根据应用程序中的未处理信息的数量,以及设定数量阈值,确定该图标变换后的颜色,进而,根据确定的该图标变换后的颜色,显示该图标,通过这种图标颜色加深的方式提示用户该应用程序中有未处理信息。其中,当未处理信息的数量小于设定数量阈值时,未处理信息的数量越多,图标的颜色越深;当未处理信息的数量超过设定数量阈值后,图标就保持当前的显示颜色不变。
在具体实施过程中,可以根据APP接收信息的频率确定设定数量阈值,对于接收信息频率较高的APP,设定数量阈值可以较大,对于接收信息频率较低的APP,设定数量阈值可以设置的小些。当APP中的未处理信息数量达到设定数量阈值时,该APP的图标可以在原有颜色基础之加深一个色号。此外,如果APP的图标颜色加深以后,该APP中的未处理信息数量仍不断增加,则可以在未处理信息数量达到设定数量阈值的指定倍数后,继续加深该APP的图标颜色。显然,这里的图标颜色不可能无限加深,因此,可以指定图标颜色最多在图标最初的颜色基础之上加深3个色号。如果图标已达到最深显示颜色,那么即使该图标所对应的APP中的未处理信息数量继续增加,该图标将仍然保持当前的最深显示颜色不变。
可选地,在上述实施过程中,图标也可以在原有的颜色基础之上浅一个色号,并且最多在图标最初的颜色基础之上浅3个色号。
此外,在上述实施过程中,如果用户注意到了图标的颜色变化,进而读取了该图标所对应的APP中一定量的未处理消息,则退出该APP后,可以根据该APP中的未处理信息数量重新确定该图标的颜色。具体地,如果用户读取了该APP中的所有未处理消息,则退出该APP后,该APP中未处理信息数量为零,APP的图标恢复到最初的颜色;如果用户读取了该APP中的部分未处理信息,则退出该APP后,可以根据该APP中的未处理信息数量按照上述实施过程中的方法重新确定APP的图标颜色。
较优的,上述过程中,如果用户读取了该APP中的部分未处理信息,可以认为该APP图标颜色的变换已起到了及时、有效提醒用户的目的,则退出该APP后,终端设备还可以使该APP的图标恢复到最初的颜色。此时,该APP中剩余的未处理信息都不再计入可以使该APP图标颜色发生变化的未处理信息中,但是,如果用户打开该APP,仍然可以区分出这些是未处理信息。即,这些剩余的未处理信息只是不会再使对应的图标颜色发生变化,但在APP中仍然标记为未处理信息。
下面结合具体的例子对上述实施过程进行具体说明。
假定微信APP图标最初的颜色为绿色,色号为8;邮箱APP图标最初的为蓝色,色号为9。图标颜色在最初的色号基础之上可以加深3个色号,即微信APP的最大色号为11,邮箱APP的最大色号为12。
实际应用中,微信接收信息的频率相对于邮箱接收邮件的频率要高,则可以设定微信的数量阈值为5条,那么,当微信APP中的未处理信息数量达到5条时,则微信图标颜色在最初色号8基础之加深一个色号,即为9。随着微信APP中的未处理信息数量增多,当其达到10条时,则微信图标在原有色号基础9之上加深一个色号,即为10;当其达到15条时,则微信图标在原有色号基础10之上加深一个色号,即为11。此时,微信图标的色号11已达到最大色号,如果微信APP中未处理信息数量继续增多,超过15条,则微信图标仍然保持最大色号11所对应的绿色不变。
而邮箱接收邮件的频率与微信接收信息的频率相比要低,则可以设定邮箱的数量阈值为1条未读邮件,那么,当邮箱APP中的未读邮件数量为1时,则邮箱图标在最初色号9基础之加深一个色号,即为10;当邮箱APP中的未读邮件数量达到2时,则邮箱图标在原有色号基础10之上加深一个色号,即为11;当邮箱APP中的未读邮件数量达到3时,则邮箱图标在原有色号基础11之上加深一个色号,即为12。此时,邮箱图标的色号12已达到最大色号,如果邮箱APP中未处理邮件数量继续增多,超过3,则邮箱图标仍然保持最大色号12所对应的蓝色不变。
可见,在同一个终端设备中,不同APP的未处理信息的设定数量阈值可以不同,并且当多个APP中的未处理信息数量达到各自的设定数量阈值时,这些APP的图标颜色加深的程度可以是一样的。同样地,当这些APP中的未处理信息数量达到设定数量阈值的同一指定倍数后,该APP的图标颜色加深的程度可以是一样的。
沿用上面的例子,假定此时微信APP中未处理信息数量为20,此时因为未处理信息数量为20已经超过15条,所以微信绿色的色号为最大色号11,假设此时微信图标的颜色变化起了用户的注意。那么,如果用户打开了微信APP并且读取了全部的未处理信息,则退出微信APP后,微信图标恢复到最初的颜色;如果用户打开了微信APP并且读取了12条未处理信息,则退出微信APP后,微信图标仍然可以根据剩余的8条未处理信息,确定微信图标绿色的色号为9,继续使微信图标加深一个色号,此时,微信图标显示与色号9所对应的绿色。
较优的,上述过程中,如果用户读取了微信APP中的12条未处理信息,可以认为微信图标的颜色变化已起到了及时、有效提醒用户的目的,则退出微信APP后,终端设备还可以使微信APP的图标恢复到最初的颜色。此时,微信APP中剩余的8条未处理信息都不再计入可以使微信APP图标颜色发生变化的未处理信息中,但是此时,如果用户打开微信APP,仍然可以区分出这8条未处理信息。即,这剩余的8条未处理信息只是不会再使微信图标颜色发生变化,但打开微信APP后,在微信APP中仍然标记为未处理信息。
上述实施过程中,终端设备检测到应用程序中有未处理信息,就变换该应用程序的图标的颜色。在具体实施过程中,为了防止图标颜色的频繁变换给用户带来困扰,终端设备还可以在检测到接收到的应用信息的发送用户是预设联系人,或者,应用信息中包含预设内容后,再变换该应用程序的图标的颜色,此时,如果终端设备检测到接收到的应用信息的发送用户不是预设联系人,或者,应用信息中未包含预设内容,则图标保持当前的显示颜色不变。
具体地,如果用户预先没有预先设置联系人或者预设内容,则终端设备按照上面介绍的实施过程进行。如果用户预先设置有联系人或者预设内容,则终端设备在收到预先设置的联系人发送的应用信息(该信息用户未处理)时,根据应用程序中该预先设置的联系人发送的未处理信息的数量,确定该应用信息所对应的图标的颜色;或者,终端设备在收到包含有预设内容的未处理信息时,根据应用程序中含有该预设内容的未处理信息的数量,确定含有该预设内容的未处理信息所对应的图标的颜色。如果终端设备收到的应用信息(该信息用户未处理)即不是预先设置的联系人发送的,又不含有预设内容,则该未处理信息所对应的图标保持当前的显示颜色不变。
例如,微信APP中联系人P是用户预先设置的联系人,那么终端设备在检测到微信APP中有联系人P发送的未处理信息,并且该联系人发送的未处理信息数量达到5条时,可以使微信图标在原有基础之上加深一个色号,以提示用户有联系人P发送的未处理信息;反之,如果终端设备检测到微信APP中的未处理信息不是联系人P发送的,则保持微信图标当前的显示颜色不变。再比如,邮箱APP中,预设内容为“打折”,那么终端设备在检测到未处理邮箱中含有“打折”信息时,可以使邮箱图标在原有基础之上加深一个色号,以提示用户有关于打折的邮件;反之,如果终端设备检测到邮箱APP中的未处理邮件内容不含“打折”信息时,则保持邮箱图标当前的显示颜色不变。
实施方式三:终端设备可以根据应用程序中的未处理信息的数量,变换该应用程序的图标的大小。
这里,终端设备可以根据APP中的未处理信息的数量,以及设定数量阈值,确定该APP对应的图标变化后的尺寸,进而,根据确定的该图标变化后的尺寸,显示该APP的图标,通过这种图标增大的方式提示用户该APP中有未处理信息。其中,当未处理信息的数量小于设定数量阈值时,未处理信息的数量越多,图标的尺寸越大;当未处理信息的数量超过设定数量阈值后,图标就保持当前的尺寸不变。
在具体实施过程中,可以根据APP接收信息的频率确定设定数量阈值,对于接收信息频率较高的APP,设定数量阈值可以较大,对于接收信息频率较低的APP,设定数量阈值可以设置的小些。当APP中的未处理信息数量达到设定数量阈值时,该APP的图标可以在原有尺寸基础之上宽、高各增加2mm。此外,如果APP的图标尺寸增大以后,该APP中的未处理信息数量仍不断增加,则可以在未处理信息数量达到设定数量阈值的指定倍数后,继续增大该APP的图标尺寸。显然,这里的图标尺寸不可能无限增大,图标尺寸的最大值以相邻两个图标互不覆盖且周围间距2mm为最佳。并且,因为图标大小是按宽、高尺寸各自增大,所以增大后的图标可能仅宽或者仅高达到该图标尺寸的最大值,那么此时仍然认为该图标已达到最大尺寸。如果图标已达到最大尺寸,那么即使该图标所对应的APP中的未处理信息数量继续增加,该图标将仍然保持当前的最大显示尺寸不变。
在具体实施过程中,当APP中的未处理信息数量达到设定数量阈值时,该APP的图标大小还可以在原有尺寸基础之上按比例增大,比如图标的宽、高各增大原有尺寸的0.2倍。同样地,因为图标大小是按比例增大,所以增大后的图标可能仅宽或者仅高达到该图标尺寸的最大值,那么此时仍然认为该图标已达到最大尺寸。
此外,在上述实施过程中,如果用户注意到了图标的大小变化,进而读取了该图标所对应的APP中一定量的未处理消息,则退出该APP后,可以根据该APP中的未处理信息数量重新确定该图标的尺寸。具体地,如果用户读取了该APP中的所有未处理消息,则退出该APP后,该APP中未处理信息数量为零,APP的图标恢复到原始大小;如果用户读取了该APP中的部分未处理信息,则退出该APP后,可以根据该APP中的未处理信息数量按照上述实施过程中的方法重新确定APP的图标尺寸。
较优的,上述过程中,如果用户读取了该APP中的部分未处理信息,可以认为该APP图标尺寸的变换已起到了及时、有效提醒用户的目的,则退出该APP后,终端设备还可以使该APP的图标恢复到原始大小。此时,该APP中剩余的未处理信息都不再计入可以使该APP图标尺寸发生变化的未处理信息中,但是,如果用户打开该APP,仍然可以区分出这些是未处理信息。即,这些剩余的未处理信息只是不会再使对应的图标尺寸发生变化,但在APP中仍然标记为未处理信息。
上述实施过程中,终端设备可以检测到应用程序中有未处理信息,就变换该应用程序的图标的大小。在具体实施过程中,为了防止图标大小的频繁变换给用户带来困扰,终端设备还可以在检测到接收到的应用信息的发送用户是预设联系人,或者,应用信息中包含预设内容后,再变换该应用程序的图标的大小,此时,如果终端设备检测到接收到的应用信息的发送用户不是预设联系人,或者,应用信息中未包含预设内容,则图标保持当前的显示尺寸不变。
具体地,如果用户预先没有预先设置联系人或者预设内容,则终端设备按照上面介绍的实施过程进行。如果用户预先设置有联系人或者预设内容,则终端设备在收到预先设置的联系人发送的应用信息(该信息用户未处理)时,根据应用程序中该预先设置的联系人发送的未处理信息的数量,确定该应用信息所对应的图标的尺寸;或者,终端设备在收到包含有预设内容的未处理信息时,根据应用程序中含有该预设内容的未处理信息的数量,确定含有该预设内容的未处理信息所对应的图标的尺寸。如果终端设备收到的应用信息(该信息用户未处理)即不是预先设置的联系人发送的,又不含有预设内容,则该未处理信息所对应的图标保持当前的显示尺寸不变。
基于同一发明构思,本申请实施例中还提供了一种与信息提示方法对应的信息提示装置,由于该装置解决问题的原理与本申请实施例维护组织结构信息的方法相似,因此该装置的实施可以参见方法的实施,重复之处不再赘述。
如图3所示,为本申请实施例提供的信息提示装置30的结构图,包括:
确定模块301,用于在接收到应用信息后,确定该应用信息对应的应用程序;
变换模块302,用于变换应用程序的图标的显示状态,以提示用户该应用程序中有未处理信息;
可选地,变换模块302具体用于:
在预设的位置范围内动态变换图标的显示位置;
可选地,变换模块302具体用于:
在动态变换图标的显示位置的同时,启用震动马达震动手机或响铃;
可选地,变换模块302具体用于:
根据应用程序中的未处理信息的数量,变换该应用程序的图标的颜色;
可选地,变换模块302还用于:
在检测到接收到的应用信息的发送用户是预设联系人,或者,该应用信息中包含预设内容后,变换应用程序的图标的显示状态。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、装置(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本申请的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请范围的所有变更和修改。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!