一种移动终端视频和信息叠加显示的方法与流程

本发明属于移动终端视频播放技术领域,特别涉及一种移动终端视频和信息叠加显示的方法。
背景技术:
用户经常会使用移动终端观看视频。目前用户通过移动终端app软件观看视频的步骤比较繁琐,一般是用户先通过竖向屏幕浏览互联网网页,寻找自己感兴趣的视频内容,点击视频链接后开始播放,然后在视频播放窗口内点击全屏播放功能,之后切换到横向屏幕放大到全屏继续观看。当用户想浏览视频相关信息时,比如观看视频的评论、视频内容简介等,一般要退出横向全屏状态,返回到竖向屏幕的信息浏览界面,继续浏览网页获取信息,再继续切换回全屏状态观看本视频或其他视频。这样会造成用户在信息浏览界面和视频播放界面之间不断切换,不仅操作繁琐,而且还要不断变换移动终端的方向,造成用户观看体验下降。
现有移动终端视频app,大部分需要在信息浏览界面和播放界面来回切换,体验度下降。少部分app在播放视频的时候,可以叠加显示简单的图像、文字信息,由移动终端添加固定的透明背景,比如电视剧剧集序号的透明叠加显示。对于复杂的html浏览页面,当前的app均没有叠加显示功能,必须由视频全屏状态返回才可以显示。所以,当前均没有现有技术可以解决以上技术问题。
技术实现要素:
本发明的目的在于提供一种移动终端视频和信息叠加显示的方法,解决视频观看时,避免用户来回切换界面的问题;解决视频和相关信息叠加显示时的遮挡问题。
为实现上述目的,本发明采用以下技术方案:
一种移动终端视频和信息叠加显示的方法,包括服务器软件、移动终端和原始网页,服务器软件使用标准互联网协议与原始网页交互,服务器软件获取到原始网页信息后,对原始网页的html、css信息进行转换:
原始网页信息转换分为:服务器在线进行原始网页转换、服务器离线完成原始网页转换、原始网页直接提供透明文字或移动终端内增加html/css复杂页面透明处理;
进一步的,服务器在线进行原始网页转换包括以下步骤:
步骤一:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤二:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过服务器和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端软件将浏览请求发送到服务器;
2)服务器解析终端请求,和原始网页服务器交互,获取浏览信息,然后解析标准的html、css,识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明,同时修改文字颜色;这些修改技术是采用直接修改html、css或通过javascript完成html、css的动态修改;服务器能够选择重组页面或直接修改原页面;
3)移动终端软件对网页统一增加透明背景;
步骤三:执行以上步骤后,移动终端呈现透明的浏览信息;
进一步的,服务器离线完成原始网页转换包括以下步骤:
步骤一:服务器离线完成原始网页访问,获取浏览信息,然后解析标准的html、css,识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明,同时修改文字颜色,这些修改技术可以采用直接修改html、css或通过javascript完成html、css的动态修改;服务器能够选择重组页面或直接修改原页面;服务器对转换后页面进行缓存;
步骤二:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤三:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过服务器和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端将浏览请求发送到服务器;
2)服务器解析终端请求,直接返回缓存的经过转换的网页信息;
3)移动终端软件对网页统一增加透明背景;
步骤四:执行以上步骤后,移动终端呈现透明的浏览信息;
进一步的,原始网页直接提供透明文字包括以下步骤:
步骤一:原始网页服务器软件制作原始网页时,文字的背景颜色为透明,设置文字颜色,该颜色在移动终端的透明背景下便于显示;
步骤二:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤三:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过原始网页和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端软件将浏览请求发送到原始网页服务器;
2)原始网页服务器向移动终端返回浏览信息;
3)移动终端软件对网页统一增加透明背景;
步骤四:执行以上步骤后,移动终端呈现透明的浏览信息;
进一步的,移动终端内增加html/css复杂页面透明处理包括以下步骤:
步骤一:用户通过移动终端信息浏览页面寻找到感兴趣的视频链接,用户点击视频播放链接全屏播放视频;
步骤二:用户在视频全屏播放界面,通过接口欲调出信息浏览页面,系统内部处理如下:
1)移动终端软件获取到原始网页信息后,对原始网页的html、css等信息进行转换:通过解析标准的html、css识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明;同时修改文字颜色;移动终端软件能够选择重组页面或直接修改原页面;
2)移动终端对网页统一增加透明背景;
步骤四:执行以上步骤后,移动终端呈现透明的网页信息;
进一步的,移动终端增加的透明背景透明度能够动态调整。
进一步的,移动终端能够配置网页文字的颜色,移动终端向服务器发送改变文字颜色指令;服务器接收终端消息,修改网页html/css,改变文字颜色。
与现有技术相比,本发明有以下技术效果:
本发明的移动终端视频和信息叠加显示方法,用户通过移动终端全屏观看视频时,可以同时获取视频相关信息,不需要用户在信息浏览界面和播放界面来回切换,同时采用透明显示方式,有效减小相关信息对视频的遮挡,极大提升用户的视频观看体验。
附图说明
图1为服务器在线进行原始网页转换示意图;
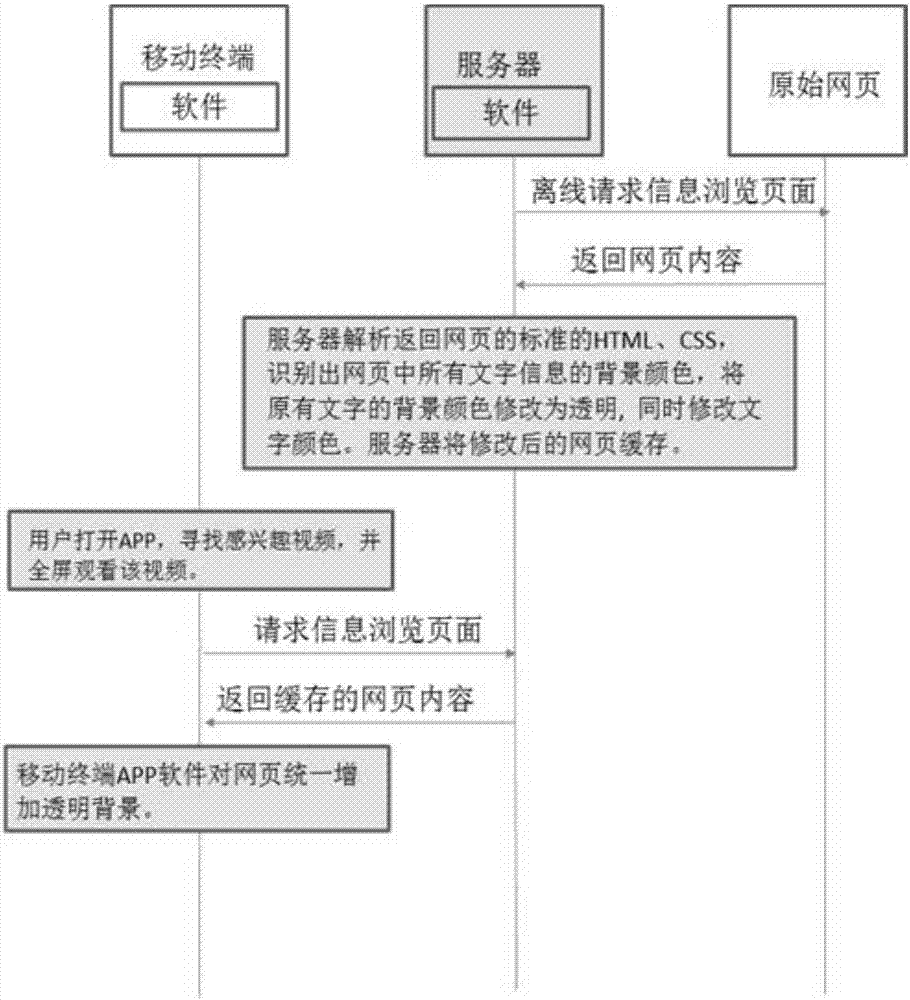
图2为服务器离线完成原始网页转换示意图;
具体实施方式
以下结合附图,对本发明进一步说明:
请参阅图1和图2,一种移动终端视频和信息叠加显示的方法,包括服务器软件、移动终端和原始网页,服务器软件使用标准互联网协议与原始网页交互,服务器软件获取到原始网页信息后,对原始网页的html、css信息进行转换;
原始网页信息转换分为:服务器在线进行原始网页转换、服务器离线完成原始网页转换、原始网页直接提供透明文字和移动终端内增加html/css复杂页面透明处理;
服务器在线进行原始网页转换包括以下步骤:
步骤一:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤二:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过服务器和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端软件将浏览请求发送到服务器;
2)服务器解析终端请求,和原始网页服务器交互,获取浏览信息,然后解析标准的html、css,识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明,同时修改文字颜色;这些修改技术是采用直接修改html、css或通过javascript完成html、css的动态修改;服务器能够选择重组页面或直接修改原页面;
以下javascript修改html中id为“ziti”的背景颜色为透明,文字颜色为白色;
3)移动终端软件对网页统一增加透明背景;
比如,在安卓系统下,则可以使用webview控件作为网页浏览控件,执行:
mwebview.setbackgroundcolor(color.argb(120,0,0,0));
步骤三:执行以上步骤后,移动终端呈现透明的浏览信息;
服务器离线完成原始网页转换包括以下步骤:
步骤一:服务器离线完成原始网页访问,获取浏览信息,然后解析标准的html、css,识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明,同时修改文字颜色,这些修改技术可以采用直接修改html、css或通过javascript完成html、css的动态修改;服务器能够选择重组页面或直接修改原页面;服务器对转换后页面进行缓存;
步骤二:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤三:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过服务器和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端将浏览请求发送到服务器;
2)服务器解析终端请求,直接返回缓存的经过转换的网页信息;
3)移动终端软件对网页统一增加透明背景;
步骤四:执行以上步骤后,移动终端呈现透明的浏览信息;
原始网页直接提供透明文字包括以下步骤:
步骤一:原始网页服务器软件制作原始网页时,文字的背景颜色为透明,设置文字颜色,该颜色在移动终端的透明背景下便于显示;
步骤二:用户进入信息浏览页面,点击视频播放链接,进行全屏播放视频;
步骤三:用户在视频全屏播放界面,通过接口欲调出信息浏览页面;系统通过原始网页和移动终端的配合完成浏览信息的透明显示,系统内部处理过程如下:
1)移动终端软件将浏览请求发送到原始网页服务器;
2)原始网页服务器向移动终端返回浏览信息;
3)移动终端软件对网页统一增加透明背景;
比如,在安卓系统下,则可以使用webview控件作为网页浏览控件,执行:
mwebview.setbackgroundcolor(color.argb(120,0,0,0));
设置网页的背景颜色,透明度;其中数字为举例,参数1是0~255的数值,表示透明度;后面三个参数是三原色的r、g、b值,具体可以参考相应编程平台的api手册。
步骤四:执行以上步骤后,移动终端呈现透明的浏览信息;
移动终端增加的透明背景透明度能够动态调整。
比如,安卓系统下,mwebview.setbackgroundcolor接口重新设置新的透明度;
移动终端能够配置网页文字的颜色,移动终端向服务器发送改变文字颜色指令;服务器接收终端消息,修改网页html/css,改变文字颜色。
移动终端内增加html/css复杂页面透明处理,包括以下步骤:
1.用户打开app,app界面显示信息浏览页面,用户通过信息浏览页面寻找到感兴趣的视频链接;用户点击视频播放链接;用户全屏播放视频;
2.用户在视频全屏播放界面,通过接口欲调出信息浏览页面,系统内部处理如下:
1)移动终端软件获取到原始网页信息后,对原始网页的html、css等信息进行转换:通过解析标准的html、css识别出网页中所有文字信息的背景颜色,将原有文字的背景颜色修改为透明。同时修改文字颜色,修改文字颜色的目的是为了和移动终端增加的透明背景形成对比,便于用户识别文字;移动终端软件能够选择重组页面或直接修改原页面。
以下举例说明如何修改网页中文字的背景颜色、文字颜色。比如,以下javascript修改html中id为“ziti”的背景颜色为透明,文字颜色为白色;
2)移动终端对网页统一增加透明背景。
3)执行以上步骤后,移动终端呈现透明的网页信息;
3.移动终端增加的透明背景透明度可以动态调整;
比如,安卓系统下,mwebview.setbackgroundcolor接口重新设置新的透明度;
4.移动终端可以配置网页文字的颜色;用户配置网页文字颜色后,系统在2.1)步骤将文字颜色配置为用户设置的颜色。
- 还没有人留言评论。精彩留言会获得点赞!