网页内容选取方法及装置与流程

本申请涉及移动通信技术领域,特别是涉及一种网页内容选取方法及装置。
背景技术:
在使用触摸屏手机浏览网页的时候,在一些网页内容中会出现一些特殊网页元素,比如电话号码,网址,邮箱等。由于这些网页元素以文本格式存在,用户如果要对这些网页元素进行某些相应的操作,(例如复制、打开、编辑、发送、拨打等),则首先要选中内容,比如通过长按页面、拖动光标进行逐个网页元素的选择然后再执行相应的操作。然而,对于部分不能支持“自由复制”功能的浏览器而言,由于不能自由选择网页中的网页元素并进行复制,所以不能实现上述针对网页元素进行的操作。此外,即使对于支持“自由复制”功能的浏览器,在操作时需要用户自己拖动手机屏幕光标对网页元素进行选取,操作起来很费时和麻烦。而且,由于移动终端上的光标很小,拖动范围不好控制。另外,在如上进行选取操作后,不能直接对选定的网页元素进行一些相应操作。比如,在网页中选定一个电话号码后,要先将号码先保存到联系人,然后拨打;或复制网址,然后粘贴到地址栏,再打开网址,这种情况下往往需要用户进行多步操作才可以达到目的,甚至有时候需要用户退出当前浏览网页才能进行操作。
技术实现要素:
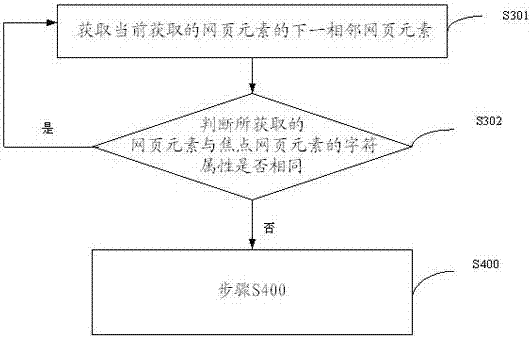
鉴于上述问题,本发明的目的是提供一种网页内容选取方法及装置,该方法及装置能够按照预定搜索规则,从所述网页元素开始,自动且智能地对所述网页元素的相邻网页元素依序进行搜索,获取要被选取的网页内容,而无需用户手动选取。根据本发明的一个方面,提供一种网页内容选取方法,包括,在检测到移动终端的触摸屏上的网页内容选取操作后,获取该网页内容选取操作的触碰位置;基于所述触碰位置,确定当前显示的网页内容中的与所述触碰位置对应的网页元素;从所述网页元素开始,按照预定搜索规则,对所述网页元素的相邻网页元素依序进行搜索;以及将所述搜索出的网页元素和与所述触碰位置对应的网页元素组合,作为要被选取的网页内容。在上述方面的一个或多个示例中,从所述网页元素开始,按照预定搜索规则,对所述网页元素的相邻网页元素依序进行搜索可以包括:按照预定搜索规则,从所述网页元素开始,对所述网页元素的左右两侧相邻网页元素依序进行搜索。在上述方面的一个或多个示例中,所述预定搜索规则可以包括:顺序获取与所述网页元素的字符属性相同的网页元素,直到获取到与所述网页元素字符属性不同的网页元素。在上述方面的一个或多个示例中,所述预定搜索规则还可以包括:当所述顺序获取的与所述网页元素字符属性不同的网页元素是特定符号时,继续获取下一相邻网页元素,以及在将所述搜索出的网页元素和与所述触碰位置对应的网页元素组合时,去掉所述特定符号。在上述方面的一个或多个示例中,所述预定搜索规则还可以包括:当所述顺序获取的连续特定符号的个数超过第一预定阈值时,停止获取下一相邻网页元素。在上述方面的一个或多个示例中,所述方法还可以包括按照预定的处理方式对所述要被选取的网页内容进行处理。在上述方面的一个或多个示例中,所述预定的处理方式包括:在所述要被选取的网页内容为超链接时,打开所述超链接,以及在所述要被选取的网页内容不是超链接时,生成针对所述要被选取的网页内容的操作选项。在上述方面的一个或多个示例中,在按照预定的处理方式对要被选取的网页内容处理之前,所述方法还可以包括:识别所述要被选取的网页内容是否为电话号码、网址或邮箱。在上述方面的一个或多个示例中,所述识别过程可以包括:计算所述要被选取的网页内容中的网页元素的个数,在所述要被选取的网页内容中的网页元素的数量大于第二预定阀值且所述要被选取的网页内容符合电话号码规则、网址规则、或邮箱规则时,将所述要被选取的网页内容识别为电话号码、网址、或邮箱。在上述方面的一个或多个示例中,当所述要被选取的网页内容被识别为电话号码时,所述操作选项至少包括呼叫、保存为联系人、编辑、复制;当所述要被选取的网页内容被识别为网址时,所述操作选项至少包括打开、下载、保存、编辑、复制;当所述要被选取的网页内容被识别为邮箱时,所述操作选项至少包括发邮件、复制。根据本发明的另一方面,提供了一种网页内容选取装置,包括:检测单元,用于检测移动终端的触摸屏上的网页内容选取操作;触碰位置获取单元,用于在检测到移动终端的触摸屏上的网页内容选取操作后,获取该网页内容选取操作的触碰位置;网页元素确定单元,用于基于所述触碰位置,确定当前显示的网页内容中的与所述触碰位置对应的网页元素;搜索单元,用于从所述网页元素开始,按照预定搜索规则,对所述网页元素的相邻网页元素依序进行搜索;组合单元,用于将所述搜索出的网页元素和与所述触碰位置对应的网页元素组合,作为要被选取的网页内容。在上述方面的一个或多个示例中,所述搜索单元被配置为从所述网页元素开始,按照预定搜索规则,对所述网页元素的左右两侧相邻网页元素依序进行搜索。在上述方面的一个或多个示例中,所述的网页内容选取装置还可以包括网页内容识别单元,用于识别所述要被选取的网页内容是否为电话号码、网址或邮箱。在上述方面的一个或多个示例中,所述网页内容识别单元可以包括:计算模块,用于计算所述要被选取的网页内容中的网页元素的个数;第一判断模块,用于判断所述要被选取的网页内容中的网页元素的数量是否大于第二预定阀值;第二判断模块,用于判断所述要被选取的网页内容是否符合电话号码规则、网址规则、或邮箱规则;以及识别模块,用于在所述要被选取的网页内容中的网页元素的数量大于第二预定阀值且所述要被选取的网页内容符合电话号码规则、网址规则、或邮箱规则时,将所述要被选取的网页内容识别为电话号码、网址、或邮箱。在上述方面的一个或多个示例中,所述网页内容选取装置还可以包括:网页内容处理单元,用于按照预定的处理方式对所述要被选取的网页内容进行处理。另外,本发明还提供一种包括上述网页内容选取装置的移动终端。利用根据本发明的网页内容选取方法,通过按照预定搜索规则,从所述网页元素开始,对所述网页元素的相邻网页元素依序进行搜索,识别网页内容,可以自动且智能地从网页中获取要选取的网页内容,而无需用户手动选取和操作,由此提高用户的网页浏览体验。为了实现上述以及相关目的,本发明的一个或多个方面包括后面将详细说明并在权利要求中特别指出的特征。下面的说明以及附图详细说明了本发明的某些示例性方面。然而,这些方面指示的仅仅是可使用本发明的原理的各种方式中的一些方式。此外,本发明旨在包括所有这些方面以及它们的等同物。附图说明根据下述参照附图进行的详细描述,本发明的上述和其他目的、特征和优点将变得更加显而易见。在附图中:图1示出了依据本发明实施例的网页内容选取方法的流程图;图2示出了图1中的预定搜索规则的一种实现示例的示意图;图3示出了图1中的预定搜索规则的另一实现示例的示意图;图4示出了图1中的预定搜索规则的另一实现示例的示意图;图5示出了对所述要被选取的网页内容进行识别的过程的一个具体实现示例的示意图;图6示出了依据本发明实施例的网页内容选取装置;图7示出了依据本发明实施例的网页内容识别单元的方框示意图;和图8示出了具有根据本发明的网页内容选取装置的移动终端的方框示意图。在所有附图中相同的标号指示相似或相应的特征或功能。具体实施方式下面描述本公开的各个方面。应该明白的是,本文的教导可以以多种多样形式具体体现,并且在本文中公开的任何具体结构、功能或两者仅仅是代表性的。基于本文的教导,本领域技术人员应该明白的是,本文所公开的一个方面可以独立于任何其它方面实现,并且这些方面中的两个或多个方面可以按照各种方式组合。例如,可以使用本文所阐述的任何数目的方面,实现装置或实践方法。另外,可以使用其它结构、功能、或除了本文所阐述的一个或多个方面之外或不是本文所阐述的一个或多个方面的结构和功能,实现这种装置或实践这种方法。此外,本文所描述的任何方面可以包括权利要求的至少一个元素。以下将结合附图描述根据本发明的实施例。应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明。图1示出了根据本发明实施例的网页内容选取方法的流程图。如图1所示,首先,在步骤S100,在检测到移动终端的触摸屏上的网页内容选取操作后,获取该网页内容选取操作在移动终端的触摸屏上的触碰位置。在本发明的一个示例中,所述网页内容选取操作可以是用户长按触摸屏预定时间,从而触发网页内容搜索功能来进行网页搜索。所述预定时间可以是移动终端的系统设置的任意时间,比如2秒。例如,在用户需要选取网页中的网页内容时,用户可以长按该要被选取的网页内容所处于的触摸屏的位置2秒。在检测到移动终端的触摸屏被长按2秒后,获取被用户触碰的移动终端的触摸屏的触碰位置。此外,所述网页内容选取操作可以是用户对触摸屏进行的其它类型的触碰操作。接着,在步骤S200,基于所述获取的触碰位置,确定当前显示的网页内容中的与所述触碰位置对应的网页元素。在移动终端的浏览器上浏览网页内容时,移动终端的触摸屏的位置坐标与触碰屏上显示的网页内容的位置坐标不一致。触摸屏坐标平面以触摸屏左上角为坐标原点,而当前显示的网页内容的坐标平面是该整个网页的网页左上角的位置为坐标原点。因此,在获取网页元素时,首先,需要将被触碰的触碰位置的坐标转换为网页内容的坐标,假设被触碰的触摸屏的位置坐标为(x,y),当前显示的网页的左上角的位置坐标为(0,y1),则被触碰的触碰位置所对应的网页内容的坐标为(x,y+y1)。在如上获取网页内容的坐标后,基于该坐标,从该网页的源代码中获取与该...
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1