交互式信息处理方法及交互式信息处理装置与流程

本发明涉及信息处理技术领域,特别是涉及一种交互式信息处理方法以及一种交互式信息处理装置。
背景技术:
以目前出现的云盘类APP(Application,第三方应用程序)为例,目前很多的云盘类APP都具有收藏功能,终端用户通常会通过这类云盘类APP将喜欢的照片(也可能是其他类型的文件等)收藏起来,方便日后查看,这些被收藏的照片会被聚合在云盘类APP的收藏夹内。
目前,终端用户对云盘的依赖性呈线性增长,随着使用时间的增长,终端用户会存储越来越多的照片到云端。随着照片基数的变大,收藏的照片数量也在不断增长,最终导致了收藏夹里会存在上百张甚至上千张照片。终端用户使用云端收藏的目的本来是希望在众多照片中选取一部分优先级较高的存储在云盘收藏夹,以便下次能够更快更方便地找到它们。然而,面对这样一个包含了大数量照片的收藏夹,找到一张照片反而显得愈发困难,收藏夹的功能已经逐渐无法负荷和满足其初始的功能需求。
技术实现要素:
基于此,有必要提供一种交互式信息处理方法及交互式信息处理装置,其可以简便、快速地提高关注的文件或信息的优先级,便于终端用户基于该优先级快速查找到相关优先级的文件或信息。
为达到上述目的,本发明实施例采用以下技术方案:
一种交互式信息处理方法,包括:
监测终端交互动作;
在监测到终端交互动作满足信息优先级设置条件时,获取与所述终端交互动作对应的信息内容标识;
将所述信息内容标识对应的信息内容的显示方式,设置为与所述满足信息优先级设置条件的终端交互动作对应的优先级显示方式;
将所述信息内容标识对应的信息内容按照所述优先级显示方式进行显示。
一种交互式信息处理装置,包括:
交互监测模块,用于监测终端交互动作;
信息标识获取模块,用于在所述交互监测模块监测到的终端交互动作满足信息优先级设置条件时,获取与所述终端交互动作对应的信息内容标识;
显示方式调整模块,用于将所述信息内容标识对应的信息内容的显示方式,设置为与所述满足信息优先级设置条件的终端交互动作对应的优先级显示方式;
显示模块,用于将所述信息内容标识对应的信息内容按照所述优先级显示方式进行显示。
根据如上所述的本发明实施例的方案,其通过对终端交互动作进行监测,并在监测到满足信息优先级设置条件的终端交互动作时,获取该终端交互动作对应的信息内容标识,并将该信息内容标识对应的信息内容的显示方式调整为对应的优先级显示方式,并按照该优先级显示方式将该信息内容进行显示,从而,对于终端用户通过终端交互动作选定的信息内容,可以按照通过终端交互动作对应的优先级显示方式进行区别显示,从而在显示方式上就可以有效地与其他的信息内容区别开来,可以简便、快速地提高关注的文件、信息等信息内容的优先级,便于终端用户基于该优先级快速查找到相关优先级的文件或信息。
附图说明
图1是一个实施例中的本发明方案的应用环境的示意图;
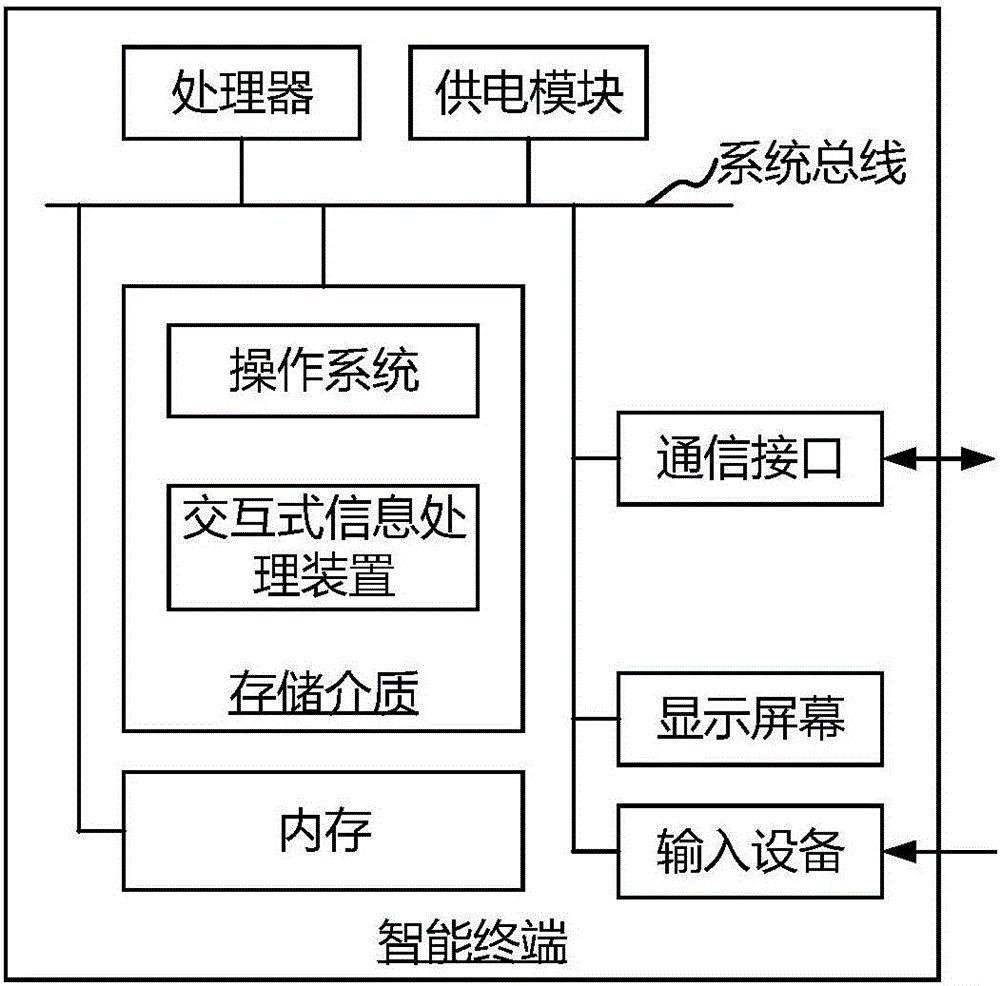
图2是一个实施例中的智能终端的结构示意图;
图3是一个实施例中的交互式信息处理方法的流程示意图;
图4是传统方式中的智能终端上的信息内容的显示界面的示意图;
图5是一个具体示例中的智能终端显示界面上信息内容的显示状态示意图;
图6是图5所示的具体示例中的智能终端显示界面上信息内容的另一个显示状态示意图;
图7是图5所示的具体示例中的智能终端显示界面上信息内容的另一个显示状态示意图;
图8是图5所示的具体示例中的智能终端显示界面上的信息内容调整了优先级之后的显示状态的示意图;
图9是图5所示的具体示例中的智能终端显示界面上信息内容的另一个显示状态示意图;
图10是另一个具体示例中的智能终端显示界面上信息内容的显示状态示意图;
图11是一个具体示例中基于本发明实施例方案的应用模型的示意图;
图12是一个具体示例中的智能终端与云端服务器离线同步的交互流程示意图;
图13是一个实施例中的交互式信息处理装置的结构示意图。
具体实施方式
为使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步的详细说明。应当理解,此处所描述的具体实施方式仅仅用以解释本发明,并不限定本发明的保护范围。
图1示出了本发明一个实施例中的工作环境示意图,如图1所示,其工作环境涉及智能终端101以及云端服务器102,智能终端101与云端服务器102可以通过网络进行通信。云端服务器102可以为智能终端101提供云收藏服务,例如云盘、云收藏夹、信息等等,也可以为智能终端101提供其他的各种服务,例如存储和提供智能终端101上的账户的好友列表等等。智能终端101上显示的各种信息内容,例如收藏夹中的文档、图片、视频、笔记、音乐、信息目录、好友列表等等,在内容较多的情况下,将会存在无法从众多的信息内容中快速查找到所关注的信息内容的情况,本发明实施例涉及的是智能终端101上的交互式信息处理方案,该交互式信息处理方案可以通过简单的终端交互动作来设定所关注的相关信息内容的优先级。
智能终端101在一个实施例中的结构示意图如图2所示。该智能终端101包括通过系统总线连接的处理器、存储介质、通信接口、电源接口和内存。其中,智能终端101的存储介质存储有一种交互式信息处理装置,该装置用于实现一种交互式信息处理方法。智能终端101的通信接口用于与网络服务器102连接和通信,智能终端101的电源接口用于与外部电源连接,外部电源通过该电源接口向智能终端101供电。智能终端101可以是任何一种能够实现智能输入输出的设备,例如移动终端,比如手机、平板电脑等;也可以是其它具有上述结构的设备。
图3中示出了一个实施例中的交互式信息处理方法的流程示意图。如图3所示,该实施例中的交互式信息处理方法包括:
步骤S301:监测终端交互动作;
步骤S302:在监测到终端交互动作满足信息优先级设置条件时,获取与所述终端交互动作对应的信息内容标识;
步骤S303:将所述信息内容标识对应的信息内容的显示方式,设置为与所述满足信息优先级设置条件的终端交互动作对应的优先级显示方式;
步骤S304:将所述信息内容标识对应的信息内容按照所述优先级显示方式进行显示。
根据如上所述的本发明实施例的方案,其通过对终端交互动作进行监测,并在监测到满足信息优先级设置条件的终端交互动作时,获取该终端交互动作对应的信息内容标识,并将该信息内容标识对应的信息内容的显示方式调整为对应的优先级显示方式,并按照该优先级显示方式将该信息内容进行显示,从而,对于终端用户通过终端交互动作选定的信息内容,可以按照通过终端交互动作对应的优先级显示方式进行区别显示,从而在显示方式上就可以有效地与其他的信息内容区别开来,可以简便、快速地提高关注的文件、信息等信息内容的优先级,便于终端用户基于该优先级快速查找到相关优先级的文件或信息。
其中,目前的终端设备在显示信息内容时,可能会有不同的显示模式,通常情况下,会以列表显示模式或者缩略图显示模式进行显示。
在一个具体示例中,在当前显示模式为列表显示模式下,可以是在监测到长按列表的分割线时,改变所述分割线的线型,显示下拉提示信息和/或上拉提示信息,并在监测到从长按列表的分割线的位置开始的拖动的终端交互动作时,判定满足信息优先级设置条件。此时,上述信息内容标识为所述分割线的上方或者下方的信息内容的标识。
在此情况下,上述优先级显示方式可以包括:所述信息内容标识的列表项的高度为从背离所述拖动的方向的所述分割线的相邻分割线至所述拖动的位置的距离,该距离大于列表显示模式下的默认列表项高度。
当该信息内容不需要再优先显示时,可以是将其恢复至原来的状态进行显示。因此,在一个具体示例中,可以是在监测到双击所述列表的终端交互动作时,将与该终端交互动作对应的列表项的高度调整为所述默认列表项高度。
在另一个具体示例中,在当前显示模式为缩略图显示模式下,可以是在监测到长按缩略图或者长按缩略图的文件名的终端交互动作时,判定满足信息优先级设置条件;所述信息内容标识为长按的所述缩略图对应的信息内容标识。
另一方面,在当前显示模式为缩略图显示模式下,也可以是在监测到长按缩略图或者长按缩略图的文件名的终端交互动作时,显示缩略图动作选择项控件,并在通过所述缩略图动作选择项控件接收到选择设定缩略图的优先级的终端交互动作时,判定满足信息优先级设置条件;所述信息内容标识为长按的所述缩略图对应的信息内容标识。
在此情况下,上述优先级显示方式可以包括:与所述终端交互动作对应的信息内容标识的缩略图的图示面积放大至预定倍数图示面积,所述预定倍数图示面积大于缩略图显示模式下的默认缩略图图示面积。
当该信息内容不需要再优先显示时,可以是将其恢复至原来的状态进行显示。因此,在一个具体示例中,可以是在监测到双击所述缩略图的终端交互动作时,将与该终端交互动作的缩略图的图示面积调整为所述默认缩略图图示面积。
可以理解的是,上述优先级显示方式也可以是设定为其他方式,例如:将与所述终端交互动作对应的信息内容标识加粗显示;在与所述终端交互动作对应的信息内容标识的信息内容前增加浮动标识;与所述终端交互动作对应的信息内容标识的信息内容的颜色为优先级标识颜色,该优先级标识颜色与信息内容的默认显示颜色不同等等。
上述各具体示例中设置的各信息内容的优先级显示方式,可以同步到云端服务器,以便于通过云端服务器同步到其他终端,实现多端的同步显示。在智能终端处于网络连接的状态下,智能终端可以直接将设置好的优先级显示方式发送到云端服务器,实现该智能终端到云端服务器之间的同步。在智能终端当前处于未连接网络的状态下,智能终端可以将与所述终端交互动作对应的信息内容标识、所述优先级显示方式在本地终端对应存储,并在检测到本地终端处于网络连接状态时,再将存储的与所述终端交互动作对应的信息内容标识及对应的所述优先级显示方式同步到云端服务器。从而使得智能终端在离线状态下也可以进行操作,无需等待网络时间。
在此情况下,在智能终端连接到云端服务器时,还可以从云端服务器获取信息内容标识、信息内容、以及对应的显示方式,并依据获取的显示方式对对应的信息内容标识的信息内容进行显示。从而可以将在其他智能终端上设置好的显示方式同步到当前智能终端上进行显示,实现多端的同步显示。
以云盘类APP收藏照片为例,图4示出了传统方式中智能终端上的信息内容的显示界面的示意图,该示意图中是以列表显示模式为例进行说明。如图4所示,在传统的云盘类收藏夹的显示方式中,被收藏的照片会被聚合在收藏夹内,收藏夹中的所有的文件内容(图4中所示为照片)都是以同样的显示方式进行显示,从而,在收藏夹中的照片越来越多的情况下,将无法确定出这么多收藏的照片中到底哪个或者哪些是更需要关注的照片内容。
据此,图5中示出了一个具体示例中的智能终端显示界面上信息内容的显示状态示意图,该图示中是以列表显示模式对收藏夹中的照片进行显示为例进行说明。如图5所示,在智能终端用户需要调整该收藏夹中的某个照片的优先级、使其能够被终端用户快速查看到时,终端用户长按图5中所示的分割线的位置。本发明实施例方案在监测到用户长按列表中的分割线的终端交互动作时,改变该分割线的线型,将该分割线由实线改变为虚线(可以理解的是,该分割线也可以是其他类型的线型,改变后的分割线的线型也可以是其他类型的线型,只要分割线与改变后的分割线的线型不同即可),同时还可以显示下拉提示信息(例如下拉的箭头),改变了分割线的线型以及显示了下拉提示信息的显示界面如图6所示。
在上述下拉提示信息(图6中所示的向下的箭头)出现之后,终端用户可继续保持按下的动作并向下拖动(如图7所示),以增大相关列表项的高度,从而拉大该列表项的面积(如图8所示)。本发明实施例方案在监测到终端用户从长按列表的分割线的位置开始的拖动的终端交互动作时,判定满足信息优先级设置条件,且所针对的对象(即上述实施例中的信息内容标识)为长按的分割线的上方的信息内容的标识(如图5至图8所示中的“IMG_1019.jpg”),然后将该信息内容标识的列表项的高度设置为从背离所述拖动到方向的分割线的相邻分割线至拖动的位置的距离,即将该列表项的显示高度设置到拖动到的位置,从而拉大列表项的高度,增大该列表项的面积。经过该操作,该列表项的高度和面积明显与其他照片的列表项区别开来,从而便于智能终端用户快速查找到这类照片。
在设置了该照片的优先级之后,如果终端用户不需要再将该照片优先显示,可以结合实际需要将该照片恢复到原状显示。如图9所示,终端用户可以直接点击列表中的列表或者分割线的位置之后,本发明实施例在监测到双击所述列表或者双击列表的分割线的终端交互动作时,将与该终端交互动作对应的列表项的高度调整为列表显示时的默认列表项高度,返回到图4所示的显示状态。在结合图5至图9的示例中,由于在该示例中是以下拉的方式来调整列表项的高度和面积,因此,可以是在监测到双击列表项的拖动后的分割线(下滑线)之后,将该分割线上方的信息内容的列表项的高度调整为默认列表项高度。
在上述图5至图9所示的示例中,是以长按后向下拖动来实现列表项的高度和面积的调整为例进行说明。可以理解的是,也可以是以长按后向上拖动到方式实现列表项的高度和面积的调整,此时,上述获取与所述终端交互动作对应的信息内容标识,为上述分割线的下方的信息内容的标识。其他的实现方式可以与上述长按后向下拖动的方式类似,在此不再详加赘述。
在收藏夹中的文件以缩略图显示模式进行显示的情况下,终端用户可以通过长按需要优先显示的文件的缩略图或者长按该缩略图的文件名,本发明实施例方案在监测到终端用户长按缩略图或者长按缩略图的文件名的终端交互动作时,可以直接判定满足信息优先级设置条件,且针对的对象的信息内容标识为长按的缩略图对应的信息内容标识,然后将该缩略图的图示面积放大至预定倍数图示面积,该具体示例中的智能终端显示界面上信息内容的显示状态示意图可以如图10所示。
另一方面,在收藏夹中的文件以缩略图显示模式进行显示的情况下,在监测到终端用户长按缩略图或者长按缩略图的文件名的终端交互动作时,可以显示缩略图动作选择项控件,该缩略图动作选择项控件为供终端用户选择长按缩略图的处理选项的控件,这些处理选项中包括有改变该缩略图对象的优先级或者改变该缩略图对象的显示方式的选项,还可以包括有其他选项,本发明实施例在通过该缩略图动作选择项控件接收到选择设定缩略图的优先级的终端交互动作时,判定满足信息优先级设置条件,且针对的对象的信息内容标识为长按的缩略图对应的信息内容标识,然后将该缩略图的图示面积放大至预定倍数图示面积,该具体示例中的智能终端显示界面上信息内容的显示状态示意图可以如图10所示。
上述具体示例中分别结合列表显示模式和缩略图显示模式的其中一种优先级显示方式的设置进行了举例说明,本领域技术人员可以理解的是,这里的优先级显示方式还可以是其他的方式,例如将与所述终端交互动作对应的信息内容标识加粗显示;在与所述终端交互动作对应的信息内容标识的信息内容前增加浮动标识;与所述终端交互动作对应的信息内容标识的信息内容的颜色为优先级标识颜色,该优先级标识颜色与信息内容的默认显示颜色不同等等,只要能够不经过二次目录界面就能够将选中的信息内容与其他内容从视觉上明显区分开即可。
据此,为了能够高效地进行照片等文件内容或信息的收藏,本发明一个实施例中可以通过个性化列表组件的方式来同时实现列表显示模式和缩略图显示模式下的本实施例方案中的交互式信息处理方法,图11中示出了一个具体示例中的该个性化列表组件的应用模型的示意图,如图11所示,其在具体实现时,可以包括有缩略图适配器来实现缩略图显示模式下的显示,还可以包括有列表适配器来实现列表显示模式下的显示,触屏编辑控件可以实现对终端交互动作的监控,个性化ListView可以用以实现对相关信息优先级显示方式的调整和显示。
此外,基于本发明实施例方案,还可以实现无网络连接的情况下的多端共享,实现智能终端与云端服务器之间的离线同步,其可以通过图11中所示的个性化组件实现该过程。图12中示出了一个具体示例中的智能终端与云端服务器离线同步的交互流程示意图。
如图12所示,在当前终端基于上述方式实现了对信息内容的优先级显示之后,可以将与所述终端交互动作对应的信息内容标识、以及对应的所述优先级显示方式在本地终端对应存储,具体可以存储在本地的存储模块(如图12中所示的DB),并在检测到本地终端处于网络连接状态时,再将存储的与所述终端交互动作对应的信息内容标识及对应的所述优先级显示方式同步到云端服务器,由云端服务器再同步到其他终端。从而使得智能终端在离线状态下也可以进行操作,无需等待网络时间,从而实现多端同步,保证同一用户在不同移动设备登陆时UI(User Interface,用户界面)表现一致。
本领域技术人员可以理解的是,上述各具体示例的说明中,主要是以云盘的照片收藏夹为例进行举例说明,本领域技术人员理解,基于本申请方案的思想,如上所述的本发明实施例的方案针对其他的对象也同样适用,例如目录、好友列表、文档、视频、笔记、音乐等,或者是云盘收藏夹中的某个文件夹中的对象文件等等,再次不再对此展开赘述。
基于与上述方法相同的思想,本发明实施例还提供一种交互信息处理装置。图13中示出了一个具体示例中的交互式信息处理装置的结构示意图。
如图13所示,该具体示例中的交互式信息处理装置包括:
交互监测模块1301,用于监测终端交互动作;
信息标识获取模块1302,用于在交互监测模块1301监测到的终端交互动作满足信息优先级设置条件时,获取与所述终端交互动作对应的信息内容标识;
显示方式调整模块1303,用于将所述信息内容标识对应的信息内容的显示方式,设置为与所述满足信息优先级设置条件的终端交互动作对应的优先级显示方式;
显示模块1304,用于将所述信息内容标识对应的信息内容按照所述优先级显示方式进行显示。
根据如上所述的本发明实施例的方案,其通过对终端交互动作进行监测,并在监测到满足信息优先级设置条件的终端交互动作时,获取该终端交互动作对应的信息内容标识,并将该信息内容标识对应的信息内容的显示方式调整为对应的优先级显示方式,并按照该优先级显示方式将该信息内容进行显示,从而,对于终端用户通过终端交互动作选定的信息内容,可以按照通过终端交互动作对应的优先级显示方式进行区别显示,从而在显示方式上就可以有效地与其他的信息内容区别开来,可以简便、快速地提高关注的文件、信息等信息内容的优先级,便于终端用户基于该优先级快速查找到相关优先级的文件或信息。
其中,目前的终端设备在显示信息内容时,可能会有不同的显示模式,通常情况下,会以列表显示模式或者缩略图显示模式进行显示。
在一个具体示例中,信息标识获取模块1302,可以在当前显示模式为列表显示模式下,在交互监测模块1301监测到长按列表的分割线时,改变所述分割线的线型,显示下拉提示信息和/或上拉提示信息,并在交互监测模块1301监测到从长按列表的分割线的位置开始的拖动的终端交互动作时,判定满足信息优先级设置条件。此时,所述信息内容标识为所述分割线的上方或者下方的信息内容的标识。
在此情况下,上述优先级显示方式可以包括:所述信息内容标识的列表项的高度为从背离所述拖动的方向的所述分割线的相邻分割线至所述拖动的位置的距离,该距离大于列表显示模式下的默认列表项高度。
当该信息内容不需要再优先显示时,可以是将其恢复至原来的状态进行显示。因此,在一个具体示例中,显示方式调整模块1303,还用于在交互监测模块1301监测到双击所述列表的终端交互动作时,将与该终端交互动作的列表项对应的高度调整为所述默认列表项高度。
另一个具体示例中,信息标识获取模块1302,可以在当前显示模式为缩略图显示模式下,在交互监测模块1301监测到长按缩略图或者长按缩略图的文件名的终端交互动作时,判定满足信息优先级设置条件。此时,所述信息内容标识为长按的所述缩略图对应的信息内容标识。
另一方面,信息标识获取模块1302,也可以是在当前显示模式为缩略图显示模式下,在交互监测模块1301监测到长按缩略图或者长按缩略图的文件名的终端交互动作时,显示缩略图动作选择项控件,并在通过所述缩略图动作选择项控件接收到选择设定缩略图的优先级的终端交互动作时,判定满足信息优先级设置条件。此时,所述信息内容标识为长按的所述缩略图对应的信息内容标识。
在此情况下,上述优先级显示方式可以包括:与所述终端交互动作对应的信息内容标识的缩略图的图示面积放大至预定倍数图示面积,所述预定倍数图示面积大于缩略图显示模式下的默认缩略图图示面积。
当该信息内容不需要再优先显示时,可以是将其恢复至原来的状态进行显示。因此,在一个具体示例中,上述显示方式调整模块1303,还用于在交互监测模块1301监测到双击所述缩略图的终端交互动作时,将与该终端交互动作的缩略图的图示面积调整为所述默认缩略图图示面积。
可以理解的是,上述优先级显示方式也可以是设定为其他方式,例如:将与所述终端交互动作对应的信息内容标识加粗显示;在与所述终端交互动作对应的信息内容标识的信息内容前增加浮动标识;与所述终端交互动作对应的信息内容标识的信息内容的颜色为优先级标识颜色,该优先级标识颜色与信息内容的默认显示颜色不同等等。
如图13所示,本实施例中的装置还可以包括:
存储模块1305,用于将与所述终端交互动作对应的信息内容标识、所述优先级显示方式在本地终端对应存储;
同步更新模块1306,用于在检测到本地终端处于网络连接状态时,将所述存储模块存储的与所述终端交互动作对应的信息内容标识及对应的所述优先级显示方式同步到云端服务器。
从而,上述各具体示例中设置的各信息内容的优先级显示方式,可以同步到云端服务器,以便于通过云端服务器同步到其他终端,实现多端的同步显示。在智能终端处于网络连接的状态下,智能终端可以直接将设置好的优先级显示方式发送到云端服务器,实现该智能终端到云端服务器之间的同步。在智能终端当前处于未连接网络的状态下,智能终端可以将与所述终端交互动作对应的信息内容标识、所述优先级显示方式在本地终端对应存储,并在检测到本地终端处于网络连接状态时,再将存储的与所述终端交互动作对应的信息内容标识及对应的所述优先级显示方式同步到云端服务器。从而使得智能终端在离线状态下也可以进行操作,无需等待网络时间。
在此情况下,在智能终端连接到云端服务器时,还可以从云端服务器获取信息内容标识、信息内容、以及对应的显示方式,并依据获取的显示方式对对应的信息内容标识的信息内容进行显示。从而可以将在其他智能终端上设置好的显示方式同步到当前智能终端上进行显示,实现多端的同步显示。
因此,上述显示模块1304,还用于在连接到云端服务器时,从云端服务器获取信息内容标识、信息内容、以及对应的显示方式,并依据获取的显示方式对对应的信息内容标识的信息内容进行显示。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一非易失性的计算机可读取存储介质中,如本发明实施例中,该程序可存储于计算机系统的存储介质中,并被该计算机系统中的至少一个处理器执行,以实现包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(Read-Only Memory,ROM)或随机存储记忆体(Random Access Memory,RAM)等。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
以上所述实施例仅表达了本发明的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干变形和改进,这些都属于本发明的保护范围。因此,本发明专利的保护范围应以所附权利要求为准。
- 还没有人留言评论。精彩留言会获得点赞!