一种显示导航菜单的方法、装置和计算机可读存储介质与流程

本发明实施例涉及但不限于云平台界面技术,尤指一种显示导航菜单的方法、装置和计算机可读存储介质。
背景技术:
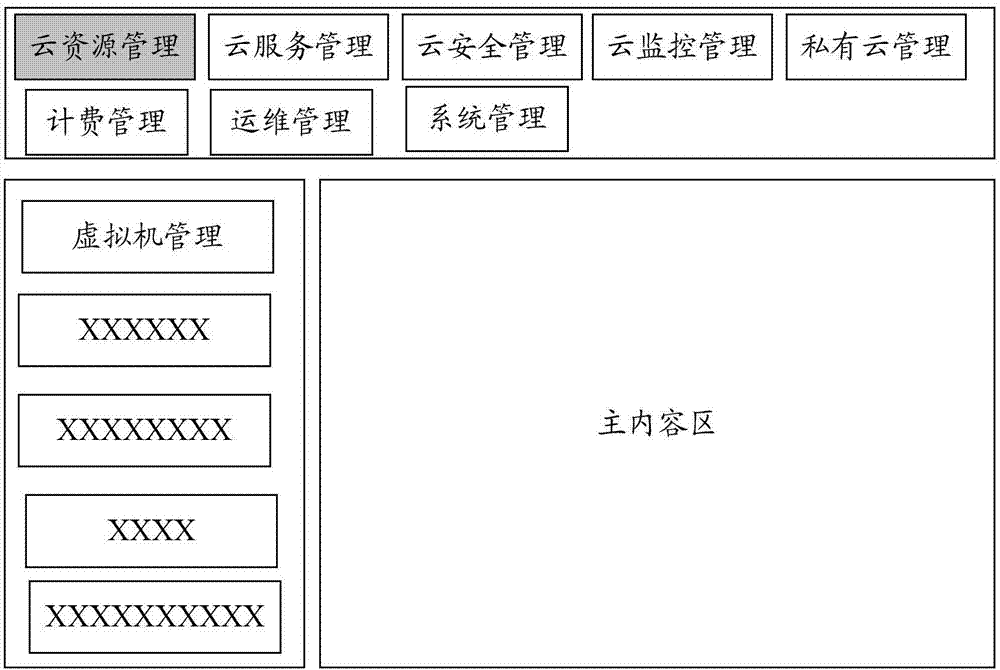
在管理平台的界面中,绝大部分的界面,都采用顶部横向导航的菜单加主页面竖向导航的菜单的形式。从界面角度看,一般顶部横向导航的菜单在5个左右,主页面竖向导航的菜单在6个左右,就可以展示全部的内容,而且,这些数量的导航的菜单在笔记本等小屏幕上也可以伸展的开。纵观各个管理平台界面,几乎都是以简单的一级导航(顶部横向导航)加二级导航(主页面竖向导航)方式进行显示的。如图1所示,一级导航的菜单(或称为导航菜单)包括菜单名称是“云资源管理”、“云服务管理”、“云安全管理”、“云监控管理”、“私有云管理”、“计费管理”、“运维管理”、“系统管理”等菜单,而“云资源管理”下面的二级导航的菜单包括菜单名称是“虚拟机管理”、“xxxxxx”、“xxxxxxxx”、“xxxx”、“xxxxxxxxxx”等菜单。
但是,当某一级导航的菜单数量较多时,就会占用过多的界面空间,且会导致该级导航的菜单(菜单的名称)不能全部显示的问题,用户体验极其不好。
技术实现要素:
本申请提供了一种显示导航菜单的方法、装置和计算机可读存储介质,能够节省界面空间,解决由于菜单过多无法显示全部菜单的问题,提升用户体验。
为了达到本申请目的,本申请提供了一种显示导航菜单的方法,包括:
获取当前级导航的菜单的数目;
当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标;
显示确定出的当前级导航的每个菜单对应的图标。
可选地,在所述确定当前级导航的每个菜单对应的图标之前,该方法还包括:
建立包括多个图标的菜单图标库;
建立各级导航的每个菜单的身份标识id与所述菜单图标库中的图标的id之间的一一对应关系;
所述确定当前级导航的每个菜单对应的图标包括:
确定所述当前级导航的每个菜单的id;
在所述对应关系中查找确定出的所述当前级导航的每个菜单的id对应的图标的id;
将查找到的图标的id对应的图标作为所述当前级导航的每个菜单对应的图标。
可选地,在所述显示确定出的当前级导航的每个菜单对应的图标之后,该方法还包括:
监测是否存在对已显示的某一个图标的鼠标事件;
当监测到存在对已显示的某一个图标的鼠标事件时,获取所述图标的id以及鼠标事件的参数;
根据获得的所述图标的id以及鼠标事件的参数显示所述图标的id对应的菜单的名称或者显示所述图标。
可选地,在所述根据获得的所述图标的id以及鼠标事件的参数显示所述图标的id对应的菜单的名称之前,该方法还包括:
在所述对应关系中查找与获得的所述图标的id对应的菜单的id;
获取查找到的所述菜单的id对应的菜单的名称。
可选地,所述鼠标事件包括:鼠标覆盖mouseover事件或者鼠标移出mouseout事件;所述鼠标事件的参数包括:mouseover或者mouseout。
本申请还提供了一种显示导航菜单的装置,包括:获取单元、判断单元、确定单元和显示单元;其中,
获取单元,用于获取当前级导航的菜单的数目;
判断单元,用于当获得的当前级导航的菜单的数目大于或等于预设阈值时,通知确定单元;
确定单元,用于接收到来自判断单元的通知,确定当前级导航的每个菜单对应的图标;
显示单元,用于显示确定出的当前级导航的每个菜单对应的图标。
可选地,该装置还包括处理单元,用于建立包括多个图标的菜单图标库;建立各级导航的每个菜单的身份标识id与所述菜单图标库中的图标的id之间的一一对应关系;
所述确定单元中用于确定当前级导航的每个菜单对应的图标包括:
确定所述当前级导航的每个菜单的id;
在所述对应关系中查找确定出的所述当前级导航的每个菜单的id对应的图标的id;
将查找到的图标的id对应的图标作为所述当前级导航的每个菜单对应的图标。
可选地,该装置还包括监测单元和控制单元;其中,
所述监测单元,用于监测是否存在对已显示的某一个图标的鼠标事件;当监测到存在对已显示的某一个图标的鼠标事件时,获取所述图标的id以及鼠标事件的参数;
所述控制单元,用于根据获得的所述图标的id以及鼠标事件的参数控制所述显示单元显示所述图标的id对应的菜单的名称或者显示所述图标。
可选地,所述控制单元,还用于在所述根据获得的所述图标的id以及鼠标事件的参数控制所述显示单元显示所述图标的id对应的菜单的名称之前,还用于:
在所述对应关系中查找与获得的所述图标的id对应的菜单的id;
获取查找到的所述菜单的id对应的菜单的名称。
本申请还提供了一种计算机可读存储介质,所述计算机可读存储介质存储有一个或者多个程序,所述一个或者多个程序可被一个或者多个处理器执行,以实现以下步骤:
获取当前级导航的菜单的数目;
当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标;
显示确定出的当前级导航的每个菜单对应的图标。
本发明实施例包括:获取当前级导航的菜单的数目;当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标;显示确定出的当前级导航的每个菜单对应的图标。本发明实施例通过图标的方式显示菜单,节省了界面空间,解决了由于菜单过多无法显示全部菜单的问题,提升了用户体验。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1为现有中两级导航显示的示意图;
图2为本发明实施例显示导航菜单的方法的流程图;
图3(a)为本发明实施例两级导航显示的示意图一;
图3(b)为本发明实施例两级导航显示的示意图二;
图4为本发明实施例显示导航菜单的装置的结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚明白,下文中将结合附图对本发明的实施例进行详细说明。需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互任意组合
图2为本发明实施例显示导航菜单的方法的流程图,如图2所示,包括:
步骤201:获取当前级导航的菜单的数目。
需要说明的是,本发明实施例菜单指导航菜单,即不同级别的导航所包括的导航菜单。
步骤202:当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标。
其中,本发明实施例预设阈值可以是8,也可以是10,也可以是15,或者是根据显示屏的大小而定,具体如何根据显示屏的大小而定属于本领域技术人员所熟知的惯用技术手段,此处不再赘述。
可选地,在确定当前级导航的每个菜单对应的图标之前,该方法还包括:
建立包括多个图标的菜单图标库;
建立各级导航的每个菜单的身份标识(id)与菜单图标库中的图标的id之间的一一对应关系。
其中,本发明实施例确定当前级导航的每个菜单对应的图标包括:
确定当前级导航的每个菜单的id;
在对应关系中查找确定出的当前级导航的每个菜单的id对应的图标的id;
将查找到的图标的id对应的图标作为当前级导航的每个菜单对应的图标。
需要说明的是,本发明实施例中,当前级导航的菜单有几个,就会查找到几个图标。例如,当前级级导航包括10个菜单,则会一一查找到10个图标。
其中,本发明实施例当前级导航包括:一级导航或二级导航或二级导航的菜单下面的三级导航或三级导航的菜单下面的四级导航。
需要说明的是,一般在二级导航下,还会细分出三级导航,假如二级导航的菜单是“容器”菜单,其下还分为“容器实例”和“容器配置”,可以将其叫做三级导航的菜单。在“容器配置”菜单下,主页面还会分成两个标签(tab)页,这些tab页就是四级导航的菜单。
需要说明的是,一级导航的菜单对应的图标大于二级导航的菜单对应的图标。例如,一级导航的菜单对应的图标在64*32像素,二级导航的菜单对应的图标用32*32像素。
步骤203:显示确定出的当前级导航的每个菜单对应的图标。
可选地,在显示确定出的当前级导航的每个菜单对应的图标之后,该方法还包括:
监测是否存在对已显示的某一个图标的鼠标事件;
当监测到存在对已显示的某一个图标的鼠标事件时,获取图标的id以及鼠标事件的参数;
根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称或者显示图标。
需要说明的是,关于如何获取图标的id属于本领域技术人员所熟知的惯用技术手段,例如,图标的id包含在图标的标签(div)上,其中,div是超文本标记语言(html)的元素,当鼠标移动到该图标时,由鼠标监听事件的方法(eventlistener)获取,此处不再赘述。
可选地,在根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称之前,该方法还包括:
在对应关系中查找与获得的图标的id对应的菜单的id;
获取查找到的菜单的id对应的菜单的名称。
其中,本发明实施例鼠标事件包括:鼠标覆盖(mouseover)事件或者鼠标移出(mouseout)事件;鼠标事件的参数包括:mouseover或者mouseout。
其中,本发明实施例根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称或者显示图标包括:
当鼠标事件的参数是mouseover时,显示图标的id对应的菜单的名称;
当鼠标事件的参数是mouseout时,显示该图标。
需要说明的是,当鼠标事件的参数是mouseover时,本发明实施例方法中可以隐藏该图标并显示图标的id对应的菜单的名称,其中,在隐藏该图标到显示该图标的id对应的菜单的名称的过程中,可以动态增加(或加载)一个预先设置的动画效果,其中,动态增加(或加载)的过程可以是2秒的过程,也可以是3秒的过程。
如图3(a)所示,为本发明实施例两级导航显示的示意图一,其中,一级导航的菜单包括12个菜单,分别为图标a、图标b、图标c、图标d、图标e、图标f、图标g、图标h、图标i、图标j、图标k和图标l,其中,图标a下对应的二级菜单包括9个菜单,分别为图标a1、图标a2、图标a3、图标a4、图标a5、图标a6、图标a7、图标a8和图标a9。如图3(b)所示,当监测到进入菜单a对应的界面(在此之前鼠标必然会移动到图标a上)时,此时显示图标a对应的菜单的名称“云资源管理”,且当鼠标移动到图标a1上时,此时,隐藏图标a1且在图标a1的位置处显示(或悬浮显示)图标a1对应的菜单的名称“虚拟机管理器”。
本发明实施方式中,通过当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标,以及显示确定出的当前级导航的每个菜单对应的图标,节省了界面空间,解决了由于菜单过多无法显示全部菜单的问题,提升了用户体验。
图4为本发明实施例显示导航菜单的装置的结构示意图,如图4所示,包括:获取单元、判断单元、确定单元和显示单元。其中,
获取单元,用于获取当前级导航的菜单的数目。
判断单元,用于当获得的当前级导航的菜单的数目大于或等于预设阈值时,通知确定单元。
其中,本发明实施例预设阈值可以是8,也可以是10,也可以是15,或者是根据显示屏的大小而定,具体如何根据显示屏的大小而定属于本领域技术人员所熟知的惯用技术手段,此处不再赘述。
确定单元,用于接收到来自判断单元的通知,确定当前级导航的每个菜单对应的图标。
显示单元,用于显示确定出的当前级导航的每个菜单对应的图标。
可选地,本发明实施例装置还包括处理单元,用于建立包括多个图标的菜单图标库;建立各级导航的每个菜单的身份标识(id)与菜单图标库中的图标的id之间的一一对应关系。
可选地,本发明实施例确定单元中用于确定当前级导航的每个菜单对应的图标包括:
确定当前级导航的每个菜单的id;
在对应关系中查找确定出的当前级导航的每个菜单的id对应的图标的id;
将查找到的图标的id对应的图标作为当前级导航的每个菜单对应的图标。
需要说明的是,本发明实施例中,当前级导航的菜单有几个,就会查找到几个图标。例如,当前级级导航包括60个菜单,则会一一查找到60个图标。
其中,本发明实施例当前级导航包括:一级导航或二级导航或二级导航的菜单下面的三级导航或三级导航的菜单下面的四级导航。
需要说明的是,一般在二级导航下,还会细分出三级导航,假如二级导航的菜单是“容器”菜单,其下还分为“容器实例”和“容器配置”,可以将其叫做三级导航的菜单。在“容器配置”菜单下,主页面还会分成两个标签(tab)页,这些tab页就是四级导航的菜单。
可选地,本发明实施例装置还包括监测单元和控制单元。其中,
监测单元,用于监测是否存在对已显示的某一个图标的鼠标事件;当监测到存在对已显示的某一个图标的鼠标事件时,获取图标的id以及鼠标事件的参数。
控制单元,用于根据获得的图标的id以及鼠标事件的参数控制显示单元显示图标的id对应的菜单的名称或者显示图标。
可选地,控制单元,还用于在根据获得的图标的id以及鼠标事件的参数控制显示单元显示图标的id对应的菜单的名称之前,还用于:
在对应关系中查找与获得的图标的id对应的菜单的id;
获取查找到的菜单的id对应的菜单的名称。
其中,本发明实施例鼠标事件包括:鼠标覆盖(mouseover)事件或者鼠标移出(mouseout)事件;鼠标事件的参数包括:mouseover或者mouseout。
其中,本发明实施例控制单元中用于根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称或者显示图标包括:
当鼠标事件的参数是mouseover时,显示图标的id对应的菜单的名称;
当鼠标事件的参数是mouseout时,显示该图标。
需要说明的是,当鼠标事件的参数是mouseover时,本发明实施例中控制单元可以控制显示单元隐藏该图标并显示图标的id对应的菜单的名称,其中,在隐藏该图标到显示该图标的id对应的菜单的名称的过程中,可以动态增加(或加载)一个预先设置的动画效果,其中,动态增加(或加载)的过程可以是2秒的过程,也可以是3秒的过程。
如图3(a)所示,为本发明实施例两级导航显示的示意图一,其中,一级导航的菜单包括12个菜单,分别为图标a、图标b、图标c、图标d、图标e、图标f、图标g、图标h、图标i、图标j、图标k和图标l,其中,图标a下对应的二级菜单包括9个菜单,分别为图标a1、图标a2、图标a3、图标a4、图标a5、图标a6、图标a7、图标a8和图标a9。如图3(b)所示,当监测到进入菜单a对应的界面(在此之前鼠标必然会移动到图标a上)时,此时显示图标a对应的菜单的名称“云资源管理”,且当鼠标移动到图标a1上时,此时,隐藏图标a1且在图标a1的位置处显示(或悬浮显示)图标a1对应的菜单的名称“虚拟机管理器”。
本发明实施例还提供了一种显示导航菜单的装置,至少包括存储器和处理器,其中,存储器中存储有以下可执行指令:获取当前级导航的菜单的数目;当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标;显示确定出的当前级导航的每个菜单对应的图标;处理器执行上述可执行指令。
本发明实施例还提供了一种计算机可读存储介质,计算机可读存储介质存储有一个或者多个程序,一个或者多个程序可被一个或者多个处理器执行,以实现以下步骤:
获取当前级导航的菜单的数目;
当获得的当前级导航的菜单的数目大于或等于预设阈值时,确定当前级导航的每个菜单对应的图标;
显示确定出的当前级导航的每个菜单对应的图标。
其中,本发明实施例预设阈值可以是8,也可以是10,也可以是15,或者是根据显示屏的大小而定,具体如何根据显示屏的大小而定属于本领域技术人员所熟知的惯用技术手段,此处不再赘述。
可选地,在确定当前级导航的每个菜单对应的图标之前,一个或者多个程序还可被一个或者多个处理器执行,以实现以下步骤:
建立包括多个图标的菜单图标库;
建立各级导航的每个菜单的身份标识(id)与菜单图标库中的图标的id之间的一一对应关系。
其中,本发明实施例确定当前级导航的每个菜单对应的图标包括:
确定当前级导航的每个菜单的id;
在对应关系中查找确定出的当前级导航的每个菜单的id对应的图标的id;
将查找到的图标的id对应的图标作为当前级导航的每个菜单对应的图标。
需要说明的是,本发明实施例中,当前级导航的菜单有几个,就会查找到几个图标。例如,当前级级导航包括10个菜单,则会一一查找到10个图标。
其中,本发明实施例当前级导航包括:一级导航或二级导航或二级导航的菜单下面的三级导航或三级导航的菜单下面的四级导航。
需要说明的是,一般在二级导航下,还会细分出三级导航,假如二级导航的菜单是“容器”菜单,其下还分为“容器实例”和“容器配置”,可以将其叫做三级导航的菜单。在“容器配置”菜单下,主页面还会分成两个标签(tab)页,这些tab页就是四级导航的菜单。
可选地,在显示确定出的当前级导航的每个菜单对应的图标之后,一个或者多个程序还可被一个或者多个处理器执行,以实现以下步骤:
监测是否存在对已显示的某一个图标的鼠标事件;
当监测到存在对已显示的某一个图标的鼠标事件时,获取图标的id以及鼠标事件的参数;
根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称或者显示图标。
可选地,在根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称之前,一个或者多个程序还可被一个或者多个处理器执行,以实现以下步骤:
在对应关系中查找与获得的图标的id对应的菜单的id;
获取查找到的菜单的id对应的菜单的名称。
其中,本发明实施例鼠标事件包括:鼠标覆盖(mouseover)事件或者鼠标移出(mouseout)事件;鼠标事件的参数包括:mouseover或者mouseout。
其中,本发明实施例根据获得的图标的id以及鼠标事件的参数显示图标的id对应的菜单的名称或者显示图标包括:
当鼠标事件的参数是mouseover时,显示图标的id对应的菜单的名称;
当鼠标事件的参数是mouseout时,显示该图标。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
本领域普通技术人员可以理解上述方法中的全部或部分步骤可通过程序来指令相关硬件(例如处理器)完成,所述程序可以存储于计算机可读存储介质中,如只读存储器、磁盘或光盘等。可选地,上述实施例的全部或部分步骤也可以使用一个或多个集成电路来实现。相应地,上述实施例中的各模块/单元可以采用硬件的形式实现,例如通过集成电路来实现其相应功能,也可以采用软件功能模块的形式实现,例如通过处理器执行存储于存储器中的程序/指令来实现其相应功能。本发明不限制于任何特定形式的硬件和软件的结合。
以上仅为本申请的优选实施例,并非因此限制本申请的专利范围,凡是利用本申请说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本申请的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!