图表处理方法、系统、计算机设备及存储介质与流程

本发明涉及专题图表配置保存与初始化领域,具体而言,涉及一种图表处理方法、系统、一种计算机设备以及一种计算机可读存储介质。
背景技术:
在可视化专题的制作过程中,图表组件由canvas对象绘制得到的,对于图表组件的生成、修改、复制、拖拽以及删除等操作都是一次次的初始化option对象完成的。canvas对象表示html(hypertextmarkuplanguage,即超级文本标记语言)画布元素<canvas>它没有自己的行为,但是定义了一个api(applicationprogramminginterface,即应用程序编程接口)支持脚本化客户端绘图操作,其中<canvas>是为了客户端矢量图形而设计的,它自己没有行为,但却把一个绘图api展现给客户端javascript(直译式脚本语言)以使脚本能够把想绘制的东西绘制到一块画布上。采用map结构数据存储多个图表时,是以键值对的形式存储每个图表的id(唯一编码)以及option(选项),即,对图表进行修改时,只需要修改对应图表的id以及id对应的option即可,从而保证不同图表之间的相互独立,不会受到其他图表的修改产生影响。其中map是将键映射到值的对象。现阶段,通常通过两种方式对图表进行保存,第一种方式是将图表配置以键值对的形式通过localstorage保存在客户端中,其中localstorage是本地存储,通过读取localstorage实现图表的初始化;第二种方式是将图表配置发送到服务器,通过从服务器获取图表配置从而实现图表的初始化,然而,上述两种方式存在以下弊端,对于第一种方式,localstorage是将数据保存在用户的设备中,当用户切换浏览器或设备之后,会无法读取已保存的数据,出现不能适配使用的情况,对于第二种方式,将数据保存在服务中,会产生大量的http(hypertexttransferprotocol,即超文本传输协议)请求,增加了服务器端的工作压力,并且在终端与服务器网络连接不佳的情况下,图表配置获取的速度较慢,严重影响用户的使用体验。
技术实现要素:
本发明旨在至少解决现有技术或相关技术中存在的技术问题之一。
为此,本发明的一个方面在于提出了一种图表处理方法。
本发明的另一个方面在于提出了一种图表处理系统。
本发明的再一个方面在于提出了一种计算机设备。
本发明的又一个方面在于提出了一种计算机可读存储介质。
有鉴于此,根据本发明的一个方面,提出了一种图表处理方法,包括:获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;将javascript代码存储至脚本标签中;获取javascript代码对图表进行加载。
本发明提供的图表处理方法,通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
当然,上述方案同样适用多个图表配置信息的存储,对于多个图表配置信息进行存储时,只需要按照上述方式将多个图表配置信息依次以字符串形式进行拼接,从而得到多个图表的javascript代码,并将javascript代码保存,从而实现多个图表配置信息的存储,在重新加载图表配置信息时,只需获取javascript代码即可完成图表配置信息的初始化。
根据本发明的上述图表处理方法,还可以具有以下技术特征:
在上述技术方案中,优选地,在将javascript代码存储至脚本标签中之后,还包括:修改脚本标签的类型修改为无格式纯文本。
在该技术方案中,将javascript代码存储到脚本标签之后,修改脚本标签的类型为无格式文本,即text/plain,使得保存在脚本标签(script)中的javascript代码不会被识别出来,将保存的图标配置信息与正在使用的图表配置信息区别开来,从而避免其他图表在使用或者初始化时提取到与其本身无关的javascript代码并运行,在原有的图表中插入其它无关图表。
在上述技术方案中,优选地,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码具体包括:在图表唯一编码和图表选项的两端添加注释;根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码。
在该技术方案中,在将图表唯一编码以及图表选项作为字符串进行拼接时,在图表唯一编码以及图表选项两端添加注释,添加的注释作为解释图表唯一编码以及图表选项的解释说明,即javascript代码中行注释或者块注释一样,不会作为javascript代码本身进行运行,使得用户可以根据拼接后的javascript代码检查每张图表拼接是否正确,并且通过注释知悉图表主要表达的内容。通过本方案实现了多个图表配置信息的存储以及初始化,避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
在上述技术方案中,优选地,获取javascript代码对图表进行加载具体包括:查找脚本标签;修改脚本标签类型为javascript文本类型,并提取javascript代码;执行javascript代码完成图表的加载。
在该技术方案中,在对存储的图表配置信息重新进行加载时,查找对应的脚本标签,通过修改脚本标签的类型,使得从无格式纯文本转化成javascript文本类型,即text/javascript,从而javascript代码可被发现,即通过script的类型更改实现javascript代码的引入,提取并运行javascript代码,实现图表配置信息的整体的加载,完成初始化,摆脱了传统的逐一获取并加载过程,因而简化的初始化流程,减少了多次重复性的获取及加载,缩短了初始化的时间,提升了用户的使用体验。
在上述技术方案中,优选地,在执行javascript代码完成图表进行加载之后,还包括:根据注释,对javascript代码进行截取,获得图表唯一编码和图表选项;根据图表唯一编码和图表选项生成图表配置信息。
在该技术方案中,在实现图表的重新加载,即初始化后,通过注释,将javascript代码进行截取,从而得到每个图表唯一代码和图表选项,通过每个图表唯一代码和图表选项生成图表配置信息,即还原到用户存储图表时的状态,以供用户对每个图表内的信息进行修改或者对上一次保存时没有修改完成的图表继续进行修改,从而方便用户合理分配时间来对图表进行修改。通过本方案,实现了图表的保存与还原,并且避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
根据本发明的另一个方面,提出了一种图表处理系统,包括:解析单元,用于获取并解析图表配置信息,得到图标配置信息包含的图表唯一编码和图表选项;拼接单元,用于将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;存储单元,用于将javascript代码存储至脚本标签中;加载单元,用于获取javascript代码对图表进行加载。
本发明提供的图表处理系统,通过解析单元获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,拼接单元将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,存储单元将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,加载单元只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
当然,上述方案同样适用多个图表配置信息的存储,对于多个图表配置信息进行存储时,只需要按照上述方式将多个图表配置信息依次以字符串形式进行拼接,从而得到多个图表的javascript代码,并将javascript代码保存,从而实现多个图表配置信息的存储,在重新加载图表配置信息时,只需获取javascript代码即可完成图表配置信息的初始化。
在上述技术方案中,优选地,还包括:修改单元,用于修改脚本标签的类型修改为无格式纯文本。
在该技术方案中,将javascript代码存储到脚本标签之后,修改单元修改脚本标签的类型为无格式文本,即text/plain,使得保存在脚本标签(script)中的javascript代码不会被识别出来,将保存的图标配置信息与正在使用的图表配置信息区别开来,从而避免其他图表在使用或者初始化时提取到与其本身无关的javascript代码并运行,在原有的图表中插入其它无关图表。
在上述技术方案中,优选地,拼接单元具体包括:注释单元,用于在图表唯一编码和图表选项的两端添加注释;第一拼接单元,用于根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码。
在该技术方案中,第一拼接单元在将图表唯一编码以及图表选项作为字符串进行拼接时,注释单元在图表唯一编码以及图表选项两端添加注释,添加的注释作为解释图表唯一编码以及图表选项的解释说明,即javascript代码中行注释或者块注释一样,不会作为javascript代码本身进行运行,使得用户可以根据拼接后的javascript代码检查每张图表拼接是否正确,并且通过注释知悉图表主要表达的内容。通过本方案实现了多个图表配置信息的存储以及初始化,避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
在上述技术方案中,优选地,加载单元具体包括:查找单元,用于查找脚本标签;加载子单元,用于修改脚本标签类型为javascript文本类型,并提取javascript代码;以及执行javascript代码完成图表的加载。
在该技术方案中,在对存储的图表配置信息重新进行加载时,通过查找单元查找对应的脚本标签,利用加载子单元修改脚本标签的类型,将无格式纯文本转化成javascript文本类型,即text/javascript,使得javascript代码可被发现,即通过script的类型更改实现javascript代码的引入,提取并运行javascript代码,实现图表配置信息的整体的加载,完成初始化,摆脱了传统的逐一获取并加载过程,因而简化的初始化流程,减少了多次重复性的获取及加载,缩短了初始化的时间,提升了用户的使用体验。
在上述技术方案中,优选地,还包括:截取单元,用于根据注释,对javascript代码进行截取,获得图表唯一编码和图表选项;生成单元,用于根据图表唯一编码和图表选项生成图表配置信息。
在该技术方案中,在实现图表的重新加载,即初始化后,截取单元通过注释,将javascript代码进行截取,根据生成单元从得到每个图表唯一代码和图表选项生成图表配置信息,即还原到用户存储图表时的状态,以供用户对每个图表内的信息进行修改或者对上一次保存时没有修改完成的图表继续进行修改,从而方便用户合理分配时间来对图表进行修改。通过本方案,实现了图表的保存与还原,并且避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
根据本发明的又一个方面,提出了一种计算机装置,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,处理器执行计算机程序时实现如上述任一项的图表处理方法的步骤。
本发明提供的计算机装置,处理器执行计算机程序时实现通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
根据本发明的又一个方面,提出了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现如上述任一项的图表处理方法的步骤。
本发明提供的计算机可读存储介质,计算机程序被处理器执行时实现通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
本发明的附加方面和优点将在下面的描述部分中变得明显,或通过本发明的实践了解到。
附图说明
本发明的上述和/或附加的方面和优点从结合下面附图对实施例的描述中将变得明显和容易理解,其中:
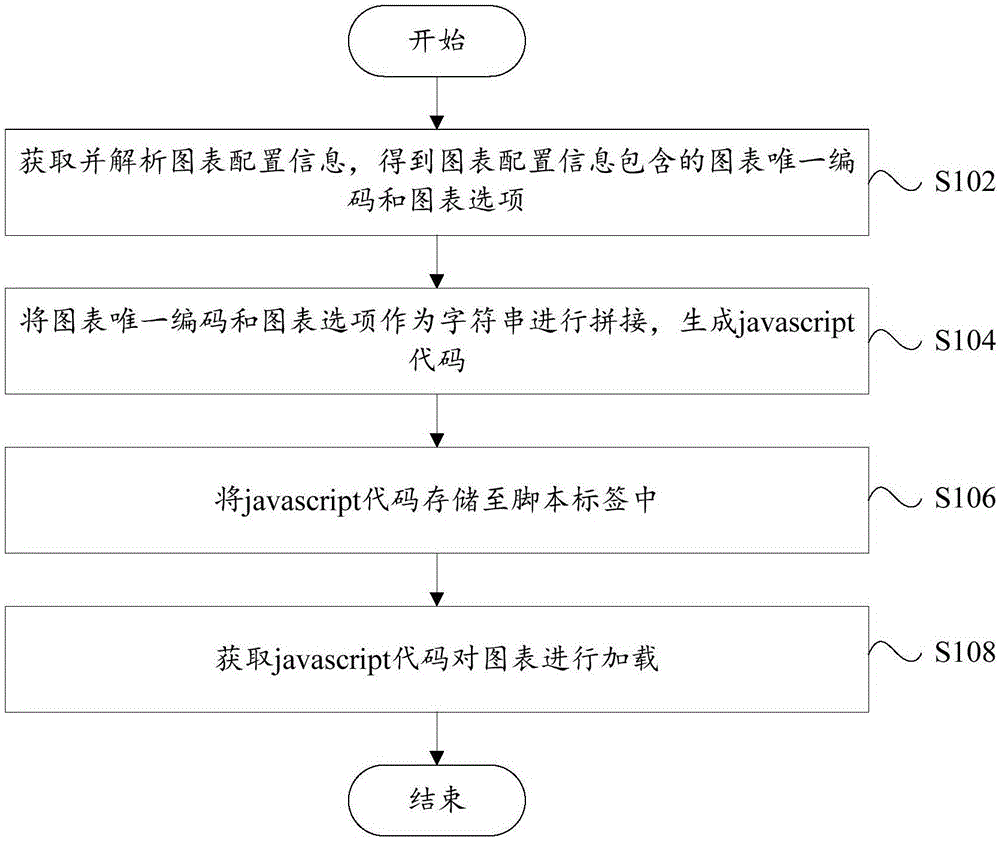
图1示出了本发明的一个实施例的图表处理方法的流程示意图;
图2示出了本发明的一个实施例的图表处理方法的流程示意图;
图3示出了本发明的一个实施例的图表处理方法的流程示意图;
图4示出了本发明的一个实施例的图表处理方法的流程示意图;
图5示出了本发明的一个实施例的图表处理方法的流程示意图;
图6示出了本发明的一个实施例的图表处理系统600的示意框图;
图7示出了本发明的一个实施例的计算机设备700的示意框图。
具体实施方式
为了能够更清楚地理解本发明的上述目的、特征和优点,下面结合附图和具体实施方式对本发明进行进一步的详细描述。需要说明的是,在不冲突的情况下,本申请的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本发明,但是,本发明还可以采用其他不同于在此描述的其他方式来实施,因此,本发明的保护范围并不限于下面公开的具体实施例的限制。
本发明第一方面的实施例,提出一种图表处理方法,图1示出了本发明的一个实施例的图表处理方法的流程示意图。其中,该方法包括:
s102,获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;
s104,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;
s106,将javascript代码存储至脚本标签中;
s108,获取javascript代码对图表进行加载。
在该实施例中,通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
当然,上述方案同样适用多个图表配置信息的存储,对于多个图表配置信息进行存储时,只需要按照上述方式将多个图表配置信息依次以字符串形式进行拼接,从而得到多个图表的javascript代码,并将javascript代码保存,从而实现多个图表配置信息的存储,在重新加载图表配置信息时,只需获取javascript代码即可完成图表配置信息的初始化。
图2示出了本发明的一个实施例的图表处理方法的流程示意图。
在本发明的一个实施例中,优选地,图表处理方法包括:
s202,获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;
s204,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;
s206,将javascript代码存储至脚本标签中;
s208,修改脚本标签的类型修改为无格式纯文本;
s210,获取javascript代码对图表进行加载。
在该实施例中,将javascript代码存储到脚本标签之后,修改脚本标签的类型为无格式文本,即text/plain,使得保存在脚本标签(script)中的javascript代码不会被识别出来,将保存的图标配置信息与正在使用的图表配置信息区别开来,从而避免其他图表在使用或者初始化时提取到与其本身无关的javascript代码并运行,在原有的图表中插入其它无关图表。
图3示出了本发明的一个实施例的图表处理方法的流程示意图。
在本发明的一个实施例中,优选地,图表处理方法包括:
s302,获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;
s304,在图表唯一编码和图表选项的两端添加注释;
s306,根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;
s308,将javascript代码存储至脚本标签中;
s310,修改脚本标签的类型修改为无格式纯文本;
s312,获取javascript代码对图表进行加载。
在该实施例中,在将图表唯一编码以及图表选项作为字符串进行拼接时,在图表唯一编码以及图表选项两端添加注释,添加的注释作为解释图表唯一编码以及图表选项的解释说明,即javascript代码中行注释或者块注释一样,不会作为javascript代码本身进行运行,使得用户可以根据拼接后的javascript代码检查每张图表拼接是否正确,并且通过注释知悉图表主要表达的内容。通过本方案实现了多个图表配置信息的存储以及初始化,避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
图4示出了本发明的一个实施例的图表处理方法的流程示意图。
在本发明的一个实施例中,优选地,图表处理方法包括:
s402,获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;
s404,在图表唯一编码和图表选项的两端添加注释;
s406,根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;
s408,将javascript代码存储至脚本标签中;
s410,修改脚本标签的类型修改为无格式纯文本;
s412,查找脚本标签;
s414,修改脚本标签类型为javascript文本类型,并提取javascript代码;
s416,执行javascript代码完成图表的加载。
在该实施例中,在对存储的图表配置信息重新进行加载时,查找对应的脚本标签,通过修改脚本标签的类型,使得从无格式纯文本转化成javascript文本类型,即text/javascript,从而javascript代码可被发现,即通过script的类型更改实现javascript代码的引入,提取并运行javascript代码,实现图表配置信息的整体的加载,完成初始化,摆脱了传统的逐一获取并加载过程,因而简化的初始化流程,减少了多次重复性的获取及加载,缩短了初始化的时间,提升了用户的使用体验。
图5示出了本发明的一个实施例的图表处理方法的流程示意图。
在本发明的一个实施例中,优选地,图表处理方法包括:
s502,获取并解析图表配置信息,得到图表配置信息包含的图表唯一编码和图表选项;
s504,在图表唯一编码和图表选项的两端添加注释;
s506,根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;
s508,将javascript代码存储至脚本标签中;
s510,修改脚本标签的类型修改为无格式纯文本;
s512,查找脚本标签;
s514,修改脚本标签类型为javascript文本类型,并提取javascript代码;
s516,执行javascript代码完成图表的加载;
s518,根据注释,对javascript代码进行截取,获得图表唯一编码和图表选项;
s520,根据图表唯一编码和图表选项生成图表配置信息。
在该实施例中,在实现图表的重新加载,即初始化后,通过注释,将javascript代码进行截取,从而得到每个图表唯一代码和图表选项,通过每个图表唯一代码和图表选项生成图表配置信息,即还原到用户存储图表时的状态,以供用户对每个图表内的信息进行修改或者对上一次保存时没有修改完成的图表继续进行修改,从而方便用户合理分配时间来对图表进行修改。通过本方案,实现了图表的保存与还原,并且避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
在本发明的一个实施例中,专题图表采用map数据结构,以键值对的形式存储每个图表的id和option,在保存时,解析map对象,将每个图表id和option作为字符串进行拼接,拼接时在id和option两端加入注释,生成javascript代码,该注释不会作为javascript代码执行,将拼接好的javascript代码存储到指定的script标签中,同时修改script标签的type(类型)为text/plain(无格式纯文本),从而实现了map对象存储到字符串存储的转换,重新打开专题时,由于之前的script标签中已经保存了初始化图表的代码,我们只需要修改script标签的type(类型)为“text/javascript(javascript文本)”,通过执行javascript代码实现图表的初始化。同时为了能够对图表进一步修改,我们需要重新生成map对象,我们可以以script中之前添加的注释信息作为标记,对script中的字符串进行截取,就可以重新获取图表的id和option,进而生成map对象。
本发明第二方面的实施例,提出一种图表处理系统,图6示出了本发明的一个实施例的图表处理系统600的示意框图。其中,图表处理系统600包括:解析单元602,用于获取并解析图表配置信息,得到图标配置信息包含的图表唯一编码和图表选项;拼接单元604,用于将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码;存储单元606,用于将javascript代码存储至脚本标签中;加载单元608,用于获取javascript代码对图表进行加载。
在该实施例中,通过解析单元602获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,拼接单元604将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,存储单元606将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,加载单元608只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
当然,上述方案同样适用多个图表配置信息的存储,对于多个图表配置信息进行存储时,只需要按照上述方式将多个图表配置信息依次以字符串形式进行拼接,从而得到多个图表的javascript代码,并将javascript代码保存,从而实现多个图表配置信息的存储,在重新加载图表配置信息时,只需获取javascript代码即可完成图表配置信息的初始化。
在本发明的一个实施例中,优选地,还包括:修改单元610,用于修改脚本标签的类型修改为无格式纯文本。
在该实施例中,将javascript代码存储到脚本标签之后,修改单元610修改脚本标签的类型为无格式文本,即text/plain,使得保存在脚本标签(script)中的javascript代码不会被识别出来,将保存的图标配置信息与正在使用的图表配置信息区别开来,从而避免其他图表在使用或者初始化时提取到与其本身无关的javascript代码并运行,在原有的图表中插入其它无关图表。
在本发明的一个实施例中,优选地,拼接单元604具体包括:注释单元612,用于在图表唯一编码和图表选项的两端添加注释;第一拼接单元614,用于根据注释,将图表唯一编码和图表选项作为字符串进行拼接,生成javascript代码。
在该实施例中,第一拼接单元614在将图表唯一编码以及图表选项作为字符串进行拼接时,注释单元612在图表唯一编码以及图表选项两端添加注释,添加的注释作为解释图表唯一编码以及图表选项的解释说明,即javascript代码中行注释或者块注释一样,不会作为javascript代码本身进行运行,使得用户可以根据拼接后的javascript代码检查每张图表拼接是否正确,并且通过注释知悉图表主要表达的内容。通过本方案实现了多个图表配置信息的存储以及初始化,避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
在本发明的一个实施例中,优选地,加载单元608具体包括:查找单元616,用于查找脚本标签;加载子单元618,用于修改脚本标签类型为javascript文本类型,并提取javascript代码;以及执行javascript代码完成图表的加载。
在该实施例中,在对存储的图表配置信息重新进行加载时,通过查找单元616查找对应的脚本标签,利用加载子单元618修改脚本标签的类型,将无格式纯文本转化成javascript文本类型,即text/javascript,使得javascript代码可被发现,即通过script的类型更改实现javascript代码的引入,提取并运行javascript代码,实现图表配置信息的整体的加载,完成初始化,摆脱了传统的逐一获取并加载过程,因而简化的初始化流程,减少了多次重复性的获取及加载,缩短了初始化的时间,提升了用户的使用体验。
在本发明的一个实施例中,优选地,还包括:截取单元620,用于根据注释,对javascript代码进行截取,获得图表唯一编码和图表选项;生成单元622,用于根据图表唯一编码和图表选项生成图表配置信息。
在该实施例中,在实现图表的重新加载,即初始化后,截取单元620通过注释,将javascript代码进行截取,根据生成单元622从得到每个图表唯一代码和图表选项生成图表配置信息,即还原到用户存储图表时的状态,以供用户对每个图表内的信息进行修改或者对上一次保存时没有修改完成的图表继续进行修改,从而方便用户合理分配时间来对图表进行修改。通过本方案,实现了图表的保存与还原,并且避免了传统方式存储出现的更换浏览器或者终端图表无法使用以及存储在服务器时易受到网络连接的影响等情况的出现。
图7示出了本发明的一个实施例的计算机设备700的示意框图。其中,该计算机设备700包括:存储器702、处理器704及存储在所述存储器702上并可在所述处理器704上运行的计算机程序,所述处理器704执行计算机程序时实现如上述任一项的图表处理方法的步骤。
本发明提供的计算机设备700,处理器704执行计算机程序时实现通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
本发明第四方面的实施例,提出了一种计算机可读存储介质,其上存储有计算机程序,计算机程序被处理器执行时实现如上述任一项的图表处理方法的步骤。
本发明提供的计算机可读存储介质,计算机程序被处理器执行时实现通过获取并解析图表配置信息,得到图表配置信息中包含的图表唯一编码以及图表选项,将图表唯一编码以及图表选项作为字符串进行拼接,从而生成javascript代码,并将生成的javascript代码存储到脚本标签(script)中,从而实现了图表配置信息的保存。其中,javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html网页上使用,用来给html网页增加动态功能。生成的javascript代码具有可移植性和通用性,可以广泛的应用在支持java语言的设备以及应用程序中,从而在使用其他浏览器、终端以及设备时,之前存储的图表配置信息依旧可用,并且本申请限定的技术方案是将图表配置信息存储在终端,因此,不会增加服务器的工作压力。此外,在对图表配置信息进行重新加载时,只需获取javascript代码并运行即可完成图表配置信息的初始化,无需重新设置图表配置信息。
在本说明书的描述中,术语“一个实施例”、“一些实施例”、“具体实施例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或特点包含于本发明的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或实例。而且,描述的具体特征、结构、材料或特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!