一种前端应用预览的方法及终端与流程

本发明涉及前端应用开发领域,尤其涉及一种前端应用预览的方法及终端。
背景技术:
随着互联网产业的爆炸式增长,与之伴生的web前端技术也在不断进步和推陈出新。尤其是近几年随着移动终端的发展,越来越多的人开始投身或转行至新领域,这更为当今的it产业注入了新的活力。在web底层技术html、javascript和css基础上发展了各类组件、框架。项目过程的工程化,解决方案的轻量化,库和框架的多元化,知识结构的体系化,这种趋势在今后会变得越来越明显,也昭示着前端技术的发展方向。项目开发过程中,分工也越来越细,简化能简化的过程,都是发展进步。
开发过程中,当要将最新的前端应用部署到预览环境时,需要生成最新的代码,再编译代码,最后再部署到预览环境中,整个过程比较耗费时间。并且现有技术基本都是靠手动分别依次来完成最新代码的生成,待代码生成后再手动进行编译,最后再手动将编译好的代码部署到预览环境进行预览,整个过程效率较低。
技术实现要素:
本发明所要解决的技术问题是:提供一种前端应用预览的方法及终端,提高前端应用的预览效率。
为了解决上述技术问题,本发明采用的一种技术方案为:
一种前端应用预览的方法,包括步骤:
s1、接收前端应用平台发送的预览请求,所述预览请求包括待预览的前端应用的应用标识和预览标识;
s2、根据所述预览标识,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
s3、根据所述应用标识获取与所述前端应用对应的配置数据,将所述配置数据转化为应用代码,并将所述应用代码同步至所述创建的编译环境中;
s4、发送包含所述预览标识的编译请求至编译器,使得所述编译器根据所述预览标识到对应的编译环境编译对应的工程代码,并将编译完成的可执行代码同步至web服务容器;
s5、通过所述web服务容器将预览结果返回给所述前端应用平台。
为了解决上述技术问题,本发明采用的另一种技术方案为:
一种前端应用预览的终端,包括存储器、处理器及存储在存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现以下步骤:
s1、接收前端应用平台发送的预览请求,所述预览请求包括待预览的前端应用的应用标识和预览标识;
s2、根据所述预览标识,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
s3、根据所述应用标识获取与所述前端应用对应的配置数据,将所述配置数据转化为应用代码,并将所述应用代码同步至所述创建的编译环境中;
s4、发送包含所述预览标识的编译请求至编译器,使得所述编译器根据所述预览标识到对应的编译环境编译对应的工程代码,并将编译完成的可执行代码同步至web服务容器;
s5、通过所述web服务容器将预览结果返回给所述前端应用平台。
本发明的有益效果在于:集成了开发到预览的整个过程,在前端应用平台预览请求的触发下,能够自动执行开发、编译环境部署、编译以及预览,大大缩短了前端应用的预览时间,提高了前端应用的预览效率,整个过程在一个端运行即可,比如服务端,前端应用设计人员本机不需要开发环境就可以预览效果,提升了开发的效率和质量。
附图说明
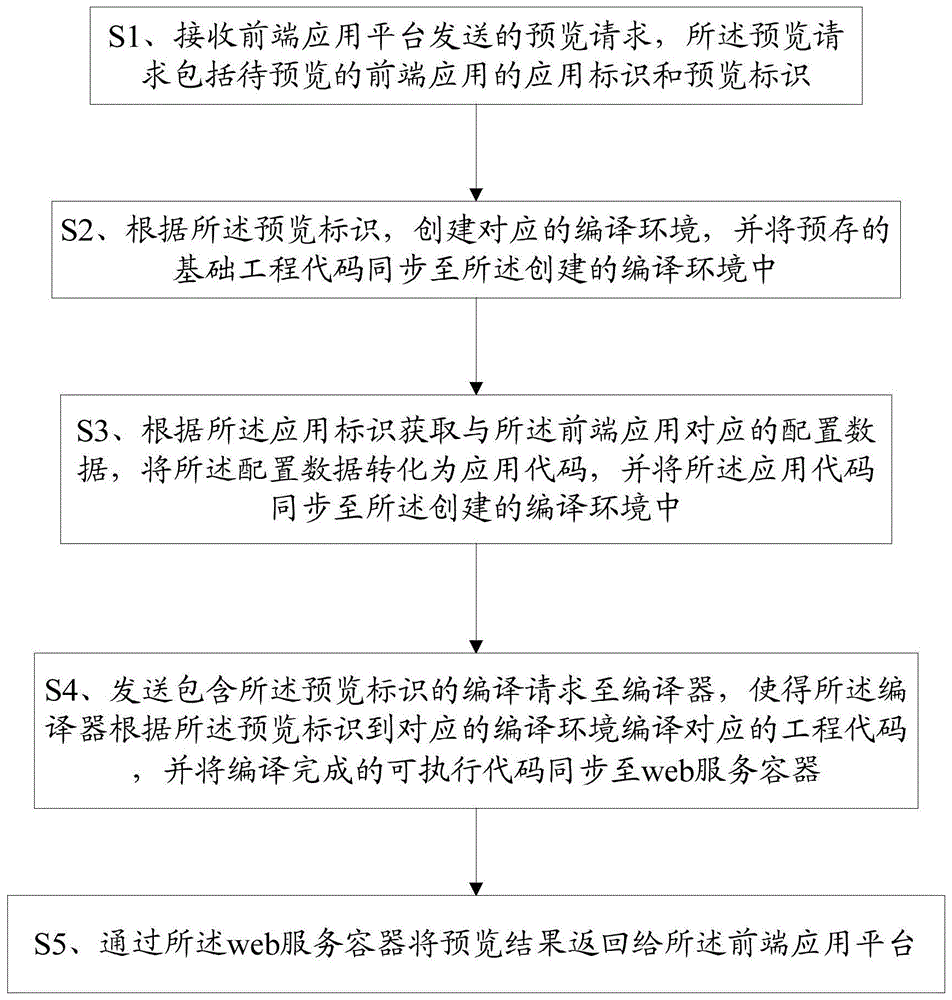
图1为本发明实施例的一种前端应用预览的方法的步骤流程图;
图2为本发明实施例的一种前端应用预览的终端的结构示意图;
标号说明:
1、一种前端应用预览的终端;2、存储器;3、处理器。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图予以说明。
请参照图1,一种前端应用预览的方法,包括步骤:
s1、接收前端应用平台发送的预览请求,所述预览请求包括待预览的前端应用的应用标识和预览标识;
s2、根据所述预览标识,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
s3、根据所述应用标识获取与所述前端应用对应的配置数据,将所述配置数据转化为应用代码,并将所述应用代码同步至所述创建的编译环境中;
s4、发送包含所述预览标识的编译请求至编译器,使得所述编译器根据所述预览标识到对应的编译环境编译对应的工程代码,并将编译完成的可执行代码同步至web服务容器;
s5、通过所述web服务容器将预览结果返回给所述前端应用平台。
由上述描述可知,本发明的有益效果在于:集成了开发到预览的整个过程,在前端应用平台预览请求的触发下,能够自动执行开发、编译环境部署、编译以及预览,大大缩短了前端应用的预览时间,提高了前端应用的预览效率,整个过程在一个端运行即可,比如服务端,前端应用设计人员本机不需要开发环境就可以预览效果,提升了开发的效率和质量。
进一步的,所述步骤s2包括:
根据所述预览标识判断是否存在对应的编译环境,若是,则直接调用已存在的对应的编译环境;否则,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中。
由上述描述可知,先根据预览标识判断是否已存在对应的编译环境,若否,才创建新的编译环境,否则,直接调用已存在的编译环境即可,避免重复创建,既节约资源,也提高效率。
进一步的,所述步骤s3中将所述应用代码同步至所述创建的编译环境中包括:
将所述应用代码与已存在的编译环境中的代码比较,将新增的和修改的代码拷贝至增量文件夹中,并将所述增量文件夹中的内容拷贝至所述编译环境中。
由上述描述可知,对于已在编译环境中的代码,不必重复同步,只需要通过比较,同步新增的和修改的代码即可,能够进一步提高效率。
进一步的,还包括步骤:
接收对前端应用平台的各个前端应用对应的配置数据的调整请求,所述调整请求包含待调整的前端应用的应用标识;
根据所述待调整的前端应用的应用标识,修改对应的前端应用的配置数据。
由上述描述可知,当设计的前端应用有调整时,根据前端应用平台发送的调整请求,对前端应用对应的配置数据进行局部调整,修改下局部的配置数据,然后再重新预览即可,操作方便快捷,灵活性高。
进一步的,所述步骤s5包括:
根据所述前端应用平台定时向所述web服务容器发送的预览请求,通过所述web服务容器将预览结果返回给所述前端应用平台创建的浏览器窗口中。
由上述描述可知,通过浏览器实现前端应用的预览,并且具体的开发、部署以及编译过程独立于实现预览的浏览器,能够使得web前端代码在开发时候使用统一的开发模式,开发的时候可以集成时下最先进的web前端技术,系统开发完毕后,通过编译工具生成符合生产要求的代码,这样让web开发过程变得更加纯净,在开发时候不用过多考虑浏览器兼容性的相关难题。
请参照图2,一种前端应用预览的终端,包括存储器、处理器及存储在存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现以下步骤:
s1、接收前端应用平台发送的预览请求,所述预览请求包括待预览的前端应用的应用标识和预览标识;
s2、根据所述预览标识,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
s3、根据所述应用标识获取与所述前端应用对应的配置数据,将所述配置数据转化为应用代码,并将所述应用代码同步至所述创建的编译环境中;
s4、发送包含所述预览标识的编译请求至编译器,使得所述编译器根据所述预览标识到对应的编译环境编译对应的工程代码,并将编译完成的可执行代码同步至web服务容器;
s5、通过所述web服务容器将预览结果返回给所述前端应用平台。
由上述描述可知,本发明的有益效果在于:集成了开发到预览的整个过程,在前端应用平台预览请求的触发下,能够自动执行开发、编译环境部署、编译以及预览,大大缩短了前端应用的预览时间,整个过程在一个端运行即可,比如服务端,前端应用设计人员本机不需要开发环境就可以预览效果,提升了开发的效率和质量。
进一步的,所述步骤s2包括:
根据所述预览标识判断是否存在对应的编译环境,若是,则直接调用已存在的对应的编译环境;否则,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中。
由上述描述可知,先根据预览标识判断是否已存在对应的编译环境,若否,才创建新的编译环境,否则,直接调用已存在的编译环境即可,避免重复创建,既节约资源,也提高效率。
进一步的,所述步骤s3中将所述应用代码同步至所述创建的编译环境中包括:
将所述应用代码与已存在的编译环境中的代码比较,将新增的和修改的代码拷贝至增量文件夹中,并将所述增量文件夹中的内容拷贝至所述编译环境中。
由上述描述可知,对于已在编译环境中的代码,不必重复同步,只需要通过比较,同步新增的和修改的代码即可,能够进一步提高效率。
进一步的,还包括步骤:
接收对前端应用平台的各个前端应用对应的配置数据的调整请求,所述调整请求包含待调整的前端应用的应用标识;
根据所述待调整的前端应用的应用标识,修改对应的前端应用的配置数据。
由上述描述可知,当设计的前端应用有调整时,根据前端应用平台发送的调整请求,对前端应用对应的配置数据进行局部调整,修改下局部的配置数据,然后再重新预览即可,操作方便快捷,灵活性高。
进一步的,所述步骤s5包括:
根据所述前端应用平台定时向所述web服务容器发送的预览请求,通过所述web服务容器将预览结果返回给所述前端应用平台创建的浏览器窗口中。
由上述描述可知,通过浏览器实现前端应用的预览,并且具体的开发、部署以及编译过程独立于实现预览的浏览器,能够使得web前端代码在开发时候使用统一的开发模式,开发的时候可以集成时下最先进的web前端技术,系统开发完毕后,通过编译工具生成符合生产要求的代码,这样让web开发过程变得更加纯净,在开发时候不用过多考虑浏览器兼容性的相关难题。
实施例一
请参照图1,一种前端应用预览的方法,其中,可以通过一服务端执行相应的方法步骤,具体的,包括步骤:
s1、服务端接收前端应用平台发送的预览请求,所述预览请求包括待预览的前端应用的应用标识和预览标识;
其中,前端应用平台用于管理各个前端应用,用户根据权限不同,可以操作不同的前端应用;
前端应用平台管理这各个前端应用的各项信息,用户可以根据实际需求根据各自权限对各个前端应用进行各项操作,其中包括预览操作;
当用户需要预览具体的某个前端应用最新的实现效果时,可以通过前端应用平台发送预览请求给服务端,预览请求包括前端应用对应的应用标识和预览标识;
所述预览标识时根据该应用标识随机生成的,通过会生成对应的用户标识;
每个用户,每个前端应用只生成唯一对应的预览标识;
预览标识用于创建编译环境及预览的地址标识;
所述预览标识初始时会创建一个,并且会保存到数据库中,再次预览时,预览标识会从数据库根据用户标识和应用标识获取;
前端应用平台在向服务端发送预览请求后,会创建一个新的浏览器窗口,浏览地址为预览设定的url前缀加上待预览的前端应用的预览标识;
初始时,整个编译部署还未完成,页面展示编译中,定时发送预览请求到web服务容器,如果已部署完成,则显示预览结果;
s2、服务端根据所述预览标识,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
具体的,服务端根据所述预览标识判断是否存在对应的编译环境,若是,则直接调用已存在的对应的编译环境;否则,创建对应的编译环境,并将预存的基础工程代码同步至所述创建的编译环境中;
其中,不同的前端应用具有不同的基础工程代码,基础工程代码指能够支撑工程项目正常编译所需要的项目的基本目录,包括工程配置文件(工程信息,编译选项,工程依赖包),基础框架(比如angular,vue,react等),公共资源等;
s3、服务端根据所述应用标识获取与所述前端应用对应的配置数据,通过预先定制的转化规则,将所述配置数据转化为应用代码,并将所述应用代码同步至所述创建的编译环境中;
其中,服务端包含了转化规则处理器,将配置数据根据预先设定好的规则转化为具体的应用代码,规则是代码与配置数据之间的对应关系,比如配置数据“div”可对应代码“<div></div>”;
将所述应用代码同步至所述创建的编译环境中具体包括:
将生成好的代码拷贝至创建的编译环境;
配置数据包括该前端应用的模块、页面、元素、动作以及业务逻辑的配置信息,保存在数据库中;
如果前端应用平台需要调整某个前端应用的配置,则可以将某个前端应用的配置请求发送给服务端;
服务端接收对前端应用平台的各个前端应用对应的配置数据的调整请求后,所述调整请求包含待调整的前端应用的应用标识;
服务端根据所述待调整的前端应用的应用标识,修改对应的前端应用的配置数据,修改完后,进行重新预览后即可快速查看调整后的前端应用对应的预览,通过预览及时查看调整效果;
其中,将所述应用代码同步至所述创建的编译环境中包括:
将所述应用代码与已存在的编译环境中的代码比较,将新增的和修改的代码拷贝至增量文件夹中,并将所述增量文件夹中的内容拷贝至所述编译环境中;
首次编译时,编译目录的代码为空,将生成的应用代码同步到编译目录;后续将生成的应用代码与编译目录中已有的代码进行比较,将差异文件同步到增量目录,再将增量目录文件同步到编译目录;从而减少编译目录文件频繁变动,减轻编译器负担;
s4、发送包含所述预览标识的编译请求至编译器,使得所述编译器根据所述预览标识到对应的编译环境编译对应的工程代码,并将编译完成的可执行代码同步至web服务容器;
所述编译请求为服务端上的脚本,包含编译命令;
编译器可支持命令行,编译器根据预览标识,到对应的编译环境目录下,执行编译命令,编译完成后,将编译结果,即编译完成的可执行代码存储至输出目录下;
编译器会监听编译是否完成,若完成,将输出目录下的已编译完成的可执行代码同步至web服务器的预览目录下;
其中,web服务容器用于存储已编译的前端应用,向浏览器等客户端提供预览效果;
s5、通过所述web服务容器将预览结果返回给所述前端应用平台;
具体的,根据所述前端应用平台定时向所述web服务容器发送的预览请求,通过所述web服务容器将预览结果返回给所述前端应用平台创建的浏览器窗口中;
由于发送完一次后,可能后台还没有编译好,预览的页面还没有被更新为编译后的,因此,需要定时去请求,当页面被更新替换时,才会停止发送;
具体的,根据前端应用平台浏览器的url请求,将对应的结果返回给前端应用平台的浏览器窗口中。
实施例二
请参照图2,一种前端应用预览的终端1,所述终端1可以是服务端,包括存储器2、处理器3及存储在存储器2上并可在所述处理器3上运行的计算机程序,所述处理器3执行所述计算机程序时实现实施例一中的各个步骤。
综上所述,本发明提供的一种前端应用预览的方法及终端,集成了开发到预览的整个过程,在前端应用平台预览请求的触发下,能够自动执行开发、编译环境部署、编译以及预览,整个过程都是在服务器端运行,前端应用设计人员本机不需要开发环境就可以预览效果,能够使得设计人员将更多的精力投入到核心产品的开发中,提升公司的战斗力;采用了服务端技术和浏览器技术结合的方式,使得web前端代码在开发时候使用统一的开发模式,开发的时候可以集成时下最先进的web前端技术,系统开发完毕后,通过编译工具生成符合生产要求的代码,这样让web开发过程变得更加纯净,在开发时候不用过多考虑浏览器兼容性的相关难题,大大缩短了前端应用的预览时间,提高了前端应用的预览效率,前端应用设计人员本机不需要开发环境就可以预览效果,提升了开发的效率和质量。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!