电子设备及其控制方法与流程

技术领域
与示例性实施例一致的设备和方法涉及电子设备及其控制方法,并且更具体地,涉及如下的用户终端设备及其控制方法,所述用户终端设备被配置为,使用包括主区域、从主区域延伸并且向用户终端设备的第一侧弯曲的第一副区域、以及从主区域延伸并且向用户终端设备的第二侧弯曲的第二副区域的曲面显示器(curved display)来接收用户交互的输入。
背景技术:
随着电子技术的发展,各种种类的用户终端设备已被开发和分发。最近,对于用户终端设备的需求已进一步增加,因为设备被小型化并且被装备有许多功能。
用户终端设备可以响应于用户请求而提供各种内容,诸如多媒体内容或应用屏幕。用户可以使用在用户终端设备上提供的按钮或触摸屏来选择期望的功能。用户终端设备可以响应于与用户的交互来选择性地运行程序并且显示运行的结果。
同时,由于在用户终端设备中提供的功能越来越多样化,出现了对于以各种方式显示内容或控制用户交互的需求。也就是说,随着内容的种类和功能的增加,传统交互,即,在触摸屏上选择按钮或触摸,有时不能提供期望的交互。
因此,需要使得用户能够更方便地利用用户终端设备的用户交互技术。
技术实现要素:
本发明构思的示例性实施例克服以上缺点以及以上未描述的其他缺点。此外,本发明构思无需克服上述的缺点,并且本发明构思的示例性实施例可以不必克服上述问题中的任一个。
根据示例性实施例的一方面,在此提供了一种便携式设备,其包括:显示器,所述显示器包括主表面区域、从所述主表面区域的第一侧延伸的第一弯曲表面区域、以及从与所述第一侧相对的主表面区域的第二侧延伸的第二弯曲表面区域;传感器,被配置为检测所述便携式设备的状态;以及控制器,被配置为基于传感器所检测的状态控制所述显示器在所述第一弯曲表面和第二弯曲表面中的一个上显示用户界面(UI)。
所述传感器可以包括陀螺仪,并且所述状态包括所述陀螺仪所检测的便携式终端的方位。
所述状态可以包括与陀螺仪所检测的第一方位相对应的第一状态以及与陀螺仪所检测的第二方位相对应的第二状态。
所述第一方位可以包括水平方位,并且所述第二方位包括垂直方位。
所述控制器还可以基于所述陀螺仪所检测的方位上的改变控制显示器将所述UI的显示从所述第一弯曲表面和第二弯曲表面中的一个切换到所述第一弯曲表面和第二弯曲表面中的另一个。
方位上的改变可以包括所述方位相对于所述便携式设备旋转所围绕的旋转轴的角度的改变。
所述控制器还可以控制显示器在所述主表面区域中显示应用,并且所述UI可以包括所述应用的UI。
该应用的UI可以包括与该应用相对应的事件的事件信息。
该应用的UI可以包括用于控制该应用的功能的至少一个图形UI元素。
该主表面区域可以平坦的。
如上所述,根据各种实施例,用户终端设备通过使用在曲面设备中包括的多个副区域来提供各种用户体验。因此,用户便利性和满意度被提升。
根据本发明的一个方面,提供一种电子设备,包括:显示器,其被配置为包括主显示区域,第一弯曲子显示区域和第二弯曲子显示区域,所述第一弯曲子显示区域从主显示区域以整体方式延伸、朝向主显示区域的第一侧弯曲、并且小于主显示区域,所述第二弯曲子显示区域从主显示区域以整体方式延伸、朝向主显示区域的第二侧弯曲、并且小于主显示区域;以及控制器,在第一应用所提供的信息被提供给第一弯曲子显示区域的同时,响应于不同于第一应用的第二应用被运行,其被配置为将第二应用所提供的信息提供给第二弯曲子显示区域,并且将第一应用和第二应用中的至少一个所提供的信息提供给主显示区域。
根据本发明的一个方面,提供一种用于控制电子设备的方法,该电子设备包括显示器,该显示器包含主显示区域,第一弯曲子显示区域和第二弯曲子显示区域,所述第一弯曲子显示区域从主显示区域以整体方式延伸、朝向主显示区域的第一侧弯曲、并且小于主显示区域,所述第二弯曲子显示区域从主显示区域以整体方式延伸、朝向主显示区域的第二侧弯曲、并且小于主显示区域,该方法包括:第一次将第一应用所提供的信息提供给第一弯曲子显示区域,响应于不同于第一应用的第二应用被运行,第二次提供信息,其包括将第二应用所提供的信息提供给第二弯曲子显示区域以及将第一应用和第二应用中的至少一个所提供的信息提供给主显示区域。
附图说明
通过结合附图对本发明构思的特定示例性实施例的描述,本发明构思的上述和/或其他方面将更加明显,附图中:
图1是根据示例性实施例的用户终端设备的示意框图;
图2至图9示出根据各种示例性实施例的包括多个副区域的曲面显示器;
图10是根据另一示例性实施例的用户终端设备的详细框图;
图11示出根据示例性实施例的用户终端设备的示意性软件架构;
图12至图56是被提供以说明根据各种示例性实施例的通过使用具有多个副区域的曲面显示器来控制用户终端设备的各种示例的视图;
图57和图58图示根据实施例的用户终端设备的控制方法;
图59至图81D是被提供以说明根据各种示例性实施例的包括具有多个副区域的曲面显示器的用户终端设备的各种功能的视图。
图82A至图84B说明根据用户终端设备是否被抓握向副区域提供UI的方法。
具体实施方式
现将参照附图更详细地描述本发明构思的某些示例性实施例。
在下面的描述中,即使在不同附图中相同的附图参考编号也用于相同的元件。在说明书中定义的事项,例如详细的构造或元件,是为了帮助对本发明构思的全面理解而提供的。因此,清楚的是,本发明构思的示例性实施例能够在没有这些具体定义的事项的情况下进行实践。同样,不对公知的功能或构造详细描述,因为其中不必要的细节会混淆本发明。
诸如“第一”和“第二”的术语可以被用于描述各种元件,但不应被解释为限制这些元件。术语应只被用将一个元件与另一元件区分。
该术语和表达在此仅被用于描述具体实施例,但不是旨在限制本公开的范围。单数形式可以包括复数形式,除非明确地另有说明。如本文所用,应当理解的是,表述“包括”或“包含”旨在指定特征、数字、步骤、操作、元件,部件或其组合的存在,但不排除一个或多个其它特征、数字、步骤、操作、元件,部件或其组合的存在或添加的可能性。
贯穿实施例,“模块”或“单元”是被配置为执行一个或多个功能或操作的那个,并且可以被实现为硬件和软件的组合。此外,除了不必被实现在特定硬件上的“模块”或“单元”,多个“模块”或多个“单元”可以被集成到一个或多个模块并且被实现为一个处理器(未示出)。
此外,贯穿实施例,‘用户界面(UI)’可以包括接收用户交互的配置和指示通知信息的配置中的一个或多个。UI可以包括UI元素,并且UI元素可以不仅包括能与用户交互以提供视觉、听觉或嗅觉反馈的元素,还包括提供通知信息的元素。UI元素可以用图像、文本和视频形式之一来表达,或者不显示上述信息而是能够响应于用户输入而提供反馈的区域可以被认为是UI元素。
某些示例性实施例将在下文参照附图进行说明。
图1是示出被提供以说明各种实施例的用户终端设备1000的基本配置的框图。参照图1,用户终端设备1000包括曲面显示器100、检测器400和控制器200。同时,用户终端设备1000可以被实现为各种类型的设备,具体包括,电视,个人电脑,笔记本电脑,移动电话,平板电脑,PDA,MP3播放机,信息亭,电子相框,或桌面显示器。当被实现为移动类型设备,诸如移动电话、笔记本电脑、PDA、MP3播放器或膝上型PC时,用户终端设备1000可以被称为“移动终端”或“便携式终端”,尽管这些在本说明书中将被统称为“用户终端设备”。
曲面显示器100可以被划分为主区域(如,主显示范围(region)、主显示区域(area))以及多个副区域(如,副显示区域,副显示范围、辅助显示区域、辅助显示范围)。该‘主区域’和‘副区域’可以以各种方式来定义。例如,区域当中的相对较大尺寸的一个可以被定义为主区域,而其他较小者可以被定义为副区域。或者,主区域可以是被放置在与用于返回主页屏幕的主页按钮或前扬声器同一面上(即,平面)的区域,而副区域可以是被放置在一侧上的区域(即,相邻于或与该平面连接的区域)。或者,主区域可以代表能够在该区域中直接控制UI的区域,而副区域可以代表能够控制主区域的UI的区域。
在特定示例性实施例中,曲面显示器100可以包括被提供在用户终端设备1000的前表面上的主区域、从主区域延伸并弯向用户终端设备1000的第一侧的第一副区域、以及从主区域延伸并弯向用户终端设备1000的第二侧的第二副区域。同时,第一和第二副区域可以只包括弯曲向用户终端设备1000的侧面方向并固定的区域,但并不限于此。因此,第一和第二副区域可以不仅包括弯向用户终端设备1000的侧面并固定的区域,还包括位于用户终端设备1000的前面(即前表面)的平坦(平面)区域的部分。
在以上示例中,多个副区域每个都可以具有小于主区域的范围。此外,多个副区域可以形成除了主区域之外的不同平面。例如,当主区域被布置在用户终端设备1000的前表面上时,一个或多个副区域可以被布置在不同表面上,诸如形成用户终端设备1000的外部形状的表面当中的右侧表面、左侧表面、上侧表面或下侧表面。包括主区域的表面和包括一个或多个副区域表面可以是固定的,以便在它们之间形成钝角。副区域的形状、位置和数目可以依赖于实施例而变化。这将在下文中参照附图在相关描述中详细地说明。同时,当副区域在形成终端设备1000的外部形状的表面当中的侧表面上时,副区域可以被称为“边缘区域”。
检测器400检测用户终端设备1000的运动。检测器400可以特别地使用多个传感器来检测用户终端设备1000的旋转运动。具体地说,检测器400可以使用倾斜检测传感器,诸如陀螺仪传感器或加速度传感器,来检测用户终端设备1000在x、y和z轴上的旋转倾斜以及倾斜中的变化(即,旋转运动)。
控制器200可以使用曲面显示器100的主区域和多个副区域来控制用户终端设备1000的总体功能。
也就是说,控制器200可以响应于通过检测器400检测的用户终端设备1000的运动来控制曲面显示器100以在多个副区域中的一个或多个上显示用户界面(UI)。首先,控制器200可以通过检测器400获取关于用户终端设备1000的旋转运动的信息。
另外,控制器200可以根据用户终端设备1000的运动来确定多个副区域当中的显示UI的副区域。控制器200然后可以控制曲面显示器100以在所确定的副区域上显示UI。此时,UI可以包括控制用户终端设备1000的UI元素、控制应用的UI元素或者包括事件信息的UI元素,但不限于此。
在一个实施例中,当第一UI被提供在第一副区域上并且第二UI被提供在第二副区域上时,响应于检测到沿第一方向的超出预设角度的旋转动作,控制器200可以控制曲面显示器100以移除在第一副区域上提供的第一UI并且只在第二副区域上提供第二UI。然后,当在第二副区域上提供第二UI时,响应于检测到沿与所述第一方向相反的第二方向的、超于预设角度的旋转运动,控制器200可以控制曲面显示器100以移除在第二副区域上提供的第二UI并且再次控制以在第一副区域上显示第一UI。
在另一实施例中,当仅在第一副区域上提供第一UI时,响应于检测到用户终端设备1000的旋转运动,控制器200可以控制曲面显示器100以移除在第一副区域上提供的第一UI并且在第二副区域上提供第一UI。当运行应用的屏幕被显示在主区域上时,第一UI可以包括控制该应用的UI元素。
在又一实施例中,在检测到通知事件之后,响应于检测到用户终端设备1000的旋转运动,控制器200可以根据该旋转运动控制曲面显示器100或者在第一副区域或者在第二副区域上提供与通知事件相对应的通知UI。通知事件可以包括指示消息的接收的消息接收事件、指示电子邮件的接收的电子邮件接收事件、指示SNS的接收的SNS接收事件、指示电话呼叫的接收的电话呼叫接收事件、指示推送通知的接收的推送服务信息接收事件、指示事件的接收或发生的通知事件、以及指示与电池使用相关的电池通知的电量通知事件。
当正在提供通知UI时,响应于检测到预设时间中的触摸输入,控制器200可以控制曲面显示器100以在主区域上提供与通知事件相对应的应用运行屏幕。例如,当通知事件为消息接收事件时,控制器200可以控制曲面显示器100以在主区域上提供消息应用运行屏幕。
在又一实施例中,控制器200可以控制曲面显示器100以使得,多个副区域当中,第一类型的UI被显示在位于第一侧上的第一副区域上并且第二类型的UI被显示在位于第二侧上的第二区域上。根据在主区域上提供的应用的类型,控制器200可以控制曲面显示器100以在第一副区域上显示第一类型的UI并在第二副区域上显示第二类型的UI。
例如,控制器200可以控制曲面显示器100以在第一副区域上显示与之前执行的任务相关联的UI并且在第二副区域上显示与用户频繁地使用的任务相关联的UI。例如,控制器200可以控制曲面显示器100以在第一副区域上显示与需要低等级安全性的任务相关联的UI并且在第二副区域上显示与需要高等级安全性的任务相关联的UI。如又一示例,当用户终端设备1000并发地运行第一和第二应用时,控制器200可以控制曲面显示器100以在第一副区域上显示与第一应用相关联的UI并且在第二副区域上显示与第二应用相关联的UI。如又一示例,控制器200可以控制曲面显示器100以在第一副区域上显示包括第一深度的菜单项的UI并在第二副区域上显示从属于第一深度的第二深度的菜单项。
在一个实施例中,在正在运行第一应用时,控制器200可以控制曲面显示器100在第一副区域上显示与第一应用相关联的第一UI。当正在运行第一应用的同时发生特定事件时,控制器200可以控制曲面显示器100以在第二副区域上提供与相应于特定事件的第二应用相关联的第二UI,同时在主区域上提供第一和第二应用中的至少一个的运行屏幕。
在用于第一应用的运行屏幕被提供在主区域上、第一UI被提供在第一副区域上、并且第二UI正被提供在第二副区域上的状态下,响应于接收到第二UI上的触摸交互,控制器200可以控制曲面显示器100以在主区域上提供第二应用的运行屏幕。
在用于第一应用的运行屏幕被提供、第一UI被提供在第一副区域上、并且第二UI正被提供在第二副区域上的状态下,响应于在第二UI中包括多个UI元素之一上检测到触摸交互,控制器可以运行与关联于输入的触摸交互的UI元素对应的第二应用的功能。例如,当第二应用为音乐应用并且第二UI包括控制该音乐应用的多个UI元素时,响应于检测到控制该音乐应用的多个UI元素当中的音量调整UI元素的位置处的触摸交互,控制器200可以根据被输入到音量调整UI元素的触摸交互来控制当前输出的音量。
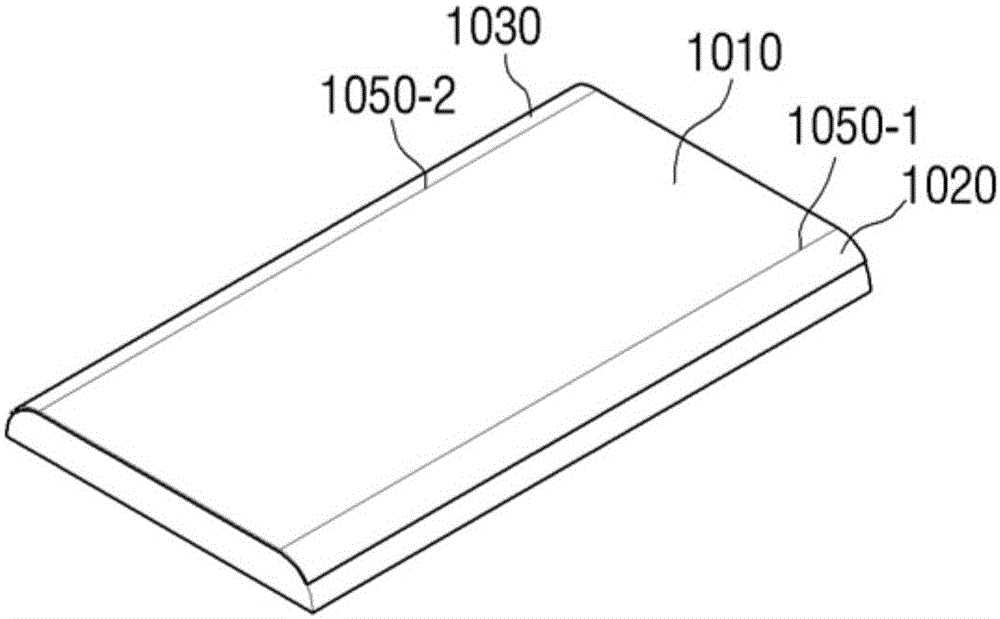
同时,图2和图3示出包括可以被划分为主区域1010和两个副区域1020、1030的曲面显示器100的用户终端设备1000的外观和横截面。参照图2,主区域1010被布置在前侧表面上,而副区域1020、1030被布置在右侧表面和左侧表面上。主区域1010和各个副区域1020、1030在概念上由边界线1050-1、1050-2来区分。
图3示出图2中的用户终端设备1000的横截面。参考图3,副区域1020、1030每个都可以被布置为与主区域1010成钝角以保证前方的可视性。换言之,副区域1020、1030每个都可以被弯曲,好像仅包裹左侧表面和右侧表面的部分一样。此外,边界线1050-1、1050-2可以是被放置在平坦表面上的线,而不是曲面显示器100从平面转变并开始弯曲处的线。
图4和图5示出根据另一实施例的用户终端设备1000的外部配置以及还有它的横断面的配置,其中用户终端设备1000包括被划分为主区域1010和两个副区域1020、1030的曲面显示器100。根据图4,两个副区域1020、1030被布置在相对于主区域1010的两侧上,并且可以被固定在这样的角度处,其不允许从前方的查看,而是允许从右侧和左侧方向上的查看。主区域1010和各个副区域1020、1030在概念上由边界线1050-1、1050-2来区分。
图5示出图4中的用户终端设备1000的横断面的配置。参照图5,副区域1020、1030中的每个可以相对于包括主区域1010的表面被弯曲接近90度。也就是说,如图5中所示的,副区域1020、1030中的每个可以被弯曲以完全地包裹用户终端设备1000的左侧表面和右侧表面。
图6和图7示出包括被划分为主区域1010和三个副区域1020、1030、1040的曲面显示器100的用户终端设备1000的外部配置以及横截面配置。参照图6,两个副区域1020、1030可以被布置在关于主区域1010的两侧,而另一个副区域1040可以被布置在主区域1020的后侧。主区域1010和两个副区域1020、1030可以在概念上由边界线1050-1、1050-2来相互区分,而后部中的副区域1040可以在概念上通过边界线1050-3、1050-4与其他两个副区域1020、1030区分。
图7示出图6中的用户终端设备1000的横断面的配置。参照图7,三个副区域1020、1030、1040可以被弯曲以便完全地包裹用户终端设备1000的左侧表面、右侧表面和后表面。
与此同时,图3至图9示出副区域1020、1030被配置为弯曲形状(即,圆形)以便包括主区域1010的表面和包括副区域1020、1030的弯曲表面被连接以在它们之间形成钝角(θ)。然而,在替代实施例中,副区域1020、1030可以以平面形状来配置,在此情况下包括主区域1010的平面和包括副区域1020、1030、1040的平面可以沿边界线相互邻接。
同时,用户终端设备1000可以具有三角形的横断面,在此情况下包括主区域1010的平面和包括副区域1020的平面可以被连接以在边界线1050处形成钝角(θ)。另外,梯形的横截面、五边形横截面或者各种其他形状的横截面可以被配置。
此外,虽然以上示出了曲面显示器相对于用户终端设备的前表面被水平地弯曲,但实施例不会严格地限制于此。也就是说,曲面显示器可以相对于用户终端设备的前表面被垂直地弯曲。
图8示出沿垂直方向弯曲的曲面显示器。具体地说,曲面显示器可以被划分为被布置在用户终端设备的前侧上的主区域1060、以及分别地被布置在上侧表面和下侧表面上的副区域1070、1080。被布置在主区域1060和上侧表面和下侧表面上的副区域1070、1080可以在概念上由边界线1090-1、1090-2来彼此区分。
此外,虽然图2至图8示出副区域仅存在于两个侧表面上,但实施例不限于此。因此,副区域可以在三个或更多侧表面中存在。例如,参照图9,曲面显示器可以包括主区域1010和四个副区域1020、1030、1070、1080。主区域1010和被布置在四个表面上的四个副区域1020、1030、1070、1080可以在概念上由边界线1050-1、1050-2、1090-1、1090-2来区分。
与此同时,虽然图1示出具有曲面显示器、检测器400和控制器200的用户终端设备的结构,但依赖于实施例,用户终端设备可以另外地包括各种其他元件。例如,用户终端设备可以另外地包括存储各种应用的存储器。控制器200响应于用户手势而运行存储在存储器上的应用,以将该应用提供的内容显示在主区域和多个副区域中的至少一个。换言之,控制器200可以控制曲面显示器以将该应用提供的内容显示在主区域和多个副区域中的至少一个。
另外,用户终端设备可以具有各种其他配置。
图10是被实现为智能电话的用户终端设备的详细框图。根据图10,用户终端设备包括曲面显示器、控制器200、存储装置310、GPS芯片320、通信器330、视频处理器340、音频处理器350、按钮360、麦克风370、拍摄装置380、扬声器390和检测器400。
如上所述,曲面显示器可以被划分为主区域和多个副区域。曲面显示器可以被实现为液晶显示器(LCD)、有机发光二极管(OLED)显示器、等离子体显示面板(PDP)、或者各种形式的显示器。曲面显示器还可以在其中包括驱动电路,其可以被实现为a-Si TET、低温多晶硅(LTPS)TFT、或有机TFT(OTFT)和背光单元。与此同时,曲面显示器可以通过与被包括在检测器400中触摸检测器组合而被实现为触摸屏。
触摸检测器可以包括触摸面板和笔识别面板中的至少一个。触摸面板可以检测用户手指输入的手势并输出与所检测的触摸信号相对应的触摸事件值。触摸面板可以被安装在曲面显示器的所有的主区域和副区域的下方,或仅被安装在曲面显示器的副区域之下。触摸面板可以以电容方式或电阻方式来感知用户手指所输入的手势。电容方式包含感测由用户身体所感应的微电流以及计算触摸坐标。电阻方式包含使用内建在触摸面板中的两个电极板,其中使得触摸点处的上下板相互接触,从而感测电流的流动并将其计算为触摸坐标。
笔识别面板可以在用户操作触摸笔(如触笔(stylus pen)、数字笔等)时检测用户输入的笔手势,并且输出笔接近事件值或者笔触摸事件值。笔识别面板可以被安装在曲面显示器的主区域和多个副区域中的至少一个之下。笔识别面板可以以EMR方式来实现,根据这种方式,能够基于响应于笔的接近或触摸的电磁场的量值上的改变来检测触摸或接近输入。更具体地,笔识别面板可以被配置为包括网格结构的电磁感应线圈传感器(未示出)以及将具有预定频率的AC信号顺序地提供给电磁感应线圈传感器的各个环线圈的电信号处理器(未示出)。当内建有谐振电路的笔出现在笔识别面板的环线圈附近时,从相应环线圈发送的磁场基于在笔内部的谐振电路处的相互电磁感应来产生电流。基于这些电流,感应磁场从在笔中形成谐振电路的线圈被产生,并且笔识别面板可以通过检测处在信号接收状态中的环线圈处的感应磁场来检测所述笔正在接近或触摸的位置。
同时,根据一个实施例,用户终端设备1000可以被实现为包括主区域和多个副区域的曲面显示器,但不只限制于这个示例。因此,在替代实施例中,能够通过使用多个普通显示器来构建主区域和多个副区域。在这个情况时,能够通过将多个显示器连接在一起来构建弯曲形式的显示器。
存储装置310可以存储用户终端设备1000的操作所必须的各种程序和数据。具体地说,存储装置310可以存储程序和数据以构建将被显示在主区域和副区域上的各种屏幕。控制器200使用存储在存储装置310的程序和数据来在曲面显示器的主区域和各个副区域上显示内容。换言之,控制器200可以控制以使得曲面显示器显示内容。此外,响应于用户相对于主区域、副区域和用作它们之间的边界的边界线输入的触摸,控制器200执行相应的控制操作。
控制器200包括RAM 210、ROM 220、CPU 230、图形处理单元(GPU)240和总线250。RAM 210、ROM 220、CPU 230以及GPU 240可以通过总线250被连接在一起。
CPU 230访问存储装置310并使用存储装置310存储的O/S来进行启动。CPU 230然后使用存储在存储装置310处的各种程序、内容或数据来执行各种操作。
ROM存储用于系统启动等等的指令集。响应于打开命令的输入和通电,CPU 230根据存储在ROM 230处的指令将存储在存储装置处的O/S复制到RAM 210并且通过运行O/S来启动系统。当完成启动时,CPU 230将存储在存储装置310处的各种程序复制到RAM 210,并通过运行被复制到RAM 210的程序来执行各种操作。当用户终端设备1000结束了启动时,GPU 240在主区域和副区域当中的被激活的区域上显示UI屏幕。具体地说,GPU 240可以使用计算器(未示出)和渲染器(未示出)来生成包括各种对象,诸如图标、图像或文本的屏幕。计算器根据屏幕的布局来计算各个对象将被显示的属性值,诸如坐标值、形状、尺寸或颜色。渲染器基于在计算器计算的属性值来生成包括对象的各种布局的屏幕。在渲染器处生成的屏幕被提供给曲面显示器并且分别显示在主区域和副区域上。
GPS芯片320被配置为从全球定位系统(GPS)卫星接收GPS信号并且计算用户终端设备1000的当前位置。当使用导航程序时或者当需要用户的当前位置时,控制器200可以通过使用GPS芯片320来计算用户的位置。
通信器330被配置为根据各种类型的通信方法执行与各种类型的外部设备的通信。通信器330包括Wi-Fi芯片331、蓝牙芯片332、无线通信芯片333和NFC芯片334。控制器200使用通信器330来执行与各种外部设备的通信。
Wi-Fi芯片331和蓝牙芯片332分别用Wi-Fi方法和蓝牙方法执行通信。当使用Wi-Fi芯片331或蓝牙芯片332时,诸如SSID和会话密钥的各种连接信息首先被交换以连接通信,在那之后各种数据可以被发送和接收。无线通信芯片333是指根据各种通信标准,诸如IEEE,紫蜂、第三代(3G)、第三代合作伙伴计划(3GPP)、长期演进(LTE),来执行通信的芯片。NFC芯片334是指使用各种RF-ID频带,诸如135kHz、13.56MHz、433MHz、860~960MHz和2.45GHz,当中的13.56MHz频率,以近场通信(NFC)方式来操作的芯片。
视频处理器340被配置为处理经由通信器330接收的内容或者存储在存储装置310的内容中包括的视频数据。视频处理器340可以进行各种视频数据的图像处理,诸如解码、缩放、噪声滤波、帧速率转换以及分辨率转换。
音频处理器350被配置为处理经由通信器330接收的内容或者存储在存储装置310的内容中包括的音频数据。音频处理器350可以进行各种音频数据的处理,诸如解码、放大或噪声滤波。
当用于多媒体内容的回放程序被运行时,控制器200可以通过驱动视频处理器340和音频处理器350来回放相应内容。
曲面显示器100可以在主区域和副区域中的至少一个上显示视频处理器340处生成的图像帧。
此外,扬声器390输出在音频处理器350处生成的音频数据。
按钮可以是各种类型的按钮,诸如机械按钮、触摸板或滚轮,其可以被形成在包括用户终端设备1000的主体的外侧的前侧、侧表面或后表面的任意区域。
麦克风370被配置为接收用户语音或其他声音并将其转换为音频数据。控制器200可以使用在呼叫过程中通过麦克风370输入的用户语音,或者可将用户语音转换为音频数据并将音频数据存储在存储装置310中。
拍摄装置380被配置为在用户的控制下拍摄静态图像或视频图像。拍摄装置380可以被实现为多个前置相机、后置相机等等。如所述的,拍摄装置380可以被用做在实施例中获取用户图像以跟随用户的目光的工具。
当拍摄装置380和麦克风370被提供时,控制器200可以响应于通过麦克风370输入的用户的语音或者通过拍摄装置380识别的用户运动来执行控制操作。也就是说,用户终端设备1000可以在运动控制模式或语音控制模式中操作。在运动控制模式中,控制器200可以激活拍摄装置380以拍摄用户,并且遵循用户的运动的改变来执行相应控制操作。在语音控制模式中,控制器200可以分析通过麦克风370输入的用户的语音并根据对用户的语音的分析来执行控制操作。
在上述各种实施例中,支持运动控制模式或语音控制模式的用户终端设备1000可以采用语言识别技术或运动识别技术。例如,当用户作出动作好像他/她正在选择被显示在主页屏幕上的对象时,或者当用户发出与对象相对应的语音指令时,可以确定相应对象被选择从而匹配该对象的控制操作被执行。
检测器400检测用户终端设备1000的各种状态和用户的交互。具体地说,检测器400可以检测用户正在抓握用户终端设备1000的抓握状态。也就是说,用户终端设备1000可以被旋转或倾斜到各个方向。此时,检测器400可以使用诸如电磁传感器、陀螺仪传感器或加速度传感器的各种传感器中的至少一个来检测旋转运动或者用户所持有的用户终端设备1000相对于重力方向的倾斜程度。此外,检测器400可以对于副区域检测触摸区域和抓握压力分布。
另外,虽然没有在图10中示出,但依赖于实施例,用户终端设备1000可以包括诸如USB端口的各种外部输入端口以连接到各种外部终端,诸如USB连接器、耳机、鼠标、或者LAN、或者接收数字多媒体广播(DMB)信号并处理该信号的DMB芯片、或者各种传感器。
同时,如上所述,存储装置310可以存储各种程序。图11示出用户终端设备1000处存储的软件结构。参照图11,存储装置310可以存储包括操作系统(OS)1110、内核1120、中间件1130或应用1140的软件。
OS 1110执行控制和管理硬件的总体操作的功能。也就是说,OS 1110是负责基本功能,诸如硬件管理、存储器或安全性,的层。
内核1120用作包括从检测器400检测到的触摸信号的各种信号被传递给中间件1130的通道。
中间件1130包括控制用户终端设备1000的操作的各种软件模块。参照图11,中间件1130包括X II模块1130-1、APP管理器1130-2、连接管理器1130-3、安全模块1130-4、系统管理器1130-5、多媒体框架1130-6、UI框架1130-7、窗口管理器1130-8和书写识别模块1130-9。
X II模块1130-1从用户终端设备1000中提供的各种硬件接收各种事件信号。事件可以被设置为感测用户的手势的事件、生成系统警报的事件、运行或结束特定程序的事件、或各种其他事件。
APP管理器1130-2管理运行在存储装置310上安装的各种应用1140的状态。在从X II模块1130-1感测到运行应用的事件时,APP管理器1130-2调用与事件相对应的应用并运行它。
连接管理器1130-3支持有线或无线网络连接。连接管理器1130-3可以包括各种子模块,诸如DNET模块或UPnP模块。
安全模块1130-4支持硬件认证、请求的许可、安全存储等等。
系统管理器1130-5监视用户终端设备1000中的各个元件的状态并且提供监视的结果给其他模块。例如,在低电量或错误或者通信的中断的情况下,系统管理器1130-5可以向主UI框架1130-7或子UI框架1130-9提供监视的结果以输出警告消息或声音。
多媒体框架1130-6被提供以回放存储在用户终端设备1000的或者从外部源提供的多媒体内容。多媒体框架1130-6可以包括播放器模块、摄录机模块、或声音处理模块。因此,能够执行各种多媒体回放操作以产生屏幕和声音,并播放它们。
主UI框架1130-7提供将被显示在曲面显示器100的主区域上的各种UI,并且子UI框架1130-9提供将被显示在副区域上的各种UI。主UI框架1130-7和子UI框架1130-9可以包括配置各种对象的图像合成器模块、计算对象所显示的坐标的坐标组合器、在所计算的坐标处渲染所配置的对象的渲染模块、以及提供配置UI的2D或3D形式的工具的2D/3D UI工具集。
窗口管理器1130-8可以检测用户身体或笔作出的触摸事件或输入事件。当感测这种事件时,窗口管理器1130-8向主UI框架1130-7或子UI框架1130-9传递事件信号,从而执行与事件相对应的操作。
另外,各种程序模块被存储,诸如写入模块,其根据可以在屏幕上触摸和拖动的用户作出的拖动的轨迹来画线,或者角度计算模块,其基于检测器400处获得的检测值来计算俯仰角(pitch),侧倾角(roll),横摆角(yaw)等等。
应用模块1140包括支持各种功能的应用1140-1~1140-n。例如,应用模块1140可以包括提供各种服务的程序模块,诸如例如,导航程序模块、游戏模块、电子书模块、日历模块或通知管理模块。这些应用可以被默认地安装,或者用户可以任意地安装并在处理期间使用。
图11中所示的软件结构仅仅是示例并且不被理解成限制。因此,依赖于需求,一些可以被省略或修改,或者添加。例如,可以另外地提供各种程序,包括,分析从各种传感器检测的信号的感测模块、诸如信使程序或短消息服务(SMS)和多媒体消息服务(MMS)程序的消息模块、呼叫信息聚合器程序模块、VoIP模块或web浏览器模块。
同时,如上所述,用户终端设备1000可以被实现为各种类型的设备,诸如移动电话、平板PC、膝上型PC、个人数字助理,MP3播放器、电子相框设备、TV、PC或信息亭。因此,根据用户终端设备1000的类型,参照图10和图11描述的示例性配置可以以各种方式来修改。
如所述的,用户终端设备1000可以被实现为具有各种形式和配置。用户终端设备1000的控制器200可以依赖于实施例支持各种用户交互。
在一个实施例中,控制器200可以基于用户终端设备1000的运动或倾斜程度来确定多个副区域当中的显示UI的副区域。
控制器200可以通过使用一个或多个传感器来检测用户终端设备1000的运动或倾斜。在此假设检测器400为加速度传感器并且检测用户终端设备1000的倾斜程度或运动的操作将在以下参照图12来说明。
检测器400的加速度传感器可以测量用户终端设备1000的加速度以产生电信号并将所产生的电信号传递给控制器200。例如,若假设加速度传感器为三轴加速度传感器,则加速度传感器可以分别关于X、Y和Z轴来测量重力加速度。当加速度传感器测量加速度(其为与重力加速度相加的运动的加速度)的时候,当用户终端设备1000没有做出运动时,可能只有重力加速度被测量。在以下对示例的说明中,假设用户终端设备1000的前表面面朝上的方向为重力加速度的正(+)方向,而用户终端设备1000的后表面面朝上的方向为负(-)方向。
如图12中所示的,当用户终端设备1000的后表面与重力的方向成垂直的关系时,重力加速度通过加速度传感器来测量,以使得X和Y轴分量为0m/sec2,而只有Z轴分量可以是特定的正值(如,+9.8m/sec2)。相比之下,例如,当用户终端设备1000的前表面与重力的方向成垂直的关系时,重力加速度通过加速度传感器来测量,以使得X和Y轴分量为0m/sec2,而只有Z轴分量可以是特定的负值(如,-9.8m/sec2)。
另外,当假设用户终端设备1000被放置为斜对着桌子的表面时,重力加速度通过加速度传感器来测量以使得至少一个轴是除了0m/sec2之外的值,并且三个轴的分量的平方的总和的平方根,即向量和的大小,可以是具体的值(如9.8m/sec2)。在以上示例中,加速度传感器在坐标系统上的X、Y和Z轴方向中的每个中检测加速度。当然,各个轴和相应的重力加速度可以依赖于加速度传感器所附接的位置而变化。
当从加速度传感器传递的重力加速度通过一个或多个轴分量被测量时,控制器200可以使用关于各个轴的加速度来确认(计算)用户终端设备1000的倾斜程度。该倾斜程度可以由侧倾角、俯仰角和横摆角来表达。侧倾角可以代表关于图12中的X轴的旋转的角度,俯仰角可以代表关于图13中的Y轴的旋转的角度,并且横摆角可以代表关于图13中的Z轴的旋转的角度。
在图12中示出的示例中,从加速度传感器传递的重力加速度当中,当Z轴重力加速度为+9.8m/sec2时,这意味着按照倾斜角和俯仰角用户终端设备1000的倾斜程度为0,应理解的是,用户终端设备1000被放置的倾斜程度是这样的,受到Z轴重力加速度的后表面与重力的方向成90度。以这种方式,能够检测用户终端设备1000的姿态和倾斜程度并还基于倾斜程度的变化来检测旋转运动。
具体地,响应于通过检测器400检测的用户终端设备1000的旋转运动,控制器200可以控制曲面显示器100以在曲面显示器100中包括的两个副区域之一上显示UI。
具体地说,参照图13A,控制器200可以控制曲面显示器100以在第一副区域1310上显示第一UI并在第二副区域1320上显示第二UI。第一UI和第二UI可以是能够控制相同应用的UI,但不限于此。因此,第一和第二UI可以是控制不同应用的UI。
如图13B中所示的,响应于感测到向重力方向中的Z轴的右边的旋转运动超出预设角度,控制器200可以控制曲面显示器100以移除在第二副区域1320上显示的第二UI并只在第一副区域1310上显示第一UI。此时,若第一和第二UI为控制不同应用的UI,则第一UI可以包括相同的UI元素,不论旋转运动的感测如何。然而,若第一和第二UI为控制相同应用的UI,则在感测到旋转运动之前和之后,第一UI可以包括不同的UI元素。也就是说,在感测到旋转运动之后,被提供给第二UI的UI元素可以被提供给第一UI。当仅在第一副区域1310上显示第一UI时,第二副区域1320可以维持不输出信息的状态。不输出信息的状态可以是被以单色(例如,黑色)输出的屏幕或关机状态。
如图13C中所示的,响应于感测到向重力方向中的Z轴的左边的旋转运动超出预设角度,控制器200可以控制曲面显示器100以移除在第一副区域1310上显示的第一UI并只在第二副区域1320上显示第二UI。第二UI可以在感测到旋转运动之前和之后包括不同的UI元素。此时,若第一和第二UI为控制不同应用的UI,则第二UI可以包括相同的UI元素,不论旋转运动的感测如何。然而,若第一和第二UI为控制相同应用的UI,则在感测到旋转运动之前和之后,第二UI可以包括不同的UI元素。也就是说,在感测到旋转运动之后,被提供给第一UI的UI元素可以被提供给第二UI。当仅在第二副区域1320上显示第二UI时,第一副区域1310可以维持不输出信息的状态。不输出信息的状态可以是被以单色(例如,黑色)输出的屏幕或关机状态。
此外,响应于在仅提供第一UI给第一副区域的时候感测到用户终端设备1000的旋转运动,控制器200可以控制曲面显示器100以移除被提供给第一副区域的第一UI并将第一UI提供给第二副区域。
具体地说,如图14A中所示的,在视频图像应用实现中,控制器200可以控制曲面显示器100以在主屏幕1400上显示视频图像内容,同时在第二副区域1420上显示控制视频图像应用的UI。根据用户终端设备1000的倾斜程度和用户的位置,控制器200可以控制曲面显示器100以在第二副区域1420上显示控制视频图像应用的UI。具体地说,控制器200可以拍摄用户以确定用户的位置,并且基于用户的位置控制曲面显示器100在更接近用户的目光的第二副区域1420上显示控制视频图像应用的UI。控制视频图像应用的UI可以包括控制播放视频图像内容的速度的UI元素、选择播放/停止视频图像内容的UI元素、或者调整视频图像内容的音量的UI元素。
如图14B中所示的,响应于感测到关于X轴的视频图像应用的旋转运动,控制器200可以控制曲面显示器100以移除已被显示在第二副区域1420上的UI并在第一副区域1410上显示UI。在第一副区域1410上显示的UI可以包括与已被提供在第二副区域1420上的UI相同的UI。
此外,在感测到通知事件之后,响应于感测到用户终端设备1000的旋转运动,控制器200可以根据检测到的旋转运动控制曲面显示器100在第一副区域和第二副区域之一上提供与通知事件相对应的通知UI。
具体地说,如图15A中所示,在主区域上显示视频图像内容1500期间,响应于从外部接收到消息,控制器200可以控制曲面显示器100以在主区域的一侧显示通知消息的接收的UI 1530。除了通知消息的接收的消息之外,通知消息的接收的UI 1530可以另外地包括发送者信息、消息的内容、命令消息应用的运行的图标等。
当如图15B的右手边中所示的、通知消息的接收的UI 1530正被显示在主区域的一侧上时,响应于如图15B的左手边中所示的、感测到关于X轴的第一方向上的旋转运动,控制器200可以控制曲面显示器100以在位于上侧表面处的第一副区域1510上显示通知消息的接收的通知UI。通知UI可以指示代表消息的类型的图标、发送者信息(如发送者的号码、发送者姓名等)或者消息的内容的至少部分。当消息的内容的长度等于或小于预设值时,第一副区域1510可以显示消息的全部内容,而,当消息的内容的长度超过预设值时,第一副区域1510可以显示消息的内容的部分或者使消息的内容移动以显示全部内容。
可替代地,当如图15C的右手边中所示的、通知消息的接收的UI 1530正被显示在主区域的一侧上时,响应于如图15C的左手边中所示的、感测到关于X轴的与第一方向相反的第二方向上的旋转运动,控制器200可以控制曲面显示器100以在位于下侧表面处的第二副区域1520上显示通知消息的接收的通知UI。通知UI可以指示代表消息的类型的图标、发送者信息(如发送者的号码、发送者姓名等)或者消息的内容的至少部分。
然而响应于如图15D中所示的、在提供通知UI期间感测到预设时间之内的触摸输入,控制器200可以控制曲面显示器100以在主区域上提供与通知事件相对应的消息应用的运行屏幕1540。同时,在预设时间之内没有触摸输入时,控制器200可以控制曲面显示器100以移除已被显示在第一副区域1510或第二副区域1520上的通知UI。
同时,虽然以上描述了用户终端设备1000关于X轴或Z轴旋转,但实施例不限于此。因此,关于Y轴的旋转也可以被包括在本技术发明构思中。
根据另一实施例,在控制器200可以分析通过拍摄装置380所拍摄的用户的图像以跟随用户的目光的情况下,拍摄装置380可以拍摄用户。控制器200还可以根据所跟随的用户的目光和用户终端设备1000的倾斜程度来确定多个副区域当中的显示UI的副区域。具体地说,当用户移动或旋转用户终端设备1000时,控制器200可以根据用户终端设备1000的运动或旋转来跟随用户的目光以确定最接近用户的目光的副区域。控制器200然后可以控制曲面显示器100以在多个副区域当中的最接近用户的目光的副区域上显示UI。例如,参照图16A,最接近用户的目光的第一副区域1610是打开的并且UI被显示在第一副区域1610上。接着,随着用户终端设备1000关于X轴被旋转,控制器200可以重新确定最接近用户的目光的副区域。如图16B中所示的,用户终端设备1000关于X轴被旋转,使得最接近用户的目光的副区域从第一副区域1610被改变为第二副区域1620。在这种情况下,控制器200可以控制曲面显示器100以将之前已被显示在第一副区域1610上的UI显示在第二副区域1620上。当副区域被打开(ON)时,这意味着信息被输出,而当副区域被关闭(OFF)时,这意味着信息没有被输出。
在又一实施例中,控制器200可以仅使用用户终端设备1000的倾斜程度来控制曲面显示器100以在多个副区域之一上显示UI。例如,当侧倾角在关于重力的方向的第一范围(如0-180度)之内时,控制器200可以打开第一副区域以显示UI,而不在第二副区域上输出信息。此外,当侧倾角在关于重力的方向的第二范围(如180-360度)之内时,控制器200可以打开第二副区域以显示UI,而不在第一副区域上输出信息。
根据又一实施例,控制器200可以检测在抓握状态中的用户终端设备1000并且根据用户终端设备1000怎样被抓握来确定多个副区域当中显示UI的副区域。
具体地说,检测器400可以检测触摸的区域以及副区域中包括的触摸检测部分的抓握压力的分布。检测器400可以向控制器200输出关于触摸的区域的信息以及来自副区域中包括的触摸检测部分的抓握压力分布。使用从检测器400接收到的触摸的区域和抓握压力分布,控制器200可以确定用户正在抓握用户终端设备1000的手。也就是说,当在前表面的左侧感测到副区域中的一个触摸区域并且在右侧感测到副区域中的四个触摸区域时,控制器200可以确定用户正用它的左手来抓握用户终端设备1000。此外,当在前表面的右侧感测到副区域中的一个触摸区域并且在左侧感测到副区域中的四个触摸区域时,控制器200可以确定用户正用它的右手来抓握用户终端设备1000。
当确定用户正用他的左手来抓握用户终端设备1000时,如图17A中所示,控制器200可以激活位于左侧表面上的副区域1710以显示UI,而在位于右侧表面上的副区域1720上不输出信息。当确定用户正用他的右手来抓握用户终端设备1000时,如图17B中所示,控制器200可以激活位于右侧表面上的副区域1720以显示UI,而在位于左侧表面上的副区域1710上不输出信息。
如上所述,通过根据用户终端设备1000的旋转运动、倾斜程度或抓握状态在多个副区域之一上显示UI,用户能够通过副区域更方便和直观地控制用户终端设备1000。
根据又一实施例中,控制器200可以控制曲面显示器100以使得,多个副区域当中,第一类型的UI被显示在位于第一侧表面上的第一副区域上并且第二类型UI被显示在位于第二侧表面上的第二副区域上。例如,控制器200可以控制曲面显示器100以在左侧表面上的副区域1510上显示与之前执行的任务相关联的UI,并且在右侧表面上的副区域1520上显示用户频繁使用的任务。例如,控制器200可以控制曲面显示器100以在左侧表面上的副区域上显示具有低安全等级的UI,并且在右侧表面上的副区域1520上显示具有高安全等级的任务。如又一示例,当用户终端设备1000并发地运行第一和第二应用时,控制器200可以控制曲面显示器100以在左侧表面上的副区域1510上显示与第一应用相关联的UI,而在右侧表面上的副区域1520上显示与第二应用相关联的UI。如又一示例,控制器200可以控制曲面显示器100以在左侧表面上的副区域1510上显示包括第一深度的菜单项的UI,而在右侧表面上的副区域1520上显示包括作为第一深度的从属深度的第二深度的菜单项的UI。
此外,依赖于在主区域上提供的应用的类型,控制器200可以控制曲面显示器100以在左侧表面上的副区域1510上显示第一类型UI,而在右侧表面上的副区域1520上显示第二类型UI。
根据各种实施例的用户终端设备1000的控制方法以下将参照图18至图56来说明。图18至图28是被提供以说明如下方法的视图,其响应于在UI被显示、同时两个副区域二者都被打开时作出的用户交互,根据各种实施例控制用户终端设备1000。当副区域被打开(ON)时,这意味着信息被输出,而当副区域被关闭(OFF)时,这意味着信息没有被输出。
控制器200可以控制曲面显示器100以在多个副区域当中的第一副区域上显示与之前执行的任务相关联的UI,同时在第二副区域上显示与用户频繁使用的任务相关联的UI。例如,如图18中所示,控制器200可以控制曲面显示器100以在左侧表面上的副区域上显示与最近使用的应用相对应的标签页(tab)1810至1850,并且可以控制曲面显示器100以在右侧表面上的副区域上显示与用户频繁使用的应用相对应的图标1860至1890。具体地说,如图18中所示,控制器200可以控制曲面显示器100以根据目前为止被使用的次序来在左侧表面的副区域上显示与网页应用的第一网页屏幕相对应的第一标签页1810、与网页应用的第二网页屏幕相对应的第二标签页1820、与备忘录应用相对应的第三标签页1830、与地图应用相对应的第四标签页1840、以及与消息应用相对应的第五标签页1850,并且可以控制曲面显示器100以在右侧表面上的副区域上显示与作为用户频繁使用的应用的电话应用相对应第一图标1860、与电话应用的联系人信息相对应第二图标1870、与相机应用相对应的第三图标1880、以及与网页应用相对应的第四图标1890。
然而,如上所述的在左侧表面上的副区域上显示与最近使用的应用相对于的标签页以及在右侧表面上的副区域上显示与用户频繁使用的应用相对于的图标仅仅是示例,并且控制器200可以在左侧表面上的副区域上显示与之前执行的任务相关联的UI,诸如应用的历史相关的UI元素、关于所访问站点的UI元素、或者关于最近联系的联系人的UI元素,并且可以控制曲面显示器100以在右侧表面上的副区域上显示,很可能是用户频繁使用的任务相关联的UI,诸如与喜好相关联的UI元素、与工具相关联的UI元素、或者窗口部件UI元素。
此外,当UI被显示在左侧和右侧表面上的副区域上时,响应于将该UI中包括的多个UI元素之一拖动到主区域的拖动交互,控制器200可以执行与检测到拖动交互所针对的UI元素相对应的功能。
例如,如图19的左手侧上所示的,当聊天应用运行屏幕1800被显示在主区域上时,响应于感测到在左侧表面上的副区域上显示的第二标签页1820上的触摸以及拖动到作为主区域的方向的向右方向的拖动交互,如图19中的右手侧中所示的,控制器200可以控制曲面显示器100以在主区域上显示与第二标签页1820相对于的网页屏幕1900。
又例如,如图20的左手侧上所示的,当网页屏幕1900被显示在主区域上时,响应于感测到与在右侧表面上的副区域上显示的电话应用相对应的第一图标1860上的触摸以及拖动到主区域的方向的拖动交互,如图20中所示的,控制器200可以控制曲面显示器100以在主区域上显示电话应用运行屏幕2000。
同时,虽然以上参照图19和图20描述了作出拖动交互作为用户交互以选择在主区域上显示的应用,但这仅仅是示例。因此,用户交互,诸如标签页被连续触摸的双击(tap)交互、或者标签页被触摸达预设时间的长击交互,可以被实现。
此外,当UI被显示在两个副区域上时,响应于感测到对于UI中包括多个UI元素之一的具体用户交互,控制器200可以控制曲面显示器100以提供与检测到用户交互所针对的UI元素相对应的作业的预览屏幕。
也就是说,当银行应用运行屏幕2100被显示在主区域上时,响应于感测到由触控笔接近第二标签页1820的悬停交互,如图21的左手侧中所示的,控制器200可以控制曲面显示器100以在第二标签页1820附近显示与第二标签页1820相对应的第二网页屏幕的预览屏幕2110,其中预览屏幕2110为缩小比例的第二网页屏幕。预览屏幕2110是与第二标签页1820相对应的第二网页屏幕的缩小表示,其可以响应于对其的选择而被放大并显示在主区域上。
另外,当与第二标签页1820相对应的第二网页屏幕被显示时,响应于感测到通过移动到第五标签页1850附近的触控笔的悬停交互,如图21的右手侧中所示的,控制器200可以控制曲面显示器100缩小与第五标签页1850相对应的消息应用聊天屏幕并且在第五标签页1850附近显示预览屏幕2120。预览屏幕2120是与第二标签页1820相对应的聊天屏幕的缩小表示,其可以响应于对其的选择而被放大并显示在主区域上。
对于又一示例,当银行应用运行屏幕2100被显示在主区域上并且UI被显示在左侧和右侧表面的副区域上时,响应于感测到在第二标签页1820上的触摸的触摸交互,如图22的左手侧中所示的,控制器200可以控制曲面显示器100以缩小与第二标签页1820相对应的第二网页屏幕并在第二标签页1820附近显示预览屏幕2210。预览屏幕2210是与第二标签页1820相对应的第二网页屏幕的缩小表示,其可以响应于对其的选择而被放大并显示在主区域上(如,响应于在预览屏幕2210上的双击交互)。
当与第二标签页1820相对应的第二网页屏幕被显示时,响应于感测到在第五标签页1850上触摸的触摸交互,如图21的右手侧中所示的,控制器200可以控制曲面显示器100以缩小与第五标签页1850相对应的应用的聊天屏幕并在第五标签页1850附近显示预览屏幕2220。
如图21和图22中所示的,用户可以使用采用触控笔的悬停交互或者触摸交互来预览与显示在副区域上的UI元素相关联的任务。
此外,当预览屏幕被显示在主区域上时,响应于感测到特定交互,控制器200可以固定预览屏幕并根据用户命令来控制显示在主区域上的应用屏幕。
例如,如图23的左手侧中所示的,当触控笔正悬停在第二标签页1820上方时,响应于由用户选择触控笔中包括的按钮,控制器200可以控制通信器330以从触控笔接收特定信号并固定与第二标签页1820相对应的预览屏幕2310。然后,响应于拖动在主区域上显示的屏幕的拖动交互,如图23的右手侧中所示的,控制器200可以固定预览屏幕2310并且根据拖动交互控制曲面显示器100移动在主区域上显示的屏幕。
对于又一示例,如图24的左手侧中所示的,当第二标签页1820被触摸达预设时间,响应于感测到长击交互,控制器200可以固定与第二标签页1820相对应的预览屏幕2410。截止,响应于拖动在主区域上显示的屏幕的拖动交互,如图24的右手侧中所示的,控制器200可以固定预览屏幕2410并且根据拖动交互控制曲面显示器100来移动在主区域上显示的屏幕。
此外,当UI被显示在左侧和右侧表面上的副区域上时,响应于感测到特定交互,控制器200可以从副区域移除检测到特定交互所针对的副区域中包括的UI元素,并且结束与检测到特定交互所针对的副区域中包括的UI元素相对应的任务。
具体地说,如图25的左手侧中所示的,当UI被显示在左侧和右侧表面上的副区域上时,响应于感测到触摸左侧表面上的两个点并移动两个触摸点使它们相互接近的捏合(pinch-in)交互,控制器200可以移除在左侧表面上的副区域中包括的多个标签页1810至1850的全部,并且结束与左侧表面上的副区域中包括多个标签页1810至1850相关联的任务。此时,如图25的右手侧中所示的,控制器200可以控制曲面显示器100以将显示的屏幕切换到主屏幕2510。
此外,当UI被显示左侧和右侧表面上的副区域上时,响应于感测到对于多个UI元素当中的两个或更多个UI元素的特定交互,控制器200可以控制曲面显示器100以在主区域上同时显示与所述两个或更多个UI元素相对应的工作屏幕。
具体地说,如图26的左手侧中所示的,当聊天屏幕2600被显示在主区域上并且UI被显示在左侧和右侧表面上的副区域上时,响应于感测到同时触摸第一和第四图标1860、1890并拖动到主区域的方向的拖动交互,如图26的右手侧中所示的,控制器200可以控制曲面显示器100在主区域的上端上显示电话应用运行屏幕2610,同时在主区域的下端上显示网页浏览应用运行屏幕2620。
此外,当UI被显示在左侧和右侧的表面上的副区域上时,响应于检测到特定交互,控制器200可以控制曲面显示器100将主区域上的屏幕切换到主页屏幕中。
也就是说,如图27中的左手侧中所示的,当聊天屏幕2600被显示在主区域上并且UI被显示在左侧和右侧的表面上的副区域上时,响应于感测到同时触摸左侧表面上的副区域上的一点和右侧表面上的副区域上的一点并且拖动以使彼此接近的捏合交互,如图27的右手侧中所示的,控制器200可以控制曲面显示器100以将主区域上当前显示的屏幕切换到主屏幕2710中。
此外,当UI被显示在左侧和右侧的表面上的副区域上时,响应于感测到特定交互,控制器200可以控制曲面显示器100扩展在主区域上显示的屏幕以便该屏幕被显示到多个副区域上。
例如,如图28的上半部中所示的,随着在垂直方向抓握用户终端设备1000,当视频内容2800在主区域上播放并且多个UI元素2810至2890被显示在上侧表面和下侧表面的副区域上时,响应于感测到同时触摸在上侧表面的副区域上的一个点和在下侧表面的副区域上的一个点的捏合交互,控制器200可以控制曲面显示器100扩展在主区域上显示的视频内容2800以将其显示到副区域上。此时,控制器200可以控制曲面显示器100以移除在副区域中包括的UI,从而在主区域上显示已扩展的视频内容2800。
如上参照图25至图28描述的,用户终端设备1000可以响应于用户交互来提供多任务或快速屏幕改变。
图29至图37是被提供以说明某些实施例的视图,其中当用户终端设备1000被切换到与一个或多个其他用户终端设备关联的共享模式时,包括多个副区域的曲面显示器100被用于执行与一个或多个其他用户终端设备的共享操作。
首先,当用户终端设备1000被连接一个或多个其他用户终端设备以进行通信时,控制器200可以进入共享模式以执行与一个或多个其他用户终端设备的共享操作。因此,响应于进入共享模式以执行与一个或多个其他用户终端设备的共享操作,控制器200可以控制曲面显示器100以在多个副区域当中的第一副区域上显示与一个或多个其他用户终端设备相对应的UI元素,而在第二副区域上显示与共享操作相关联的UI元素。
具体地说,为了使用绘图应用执行与其他用户终端设备的共享操作(如第一至第四用户终端设备),如图29中所示的,控制器200可以控制曲面显示器100以在主区域上显示绘图应用运行屏幕2900、在左侧表面上的副区域上显示与第一至第四用户终端设备相对应的图标2910至2940、并且在右侧表面上的副区域上显示与绘图应用相关联的多个图标2950至2990。如图29中所示的,与第一至第四用户终端设备相对应的图标2910至2940可以包括其他用户终端设备的用户的图像,但不限于此。因此,其他用户终端设备的用户的姓名、ID或联系信息可以被包括。此外,与第一至第四用户终端设备相对应的图标2910至2940可以具有代表第一至第四用户终端设备的唯一指示符(如,颜色、亮度、透明度等)。
此外,当连接到多个其他用户终端设备时,响应于感测到对于多个其他用户终端设备之一的特定交互,控制器200可以执行与检测到特定交互的用户终端设备1000的共享操作。
也就是说,如图30中所示的,当绘图应用在主区域上被运行时,响应于感测到触摸在绘图应用上一个点上并且拖动到与第一用户相对应的图标2910的拖动交互,控制器200可以使用当前在主区域上显示的绘图应用、与第一用户共享绘图操作上的工作。
当用户终端设备1000的用户与第一用户共享绘图工作时,用户作出的编辑可以以不同方式来指示。例如,由用户终端设备1000的用户的编辑可以用黑色来表示,而第一用户的编辑可以用蓝色来表示。这种表示的方式可以被包括在与每个用户相对应的图标中。例如,与第一用户相对应的图标2910可以具有蓝色背景屏幕。
此外,当执行共享操作时,响应于从其他用户终端设备1000接收到消息,控制器200可以控制曲面显示器100在主区域上显示从用户终端设备1000接收到的消息。
也就是说,在用绘图应用与第一至第四用户终端设备的共享操作期间,响应于接收到来自第四用户终端设备1000的消息,如图31中所示,控制器200可以控制曲面显示器100在与第四用户终端设备1000相对应的图标2940附近显示从第四用户终端设备1000接收到的消息3110。从第四用户终端设备1000接收到的消息3110可以包括消息的内容,并且当选择该消息时,与第四用户交换消息的聊天屏幕可以被显示在主区域上。
又例如,当第一至第四用户终端设备相互联系地运行相同的地图应用时,控制器200可以控制曲面显示器100在主区域上显示地图屏幕3200、在左侧表面上的副区域上显示与其他用户相对应的图标3210至3240、并且在右侧表面上的副区域上显示控制地图应用的图标3250至3270。响应于从第三用户终端设备1000接收到消息,如图32中所示的,控制器200可以控制曲面显示器100以在接近于第三用户终端设备1000相对应的图标2930处显示从第三用户终端设备1000接收到的消息3210。
此外,控制器200可以使用各种应用执行与其他用户终端设备的共享操作。具体地说,如图33中所示的,控制器200可以使用日程应用执行与其他用户终端设备的共享操作。首先,当日程应用在共享模式中被运行时,控制器200可以控制曲面显示器100主区域上显示日程屏幕3300、在左侧表面上的副区域上显示与其他用户相对应的图标3310至3340、并且在右侧表面上的副区域上显示控制日程应用的图标3350至3380。
此时,当其他用户终端设备1000的用户在日程应用上书写笔记时,控制器200可以控制曲面显示器100以接收所书写的笔记并将其显示在当前屏幕上。也就是说,用户可以使用日程应用即时地设置与多个用户的约见。
再例如,控制器200可以控制通信器330使用图库应用来向其他连接的用户终端设备发送图像内容。具体地说,当图库应用在共享模式中被运行时,控制器200可以控制曲面显示器100以主区域上显示内容列表屏幕3400、在左侧表面上的副区域上显示与其他用户相对应的图标2910至2940、并且在右侧表面上的副区域上显示控制图库应用的图标2950至2990。此外,如图34中所示,响应于将第一图像内容的缩略图像3410拖动到与第一用户相对应的图标2910,以及将第二图像内容的缩略图像3420拖动到与第四用户相对应的图标2940,控制器200可以控制通信器330以向与第一用户相对应的其他用户终端设备1000发送第一图像内容并且向与第四用户相对应的其他用户终端设备1000发送第二图像内容。
再例如,控制器200可以生成共享的播放列表以用于其他当前连接的用户终端设备。具体地说,当音乐应用在共享模式中被运行时,控制器200可以控制曲面显示器100在主区域上显示音乐播放屏幕3500、在左侧表面上的副区域上显示与其他用户相对应的图标3510至3540、并且在右侧表面上的副区域上显示控制音乐应用的图标3550至3590。此外,如图35中所示的,当多个用户正使用相同的播放列表来运行音乐应用时,响应于触摸主区域上的一个点并拖动到播放列表图标3590,控制器200可以将当前在主区域上显示的音乐添加到播放列表。
再例如,控制器200可以通过使用视频应用来允许用户运行视频内容,同时与多个其他用户交换对话。具体地说,当视频应用在共享模式中被运行时,控制器200可以控制曲面显示器100在主区域上显示视频内容3600,并且在下侧表面上的副区域上显示与其他用户相对应的图标3610至3640。当与多个其他用户查看相同的视频内容时,响应于从第一用户接收到文本消息,控制器200可以控制曲面显示器100在多个图标3610至3640当中的与第一用户相对应的图标3610的附近显示该文本消息。
再例如,控制器200可以通过使用文档应用3700、在会议期间与多个其他用户共享文档文件。具体地说,当文档应用在共享模式中被运行时,如图37中所示的,控制器200可以控制曲面显示器100在主区域上显示文档文件,并且在下侧表面上的副区域上显示与多个用户相对应的多个图标3710至3740。
如图29至图37的实施例中所述的,用户能够执行与其他用户的各种共享操作,这能够提供新的用户体验。
图38至图43是被提供以说明根据实施例、根据安全等级来排列多个副区域上的图标并进行显示的示例的视图。
控制器200可以控制曲面显示器100在多个副区域当中的第一副区域上显示与可同其他用户共享的任务相关联的的UI,并且在第二副区域上显示与个人任务相关联的UI。
例如,如图38中所示的,控制器200可以控制曲面显示器100以在上侧表面的副区域3810上显示与可共享外设或可共享应用(如SNS应用)相对应的图标,并且在下侧表面上的副区域3820上显示与可下载的外设或用于保存个人文件的应用(如云存储服务一个月)相对应的图标。
因此,在特定内容被触摸之后,响应于拖动到上侧表面上的副区域3810中包括的多个图标之一,控制器200可以控制通信器330以上传该特定内容到与拖动到的图标相对应的外设或应用。此外,在特定内容被触摸之后,响应于拖动到下侧表面上的副区域3820中包括的多个图标,控制器200可以控制通信器330以上传该特定内容到与拖动到的图标相对应的外设或应用。
再例如,如图39中所示的,控制器200可以控制曲面显示器100在上侧表面的副区域3910上显示与需要较低安全等级的应用(例如,拍摄应用、网页浏览应用等)相对应的图标,而在下侧表面上的副区域3920上显示与需要较高安全等级的应用(例如,下载应用、银行事务应用、安全消息应用等)相对应的图标。
具体地说,在常规环境中,控制器200可以控制曲面显示器100不在下侧表面上的副区域3920上显示与需要较高安全等级的应用相对应的图标。然而,当用户认证被实施时,控制器200可以控制曲面显示器100显示与需要较高安全等级的应用相对应的图标。
例如,如图40的第一屏幕中所示的,当显示主页屏幕时,响应于感测到触摸在下侧表面上的副区域上一个点并向上拖动的拖动交互,如图40的第二屏幕中所示的,控制器200可以控制曲面显示器100在主屏幕的下端上显示输入密码的UI 4010。响应于向被配置用于输入密码的UI 4010输入密码,如图40的第三屏幕中所示的,控制器200可以控制曲面显示器100显示与需要高安全等级的应用(如下载应用、银行事务应用或安全消息应用)相对应的图标。接着响应于感测到触摸在主区域的下端区域上的一个点并向下拖动的拖动交互,如图40的第四屏幕中所示的,控制器200可以控制曲面显示器100移除在下侧表面上的副区域4020上显示的图标。
与此同时,控制器200可以依赖于所需的安全等级来确定将在上侧表面上的副区域上显示的图标以及将在下侧表面上的副区域上显示的图标,但不限于此。因此,以上内容可以基于用户输入来确定。
此外,响应于接收到外部消息,控制器200可以根据接收到的消息的所需的安全等级控制曲面显示器100在不同的副区域上进行显示。
具体地说,响应于从外部接收到需要较低安全等级的一般文本消息,如图41的左手侧中所示的,控制器200可以控制曲面显示器100在上侧表面上的副区域上显示通知消息的接收的UI 4110。接着响应于感测到在通知消息的接收的UI 4110上的触摸并沿向下方向拖动的拖动交互,如图41的右手侧中所示的,控制器200可以控制曲面显示器100随着UI 4110被向下移动而显示接收的消息的内容4120。
然而,响应于从外部接收到需要高安全等级的消息,如图42的左手侧中所示的,控制器200可以控制曲面显示器100在下侧表面上的副区域上显示通知消息的接收的UI 4210。响应于在通知消息的接收的UI 4210上的触摸,如图42的右手侧中所示的,控制器200可以控制曲面显示器100显示密码输入UI 4220以查看安全消息。响应于通过密码输入UI 4220输入密码,控制器200可以控制曲面显示器100在主区域上显示接收到的安全消息。
再例如,响应于从外部接收到对于来自需要较高安全等级的电话号码的电话呼叫的请求时,如图43的左手侧中所示的,控制器200可以控制曲面显示器100在下侧表面上的副区域上显示UI 4310,从而确定所述呼叫是用于一般模式还是安全模式。响应于选择了一般图标,控制器200可以在一般模式中进行电话呼叫,而响应于选择密码图标,控制器200可以在安全模式中进行电话呼叫。在此所使用的“安全模式中的电话呼叫”可以是指其中用户语音在发送和接收之前被加密的模式。
如图38至图43中所示的,用户能够在维持需要高安全等级的作业的安全性的同时执行工作,因为需要较低安全等级的工作被显示在其他用户可查看的、上侧表面上的副区域上,而需要较高安全等级的工作被显示在其他用户不可查看的、下侧表面上的副区域上。
图44至图47是被提供以说明执行多个应用的各种实施例的视图,其中与多个应用相关联的UI被显示在多个副区域上。
当多个应用被运行时,控制器200可以控制曲面显示器100分别地在多个副区域上显示与多个应用相关联的UI。
也就是说,当视频应用被运行时,响应于接收到对于来自外部的呼叫的请求,如图44中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域4410上显示与视频应用相关联的UI,而在右侧表面上的副区域4420上显示与呼叫应用相关联的UI。也就是说,控制不同应用的UI可以分别被显示在多个副区域上。
在一个实施例中,当音乐应用被运行时,如图45A中所示的,控制器200可以控制曲面显示器100在主区域4500上显示音乐应用运行屏幕,而在左侧表面上的副区域4510上显示其中包括移除音乐应用的UI元素的UI。
此时,响应于根据用户命令运行网页应用,如图45B中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域4510上显示控制音乐应用的UI、在右侧表面上的副区域4520上显示控制网页应用的UI、以及在主区域4500’上显示网页屏幕。此时,控制器200可以使得由音乐应用回放的音乐通过扬声器390或其他音频输出端子来输出。
当主区域4500’当前没有显示音乐应用运行屏时,响应于感测到对于左侧表面上的副区域4510中包括的多个UI元素之一的触摸交互,控制器200可以根据检测到的对于UI元素的触摸交互来控制音乐应用的功能。例如,响应于感测到对于左侧表面上的副区域4510中包括的多个UI元素当中的音量调整UI元素的触摸交互,控制器200可以根据检测到的对于音量调整UI元素的触摸交互来调整当前播放的音乐的音量。
此外,如图45C中所示的,响应于感测到对于在左侧表面上的副区域4510上显示的UI的触摸交互,如图45D中所示的,控制器200可以控制曲面显示器100移除在主区域4500上已被显示的网页屏幕并且显示音乐应用运行屏幕。
根据另一实施例,当视频应用被运行时,如图46A中所示的,控制器200可以控制曲面显示器100在主区域4600上显示视频内容,并在左侧表面上的副区域4610上显示包括控制视频应用的多个UI元素的UI。
响应于接收到对于从外部设备接收呼叫的请求,如图46B中所示的,控制器200可以控制曲面显示器100在右侧表面上的副区域4620显示通知接收呼叫的请求的UI。在右侧表面上的副区域4620上显示的UI可以包括发送者信息(如,电话号码,发送者的姓名,发送者ID等),或者接受或拒绝呼叫的UI元素。
此外,如图46C中所示的,响应于感测到通过在右侧表面上的副区域4620上显示的UI的、接受呼叫的触摸交互,控制器200可以进行与外部设备的电话呼叫。在这种情况下,如图46D中所示的,控制器200可以控制曲面显示器100将在右侧表面上的副区域4620上显示的UI改变为能通知或控制当前呼叫状态并显示该呼叫状态的UI。此时,控制器200可以控制扬声器390不输出当前在主区域4600上播放的视频内容的音频,而输出呼叫信号。
当与多个应用相对应的多个运行屏幕被显示在曲面显示器100的主区域上时,控制器200可以控制曲面显示器100在接近特定应用的运行屏幕处的副区域上显示与特定应用相对应的UI。
具体地说,如图47A中所示的,当第一应用的运行屏幕被显示在主区域的左侧4710-1上并且第二应用的运行屏幕被显示在主区域的右侧4710-2上时,控制器200可以控制曲面显示器100在左侧表面上的副区域4710-1上显示与第一应用相对应的UI,并且在右侧表面上的副区域4710-2上显示与第二应用相对应的UI。
再例如,如图47B中所示的,当第一应用的运行屏幕被显示在主区域的上侧4730-1上并且第二应用的运行屏幕被显示在主区域的下侧4730-2上时,控制器200可以控制曲面显示器100在左侧表面上的副区域的上端4740-1和在右侧表面上的副区域的上端4740-3上显示与第一应用相对应的UI,并且在左侧表面上的副区域的下端4740-2和在右侧表面上的副区域的下端4740-4上显示与第二应用相对应的UI。
再例如,如图47C中所示的,当第一应用的运行屏幕被显示在主区域的左上端4750-1上、第二应用的运行屏幕被显示在主区域的右上端4750-2上、第三应用的运行屏幕被显示在主区域的左下端4750-3上、并且第四应用的运行屏幕被显示在主区域的右下端4750-4上,控制器200可以控制曲面显示器100在左侧表面上的副区域的上端4760-1上显示与第一应用相对应的UI、在右侧表面上的副区域的上端4760-3上显示与第二应用相对应的UI、在左侧表面上的副区域的下端4760-2上显示与第三应用相对应的UI、以及在右侧表面上的副区域的下端4760-4上显示与第四应用相对应的UI。
如上所述,用户能够更方便和更直观地执行多任务,因为控制多个应用的UI同时被显示在多个副区域上。
图48至图50是被提供以说明修改显示在多个副区域上的UI的视图。
首先,响应于感测到对主区域的预设用户交互,控制器200可以控制曲面显示器100划分多个副区域并显示UI。
也就是说,如图48的左手侧中所示的,响应于感测到触摸主区域上的两个点并沿向上方向拖动的拖动交互,如图48的右手侧中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域的下端以及在右侧表面上的副区域的下端上显示与第一应用相对应的UI 4810,以及在左侧表面上的副区域的上端以及在右侧表面上的副区域的上端上显示与第二应用相对应的UI 4820。第一应用可以是由用户终端设备1000当前运行的音乐应用,并且第二应用可以是与当前被显示在主区域上的屏幕相对应的网页应用。
此外,控制器200可以响应于用户命令来移动所划分的UI。
也就是说,如图49的第一图中所示的,响应于触摸在右侧表面上的副区域上的一个点并沿向上方向上拖动的拖动交互,如图49的第二图中所示的,控制器200可以控制曲面显示器100向上移动与在右侧表面上的副区域上的下端上显示的第一应用相对应的UI 4810,同时向下移动与在左侧表面上的副区域上的上端上显示的第二应用相对应的UI 4820。
接着,当对于右侧表面上的副区域的拖动交互继续向上方向,如图49的第三图中所示的,控制器200可以控制曲面显示器100在右侧表面上的副区域上显示与第一应用相对应的UI 4810,并且在左侧表面上的副区域上显示与第二应用相对应的UI 4820。
接着当对于右侧表面上的副区域的拖动交互被停止时,如图49的第四图中所示的,控制器200可以确定与第一应用相对应的UI 4810的某些部分以及UI 4820的某些部分(即,阴影部分)被上下颠倒地显示,并且因此,如图49的第五图中所示的,可以控制曲面显示器100改变与第一应用相对应的UI 4810的某些部分以及与第二应用相对应的UI 4820的某些部分的方位并将其显示。
此外,如图50中所示的,当与第一应用相对应的UI 4810被显示在左侧表面上的副区域的下端以及在右侧表面上的副区域的下端上,并且与第二应用相对应的UI 4820被显示在左侧表面上的副区域的上端以及在右侧表面上的副区域的上端上时,响应于感测到触摸左侧表面上的副区域上的一个点以及在右侧表面上的副区域上的一个并且沿向下方向拖动的拖动交互,如图50的右手侧中所示的,控制器200可以控制曲面显示器100在多个副区域上只显示与第一应用相对应的UI 4810。
图51是被提供以说明在多个副区域上显示具有多个深度的UI元素的实施例的视图。
控制器200可以控制曲面显示器100在第一副区域上显示包括具有第一深度的菜单项的UI,并在第二副区域上显示,包括具有作为第一深度的从属深度的第二深度的菜单项的UI。
也就是说,如图51的上半部中所示的,当具有第一深度的菜单项被显示在左侧表面上的副区域5110上时,响应于感测到在第一菜单项上触摸的触摸交互,如图51的下半部中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域5110上显示第一深度的菜单项并且在右侧表面上的副区域5120上显示第一菜单项的从属深度中包括的菜单项。具有第一深度的菜单项可以包括诸如视频设置、音频设置或者网络设置的菜单项,并且具有第二深度的菜单项可以包括关于从属深度的菜单项,诸如,例如亮度设置、对比度设置或颜色设置。
此外,当具有第二深度的菜单项之一被选择时,当所选菜单项不包括具有从属深度的菜单项时,控制器200可以在主区域上显示关于所选菜单项的信息,或者,当所选菜单项包括具有从属深度的菜单项时,控制器200可以控制曲面显示器100在左侧表面上的副区域上显示在所选菜单项的从属深度中包括的菜单项。
图52和图53是被提供以说明使用副区域来运行剪贴板功能的实施例的视图。
首先,当如图52的第一图所示的网页浏览屏幕被显示时,响应于感测到激活剪贴板功能的用户交互,控制器200可以控制曲面显示器100以将与所复制内容相对应的图标5221至5225显示到右侧表面上的副区域5220上,如图52的第二图中所示的。包括其中具有‘X’的框的项目对应于用于剪贴板清除功能的图标、包括其中具有‘T’的框的项目对应于文本内容的图标、包括其中具有‘I’的框的项目对应于图像内容、并且包括其中具有‘V’的框的项目对应于视频内容。
如图52的第二图中所示的,在文本内容5230的部分从网页浏览屏幕被选择之后,如图52的第三图中所示的,响应于感测到拖动到右侧表面上的副区域5220的拖动交互,如图52的第四图中所示的,控制器200可以控制曲面显示器100将与作为添加的内容的文本内容相对应的图标5226添加到右侧表面上的副区域5220的被拖动到的区域。被添加的图标5226可以基于至少颜色、透明度和亮度来不同地表示。此时,控制器200可以控制曲面显示器100以在左侧表面上显示被添加到副区域5210的图标5226的预览内容5211。
如图52的第五图中所示的,响应于用户命令,控制器200可以控制曲面显示器100显示备忘录应用5240,并且响应于感测到激活剪贴板功能的用户交互,如图52的第六图中所示的,控制器200可以控制曲面显示器100在右侧表面上的副区域5220上显示与被复制的内容相对应的多个图标5221至5226。
如图52的第一图中所示的,在粘贴到主区域上的某一区域的功能被激活之后,响应于感测到选择第二图标5322的用户交互,控制器200可以控制曲面显示器100区别地显示所选的第二图标5322,并且在左侧表面上的副区域5210上显示第二图标5322的预览内容5311。此外,如图53的第二图中所示的,响应于感测到选择第三图标5323的用户交互,控制器200可以控制曲面显示器100区别地显示所选的第三图标5323,并且在左侧表面上的副区域5210上显示第三图标5323的预览内容5312。此外,如图53的第三图中所示的,响应于感测到选择第六图标5326的用户交互,控制器200可以控制曲面显示器100区别地显示所选的第六图标5326,并且在左侧表面上的副区域5210上显示第六图标5326的预览内容5313。此外,如图53的第四图中所示的,响应于感测到选择第四图标5324的用户交互,控制器200可以控制曲面显示器100区别地显示所选的第四图标5324,并且在左侧表面上的副区域5210上显示第四图标5324的预览内容5314。
此外,如图53的第五图中所示的,响应于感测到将第四图标5324拖动到主区域的拖动交互,如图53中的第六图中所示的,控制器200可以将与第六图标5326(第四图标5324)相对应的文本5330粘贴到主区域。此外,响应于感测到选择第一图标5321的用户交互,如图53的第七图中所示的,控制器200可以控制曲面显示器100显示在右侧表面上的副区域上显示的图标5321至5326,其中一些图标5322至图标5326被移除。
如以上参照图52和图53说明的,用户能够使用剪贴板功能和多个副区域更容易地编辑各种内容。
图54和图55是被提供以说明使用多个副区域来调用特定功能的实施例的视图。
首先,如图54的第一图中所示的,根据用户命令,控制器200可以运行音乐应用并控制曲面显示器100显示音乐应用运行屏幕5410来播放音乐。然后,如图54的第二图中所示的,根据用户命令,控制器200可以运行网页浏览应用并控制曲面显示器100在主区域上显示网页浏览应用运行屏幕5420。此时,控制器200可以同时运行网页浏览应用和音乐应用二者。
然后,如图54的第三图中所示的,响应于感测到用户用他的右手抓住用户终端设备1000、用拇指触摸右侧表面上的副区域上一个点并轻扫向主区域的方向的轻扫(swipe)交互,如图54的第四图中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域5430和右侧表面上的副区域5440上显示与当前在背景上运行的音乐应用相对应的UI。此时,指示关于当前播放音乐的信息的UI可以被显示在左侧表面上的副区域5430上,并且控制器200可以控制曲面显示器100在右侧表面上的副区域5440上显示包括控制音乐应用的多个UI元素的UI。
再例如,如图55的第一图中所示的,当网页浏览屏幕5510被显示时,如图55的第二图中所示的,响应于感测到用户用他的右手抓住用户终端设备1000、用他的拇指触摸右侧表面上的副区域上一个点并轻扫向主区域的方向的轻扫交互,如图55的第三图中所示的,控制器200可以控制曲面显示器100在左侧表面上的副区域5520上显示包括控制用户终端设备1000的网页应用的图标的UI。
因此,用户能够使用参照图54和图55描述的轻扫交互来更方便地控制在背景上运行的应用或基本功能。
图56是被提供以说明使用多个副区域来控制主区域的实施例的视图。
首先,如图56的第一图5610中所示的,响应于感测到触摸在左侧表面上的副区域上的一个点和在右侧表面上的副区域上的一个点并且移动这两个触摸点使它们彼此远离的撑开(pinch-out)交互,控制器200可以控制曲面显示器100放大主区域上的屏幕。此外,如图56的第二图5620中所示的,响应于感测到触摸在左侧表面上的副区域上的一个点和在右侧表面上的副区域上的一个点并且移动这两个触摸点使它们彼此靠近的捏合(pinch-in)交互,控制器200可以控制曲面显示器100缩小主区域上的屏幕。此外,如图56的第三图5630中所示的,响应于感测到触摸在左侧表面上的副区域上的一个点或者在右侧表面上的副区域上的一个点并且拖动的拖动交互,控制器200可以控制曲面显示器100平移(pan)主区域上的屏幕。
根据实施例的用户终端设备1000的控制方法以下将参照图57至图58来说明。
图57是被提供以说明根据用户终端设备1000的运动在多个副区域之一上显示UI的实施例的流程图。
首先,在步骤5710,用户终端设备1000检测用户终端设备1000的运动。也就是说,用户终端设备1000可以使用包括加速度传感器和陀螺仪传感器的各种传感器来检测用户终端设备1000的旋转运动。
在步骤5720,在多个副区域之一上,用户终端设备1000根据所检测的用户终端设备1000的运动来显示控制用户终端设备1000的UI。具体地说,响应于感测到用户终端设备1000沿第一方向被旋转,用户终端设备1000可以在第一副区域上显示UI,并且响应于感测到用户终端设备1000沿第二方向被旋转,用户终端设备1000可以在第二副区域上显示UI。
图58是被提供以说明在用户终端设备1000的多个副区域之一上显示不同类型的UI的实施例的流程图。
首先,在步骤5810,当第一应用被运行时,用户终端设备1000向第一副区域提供与第一应用相对应的第一UI。
接着,在步骤5820,用户终端设备1000检测特定事件。该特定事件可以包括通过用户输入运行应用的事件、文本消息接收事件、SNS接收事件、呼叫事件的请求、电量显示事件。
在步骤5820-Y,当感测到特定事件时,在步骤5830,用户终端设备1000可以向第二副区域提供与特定事件所对应的第二应用相对应的UI,并且向主区域提供第一和第二应用中的至少一个的运行屏幕。
根据各种实施例,使用多个副区域向用户提供各种用户体验。
现参照图59至81D,包括具有多个副区域的曲面显示器的用户终端设备的各种功能将在以下被说明。
当用户没有抓住用户终端设备1000时,也就是,当用户终端设备1000放在地面上或在默认状态中,控制器200可以控制曲面显示器100只激活多个副区域之一来显示信息。当在一个副区域上显示信息时,控制器200可以以水平布置来输出信息。具体地说,当从另一设备接收到消息时,如图59中所示的,曲面显示器100可以被控制为以水平布置来显示与接收到的消息相对应的信息。此外,控制器200可以依赖于所实现的应用的类型控制曲面显示器100以水平方向显示文本、图标和图像中的至少一个。
此外,当用户没有抓住用户终端设备1000时,控制器200可以控制曲面显示器100激活全部多个副区域以在各个副区域上显示信息。在此的多个副区域当中的第一副区域可以对应于多个副区域当中的主区域的概念,并且第二副区域可以对应于多个副区域当中的副区域的概念。
在一个实施例中,当用户没有抓住用户终端设备1000时,响应于运行消息应用,控制器200可以控制曲面显示器100在第一副区域6010上显示消息的内容并在第二副区域6020上显示附加信息,诸如发送者信息和发送时间,如图60A中所示的。在另一示例中,响应于运行多个消息应用,控制器200可以控制曲面显示器100在第一副区域上显示第一消息应用的消息的内容,并在第二副区域上显示第二消息应用的消息的内容。在又一示例中,响应于运行一个消息应用,当存在多个消息窗口时,控制器200可以控制曲面显示器100在第一副区域上显示关于第一消息窗口的消息的内容并在第二副区域上显示关于第二消息窗口的消息的内容。在又一示例中,控制器200可以控制曲面显示器100在第一副区域上显示发送者信息、发送时间和消息的内容(消息的内容被转换(toggled))并且在第二副区域上显示其他UI元素(例如与频繁使用的应用相对应的图标)。
在另一实施例中,当用户没有抓住用户终端设备1000时,响应于运行电话应用,控制器200可以控制曲面显示器100在第一副区域6030上显示呼叫者信息、呼叫持续时间和结束呼叫的按钮,并在第二副区域6040上显示音频电话菜单(静音、免提电话、效果、查看键盘等,如图60B中所示的。在另一示例中,控制器200可以控制曲面显示器100在第一副区域上显示呼叫者信息、呼叫持续时间和结束呼叫的按钮并且在第二副区域上显示关于等待呼叫请求的信息。在又一示例中,控制器200可以控制曲面显示器100在第一副区域上显示呼叫者信息、呼叫持续时间和结束呼叫的按钮并且在第二副区域上显示其他UI元素(例如与频繁使用的应用相对应的图标)。
在另一实施例中,当用户没有抓住用户终端设备1000时,响应于运行相机应用,控制器200可以控制曲面显示器100在第一副区域6050上显示拍摄按钮(或视频拍摄按钮)并在第二副区域6060上显示相机菜单(亮度调整、分辨率、面部识别、闪光灯等),如图60C中所示的。在另一示例中,控制器200可以控制曲面显示器100在第一副区域上显示拍摄按钮(或视频拍摄按钮)和相机菜单,并且在第二副区域上显示调整所选的菜单值的UI元素(进度条、调整设置值的菜单等)。在又一示例中,控制器200可以控制曲面显示器100在第一副区域上显示拍摄按钮(或视频拍摄按钮)和相机菜单并且在第二副区域上显示其他UI元素(例如与频繁使用的应用相对应的图标)。
在另一实施例中,当用户没有抓住用户终端设备1000时,响应于运行音乐应用,控制器200可以控制曲面显示器100在第一副区域6070上显示音乐控制菜单(如停止/播放、倒带、快进、音量调整、进度条等)并在第二副区域6080上显示专辑封面图像、标题、歌词等,如图60D中所示的。在又一示例中,控制器200可以控制曲面显示器100以在第一副区域上显示音乐控制菜单(如停止/播放、倒带、快进、音量调整、进度条等),并且在第二副区域2080上显示其他UI元素(例如与频繁使用的应用相对应的图标)。
在另一实施例中,当用户没有抓住用户终端设备1000时,响应于运行视频应用,控制器200可以控制曲面显示器100在第一副区域6090上显示视频控制菜单(如停止/播放、倒带、快进、音量调整、进度条等)并在第二副区域6095上显示视频图像、子标题等,如图60E中所示的。在又一示例中,控制器200可以控制曲面显示器100在第一副区域6090上显示视频控制菜单(如停止/播放、倒带、快进、音量调整、进度条等),并且在第二副区域6095上显示其他UI元素(例如与频繁使用的应用相对应的图标)。
此外,控制器200可以依赖于用户是否抓住用户终端设备1000控制曲面显示器100在副区域上显示不同信息。
也就是说,当用户没有抓住用户终端设备1000时,当用户终端设备1000放在地面上时,响应于接收来自另一设备的消息,控制器200可以控制曲面显示器100在多个副区域6110、6120中的一个或多个中显示告知从外部接收到消息的引导消息,如图61A中所示的。此外,当用户抓住用户终端设备1000时,响应于接收到来自外部的消息,控制器200可以控制曲面显示器100在多个副区域6110、6120中的一个或多个中显示告知从外部接收到消息的引导消息以及控制接收到的消息的图标(如,回复图标、下一个图标、删除图标等),如图61B中所示的。同时,当用户没有抓住用户终端设备1000时,响应于从另一设备接收到消息,控制器200可以控制曲面显示器100显示图61A的UI,并且当图61A的UI正被显示时,响应于用户抓住用户终端设备1000,控制器200可以控制曲面显示器100将图61A中所示的UI改变为图61B中所示的UI并显示它。
此外,当用户没有抓住用户终端设备1000时,例如,当用户终端设备1000放在地面上时,响应于运行音乐应用,控制器200可以控制曲面显示器100在多个副区域6210、6220中的一个或多个上显示音乐信息、歌词等,如图62A中所示的。当用户抓住用户终端设备1000时,响应于运行音乐应用,控制器200可以控制曲面显示器100还在多个副区域6210、6220中的一个或多个上显示控制音乐的图标(如,播放/停止、倒带、快进等),如图62B中所示的。同时,当用户没有抓住用户终端设备1000时,响应于运行音乐应用,控制器200可以控制曲面显示器100显示如图62A中所示的UI,并且当图62A的UI正被显示时,响应于用户抓住用户终端设备1000,控制器200可以控制曲面显示器100将如图62A中所示的UI改变为如图62B中所示的UI并显示它。
此外,当用户没有抓住用户终端设备1000时,例如,当用户终端设备1000放在地面上时,响应于运行视频应用,控制器200可以控制曲面显示器100在多个副区域6210、6220中的一个或多个上显示子标题、视图图像标题等。此外,当用户抓住用户终端设备1000时,响应于运行视频应用,控制器200可以控制曲面显示器100还在多个副区域6210、6220中的一个或多个上显示控制视频的图标(如播放/停止、倒带、快进等)。
此外,控制器200可以控制曲面显示器100沿水平方向显示在副区域上显示的文本,不论用户终端设备1000是在水平模式还是垂直模式。然而,控制器200可以根据用户终端设备1000是在水平模式还是垂直模式来改变显示图像和图标的方向。也就是说,当用户终端设备1000处在水平模式时,控制器200可以控制曲面显示器100沿水平方向显示图像和图标,而当用户终端设备1000处在垂直模式时,控制器200可以控制曲面显示器100沿垂直方向显示图像和图标。
更具体地,如图63A中所示的,当用户终端设备1000处在水平模式时,控制器200可以控制曲面显示器100全部沿水平方向显示文本和图标,而当用户终端设备1000处在垂直模式时,控制器200可以控制曲面显示器100以沿水平方向显示文本并沿垂直方向显示图标。
此外,控制器200可以根据旋转的方向来确定左手模式或右手模式,并且控制曲面显示器100只激活多个副区域之一以在被激活的副区域上显示信息。
具体地说,如图64的左手侧中所示的,当信息正被显示在多个副区域6410、6420当中的左侧副区域6410上时,响应于检测到顺时针方向的旋转(或者等价的逆时针方向),控制器200可以改变为右手模式从而激活多个副区域6410、6420当中的右侧副区域6420以显示信息,如图64中的右手侧中所示的。
此外,如图65的左手侧中所示的,当信息正被显示在多个副区域6410、6420当中的右侧副区域6420上时,响应于检测到逆时针方向的旋转(或者等价的顺时针方向),控制器200可以改变为左手模式从而激活多个副区域6410、6420当中的左侧副区域6420以显示信息,如图65中的右手侧中所示的。
此外,控制器200可以基于关于用户正抓住用户终端设备1000的手的确定来确定左手模式或右手模式。控制器200可以使用触摸区域和触摸分布等来确定用户正用他的左手还是右手来抓住用户终端设备1000。
响应于确定了用户正用他的左手抓住用户终端设备1000,如图66A中所示,控制器200可以控制曲面显示器100在没有被用户的手遮住(即,没有遮蔽的)的左侧副区域6610上显示UI元素。响应于确定了用户正用他的右手抓住用户终端设备1000,如图66B中所示,控制器200可以控制曲面显示器100在没有被用户的手遮住(即没有遮蔽的)的右侧副区域6620上显示UI元素。
若正运行的应用为消息应用,则UI元素可以是消息的内容,或者若是电话应用正被运行,则UI元素可以是电话接收的语音通知。若正运行的应用为相机应用,则UI元素可以是相机控制菜单,或者若是音乐应用正被运行,则UI元素可以是音乐控制菜单。若视频应用正被运行,则UI元素可以是视频控制菜单。
当用户终端设备1000维持垂直模式时,响应于检测到用户终端设备1000的关于Z轴的旋转移动,控制器200可以根据旋转移动来确定显示UI元素的副区域。
也就是说,当用户终端设备1000维持垂直模式时,响应于用用户的左手抓住用户终端设备1000,控制器200可以控制曲面显示器100在左侧副区域6710上显示UI元素,如图67A的上半部中所示的。并且,响应于检测到沿顺时针方向的关于Z轴的旋转移动,控制器200可以控制曲面显示器100在右侧副区域6720上显示UI元素,如图67A的下半部(左)中所示的。并且,响应于检测到沿逆时针方向的关于Z轴的旋转移动,控制器200可以控制曲面显示器100在左侧副区域6710上显示UI元素,如图67A的下半部(右)中所示的。
此外,当用户终端设备1000维持垂直模式时,响应于用用户的右手抓住用户终端设备1000,控制器200可以控制曲面显示器100在右侧副区域6720上显示UI元素,如图67B的上半部中所示的。并且,响应于检测到沿顺时针方向的关于Z轴的旋转移动,控制器200可以控制曲面显示器100在右侧副区域6720上显示UI元素,如图67B的下半部(左)中所示的。并且,响应于检测到沿逆时针方向的关于Z轴的旋转移动,控制器200可以控制曲面显示器100在左侧副区域6710上显示UI元素,如图67B的下半部(右)中所示的。
当用户终端设备1000维持水平模式时,响应于检测到用户终端设备1000的关于X轴的旋转移动,控制器200可以根据旋转移动来确定显示UI元素的副区域。
也就是说,当用户终端设备1000维持水平模式时,响应于检测到关于X轴向后翻转的旋转运动,控制器200可以控制曲面显示器100在下侧副区域6820上显示UI元素,如图68A中所示的。并且,当用户终端设备1000维持水平模式时,响应于检测到关于X轴向前翻转的旋转运动,控制器200可以控制曲面显示器100在上侧副区域6810上显示UI元素,如图68B中所示的。
如图67A至图67B中所示的,由于显示UI元素的副区域是基于旋转移动来确定的,更接近用户的眼睛的或者进入用户视野的UI元素可以被显示在该副区域上。
此外,控制器200可以根据正被执行的应用控制曲面显示器100在多个副区域上显示各种UI。
在一个实施例中,响应于运行控制多个外部设备(如DVD、TV)的多个远程控制应用,如图69A中所示的,控制器200可以控制曲面显示器100在第一副区域6910上显示控制DVD的远程控制应用的UI元素并且在第二副区域6920上显示控制TV的远程控制应用的UI元素。此外,控制器200可以控制曲面显示器100在多个副区域上显示用户频繁使用的远程控制应用。例如,控制器200可以控制曲面显示器100在第一副区域上显示控制TV的远程控制应用并在第二副区域上显示控制照明的远程控制应用。
在另一实施例中,响应于运行钱包应用,如图69B中所示的,控制器200可以控制曲面显示器100在第一副区域6930上显示用于赏金保存(reward saving)的条码图像并在第二副区域6940上显示优惠券条码图像。此外,控制器200可以控制曲面显示器100在多个副区域上分别地显示由收银员查看的信息和由用户查看的信息。例如,控制器200可以控制曲面显示器100在第一副区域上显示由收银员查看的优惠券信息,并在第二副区域上显示由用户查看的支付信息。
在另一实施例中,响应于运行天气应用,如图69C中所示的,控制器200可以控制曲面显示器100在第一副区域6950上显示前一天的天气信息并在第二副区域6960上显示今天的天气信息。在另一示例中,控制器200可以控制曲面显示器100在第一副区域上显示一周的天气信息概要并且在第二副区域上显示今天的详细天气信息。在又一示例中,控制器200可以控制曲面显示器100在第一副区域上显示前一天和今天的天气信息并且在第二副区域上显示今天和明天的天气信息。
在另一实施例中,响应于运行健康管理应用,如图69D中所示的,控制器200可以控制曲面显示器100在第一副区域6970上显示前一天测量的健康信息并在第二副区域6980上显示今天测量的健康信息。在另一示例中,控制器200可以控制曲面显示器100在第一副区域上显示总体健康信息(如关于整个课程的信息、全球排名信息等),并且在第二副区域上显示特定健康信息(例如关于当前课程的信息、小组排名信息等)。在又一示例中,控制器200可以控制曲面显示器100在第一副区域上显示正常数值范围信息(如正常范围心跳、推荐的摄入量(intake)等),并且在第二副区域上显示当前测量的数值信息(例如当前测量的心跳、我今天的摄入量等)。
同时,虽然以上参照示出远程控制应用、钱包应用、天气应用和健康管理应用的图69A至69D描述了实施例,但示出这些仅是用于示例性目的的。因此,实施例的技术构思可以用于各种应用。
例如,响应于运行语音识别应用,控制器200可以控制曲面显示器100在第一副区域上显示语音识别信息(如语音识别的文本信息),并在第二副区域上显示关于可用的应用的信息(例如,应用的可连接的功能/列表)。
在另一示例中,响应于运行音乐应用,控制器200可以控制曲面显示器100在第一副区域上显示音乐的标题,并在第二副区域上显示控制音乐的菜单。
在又一示例,响应于运行电子书(e-book)应用,控制器200可以控制曲面显示器100在第一副区域显示书的标题,并在第二副区域上显示书签。此外,控制器200可以控制曲面显示器100在第一副区域上显示基于当前页面的上一页的索引,并且在第二副区域显示下一页的索引。
在又一示例,响应于运行自动车辆相关应用(如导航),控制器200可以控制曲面显示器100在第一副区域显示驾驶员的菜单,并在第二副区域上显示乘客的菜单。
在又一示例,响应于运行导航应用,控制器200可以控制曲面显示器100在第一副区域上显示估计的/目标信息(例如,估计的到达时间、最终目的地等),并在第二副区域上显示当前状态信息(例如,道路条件(拥挤度等)、当前位置等)。
在又一示例,响应于运行聚合(convergence)应用,控制器200可以控制曲面显示器100在第一副区域上显示上位概念信息(例如,连接的外部设备的列表、检测的信标的列表等),并在第二副区域上显示下位概念信息(例如,所选设备的菜单、用于每个信标的消息等)。此外,控制器200可以控制曲面显示器100在第一副区域上显示关于作出动作的对象的信息(如关于发送/接收设备的信息等),并且在第二副区域上显示关于动作的内容的信息(例如所发送/接收的信息等)。
在又一示例中,响应于运行电话应用,控制器200可以控制曲面显示器100在第一副区域上显示关于在当前谈话中的人的信息,并在第二副区域上显示关于等待谈话的人的信息。
在又一示例中,响应于运行消息应用,控制器200可以控制曲面显示器100在第一副区域上显示接收到的消息的消息组的列表,并在第二副区域上显示消息组中的每个的消息。
在又一示例中,响应于运行时间应用,控制器200可以控制曲面显示器100在第一副区域上显示用户居住的国家的时间信息,并在第二副区域上显示关于漫游的国家的时间信息。
在又一示例,响应于运行信息搜索应用,控制器200可以控制曲面显示器100在第一副区域上显示搜索的总体结果(例如,实时热搜词等),并在第二副区域上显示搜索的部分结果(例如,基于位置/年龄的热搜词等等)。
在又一示例中,响应于运行文件下载应用,控制器200可以控制曲面显示器100在第一副区域上显示关于全部文件的传输的状态的信息,并在第二副区域上显示关于当前发送文件的传输的状态的信息。
如上所述,用户能够更加方便和容易的使用应用,因为,响应于运行单个应用,总体信息被显示在第一副区域上并且特定信息被显示在第二副区域上,或者第一类型的信息被显示在第一副区域并且第二类型的信息被显示在第二副区域上。
此外,当多个应用被运行时,控制器200可以依赖于正被运行的应用的类型控制曲面显示器100在主区域和多个副区域上显示各种UI元素。在此,以下将参照图70A至图81D来说明各种实施例。
在一个实施例中,当运行视频应用时,控制器200可以控制曲面显示器100在主区域7000上显示视频内容、在第一副区域7010上显示控制视频内容的视频控制UI、并在第二副区域7020上显示用户频繁使用的快捷方式图标,如图70A中所示的。当视频应用正被运行时,响应于运行相机应用,控制器200可以控制曲面显示器100在主区域7000上显示由拍摄装置380拍摄的拍摄屏幕、在第一副区域7010上显示拍摄菜单(如拍摄图标、拍摄设置图标等)、以及在第二副区域7020上显示用户频繁使用的快捷方式图标,如图70B中所示的。
在另一个实施例中,当运行视频应用时,控制器200可以控制曲面显示器100在主区域7000显示视频内容、在第一副区域7010上显示控制视频内容的视频控制UI、并在第二副区域7020上显示用户频繁使用的快捷方式图标,如图71A中所示的。当视频应用正被运行时,响应于从外部接收到消息,控制器200可以控制曲面显示器100在主区域7100上继续显示视频内容、在第一副区域7110上显示控制视频内容的视频控制UI、并在第二副区域7120上显示用于接收到的消息(如,呼叫者信息、接收时间、消息的部分内容、回复按钮等)的通知UI,如图71B中所示的。接着响应于选择在通知UI上显示的回复按钮,控制器200可以控制曲面显示器100在主区域7100上显示消息输入窗口和键盘、在第一副区域7110上显示消息应用的上下文按钮(如,添加接收者、表情、发送联系人信息等)、并在第二副区域7120上显示用户频繁使用的快捷方式图标,如图71C中所示的。
在另一个实施例中,当运行视频应用时,控制器200可以控制曲面显示器100在主区域7200显示视频内容、在第一副区域7210上显示控制视频内容的视频控制UI、并在第二副区域7220上显示用户频繁使用的快捷方式图标,如图72A中所示的。接着,响应于从外部接收到用于视频电话的请求,控制器200可以控制曲面显示器100中止在主区域7200上播放视频内容、在第一副区域7210上显示控制视频内容的视频控制UI、并在第二副区域7220上显示视频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图72B中所示的。接着响应于选择接受图标,控制器200可以控制曲面显示器100在主区域7200上显示视频电话屏幕、在第一副区域7210上显示视频电话菜单(如,图像效果、声音效果、记录、发送联系人信息等)、并在第二副区域7220上显示用户频繁使用的快捷方式图标,如图72C中所示的。接着,响应于结束视频电话,控制器200可以控制曲面显示器100恢复在主区域7200上显示视频内容、在第一副区域7210上显示视频控制UI、并在第二副区域7220上显示视频电话重拨UI(如,呼叫者信息、重拨图标、电话图标等),如图72D中所示的。同时,在第二副区域7220上显示的视频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二副区域7220再次被显示。
在另一个实施例中,当运行视频应用时,控制器200可以控制曲面显示器100在主区域7300上显示视频内容、在第一副区域7310上显示控制视频内容的视频控制UI、并在第二副区域7320上显示用户频繁使用的快捷方式图标,如图73A中所示的。接着,响应于从外部接收到用于音频电话的请求,控制器200可以控制曲面显示器100中止播放(暂停或停止)主区域7300上的视频内容、在第一副区域7310上继续显示视频内容的视频控制UI、并在第二副区域7320上显示音频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图73B中所示的。接着,响应于选择接受图标,控制器200可以控制曲面显示器100仍然中止在主区域7300上播放视频内容、在第一副区域7310上显示控制视频内容的UI、并在第二副区域7320上显示音频电话菜单(如,呼叫者信息、呼叫持续时间、结束呼叫、静音等),如图73C中所示的。接着,响应于结束音频电话,控制器200可以控制曲面显示器100恢复在主区域7300上显示视频内容、在第一副区域7310上显示视频控制UI、并在第二副区域7320上显示音频电话重拨UI(如,呼叫者信息、重拨图标、视频电话图标等),如图73D中所示的。同时,在第二副区域7320上显示的音频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二子区域7320上再次被显示。
在一个实施例中,当运行音乐应用时,控制器200可以控制曲面显示器100在主区域7400显示关于当前播放的音乐的信息(如,专辑封面图像、歌词、作曲者、作词者等)、在第一副区域7410上显示控制音乐内容的音乐控制UI、并在第二副区域7420上显示用户频繁使用的快捷方式图标,如图74A中所示的。当音乐应用正被运行时,响应于运行相机应用,控制器200可以控制曲面显示器100在主区域7400显示由拍摄装置380拍摄的拍摄屏幕、在第一副区域7410上显示拍摄菜单(如拍摄图标、拍摄设置图标等)、以及在第二副区域7420上显示用户频繁使用的快捷方式图标,如图74B中所示的。
在一个实施例中,当运行音乐应用时,控制器200可以控制曲面显示器100在主区域7500显示关于当前播放的音乐的信息、在第一副区域7510上显示控制音乐内容的音乐控制UI、并在第二副区域7520上显示用户频繁使用的快捷方式图标,如图75A中所示的。当音乐应用正被运行时,响应于从外部接收到消息,控制器200可以控制曲面显示器100在主区域7500上显示关于当前播放的音乐的信息、在第一副区域7510上显示控制音乐内容的音乐控制UI、并在第二副区域7520上显示用于接收到的消息(如,发送者信息、到达时间、消息的部分内容、回复按钮等)的通知UI,如图75B中所示的。接着响应于选择在通知UI上显示的回复按钮,控制器200可以控制曲面显示器在主区域7500上显示消息输入窗口和键盘、在第一副区域7510上显示消息应用的上下文菜单(如,添加接收者、表情、发送联系人信息等)、并在第二副区域7520上显示用户频繁使用的快捷方式图标,如图75C中所示的。
在另一个实施例中,当运行音乐应用时,控制器200可以控制曲面显示器100在主区域7600显示关于当前播放的音乐的信息、在第一副区域7610上显示控制音乐内容的音乐控制UI、并在第二副区域7620上显示用户频繁使用的快捷方式图标,如图76A中所示的。接着,响应于从外部接收到消息,控制器200可以控制曲面显示器100中止在主区域7600上播放视频内容、在第一副区域7610上显示控制音乐内容的音乐控制UI、并在第二副区域7620上显示视频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图76B中所示的。接着,响应于选择接受图标,控制器200可以控制曲面显示器100在主区域7600上显示视频电话屏幕、在第一副区域7610上显示视频电话菜单(如,图像效果、声音效果、记录、发送联系人信息等)、并在第二副区域7620上显示用户频繁使用的快捷方式图标,如图76C中所示的。接着,响应于结束视频电话呼叫,控制器200可以控制曲面显示器100恢复在主区域7600上显示关于当前播放的音乐的信息、在第一副区域7610上显示音乐控制UI、并在第二副区域7620上显示视频电话重拨UI(如,呼叫者信息、重拨图标、电话呼叫图标等),如图76D中所示的。同时,在第二副区域7620上显示的视频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二副区域7620再次被显示。
在另一个实施例中,当运行音乐应用时,控制器200可以控制曲面显示器100在主区域7700显示关于当前播放的音乐的信息、在第一副区域7710上显示控制音乐内容的音乐控制UI、并在第二副区域7720上显示用户频繁使用的快捷方式图标,如图77A中所示的。接着,响应于从外部接收到用于音频电话的请求,控制器200可以控制曲面显示器100中止在主区域7700上播放音乐内容、在第一副区域7710上仍然显示音乐控制UI、并在第二副区域7720上显示音频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图77B中所示的。接着,响应于选择接受图标,控制器200可以控制曲面显示器100仍然中止在主区域7700上显示音乐内容、在第一副区域7710上显示控制音乐内容的控制UI、并在第二副区域7720上显示音频电话UI(如,呼叫者信息、呼叫持续时间、结束呼叫、静音等),如图77C中所示的。接着,响应于结束音频电话呼叫,控制器200可以控制曲面显示器100恢复在主区域7700上显示关于当前播放的音乐的信息、在第一副区域7710上显示音乐控制UI、并在第二副区域7720上显示音频电话重拨UI(如,呼叫者信息、重拨图标、音频电话图标等),如图77D中所示的。同时,在第二副区域7720上显示的音频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二副区域7720再次被显示。
在一个实施例中,当运行网页应用时,控制器200可以控制曲面显示器100在主区域7800上显示网页屏幕、在第一副区域7810上显示控制网页屏幕的控制UI(如,前一个图标、下一个图标、主页图标、地址输入窗口、搜索窗口等)、并在第二副区域7820上显示用户频繁使用的快捷方式图标,如图78A中所示的。当网页应用正被运行时,响应于运行相机应用,控制器200可以控制曲面显示器100在主区域7800上显示由拍摄装置380拍摄的拍摄屏幕、在第一副区域7810上显示拍摄菜单(如拍摄图标、拍摄设置图标等)、以及在第二副区域7820上显示用户频繁使用的快捷方式图标,如图78B中所示的。
在另一个实施例中,当运行网页应用时,控制器200可以控制曲面显示器100在主区域7900显示网页屏幕、在第一副区域7910上显示控制网页屏幕的控制UI、并在第二副区域7920上显示用户频繁使用的快捷方式图标,如图79A中所示的。当网页应用正被运行时,响应于从外部接收到消息,控制器200可以控制曲面显示器100在主区域7900上显示网页屏幕、在第一副区域7910上显示控制网页屏幕的控制UI、并在第二副区域7920上显示用于接收到的消息(如,发送者信息、到达时间、消息的部分内容、回复按钮等)的通知UI,如图79B中所示的。接着响应于选择在通知UI上显示的回复按钮,控制器200可以控制曲面显示器在主区域7900上显示消息输入窗口和键盘、在第一副区域7910上显示消息应用的上下文菜单(如,添加接收者、表情、发送联系人信息等)、并在第二副区域7920上显示用户频繁使用的快捷方式图标,如图79C中所示的。
在另一个实施例中,当运行网页应用时,控制器200可以控制曲面显示器100在主区域8000上显示网页屏幕、在第一副区域8010上显示控制网页屏幕的控制UI、并在第二副区域8020上显示用户频繁使用的快捷方式图标,如图80A中所示的。接着,响应于从外部接收到用于视频电话的请求,控制器200可以控制曲面显示器100仍然在主区域8000上显示网页屏幕、在第一副区域8010上显示控制网页屏幕的控制UI、并在第二副区域8020上显示视频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图80B中所示的。接着响应于选择接受图标,控制器200可以控制曲面显示器100在主区域8000上显示视频电话屏幕、在第一副区域8010上显示视频电话菜单(如,图像效果、声音效果、记录、发送联系人信息等)、并在第二副区域8020上显示用户频繁使用的快捷方式图标,如图80C中所示的。接着,响应于结束视频电话,控制器200可以控制曲面显示器100恢复在主区域8000上显示网页屏幕、在第一副区域8010上显示控制网页屏幕的控制UI、并在第二副区域8020上显示视频电话重拨UI(如,呼叫者信息、重拨图标、电话图标等),如图80D中所示的。同时,在第二副区域8020上显示的视频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二副区域8020再次被显示。
在另一个实施例中,当运行网页应用时,控制器200可以控制曲面显示器100在主区域8100显示网页屏幕、在第一副区域8110上显示控制网页屏幕的控制UI、并在第二副区域8120上显示用户频繁使用的快捷方式图标,如图81A中所示的。接着,响应于从外部接收到用于音频电话的请求,控制器200可以控制曲面显示器100仍然在主区域8100上显示网页屏幕、在第一副区域8110上仍然显示控制网页屏幕的控制UI、并在第二副区域8120上显示音频电话接收UI(如,呼叫者信息、接受图标、拒绝图标等),如图81B中所示的。接着,响应于选择接受图标,控制器200可以控制曲面显示器100在主区域8100上显示网页屏幕、在第一副区域8110上显示控制网页屏幕的控制UI、并在第二副区域8120上显示音频电话UI(如,呼叫者信息、呼叫持续时间、结束呼叫、静音等),如图81C中所示的。接着响应于结束音频电话呼叫,控制器200可以控制曲面显示器100仍然在主区域8100上显示网页屏幕、在第一副区域8110上显示控制网页屏幕的控制UI、并在第二副区域8120上显示音频电话重拨UI(如,呼叫者信息、重拨图标、音频电话图标等),如图81D中所示的。同时,在第二副区域8120上显示的音频电话重拨UI可以在预设时间(如30秒之后)被移除,并且用户频繁使用的快捷方式图标可以在第二副区域8120再次被显示。
同时,用户终端设备1000可以依赖于功能来利用多个副区域,如以下表1中列出的。
表1
此外,当第一功能正被执行时,响应于输入执行第二功能的触发信号,用户终端设备1000可以根据第一和第二功能的类型来控制主区域和多个副区域。在此的功能可以包括利用图像的功能(如网页屏幕提供功能、拍摄功能等)、利用图像和音频的功能(例如,视频提供功能、视频电话功能等)、利用音频的功能(例如,音乐提供功能、音频电话功能等)、以及其他通知事件提供功能(例如,日程通知、文本消息到达通知等)。
控制主区域和多个副区域的实施例将参照表2至表5、根据功能的类型来说明。表2被提供以说明如下实施例,其中在另一功能已被执行时响应于执行图形利用功能,控制器200控制主区域和多个副区域。
表2
表3被提供以说明如下实施例,其中在另一功能已被执行时响应于执行利用图像和音频的功能,控制器200控制主区域和多个副区域。
表3
表4被提供以说明如下实施例,其中在另一功能已被执行时响应于执行音频利用功能,控制器200控制主区域和多个副区域。
表4
表5被提供以说明如下实施例,其中响应于在另一功能已被执行时执行通知功能,控制器200控制主区域和多个副区域。
表5
在下文中,参照图82A至图84B,将说明根据用户终端设备是否被抓握来向副区域提供UI的方法。
控制器200可以控制柔性显示器100在副区域上显示应用的UI。在此处,被显示在副区域上的UI可以不同于被显示在主屏幕上的应用的UI。具体地说,被显示在副区域上的UI可以提供的UI元素的数目少于被显示在主区域上的UI所提供的UI元素的数目。此外,被显示在副区域上的UI可以提供的UI元素比被显示在主区域上的UI所提供的UI元素小。此外,被显示在副区域上UI可以提供的UI元素比被显示在主区域上的UI所提供的UI元素形状简单。也就是说,被显示在副区域上UI可以提供的功能比被显示在主区域上的UI所提供的功能有限的多。
控制器200可以通过检测用户终端设备1000是否被抓握来提供被显示在副区域上的UI。具体地说,若在特定应用被运行或特定事件被生成时检测到用户终端设备1000没有被抓握,则控制器200可以控制柔性显示器100在多个副区域的整个屏幕上显示应用的UI或事件的UI。若检测到用户终端设备1000被抓握,则控制器200可以控制柔性显示器100,从而控制并显示被提供给多个副区域的整个屏幕的、应用的UI或事件的UI中包括的UI元素的位置、形状和数目当中的至少一个。具体地说,若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制柔性显示器100将被提供给多个副区域的整个屏幕的UI元素的位置移动到没有被用户的手覆盖的区域,并显示该UI元素。若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制柔性显示器100移除被提供给多个副区域的整个屏幕的多个UI元素中的至少一个。此外,若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制柔性显示器100简化并提供被提供给多个副区域的整个屏幕的多个UI元素的形状。同时,没有被用户的手覆盖的区域可以由触摸传感器来检测,但这是示例之一,并且它可以是由用户预先确定的区域(如上部区域)。
根据详细的示例性实施例,若在用户没有抓握用户终端设备1000时存在对于从外部接收电话呼叫的请求,则控制器200可以控制柔性显示器100在第一副区域8210上显示呼叫者的电话号码和音量调整图标,并在第二副区域8220上显示接受图标和拒绝图标,如图82A中所示的。在此处,若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制柔性显示器100在第一副区域8210当中的、没有被用户的手覆盖的上部区域上显示音量调整图标,并且在第二副区域8220当中的、没有被用户的手覆盖的上部区域上显示接受图标和拒绝图标,如图82B中所示的。也就是说,若用户抓握用户终端设备1000,则被提供被副区域的UI元素的位置被改变为没有被用户的手覆盖的区域、UI元素的数目被减少、并且UI元素的形状被简化(如,箭头被删除)。
根据另一示例性实施例,若在用户没有抓握用户终端设备1000时从外部接收到消息,则控制器200可以控制柔性显示器100在第一副区域8310上显示呼叫者信息和消息的内容,并且在第二副区域8320上显示通知消息的接收的图标、重放图标、下一条消息图标、删除图标,如图83A中所示的。在此处,若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制柔性显示器100在第一副区域8310当中的、没有被用户的手覆盖的上部区域上显示呼叫者信息和缩短的消息内容(在此,消息内容被滚动),并且在第二副区域8320当中的、没有被用户的手覆盖的上部区域上显示重放图标、下一条消息图标、删除图标,如图83B中所示的。
根据另一示例性实施例,若在用户终端设备1000没有被用户抓握时网页应用被运行,则控制器200可以控制柔性显示器100在第一副区域8410上显示书签图标、设置图标、打印图标、存储图标,并且在第二副区域8420上显示上一页图标、下一页图标、主页图标、刷新图标,如图84A中所示的。在此处,若检测到用户终端设备1000被用户的手抓握,则控制器200可以控制显示器在第一副区域8410当中的、没有被用户的手覆盖的上部区域上显示书签图标和设置图标,并且在第二副区域8420当中的、没有被用户的手覆盖的上部区域上显示上一页图标和下一页图标,如图84B中所示的。
如上所述,若用户抓握用户终端设备1000,则UI元素的位置、形状和数目被改变,并且因此,用户可以移除被用户的手覆盖的图标并且由用户的手(特别是拇指)来控制该设备。
然而,以上示例性实施例是示例性实施例之一,并且其他应用可以被应用于本发明的技术精神。例如,若在用户终端设备1000被用户的手抓握时相机应用被运行,则控制器200可以控制柔性显示器100在第一副区域当中的、没有被用户的手覆盖的上部区域上显示停止图像拍摄按钮和视频拍摄按钮,并且在第二副区域当中的、没有被用户的手覆盖的上部区域上显示图库按钮。此外,若在用户终端设备1000被用户的手抓握时音乐应用被运行,则控制器200可以控制柔性显示器100在第一副区域当中的、没有被用户的手覆盖的上部区域上显示音量调整图标,并且在第二副区域当中的、没有被用户的手覆盖的上部区域上显示下一个音乐图标、上一个音乐图标和暂停图标。
已说明了在用户抓握用户终端设备1000时UI被显示在全部的多个副区域上,但这是示例之一,并且只在多个副区域当中的一个副区域上显示UI可以被包括在本发明的技术精神中。
同时,根据各种实施例的用户终端设备1000的控制方法可以被实现为程序并提供在显示设备或输入设备上。包括显示设备的控制方法的程序可以特别地被存储并提供在非暂时性计算机可读介质上。
非暂态计算机可读记录介质是指半持久性地存储数据并可以被设备读取的介质,而不是诸如寄存器、缓存或内存的临时存储数据的介质。具体而言,以上各种应用或程序可以被存储和提供在非暂态计算机可读记录介质中,诸如CD、DVD、硬盘、蓝光盘、USB、存储卡或ROM中。
此外,前述的示例性实施例和优点仅仅是示例性的,并不会被理解为对示例性实施例的限制。当前教导能够容易地被应用于其他类型的装置。同样,本发明构思的示例性实施例的描述旨在进行说明,而不是限制权利要求的范围。
- 还没有人留言评论。精彩留言会获得点赞!