一种数据采集的方法及装置与流程

本发明涉及网页数据处理技术领域,尤其涉及一种数据采集的方法及装置。
背景技术:
富因特网应用程序的广泛使用,倒逼传统数据采集方法的升级。目前很多网站采用富客户端应用技术进行数据的访问,富客户端具有很强交互性,可以为用户提供非常好用户体验和更全方位的数据展现方式。富客户端常常采用脚本语言,如JavaScript或ActionScript等,用于动态HTML和Flash完成编排媒体类型以及数据请求与展现。客户端脚本正在改变界面行为,如通过一个特定的web页面响应鼠标或键盘操作,或在指定时间事件,进行与服务器端的交互。在这种情况下,用户动态行为变得十分重要,数据的请求和展现不再如传统的URL链接方式和HTML页面元素,而是通过富客户端脚本进行,造成了传统数据采集方法难以模仿这种差异性大、方式多样的用户请求。
因此,亟需一种能够满足多样化的用户请求的数据采集方法。
技术实现要素:
本发明的实施例提供一种数据采集方法及装置,用以采集动态网页的数据,以便在用户需要时为用户提供采集的数据,提高用户体验。
为达到上述目的,本发明的实施例采用如下技术方案:
本发明实施例提供了一种数据采集方法,包括:获取网页页面;确定所述网页页面是否为动态页面;在所述网页页面为动态页面时,将所述动态页面发送至渲染装置,以便所述渲染装置对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面;接收所述渲染装置发的可读动态页面;对所述可读动态页面进行解析处理,获取所述可读动态页面的数据。
可选地,所述对所述可读动态页面进行解析处理,获取所述可读动态页面的数据包括:通过PhantomJS实例化页面技术获取所述可读动态页面的属性与结构;根据所述动态页面属性与结构,获取所述动态页面可读动态页面中的数据。
可选地,在所述对所述可读动态页面进行解析处理,获取所述可读动态页面的数据之后,还包括:通过爬虫核心模块对获取的可读动态页面的数据进行存储。
进一步的,本发明实施例提供了一种数据采集的方法,包括:接收数据采集的装置发送的动态页面;对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面;将所述可读动态页面发送至所述数据采集的装置。
可选地,在所述对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面之前,还包括:确定对所述动态页面进行渲染处理的空闲渲染装置;所述对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面包括:将所述动态页面分配至所述空闲渲染装置,通过所述空闲渲染装置对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面。
进一步的,本发明实施例提供了一种数据采集的装置,包括:获取单元,用于获取网页页面;确定单元,用于确定所述获取单元获取的所述网页页面是否为动态页面;发送单元,用于在所述确定单元确定所述网页页面为动态页面时,将所述动态页面发送至渲染装置,以便所述渲染装置对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面;接收单元,用于接收所述渲染装置发的可读动态页面;所述获取单元,还用于对所述接收单元接收的所述可读动态页面进行解析处理,获取所述可读动态页面的数据。
可选地,所述获取单元,具体用于通过PhantomJS实例化页面技术获取所述可读动态页面的属性与结构;根据所述动态页面属性与结构,获取所述动态页面可读动态页面中的数据。
可选地,还包括:存储单元,用于通过爬虫核心模块对获取的所述可读动态页面的数据进行存储。
进一步的,本发明实施例提供了一种渲染装置,包括:接收单元,用于接收数据采集的装置发送的动态页面;处理单元,用于对所述接收单元接收的所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面;发送单元,用于将所述可读动态页面发送至所述数据采集的装置。
可选地,所述处理单元,具体用于确定对所述动态页面进行渲染处理的空闲渲染装置;将所述动态页面分配至所述空闲渲染装置,通过所述空闲渲染装置对所述动态页面进行渲染处理,将所述动态页面转换为可读动态页面。
本发明实施例提供了一种数据采集方法及装置,包括:获取网页页面;确定网页页面是否为动态页面;在网页页面为动态页面时,将动态页面发送至渲染装置,以便渲染装置对动态页面进行渲染处理,将动态页面转换为可读动态页面;接收渲染装置发的可读动态页面;对可读动态页面进行解析处理,获取可读动态页面的数据。这样一来,通过数据采集的装置将需要进行数据采集的动态页面发送至能够对动态页面进行渲染处理的渲染装置,进而通过渲染装置将动态页面转换为可读动态页面,获取可读动态页面的数据。本发明可以获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种数据采集的方法的流程示意图;
图2为本发明实施例提供的另一种数据采集的方法的流程示意图;
图3为本发明实施例提供的另一种数据采集的方法的流程示意图;
图4为本发明实施例提供的另一种数据采集的方法的流程示意图
图5为本发明实施例提供的一种数据采集的装置的结构示意图;
图6为本发明实施例提供的另一种数据采集的装置的结构示意图;
图7为本发明实施例提供的一种渲染装置的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供了一种数据采集的方法,如图1所示,包括:
步骤101、获取网页页面。
具体的,数据采集的装置可以通过动态抓取的方式获取网页页面。
步骤102、确定网页页面是否为动态页面。
具体的,数据采集的装置在获取到网页页面后,需要确定此网页页面为静态页面还是动态页面,此时可以根据解析规则,对获取的网页页面进行解析,若能够解析出可读数据,则可以确定此网页页面为静态页面。若解析出的为不可读数据,则可以此网页页面为动态页面。
步骤103、在网页页面为动态页面时,将动态页面发送至渲染装置,以便渲染装置对所述动态页面进行渲染处理,将动态页面转换为可读动态页面。
具体的,数据采集的装置在确定网页页面为动态页面,需要将其转换为可读动态页面,此时,数据采集的装置可以将其发送至渲染装置,由渲染装置对动态页面进行渲染处理,进而可以将动态页面转换为可读动态页面。
步骤104、接收渲染装置发的可读动态页面。
具体的,渲染装置在将接收的动态页面转换为可读动态页面后,发送至数据采集的装置。此时数据采集的装置可以接收到接收渲染装置发的可读动态页面。
步骤105、对可读动态页面进行解析处理,获取可读动态页面的数据。
具体的,数据采集的装置可以在获取到可读动态页面后,对此动态页面进行解析处理,获取到可读动态页面中的数据。
进一步的,对可读动态页面进行解析处理,获取可读动态页面的数据包括:通过PhantomJS实例化页面技术获取可读动态页面的属性与结构;根据动态页面属性与结构,获取动态页面可读动态页面中的数据。
即为,数据采集的装置可以通过PhantomJS实例化页面技术获取可读动态页面的属性与结构,并根据动态页面属性与结构,通过jQuery库相关函数获取到动态页面可读动态页面中的数据。
数据采集的装置可以获取到多样化的动态页面的数据,即为可以处理多样化的web(World Wide Web,万维网)技术,如DOM(Document Object Model,文档对象模型)结构、CSS(Cascading Style Sheet,级联样式表)选择器、JSON(JavaScript Object Notation)等。
示例性的,动态页面的导航方式是多种多样的,比如使用JavaScript方法封装导航函数的方法、通过检测浏览器中屏幕滚动的方法等等。使用PhantomJS的自动页面导航技术,获取动态页面属性与结构,然后通过引入jQuery库相关函数以获取新的页面元素,完成页面的导航。
这样,通过本发明可以对多样化的动态网页进行数据的获取,进而可以保证多样化的用户请求得到满足。
这样一来,通过数据采集的装置将需要进行数据采集的动态页面发送至能够对动态页面进行渲染处理的渲染装置,进而通过渲染装置将动态页面转换为可读动态页面,获取可读动态页面的数据。本发明可以获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
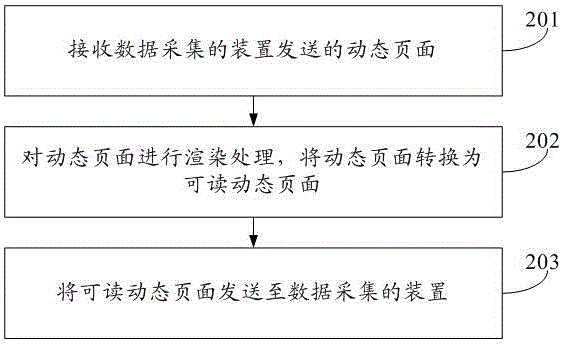
本发明实施例提供了一种数据采集的方法,如图2所示,包括:
步骤201、接收数据采集的装置发送的动态页面。
步骤202、对动态页面进行渲染处理,将动态页面转换为可读动态页面。
具体的,渲染的装置在接收到动态网页后,可以对此动态网页进行渲染处理,渲染后的动态网页即为可读动态网页,实现将动态网页转换为可读动态网页。
进一步的,渲染的装置在接收到动态网页后,可以将与已接收的其他数据采集的装置发送的动态网页进行比较,若存在相同的动态网页,则可以在相同的动态网页进行渲染处理后,直接获取渲染后的可读动态网页,无需在对接收的动态网页在进行一次渲染。
若没有相同的动态网页,则需对接收的动态网页进行渲染处理,得到可读动态网页。
步骤203、将可读动态页面发送至数据采集的装置。
这样一来,通过渲染的装置可以对多样化的动态网页进行渲染处理,得到数据采集的装置能够读取数据的可读动态网页,并发送至数据采集的装置,以便数据采集的装置获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
本发明实施例提供了一种数据采集的方法,包括:
步骤301、数据采集的装置接收客户端发送的获取网页页面数据的请求。
具体的,客户端可以通过Ajax请求向数据采集的装置发送获取网页页面数据的请求。
步骤302、数据采集的装置获取网页页面。
具体的,可参考步骤101,在此不再赘述。
进一步的,数据采集的装置可以根据接收的Ajax请求,确定需获取的网页页面,进而动态抓取对应的网页页面。
步骤303、数据采集的装置确定网页页面是否为动态页面。
具体的,可参考步骤102,在此不再赘述。
步骤304、在网页页面为动态页面时,数据采集的装置将动态页面发送至渲染装置,以便渲染装置对动态页面进行渲染处理,将动态页面转换为可读动态页面。渲染装置接收数据采集的装置发送的动态页面。
具体的,可参考步骤103及步骤201,在此不再赘述.
需要说明的是,本发明中渲染装置可以是多个,也可以是一个。在有多个渲染装置时,在多个渲染装置中可以有一个用于管理其他渲染装置的渲染装置,可以成为管理渲染装置。此时,数据采集的装置与此管理渲染装置进行通信。即为,上述步骤301-304中的渲染装置为管理渲染装置。此时,可以执行步骤305a-307a,步骤308-309,如图3所示,。在仅有一个渲染装置时,可以执行步骤305b-306b,步骤308-309,如图4所示,具体如下:
步骤305a、管理渲染装置确定对动态页面进行渲染处理的空闲渲染装置。
此时,管理渲染装置可以查看其他渲染装置的当前运行状态,从而确定出当前处于空闲态的渲染装置。
需要说明的是,若管理渲染装置确定出其他渲染装置均处于工作状态,没有处于空闲状态时,可以将随机或是通过其他预定方式确定出处理此动态页面的渲染装置,并将此动态页面发送至渲染装置中。接收到统统页面的渲染装置可以对动态页面进行渲染处理,将其转换为可读动态页面,具体可参考步骤202。在渲染装置将动态页面转换为可读动态页面后,可以由其自身直接将可读动态页面发送至数据采集的装置。也可以,将可读动态页面发送至管理渲染装置,由管理渲染装置将可读动态页面发送至数据采集的装置。
步骤305b、渲染装置对动态页面进行渲染处理,将动态页面转换为可读动态页面。
具体的,可参考步骤202,在此不再赘述。
步骤306a、管理渲染装置将动态页面分配至空闲渲染装置,通过空闲渲染装置对动态页面进行渲染处理,将动态页面转换为可读动态页面。
具体的,管理渲染装置在确定出处于空闲态的空闲渲染装置后,可以将动态页面分配至此空闲渲染装置,由此空闲渲染装置对动态页面进行渲染处理,将其转换为可读动态页面。
其中,空闲渲染装置将动态页面转换为可调动态页面的方法可以参考步骤202,在此不再赘述。
步骤306b、渲染装置将可读动态页面发送至数据采集的装置。数据采集的装置接收渲染装置发的可读动态页面。
具体的,可参步骤203及步骤104,在此不再赘述。
步骤307a、渲染装置将可读动态页面发送至数据采集的装置,数据采集的装置接收渲染装置发的可读动态页面。
具体的,空闲渲染装置在将动态页面转换为可读动态页面后,可以由其自身直接将可读动态页面发送至数据采集的装置,此时,步骤307a中的渲染装置为空闲渲染装置。
当然空闲渲染装置也可以在动态页面转换为可读动态页面后,并不直接发送至数据采集的装置,而是通过管理渲染装置将可读动态页面发送至数据采集的装置。此时,空闲渲染装置可以将可读动态页面发送至管理渲染装置,由管理渲染装置将可读动态页面发送至数据采集的装置。此时,步骤307a中的渲染装置为管理渲染装置。
渲染装置将可读动态页面发送至数据采集的装置,可参考步骤203,数据采集的装置接收渲染装置发的可读动态页面可参考步骤104,在此不再赘述。
步骤308、数据采集的装置对可读动态页面进行解析处理,获取可读动态页面的数据。
具体的,可参考步骤105,在此不再赘述。
步骤309、数据采集的装置通过爬虫核心模块对获取的可读动态页面的数据进行存储。
具体的,数据采集的装置在获取了可读动态页面数据后,可以对可读动态页面的数据进行存储,以便向用户反馈。此时,可以通过爬虫核心模块进行动态数据的持续获取,规则定义及存储等操作,直至完成数据采集的持续化,即为将数据持久化存储至数据库集群的。
这样一来,通过数据采集的装置将需要进行数据采集的动态页面发送至能够对动态页面进行渲染处理的渲染装置,进而通过渲染装置将动态页面转换为可读动态页面,获取可读动态页面的数据。本发明可以获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
本发明实施例提供了一种数据采集的装置,如图5所示,包括:
获取单元401,用于获取网页页面。
确定单元402,用于确定获取单元401获取的网页页面是否为动态页面。
发送单元403,用于在确定单元402确定网页页面为动态页面时,将动态页面发送至渲染装置,以便渲染装置对所述动态页面进行渲染处理,将动态页面转换为可读动态页面。
接收单元404,用于接收渲染装置发的可读动态页面。
获取单元401,还用于对接收单元接收404的可读动态页面进行解析处理,获取可读动态页面的数据。
具体的,获取单元401,具体用于通过PhantomJS实例化页面技术获取可读动态页面的属性与结构;根据动态页面属性与结构,获取动态页面可读动态页面中的数据。
进一步的,上述数据采集的装置,如图6所示,还包括:
存储单元405,用于通过爬虫核心模块对获取的可读动态页面的数据进行存储。
这样一来,通过数据采集的装置将需要进行数据采集的动态页面发送至能够对动态页面进行渲染处理的渲染装置,进而通过渲染装置将动态页面转换为可读动态页面,获取可读动态页面的数据。本发明可以获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
本发明实施例提供了一种渲染装置,如图7所示,包括:
接收单元501,用于接收数据采集的装置发送的动态页面。
处理单元502,用于对接收单元501接收的动态页面进行渲染处理,将动态页面转换为可读动态页面。
具体的,处理单元502,具体用于确定对动态页面进行渲染处理的空闲渲染装置;将动态页面分配至空闲渲染装置,通过空闲渲染装置对动态页面进行渲染处理,将动态页面转换为可读动态页面。
发送单元503,用于将可读动态页面发送至数据采集的装置。
这样一来,通过渲染的装置可以对多样化的动态网页进行渲染处理,得到数据采集的装置能够读取数据的可读动态网页,并发送至数据采集的装置,以便数据采集的装置获取到动态页面的数据,进而可以在用户需求时,将采集的数据反馈至用户,实现了通过采集动态网页的数据,为用户提供采集的数据,提高用户体验的目的。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!