光标控制方法、装置及系统与流程

本公开涉及电子技术领域,尤其涉及一种光标控制方法、装置及系统。
背景技术:
触控式电子设备在需要移动光标时,例如进行文字编辑等,通常是通过手指点击选取光标位置,并在需要选中光标所在位置的内容时,通过拖拽移动光标以选中相应的内容。这种情况下,一方面由于手指面积过大,往往会导致点击选择的光标位置不准确,尤其是在想要将光标移动至显示界面最边缘时,常常需要在边缘处通过手指反复拖动光标。另一方面,通过手指拖拽光标进行移动,在进行诸如选中一段文字内容等的操作时,由于手指的触控操作不标准以及触控检测不精确等原因容易造成误操作,用户体验较差。
技术实现要素:
本公开的一个方面提供了一种光标控制方法,包括:
接收用户的控制指令;
响应于所述控制指令显示滑动条;以及
根据用户在滑动条上的滑动触控操作移动光标的位置,所述滑动条与所述光标位于不同的区域。
可选地,所述滑动条上设置有滑块;以及所述根据用户在滑动条上的滑动触控操作移动光标的位置,包括:
确定滑块在滑动条上的第一移动方向和第一移动距离;
根据所述滑块在所述滑动条上的第一移动方向和第一移动距离移动光标。
可选地,根据所述滑块在所述滑动条上的第一移动方向和第一移动距离移动光标,包括:
确定所述滑块是否滑到所述滑动条的边缘位置;以及
当所述滑块没有滑动到所述滑动条的边缘位置时,与所述第一移动方向同方向移动所述光标第二移动距离,所述第二移动距离与所述第一移动距离具有预设的关系。
可选地,根据所述滑块在所述滑动条上的第一移动方向和第一移动距离移动光标,包括:
确定所述滑块是否滑到所述滑动条的边缘位置;
在所述滑块滑动到所述滑动条的边缘位置时,确定用户是否在继续触控滑动滑块;
如果用户继续触控滑动滑块,则确定滑块在到达所述滑动条的边缘位置后,在用户的触控操作下,与所述第一移动方向同方向移动所述光标第三移动距离,所述第三移动距离与所述第一移动距离和第四移动距离之和具有预设的关系,其中,所述第四移动距离是根据所述滑块的预设滑动速度计算得到的。
可选地,根据所述滑块在所述滑动条上的第一移动方向和第一移动距离移动光标,还包括;
确定所述光标是否移动到待编辑内容的边缘位置;以及
在所述光标移动到所述待编辑内容的边缘位置时,将所述光标移动到待编辑内容的下一行继续移动。
可选地,所述光标控制方法还包括:
显示第一可交互对象;
在检测到对所述第一可交互对象的触控操作后,将所述光标的当前位置作为起始位置;以及
从所述起始位置开始,选中光标在移动过程中经过的内容。
可选地,所述光标控制方法还包括:
显示加速和/或减速的第二可交互对象;以及
在检测到对所述加速和/或减速的第二可交互对象的触控操作后,将所述光标的移动速度增加或减少预定阈值。
可选地,所述滑动条上还设置有第三可交互对象和第四可交互对象,用于在检测到用户对所述第三可交互对象或第四可交互对象触控操作后,将所述光标上移或下移一行。
本公开的第二个方面提供了一种光标控制装置,包括:接收模块,被配置为接收用户的控制指令;显示模块,被配置为响应于所述控制指令,显示滑动条;移动模块,被配置为根据用户在滑动条上的滑动触控操作移动光标的位置,所述滑动条与所述光标位于不同的区域。
本公开的第三个方面提供了一种光标控制系统,包括:
一个或多个存储器,存储有可执行指令;以及
一个或多个处理器,执行所述可执行指令,以实现本公开上述提供的一种光标控制方法。
附图说明
为了更完整地理解本公开及其优势,现在将参考结合附图的以下描述,其中:
图1示意性示出了根据本公开一实施例的光标控制方法流程图;
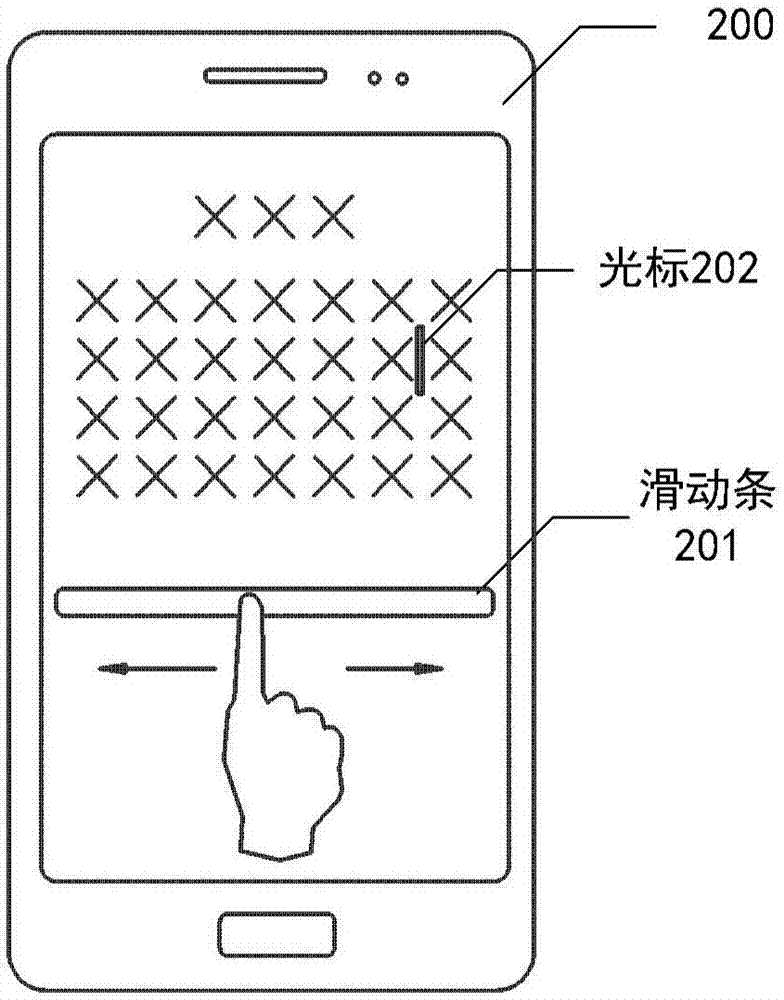
图2示意性示出了根据本公开一实施例的光标控制方法应用于电子设备的显示界面示意图;
图3示意性示出了根据本公开一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图;
图4示意性示出了根据本公开另一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图;
图5示意性示出了根据本公开的另一实施例的根据用户在滑动条上的滑动触控操作移动光标位置的示意图;
图6示意性示出了根据本公开再一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图;
图7示意性示出了根据本公开另一实施例的光标控制方法中显示第一可交互对象的方法流程图;
图8示意性示出了根据本公开再一实施例的光标控制方法中显示第二可交互对象的方法流程图;
图9示意性示出了根据本公开各实施例的光标控制方法应用于电子设备的显示界面示意图;
图10示意性示出了根据本公开一实施例的光标控制装置的框图;
图11示意性示出了根据本公开一实施例的光标控制系统的框图。
具体实施方式
根据结合附图对本公开示例性实施例的以下详细描述,本公开的其它方面、优势和突出特征对于本领域技术人员将变得显而易见。
在本公开中,术语“包括”和“含有”及其派生词意为包括而非限制;术语“或”是包含性的,意为和/或。
在本说明书中,下述用于描述本公开原理的各种实施例只是说明,不应该以任何方式解释为限制公开的范围。参照附图的下述描述用于帮助全面理解由权利要求及其等同物限定的本公开的示例性实施例。下述描述包括多种具体细节来帮助理解,但这些细节应认为仅仅是示例性的。因此,本领域普通技术人员应认识到,在不背离本公开的范围和精神的情况下,可以对本文中描述的实施例进行多种改变和修改。此外,为了清楚和简洁起见,省略了公知功能和结构的描述。此外,贯穿附图,相同参考数字用于相似功能和操作。
根据本公开的各个实施例,提供了一种光标控制方法。电子设备在接收到用户的控制指令后显示滑动条,并根据用户在滑动条上的滑动触控操作移动光标的位置,并且滑动条和光标位于不同的区域。通过这种方式,用户在操作电子设备中的可操作内容时,通过为用户显示滑动条,进而通过检测用户在滑动条上的触控操作来移动可操作内容处光标的位置,以便用户能够方便地定位待操作内容,为用户提供了便利。
根据本公开的各个实施例的光标控制方法,将用户在滑动条上的触控操作与光标的移动距离建立映射关系,从而通过用户在滑动条上的触控操作准确移动光标的位置,尤其在需要将光标移动至显示界面的边缘区域时,可以通过对滑动条的触控操作准确实现光标的移动。
根据本公开的各个实施例的光标控制方法,滑动条和光标位于不同的区域,光标位于可操作内容处,而滑动条可以位于显示界面的其他区域,例如滑动条位于远离光标所在的可操作内容的下方区域,当然可以理解的是,滑动条也可以位于光标上方、左边和右边等的任意位置,光标和滑动条非一体设置,光标的位置取决于可操作内容的位置,而滑动条可以是通过预先的设置位于固定的位置,也可以是为适应可操作内容的位置而随时调整,以不影响用户对可操作内容的操作为准,用户还可以根据实际情况拖动滑动条,以改变滑动条的位置。用户在操作过程中,可以通过操作滑动条移动光标,进而避免了直接用手指移动光标时,由于手指面积较大等原因而导致的操作失误等问题。
根据本公开的一些实施例提供的光标控制方法,在滑动条上设置有滑块。用户可通过触控该滑块并沿滑动条移动,使得滑块相对滑动条滑动,滑块的滑动同步带动位于可操作内容处的光标进行移动。一些情况下,滑块在滑动条上的位移变化与光标的移动成预设的关系,例如,控制光标在可操作内容处的移动距离可通过滑块在滑动条上的移动按照预设的关系计算出来。另一些情况下,当滑块移动到滑动条的边缘位置,而光标在同一移动方向上并未达到可操作内容的边缘位置时,如果用户仍然需要沿上述移动方向继续移动光标时,可以通过继续在滑动条边缘处向上述移动方向拖动该滑块的方式使光标以预设的速度继续移动,也就是说在滑块达到滑动条边缘位置处而无法继续发生位移时,只要用户继续做出向该边缘方向拖动滑块的触控动作,光标将继续向与该边缘方向相同的方向移动,且光标的移动速度为预设的移动速度。在上述的另一些情况下,滑块沿滑动条虽不具有实际可见的位移,但是根据用户的手指与滑块接触的时间,再根据预设的移动速度,即可实现光标的持续移动。另外,在用户触控滑动滑块移动光标时,当光标移动到可操作内容的边缘位置时,可以自动将光标移动到可操作内容的下一行,可以是下一行的起始位置,也可以是任意设定的位置,具体根据实际情况进行设置。
根据本公开的另一些实施例提供的光标控制方法,在根据用户在滑动条上的触控操作移动光标的位置时,显示界面上还可以显示各种可交互对象。通过检测用户对各种可交互对象的触控操作,可以进行选中、对光标的移动速度进行加速和/或减速、或者对光标进行上移或下移一行等的操作。通过以上各种方式,用户可以对可操作内容准确方便地选中,还可以根据自己的使用习惯等对光标的移动速度进行加减速调控等。
根据本公开各个实施例的方法、装置和系统可以应用于任意一种可以进行触控操作的电子设备中,例如手机、pad、触屏pc、电子书阅读器、电子词典、家庭自动控制面板、游戏机等。
下面通过具体的实施例详细介绍本公开的技术方案。
图1示意性示出了根据本公开一实施例的光标控制方法流程图。
如图1所示,根据本公开一实施例的光标控制方法包括:
步骤s110:接收用户的控制指令;
步骤s120:响应于控制指令显示滑动条;
步骤s130:根据用户在滑动条上的滑动触控操作移动光标的位置,其中,滑动条与光标位于不同的区域。
本实施例中,电子设备接收到用户的控制指令后,在显示界面上显示滑动条,用户可以通过在滑动条上的触控操作来控制光标的移动,光标和滑动条位于不同的区域,光标位于可操作内容处,例如待编辑输入框、网页显示内容等处,而滑动条可位于除光标所在区域之外的其他区域中,光标和滑动条为两个可单独控制的对象,非一体设置。
通过本实施例的方法,用户可以通过在滑动条上的触控操作,准确地将光标移动相应的距离,以便将光标准确定位至用户想要的位置。例如,在需要编辑文字时,将光标准确移动到待编辑文字区域的某个字之前或之后,或者将光标准确定位到显示区域的边缘某个位置。
本实施例中,滑动条与光标位于不同的区域,因此,用户在滑动条上进行触控操作不容易出现手指遮挡住光标所在的可操作内容处的文字、图表等的现象,减少了用户在移动光标过程中因手指遮挡而带来的困扰、甚至误操作等问题,极大地提高了用户体验。
本实施例的电子设备在接收到用户控制指令后的显示界面的一种可能的实现情况可以参见2。图2示意性示出了根据本公开一实施例的光标控制方法应用于电子设备的显示界面示意图。
如图2所示,电子设备200接收到用户的控制指令后,在界面上显示滑动条201。用户可以在滑动条201上进行触控操作,例如向左或向右持续移动、或者在滑动条201上的任意一位置持续点按并向手指点按位置左侧或者右侧给予微小的移动以示出光标202的移动方向,从而控制光标202根据用户在滑动条201上的触控操作进行相应的移动。
滑动条201的显示可以基于用户调出输入法界面的指令,即用户的控制指令可以是输入法的调出指令;在输入法被调出时,滑动条201显示在输入法界面上,以便用户能够通过触控滑动条201来移动输入框中的光标202,而对输入内容进行操作。当然可以理解的是,用户的控制指令可以是用户需要控制移动光标201时的任何操作触发的,例如,用户通过触摸选择网页显示页面上的内容进行选中时的操作,用户点击输入框中的某个位置进行输入时的操作等。
图2中滑动条201和光标202位于不同的区域的相对显示位置仅是示例性的。滑动条201和光标202位于不同的区域还可以是,光标202位于可操作内容处中,而滑动条202浮动显示在光标201周围的任意某一位置中,又或者滑动条202的位置还可以根据用户的拖动操作而被移动到任何用户想要的位置,比如当用户要在屏幕的下方移动光标时,就可以将滑动条202拖到放置在屏幕的上方等。
另外,滑动条201的移动方向并不限于图2中所示的左右方向,还可以是与电子设备200中的文字、或者表格等的行列显示关系相对应的其他方向。例如在有些电子书阅读器中如果有竖排的文字时,滑动条201可以呈竖直方向,此时用户就通过滑动条201的上下移动等来控制光标202进行上下移动。
用户在滑动条201上的触控操作可以是用户的手指在滑动条201上沿一定的方向移动一定距离。例如用户的手指在滑动条201上向左或者向右移动一定距离,此时可以控制光标202的移动方向与用户手指在滑动条201上的移动方向一致,并且对于用户手指在滑动条201上移动的距离和光标202移动的距离二者之间可以预设对应的关系,例如,可以设定当用户在滑动条上触控移动的距离为x毫米时,光标移动一个或几个字符的长度等。
用户在滑动条201上的触控操作也可以是根据用户在滑动条201上任意一位置上持续点按来进行。例如,用户可以通过持续点按图2中用户手指与滑动条201当前所触及的位置,并通过向该位置的左侧或者右侧进行微小移动以指示出光标的移动方向,然后以持续点触的时间来计算光标移动的距离,例如,以预设的光标移动速度乘以用户持续按压的时间来确定光标的移动距离。
图3示意性示出了根据本公开一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图。
如图3所示,根据本公开一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法中,滑动条上设置有滑块,该方法包括:
步骤s310:确定滑块在滑动条上的第一移动方向和第一移动距离;
步骤s320:根据滑块在滑动条上的第一移动方向和第一移动距离移动光标。
本实施例中,在滑动条上设置有滑块。用户对滑动条进行触控操作时是通过触控滑动滑块进行。
在滑动条上设置滑块,方便用户通过滑动滑块来控制光标的移动。滑块在用户的触控操作下相对于滑动条可滑动。
本实施例中,电子设备通过用户对滑块的触控滑动操作,并根据滑块在滑动条上的移动确定出滑块的第一移动方向和第一移动距离,确定光标的移动方向和距离。
在本实施例中,滑块在滑动条上可以一直以可见的方式显示,也可以只有在用户手指触摸到滑动条时显示在手指所在位置处,在前者的情况下,用户可以通过点选滑动条上的某个位置的方式将滑块移动至该位置上,而这种点选移动滑块的方式可以不影响光标的移动,也就是说,只有在按住滑块并在滑动条上滑动所述滑块才会引起光标的移动。当然可以理解的是,在其他实施例中,也可以设置为点选移动滑块的方式也能够引起光标的移动,具体可根据实际情况进行设置。
在本实施例中,滑块在滑动条上的第一移动方向和第一移动距离的确定根据滑动条的延伸方向和滑块在滑动条上移动来判断。例如,如果滑动条在水平方向延伸,则可以根据滑块在水平的滑动条上是向左移动或向右移动来确定第一移动方向,而相应的,如果滑动条是竖直方向延伸,滑块在滑动条上的移动方向就是向上或向下。
待确定了滑块的第一移动方向和第一移动距离后,根据第一移动方向和第一移动距离移动光标。例如,可以设置光标在可操作内容处按照第一移动方向进行移动,并且可以设置光标的移动距离与第一移动距离具有一定的关系。
图4示意性示出了根据本公开另一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图。
如图4所示,根据本公开另一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法包括:
步骤s410:根据滑块在滑动条上的第一移动方向和第一移动距离,与第一移动方向同方向移动光标第二移动距离,其中第二移动距离与第一移动距离具有预设的关系;
步骤s420:确定滑块是否滑到滑动条的边缘位置。当滑块没有滑动到滑动条的边缘位置时,继续步骤s410;当确定滑块滑动到边缘位置时,执行步骤s430;
步骤s430:在滑块滑动到滑动条的边缘位置时,确定是否检测到用户继续沿滑动条边缘方向触控滑动滑块的操作;
步骤s440:如果检测到用户继续沿滑动条边缘方向触控滑动滑块的操作,则确定滑块在到达滑动条的边缘位置后,在用户的触控操作下,与第一移动方向同方向移动光标第三移动距离,第三移动距离与第一移动距离和第四移动距离之和具有预设的关系,其中,第四移动距离是根据滑块的预设滑动速度计算得到的。
本实施例中,步骤s410中当用户在滑动条上沿第一移动方向触控滑动滑块发生第一移动距离时,与滑块在滑动条上的第一移动方向同方向移动光标,并且光标的移动距离为第二移动距离。第二移动距离与第一移动距离可以具有预设的关系,例如预设当第一移动距离为x毫米时对应光标的第二移动距离可以是沿同方向移动一个字符或者半个字符的宽度等。
步骤s420中在触控滑动滑块的过程中确定滑块是否到达滑动条的边缘位置。在滑块没有到达滑动条的边缘位置时,继续采用步骤410的方式滑动滑块和移动光标,即在滑动条上滑块沿第一移动方向移动第一移动距离,同时光标继续沿与第一移动方向同方向移动。
根据滑块的第一移动方向和第一移动距离,与所述第一移动方向同方向地移动光标,使用户可以通过触控滑动滑块在滑动条上的移动来实时准确控制光标的移动。通过这种方式,不仅能够实现光标移动的准确性,而且这种移动方式与直接在文字区域等位置进行移动带给人的感受和体验非常相似,用户在使用这种方式进行操作时不用承担任何额外的学习成本。
当在步骤420中确定滑块已经滑动到了滑动条的边缘位置时,进入步骤s430中,即判断是否依然检测到用户继续向滑动条边缘位置触控滑动滑块的操作。通常情况下,滑动条的边缘位置与触摸屏触摸检测范围的边缘位置之间有一定的差距,即滑动条的边缘位置通常都小于触摸屏的触摸检测范围,因此虽然滑块已经到达滑动条的边缘位置,而由于手指此时的触控滑动操作位于触摸屏的触摸检测范围之内,因此触摸屏依然能够检测到手指的触控滑动操作,也即能够判断出用户是否依然在滑动滑块。如果用户不再触控滑动滑块,说明用户已经将光标移动到了需要的位置。而如果用户还在继续触控滑动滑块,说明用户还需要沿与第一移动方向同方向继续移动光标,此时通过步骤s440来继续实现用户对光标的控制。
步骤s440中,当用户还在继续触控滑动滑块时,则确定滑块在到达滑动条的边缘位置后用户继续对滑块进行触控滑动的时间,并根据该时间以及预设的光标移动速度计算得到第四移动距离。其中,第四移动距离为滑块到达滑动条的边缘位置后,用户欲通过继续触控滑动滑块而控制光标要移动的距离。在这个过程,第三移动距离为光标的总的移动距离,包括滑块未达到滑动条边缘位置时控制光标移动的第一移动距离以及滑块到达滑动条边缘位置后用户欲控制光标移动的第四移动距离。
当滑块处于滑动条的边缘位置时的显示界面可以参见图5。图5示意性示出了根据本公开的另一实施例的根据用户在滑动条上的滑动触控操作移动光标位置的示意图。
具体地,图5示出的是当滑块移动到滑动条的边缘位置时,用户继续触控滑块以移动光标的情形。如图5所示,电子设备500中的滑块503到达了滑动条501的边缘位置,此时用户继续触控滑块503,光标502将会沿着第一移动方向继续移动。
当滑块503到达滑动条501的边缘后,滑块503在滑动条501上并不会产生实际可见的移动距离,此时,可以根据用户继续触控滑块的时间并乘以预设滑块滑动速度计算得到虚拟的第四移动距离。
可以设想用户触控滑动滑块503从滑动条501上的某一位置(非边缘位置)移动到图5所示的滑动条501的边缘,并当滑块503到达滑动条501的边缘后继续触控滑动滑块503一定时间后,停止触控滑动滑块。这整个过程中滑块的移动距离包括在滑动条上实际发生的可见的第一移动距离和虚拟的第四移动距离。整个全程中对应光标502的移动距离为第三移动距离。并且,光标502的第三移动距离可以与滑块503的上述第一移动距离和第四移动距离之和可以具有预设的关系。光标502的第二移动距离是由滑块503的第一移动距离和第四移动距离之和共同决定。以此方式,本实施例有效地解决了滑块503滑动到滑动条501边缘位置时无法继续发生实际位移,与用户尚需要继续移动光标502之间的矛盾。
图6示意性示出了根据本公开再一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法流程图。
如图6所示,根据本公开再一实施例的根据用户在滑动条上的滑动触控操作移动光标的位置的方法包括:
步骤s610:确定光标是否移动到待编辑内容的边缘位置;
步骤s620:在光标移动到待编辑内容的边缘位置时,将光标移动到待编辑内容的下一行继续移动。
本实施例中,用户通过触控滑动滑块来控制光标的移动时,当光标移动到待编辑内容的边缘位置时,自动将光标移动到待编辑内容的下一行继续移动,待编辑内容为光标所在的可操作内容处的位置,也即用户当前欲操作的内容处,可以是网页显示内容,也可以是输入框中的输入内容等。待编辑内容的边缘位置为待编辑内容当前行的最后一个字符位置。通过这种方式,可以方便地进行光标换行,便于用户继续移动光标,保持了光标移动的连续性。
此处的下一行是相对的概念。例如,对图5所示的电子设备500,用户继续触控滑动滑块503使光标502从当前位置移动到了当前所在行的最右侧,此时若用户还在继续触控滑动滑块503时,下一行就是位于图5中光标502所在当前行下方的一行。又例如,在对图2所示的电子设备200,用户在滑动条201水平向左滑动,此时光标202就会沿当前行向左移动,当光标202移动到当前行的最左侧时,如果用户还在继续沿向左的方向触控滑动条,那么此时的下一行就是位于图2中光标202所在当前行上方的一行。并且,由于不同的可编辑区域的文字、图片或表格的行的排列方式不同,所以,下一行可以有不同的表现形式。
自动将光标移动到待编辑内容的下一行可以是移动光标到下一行的起始位置,也可以是下一行的任意一个位置,可以根据用户的需求或者电子设备的文字编辑等需要进行灵活设置。
图7示意性示出了根据本公开另一实施例的光标控制方法中显示第一可交互对象的方法流程图。
如图7所示,根据本公开另一实施例的光标控制方法中显示第一可交互对象的方法包括:
步骤s710:显示第一可交互对象;
步骤s720:在检测到对第一可交互对象的触控操作后,将光标的当前位置作为起始位置;以及
步骤s730:从该起始位置开始,选中光标在移动过程中经过的内容。
本实施例中,在通过滑动条控制光标移动的过程中,还可以显示第一可交互对象,以方便用户通过第一可交互对象进行触控操作,用户触控第一可交互对象时,将光标的当前位置作为起始位置,并选中光标移动经过的内容,以便对所选中的数据进行操作或高亮显示等,例如,用户欲选择一段文字进行复制操作时,将光标移动到待复制内容的起始位置处,触发第一可交互对象,之后再通过滑动条移动光标到待复制内容的结束位置处,此时待复制内容被选中,用户可以通过选择复制按钮或通过其他方式复制上述待复制内容。
通过用户与第一可交互对象的触控操作,确定需要选中内容的起始位置,接下来在光标的移动过程中同步地选中用户希望选中的内容。这样,就可以方便用户下一步进行复制、粘贴等编辑操作。第一可交互对象可以为按钮、指针、bar等可供用户操作的对象,第一可交互对象甚至可以是语音识别程序等,只要能够检测到用户的指令的对象都可以作为第一可交互对象。
图8示意性示出了根据本公开再一实施例的光标控制方法中显示第二可交互对象的方法流程图;
如图8所示,根据本公开再一实施例的光标控制方法中显示第二可交互对象的方法包括;
步骤s810:显示加速和/或减速的第二可交互对象;
步骤s820:在检测到对加速和/或减速的第二可交互对象的触控操作后,将光标的移动速度增加或减少预定阈值。
本实施例中,在利用滑动条控制光标的移动时,还可以通过显示第二可交互对象,使用户能够通过对第二可交互对象的操作使光标的移动速度加速或者减速,例如当用户需要选择大段的文字时,就可以通过操作第二可交互对象加大光标的移动速度,以便用户触控滑动滑块时能够更快速地移动光标;又例如,当用户仅需要将光标移动一个字节时,为了提高光标移动的准确性,就可以通过操作第二可交互对象减小光标的移动速度。通过增加第二可交互对象,能够满足用户的多样性和个性化需求。第二可交互对象与第一可交互对象类似,可以是按钮、指针、bar等可供用户操作的对象,第二可交互对象甚至可以是语音识别程序等。
第二可交互对象可以只有加速的功能,或者只有减速功能。第二可交互对象也可以同时有加速和减速功能,此时,可以设置用户的不同触控方式来启动加速或减速功能,例如短时间触控为加速,而长时间触控为减速;也或者当第二可交互对象是指针时触控移动指针方向来定义是加速还是减速;又或者第二可交互对象是语音识别程序时通过语音进行控制。
根据本公开又一实施例的光标控制方法,滑动条上还设置有第三可交互对象和第四可交互对象,用于在检测到用户对第三可交互对象或第四可交互对象触控操作后,将光标上移或下移一行。
本实施例中,用户通过与第三可交互对象或第四可交互对象的触控操作将光标进行上移或下移一行。这样,当用户仅需要在行之间进行光标的移动时,就不需要将光标扫过一行的所有文字才能到达上一行或者下一行。通过这种方式,用户可以实现光标在行间的快速移动,提高了操作效率。例如,第三可交互对象和第四可交互对象呈现为向上和向下的箭头按钮,用户点击向上按钮时,光标向上移动一行,用户点击向下按钮时,光标向下移动一行。为了方便用户操作,向上和向下的箭头按钮可以设置在滑动条相对的两侧,如对于水平滑动条来说,向上的箭头按钮设置在滑动条上方且箭头朝上,向下的箭头按钮设置在与向上的箭头按钮相同位置处的滑动条下方,且箭头朝下;对于设置有滑块的滑动条,向上和向下的箭头可以始终显示在滑块所在的位置处,且随着滑块的滑动而移动。
图9示意性示出了根据本公开各实施例的光标控制方法应用于电子设备的显示界面示意图。
如图9所示,根据本公开各实施例,电子设备900接收到用户的控制指令后,可以在界面上显示滑动条901、光标902、用于选择的第一可交互对象903、用于将光标移动速度加/减速的第二可交互对象,以及用于将光标进行上移或下移一行的第三可交互对象和第四可交互对象905,其中,滑动条901、光标902会在接收到用户的控制指令后显示,而其他的第一可交互对象903、第二可交互对象904、第三可交互对象和第四可交互对象905,可以与滑动条901和光标902同步显示,也可以是在接收到相应的用户控制指令后再显示,或者仅显示部分可交互对象。
并且图9中滑动条901、第一可交互对象903、用于加/减速的第二可交互对象904,以及用于将光标进行上移或下移一行的第三可交互对象和第四可交互对象905的显示位置和显示形态仅是示例性的,实际中可以根据需要布置各个可交互对象,甚至可以将多个可交互对象的功能集成在一个交互对象上。
图10示意性示出了根据本公开一实施例的光标控制装置的框图。
如图10所示,根据本公开一实施例的光标控制装置1000包括接收模块1010,显示模块1020,以及移动模块1030。其中,接收模块1010被配置为接收用户的控制指令。显示模块1020被配置为响应于控制指令,显示滑动条。移动模块1030,被配置为根据用户在滑动条上的滑动触控操作移动光标的位置,滑动条与光标位于不同的区域。
本实施例中,接收模块1010接收用户的控制指令,显示模块1030在显示界面上显示滑动条,以便用户可以在滑动条上进行触控操作。移动模块1030根据用户在滑动条上触控移动的方向和距离来控制对应需要被移动的光标的位置,并且滑动条与光标位于不同的区域。
本实施例的装置,一方面使用户可以通过在滑动条上的触控操作,准确地将光标移动相应的距离,以便将光标准确定位至用户想要的位置。例如,在需要编辑文字时,将光标准确移动到待编辑文字区域的某个字之前或之后,或者将光标准确定位到显示区域的边缘某个位置。另一方面,由于滑动条与光标位于不同的区域,因用户在滑动条上进行触控操作不容易出现手指遮挡住光标所在的可操作内容处的文字、图表等的现象,减少了用户在移动光标过程中因手指遮挡而带来的困扰、甚至误操作等问题,极大地提高了用户体验。
图11示意性示出了根据本公开一实施例的光标控制系统的框图。
如图11所示,根据本公开一实施例的光标控制系统1100用于控制光标,包括处理器1110和计算机可读存储介质1120。
具体地,处理器1110例如可以包括通用微处理器、指令集处理器和/或相关芯片组和/或专用微处理器(例如,专用集成电路(asic)),等等。处理器1110还可以包括用于缓存用途的板载存储器。处理器1110可以是用于执行参考图1、图3、图4、图6~图8、以及本公开其他实施例所描述的根据本公开各个实施例的方法流程的不同动作的单一处理单元或者是多个处理单元。
计算机可读存储介质1120,例如可以是能够包含、存储、传送、传播或传输指令的任意介质。例如,可读存储介质可以包括但不限于电、磁、光、电磁、红外或半导体系统、装置、器件或传播介质。可读存储介质的具体示例包括:磁存储装置,如磁带或硬盘(hdd);光存储装置,如光盘(cd-rom);存储器,如随机存取存储器(ram)或闪存;和/或有线/无线通信链路。
计算机可读存储介质1120可以包括计算机程序1121,该计算机程序1121可以包括代码/计算机可执行指令,其在由处理器1110执行时使得处理器1110执行例如上面结合图1、图3、图4、图6~图8、以及本公开其他实施例所描述的方法流程及其任何变形。
计算机程序1121可被配置为具有例如包括计算机程序模块的计算机程序代码。例如,在示例实施例中,计算机程序1121中的代码可以包括一个或多个程序模块,例如包括1121a、模块1121b、……。应当注意,模块的划分方式和个数并不是固定的,本领域技术人员可以根据实际情况使用合适的程序模块或程序模块组合,当这些程序模块组合被处理器1110执行时,使得处理器1110可以执行例如上面结合图1、图3、图4、图6~图8、以及本公开其他实施例所描述的方法流程及其任何变形。
根据本公开的实施例,处理器1110可以与信号发送器1130和信号接收器1140交互,来执行上面结合图1、图3、图4、图6~图8、以及本公开其他实施例所描述的方法流程及其任何变形。
根据本公开各实施例的上述方法、装置、单元和/或模块可以通过有计算能力的电子设备执行包含计算机指令的软件来实现。该系统可以包括存储设备,以实现上文所描述的各种存储。所述有计算能力的电子设备可以包含通用处理器、数字信号处理器、专用处理器、可重新配置处理器等能够执行计算机指令的装置,但不限于此。执行这样的指令使得电子设备被配置为执行根据本公开的上述各项操作。上述各设备和/或模块可以在一个电子设备中实现,也可以在不同电子设备中实现。这些软件可以存储在计算机可读存储介质中。计算机可读存储介质存储一个或多个程序(软件模块),所述一个或多个程序包括指令,当电子设备中的一个或多个处理器执行所述指令时,所述指令使得电子设备执行本公开的方法。
这些软件可以存储为易失性存储器或非易失性存储装置的形式(比如类似rom等存储设备),不论是可擦除的还是可重写的,或者存储为存储器的形式(例如ram、存储器芯片、设备或集成电路),或者被存储在光可读介质或磁可读介质上(比如,cd、dvd、磁盘或磁带等等)。应该意识到,存储设备和存储介质是适于存储一个或多个程序的机器可读存储装置的实施例,所述一个程序或多个程序包括指令,当所述指令被执行时,实现本公开的实施例。实施例提供程序和存储这种程序的机器可读存储装置,所述程序包括用于实现本公开的任何一项权利要求所述的装置或方法的代码。此外,可以经由任何介质(比如,经由有线连接或无线连接携带的通信信号)来电传递这些程序,多个实施例适当地包括这些程序。
根据本公开各实施例的方法、装置、单元和/或模块还可以使用例如现场可编程门阵列(fpga)、可编程逻辑阵列(pla)、片上系统、基板上的系统、封装上的系统、专用集成电路(asic)或可以以用于对电路进行集成或封装的任何其他的合理方式等硬件或固件来实现,或以软件、硬件以及固件三种实现方式的适当组合来实现。该系统可以包括存储设备,以实现上文所描述的存储。在以这些方式实现时,所使用的软件、硬件和/或固件被编程或设计为执行根据本公开的相应上述方法、步骤和/或功能。本领域技术人员可以根据实际需要来适当地将这些系统和模块中的一个或多个,或其中的一部分或多个部分使用不同的上述实现方式来实现。这些实现方式均落入本公开的保护范围。
尽管已经参照本公开的特定示例性实施例示出并描述了本公开,但是本领域技术人员应该理解,在不背离所附权利要求及其等同物限定的本公开的精神和范围的情况下,可以对本公开进行形式和细节上的多种改变。因此,本公开的范围不应该限于上述实施例,而是应该不仅由所附权利要求来进行确定,还由所附权利要求的等同物来进行限定。
- 还没有人留言评论。精彩留言会获得点赞!