一种图标显示方法和装置与流程

本发明涉及移动终端技术领域,特别涉及一种图标显示方法和装置。
背景技术:
随着移动终端智能化时代的到来,移动终端的配置越来越强大,功能越来越齐全,适用于移动终端的应用程序也是五花八门,日益增多,用户可以通过网络下载自己喜欢的应用程序进行安装,以享受移动终端的智能化体验。
由于应用程序的增多,移动终端的桌面上会存在大量的应用程序的快捷方式,通常快捷方式的显示方式为图标。目前,移动终端的图标都是采用先后顺序默认排列,或者人为的手动排序。
然而,使用现有的图标排列方式可能将形状或颜色相似的图标排列到相邻的位置,导致用户难以分辨图标的问题。
技术实现要素:
有鉴于此,本发明实施例提供一种图标显示方法和装置,以解决现有的图标排列方式可能将形状或颜色相似的图标排列到相邻的位置,导致用户难以分辨图标的问题。
第一方面,本发明实施例提供了一种图标显示方法,包括:
获取至少两个图标的图标信息,所述图标信息包括色调占比信息和位置关联信息;
根据至少两个图标信息调整至少一个图标的色调占比信息,以使任意相邻两个图标的色调占比信息满足预设差异条件。
进一步的,所述获取至少两个图标的图标信息,包括:
获取所述至少两个图标的背景图片和位置标识,所述位置标识用于标识图标在显示屏的所述位置;
根据所述背景图片中所有像素点的rgb值确定所述色调占比信息;
根据所述位置标识确定所述位置关联信息,以根据所述位置关联信息确定至少两个图标间的相邻关系。
进一步的,所述根据至少两个图标信息调整至少一个图标的色调占比信息,包括:
根据所述背景图片生成不同色系的图片版本;
根据至少两个图标信息,修改至少一个图标的背景图片的图片版本。
进一步的,所述根据所述至少两个图标的图标信息调整其中至少一个图标的所述色调占比信息,还包括:
根据位置关联信息选取满足相邻关系的图标;
若满足相邻关系的图标的色调占比信息满足第一预设相似条件,则调整所述满足相邻关系的图标中至少一个图标的色调占比信息。
进一步的,所述根据所述至少两个图标的图标信息调整其中至少一个图标的所述色调占比信息,还包括:
根据至少两个图标的色调占比信息确定满足第二预设相似条件的图标数量;
若所述图标数量超过预设数量阈值,则根据位置关联信息初始化至少两个图标的色调占比信息。
第二方面,本发明实施例提供了一种图标显示装置,包括:
图标信息获取模块,用于获取至少两个图标的图标信息,所述图标信息包括色调占比信息和位置关联信息;
色调占比信息调整模块,用于根据至少两个图标信息调整至少一个图标的色调占比信息,以使任意相邻两个图标的色调占比信息满足预设差异条件。
进一步的,图标信息获取模块包括:
图标关联信息获取单元,用于获取所述至少两个图标的背景图片和位置标识,所述位置标识用于标识图标在显示屏的所述位置;
色调占比信息确认单元,用于根据所述背景图片中所有像素点的rgb值确定所述色调占比信息;
相邻关系确认单元,用于根据所述位置标识确定所述位置关联信息,以根据所述位置关联信息确定至少两个图标间的相邻关系。
进一步的,所述色调占比信息调整模块包括:
图片生成单元,用于根据所述背景图片生成不同色系的图片版本;
图片版本修改单元,用于根据至少两个图标信息,修改至少一个图标的背景图片的图片版本。
进一步的,所述色调占比信息调整模块还包括:
图标选取单元,用于根据位置关联信息选取满足相邻关系的图标;
第一预设相似条件判断单元,用于若满足相邻关系的图标的色调占比信息满足第一预设相似条件,则调整所述满足相邻关系的图标中至少一个图标的色调占比信息。
进一步的,所述色调占比信息调整模块,还包括:
图标数量确定单元,用于根据至少两个图标的色调占比信息确定满足第二预设相似条件的图标数量;
色调占比信息初始化单元,用于若所述图标数量超过预设数量阈值,则根据位置关联信息初始化至少两个图标的色调占比信息。
由上述技术方案可知,本发明实施例通过调整位于相邻位置且色调占比信息相似的图标的色调占比信息,提高了图标的可区分性和可读性,进而增强了用户体验。
附图说明
图1是本发明实施例一中的一种图标显示方法流程示意图;
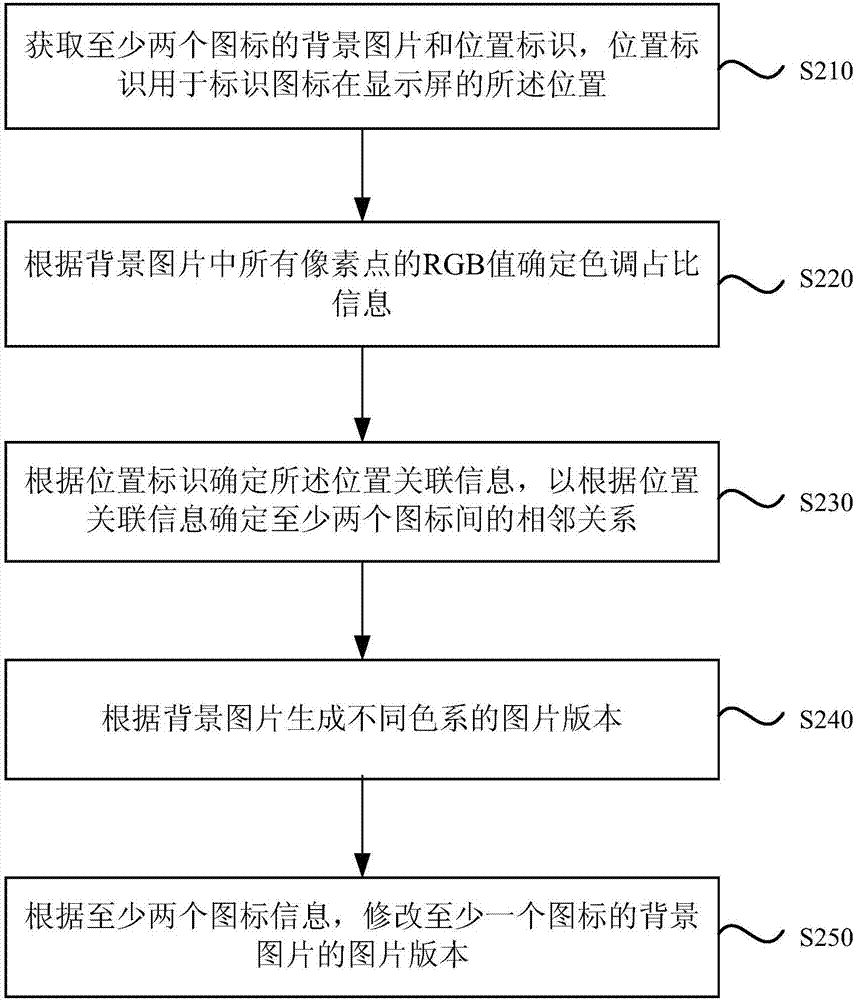
图2是本发明实施例二中的一种图标显示方法流程示意图;
图3是本发明实施例三中的一种图标显示方法流程示意图;
图4是本发明实施例四中的一种图标显示装置结构示意图。
具体实施方式
下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部结构。
实施例一
图1是本发明实施例一提供的一种图标显示方法流程示意图,本实施例可适用屏幕中相邻的图标背景色调相同的情况,该方法可以由图标显示装置来执行,该装置可以由软件和/或硬件的方式来实现。如图1所示,该方法包括:
s110、获取至少两个图标的图标信息,所述图标信息包括色调占比信息和位置关联信息。
其中,本实施例中的图标是计算机或移动终端中用于打开文件或快速执行命令的快捷方式,也可用于在浏览器中快速展现内容,通过对图标单击或双击以执行一个命令;可选的,图标可以是一个小的图片,也可以是一个对象。
图标信息用于描述与图标相关联的信息,包括色调比信息和图标位置,具体的,色调比信息可以是图标背景图片的中像素值处于某一取值范围的像素点所占全部像素点的比例,用于表示图标中所显示图片的色彩总体倾向,即背景图片的图片色调。
位置关联信息可以用于记录图标在页面中所处的区域的相邻位置以及该位置是否存在图标,进而可以根据所述位置关联信息找到与处于相邻位置图标的图标信息;位置关联信息可以是用于记录图标相邻位置标识的数据表,存储到计算机或移动终端的存储器中。
进一步的,在计算机或移动终端中进行应用软件的增加、修改操作后,可以重新获取应用软件对应图标的图标信息中的位置关联信息和色调占比信息并更新,以使图标信息得到实时更新。
s120、根据至少两个图标信息调整至少一个图标的色调占比信息,以使任意相邻两个图标的色调占比信息满足预设差异条件。
其中,根据图标信息中的位置关联信息判断图标是否相邻,通过对比所述至少两个图标的色调占比信息来判断背景色调是否需要调整。色调占比信息的差异用于表示图标的背景色调间的距离,差异越大,用户越容易区分;相反的,差异越小,用户越不容易区分。
调整色调的方法可根据展示页面中全部图标数量和/或具有相同背景色调的图标数量进行选择。示例性的,当展示页面中的全部图标数量超过了展示页面中位置个数的一半,且具有相同背景色调的图标数量超过的全部图标数量一半时,可以对全部图标的背景色调进行调整;又示例性的,当具有相同背景色调的图标数量少于的全部图标数量一半时,可以对全部图标的背景色调进行调整,可以逐个对相邻的图标的背景色调进行调整,进而使任意相邻两图标的背景色调的差值处于预设范围内。
本实施例的技术方案,通过调整位于相邻位置且色调占比信息相似的图标的色调占比信息,解决了现有的图标排列方式可能将形状或颜色相似的图标排列到相邻的位置,导致用户难也分辨图标的问题,提高了图标的可区分性和可读性,进而增强了用户体验。
实施例二
图2为本发明实施例二提供的一种图标显示方法流程示意图,本实施例在实施例一的基础上,通过背景图片和位置标识获取图标信息,具体方法包括:
s210、获取所述至少两个图标的背景图片和位置标识,所述位置标识用于标识图标在显示屏的所述位置;
本实施例中,所述位置标识可用于标识图标在当前页面中的位置。具体的,对在计算机或移动终端中进行应用软件的增加、修改操作后,本实施例可以根据计算机或移动终端的显示屏尺寸大小和用于显示单个图标区域的尺寸大小确定位置标识,并存储于存储器中。
可选的,显示屏幕可用于显示多个页面,每个页面的位置标识的数量与该页面中可显示图标的区域的数量相同。
其中,背景图片可以是图标中背景图标。本实施例中的背景图片可通过多种方法获取,例如可通过图标信息中包括的初始版本背景图片的存储地址获取,这样设置的好处在于,由于初始版本背景图片的分辨率较高,可获取到背景图片中像素点个数较多,进而更加精准的获取到图标的色调占比信息,例如,还可以通过对页面进行截图的方法获取,并根据截图和各个图标的位置标识来确定各个图标的背景图片,这样设置的好处在于,可以批量、快捷的获取当前页面中包括的多个图标的背景色调。
s220、根据所述背景图片中所有像素点的rgb值确定所述色调占比信息。
其中,所述rgb值包括每个像素点中的红色通道(r)、绿色通道(g)和绿色通道(b)的颜色值;对应的,色调占比信息包括背景图片中所有像素点中的红色通道(r)、绿色通道(g)和绿色通道(b)颜色值的占比值。
具体的,所述色调占比值用于表示图标中背景图片的色彩总体倾向,即背景图片的图片色调。示例性的,色调占比信息中红色通道的颜色值之和的占比值越大,则背景图片的的背景色调偏于红色;色调占比信息中绿色通道的颜色值之和的占比值越大,则背景图片的的背景色调偏于绿色。
s230、根据所述位置标识确定所述位置关联信息,以根据所述位置关联信息确定至少两个图标间的相邻关系。
其中,所述相邻关系可以是上下相邻和左右相邻。
本实施例中,可以根据预先存储的位置标识确定位置关联信息,具体的,页面中所展示图标的位置都可以通过位置标识表示,因此可通过对比位置标识间的关系确定所述位置关联信息,以确定至少两个图标间的相邻关系。
s240、根据所述背景图片生成不同色系的图片版本。
不同色系的图片版本中的图片区别在于,拥有不同色调占比信息,使得用户根据图标的色调就可以快速、明确、直观的区分开。
s250、根据至少两个图标信息,修改至少一个图标的背景图片的图片版本。
在本实施例中,根据背景图片和位置标识确认图标位置且色调比信息,当图标位置相邻且色调占比信息差异可以时用户难以区分开时,则修改一个不同色系的图片版本。
本实施例的技术方案,通过背景图片和位置标识获取图标信息,并将图标使用不同色系的图片版本进行修改,解决了现有的图标排列方式可能将形状或颜色相似的图标排列到相邻的位置,导致用户难也分辨图标的问题,提高了图标的可区分性和可读性,进而增强了用户体验。
实施例三
图3为本发明实施例三提供的一种图标显示方法流程示意图,本实施例在上述实施例的基础上,根据不同的预设相似条件来执行对应的色调占比信息的调整方法,具体方法包括:
s310、获取至少两个图标的图标信息,所述图标信息包括色调占比信息和位置关联信息。
s320、根据位置关联信息选取满足相邻关系的图标。
s330、若满足相邻关系的图标的色调占比信息满足第一预设相似条件,则调整所述满足相邻关系的图标中至少一个图标的色调占比信息。
其中,第一预设相似条件用于判断图标的色调占比信息是否容易被用户所区分,可以根据具体的色调占比信息和用户体验进行设定。
优选的,当相邻关系的图标的色调占比信息满足第一预设相似条件,则调整所述满足相邻关系的图标中一个图标的色调占比信息,以减少数据处理。
可选的,所述根据所述至少两个图标的图标信息调整其中至少一个图标的所述色调占比信息,还包括:
根据至少两个图标的色调占比信息确定满足第二预设相似条件的图标数量;
若所述图标数量超过预设数量阈值,则根据位置关联信息初始化至少两个图标的色调占比信息。
本实施例中,还可以根据具有相同背景色调图标的不同选择不同的执行方案。
示例性的,当满足第二预设相似条件的图标数量超过了图标数量的一半,则对页面中显示图标全部更换,即进行初始化操作,使得处于相邻位置图标间的色调占比信息均满足第二相似条件,以避免满足第二预设相似条件的图标数量过多,造成了过多的数据处理量。
可选的,所述图标信息还包括图像信息,可以通过获取所述图标名称的关键字符,并利用所述关键字符对所述处于相邻位置的图标进行标识。
本实施例的技术方案,通过根据不同的预设相似条件来执行对应的色调占比信息的调整方法,进而根据不同情况采取不同的调整方法,以提高处理效率。
实施例四
图4是本发明实施例四中的一种图标显示装置结构示意图,如图4所示,所述图标显示装置包括图标信息获取模块410和色调占比信息调整模块420。
其中,图标信息获取模块410,用于获取至少两个图标的图标信息,所述图标信息包括色调占比信息和位置关联信息;
色调占比信息调整模块420,用于根据至少两个图标信息调整至少一个图标的色调占比信息,以使任意相邻两个图标的色调占比信息满足预设差异条件。
本实施例的技术方案,通过调整位于相邻位置且背景色调相似的图标的背景色调,解决了现有的图标排列方式可能将形状或颜色相似的图标排列到相邻的位置,导致用户难也分辨图标的问题,提高了图标的可区分性和可读性,进而增强了用户体验。
在上述各实施例的基础上,图标信息获取模块410包括:
图标关联信息获取单元,用于获取所述至少两个图标的背景图片和位置标识,所述位置标识用于标识图标在显示屏的所述位置;
色调占比信息确认单元,用于根据所述背景图片中所有像素点的rgb值确定所述色调占比信息;
相邻关系确认单元,用于根据所述位置标识确定所述位置关联信息,以根据所述位置关联信息确定至少两个图标间的相邻关系。
在上述各实施例的基础上,所述色调占比信息调整模块420包括:
图片生成单元,用于根据所述背景图片生成不同色系的图片版本;
图片版本修改单元,用于根据至少两个图标信息,修改至少一个图标的背景图片的图片版本。
在上述各实施例的基础上,所述色调占比信息调整模块420还包括:
图标选取单元,用于根据位置关联信息选取满足相邻关系的图标;
第一预设相似条件判断单元,用于若满足相邻关系的图标的色调占比信息满足第一预设相似条件,则调整所述满足相邻关系的图标中至少一个图标的色调占比信息。
在上述各实施例的基础上,所述色调占比信息调整模块420,还包括:
图标数量确定单元,用于根据至少两个图标的色调占比信息确定满足第二预设相似条件的图标数量;
色调占比信息初始化单元,用于若所述图标数量超过预设数量阈值,则根据位置关联信息初始化至少两个图标的色调占比信息。
上述产品可执行本发明任意实施例所提供的方法,具备执行方法相应的功能模块和有益效果。
注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
- 还没有人留言评论。精彩留言会获得点赞!