页面的显示方法、装置和计算机可读存储介质与流程

本发明涉及互联网通信领域,尤其涉及一种页面的显示方法、装置和计算机可读存储介质。
背景技术:
用户在浏览页面时,页面上的内容会随着用户的操作而发生改变,即页面的页面参数也会发生变化。
但用户在打开相同的页面时,服务器都是根据页面的默认页面参数向浏览器下发页面,即用户每次打开的相同页面时,其页面内容都是相同的;这样使得用户需要再次对页面进行操作以浏览相应的页面内容,降低了用户的体验。
技术实现要素:
本发明的主要目的在于提供一种页面的显示方法、装置和计算机可读存储介质,旨在解决用户打开相同网页时,需要再次对页面进行操作以浏览相应的页面内容,降低用户体验的问题。
为实现上述目的,本发明提供一种页面的显示方法,所述页面的显示方法包括以下步骤:
在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;
当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
显示所述服务器反馈的页面。
优选地,所述判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数的步骤之后,还包括:
当所述缓存列表中未缓存所述页面参数时,根据默认的页面参数生成页面请求,并发送至对应的服务器;
显示所述服务器反馈的页面。
优选地,所述页面的显示方法,还包括:
在检测到缓存空间的容量达到预设阈值时,判断所述缓存空间各个页面参数对应的页面是否在预设时长内的显示;
删除未在所述预设时长内显示的页面对应的页面参数。
优选地,所述显示所述服务器反馈的页面的步骤之后,所述页面的显示方法还包括:
在检测针对当前显示页面的操作时,获取所述操作之后的页面参数;
采用所述页面参数更新缓存的页面参数。
优选地,所述所述显示所述服务器反馈的页面的步骤之后,所述页面的显示方法还包括:
在检测到页面关闭时,获取待关闭页面当前的页面参数;
采用所述页面参数更新缓存的页面参数。
为实现上述目的,本发明还提供一种页面的显示装置,所述页面的显示装置包括:
判断程序,用于在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;
生成程序,用于当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
显示程序,用于显示所述服务器反馈的页面。
优选地,所述生成程序,还用于当所述缓存列表中未缓存所述页面参数时,根据默认的页面参数生成页面请求,并发送至对应的服务器;
所述显示程序,还用于显示所述服务器反馈的页面。
优选地,所述页面的显示装置还包括删除程序;
所述判断程序,还用于在检测到缓存空间的容量达到预设阈值时,判断所述缓存空间各个页面参数对应的页面是否在预设时长内的显示;
所述删除程序,用于删除未在所述预设时长内显示的页面对应的页面参数。
优选地,所述页面的显示装置还包括获取程序和更新程序;
所述获取程序,用于在检测针对当前显示页面的操作时,获取所述操作之后的页面参数;
所述更新程序,用于采用所述页面参数更新缓存的页面参数;
所述获取程序,还用于在检测到页面关闭时,获取待关闭页面当前的页面参数;
所述更新程序,还用于采用所述页面参数更新缓存的页面参数。
为实现上述目的,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有页面的显示程序,所述页面的显示程序被所述处理器执行时实现如上述所述的页面的显示方法的步骤。
本发明提供的页面的显示方法、装置和计算机可读存储介质,在接收到页面的显示指令时,获取缓存列表中的待显示页面的页面参数,然后,根据页面参数生成页面请求并向服务器发送,以显示待显示页面;因页面参数为上一次待显示页面打开后的页面参数,所以当前显示的待显示页面上的内容与上一次显示的待显示页面的内容一致,从而确保用户的体验。
附图说明
图1为本发明实施例方案涉及系统构架图;
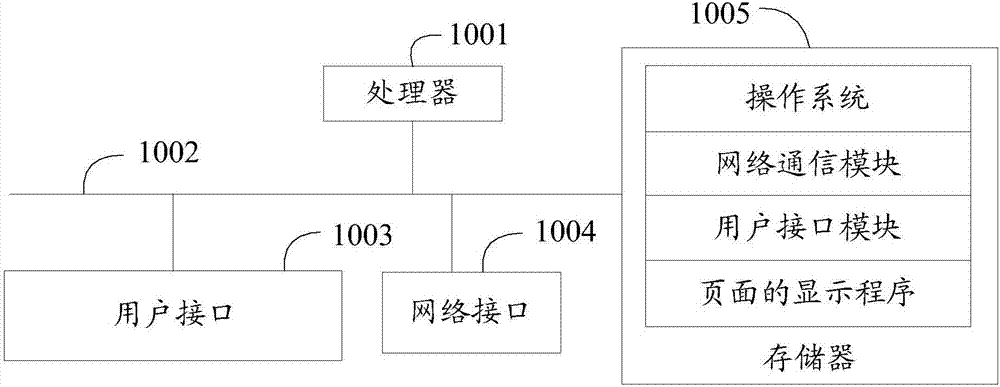
图2为本发明实施例方案涉及的终端的硬件运行环境示意图;
图3为本发明页面的显示方法第一实施例的流程示意图;
图4为本发明页面的显示方法第二实施例的流程示意图;
图5为本发明页面的显示方法第三实施例的流程示意图;
图6为本发明页面的显示方法第四实施例的流程示意图;
图7为本发明页面的显示方法第五实施例的流程示意图;
图8为本发明页面的显示装置第一实施例的程序模块示意图;
图9为本发明页面的显示装置第二实施例的程序模块示意图;
图10为本发明页面的显示装置第三实施例的程序模块示意图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明实施例的主要解决方案是:在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
由于现有技术中,但用户在打开相同的页面时,服务器都是根据页面的默认页面参数向浏览器下发页面,即用户每次打开的相同页面时,其页面内容都是相同的;这样使得用户需要再次对页面进行操作以浏览相应的页面内容,降低了用户的体验。
本发明提供一种解决方案,待显示页面的页面参数为上一次待显示页面打开后的页面参数,所以当前显示的待显示页面上的内容与上一次显示的待显示页面的内容一致,确保了用户的体验。
如图1所示,本实施例方法涉及的系统架构包括终端、服务器。
本发明实施例终端可以是pc,也可以是智能手机、平板电脑、电子书阅读器等具有显示功能且装载浏览器的可移动式终端设备。
终端,用于获取待显示页面的页面参数以及默认页面参数,还用于生成页面请求,还用向服务器发送页面请求,以及用于接收服务器发送的待显示页面;
服务器,用于接收终端发送的页面请求,还用于根据页面请求获取待显示页面,以及用户向终端发送待显示页面。
作为一种实现方案,上述终端的硬件结构可以如图2所述。
参照图2,该终端可以包括:处理器1001,例如cpu,存储器1005,通信总线1002,网络接口1004和用户接口1003。其中,通信总线1002用于实现该服务器中各组成部件之间的连接通信。网络接口1004可选的可以包括标准的有线接口、无线接口(如wi-fi接口)。存储器1005可以是高速ram存储器,也可以是稳定的存储器(non-volatilememory),例如磁盘存储器。存储器1005可选的还可以是独立于前述处理器1001的存储装置。
本领域技术人员可以理解,图2中示出的终端的结构并不构成对终端的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
如图2所示,作为一种计算机存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及页面的显示程序。
在图2所示的终端中,网络接口1004主要用于连接后台服务器,与后台服务器进行数据通信;用户接口1003主要用于连接客户端(用户端),与客户端进行数据通信;而处理器1001可以用于调用存储器1005中存储的页面的显示程序,并执行以下操作:
在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;
当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
显示所述服务器反馈的页面。
进一步地,处理器1001可以调用存储器1005中存储的页面的显示程序,还执行以下操作:
当所述缓存列表中未缓存所述页面参数时,根据默认的页面参数生成页面请求,并发送至对应的服务器;
显示所述服务器反馈的页面。
进一步地,处理器1001可以调用存储器1005中存储的页面的显示程序,还执行以下操作:
在检测到缓存空间的容量达到预设阈值时,判断所述缓存空间各个页面参数对应的页面是否在预设时长内的显示;
删除未在所述预设时长内显示的页面对应的页面参数。
进一步地,处理器1001可以调用存储器1005中存储的页面的显示程序,还执行以下操作:
在检测针对当前显示页面的操作时,获取所述操作之后的页面参数;
采用所述页面参数更新缓存的页面参数。
进一步地,处理器1001可以调用存储器1005中存储的页面的显示程序,还执行以下操作:
在检测到页面关闭时,获取待关闭页面当前的页面参数;
采用所述页面参数更新缓存的页面参数。
本实施例根据上述方案,在接收到页面的显示指令时,获取缓存列表中的待显示页面的页面参数,然后,根据页面参数生成页面请求并向服务器发送,以显示待显示页面;因页面参数为上一次待显示页面打开后的页面参数,所以当前显示的待显示页面上的内容与上一次显示的待显示页面的内容一致,从而确保用户的体验。
基于上述硬件构架,提出本发明页面的显示方法的实施例。
参照图3,图3为本发明页面的显示方法的第一实施例,所述页面的显示方法包括:
步骤s10,在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;
在本发明中,待显示页面指的是用户所想浏览的页面。待显示页面是以文档的形式存储于服务器中,用户可以通过与服务器连接的浏览器显示待显示页面。浏览器页面上显示有代表待显示页面的名称(图像或文字),用户可以在浏览器上点击代表该待显示页面的名称以显示该待显示页面进行浏览,当然,用户也可以直接在浏览器页面的搜索栏输入待显示页面的名称以查找该待显示页面,或者用户可直接在浏览器页面的地址栏输入待显示页面的ip地址进行显示。用户点击浏览器页面待显示页面的名称、在浏览器页面输入待显示页面的名称和在浏览器页面的地址栏输入待显示页面的地址的行为可触发页面的显示指令。
页面的页面参数包括该页面的状态、属性、内容以及地址等等。在用户浏览页面时,若当用户对页面进行操作时,页面的页面参数也会随着改变,比如,用户在某购物网站勾选物品时,该页面会显示物品内容的下拉菜单,此时,页面的内容会增加,那么相应的该页面的页面参数也会发生变化。在本发明中,缓存列表中缓存该页面的页面参数也会随着更新,当然服务器也会接收更新后的页面参数以及该更新的页面参数对应的页面,并将其绑定。
步骤s20,当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
步骤s30,显示所述服务器反馈的页面;
页面请求中含有待显示页面的页面参数以及待显示页面的获取请求,在当服务器接收到该页面请求时,服务器根据页面请求解析出待显示页面的页面参数,然后查找与页面参数绑定的待显示页面,并将待显示页面发送给浏览器,使得浏览器显示待显示页面。
需要说明的时,在当用户选择页面的内容较多时,服务器会将该页面内容分为多个子页面,并且一同下发给浏览器,在当用户结束页面浏览时,浏览器会将用户最后所处的子页面的页面参数记录下来,并上传至服务器,当用户下次浏览该页面时,直接跳转至子页面。比如,某个页面含有5个子页面,而用户在关闭页面时,所浏览的是第5个子页面,浏览器记录缓存(缓存列表缓存)下第5个子页面的页面参数,并将之前的页面参数替换掉,并第5个页面的页面参数上传至服务器,在当用户再次请求打开该页面时,从缓存列表中获取第5个页面的页面参数,并生成页面请求发送给服务器,服务器根据页面请求获取第5个子页面(子页面与子页面的参数绑定)并下发至浏览器显示,这样的话,用户直接打开的是该页面的第5个子页面而不是第1个子页面。另外,浏览器可以记录用户操作子页面的行为,并将这些操作对应的内容重组排序,在当用户下次打开该页面时,页面的第1个子页面显示的是用户上一次浏览的页面内容,比如,用户查看第2个子页面的裤子、第3个子页面的鞋子以及第4个子页面的袜子,那么在下一次打开该页面时,页面的第1个子页面显示用户上一次观看的裤子、鞋子以及袜子。
用户可在与浏览器连接的服务器上注册了账号,用户账号与浏览器的缓存列表绑定,所以用户打开之前打开过的页面时,浏览器可以根据用户账号绑定的缓存列表直接获取缓存的页面参数,当然,服务器可以直接将装载浏览器的终端(手机或电脑)的身份标识与缓存列表直接绑定。
本方案提供的技术方案中,在接收到页面的显示指令时,获取缓存列表中的待显示页面的页面参数,然后,根据页面参数生成页面请求并向服务器发送,以显示待显示页面;因页面参数为上一次待显示页面打开后的页面参数,所以当前显示的待显示页面上的内容与上一次显示的待显示页面的内容一致,从而确保用户的体验。
参照图4,图4为本发明页面的显示方法的第二实施例,基于上述实施例,所述步骤s10之后,还包括:、如权利要求1所述的页面的显示方法,其特征在于,所述判断缓存列表中是否缓存有所述待显示页面的第一页面参数的步骤之后,还包括:
步骤s40,当所述缓存列表中未缓存所述页面参数时,根据默认的页面参数生成页面请求,并发送至对应的服务器;
步骤s50,显示所述服务器反馈的页面;
在当浏览器的缓存列表中未缓存页面的页面参数时,浏览器会根据默认的页面参数生成页面请求,并向服务器发送该页面请求,服务器根据解析页面请求,然后根据页面的默认页面参数配置生成待显示页面,再将待显示页面下发至浏览器,从而使得浏览器显示待显示页面。
下面结合具体的例子进行说明:
用户向浏览器中输入“酷狗”以浏览酷狗页面,且该浏览器备有该酷狗页面的默认页面参数,那么浏览器将酷狗页面的默认页面参数生成页面请求向服务器发送,服务器中根据页面请求解析出酷狗页面的默认页面参数,根据其默认页面参数查找酷狗页面并下发至浏览器。
当浏览器中未存有页面的默认参数,即用户是随机输入内容,比如“邮件”此时,浏览器将显示邮件页面的请求向服务器发送,服务器接收到该请求时,提取用户输入的内容(邮件),然后生成页面,页面中配置有所有关于邮件的内容,服务器会将这些内容所代表的参数与该页面绑定存储,并一同下发给浏览器,使得浏览器显示该页面。
本实施例提供的技术方案中,在当缓存列表中未缓存待显示页面的页面参数时,根据默认页面参数生成页面请求并向服务器发送,在服务器根据页面请求配置生成页面后,将页面反馈至浏览器,从而使得浏览器显示待显示页面,使得待显示页面的显示更为合理化。
参照图5,图5为本发明页面的显示方法的第三实施例,基于第一至第二任一实施例,所述页面的显示方法还包括:
步骤s60,在检测到缓存空间的容量达到预设阈值时,判断所述缓存空间各个页面参数对应的页面是否在预设时长内的显示;
步骤s70,删除未在所述预设时长内显示的页面对应的页面参数;
用户在每一次浏览页面时,终端会在缓存列表中缓存该页面的页面参数,而终端的缓存空间容量有限,所以在当终端的缓存空间存储的数据的容量达到一定的值(预设阈值)时,需要清除缓存空间内的缓存列表中一些不常用的页面参数以腾出空间。
缓存列表在缓存页面的页面参数时,也会记录该页面参数的缓存时间时刻,在当需要清除页面参数时,若页面的页面参数缓存的时间点与当前时间点的时间间隔大于预设时长时,终端将该页面参数清除。
终端设置页面参数对应的页面在7天内未显示的话,将该页面参数删除,比如,某一页面参数的缓存时间点为2017年1月1号12点30分,终端清除页面参数的时间点位2017年1月9号12点30分,其时间间隔为8天,那么终端会将该页面参数删除。预设时长可以是任意合适的数值。
本方案提供的技术方案中,在当缓存空间的容量达到一定值时,将未在预设时长内显示的页面对应的页面参数删除,使得用户能够存储浏览的页面的页面参数,保证了用户的体验。
参照图6,图6为本发明页面的显示方法的第四实施例,基于第一至第三任一实施例,所述步骤s30之后,还包括:
步骤s80,在检测针对当前显示页面的操作时,获取所述操作之后的页面参数;
步骤s90,采用所述页面参数更新缓存的页面参数;
在待显示页面显示,且在检测到基于所述待显示页面的操作后,更新待显示页面的页面参数,并将更新后的页面参数以及更新后的待显示页面向所述服务器发送。即在待显示页面显示后,用户对该页面操作,其页面会根据用户的操作发生变化,那么页面的页面参数也会发生变化,终端将变化后的页面以及页面参数向服务器发送,从而使得用户下一次打开该页面的显示的是当前用户浏览的页面内容。采用这样的方式,使得页面在异常关闭时,浏览器能够根据其随便更新的页面参数恢复用户最后一次操作的页面。
本实施例提供的技术方案中,在当待显示页面显示后,若用户对该页面进行操作时,该页面的页面参数会变化,缓存列表会更新页面的页面参数,这样使得用户在下一次打开页面时,浏览是更新的页面,增加用户的体验。
参照图7,图7为本发明页面的显示方法的第五实施例,基于第一至第三任一实施例,所述步骤s30之后,还包括:
步骤s100,在检测到页面关闭时,获取待关闭页面当前的页面参数;
步骤s110,采用所述页面参数更新缓存的页面参数;
在当页面关闭时,浏览器会获取页面此时的页面参数,并将页面参数缓存至缓存列表中。采用这样的方式,可以使得浏览器的缓存列表不必时刻更新页面的页面参数,减少了浏览器的操作。
本实施例提供的技术方案中,通过在页面关闭时,将页面此时的页面参数缓存至缓存列表中,从而使得浏览器不必时刻更新页面的页面参数,减少了浏览器的操作。
参照图8,图8为本发明页面的显示装置的第一实施例,所述页面的显示装置包括判断程序10、生成程序20和显示程序30;
所述判断程序10,用于在接收到页面显示指令时,判断缓存列表是否缓存有所述页面显示指令对应的待显示页面的页面参数;
在本发明中,待显示页面指的是用户所想浏览的页面。待显示页面是以文档的形式存储于服务器中,用户可以通过与服务器连接的浏览器显示待显示页面。浏览器页面上显示有代表待显示页面的名称(图像或文字),用户可以在浏览器上点击代表该待显示页面的名称以显示该待显示页面进行浏览,当然,用户也可以直接在浏览器页面的搜索栏输入待显示页面的名称以查找该待显示页面,或者用户可直接在浏览器页面的地址栏输入待显示页面的ip地址进行显示。用户点击浏览器页面待显示页面的名称、在浏览器页面输入待显示页面的名称和在浏览器页面的地址栏输入待显示页面的地址的行为可触发页面的显示指令。
页面的页面参数包括该页面的状态、属性、内容以及地址等等。在用户浏览页面时,若当用户对页面进行操作时,页面的页面参数也会随着改变,比如,用户在某购物网站勾选物品时,该页面会显示物品内容的下拉菜单,此时,页面的内容会增加,那么相应的该页面的页面参数也会发生变化。在本发明中,缓存列表中缓存该页面的页面参数也会随着更新,当然服务器也会接收更新后的页面参数以及该更新的页面参数对应的页面,并将其绑定。
所述生成程序20,用于当所述缓存列表中缓存所述页面参数时,根据所述页面参数生成页面请求,并发送至对应的服务器;
所述显示程序30,用于显示所述服务器反馈的页面;
页面请求中含有待显示页面的页面参数以及待显示页面的获取请求,在当服务器接收到该页面请求时,服务器根据页面请求解析出待显示页面的页面参数,然后查找与页面参数绑定的待显示页面,并将待显示页面发送给浏览器,使得浏览器显示待显示页面。
需要说明的时,在当用户选择页面的内容较多时,服务器会将该页面内容分为多个子页面,并且一同下发给浏览器,在当用户结束页面浏览时,浏览器会将用户最后所处的子页面的页面参数记录下来,并上传至服务器,当用户下次浏览该页面时,直接跳转至子页面。比如,某个页面含有5个子页面,而用户在关闭页面时,所浏览的是第5个子页面,浏览器记录缓存(缓存列表缓存)下第5个子页面的页面参数,并将之前的页面参数替换掉,并第5个页面的页面参数上传至服务器,在当用户再次请求打开该页面时,从缓存列表中获取第5个页面的页面参数,并生成页面请求发送给服务器,服务器根据页面请求获取第5个子页面(子页面与子页面的参数绑定)并下发至浏览器显示,这样的话,用户直接打开的是该页面的第5个子页面而不是第1个子页面。另外,浏览器可以记录用户操作子页面的行为,并将这些操作对应的内容重组排序,在当用户下次打开该页面时,页面的第1个子页面显示的是用户上一次浏览的页面内容,比如,用户查看第2个子页面的裤子、第3个子页面的鞋子以及第4个子页面的袜子,那么在下一次打开该页面时,页面的第1个子页面显示用户上一次观看的裤子、鞋子以及袜子。
用户可在与浏览器连接的服务器上注册了账号,用户账号与浏览器的缓存列表绑定,所以用户打开之前打开过的页面时,浏览器可以根据用户账号绑定的缓存列表直接获取缓存的页面参数,当然,服务器可以直接将装载浏览器的终端(手机或电脑)的身份标识与缓存列表直接绑定。
本方案提供的技术方案中,在接收到页面的显示指令时,获取缓存列表中的待显示页面的页面参数,然后,根据页面参数生成页面请求并向服务器发送,以显示待显示页面;因页面参数为上一次待显示页面打开后的页面参数,所以当前显示的待显示页面上的内容与上一次显示的待显示页面的内容一致,从而确保用户的体验。
基于图8所示的实施例,所述生成程序20,还用于当所述缓存列表中未缓存所述页面参数时,根据默认的页面参数生成页面请求,并发送至对应的服务器;
所述显示程序30,还用于显示所述服务器反馈的页面;
在当浏览器的缓存列表中未缓存页面的页面参数时,浏览器会根据默认的页面参数生成页面请求,并向服务器发送该页面请求,服务器根据解析页面请求,然后根据页面的默认页面参数配置生成待显示页面,再将待显示页面下发至浏览器,从而使得浏览器显示待显示页面。
下面结合具体的例子进行说明:
用户向浏览器中输入“酷狗”以浏览酷狗页面,且该浏览器备有该酷狗页面的默认页面参数,那么浏览器将酷狗页面的默认页面参数生成页面请求向服务器发送,服务器中根据页面请求解析出酷狗页面的默认页面参数,根据其默认页面参数查找酷狗页面并下发至浏览器。
当浏览器中未存有页面的默认参数,即用户是随机输入内容,比如“邮件”此时,浏览器将显示邮件页面的请求向服务器发送,服务器接收到该请求时,提取用户输入的内容(邮件),然后生成页面,页面中配置有所有关于邮件的内容,服务器会将这些内容所代表的参数与该页面绑定存储,并一同下发给浏览器,使得浏览器显示该页面。
本实施例提供的技术方案中,在当缓存列表中未缓存待显示页面的页面参数时,根据默认页面参数生成页面请求并向服务器发送,在服务器根据页面请求配置生成页面后,将页面反馈至浏览器,从而使得浏览器显示待显示页面,使得待显示页面的显示更为合理化。
参照图9,图9为本发明页面的显示装置的第二实施例,基于第一实施例,所述页面的显示装置还包括删除程序40;
所述判读程序10,还用于在检测到缓存空间的容量达到预设阈值时,判断所述缓存空间各个页面参数对应的页面是否在预设时长内的显示;
所述删除程序40,用于删除未在所述预设时长内显示的页面对应的页面参数;
用户在每一次浏览页面时,终端会在缓存列表中缓存该页面的页面参数,而终端的缓存空间容量有限,所以在当终端的缓存空间存储的数据的容量达到一定的值(预设阈值)时,需要清除缓存空间内的缓存列表中一些不常用的页面参数以腾出空间。
缓存列表在缓存页面的页面参数时,也会记录该页面参数的缓存时间时刻,在当需要清除页面参数时,若页面的页面参数缓存的时间点与当前时间点的时间间隔大于预设时长时,终端将该页面参数清除。
终端设置页面参数对应的页面在7天内未显示的话,将该页面参数删除,比如,某一页面参数的缓存时间点为2017年1月1号12点30分,终端清除页面参数的时间点位2017年1月9号12点30分,其时间间隔为8天,那么终端会将该页面参数删除。预设时长可以是任意合适的数值。
本方案提供的技术方案中,在当缓存空间的容量达到一定值时,将未在预设时长内显示的页面对应的页面参数删除,使得用户能够存储浏览的页面的页面参数,保证了用户的体验。
参照图10,图10为本发明页面的显示装置的第三实施例,所述页面的显示装置还包括获取程序50和更新程序60
所述获取程序50,用于在检测针对当前显示页面的操作时,获取所述操作之后的页面参数;
所述更新程序60,用于采用所述页面参数更新缓存的页面参数;
在待显示页面显示,且在检测到基于所述待显示页面的操作后,更新待显示页面的页面参数,并将更新后的页面参数以及更新后的待显示页面向所述服务器发送。即在待显示页面显示后,用户对该页面操作,其页面会根据用户的操作发生变化,那么页面的页面参数也会发生变化,终端将变化后的页面以及页面参数向服务器发送,从而使得用户下一次打开该页面的显示的是当前用户浏览的页面内容。采用这样的方式,使得页面在异常关闭时,浏览器能够根据其随便更新的页面参数恢复用户最后一次操作的页面。
本实施例提供的技术方案中,在当待显示页面显示后,若用户对该页面进行操作时,该页面的页面参数会变化,缓存列表会更新页面的页面参数,这样使得用户在下一次打开页面时,浏览是更新的页面,增加用户的体验。
基于图10所示的实施例,所述获取程序50,还用于在检测到页面关闭时,获取待关闭页面当前的页面参数;
所述更新程序60,还用于采用所述页面参数更新缓存的页面参数;
在当页面关闭时,浏览器会获取页面此时的页面参数,并将页面参数缓存至缓存列表中。采用这样的方式,可以使得浏览器的缓存列表不必时刻更新页面的页面参数,减少了浏览器的操作。
本实施例提供的技术方案中,通过在页面关闭时,将页面此时的页面参数缓存至缓存列表中,从而使得浏览器不必时刻更新页面的页面参数,减少了浏览器的操作。
本发明还提供一种计算机可读存储介质,所述计算机可读存储介质存储有页面的显示程序,所述页面的显示程序被所述处理器执行时实现如上实施例所述的页面的显示方法的步骤。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在如上所述的一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是电视机,手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!