地理位置信息的加载方法、装置及移动终端与流程

本发明涉及互联网技术领域,尤其涉及一种地理位置信息的加载方法、装置及移动终端。
背景技术:
随着互联网技术的迅速发展,出现了越来越多的社交应用程序。另外,随着终端技术的迅速发展,越来越多的终端支持安装社交应用程序,用户之间可以通过各自移动终端上安装的社交应用程序随时随地进行交流互动。社交应用作为一个为智能终端提供语音、视频、图片、文字等信息交互服务的应用程序,凭借其可跨通信运营商、跨操作系统平台发送语音、视频、图片和文字等优点,受到了广大用户的青睐。
微信是用户常用的社交应用,提供公众平台、朋友圈、消息推送等功能,用户可以通过微信将内容分享给好友以及将用户看到的精彩内容分享到微信朋友圈。用户通过微信朋友圈分享的信息中有地理位置信息,当好友点击分享的地理位置时,判断手机中是否安装了与地理位置信息对应的地图应用,如果有,则调用地图应用,在系统的浏览器中加载地图应用的地图页面并加载地理位置信息。如果在手机中没有预先安装与地理位置信息对应的地图应用,则必须在下载地图应用并在手机中安装后才能加载地理位置信息并在电子地图中显示,这给用户的使用带来了不便,并且对手机的内存等资源占用较多,影响了用户的感受度。
技术实现要素:
有鉴于此,本发明实施例提供一种地理位置信息的加载方法、装置及移动终端,可以在社交应用中直接启动地图小应用并提供多种功能。
根据本发明实施例的一个方面,提供一种地理位置信息的加载方法,包括:在社交应用的朋友圈中加载好友分享的第一分享数据,其中,第一分享数据包括发起分享的好友提供的地理位置信息;检测到对所述地理位置信息的触发加载请求;将所述地理位置信息发送给所述社交应用对应的地图小应用;切换到所述地图小应用,并通过所述地图小应用加载所述地理位置信息。
根据本发明的另一方面,提供一种地理位置信息的加载装置,包括:分享数据显示模块,用于在社交应用的朋友圈中加载好友分享的第一分享数据,其中第一分享数据包括发起分享的好友提供的地理位置信息;地理信息加载模块,用于检测到对所述地理位置信息的触发加载请求;将所述地理位置信息发送给所述社交应用对应的地图小应用;切换到所述地图小应用,并通过所述地图小应用加载所述地理位置信息。
根据本发明的又一方面,提供一种移动终端,包括如上所述的地理位置信息的加载装置。
根据本发明的再一方面,提供一种地理位置信息的加载处理装置,包括:存储器;以及耦接至所述存储器的处理器,所述处理器被配置为基于存储在所述存储器中的指令,执行如上所述的地理位置信息的加载方法。
本发明的地理位置信息的加载方法、装置及移动终端,能够在社交应用中启动地图小应用,通过地图小应用在社交应用中提供地图的功能,并提供导航功能,以及商户推广、商品交易等功能,不需要调用安装在手机本地的地图应用,可以直接在社交应用中打开,并且拥有和原生app几乎一样的功能和形式,在保持使用体验流畅的前提下可以减少对手机内存等资源的占用。给用户的购物及推广了带来方便,提高了用户的感受度。
本发明实施例附加的方面和优点将在下面的描述中部分给出,这些将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其它的附图:
图1为根据本发明的地理位置信息的加载方法的一个实施例的流程图;
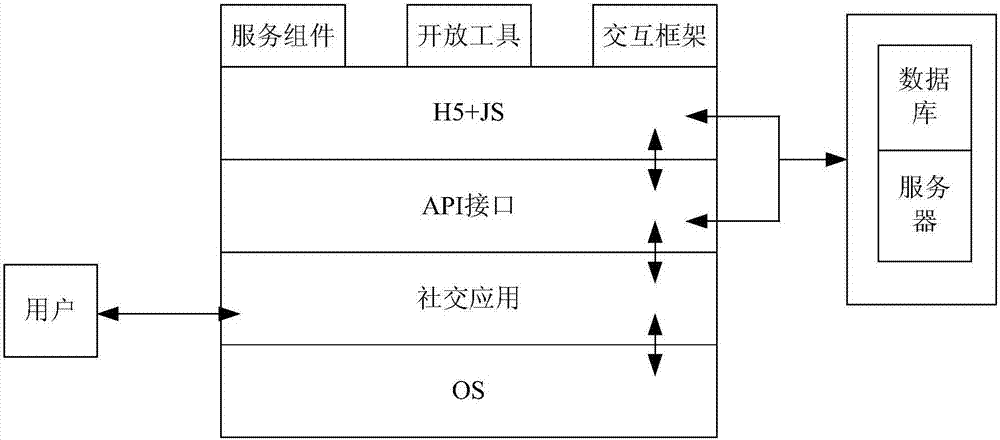
图2a为社交应用小程序的架构示意图,图2b为在社交应用中预先部署小程序的示意图;
图3为根据本发明的地理位置信息的加载方法的一个实施例中推送信息的流程图;
图4为根据本发明的地理位置信息的加载方法的一个实施例中进行购物、支付的流程图;
图5为根据本发明的地理位置信息的加载方法的一个实施例中进行导航的流程图;
图6为根据本发明的地理位置信息的加载装置的一个实施例的模块示意图;
图7为根据本发明的地理位置信息的加载装置的一个实施例的模块结构示意图。
具体实施方式
现在将参照附图来详细描述本发明的各种示例性实施例。应注意到:除非另外具体说明,否则在这些实施例中阐述的部件和步骤的相对布置、数字表达式和数值不限制本发明的范围。
同时,应当明白,为了便于描述,附图中所示出的各个部分的尺寸并不是按照实际的比例关系绘制的。
以下对至少一个示例性实施例的描述实际上仅仅是说明性的,决不作为对本发明及其应用或使用的任何限制。
对于相关领域普通技术人员已知的技术、方法和设备可能不作详细讨论,但在适当情况下,所述技术、方法和设备应当被视为说明书的一部分。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步讨论。
本发明实施例可以应用于计算机系统/服务器,其可与众多其它通用或专用计算系统环境或配置一起操作。适于与计算机系统/服务器一起使用的众所周知的计算系统、环境和/或配置的例子包括但不限于:个人计算机系统、服务器计算机系统、瘦客户机、厚客户机、手持或膝上设备、基于微处理器的系统、机顶盒、可编程消费电子产品、网络个人电脑、小型计算机系统﹑大型计算机系统和包括上述任何系统的分布式云计算技术环境,等等。
计算机系统/服务器可以在由计算机系统执行的计算机系统可执行指令(诸如程序模块)的一般语境下描述。通常,程序模块可以包括例程、程序、目标程序、组件、逻辑、数据结构等等,它们执行特定的任务或者实现特定的抽象数据类型。计算机系统/服务器可以在分布式云计算环境中实施,分布式云计算环境中,任务是由通过通信网络链接的远程处理设备执行的。在分布式云计算环境中,程序模块可以位于包括存储设备的本地或远程计算系统存储介质上。
下文中的“第一”、“第二”仅用于描述上相区别,并没有其它特殊的含义。
图1为根据本发明的地理位置信息的加载方法的一个实施例的流程图,如图1所示:
步骤101,在社交应用的朋友圈中加载好友分享的第一分享数据,第一分享数据包括发起分享的好友提供的地理位置信息。
社交应用有多种,例如米聊、易到等。第一分享数据可以为用户选择分享的多种商品、商家、服务信息,例如一家饭馆的信息等。用户在社交应用的朋友圈里分享的饭馆的信息包括饭店的地理位置信息。
步骤102,检测到对地理位置信息的触发加载请求。例如,朋友圈中的好友点击了饭店的地理位置信息。
步骤103,将地理位置信息发送给社交应用对应的地图小应用。
步骤104,切换到地图小应用,并通过地图小应用加载地理位置信息。
地图小应用可以为各个地图厂家自己的小应用,如百度地图、高德地图等。地图小应用也可以为能够支持多个地图厂家提供的地图的小应用,地图小应用加载地图厂家提供的地图应用,并能够提供浏览、订单、付费、导航等功能。
当判断社交应用中没有安装地图小应用时,则从社交应用获取地图小应用的安装入口信息。社交应用保存有常用的地图小应用的下载信息,如果不能从社交应用获取地图小应用的安装入口信息,则获取地图小应用的名称等信息,在应用超市、应用商店中寻找与此地图小应用相对应的网络资源。
上述实施例中的地理位置信息的加载方法,对社交应用的朋友圈中分享的地理位置信息进行点击,社交应用如果安装有支持地理位置信息的地图小应用,则在社交应用中启动地图小应用,不需要调用安装在本地的地图应用。
地图小应用为小程序,例如社交应用小程序等。社交应用小程序为区别于原生app的另外一种app形式,可以直接在社交应用里面打开,并且拥有和原生app几乎一样的功能和形式,在保持使用体验流畅的前提下可以减少对手机内存等资源的占用。小程序是一种不需要安装即可使用的应用,具有“触手可及”的特点,用户扫一扫或搜一搜即可打开应有,也体现了“用完即走”的理念。
例如,如图2a所示,社交应用提供了基础组件、前段原生控件和api支持组件与前端控件,公布了一套ui和交互框架,用来统一ui规范和交互示例。社交应用提供了丰富的框架组件和api接口供开发者调用,具体包含:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。
小程序是基于h5(html5)开发的程序,但用了类似于js-sdk的框架。社交应用开放webview以及app的一些组件,即应用程序的api(可编程接口),webview可以加载h5界面,在加载的界面里可以进行一些运算或形成动态效果、访问服务器、访问数据库等。
webview相当于windows的窗口界面,webview是安卓系统中的窗口,h5可以调用服务器或数据库。h5是html语言,支持对数据库的管理等,直接点击能力很强,h5加上js(javascript)能实现多种功能。
用户和社交应用交互,社交应用也与os交互,社交应用通过api的方式来获取第三方的数据,并且通过服务组件、开发工具和交互框架来定义小程序的交互样式、展现方式和扩展功能。通过社交应用开放的朋友圈权限,则可以获取朋友圈中好友的多种信息,能把一些操作直接输送到朋友圈做动作。
如图2b所示,可以预先在社交应用中预先安装小应用,例如,购物、支付、地图等小应用等。购物、支付、地图等小应用都具有h5界面,能够在社交应用中直接打开并实现相应的功能,也可以在使用时下载。
点击分享的地理位置信息后,在社交应用的窗口内生成地图小应用的h5显示界面,地理位置信息例如为饭店的地图坐标信息,在显示界面中显示电子地图,并在电子地图上突出显示与饭店的地图坐标信息对应的位置点的标识信息。显示界面内嵌的js脚本会侦听到传送的链接,通过js脚本从服务器端下载数据,并对显示进行渲染。地图小应用部署在社交应用端,不部署在服务器端,可以在地图小应用里实现电商应用的功能。
如果社交应用中预先安装了地图小应用,则启动地图小应用并加载地理位置信息。例如,使用社交应用中内嵌的webview控件加载浏览器的内核,在webview控件中加载地图小应用,使用javascript组件调用地图小应用的内嵌功能。在本地获取可加载地理位置信息的地图小应用对应的显示界面(h5网页),加载地理位置信息。如果社交应用未安装地图小应用,则显示安装地图小应用的提示信息并提供地图小应用的下载地址,从服务器端下载地图小应用。
将显示界面在朋友圈界面窗口的子窗口中进行加载,javascript组件基于显示界面中的html5标签对页面进行渲染,下载有关第一分享数据的信息等。使用社交应用中的webview控件加载浏览器的内核,使用javascript组件调用地图小应用的多个网页内嵌的相关功能。
通过社交应用开放的朋友圈权限以及提供的接口,获取分享第一分享数据的好友当前的第一位置信息,在地理小应用中加载第一位置信息。通过社交应用开放的朋友圈权限以及提供的接口获取社交应用的朋友圈中好友的信息,以及分析地图小应用服务端存储的历史数据,可以获取社交应用的朋友圈中过的其它好友对地理位置信息,即饭店的位置信息的关联信息,例如点评数据等,并在地理小应用中加载。点评数据包括:发布点评的好友信息、点评时间、点评内容等。获取发布点评数据的社交应用的朋友圈中的好友当前的第二位置信息,在地理小应用中加载第二位置信息。在社交应用的朋友圈中分享的第一分享数据还包括地理位置信息对应的图片、街景照片等,通过地图小应用加载图片、街景照片。
第一分享数据还包括与地理位置信息对应的推送信息。例如,社交应用的朋友圈中加载好友分享的第一分享数据为一家饭馆的信息,在地图小应用中加载饭馆的地理位置信息后,服务器端会向地图小应用的显示界面中推送饭馆周边的商家信息,例如其它饭馆、商场、电影院等的信息,推送信息中包括有商家的介绍和商家的地理坐标信息。在社交应用中生成的地图小应用的显示页面中显示地图并加载来自服务器端的推送信息,在显示页面中显示商家的介绍,并在地图中与商家的地理坐标信息对应的位置点处设置标识信息。
图3为根据本发明的地理位置信息的加载方法的一个实施例中推送信息的流程图,如图3所示:
步骤301,通过地图小应用向服务器发送推送区域信息,服务器基于推送区域信息确定推送区域,推送区域信息包括:区域标识、区域界限。
用户可以通过地图小应用向服务器发送推送区域信息,设置区域标识,即设置一个名称,设置区域界限,即设定一个原点地理位置以及一个固定的推送半径。设置原点地理位置例如是一家饭馆,推送半径例如为500米,设定推送区域。
步骤302,使用javascript组件调用本地接口获取安装有社交应用的终端当前的终端坐标信息并发送给服务器。这里安装有社交应用的终端可以是朋友圈的好友,也可以不是朋友圈中的好友,地址位置坐标通过调用终端的内置gps功能获得。
步骤303,服务器基于终端坐标信息判断终端是否进入推送区域。
步骤304,如果是,则发送推送信息以及与推送信息对应的坐标信息。
例如,当判断一个安装有社交应用的终端进入推送区域,即进入距离设置的饭馆500范围内,服务器向进入此区域的终端发送推送信息,推送信息可以为设置的饭馆的介绍、地理坐标信息,也可以是此家饭馆周边的其它饭馆、商场、电影院等的信息,包括商家的介绍和商家的地理坐标信息等。通过社交应用开放的朋友圈权限以及提供的接口,可以将推送信息加载在安装有社交应用的终端的社交应用朋友圈中,如果推送信息的地理位置信息被点击后,可以调用地图小应用加载推送信息,如果未安装地图小应用,也可以显示地图小应用的下载地址,以供用户下载。用户通过地图小应用可以达到提高宣传效率的效果。
通过社交应用开放的朋友圈权限以及提供的接口,获取社交应用的朋友圈中好友或其它社交应用用户的行为数据,行为数据为浏览记录数据、购物记录数据、点评记录信息等。通过行为数据可以分析出社交应用朋友圈中好友的兴趣、爱好、需求等,能够选择推送信息的目标客户。
基于行为数据确定兴趣点,例如商店、电影院、饭馆等,并将与兴趣点对应的兴趣点信息发送给服务器。兴趣点信息包括购物、看电影、吃饭等,服务器根据兴趣点信息获取位于推送区域内的用户兴趣点的坐标信息,以及对于用户兴趣点设置的推送信息,用户兴趣点包括:商场、影院、饭店等。
在安装或使用地图小应用时,获取社交应用的账号信息,调用社交应用的业务功能组件并基于账号信息完成业务交互,业务交互包括:身份认证、订单、支付等。
图4为根据本发明的地理位置信息的加载方法的一个实施例中进行购物、支付的流程图,如图4所示:
步骤401,推送信息包括:商家链接地址等,在显示页面上显示商家链接地址。
步骤402,接收到作用于商家链接地址的访问触发指令,从第三方系统下载与商家链接地址对应的商品网页并显示,商品网页中显示的信息包括:商品介绍信息、点评信息、购物链接地址等。
例如,商家链接地址为一家京东网店的地址。当点击商家链接地址时,从京东平台下载与京东网店对应的商品网页并显示,商品为一款服装。
步骤403,接收到作用于商品网页中的购物链接地址的访问触发指令,从第三方系统下载与商品对应的购物网页。
例如,当点击购物链接地址时,从京东平台下载与此款服装对应的购物网页。
步骤404,接收到购物确定指令后,将购物网页中的购物订单信息发送至第三方系统,并对第三方系统完成费用支付。
用户在与此服装对应的购物网页上填好相关的购买信息后,点击购买按钮,将购物网页中的购物订单信息发送至京东平台。也可以通过地图小应用的服务端通过开放的接口与京东平台交互订单、支付等信息。当订单被京东平台确定后,通过地图小应用中的支付入口获取社交应用的账号信息,调用社交应用的业务功能组件并基于账号信息对京东平台完成费用支付。
步骤405,将购物订单信息和费用支付结果推送给社交应用通信录中的其它联系人以及第一分享数据的分享者,用以在其它联系人和分享者的社交应用的朋友圈中加载购物订单信息和费用支付结果。
图5为根据本发明的地理位置信息的加载方法的一个实施例中进行导航的流程图,如图5所示:
步骤501,响应于对于导航的触发指令,通过地图小应用向服务器发送导航指令,导航指令中携带有地理位置信息。
步骤502,服务器根据地理位置信息以及终端坐标信息确定到达目标位置的线路以及交通工具。
例如,支持公交、驾车、步行三种出行方案,以及出租车、私家车、地铁、公交等交通工具。通过社交应用开放的朋友圈权限以及提供的接口,调用终端的内置gps功能获得用户当前的地址作为出发地,目的地为在社交应用朋友圈中分享的饭店信息的地理位置信息,即地理坐标信息,服务器端进行路线的规划。
步骤503,接收服务器发送的线路信息与交通工具信息并显示。
线路信息可以是到达目的地的多条线路,按照实际最短、距离最短等规则对线路进行排序,在地图小应用的电子地图中展示线路,以及交通工具、时间等信息。
上述实施例中的地理位置信息的加载方法,能够在社交应用中启动地图小应用,通过地图小应用在社交应用中提供地图的功能,并提供导航功能,以及商户推广、商品的展示、评论、购买、支付等功能,,不需要调用安装在手机本地的地图应用,可以直接在社交应用中打开,并且拥有和原生app几乎一样的功能和形式,在保持使用体验流畅的前提下可以减少对手机内存等资源的占用。
在一个实施例中,如图6所示,本发明提供一种地理位置信息的加载装置60,包括:分享数据显示模块602、地理信息加载模块603、位置信息显示模块604、点评信息显示模块605、分享数据加载模块606、区域设置模块607、坐标获取模块608、兴趣信息获取模块609、商品信息获取模块610、购物网页获取模块611、交易支付模块612、导航请求模块613、导航信息显示模块614、地理信息加载模块615。
分享数据显示模块602在社交应用的朋友圈中加载好友分享的第一分享数据,第一分享数据包括发起分享的好友提供的地理位置信息等。地理信息加载模块603检测到对地理位置信息的触发加载请求,将地理位置信息发送给社交应用对应的地图小应用,切换到地图小应用,并通过地图小应用加载地理位置信息。
第一分享数据还包括地理位置信息对应的图片、街景照片;地理信息显示模块603通过地图小应用加载图片、街景照片。第一分享数据还包括与地理位置信息对应的推送信息;地理信息加载模块603在社交应用中生成地图小应用的显示页面,在显示页面中显示地图,在显示页面中显示推送信息,并在地图中与地理位置信息对应的位置点处设置标识信息。
地理信息加载模块603使用社交应用中内嵌的webview控件加载浏览器的内核,在webview控件中加载显示页面,使用javascript组件调用显示页面的内嵌功能,显示页面为html5网页。
位置信息显示模块604获取分享第一分享数据的好友当前的第一位置信息,在地理小应用中加载第一位置信息。点评信息显示模块605获取对于地理位置信息的点评数据并在地理小应用中加载,点评数据包括:发布点评的好友信息、点评时间、点评内容等。位置信息显示模块604获取发布点评数据的好友当前的第二位置信息,在地理小应用中加载第二位置信息。分享数据加载模块606获取朋友圈中的其他好友对于地理位置信息在社交应用的朋友圈中分享的第二分享数据,通过地图小应用中加载第二分享数据。
区域设置模块607通过地图小应用向服务器发送推送区域信息,以使服务器基于推送区域信息确定推送区域,推送区域信息包括:区域标识、区域界限等。坐标获取模块608使用javascript组件调用本地接口获取安装有社交应用的终端当前的终端坐标信息并发送给服务器,服务器基于终端坐标信息判断终端是否进入推送区域,如果是,则发送推送信息以及与推送信息对应的坐标信息。
兴趣信息获取模块609获取用户的行为数据,行为数据包括:浏览记录数据、购物记录数据、点评记录信息等,基于行为数据确定兴趣点。兴趣信息获取模块609将与兴趣点对应的兴趣点信息发送给服务器。服务器根据兴趣点信息获取位于推送区域内的用户兴趣点的坐标信息,以及对于用户兴趣点设置的推送信息,用户兴趣点包括:商场、影院、饭店等。
推送信息包括:商家链接地址,在显示页面上显示有商家链接地址。商品信息获取模块610接收到作用于商家链接地址的访问触发指令,从第三方系统下载与商家链接地址对应的商品网页并显示,商品网页中显示的信息包括:商品介绍信息、点评信息、购物链接地址等。
购物网页获取模块611接收到作用于商品网页中的购物链接地址的访问触发指令,从第三方系统下载与商品对应的购物网页。交易支付模块612接收到购物确定指令后,将购物网页中的购物订单信息发送至第三方系统,并对第三方系统完成费用支付。
交易支付模块612获取社交应用的账号信息,调用社交应用的业务功能组件并基于账号信息对第三方系统完成费用支付。交易支付模块612将购物订单信息和费用支付结果推送给社交应用通信录中的其它联系人以及第一分享数据的分享者,用以在其它联系人和分享者的社交应用的朋友圈中加载购物订单信息和费用支付结果。
导航请求模块613响应于对于导航的触发指令,通过地图小应用向服务器发送导航指令,导航指令中携带有地理位置信息。服务器根据地理位置信息以及终端坐标信息确定到达目标位置的线路以及交通工具。导航信息显示模块614接收服务器发送的线路信息与交通工具信息并显示。地理信息加载模块615将地图小应用在朋友圈界面窗口的子窗口中进行加载。
在一个实施例中,本发明提供一种移动终端,包括如上的地理位置信息的加载。
在一个实施例中,如图7所示,提供一种地理位置信息的加载,该装置可包括存储器71和处理器72,存储器71用于存储指令,处理器72耦合到存储器71,处理器72被配置为基于存储器71存储的指令执行实现上述的地理位置信息的加载方法。
存储器71可以为高速ram存储器、非易失性存储器(non-volatilememory)等,存储器71也可以是存储器阵列。存储器71还可能被分块,并且块可按一定的规则组合成虚拟卷。处理器72可以为中央处理器cpu,或专用集成电路asic(applicationspecificintegratedcircuit),或者是被配置成实施本发明的地理位置信息的加载方法的一个或多个集成电路。
上述实施例中的地理位置信息的加载方法、装置及移动终端,能够在社交应用中启动地图小应用,通过地图小应用在社交应用中提供地图的功能,并提供导航功能,以及商户推广、商品的展示、评论、购买、支付等功能,,不需要调用安装在手机本地的地图应用,可以直接在社交应用中打开,并且拥有和原生app几乎一样的功能和形式,在保持使用体验流畅的前提下可以减少对手机内存等资源的占用,既可以实现功能和服务,又兼顾速度和体验,给用户的购物及推广了带来方便,提高了用户的感受度。
可能以许多方式来实现本发明的方法和装置、设备。例如,可通过软件、硬件、固件或者软件、硬件、固件的任何组合来实现本发明的方法和装置、设备。用于方法的步骤的上述顺序仅是为了进行说明,本发明的方法的步骤不限于以上具体描述的顺序,除非以其它方式特别说明。此外,在一些实施例中,还可将本发明实施为记录在记录介质中的程序,这些程序包括用于实现根据本发明的方法的机器可读指令。因而,本发明还覆盖存储用于执行根据本发明的方法的程序的记录介质。
本发明的描述是为了示例和描述起见而给出的,而并不是无遗漏的或者将本发明限于所公开的形式。很多修改和变化对于本领域的普通技术人员而言是显然的。选择和描述实施例是为了更好说明本发明的原理和实际应用,并且使本领域的普通技术人员能够理解本发明从而设计适于特定用途的带有各种修改的各种实施例。
本发明的实施例提供了a1、一种地理位置信息的加载方法,包括:
在社交应用的朋友圈中加载好友分享的第一分享数据,其中,第一分享数据包括发起分享的好友提供的地理位置信息;
检测到对所述地理位置信息的触发加载请求;
将所述地理位置信息发送给所述社交应用对应的地图小应用;
切换到所述地图小应用,并通过所述地图小应用加载所述地理位置信息。
a2、如a1所述的方法,其中,还包括:
获取分享所述第一分享数据的好友当前的第一位置信息;
在所述地理小应用中加载所述第一位置信息。
a3、如a2所述的方法,其中,还包括:
获取对于所述地理位置信息的点评数据并在所述地理小应用中加载;
其中,所述点评数据包括:发布点评的好友信息、点评时间、点评内容。
a4、如a3所述的方法,其中,还包括:
获取发布所述点评数据的好友当前的第二位置信息;
在所述地理小应用中加载所述第二位置信息。
a5、如a1所述的方法,其中,还包括:
获取所述朋友圈中的其他好友对于所述地理位置信息在社交应用的朋友圈中分享的第二分享数据;
通过所述地图小应用中加载所述第二分享数据。
a6、如a1所述的方法,其中,所述第一分享数据还包括所述地理位置信息对应的图片、街景照片;
通过所述地图小应用加载所述图片、街景照片。
a7、如a1所述的方法,其中,所述第一分享数据还包括与所述地理位置信息对应的推送信息;
在所述社交应用中生成所述地图小应用的显示页面,在所述显示页面中显示地图;
在所述显示页面中显示所述推送信息,并在所述地图中与所述地理位置信息对应的位置点处设置标识信息;其中,所述地理位置信息包括:坐标信息。
a8、如a7所述的方法,其中,还包括:
使用所述社交应用中内嵌的webview控件加载浏览器的内核;
在所述webview控件中加载所述显示页面,使用javascript组件调用所述显示页面的内嵌功能;其中,所述显示页面为html5网页。
a9、如a7所述的方法,其中,还包括:
通过所述地图小应用向服务器发送推送区域信息,所述服务器基于所述推送区域信息确定推送区域,其中,所述推送区域信息包括:区域标识、区域界限;
使用javascript组件调用本地接口获取安装有所述社交应用的终端当前的终端坐标信息并发送给所述服务器;
所述服务器基于所述终端坐标信息判断所述终端是否进入所述推送区域,如果是,则发送所述推送信息以及与所述推送信息对应的坐标信息。
a10、如a9所述的方法,其中,还包括:
获取用户的行为数据,其中,所述行为数据包括:浏览记录数据、购物记录数据、点评记录信息;
基于所述行为数据确定兴趣点,并将与所述兴趣点对应的所述兴趣点信息发送给所述服务器;
所述服务器根据所述兴趣点信息获取位于所述推送区域内的用户兴趣点的坐标信息,以及对于所述用户兴趣点设置的推送信息;其中,所述用户兴趣点包括:商场、影院、饭店。
a11、如a7所述的方法,其中,所述推送信息包括:商家链接地址;
在所述显示页面上显示所述商家链接地址;
接收到作用于所述商家链接地址的访问触发指令,从第三方系统下载与所述商家链接地址对应的商品网页并显示,其中,所述商品网页中显示的信息包括:商品介绍信息、点评信息、购物链接地址。
a12、如a11所述的方法,其中,还包括:
接收到作用于所述商品网页中的购物链接地址的访问触发指令,从第三方系统下载与所述商品对应的购物网页;
接收到购物确定指令后,将所述购物网页中的购物订单信息发送至所述第三方系统,并对第三方系统完成费用支付。
a13、如a12所述的方法,其中,所述对第三方系统完成费用支付包括:
获取所述社交应用的账号信息,调用所述社交应用的业务功能组件并基于所述账号信息对第三方系统完成费用支付。
a14、如a12所述的方法,其中,还包括:
将所述购物订单信息和费用支付结果推送给社交应用通信录中的其它联系人以及所述第一分享数据的分享者,用以在所述其它联系人和所述分享者的社交应用的朋友圈中加载所述购物订单信息和费用支付结果。
a15、如a1所述的方法,其中,还包括:
响应于对于导航的触发指令,通过所述地图小应用向服务器发送导航指令,其中,所述导航指令中携带有所述地理位置信息;
所述服务器根据所述地理位置信息以及所述终端坐标信息确定到达所述目标位置的线路以及交通工具;
接收所述服务器发送的所述线路信息与所述交通工具信息并显示。
a16、如a1所述的方法,其中,还包括:
将所述地图小应用在所述朋友圈界面窗口的子窗口中进行加载。
本发明实施例还提供了b17、一种地理位置信息的加载装置,包括:
分享数据显示模块,用于在社交应用的朋友圈中加载好友分享的第一分享数据,其中第一分享数据包括发起分享的好友提供的地理位置信息;
地理信息加载模块,用于检测到对所述地理位置信息的触发加载请求;将所述地理位置信息发送给所述社交应用对应的地图小应用;切换到所述地图小应用,并通过所述地图小应用加载所述地理位置信息。
b18、如b17所述的装置,其中,还包括:
位置信息显示模块,用于获取分享所述第一分享数据的好友当前的第一位置信息,在所述地理小应用中加载所述第一位置信息。
b19、如b18所述的装置,其中,还包括:
点评信息显示模块,用于获取对于所述地理位置信息的点评数据并在所述地理小应用中加载;其中,所述点评数据包括:发布点评的好友信息、点评时间、点评内容。
b20、如b19所述的装置,其中,
所述位置信息显示模块,用于获取发布所述点评数据的好友当前的第二位置信息;在所述地理小应用中加载所述第二位置信息。
b21、如b17所述的装置,其中,还包括:
分享数据加载模块,用于获取所述朋友圈中的其他好友对于所述地理位置信息在社交应用的朋友圈中分享的第二分享数据;通过所述地图小应用中加载所述第二分享数据。
b22、如b17所述的装置,其中,所述第一分享数据还包括所述地理位置信息对应的图片、街景照片;
所述地理信息显示模块,还用于通过所述地图小应用加载所述图片、街景照片。
b23、如b17所述的装置,其中,所述第一分享数据还包括与所述地理位置信息对应的推送信息;
所述地理信息加载模块,还用于在所述社交应用中生成所述地图小应用的显示页面,在所述显示页面中显示地图;在所述显示页面中显示所述推送信息,并在所述地图中与所述地理位置信息对应的位置点处设置标识信息;其中,所述地理位置信息包括:坐标信息。
b24、如b23所述的装置,其中,
所述地理信息加载模块,还用于使用所述社交应用中内嵌的webview控件加载浏览器的内核;在所述webview控件中加载所述显示页面,使用javascript组件调用所述显示页面的内嵌功能;其中,所述显示页面为html5网页。
b25、如b23所述的装置,其中,还包括:
区域设置模块,用于通过所述地图小应用向服务器发送推送区域信息,以使所述服务器基于所述推送区域信息确定推送区域,所述推送区域信息包括:区域标识、区域界限;
坐标获取模块,用于使用javascript组件调用本地接口获取安装有所述社交应用的终端当前的终端坐标信息并发送给所述服务器;
其中,所述服务器基于所述终端坐标信息判断所述终端是否进入所述推送区域,如果是,则发送所述推送信息以及与所述推送信息对应的坐标信息。
b26、如b25所述的装置,其中,还包括:
兴趣信息获取模块,用于获取用户的行为数据,其中,所述行为数据包括:浏览记录数据、购物记录数据、点评记录信息;基于所述行为数据确定兴趣点;
兴趣信息获取模块,用于将与所述兴趣点对应的所述兴趣点信息发送给所述服务器;
其中,所述服务器根据所述兴趣点信息获取位于所述推送区域内的用户兴趣点的坐标信息,以及对于所述用户兴趣点设置的推送信息;其中,所述用户兴趣点包括:商场、影院、饭店。
b27、如b23所述的装置,其中,所述推送信息包括:商家链接地址;在所述显示页面上显示有所述商家链接地址;
商品信息获取模块,用于接收到作用于所述商家链接地址的访问触发指令,从第三方系统下载与所述商家链接地址对应的商品网页并显示,其中,所述商品网页中显示的信息包括:商品介绍信息、点评信息、购物链接地址。
b28、如b27所述的装置,其中,还包括:
购物网页获取模块,用于接收到作用于所述商品网页中的购物链接地址的访问触发指令,从第三方系统下载与所述商品对应的购物网页;
交易支付模块,用于接收到购物确定指令后,将所述购物网页中的购物订单信息发送至所述第三方系统,并对第三方系统完成费用支付。
b29、如b28所述的装置,其中,
所述交易支付模块,用于获取所述社交应用的账号信息,调用所述社交应用的业务功能组件并基于所述账号信息对第三方系统完成费用支付。
b30、如b28所述的装置,其中,
所述交易支付模块,还用于将所述购物订单信息和费用支付结果推送给社交应用通信录中的其它联系人以及所述第一分享数据的分享者,用以在所述其它联系人和所述分享者的社交应用的朋友圈中加载所述购物订单信息和费用支付结果。
b31、如b17所述的装置,其中,还包括:
导航请求模块,用于响应于对于导航的触发指令,通过所述地图小应用向服务器发送导航指令,其中,所述导航指令中携带有所述地理位置信息;所述服务器根据所述地理位置信息以及所述终端坐标信息确定到达所述目标位置的线路以及交通工具;
导航信息显示模块,还用于接收所述服务器发送的所述线路信息与所述交通工具信息并显示。
b32、如b17所述的装置,其中,还包括:
地理信息加载模块,用于将所述地图小应用在所述朋友圈界面窗口的子窗口中进行加载。
本发明实施例还提供了c33、一种移动终端,其中:
包括如b17至b32任一项所述的地理位置信息的加载装置。
本发明实施例还提供了d34、一种地理位置信息的加载处理装置,其中,包括:
存储器;以及
耦接至所述存储器的处理器,所述处理器被配置为基于存储在所述存储器中的指令,执行如a1至a16中任一项所述的地理位置信息的加载方法。
- 还没有人留言评论。精彩留言会获得点赞!