生成前端交互界面的方法和装置与流程

本申请实施例涉及计算机
技术领域:
,具体涉及计算机网络
技术领域:
,尤其涉及一种生成前端交互界面的方法和装置。
背景技术:
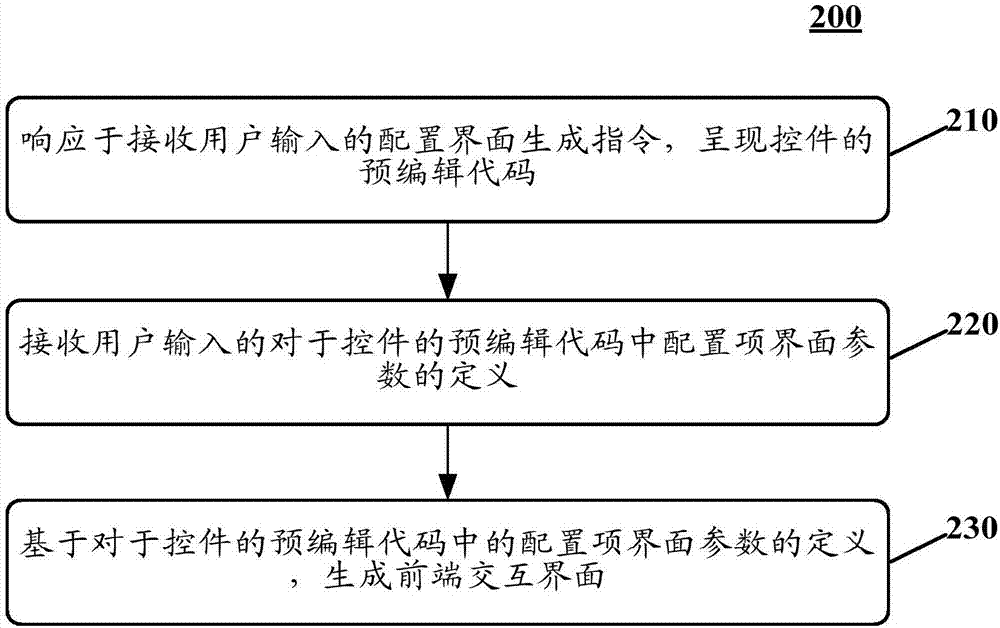
:在web应用中,当最终用户通过非编程方式调整控件的一些配置项时,如何有效直观的向用户呈现该控件的属性并正确的接收用户输入,是一项繁琐而复杂的工作,尤其在控件数量庞大、配置项又不尽相同时。现有的技术方案中,有代表性的调整控件的方法为对象表示法的表单模式(jsonschema-form)系列,可以基于传统的网页表单形式来组织交互界面,以及通过对象表示法(json)对象来描述属性类型及配置界面。技术实现要素:本申请实施例的目的在于提出一种生成前端交互界面的方法和装置。第一方面,本申请实施例提供了一种生成前端交互界面的方法,包括:响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码;接收用户输入的对于控件的预编辑代码中配置项界面参数的定义;基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。在一些实施例中,基于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面包括:基于对于控件的预编辑代码中的配置项界面参数的定义,呈现对于配置项界面参数中的配置项类型的预编辑代码;接收用户在配置项类型的预编辑代码中对于配置项类型的定义;基于控件的预编辑代码中的配置项界面参数的定义、对于配置项类型的定义,生成前端交互界面。在一些实施例中,配置项类型支持设定校验参数。在一些实施例中,配置项类型所支持设定的校验参数包括以下一项或多项:配置项类型支持设定javascript原始数据类型:数值、布尔、字符串、数组,以及基于数组实现的枚举、列表;配置项类型支持设定指定列表类型的配置项的列表元素类型;配置项类型支持设定枚举类型的有效值集合;配置项类型支持设定字符类型的最大最小长度、正则验证;配置项类型支持设定数值类型的最大最小验证;配置项类型支持设定配置项的必需填写;配置项类型支持设定配置项的自定义的验证函数。在一些实施例中,配置项界面参数的数据格式采用键值对格式,键值对的键标识配置项,键值对的值采用键值对格式标识配置项交互元素的参数。在一些实施例中,交互元素的参数包括以下一项或多项:配置项交互元素类型;配置项在配置界面中的标题;配置项在配置界面中的布局定位;以及配置项交互元素类型的独有参数。第二方面,本申请实施例提供了一种生成前端交互界面的装置,包括:控件代码呈现单元,用于响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码;界面参数定义单元,用于接收用户输入的对于控件的预编辑代码中配置项界面参数的定义;交互界面生成单元,用于基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。在一些实施例中,交互界面生成单元包括:呈现类型代码单元,用于基于对于控件的预编辑代码中的配置项界面参数的定义,呈现对于配置项界面参数中的配置项类型的预编辑代码;接收类型定义单元,用于接收用户在配置项类型的预编辑代码中对于配置项类型的定义;生成交互界面单元,用于基于控件的预编辑代码中的配置项界面参数的定义、对于配置项类型的定义,生成前端交互界面。在一些实施例中,交互界面生成单元中的配置项类型支持设定校验参数。在一些实施例中,交互界面生成单元中的配置项类型所支持设定的校验参数包括以下一项或多项:配置项类型支持设定javascript原始数据类型:数值、布尔、字符串、数组,以及基于数组实现的枚举、列表;配置项类型支持设定指定列表类型的配置项的列表元素类型;配置项类型支持设定枚举类型的有效值集合;配置项类型支持设定字符类型的最大最小长度、正则验证;配置项类型支持设定数值类型的最大最小验证;配置项类型支持设定配置项的必需填写;配置项类型支持设定配置项的自定义的验证函数。在一些实施例中,界面参数定义单元中的配置项界面参数的数据格式采用键值对格式,键值对的键标识配置项,键值对的值采用键值对格式标识配置项交互元素的参数。在一些实施例中,界面参数定义单元中的交互元素的参数包括以下一项或多项:配置项交互元素类型;配置项在配置界面中的标题;配置项在配置界面中的布局定位;以及配置项交互元素类型的独有参数。第三方面,本申请实施例提供了一种设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序;当一个或多个程序被一个或多个处理器执行,使得一个或多个处理器实现如上任意一项生成前端交互界面的方法。第四方面,本申请实施例提供了一种计算机可读存储介质,其上存储有计算机程序,其特征在于,该程序被处理器执行时实现如上任意一项生成前端交互界面的方法。本申请实施例提供的一种生成前端交互界面的方法和装置,首先,响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码;之后,接收用户输入的对于控件的预编辑代码中配置项界面参数的定义;最后,基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。在这一过程中,控件的配置项界面参数采用javascript模块实现简单而直观的定义代码复用,并可包含函数(function)等json语法不能描述的类型,从而降低了配置界面开发的难度,使控件的设计者可以零编程实现控件的配置界面。附图说明通过阅读参照以下附图所作的对非限制性实施例所作的详细描述,本申请实施例的其它特征、目的和优点将会变得更明显:图1示出了可以应用本申请的生成前端交互界面的方法或生成前端交互界面的装置的实施例的示例性系统架构图;图2是根据本申请的生成前端交互界面的方法的一个实施例的示意性流程图;图3是根据本申请的生成前端交互界面的方法的又一个实施例的示意性流程图;图4是根据本申请的生成前端交互界面的方法的一个应用场景的示意性流程图;图5是根据本申请的生成前端交互界面的装置的一个实施例的示例性结构图;图6是适于用来实现本申请的终端设备或服务器的计算机系统的结构示意图。具体实施方式下面结合附图和实施例对本申请实施例作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释相关发明,而非对该发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与有关发明相关的部分。需要说明的是,在不冲突的情况下,本申请实施例中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请实施例。图1示出了可以应用本申请的生成前端交互界面的方法或生成前端交互界面的装置的实施例的示例性系统架构100。如图1所示,系统架构100可以包括终端设备101、102、103,网络104和服务器105、106。网络104用以在终端设备101、102、103和服务器105、106之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。用户110可以使用终端设备101、102、103通过网络104与服务器105、106交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用,例如搜索引擎类应用、购物类应用、即时通信工具、邮箱客户端、社交平台软件、音视频播放类应用等。终端设备101、102、103可以是具有显示屏的各种电子设备,包括但不限于智能音箱、智能手机、可穿戴设备、平板电脑、电子书阅读器、mp3播放器(movingpictureexpertsgroupaudiolayeriii,动态影像专家压缩标准音频层面3)、mp4(movingpictureexpertsgroupaudiolayeriv,动态影像专家压缩标准音频层面4)播放器、膝上型便携计算机和台式计算机等等。服务器105、106可以是提供各种服务的服务器,例如对终端设备101、102、103提供支持的后台服务器。后台服务器可以对终端的数据进行分析或计算等处理,并将分析或计算结果推送给终端设备。需要说明的是,本申请中实施例所提供的生成前端交互界面的方法一般由服务器105、106或终端设备101、102、103执行,相应地,生成前端交互界面的装置一般设置于服务器105、106或终端设备101、102、103中。应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。继续参考图2,图2示出了根据本申请的生成前端交互界面的方法的一个实施例的示意性流程。如图2所示,该生成前端交互界面的方法200包括:在步骤210中,响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码。在本实施例中,运行一种生成前端交互界面的方法的电子设备(例如图1中所示的服务器或图1中所示的终端设备)可以经由终端设备的输入装置来接收用户输入的配置界面生成指令;之后,该电子设备响应于配置界面生成指令,可以向终端设备的显示装置呈现控件的预编辑代码。这里的控件的预编辑代码,是指由控件(widget)开发人员预先根据需要创建的控件所开发的代码。控件是指对数据和方法的封装得到的可编程显示元件。控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,也即控件的配置项,方法则是控件的一些简单而可见的功能。在创建控件时,创建过程包括设计、开发、调试工作。在步骤220中,接收用户输入的对于控件的预编辑代码中配置项界面参数的定义。在本实施例中,控件的预编辑代码中包括配置项界面参数(manifest),也即配置项的配置界面定义。配置项界面参数的数据格式,可以采用键值对格式。其中,键值对的键可以标识配置项,键值对的值可以采用键值对格式来标识配置项交互元素的参数。这里的交互元素,是指用于输入、修改具体配置项的值的界面交互组件。在一个具体的示例中,如下表所示,交互元素的参数可以包括以下一项或多项:配置项交互元素类型;配置项在配置界面中的标题;配置项在配置界面中的布局定位;以及配置项交互元素类型的独有参数。名称用途举例type配置项交互元素类型"numberinput"title配置项在配置界面中的标题"水平坐标(x)"anchor配置项在配置界面中的布局定位["属性","位置"]options配置项交互元素类型的独有参数[…]枚举类型的候选项目其中,type是针对所用到的场景,实现了远多于基础类型的多种配置界面。因为即使是相同类型的配置项类型的属性,也可能会有不同的业务含义,例如同样是数值类型,可能是以像素为单位的整数数值的屏幕坐标,适合用带上下箭头的数字输入框(numberinput);也可能是表示透明度的浮点数百分比,适合用有最大最小边界的拖拉条(slider)。title是交互元素的标签文字,由于anchor的存在,title内容无需过分明确而显得冗余。例如当正确配置anchor为["横轴"]时,『横轴标签字体』可简化为『标签字体』,如果横轴只有标签,可进一步简化为『字体』。anchor是交互元素的显示位置,配置界面通常不满足于简单的将交互元素水平或竖直排列在界面上,互相关联的一组配置项可以有层次的组织在一起,这样一方面利于定位希望调整的配置项,另一方面有助于最终用户对所要调整的配置项有更直观的理解。例如任何控件都会有的x坐标(xpos)、y坐标(ypos)、宽度(width)、高度(height)配置项,应当与每个控件独有的配置项(例如图表坐标轴上的一系列配置)在交互界面上明显分离。与此同时,相关的配置项例如xpos+ypos以及width+height应当在交互界面上组织在一起,可以采用anchor参数来描述配置界面布局上的相关性,每个交互元素的anchor参数为一个数组,其中第一个元素表示所属的标签页,第二个元素表示在标签页内所属的折叠栏。例如:配置项界面参数的键titleanchorx水平坐标(x)["属性","位置"]y竖直坐标(y)["属性","位置"]width宽度["属性","尺寸"]height高度["属性","尺寸"]除了针对基础类型的配置项类型的属性实现了一系列交互元素之外,还为一些场景化的属性实现了针对性的交互元素。例如:颜色,基础类型为字符串(string),但是其值有固定的格式,应严格符合rgba($red,$green,$blue,$alpha)的格式,为此可以提供type为"colorpicker"的交互元素,用户无需手动输入上述格式的字符串,只需从交互元素的界面上选取或调整出所要的颜色即可,在方便使用的同时保证了配置项值的正确性。又例如:字体修饰,『是否粗体显示』这一配置项类型的基础类型字符串(string),但是最终用户使用层面实际以开关按钮设置其值,针对此类属性,可以提供特定的按钮作为交互元素,表现方式为图标为粗体英文字母b的方形按钮,以便在保证配置项值正确性的同时更符合用户的使用习惯。实际应用中,会出现交互元素与配置项并非一对一关系的情况,例如字体修饰中的粗体、斜体、下划线通常以一组按钮的形式出现在配置界面中。这里的复合(compound)类型的交互元素,在配置界面定义的交互元素参数中可分别指定多个配置项属性,以实现提供一个type为"font"的交互元素,包含了字体名、字号、颜色、粗体、斜体、下划线、strike-through(如果该属性值为true,则将字体设为删除线格式)配置项,接受一个名为"compound"的配置参数,其值为由配置项类型的属性名为key,使用方式为value的对象。例如:key(配置项类型的属性)valuelegendtextcolor{as:‘color’}legendfontfamily{as:‘family}legendfontsize{as:‘size’}legendfontweight{as:‘weight’}上述例子中有意识的省略了指定斜体、下划线、strike-through对应的配置项属性,以达到禁止用户调整这些配置项的目的。此外,不同配置项的属性的值之间也可能会有相关性,例如标题位置(titleposition)和标题对齐(titlealignment),当标题位置的值为『顶部』(top)或者『底部』(bottom)时,标题对齐的有效值为靠左(left)或者靠右(right);当标题位置的值为左侧(left)或者右侧(right)时,标题对齐的有效值为靠顶(top)或者沉底(bottom)。针对这种情况,可以支持options参数的值为javascript函数,该函数在交互元素绘制时会被传入调用参数(当前配置项参数,当前所有配置项),其返回值作为options参数的有效值。在步骤230中,基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。在本实施例中,在得到对于控件的预编辑代码中的配置项界面参数的定义之后,可以生成前端交互界面,以供最终用户在前端交互界面基于该控件调整控件的配置项。在本申请上述实施例的生成前端交互界面的方法中,控件的配置项界面参数的预编辑代码和定义可以采用javascript模块,可以实现简单而直观的定义代码复用,并可包含函数(function)等json语法不能描述的类型。另外,该生成前端交互界面的方法还可以基于所用到的场景,实现远多于基础类型的多种配置项界面参数,并且采用预编辑代码降低配置项界面参数的开发难度,使控件的设计者可以零编程实现控件的配置界面。继续参考图3,图3示出了根据本申请的生成前端交互界面的方法的又一个实施例的示意性流程。如图3所示,该生成前端交互界面的方法300包括:在步骤310中,响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码。在本实施例中,运行一种生成前端交互界面的方法的电子设备(例如图1中所示的服务器或图1中所示的终端设备)可以经由终端设备的输入装置来接收用户输入的配置界面生成指令;之后,该电子设备响应于配置界面生成指令,可以向终端设备的显示装置呈现控件的预编辑代码。这里的控件的预编辑代码,是指由控件(widget)开发人员预先根据需要创建的控件所开发的代码。控件是指对数据和方法的封装得到的可编程显示元件。控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,也即控件的配置项,方法则是控件的一些简单而可见的功能。在创建控件时,创建过程包括设计、开发、调试工作。在步骤320中,接收用户输入的对于控件的预编辑代码中配置项界面参数的定义。在本实施例中,控件的预编辑代码中包括配置项界面参数(manifest),也即配置项的配置界面定义。配置项界面参数的数据格式,可以采用键值对格式。其中,键值对的键可以标识配置项,键值对的值可以采用键值对格式来标识配置项交互元素的参数。这里的交互元素,是指用于输入、修改具体配置项的值的界面交互组件。在一个具体的示例中,如下表所示,交互元素的参数可以包括以下一项或多项:配置项交互元素类型;配置项在配置界面中的标题;配置项在配置界面中的布局定位;以及配置项交互元素类型的独有参数。名称用途举例type配置项交互元素类型"numberinput"title配置项在配置界面中的标题"水平坐标(x)"anchor配置项在配置界面中的布局定位["属性","位置"]options配置项交互元素类型的独有参数[…]枚举类型的候选项目其中,type是针对所用到的场景,实现了远多于基础类型的多种配置界面。因为即使是相同类型的配置项类型的属性,也可能会有不同的业务含义,例如同样是数值类型,可能是以像素为单位的整数数值的屏幕坐标,适合用带上下箭头的数字输入框(numberinput);也可能是表示透明度的浮点数百分比,适合用有最大最小边界的拖拉条(slider)。title是交互元素的标签文字,由于anchor的存在,title内容无需过分明确而显得冗余。例如当正确配置anchor为["横轴"]时,『横轴标签字体』可简化为『标签字体』,如果横轴只有标签,可进一步简化为『字体』。anchor是交互元素的显示位置,配置界面通常不满足于简单的将交互元素水平或竖直排列在界面上,互相关联的一组配置项可以有层次的组织在一起,这样一方面利于定位希望调整的配置项,另一方面有助于最终用户对所要调整的配置项有更直观的理解。例如任何控件都会有的x坐标(xpos)、y坐标(ypos)、宽度(width)、高度(height)配置项,应当与每个控件独有的配置项(例如图表坐标轴上的一系列配置)在交互界面上明显分离。与此同时,相关的配置项例如xpos+ypos以及width+height应当在交互界面上组织在一起,可以采用anchor参数来描述配置界面布局上的相关性,每个交互元素的anchor参数为一个数组,其中第一个元素表示所属的标签页,第二个元素表示在标签页内所属的折叠栏。例如:除了针对基础类型的配置项类型的属性实现了一系列交互元素之外,还为一些场景化的属性实现了针对性的交互元素。例如:颜色,基础类型为字符串(string),但是其值有固定的格式,应严格符合rgba($red,$green,$blue,$alpha)的格式,为此可以提供type为"colorpicker"的交互元素,用户无需手动输入上述格式的字符串,只需从交互元素的界面上选取或调整出所要的颜色即可,在方便使用的同时保证了配置项值的正确性。又例如:字体修饰,『是否粗体显示』这一配置项类型的基础类型字符串(string),但是最终用户使用层面实际以开关按钮设置其值,针对此类属性,可以提供特定的按钮作为交互元素,表现方式为图标为粗体英文字母b的方形按钮,以便在保证配置项值正确性的同时更符合用户的使用习惯。实际应用中,会出现交互元素与配置项并非一对一关系的情况,例如字体修饰中的粗体、斜体、下划线通常以一组按钮的形式出现在配置界面中。这里的复合(compound)类型的交互元素,在配置界面定义的交互元素参数中可分别指定多个配置项属性,以实现提供一个type为"font"的交互元素,包含了字体名、字号、颜色、粗体、斜体、下划线、strike-through(如果该属性值为true,则将字体设为删除线格式)配置项,接受一个名为"compound"的配置参数,其值为由配置项类型的属性名为key,使用方式为value的对象。例如:key(配置项类型的属性)valuelegendtextcolor{as:‘color’}legendfontfamily{as:‘family}legendfontsize{as:‘size’}legendfontweight{as:‘weight’}上述例子中有意识的省略了指定斜体、下划线、strike-through对应的配置项属性,以达到禁止用户调整这些配置项的目的。此外,不同配置项的属性的值之间也可能会有相关性,例如标题位置(titleposition)和标题对齐(titlealignment),当标题位置的值为『顶部』(top)或者『底部』(bottom)时,标题对齐的有效值为靠左(left)或者靠右(right);当标题位置的值为左侧(left)或者右侧(right)时,标题对齐的有效值为靠顶(top)或者沉底(bottom)。针对这种情况,可以支持options参数的值为javascript函数,该函数在交互元素绘制时会被传入调用参数(当前配置项参数,当前所有配置项),其返回值作为options参数的有效值。在步骤330中,基于对于控件的预编辑代码中的配置项界面参数的定义,呈现对于配置项界面参数中的配置项类型的预编辑代码。在本实施例中,控件(widget)配置项类型(schema)和对应的配置项界面参数(manifest)分开定义,皆采用java描述语言(javascript)模块,这种方式可以实现简单而直观的定义代码复用,并可包含函数(function)等json语法不能描述的类型。在这里,基于接收的用户输入的对于控件的预编辑代码中的配置项界面参数的定义,可以进一步呈现对于配置项界面参数中的配置项类型的预编辑代码,以便用户设定配置项类型的定义。在步骤340中,接收用户在配置项类型的预编辑代码中对于配置项类型的定义。在本实施例中,运行一种生成前端交互界面的方法的电子设备(例如图1中所示的服务器或图1中所示的终端设备)可以经由终端设备的输入装置来接收用户在配置项类型的预编辑代码中对于配置项类型的定义。这里的配置项类型,用于定义配置项的数据类型,支持设定校验参数。这里的配置项类型的结构,可以为基于流行的json-schema的扁平化结构,以节省配置项类型的开发负担及运行开销。在一个具体的示例中,配置项类型支持设定校验参数可以包括以下一项或多项:配置项类型支持设定javascript原始数据类型和新的数据类型,其中,原始数据类型包括:数值、布尔、字符串、数组,以及新的数据类型包括:基于数组实现的枚举、列表;配置项类型支持设定指定列表类型的配置项的列表元素类型;配置项类型支持设定枚举类型的有效值集合;配置项类型支持设定字符类型的最大最小长度、正则验证;配置项类型支持设定数值类型的最大最小验证;配置项类型支持设定配置项的必需填写;配置项类型支持设定配置项的自定义的验证函数。在步骤350中,基于控件的预编辑代码中的配置项界面参数的定义、对于配置项类型的定义,生成前端交互界面。在本实施例中,基于控件的预编辑代码中的配置项界面参数的定义,可以明确配置项在配置界面的定义,进而基于配置项类型,可以明确配置项界面参数中配置项的数据类型的定义,从而可以快速的生成具有差异化的配置项的配置界面的场景。本申请上述实施例中提供的生成前端交互界面的方法,控件的配置项类型和对应的配置项界面参数分开定义,皆采用javascript模块,这种方式可以实现简单而直观的定义代码复用,并可包含函数(function)等json语法不能描述的类型,从而可以在配置项类型定义跟配置项界面参数定义充分解耦的前提下,针对同一控件,定义出适用于多种场景的配置界面。此外,该生成前端交互界面的方法分离了控件的开发和配置项交互界面参数的开发,交互元素开发者和控件开发者以配置项类型的定义为约定(contract),各自独立完成开发工作,从而降低了配置项界面开发的难度,使控件的设计者可以零编程实现控件的配置界面。应当理解,在上述实施例中,可以通过以下描述来帮助本领域技术人员来理解生成前端交互界面的方法中的控件(widget)、控件的配置项(props)、配置项类型定义(schema)和配置项界面参数定义(manifest)的含义:用户可以给他的报表添加各种数据展示控件(widget),例如线形图表。线形图表作为一个控件,用户会希望能够配置它的若干配置项属性(props),宽度,线的颜色等。每个配置项可以接受的值(用户输入)都应当符合一定数据类型定义(schema),例如颜色必须是16进制的红绿蓝值,而宽度必须是正数;此类定义统称『配置项类型定义』。用户用来输入某一配置项值的交互元素可以是多样的,例如针对宽度这个配置项,产品可以使用数字输入框作为『交互元素』让用户输入具体的数值;或者使用拖拉条(数值区间0-300)作为交互元素,让用户选择指定范围内任意值。针对”,配置项『宽度』使用『拖拉条』作为『交互元素』”,此类描述统称配置界面定义(manifest),拖拉条的取值范围(0-300)是配置界面定义中的参数。以下结合图4,描述本申请的生成前端交互界面的方法的示例性应用场景。如图4所示,图4示出了根据本申请的生成前端交互界面的方法的一个应用场景的示意性流程图。如图4所示,生成前端交互界面的方法400运行于智能音箱420中,可以包括:首先,响应于接收用户输入的配置界面生成指令401,呈现控件的预编辑代码402;之后,接收用户输入的对于控件的预编辑代码中配置项界面参数的定义403;之后,基于对于控件的预编辑代码中的配置项界面参数的定义403,呈现对于配置项界面参数中的配置项类型的预编辑代码404;之后,接收用户在配置项类型的预编辑代码中对于配置项类型的定义405;之后,基于控件的预编辑代码中的配置项界面参数的定义403、对于配置项类型的定义405,生成前端交互界面406。应当理解,上述图4中所示出的生成前端交互界面的方法,仅为生成前端交互界面的方法的示例性实施例,并不代表对本申请实施例的限定。例如,在配置项类型为预先确定的配置项类型时,也可以直接基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。本申请实施例的上述应用场景中提供的一种生成前端交互界面的方法,控件的配置项类型和对应的配置项界面参数分开定义,皆采用javascript模块,这种方式可以实现简单而直观的定义代码复用,并可包含函数(function)等json语法不能描述的类型,从而可以在配置项类型定义跟配置项界面参数定义充分解耦的前提下,针对同一控件,定义出适用于多种场景的配置界面。此外,该生成前端交互界面的方法分离了控件的开发和配置项交互界面参数的开发,交互元素开发者和控件开发者以配置项类型的定义为约定(contract),各自独立完成开发工作,从而降低了配置项界面开发的难度,使控件的设计者可以零编程实现控件的配置界面。进一步参考图5,作为对上述方法的实现,本申请提供了一种生成前端交互界面的装置的一个实施例,该生成前端交互界面的装置的实施例与图1至图4所示的一种生成前端交互界面的方法的实施例相对应,由此,上文针对图1至图4中一种生成前端交互界面的方法描述的操作和特征同样适用于一种生成前端交互界面的装置500及其中包含的单元,在此不再赘述。如图5所示,该生成前端交互界面的装置500包括:控件代码呈现单元510,用于响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码;界面参数定义单元520,用于接收用户输入的对于控件的预编辑代码中配置项界面参数的定义;交互界面生成单元530,用于基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。在本实施例的一些可选实现方式中,交互界面生成单元530包括:呈现类型代码单元531,用于基于对于控件的预编辑代码中的配置项界面参数的定义,呈现对于配置项界面参数中的配置项类型的预编辑代码;接收类型定义单元532,用于接收用户在配置项类型的预编辑代码中对于配置项类型的定义;生成交互界面单元533,用于基于控件的预编辑代码中的配置项界面参数的定义、对于配置项类型的定义,生成前端交互界面。在本实施例的一些可选实现方式中,交互界面生成单元530中的配置项类型支持设定校验参数。在本实施例的一些可选实现方式中,交互界面生成单元530中的配置项类型所支持设定的校验参数包括以下一项或多项:配置项类型支持设定javascript原始数据类型:数值、布尔、字符串、数组,以及基于数组实现的枚举、列表;配置项类型支持设定指定列表类型的配置项的列表元素类型;配置项类型支持设定枚举类型的有效值集合;配置项类型支持设定字符类型的最大最小长度、正则验证;配置项类型支持设定数值类型的最大最小验证;配置项类型支持设定配置项的必需填写;配置项类型支持设定配置项的自定义的验证函数。在本实施例的一些可选实现方式中,界面参数定义单元520中的配置项界面参数的数据格式采用键值对格式,键值对的键标识配置项,键值对的值采用键值对格式标识配置项交互元素的参数。在本实施例的一些可选实现方式中,界面参数定义单元520中的交互元素的参数包括以下一项或多项:配置项交互元素类型;配置项在配置界面中的标题;配置项在配置界面中的布局定位;以及配置项交互元素类型的独有参数。本申请还提供了一种设备的实施例,包括:一个或多个处理器;存储装置,用于存储一个或多个程序;当一个或多个程序被一个或多个处理器执行,使得一个或多个处理器实现如上任意一项所述的一种生成前端交互界面的方法。本申请还提供了一种计算机可读存储介质的实施例,其上存储有计算机程序,该程序被处理器执行时实现如上任意一项所述的一种生成前端交互界面的方法。下面参考图6,其示出了适于用来实现本申请实施例的终端设备或服务器的计算机系统600的结构示意图。图6示出的终端设备仅仅是一个示例,不应对本申请实施例的功能和使用范围带来任何限制。如图6所示,计算机系统600包括中央处理单元(cpu)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储部分608加载到随机访问存储器(ram)603中的程序而执行各种适当的动作和处理。在ram603中,还存储有系统600操作所需的各种程序和数据。cpu601、rom602以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。以下部件连接至i/o接口605:包括键盘、鼠标等的输入部分606;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至i/o接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,所述计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(cpu)601执行时,执行本申请实施例的方法中限定的上述功能。需要说明的是,本申请实施例所述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本申请实施例中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本申请实施例中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。附图中的流程图和框图,图示了按照本申请实施例各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个单元、程序段、或代码的一部分,所述单元、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。描述于本申请实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元也可以设置在处理器中,例如,可以描述为:一种处理器包括控件代码呈现单元、界面参数定义单元和交互界面生成单元,这些单元的名称在某种情况下并不构成对该单元本身的限定,例如,控件代码呈现单元还可以被描述为“响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码”。作为另一方面,本申请实施例还提供了一种非易失性计算机存储介质,该非易失性计算机存储介质可以是上述实施例中所述装置中所包含的非易失性计算机存储介质;也可以是单独存在,未装配入终端中的非易失性计算机存储介质。上述非易失性计算机存储介质存储有一个或者多个程序,当所述一个或者多个程序被一个设备执行时,使得所述设备:响应于接收用户输入的配置界面生成指令,呈现控件的预编辑代码;接收用户输入的对于控件的预编辑代码中配置项界面参数的定义;基于对于控件的预编辑代码中的配置项界面参数的定义,生成前端交互界面。以上描述仅为本申请实施例的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本申请实施例中所涉及的发明范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述发明构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本申请实施例中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1