页面加载方法、装置、设备及存储介质与流程

本发明涉及网络技术领域,尤其涉及一种页面加载方法、装置、设备及存储介质。
背景技术:
用户在使用app(应用,application)的时候,一般会先进入app的首页(或称为主界面),然后由用户根据自身需求,跳转浏览不同的页面。如果app进入首页非常慢,那么用户的体验就比较差,很有可能导致用户投诉或者流失。因此需要让app的页面(特别是首页)展现速度达到顺滑的状态。
针对app页面展现速度慢的问题,本领域中未给出有效的解决方案。
技术实现要素:
本发明实施例提供一种应用的页面加载方法、装置、设备及存储介质,用以至少提高app页面的展现速度。
为了解决上述技术问题,本发明实施例中一种应用的页面加载方法包括:
量化加载过程中页面的各个页面结构所需的加载时间;
根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
判断所述目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
在判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构。
可选地,所述量化加载过程中页面的各个页面结构所需的加载时间,包括:
根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;
分析所述各个页面结构对应的程序代码所需要的加载时间;
根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间。
可选地,所述延迟加载所述目标页面结构,包括:
根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;
所述异步加载所述目标页面结构,包括:
在应用的工作线程中加载所述目标页面结构对应的程序代码。
可选地,所述方法还包括:
在应用的工作线程中,确定抢占中央处理器时间片的工作线程;
调低确定的工作线程的优先级。
可选地,所述量化加载过程中页面的各个页面结构所需的加载时间之前,包括:
确定出所述各个页面结构中的框架结构和页面信息加载结构;
先后加载所述框架结构和所述页面信息加载结构。
为了解决上述技术问题,本发明实施例中一种应用的页面加载装置包括:
时间量化模块,用于量化加载过程中页面的各个页面结构所需的加载时间;
目标确定模块,用于根据所述时间量化模块量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
关系判断模块,用于判断所述目标确定模块确定的目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
加载模块,用于在所述关系判断模块判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构。
可选地,所述时间量化模块,具体用于根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;分析所述各个页面结构对应的程序代码所需要的加载时间;根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间。
可选地,所述加载模块,具体用于在所述关系判断模块判定不存在的情况下,根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;和/或,在应用的工作线程中加载所述目标页面结构对应的程序代码。
可选地,所述装置还包括:
线程控制模块,用于在应用的工作线程中,确定抢占中央处理器时间片的工作线程;调低确定的工作线程的优先级。
可选地,所述加载模块,还用于在所述时间量化模块量化加载过程中页面的各个页面结构所需的加载时间之前,确定出所述各个页面结构中的框架结构和页面信息加载结构;先后加载所述框架结构和所述页面信息加载结构。
为了解决上述技术问题,本发明实施例中一种计算机设备包括存储器和处理器,所述存储器存储有应用的页面加载程序,所述程序可被所述处理器执行,以实现如上任一项所述的图片处理方法的步骤。
为了解决上述技术问题,本发明实施例中一种计算机可读存储介质存储有应用的页面加载程序,所述程序被至少一个处理器执行时,以实现如上任一项所述的方法的步骤。
本发明实施例通过将耗时的,且不存在依赖关系的目标页面结构延迟加载或异步加载,从而可以有针对性的将耗时的操作剥离,进而可以有效提高app页面的展现速度,并可以有效保证app页面的顺滑展现,有效提高用户的体验度。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
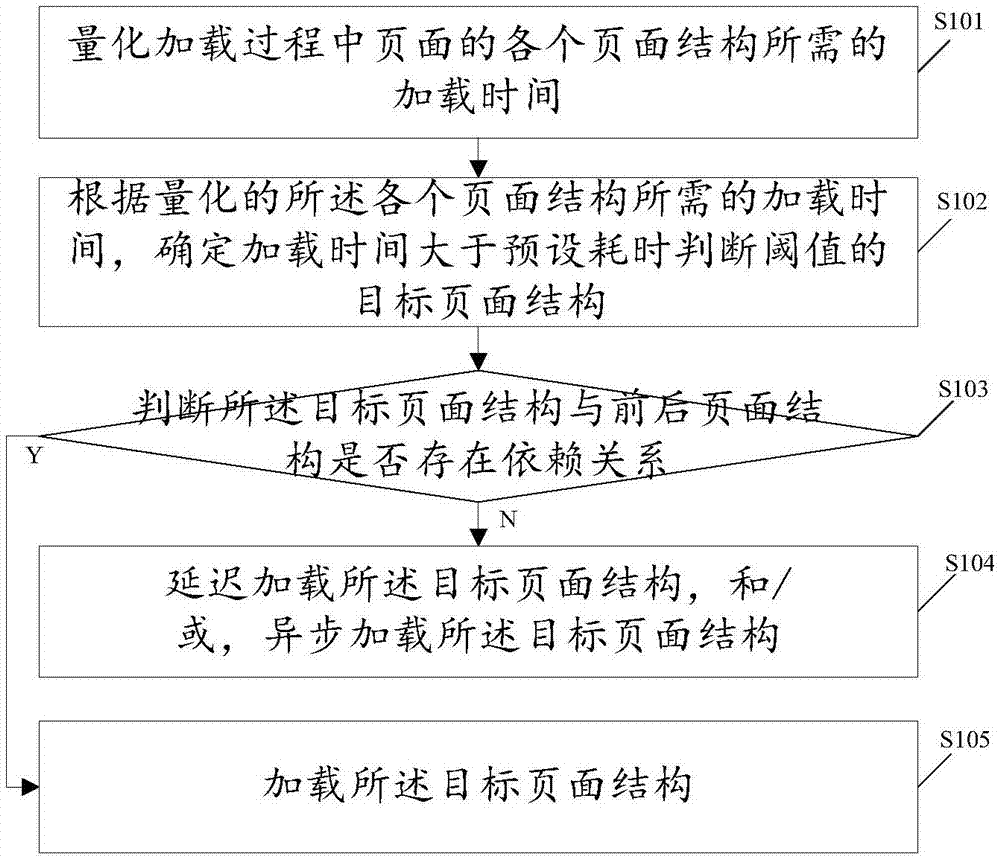
图1为本发明实施例一中应用的页面加载方法的流程图;
图2为本发明实施例二中应用的页面加载方法的流程图;
图3为本发明实施例三中应用的页面加载方法的流程图;
图4为本发明实施例四中应用的页面加载方法的流程图;
图5为本发明实施例五中应用的页面加载方法的流程图;
图6为本发明实施例中可选地应用的页面加载装置的结构示意图;
图7为本发明实施例中另一可选地应用的页面加载装置的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
实施例一
本发明实施例提供一种应用的页面加载方法,如图1所示,所述方法包括以下具体步骤:
s101,量化加载过程中页面的各个页面结构所需的加载时间;
s102,根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
s103,判断所述目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
s104,在判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构;
s105,在判定存在的情况下,立即加载所述目标页面结构。
其中,页面结构可以是页面上的各个部分,例如可以包括工具栏、导航栏、数据显示区域(即页面信息加载结构)等。
其中,执行顺序为页面的各个页面结构对应的程序代码的执行顺序。本发明实施例中所述前后页面结构也可以描述为按照各个页面结构的执行顺序,临近所述目标页面结构前和/或后执行的页面结构;其中,临近用于表示与目标页面结构最近的意思。如果目标页面结构为最前的页面结构,前后页面结构只包括在后的页面结构;如果目标页面结构为最前的页面结构,前后页面结构只包括在前的页面结构;目标页面结构为中间的页面结构,前后页面结构包括在前和在后的页面结构。
其中,依赖关系用于表示在前的页面结构的加载要依赖于目标页面结构,或者,在后的页面结构的加载依赖于目标页面结构。
本发明实施例根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构,并将不存在依赖关系的目标页面结构延迟加载或异步加载,从而可以有针对性的将耗时的操作剥离,进而可以有效提高app页面的展现速度,并可以有效保证app页面的顺滑展现,有效提高用户的体验度。
在本发明实施例的一些实施方式中,由于耗时判断阈值的设置大小影响页面展现速度和顺滑程度,因此在本实施方式中将耗时判断阈值的设置为10ms-20ms之间(例如16ms)可以有效保证页面展现速度和顺滑程度之间的平衡。当然在一些实施方式中,可以根据无响应警告的触发时间,设置耗时判断阈值。
在本发明实施例的一些实施方式中,所述量化加载过程中页面的各个页面结构所需的加载时间,可以包括:
根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;分析所述各个页面结构对应的程序代码所需要的加载时间;根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间。在本实施方式中通过锚点可以有效定位和识别出各个页面结构对应的程序代码,从而可以有效的量化加载过程中页面的各个页面结构所需的加载时间。
在本发明实施例的一些实施方式中,所述延迟加载所述目标页面结构,包括:根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;所述异步加载所述目标页面结构,包括:在应用的工作线程中加载所述目标页面结构对应的程序代码。本实施方式中通过延迟加载阈值可以在有效提高页面展现速度的情况下,有效保证页面加载的顺滑状态。
在本发明实施例的一些实施方式中,所述方法还可以包括:
在应用的工作线程中,确定抢占中央处理器时间片的工作线程;调低确定的工作线程的优先级。本实施方式中通过降低抢占中央处理器时间片的工作线程的优先级,从而可以提高页面展现速度。
在本发明实施例的一些实施方式中,所述量化加载过程中页面的各个页面结构所需的加载时间之前,包括:
确定出所述各个页面结构中的框架结构和页面信息加载结构;先后加载所述框架结构和所述页面信息加载结构。本实施方式中通过先后加载框架结构和页面信息加载结构,在有效提高页面展现速度的情况下,进一步有效保证页面加载的顺滑状态。
实施例二
本发明实施例提供一种应用的页面加载方法,如图2所示,所述方法包括以下具体步骤:
s201,根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;
s202,分析所述各个页面结构对应的程序代码所需要的加载时间;
s203,根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间;
s204,根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
s205,判断所述目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
s206,在判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构;
s207,在判定存在的情况下,立即加载所述目标页面结构。
在本发明实施例通过锚点可以有效定位和识别出各个页面结构对应的程序代码,从而可以有效的量化加载过程中页面的各个页面结构所需的加载时间。
在本发明实施例中的一个实施方式中,所述分析所述各个页面结构对应的程序代码所需要的加载时间,可以包括:
调用预置的分析工具,通过所述分析工具分析所述各个页面结构对应的程序代码所需要的加载时间。
其中分析工具可以是针对app中锚点进行数据采集的分析工具,例如systrace。
当然,为了更加有效提高页面的展现速度,在根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码之前,可以包括:
根据页面的页面结构的数量,在页面上添加锚点。也就是说,可以在页面中尽可能多的添加一些锚点,从而可以通过systrace对应用进行分析,可以得到所有锚点的执行情况,比如消耗的加载时间,是否触发的无响应警告,是否阻塞了主线程等,本发明实施例中将时间大于16ms的和已经触发的警告作为待分析的目标页面结构。
实施例三
本发明实施例提供一种应用的页面加载方法,如图3所示,所述方法包括以下具体步骤:
s301,在应用的工作线程中,确定抢占中央处理器时间片的工作线程;
s302,调低确定的工作线程的优先级;
s303,量化加载过程中页面的各个页面结构所需的加载时间;
s304,根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
s305,判断所述目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
s306,在判定不存在的情况下,在应用的工作线程中加载所述目标页面结构对应的程序代码;和/或,根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;
s307,立即加载所述目标页面结构。
在本发明实施例中,s301和s302可以在s303之前执行,也可以在s303之后执行,当然也可以和s303同时执行。
本发明实施例通过降低抢占中央处理器时间片的工作线程的优先级,从而可以提高页面展现速度。
在本发明实施例的一些实施方式中,所述调低确定的工作线程的优先级,可以包括:
将确定的工作线程的优先级,调低到应用的主线程的优先级以下。例如,确定的工作线程的优先级为130,主线程的优先级为120,此时可以将该工作线程的优先级调低到110。
实施例四
本发明实施例提供一种应用的页面加载方法,如图4所示,所述方法包括以下具体步骤:
s401,确定出所述各个页面结构中的框架结构和页面信息加载结构;
s402,先后加载所述框架结构和所述页面信息加载结构;
s403,量化加载过程中页面的各个页面结构所需的加载时间;
s404,根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
s405,判断所述目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
s406,在判定不存在的情况下,在应用的工作线程中加载所述目标页面结构对应的程序代码;和/或,根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;
s407,立即加载所述目标页面结构。
本发明实施例通过先后加载框架结构和页面信息加载结构,在有效提高页面展现速度的情况下,进一步有效保证页面加载的顺滑状态。
例如,一个页面包含的内容很多,如果等所有数据都加载完毕再显示,那用户在见到页面前等待的时间是比较长的,因此,采取分块夹杂的策略;首先将页面框架结构加载出来,比如顶部导航栏,底部标签栏。在框架结构加载完毕之后,再加载页面信息加载结构(内容显示区域)中的区数据,这样改变虽然比较小,但是用户感知到的确实页面较快加载出来,同时伴随的网络请求数据返回后,内容显示区域逐步填充展示出来,从而可以有效提高页面展现速度的情况下,进一步有效保证页面加载的顺滑状态。
实施例五
基于上述的各个实施例的描述,本发明实施例提供一种具体地应用的页面加载方法,如图5所示,所述方法可以包括以下部分:
步骤一、量化步骤:量化页面加载时间;为各阶段代码添加锚点,用于标识和定位不同程序代码的逻辑段;接着通过systrace工具对app进行分析,可以得到所有锚点的执行情况,比如加载时间(也可以描述为消耗时间),是否触发的无响应警告,是否阻塞了主线程等,确定时间大于16ms的和已经触发的警告作为目标页面结构。其中,程序代码可以简称为代码。
步骤二、分析步骤:分析锚点对应程序代码的逻辑,判断目标页面结构存在的必须依赖关系,判断如果目标页面结构的程序代码的执行不影响前后端逻辑,可以将目标页面结构的程序代码延迟加载;或者放入工作线程,等待执行完毕后重新回到主线程,执行后续的依赖逻辑。
步骤三、分块加载步骤:基于以上的延迟加载、异步加载,本发明实施例还可以包括分块加载,其中分块加载可以在上述两个部分之前执行。例如,在页面包含的内容很多,如果等所有数据都加载完毕再显示,那用户在见到也面前等待的时间是比较长的,本发明实施例还可以包括分块夹杂的策略,包括:首先将页面的框架结构加载出来,比如顶部导航栏,底部标签栏。框架结构加载完毕之后,再加载页面信息加载结构(可以描述为页面信息)数据,这样改变虽然比较小,但是用户感知到的确实页面较快加载出来,同时伴随的网络请求数据返回后,内容区逐步填充展示出来,从而可以提高用户体验度。
步骤四、线程控制步骤:当然基于上述的分块加载、延迟加载、异步加载,本发明实施例还可以包括线程控制,可以调低抢占中央处理器时间片的工作线程的优先级,例如,根据systarce的分析数据,将那些优先级过高,抢占cpu时间片的工作线程找出来,并且将他们的优先级调低,已使得主线程更多的得到相应,从而加快界面的展示。
通过本发明实施例中的混合加载策略,可以使得页面加载速度由909ms,减少到了298ms,优化幅度达到67%。
实施例六
本发明实施例提供一种应用的页面加载装置,如图6所示,所述装置对应于方法实施例一,可以包括:
时间量化模块12,用于量化加载过程中页面的各个页面结构所需的加载时间;
目标确定模块14,用于根据所述时间量化模块量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
关系判断模块16,用于判断所述目标确定模块确定的目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
加载模块18,用于在所述关系判断模块判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构。
本发明实施例中各个模块之间相互连接,例如可以通过通信总线相互连接。
本发明实施例根据量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构,并将不存在依赖关系的目标页面结构延迟加载,从而可以有针对性的将耗时的操作剥离,进而可以有效提高app页面的展现速度,并可以有效保证app页面的顺滑展现,有效提高用户的体验度。
在本发明实施例的一些实施方式中,所述时间量化模块12,具体用于根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;分析所述各个页面结构对应的程序代码所需要的加载时间;根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间。
在本发明实施例的一些实施方式中,所述加载模块18,具体用于在所述关系判断模块判定不存在的情况下,根据预设的延迟加载阈值,在应用的主线程中延迟加载所述目标页面结构对应的程序代码;和/或,在应用的工作线程中加载所述目标页面结构对应的程序代码。
在本发明实施例的一些实施方式中,所述装置还可以包括:线程控制模块,用于在应用的工作线程中,确定抢占中央处理器时间片的工作线程;调低确定的工作线程的优先级。
在本发明实施例的一些实施方式中,所述加载模块18,还用于在所述时间量化模块量化加载过程中页面的各个页面结构所需的加载时间之前,确定出所述各个页面结构中的框架结构和页面信息加载结构;先后加载所述框架结构和所述页面信息加载结构。
实施例七
本发明实施例提供一种应用的页面加载装置,如图6所示,所述装置对应于方法实施例二,可以包括:
时间量化模块12,用于根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;分析所述各个页面结构对应的程序代码所需要的加载时间;根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间;
目标确定模块14,用于根据所述时间量化模块量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
关系判断模块16,用于判断所述目标确定模块确定的目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
加载模块18,用于在所述关系判断模块判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构。
在本发明实施例通过锚点可以有效定位和识别出各个页面结构对应的程序代码,从而可以有效的量化加载过程中页面的各个页面结构所需的加载时间。
在本发明实施例中的一个实施方式中,时间量化模块12,具体用于根据预先在所述页面上添加的锚点,定位所述各个页面结构对应的程序代码;调用预置的分析工具,通过所述分析工具分析所述各个页面结构对应的程序代码所需要的加载时间;根据分析得到的加载时间,得到量化的所述各个页面结构所需的加载时间;
实施例八
本发明实施例提供一种应用的页面加载装置,如图7所示,所述装置对应于方法实施例三,可以包括:
时间量化模块12,用于量化加载过程中页面的各个页面结构所需的加载时间;
目标确定模块14,用于根据所述时间量化模块量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
关系判断模块16,用于判断所述目标确定模块确定的目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
加载模块18,用于在所述关系判断模块判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构;
线程控制模块20,用于在应用的工作线程中,确定抢占中央处理器时间片的工作线程;调低确定的工作线程的优先级。
本发明实施例在有效提高页面展现速度的基础上,进一步通过降低抢占中央处理器时间片的工作线程的优先级,进一步提高页面展现速度。
实施例九
本发明实施例提供一种应用的页面加载装置,如图6所示,所述装置对应于方法实施例四,可以包括:
时间量化模块12,用于量化加载过程中页面的各个页面结构所需的加载时间;
目标确定模块14,用于根据所述时间量化模块量化的所述各个页面结构所需的加载时间,确定加载时间大于预设耗时判断阈值的目标页面结构;
关系判断模块16,用于判断所述目标确定模块确定的目标页面结构与前后页面结构是否存在依赖关系;所述前后页面结构为按照预设的各个页面结构的执行顺序,在所述目标页面结构前和/或后执行的页面结构;
加载模块18,用于在所述时间量化模块量化加载过程中页面的各个页面结构所需的加载时间之前,确定出所述各个页面结构中的框架结构和页面信息加载结构;先后加载所述框架结构和所述页面信息加载结构;并且在所述关系判断模块判定不存在的情况下,延迟加载所述目标页面结构,和/或,异步加载所述目标页面结构。
本发明实施例通过先后加载框架结构和页面信息加载结构,在有效提高页面展现速度的情况下,进一步有效保证页面加载的顺滑状态。
实施例十
本发明实施例提供一种计算机设备,所述设备包括存储器和处理器,所述存储器存储有应用的页面加载程序,所述程序可被所述处理器执行,以实现如实施例一至五中任一项所述的图片处理方法的步骤。
实施例十一
本发明实施例提供一种计算机可读存储介质,所述计算机可读存储介质上存储有应用的页面加载程序,所述程序被至少一个处理器执行时,以实现如实施例一至五中任一项所述的方法的步骤。
实施例六至实施例十一在具体实现时,可以参阅上述各个方法实施例,具有相应的技术效果。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,这些均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!