一种热区调整方法与装置、电子设备与存储介质与流程

本申请涉及终端领域,尤其涉及一种热区调整方法与装置、电子设备与存储介质。
背景技术:
随着计算机技术的不断发展,终端越来越多的参与并丰富用户的生活,用户可以通过点击终端显示界面上显示的各控件实现各种不同的操作。终端所显示的控件都具备与之对应的热区,用户对控件的操作,如点击、长按、拖动等,实际是针对热区的操作。例如,用户手指或通过鼠标点击某一应用程序(application,app)的图标时,该点击操作实际是在该应用程序图标所对应的热区上进行点击操作实现的。
终端中各热区的尺寸大小和形状都是固定的,各热区的尺寸大小和形状都不尽相同。热区尺寸较大时,用户更容易操作,也可降低误操作的可能性;但若热区的尺寸较小,则不方便用户操作,导致用户的操作准确度降低,同时,也加大了误触等操作不当事件的发生几率,用户需要退出误触的热区后再重新对该较小热区进行操作,操作的便捷性较差。
技术实现要素:
本申请提供了一种热区调整方法与装置、电子设备与存储介质,以期提高尺寸较小热区的触控准确率,方便用户操作,提升操控便捷性。
第一方面,本申请提供了一种热区调整方法,包括:获取待显示界面上的至少一个热区,并在所述至少一个热区中确定第一热区,所述第一热区的尺寸不满足预设的第一尺寸条件,从而,扩大所述第一热区,直至达到预设的扩展限制条件。如此,将待显示界面上尺寸较小的热区的尺寸扩大,能够提高这些小尺寸热区的点击准确率,方便用户操作,具备较好的操控体验。
本申请中,所述扩展限制条件包括:尺寸限制条件与位置限制条件;其中,所述尺寸限制条件包括:所述第一热区的尺寸满足所述第一尺寸条件;所述位置限制条件包括如下至少一种:所述第一热区与第二热区接触,所述第二热区与所述第一热区无重叠;随着所述第一热区的扩大,第三热区的指代尺寸缩小到预设的第二尺寸条件,其中,所述第一热区中的部分或全部区域叠加显示在所述第三热区之上;所述第一热区扩大到屏幕边缘位置。本申请通过尺寸限制条件来限制扩展程度,这能够避免扩展较小热区时影响其他热区的触控,触控舒适性较高。
具体实现时,所述扩大所述第一热区时,可以按照至少一种扩展方式扩大所述第一热区的尺寸,直至按照所述扩展方式进行的扩展达到所述扩展限制条件。
第一方面的一种可能的实现方式中,可以将所述第一热区的尺寸等比向外扩展,直至满足任意一个所述扩展限制条件。这种实现方式中,可以固定所述第一热区的中心点在所述待显示界面中的显示位置不变,将所述第一热区的尺寸等比向外扩展;或者,还可以固定所述第一热区的任意指定位置在所述待显示界面中的显示位置不变,将所述第一热区的尺寸等比向外扩展。等比扩展的方式,容易操作,能够保证扩展后热区形状不变,用户操作时的舒适性较高。尤其是中心点位置不变的等比扩展方式,热区的中心点不会发生偏移,用户操控感受更好。
第一方面的另一种可能的实现方式中,还可以在至少一个扩展方向上扩展第一热区的尺寸,各扩展方向各自独立,不受对方限制。具体的,可以在一个扩展方向上扩大所述第一热区的尺寸,直至在满足任意一个所述扩展限制条件。此外,还可以在在多个扩展方向上扩大所述第一热区的尺寸。
针对在多个扩展方向上扩展第一热区的尺寸时,在任意一个所述扩展方向上,当扩展到满足所述尺寸限制条件时,在所述扩展方向或所述扩展方向的反向方向上,停止扩大所述第一热区的尺寸;在任意一个所述扩展方向上,当扩展到满足任意所述位置限制条件时,在其他所述扩展方向上继续扩大所述第一热区的尺寸。如此,这种扩展方式能够尽可能的扩大较小的第一热区的尺寸,有利于进一步提升第一热区的尺寸,方便用户触控操作。
除此之外,还可以结合等比扩展和按方向扩展。此时的一种可能的实现方式中,可以将所述第一热区的尺寸等比向外扩展,直至满足任意一个所述位置限制条件,且不满足所述尺寸限制条件,然后,在至少一个扩展方向上扩大所述第一热区的尺寸,在每个所述扩展方向上扩展到满足所述扩展限制条件。通过等比扩展第一热区的尺寸,便于操作,在此基础上再按方向扩展第一热区的尺寸,则有利于进一步扩展第一热区的尺寸,使其在尽可能不影响其他热区的情况下方便用户触控操作。
本申请中,若第一热区具备一个尺寸,则该尺寸小于预设的第一尺寸阈值,则不满足第一尺寸条件。若所述第一热区具备多个尺寸时,则可以至少有如下处理方式:若所述多个尺寸中的至少一个尺寸小于对应的第一尺寸阈值,所述第一热区的尺寸不满足所述第一尺寸条件;或者,若所述多个尺寸均小于对应的第一尺寸阈值,所述第一热区的尺寸不满足所述第一尺寸条件。这两种处理方式对于确定第一热区而言,确定尺度不同,实际场景中,可以根据实际需要选择合适的处理方式。
本申请所涉及到的所述待显示界面包括:桌面显示界面或者任意应用程序显示界面。
第二方面,本申请提供了一种电子设备,包括:一个或多个处理器;一个或多个存储器;一个或多个传感器;以及一个或多个计算机程序,其中所述一个或多个计算机程序被存储在所述一个或多个存储器中,所述一个或多个计算机程序包括指令,当所述指令被所述电子设备执行时,使得所述电子设备执行如第一方面任一实现方式所述的方法。
第三方面,本申请提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在电子设备上运行时,使得所述电子设备执行如第一方面任一实现方式所述的方法。
第四方面,本申请提供了一种计算机程序产品,当计算机程序产品在电子设备上运行时,使得电子设备执行如如第一方面任一实现方式所述的方法。
综上,本申请所提供的一种热区调整方法与装置、电子设备与存储介质,能够提高尺寸较小热区的触控准确率,方便了用户操作,提升了操控便捷性和操控体验感。
附图说明
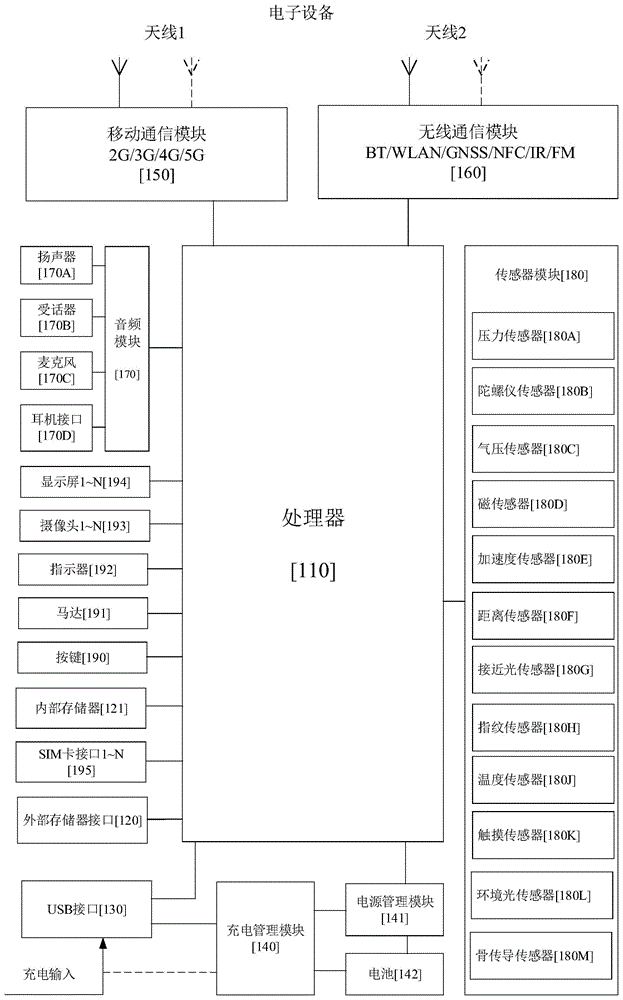
图1为本申请提供的一种电子设备的结构示意图;
图2为现有技术中的一种显示界面上的热区示意图;
图3为现有技术中的另一种显示界面上的热区示意图;
图4为现有技术中的另一种显示界面上的热区示意图;
图5为现有技术中的另一种显示界面上的热区示意图;
图6为本申请所提供的一种热区调整放方法的示意图;
图7为本申请所提供的另一种热区调整放方法的示意图;
图8为本申请所提供的另一种热区调整放方法的示意图;
图9为本申请所提供的另一种热区调整放方法的示意图;
图10为本申请所提供的另一种热区调整放方法的示意图;
图11为本申请所提供的另一种热区调整放方法的示意图;
图12为本申请所提供的另一种热区调整放方法的示意图;
图13为本申请所提供的另一种热区调整放方法的示意图;
图14为本申请所提供的另一种热区调整放方法的示意图;
图15为本申请所提供的另一种热区调整放方法的示意图;
图16为本申请所提供的另一种热区调整放方法的示意图;
图17为本申请所提供的另一种热区调整放方法的示意图;
图18为本申请所提供的另一种热区调整放方法的示意图;
图19为本申请所提供的另一种热区调整放方法的示意图;
图20为本申请所提供的另一种热区调整放方法的示意图;
图21为本申请所提供的一种热区调整放方法的流程示意图。
具体实施方式
本申请所提供的技术方案应用于电子设备。图1示出了本申请所涉及到的电子设备的结构示意图。
如图1所示,电子设备可以包括处理器110,外部存储器接口120,内部存储器121,通用串行总线(universalserialbus,usb)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,传感器180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriberidentificationmodule,sim)卡接口195等。可以理解的是,本实施例示意的结构并不构成对电子设备的具体限定。在本申请另一些实施例中,电子设备可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。例如,当电子设备为智能电视时,智能电视无需设置sim卡接口195、摄像头193、按键190、受话器170b、麦克风170c、耳机接口170d中的一个或多个。图示的部件可以以硬件,软件,或软件和硬件的组合实现。
处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(applicationprocessor,ap),调制解调处理器,图形处理器(graphicsprocessingunit,gpu),图像信号处理器(imagesignalprocessor,isp),控制器,视频编解码器,数字信号处理器(digitalsignalprocessor,dsp),基带处理器,和/或神经网络处理器(neural-networkprocessingunit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。在一些实施例中,电子设备也可以包括一个或多个处理器110。其中,控制器可以是电子设备的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。这就避免了重复存取,减少了处理器110的等待时间,因而提高了电子设备的效率。
在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integratedcircuit,i2c)接口,集成电路内置音频(inter-integratedcircuitsound,i2s)接口,脉冲编码调制(pulsecodemodulation,pcm)接口,通用异步收发传输器(universalasynchronousreceiver/transmitter,uart)接口,移动产业处理器接口(mobileindustryprocessorinterface,mipi),通用输入输出(general-purposeinput/output,gpio)接口,用户标识模块(subscriberidentitymodule,sim)接口,和/或通用串行总线(universalserialbus,usb)接口等。其中,usb接口130是符合usb标准规范的接口,具体可以是miniusb接口,microusb接口,usbtypec接口等。usb接口130可以用于连接充电器为电子设备充电,也可以用于电子设备与外围设备之间传输数据,也可以用于连接耳机,通过耳机播放音频。
可以理解的是,本发明实施例示意的各模块间的接口连接关系,只是示意性说明,并不构成对电子设备的结构限定。在本申请另一些实施例中,电子设备也可以采用上述实施例中不同的接口连接方式,或多种接口连接方式的组合。
充电管理模块140用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块140可以通过usb接口130接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块140可以通过电子设备的无线充电线圈接收无线充电输入。充电管理模块140为电池142充电的同时,还可以通过电源管理模块141为电子设备供电。
电源管理模块141用于连接电池142,充电管理模块140与处理器110。电源管理模块141接收电池142和/或充电管理模块140的输入,为处理器110,内部存储器121,显示屏194,摄像头193,和无线通信模块160等供电。电源管理模块141还可以用于监测电池容量,电池循环次数,电池健康状态(漏电,阻抗)等参数。在其他一些实施例中,电源管理模块141也可以设置于处理器110中。在另一些实施例中,电源管理模块141和充电管理模块140也可以设置于同一个器件中。
电子设备的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。天线1和天线2用于发射和接收电磁波信号。电子设备中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
移动通信模块150可以提供应用在电子设备上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器等。移动通信模块150可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
调制解调处理器可以包括调制器和解调器。其中,调制器用于将待发送的低频基带信号调制成中高频信号。解调器用于将接收的电磁波信号解调为低频基带信号。随后解调器将解调得到的低频基带信号传送至基带处理器处理。低频基带信号经基带处理器处理后,被传递给应用处理器。应用处理器通过音频设备(不限于扬声器170a,受话器170b等)输出声音信号,或通过显示屏194显示图像或视频。在一些实施例中,调制解调处理器可以是独立的器件。在另一些实施例中,调制解调处理器可以独立于处理器110,与移动通信模块150或其他功能模块设置在同一个器件中。
无线通信模块160可以提供应用在电子设备上的包括无线局域网(wirelesslocalareanetworks,wlan),蓝牙,全球导航卫星系统(globalnavigationsatellitesystem,gnss),调频(frequencymodulation,fm),nfc,红外技术(infrared,ir)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
在一些实施例中,电子设备的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括gsm,gprs,cdma,wcdma,td-scdma,lte,gnss,wlan,nfc,fm,和/或ir技术等。上述gnss可以包括全球卫星定位系统(globalpositioningsystem,gps),全球导航卫星系统(globalnavigationsatellitesystem,glonass),北斗卫星导航系统(beidounavigationsatellitesystem,bds),准天顶卫星系统(quasi-zenithsatellitesystem,qzss)和/或星基增强系统(satellitebasedaugmentationsystems,sbas)。
电子设备通过gpu,显示屏194,以及应用处理器等可以实现显示功能。gpu为图像处理的微处理器,连接显示屏194和应用处理器。gpu用于执行数学和几何计算,用于图形渲染。处理器110可包括一个或多个gpu,其执行指令以生成或改变显示信息。
显示屏194用于显示图像,视频等。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquidcrystaldisplay,lcd),有机发光二极管(organiclight-emittingdiode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrixorganiclightemittingdiode的,amoled),柔性发光二极管(flexlight-emittingdiode,fled),miniled,microled,micro-oled,量子点发光二极管(quantumdotlightemittingdiodes,qled)等。在一些实施例中,电子设备可以包括1个或多个显示屏194。
电子设备可以通过isp,一个或多个摄像头193,视频编解码器,gpu,一个或多个显示屏194以及应用处理器等实现拍摄功能。
isp用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将所述电信号传递给isp处理,转化为肉眼可见的图像。isp还可以对图像的噪点,亮度,肤色进行算法优化。isp还可以对拍摄场景的曝光、色温等参数优化。在一些实施例中,isp可以设置在摄像头193中。
摄像头193用于捕获静态图像或视频。物体通过镜头生成光学图像投射到感光元件。感光元件可以是电荷耦合器件(chargecoupleddevice,ccd)或互补金属氧化物半导体(complementarymetal-oxide-semiconductor,cmos)光电晶体管。感光元件把光信号转换成电信号,之后将电信号传递给isp转换成数字图像信号。isp将数字图像信号输出到dsp加工处理。dsp将数字图像信号转换成标准的rgb,yuv等格式的图像信号。在一些实施例中,电子设备100可以包括1个或多个摄像头193。
数字信号处理器用于处理数字信号,除了可以处理数字图像信号,还可以处理其他数字信号。例如,当电子设备100在频点选择时,数字信号处理器用于对频点能量进行傅里叶变换等。
视频编解码器用于对数字视频压缩或解压缩。电子设备100可以支持一种或多种视频编解码器。这样,电子设备100可以播放或录制多种编码格式的视频,例如:动态图像专家组(movingpictureexpertsgroup,mpeg)1,mpeg2,mpeg3,mpeg4等。
npu为神经网络(neural-network,nn)计算处理器,通过借鉴生物神经网络结构,例如借鉴人脑神经元之间传递模式,对输入信息快速处理,还可以不断的自学习。通过npu可以实现电子设备的智能认知等应用,例如:图像识别,人脸识别,语音识别,文本理解等。
外部存储器接口120可以用于连接外部存储卡,例如microsd卡,实现扩展电子设备的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将音乐、照片、视频等数据文件保存在外部存储卡中。
内部存储器121可以用于存储一个或多个计算机程序,该一个或多个计算机程序包括指令。处理器110可以通过运行存储在内部存储器121的上述指令,从而使得电子设备执行本申请一些实施例中所提供的语音切换方法,以及各种功能应用以及数据处理等。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统;该存储程序区还可以存储一个或多个应用程序(比如图库、联系人等)等。存储数据区可存储电子设备使用过程中所创建的数据(比如照片,联系人等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universalflashstorage,ufs)等。在一些实施例中,处理器110可以通过运行存储在内部存储器121的指令,和/或存储在设置于处理器110中的存储器的指令,来使得电子设备执行本申请实施例中所提供的语音切换方法,以及各种功能应用及数据处理。
电子设备可以通过音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,以及应用处理器等实现音频功能。例如音乐播放,录音等。其中,音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。
扬声器170a,也称“喇叭”,用于将音频电信号转换为声音信号。电子设备可以通过扬声器170a收听音乐,或收听免提通话。
受话器170b,也称“听筒”,用于将音频电信号转换成声音信号。当电子设备接听电话或语音信息时,可以通过将受话器170b靠近人耳接听语音。
麦克风170c,也称“话筒”,“传声器”,用于将声音信号转换为电信号。当拨打电话或发送语音信息时,用户可以通过人嘴靠近麦克风170c发声,将声音信号输入到麦克风170c。电子设备可以设置至少一个麦克风170c。在另一些实施例中,电子设备可以设置两个麦克风170c,除了采集声音信号,还可以实现降噪功能。在另一些实施例中,电子设备还可以设置三个,四个或更多麦克风170c,实现采集声音信号,降噪,还可以识别声音来源,实现定向录音功能等。
耳机接口170d用于连接有线耳机。耳机接口170d可以是usb接口130,也可以是3.5mm的开放移动电子设备平台(openmobileterminalplatform,omtp)标准接口,还可以是美国蜂窝电信工业协会(cellulartelecommunicationsindustryassociationoftheusa,ctia)标准接口。
传感器180可以包括压力传感器180a,陀螺仪传感器180b,气压传感器180c,磁传感器180d,加速度传感器180e,距离传感器180f,接近光传感器180g,指纹传感器180h,温度传感器180j,触摸传感器180k,环境光传感器180l,骨传导传感器180m等。
其中,压力传感器180a用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器180a可以设置于显示屏194。压力传感器180a的种类很多,如电阻式压力传感器,电感式压力传感器,电容式压力传感器等。电容式压力传感器可以是包括至少两个具有导电材料的平行板。当有力作用于压力传感器180a,电极之间的电容改变。电子设备根据电容的变化确定压力的强度。当有触摸操作作用于显示屏194,电子设备根据压力传感器180a检测所述触摸操作强度。电子设备也可以根据压力传感器180a的检测信号计算触摸的位置。在一些实施例中,作用于相同触摸位置,但不同触摸操作强度的触摸操作,可以对应不同的操作指令。例如:当有触摸操作强度小于第一压力阈值的触摸操作作用于短消息应用图标时,执行查看短消息的指令。当有触摸操作强度大于或等于第一压力阈值的触摸操作作用于短消息应用图标时,执行新建短消息的指令。
陀螺仪传感器180b可以用于确定电子设备的运动姿态。在一些实施例中,可以通过陀螺仪传感器180b确定电子设备围绕三个轴(即,x,y和z轴)的角速度。陀螺仪传感器180b可以用于拍摄防抖。示例性的,当按下快门,陀螺仪传感器180b检测电子设备抖动的角度,根据角度计算出镜头模组需要补偿的距离,让镜头通过反向运动抵消电子设备的抖动,实现防抖。陀螺仪传感器180b还可以用于导航,体感游戏场景等。
加速度传感器180e可检测电子设备在各个方向上(一般为三轴)加速度的大小。当电子设备静止时可检测出重力的大小及方向。还可以用于识别电子设备姿态,应用于横竖屏切换,计步器等应用。
距离传感器180f,用于测量距离。电子设备可以通过红外或激光测量距离。在一些实施例中,拍摄场景,电子设备可以利用距离传感器180f测距以实现快速对焦。
接近光传感器180g可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备通过发光二极管向外发射红外光。电子设备使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备附近有物体。当检测到不充分的反射光时,电子设备可以确定电子设备附近没有物体。电子设备可以利用接近光传感器180g检测用户手持电子设备贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180g也可用于皮套模式,口袋模式自动解锁与锁屏。
环境光传感器180l用于感知环境光亮度。电子设备可以根据感知的环境光亮度自适应调节显示屏194亮度。环境光传感器180l也可用于拍照时自动调节白平衡。环境光传感器180l还可以与接近光传感器180g配合,检测电子设备是否在口袋里,以防误触。
指纹传感器180h(也称为指纹识别器),用于采集指纹。电子设备可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。另外,关于指纹传感器的其他记载可以参见名称为“处理通知的方法及电子设备”的国际专利申请pct/cn2017/082773,其全部内容通过引用结合在本申请中。
触摸传感器180k,也可称触控面板。触摸传感器180k可以设置于显示屏194,由触摸传感器180k与显示屏194组成触摸屏,也称触控屏。触摸传感器180k用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。可以通过显示屏194提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器180k也可以设置于电子设备的表面,与显示屏194所处的位置不同。
骨传导传感器180m可以获取振动信号。在一些实施例中,骨传导传感器180m可以获取人体声部振动骨块的振动信号。骨传导传感器180m也可以接触人体脉搏,接收血压跳动信号。在一些实施例中,骨传导传感器180m也可以设置于耳机中,结合成骨传导耳机。音频模块170可以基于所述骨传导传感器180m获取的声部振动骨块的振动信号,解析出语音信号,实现语音功能。应用处理器可以基于所述骨传导传感器180m获取的血压跳动信号解析心率信息,实现心率检测功能。
按键190包括开机键,音量键等。按键190可以是机械按键,也可以是触摸式按键。电子设备可以接收按键输入,产生与电子设备的用户设置以及功能控制有关的键信号输入。
马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触摸操作,可以对应不同的振动反馈效果。作用于显示屏194不同区域的触摸操作,马达191也可对应不同的振动反馈效果。不同的应用场景(例如:时间提醒,接收信息,闹钟,游戏等)也可以对应不同的振动反馈效果。触摸振动反馈效果还可以支持自定义。
指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。
sim卡接口195用于连接sim卡。sim卡可以通过插入sim卡接口195,或从sim卡接口195拔出,实现和电子设备的接触和分离。电子设备可以支持1个或多个sim卡接口。sim卡接口195可以支持nanosim卡,microsim卡,sim卡等。同一个sim卡接口195可以同时插入多张卡。所述多张卡的类型可以相同,也可以不同。sim卡接口195也可以兼容不同类型的sim卡。sim卡接口195也可以兼容外部存储卡。电子设备通过sim卡和网络交互,实现通话以及数据通信等功能。在一些实施例中,电子设备采用esim,即:嵌入式sim卡。esim卡可以嵌在电子设备中,不能和电子设备分离。
在电子设备的显示界面上可以显示各种个性化的显示内容,这些显示内容中涉及到部分用户可操作的内容,例如,图标、文字、虚拟按键或输入框等,这些可操作内容所在的可操作区域即为该内容的热区。具体而言,热区是在页面上进行了链接的一个区域,用户可以在热区内进行点击、按压等操作,以将当前界面链接到另一个预设的位置,例如,预设的位置可以是另一个显示界面。
示例性的,图2示出了一种电子设备的显示界面示意图。该显示界面,一般为应用程序(application,app)打开过程中的显示界面。例如,用户点击app的图标以打开该app,此时,在该app启动过程中可以显示如图2所示的显示界面。
在如图2所示的显示界面上示出了两个热区:跳过热区与广告热区。可以理解,跳过热区可以链接到app的主界面,若用户在跳过热区内进行点击(或其他操作,以点击为例),就可以使电子设备由图2所示显示界面跳转到该app的主界面。而广告热区可以链接到该广告商品的购买界面,此时,若用户在广告热区进行点击,则电子设备由图2所示界面跳转到该广告商品的购买界面。
显示界面上各热区的尺寸大小各不相同,例如图2中广告热区的尺寸非常大,而跳过热区的尺寸很小。热区的尺寸、热区所显示的内容、热区显示的内容的尺寸都是由开发者在后台提前定义好的,而且,热区的尺寸与热区中显示内容的尺寸无特别关联。
尺寸较小的热区不方便用户操作。例如,在如图2所示场景中,用户想要快速进入该app的主界面,就会点击跳过图标,那么,只有在用户的点击位置落在跳过热区内,才会进入app的主界面,但跳过热区较小,用户经常不小心点击到广告热区上,造成误操作,这就会导致显示界面快速跳转到广告商品的购买界面,那么,这就需要用户进行额外的操作,例如点击返回虚拟按键等,才能再进入app的主界面,这又进一步增加了用户操作量,影响操控体验。
示例性的,图3示出了一种app中的局部显示界面示意图。如图3所示的局部显示界面中,显示了多个显示内容,其中,在搜索栏右侧显示有三个热区:游戏热区、下载热区和历史热区,这几个热区的尺寸较小,也不方便用户点击。例如,若用户想要点击下载热区,但下载热区较小,用户不容易点中,就需要多次点击操作来打开下载界面,这也很容易点击到其他热区上,操控体验较差。
示例性的,图4示出了一种电子终端桌面上的局部显示界面示意图。在图4所示的局部桌面示意图中,城市选择热区较小。当用户需要变更当前显示的地理位置时,需要在该城市选择热区内进行点击,才能够进入城市选择界面以选择心仪的位置。而由于城市选择热区较小,用户不容易准确点击中该热区,且容易点击到其他热区去,不方便用户操作,操控体验较差。
由此,本申请所提供的技术方案用以解决前述问题,通过对显示界面中尺寸较小的热区进行尺寸调整,以增大热区尺寸,从而方便用户点击操作,提升操控体验。
示例性的,请参考图5所示的另一种app中的局部显示界面的示意图。如图5所示,该局部显示界面中显示有多个图标,每个图标对应一个热区。以设置图标对应的设置热区为例,如图5所示,现有的设置热区尺寸较小,仅为稍大于设置图标的一个长方形区域,此时,该设置热区的横向尺寸已经达到最大,否则就很容易影响与其相邻的其他图标的热区,但是,设置热区的纵向尺寸较窄,用户很容易误触或点击不准确,不方便用户操控。并且,图5中设置热区在纵向方向上,也就是,在设置热区的上方和下方都还存在未被其他热区占据的空白位置,因此,可以将设置热区在纵向方向上向外扩展,得到如图5所示的可扩展热区(示例性的,也可以仅向上或向下扩展),如此,通过扩展设置热区的尺寸,使得设置热区的尺寸增大,这有利于提高用户在该设置热区上的点击准确率,方便用户触控操作。
示例性的,请参考图6,图6示出了图2所示显示界面的热区尺寸调整情况。如图6所示,跳过热区原来的尺寸较小,仅为跳过图标(由“跳过”文字构成)所在的椭圆形区域,不方便用户操作。由此,本申请对跳过热区的尺寸进行扩展,使得跳过热区的尺寸变更为图6右侧所示出的矩形区域,由于增大了跳过热区的尺寸,用户可以方便的点击跳过图标,以将显示界面跳转到跳过热区对应的app主界面上。
基于图5与图6所示的示例,可知,本申请是对显示内容所对应的热区进行尺寸调整,并非对显示内容的尺寸进行调整。例如,图5所示场景中,设置图标的大小并未发生改变,仅仅是对设置图标对应的设置热区的尺寸进行扩展;又例如,图6所示场景中,跳过图标的尺寸也并未发生变化,仅仅是跳过热区的尺寸增加。从而,由于并未对app或电子设备桌面上的前端显示内容进行修改,也无需适配前端设计,具备更广阔的应用空间。例如,可以应用于图2所示的进入app前的等待界面,可以适用于图3或图5所示的app显示界面,还可以适应于图4所示的桌面显示界面,灵活性和适配性较高。
在具体实现本方案时,可以从电子设备的前端发送的显示界面信息中获取当前的待显示界面中的显示内容各自对应的热区信息。具体而言,待显示界面可以包括:桌面显示界面或者任意应用程序显示界面。而前端的桌面启动器(launcher)或各app,在响应用户的操作以显示各自的显示界面时,是将自定义的页面布局信息发送给显示屏处理器,由显示屏处理器按照页面布局信息来渲染、处理,以为用户呈现相应的显示界面。从而,若当前需要显示的待显示界面是如图4所示的桌面界面,则向显示处理器发送页面布局信息的可以为桌面启动器(launcher),因此,可以从桌面启动器发送给显示处理器的显示界面信息中,获取前述热区信息。又例如,若当前需要显示的待显示界面是如图2、图3或图5所示的app显示界面,则由各app向显示处理器发送页面布局信息,则可以从app发送给显示处理器的显示界面信息中,获取前述热区信息。由此,本申请实现时,只需要向显示屏处理器请求获取页面布局信息中携带的热区信息即可。此外,显示屏处理器是指用于处理显示数据的处理器,其可以集成在电子设备的显示屏中,也可以作为一个处理单元并集成在如图1所示的处理器110中,或者,还能够独立设置,本申请对其无特别限定。
本申请中,热区信息至少包括热区尺寸。除此之外,还可以包括但不限于:热区位置关系。因此,本申请实施例中,可以根据获取到的热区的尺寸,与预设的第一尺寸条件进行比较,来确定是否需要扩展热区尺寸。
具体而言,第一尺寸条件可以表现为预设的第一尺寸阈值,第一尺寸阈值用于确定是否需要对热区尺寸进行调整。实际场景中,第一尺寸阈值可以根据实际需要进行预设。如此,在获取到显示界面中各热区的尺寸后,就可以把热区尺寸与第一尺寸阈值进行比较,若热区尺寸大于或等于第一尺寸阈值,则不作处理;反之,若热区尺寸小于第一尺寸阈值,则将该热区作为第一热区,并对第一热区进行尺寸扩展处理,也即扩大第一热区的尺寸。
具体的,第一尺寸阈值可以以物理尺寸的方式预设。此时,第一尺寸阈值的单位可以为毫米(mm)。一种可能的设计中,当热区的物理尺寸大于10mm时,点击的准确率在95%以上;那么,可以将10mm作为第一尺寸阈值,对物理尺寸低于10mm的热区进行尺寸调整。如此,在屏幕空间允许的前提下,热区的尺寸尽量在10mm及以上,就能够保证大多数情况下的点击准确性。
除此之外,第一尺寸阈值可以以像素尺寸的方式预设。此时,第一尺寸阈值的单位可以为dp(也即dip,density-independentpixel,设备无关像素)。其中,dp是开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px(pixel,像素)长度。具体而言,当屏幕每英寸有160个像素时(也即160dpi的屏幕),1dp与1px等价,由此,可以利用dp,来确定一个对象(热区、图像、图形等)在不同尺寸的屏幕(屏幕的dpi不同)中国对应的像素数量。例如,若任意一个热区的长度为1dp,那么,在dpi为160的屏幕上,该热区的长度为1px;若在240dpi的屏幕上,该热区的长度则为1×240/160=1.5个像素点。其中,dpi(dotsperinch),用于表征一英寸有多少个像素点,可将dpi的值作为像素密度(或密度)。而px则表示像素,是电子设备的显示界面上的最基本显示单元,若一个电子设备的屏幕分辨率为1920×1080,则实际表示该屏幕的分辨率是1920px×1080px更具体的,说明该电子设备的屏幕在高度方向上有1920个像素点,在宽度方向上有1080个像素点。
像素尺寸与物理尺寸之间可以进行换算。这可以通过每英寸像素数(pixelperinch,ppi)来实现。可知,ppi的值越高,该屏幕中的像素数越多,屏幕显示的内容越细腻。具体的,ppi=屏幕对角线上的像素点数/对角线长度,其中,屏幕对角线上的像素点数的平方等于屏幕横向像素点与屏幕纵向像素点的平方和。由此,若1dpi和1ppi相同,那么,1dp对应的物理值大小为0.15875mm。从而,m=n/(ppi/dpi)×0.15875,其中,n表示像素尺寸,m表示物理尺寸。由此,在预设第一尺寸阈值时,可以通过物理尺寸或像素尺寸中的任意一种方式进行预设,本申请对此无特别限定。
在比较尺寸以确定第一热区时,热区尺寸与第一尺寸阈值的单位要一致。例如,若从电子设备的页面设计中获取到的热区的尺寸可以是像素尺寸,那么,若第一尺寸阈值预设为物理尺寸,则需要将热区尺寸由像素尺寸转换为物理尺寸,或者,将第一尺寸阈值转换为像素尺寸。又例如,若获取到的热区的尺寸为物理尺寸,而第一尺寸阈值为像素尺寸,则需要将获取到的热区尺寸数据由物理尺寸转换为像素尺寸,或者,将第一尺寸阈值转换为物理尺寸。也就是,若第一尺寸阈值与热区尺寸数据的单位不一致时,在比较二者的尺寸数据以确定出第一热区之前,需要将二者转换为同样的单位。
若所述第一热区具备多个尺寸,所述第一热区的尺寸不满足预设的第一尺寸条件的判断方式则至少可以包括如下两种:一种实现中,若所述多个尺寸中的至少一个尺寸小于对应的第一尺寸阈值,所述第一热区的尺寸不满足所述第一尺寸条件;或者,另一种实现中,若所述多个尺寸均小于对应的第一尺寸阈值,所述第一热区的尺寸不满足所述第一尺寸条件。
例如,显示界面中的热区一般为矩形,如图2~图6所示,矩形热区则矩形热区至少存在两个边:长x1和宽y1。本申请对矩形热区的长宽比是否为1无特别限定,其可以表现为长宽比为1的正方形,或表现为长宽比不为1的长方形。
那么,在预设第一尺寸阈值时,可以预设一个数值,例如,10mm。从而,一种可能的实现方式中,可以将x1和y1分别与10mm进行比较,若x1与y1中的至少一个小于10mm,则将该矩形热区确定为第一热区。另一种实现方式中,若x1与y1都小于10mm,才将矩形热区确定为第一热区。
或者,在预设第一尺寸阈值时,可以预设多个数值,例如,设置x轴方向上的第一尺寸阈值x1,并设置y轴方向上的第一尺寸阈值y2,从而,将矩形热区的x1与x2进行比较,将矩形热区的y1与y2进行比较。类似的,若满足x1小于x2、y1小于y2中的至少一个,则将矩形热区确定为第一热区;或者,若满足x1小于x2且y1小于y2,才将矩形热区确定为第一热区。
除此之外,本申请对热区的形状无特别限定,例如,后续图18示出了一种圆形热区的情况。热区形状是由开发人员预先设计的,可以设计为任意自定义形状。
电子设备的显示界面上通常不仅仅只显示一个热区,例如,图3、图4、图5所示场景,当需要对第一热区的尺寸进行调整时,就需要注意第一热区与其他热区之间的位置关系,以避免在增大了第一热区的尺寸时也导致其他热区尺寸过小。具体的,位置关系可以包括但不限于:重叠关系与非重叠关系,其中,若任意两个热区为非重叠关系,那这两个热区可以接触,也可以不接触。为便于说明,将与第一热区不存在任何重叠关系的热区记为第二热区,将被第一热区重叠遮挡的热区记为第三热区,将在第一热区上重叠遮挡的热区记为第四热区。
可以理解,针对热区尺寸的扩展,不可能无限制的进行,因此,在实际实现场景中,还可以预设扩展限制条件。
在具体的实现场景中,扩展限制条件可以包括但不限于:尺寸限制条件与位置限制条件。其中,尺寸限制条件可以包括:所述第一热区的尺寸满足所述第一尺寸条件;而位置限制条件则可以包括但不限于如下至少一种:
第一热区与第二热区接触,所述第二热区与所述第一热区无重叠;
随着第一热区的扩大,第三热区的指代尺寸缩小到预设的第二尺寸条件,其中,所述第一热区中的部分或全部区域叠加显示在所述第三热区之上;
第一热区扩大到屏幕的边缘位置。
其中,第二尺寸条件可以表现为第二尺寸阈值,而第二尺寸阈值与第一尺寸阈值可以相同或不同,此外,第二尺寸阈值也可以以物理尺寸或像素尺寸的方式设计。指代尺寸后续详述。而预设的尺寸条件可以为:热区的尺寸大于或等于第一尺寸阈值。现以热区1为第一热区,第一尺寸阈值为10mm为例,对热区尺寸的调整方式进行说明。
一种可能的设计中,若显示界面中仅存在一个第一热区,则可以直接扩展该第一热区的尺寸,使得其尺寸达到10mm以上。例如,若获取到显示界面中只有一个5×5mm的热区,则该热区的尺寸扩展为10mm,得到10×10mm的热区即可。
另一种可能的设计中,若显示界面中存在多个热区,以两个热区为例,就需要根据热区(第一热区)与热区2之间的位置关系。从而,若热区1与热区2完全不接触,则热区2为第二热区;或者,若热区1与热区2接触但完全不重叠,则热区2为第二热区;或者,若热区2与热区1存在部分或全部区域重叠的情况,且热区1位于热区2之上,则热区2为第三热区;或者,若热区2与热区1存在部分或全部区域重叠的情况,且热区1位于热区2之下,则热区2为第四热区。后续具体结合场景说明。
本申请实施例中,可以按照至少一种扩展方式扩大所述第一热区的尺寸,直至按照所述扩展方式进行的扩展达到所述扩展限制条件。
示例性的,图7~图9左侧示出了同一种显示界面,该显示界面上的热区1和热区2的位置、尺寸等关系,可以通过显示屏处理器获取得到,也就是尺寸调整前的初始状态。如图7~图9左侧示意图所示,该显示界面中,热区1与热区2均为正方形热区,其中,若热区1的尺寸为5×5mm,其尺寸小于预设的第一尺寸阈值10mm,热区1作为第一热区。而热区2的尺寸较大,为15×15mm。如图7~图9所示,热区1与热区2不接触,且热区1的右侧边与热区2的左侧边之间相距2mm。此时,热区1作为第一热区,热区2位第二热区。
图7还进一步示出了显示界面上的二维坐标系,后续示意图中都沿用该坐标系。并且,为便于说明,将该坐标系限定的四个方向表示为:x1方向(x轴延伸方向)、x2方向(x轴反向延伸方向)、y1方向(y轴延伸方向)、y2方向(y轴反向延伸方向)。
示例性的,图7示出了一种等比扩展尺寸的方式扩展热区1的尺寸,也就是,固定热区1的中心点不变,并控制热区1的尺寸等比向外延伸,也就是以长宽比为1的方式向外延伸。当热区1的尺寸扩大到9×9mm时,热区1与热区2相接触,停止对热区1的尺寸扩展。如此,热区1的尺寸由5×5mm扩大为9×9mm,即便热区1的尺寸仍然小于10mm,但若继续按照该方式扩展,则会影响热区2的尺寸,可能会影响热区2的操控响应,因此,不再对热区1进行尺寸扩展。并且,即便热区1的尺寸仍小于10mm,但热区1的尺寸有所增大,这也能够在一定程度上提高用户的点击准确率,方便用户触控操作。
若在热区1扩展到热区2的左边界之前,热区1的尺寸就已经扩展到了10mm,则在达到10mm时就停止尺寸扩展,无需再继续扩展尺寸。例如,若图7中,热区1与热区2之间的距离较远,假设为5mm,那么,在热区1按照前述方式扩展时,热区1的尺寸扩展到10×10mm时,热区1与热区2仍存在2.5mm的距离,二者仍不接触,此时,停止扩展热区1。
换言之,将所述第一热区的尺寸等比向外扩展时,只要满足前述任意一个所述扩展限制条件,就停止继续扩展。
需要说明的是,等比扩展尺寸时,可以固定热区中的任意一个点(或一个边)的位置,进行等比扩展。一种可能的场景中,可以固定所述第一热区的中心点在所述待显示界面中的显示位置不变,将所述第一热区的尺寸等比向外扩展,如图7所示将热区中心点作为固定位置进行等比扩展。另一种可能的场景中,还可以固定所述第一热区的任意指定位置在所述待显示界面中的显示位置不变,将所述第一热区的尺寸等比向外扩展。例如,还可以将热区1的任意一个顶角,或者任意一条边作为固定位置,进行等比扩展。
本申请的另一个实施例中,在扩大所述第一热区时,可以先将所述第一热区的尺寸等比向外扩展,直至满足任意一个所述位置限制条件,且不满足所述尺寸限制条件,此时,还可以在至少一个扩展方向上扩大所述第一热区的尺寸,在每个所述扩展方向上扩展到满足所述扩展限制条件。
示例性的,图8示出了区别于图7的另一种实现方式。如图8所示,首先,按照如图7所示的方式,将热区1的尺寸由5×5mm等比扩展到9×9mm,此时,热区1与热区2接触,满足位置限制条件。在此基础上,热区1的尺寸仍未达到10mm,尚不满足尺寸限制条件,此时,图8中热区1在x2方向、y1方向与y2方向上还存在空白区域,也即存在未被其他热区占据的位置,那么,还可以将热区向着x2方向、y1方向与y2方向中的至少一个继续进行尺寸扩展。
在图8的示例性的一种实现方式中,在9×9mm的热区1基础上,沿x2方向延伸,使得热区的x轴尺寸达到10mm;沿y1方向和/或y2方向延伸热区1的y轴尺寸,使得热区的y轴尺寸达到10mm;得到图8右侧所示的示意图。可以理解,这种实现方式会导致热区1的中心点发生偏移。其中,沿y1方向和/或y2方向延伸热区1的y轴尺寸,使得热区的y轴尺寸由9mm达到10mm时,可以单独在y1方向或y2方向上延伸1mm,或者,也可以在y1方向上延伸p,在y2方向上延伸q,且p+q=1mm,p和q的值可以相等或不同,任意设计即可。
本申请中,对热区的尺寸进行扩展时,除前述实现方式之外,也可以不采用等比扩展的方式,也即,直接在至少一个方向上扩展第一热区的尺寸。
此时,涉及两种情况:
一种情况中,可以在一个扩展方向上扩大所述第一热区的尺寸,此时,只要满足任意一个所述扩展限制条件,就停止该扩展方向上的继续扩展。
另一种情况中,还可以在多个扩展方向上扩大所述第一热区的尺寸。此时,在任意一个所述扩展方向上,当扩展到满足所述尺寸限制条件时,在所述扩展方向或所述扩展方向的反向方向上,停止扩大所述第一热区的尺寸。以及,在任意一个所述扩展方向上,当扩展到满足任意所述位置限制条件时,在其他所述扩展方向上继续扩大所述第一热区的尺寸。
当涉及多个扩展方向的扩展时,各扩展方向的扩展独立实现,不受其他方向约束。一种实现场景中,可以分别从x轴方向(x1方向和/或x2方向)和y轴方向(y1方向和/或y2方向)向外扩展,x轴方向的扩展与y轴方向的扩展可以各自实现,不受对方约束。例如,若x轴方向扩展到与其他热区相接触而停止扩展后,y轴方向上的扩展仍然可以继续进行扩展,直至达到第一尺寸阈值或与其他热区相接触或达到屏幕边缘,以最大限度保证热区扩展后用户的点击舒适性。此外,同一个坐标轴上相反的两个方向的扩展,也可以独立进行,不受对方约束。例如,若沿x1轴方向扩展到屏幕边缘,还未满足尺寸条件,则可以沿x2方向继续扩展。但若沿x1方向扩展到x轴尺寸满足第一尺寸阈值,则在x2方向上,第一热区的x轴尺寸仍满足第一尺寸阈值,无需再次扩展。
综上,在对第一热区进行尺寸扩展时,可以以达到前述任意一个扩展限制条件时,就停止对第一热区的尺寸扩展,如图7所示;或者,还可以在达到一个扩展显示条件时,判断是否达到其他扩展限制条件,若未达到,则还可以继续对热区1进行扩展,直至达到第一热区的尺寸条件,如图8所示。
此外,在如图8所示的实现方案中,还存在如下可能的情况:
一种可能的情况中,若在热区1扩展到与热区2的边界相接触时,热区1的尺寸刚好达到第一尺寸阈值,则停止尺寸扩展。
另一种可能的情况中,若在热区1扩展到与热区2的边界相接触之后,热区1的尺寸并未达到10mm,此时,热区1的其他方向上不存在扩展空间,则停止尺寸扩展。例如,若图8中,热区1左侧边紧邻屏幕的左侧边(或者,与其他热区接触),无法继续在x2方向上扩展尺寸,则停止尺寸扩展。又例如,若图8中,热区1按照上侧边固定,在其他三个方向上向外扩展的方式调整尺寸,且在热区1扩展到与热区2的边界相接触之后,热区1的左侧边与下底边达到屏幕的边缘(或者,与其他热区接触),则热区1在各方向上均不存在进一步的扩展空间,则停止尺寸扩展。
另一种可能的情况中,在热区1扩展到与热区2的边界相接触之后,热区1的尺寸并未达到10mm,此时,热区1的其他方向上存在其他方向上的扩展空间,则可以向可扩展空间进行尺寸扩展。例如,若在图8中间示意图时,热区1在x2方向上具备0.5mm扩展空间,而y1方向与y2方向上都具备较大扩展空间(大于1mm),则可以将热区1向左侧扩展0.5mm,向上方和/或下方扩展1mm,如此,热区1的尺寸调整后即变更为9.5mm×10mm。
示例性的,图9示出了区别于图7、图8的另一种实现方式。如图9左侧示意图所示,热区1在x1方向上存在2mm扩展空间,而在x2方向上也存在一定的扩展空间,此时,可以固定热区1的右侧边,使得热区1的x轴尺寸向x2方向延伸扩展,直至x轴尺寸达到10mm或者到达屏幕的左侧边。此时,如图9所示,热区1在x2方向上刚好有5mm的扩展空间,因此,通过x2方向扩展就可以满足10mm需求,无需再向x1方向扩展。此时,热区1与热区2之间仍然相距2mm,对热区1的尺寸调整并不影响热区2的尺寸。而热区1的y轴尺寸也可以在y1方向和/或y2方向上进行扩展,不作赘述。经过调整后,热区1与热区2的尺寸都达到了10mm,更方便了用户操作,有利于提高点击准确率。
另一种可能的场景中,若热区1左侧边与屏幕边缘之间的距离小于5mm,则将热区1左侧边扩展到屏幕边缘位置后,还可以进一步沿x1方向扩展热区1的尺寸。例如,若热区1左侧边与屏幕边缘之间的距离为2mm,则可以进一步将热区1的右侧边向右(沿x1方向)移动扩展,此时,移动到热区1与热区2接触时,停止x轴方向(x1方向与x2方向)上的尺寸扩展,此时,热区1在左右方向上的尺寸为9mm。又例如,若热区1左侧边与屏幕边缘之间的距离为4mm,则可以进一步将热区1的右侧边向右(沿x1方向)移动扩展,当移动到热区1在左右方向上的尺寸为10mm,停止左右方向上的尺寸扩展,此时,热区1的右侧边与热区2的左侧边之间的距离为1mm。
可以理解,本申请在实际对热区的尺寸进行扩展时,可以按照热区原来的长宽比进行等比例扩展,或者,也可以非等比例扩展尺寸。此外,如前所述,可以单独在x轴方向或y轴方向扩展热区尺寸,但是,至少两次非等比例扩展后,调整后的热区的长宽比,与调整前的热区的长宽比可能相同。例如,图9所示的场景中,分别从x轴方向与y轴方向调整热区1的尺寸,但最终调整后的热区1的尺寸为10×10mm。当然,也可能不同,例如,前述图8的一种可能的情况中,热区1的尺寸调整后变更为9.5mm×10mm,长宽比由1:1变为19:20。
若显示界面中存在第三热区或第四热区,也就是,显示界面中存在与第一热区重叠的热区。以图1所示显示界面为例,跳过热区叠加显示在广告热区之上,跳过热区与广告热区之间即为重叠关系,跳过热区叠加显示在广告热区之上。
若显示界面中存在第四热区,也即,第一热区相对于第四热区位于底层,此时,对第一热区的尺寸扩展不会影响第四热区的大小和触控,从而,只需要扩展第一热区的尺寸,以使得第一热区的指代尺寸满足预设的尺寸条件即可。或者,若在第一热区的尺寸满足预设的尺寸条件之前,若第一热区延伸到屏幕边缘,或与其他热区相接触,则停止尺寸扩展。
但更多的实现场景中,第一热区的尺寸较小,第一热区中的全部或部分区域一般会叠加显示在第三热区之上,也即,第一热区相对于第三热区位于顶层,此时,第一热区对应的显示内容,也叠加显示在第三热区对应的显示内容之上。这种实现场景中扩展第一热区的尺寸时,还需要考虑第三热区的指代尺寸。
本申请中,指代尺寸用于衡量被遮挡的热区的大小。具体而言,对于第一热区与第三热区而言,相对情况下,第三热区位于底层,第三热区的指代尺寸是指衡去除第一热区所在区域后的连续区域的尺寸。反之,对于第一热区与第四热区而言,相对情况下,第一热区位于底层,第一热区的指代尺寸是指衡去除第四热区所在区域后的连续区域的尺寸。示例性的,可以参考图10,电子设备的显示界面上,热区1与热区2存在部分重叠关系,此时,若将热区1作为第一热区,则热区2为位于第一热区底层的第三热区,从而,在图10左侧示意图中,热区2的指代尺寸为(c+f)×(e+d);在图10右侧示意图中,热区2的指代尺寸为c’×d’。或者,若将热区2作为第一热区,则热区1则是位于第一热区顶层的第四热区,热区2的指代尺寸同上,不赘述。
在图10所示的显示界面中,热区1的尺寸较小,不方便用户操作,因此将热区1作为第一热区,对热区1的尺寸进行扩展,使其尺寸由a×b扩展为a’×b’,而热区2的实际尺寸为(a+c+f)×(b+e+d)。而热区1的尺寸扩大,可能会引起热区2的指代尺寸变小(实际面积变小),如图10所示,热区2的指代尺寸也由(c+f)×(e+d)适应性的变更为c’×d’。在如图10所示场景中,若将第一热区的尺寸扩展到第一尺寸阈值后,第三热区的指代尺寸仍大于或等于第二尺寸阈值,则可以将第一热区的尺寸扩展到第一尺寸阈值。
以下,以第一尺寸阈值与第二尺寸阈值均为10mm为例,图11~图16示出了几种可能的实现方式。
一种可能的设计中,可以参考图11,在图11所示的显示界面上,热区1叠加显示在热区2之上,热区1的尺寸为5×5mm,而热区2的指代尺寸为(2.5+15.5)×(2.5+15.5)mm,此时,热区1的尺寸较小不方便用户操作,需要扩展热区1的尺寸。假设按照图7所示方式,也即固定热区1的中心点并向外扩展热区尺寸的方式,将热区1的尺寸扩展到10×10mm后,热区2的指代尺寸则变更为13×13mm,此时,热区2的指代尺寸仍大于10mm,也就是,随着第一热区(热区1)的扩大,第三热区(热区2)的指代尺寸尚未缩小到预设的第二尺寸条件,此时,对热区2的触控操作的影响较小。
另一种可能的设计中,可以参考图12,如图12所示的显示界面上,热区1的尺寸为6×6mm,而热区2的指代尺寸为(1+11)×(1+11)mm,此时,仍按照固定中心点的方式等比例扩展尺寸,待将热区1的尺寸扩展到8×8mm时,热区2的指代尺寸由11mm缩小为10mm,此时,若再继续扩展热区1的尺寸,就会导致热区2的指代尺寸小于10mm,导致用户点击热区2的点击准确率降低,因此,不再继续扩展热区1的尺寸,得到如图12右侧所示的显示界面示意图。这种实现方式中,随着热区1尺寸的扩大,当第三热区的尺寸尺寸缩小到预设的第二尺寸条件,就停止扩展。
另一种可能的设计中,可以参考图13,在如图13所示的显示界面上,热区1的尺寸为5×5mm,而热区2的指代尺寸为(1+15)×(1+11)mm。在这种场景中,可以固定热区1的中心点并等比例扩展尺寸,当热区1的尺寸扩展为7×7mm时,热区2的指代尺寸变更为14×10mm。若仍继续按照固定中心点方式等比例扩展尺寸,则热区2的y轴指代尺寸就会小于第二尺寸阈值(10mm),此时,停止尺寸扩展。但如图13所示,热区2的x轴指代尺寸为14mm,还可进一步扩展热区1的x轴尺寸,若将热区1的x轴尺寸沿x1方向扩展为10mm,则热区2的x轴指代尺寸为11mm,则可按照如图13所示的方式,将热区1的尺寸扩展为10×7mm,而热区2的指代尺寸也适应性的被调整为11×10mm。
另一种可能的设计中,可以参考图14,在如图14所示的显示界面上,热区1的尺寸为5×5mm,而热区2的指代尺寸为(1+15)×(1+11)mm。按照固定热区1的中心点并等比例扩展尺寸的方式,将热区1的尺寸扩展为7×7mm时,热区2的指代尺寸变更为14×10mm,暂停尺寸扩展。此时,由于热区1左侧和上方都还可有未被其他热区占据的扩展空间,因此,可以固定热区1的右下角位置不变,沿x2方向与y1方向等比例扩展热区1的尺寸。如图14所示,热区1的尺寸可以扩展为7.5×7.5mm,而热区2的指代尺寸不再变更,仍为14×10mm。
另一种可能的设计中,可以参考图15,在如图15所示的显示界面上,热区1的尺寸为5×5mm,而热区2的指代尺寸为(1+15)×(1+11)mm。按照固定热区1的中心点并等比例扩展尺寸的方式,将热区1的尺寸扩展为7×7mm时,热区2的指代尺寸变更为14×10mm,暂停尺寸扩展。此时,由于热区1左侧和上方都还可有未被其他热区占据的扩展空间,因此,可以沿x2方向将热区1的左侧边扩展到屏幕的左侧边,使得热区1的x轴尺寸扩展为7.5mm;以及,还可以沿y1方向将热区1的顶边向上扩展,使得热区1的y轴尺寸扩展为10mm,此时,热区1的尺寸变更为7.5×10mm,而热区2的指代尺寸为14×10mm。此时,热区2在x轴指代尺寸为14mm,还可以进一步扩展热区1的x轴尺寸,因此,可以将热区1沿x1方向将热区1的右侧边向外扩展,使得热区1的尺寸最终扩展为10×10mm,方便用户点击操作,且具备较高的点击准确率,而热区2的指代尺寸也最终被适应性调整为11.5×10mm。这使得热区1和热区2均具备较高的点击准确率,方便用户操作。
在如图13-图15所示的实现方式中,首先等比扩展第一热区的尺寸,当达到任意一个扩展限制条件,就停止扩展,之后,再在至少一种扩展方向上继续扩大第一热区的尺寸,直至在每个所述扩展方向上满足响应的扩展限制条件,各扩展方向上的扩展各自独立。
另一种可能的设计中,可以参考图16,在如图16所示的显示界面上,热区1的尺寸为5×5mm,而热区2的指代尺寸为(1+15)×(1+11)mm。则可以固定热区1的右下角不变,将热区1沿y1方向扩展,使得热区1的y轴尺寸扩展为10mm,y轴尺寸满足预设的尺寸限制条件,就无需再在反方向继续扩展y轴尺寸。此时,将热区1沿x2方向扩展,热区1扩展到屏幕边缘,满足位置限制条件,此时,热区1的x轴尺寸扩展为6.5mm,热区1的尺寸为6.5×10mm,而热区2的指代尺寸被调整为15×11mm。此时,并未满足尺寸限制条件,还可以继续从反方向扩展热区1的x轴尺寸。如图16所示,热区2的x轴尺寸为15mm,大于10mm,因此,可以将热区1的右侧边沿x1方向向外扩展,当热区1的x轴尺寸也扩展为10mm时,满足尺寸限制条件,停止扩展。如此,调整后的热区1的尺寸扩展为10×10mm,而热区2的指代尺寸也最终被适应性调整为11.5×10mm,热区1与热区2的尺寸均大于10mm,方便用户点击和操作,能够在一定程度上避免用户误触。
除此之外,可以参考图17,如图17所示,热区1的部分区域叠加在热区2之上,此时,热区1的尺寸为a×b,而热区2的指代尺寸可以表示为(c+f)×d,由于热区1的尺寸较小,不方便用户操作使用,扩展热区1的尺寸,直至达到预设的扩展限制条件,停止尺寸扩展,此时,热区1的尺寸扩展为a’×b’,而热区2的指代尺寸则被适应性的调整为处c’×d’。而对于图17所示的部分重叠情况,其尺寸扩展方式也可以参考前述的各实现方式,不作赘述。
图2~图17所示的实现场景中,热区的形状为矩形,这也是较为常见的热区设计方式,但本申请对于热区的形状无特别限定,本申请对此亦无特别限定。
示例性的,图18示出了这种情况,如图18所述,热区1为圆形,热区1的半径为r;而热区2为矩形,其指代尺寸为(c+f)×(e+d),并且,热区1完全叠加显示在热区2上。此时,若2r小于第一尺寸阈值(10mm),则扩展热区1的尺寸。具体的,可以控制热区1的圆心不变,将热区1的半径尺寸由r增大为r’,则热区2的指代尺寸适应性的被调整为c’×d’。此时,热区1的扩展限制条件可以为:2r’达到预设的第一尺寸阈值;或者,热区1的边缘达到屏幕边缘;或者,热区1扩展后,热区2(第三热区)的指代尺寸(c’和/或d’)缩减到预设的第二尺寸阈值;或者,热区1扩展后,热区1与不存在叠加关系的其他热区相接触。
以及,图7~图18所示的实现场景中,仅以两个热区为例,对本申请所提供的技术方案进行说明,但本申请对热区数目无实际限制。示例性的,图19和图20示出了电子设备中具备三种热区时的热区扩展情况。
如图19所示,在该电子设备的显示界面上示出了三个热区,其中,热区1的尺寸较小,不方便用户点击操作,因此,对热区1的尺寸进行扩展。如图19所示,可以首先固定热区1的中心点等比扩展热区1的尺寸,之后,热区1与热区2相接触,停止扩展热区1的尺寸。如图19中间示意图所示,热区1的左侧、上方和下方都还存在可扩展空间,此时,可以将热区1的顶部沿y1方向向外扩展,直至热区1的顶边与热区3的底边相接触,停止沿y1方向的扩展。此后,还可以将热区1的左侧边沿x2方向向外扩展,直至热区1的左侧边与显示屏的左边缘相接触。此外,还可以将热区1的底边沿y2方向向外扩展,直至热区1的y轴尺寸达到预设的第一尺寸阈值。
示例性的,图20也示出了三个热区,其中,热区1完全叠加显示在热区2上,而热区2与热区3不接触,则热区1与热区3也不接触。热区1尺寸为5×5mm,其尺寸较小,不方便用户触控操作,则扩展热区1的尺寸。如图20所示,热区1的尺寸扩展导致热区2的指代尺寸缩小,如此,当热区2的任意一个指代尺寸达到10mm时,暂停当前扩展,此时,热区1的尺寸由5×5mm扩展到7×7mm,而热区2的尺寸也适应性的被缩小为14×10mm。此时,如图20所示,热区1的y轴尺寸未达到10mm,且热区1的上方也存在1mm的可扩展空间,则可以将热区1的顶边沿y1方向扩展到与热区3相接触,也就是,热区1的顶边与热区3的底边相接触;如此,热区1的尺寸进一步扩展到7.5×8mm。在y轴方向上,无法再进一步扩展热区1的尺寸。而在x轴方向上,则可以进一步扩展热区1的x轴尺寸。如图20所示,可以将热区1的左侧边沿x2方向扩展0.5mm,使得热区1的左侧边与屏幕的左侧边缘接触;此时,还可以将热区1的右侧边沿x1方向向外扩展,若向x1方向扩展2.5mm,则热区1的x轴尺寸达到10mm,且热区2的x轴指代尺寸为11.5mm,也大于10mm,则得到如图20所示的显示界面。如图20所示,经过前述调整之后,热区1的尺寸为10×8mm,且热区1的左侧边与屏幕的左侧边缘接触,热区1的顶边与热区3的底边相接触,而热区2的指代尺寸也被适应性的调整为11.5×10mm。
如此,热区1的尺寸得以最大程度的提高,方便了用户的点击操作,提高了用户在热区1上的点击准确率,并且,对热区1的尺寸扩展后,被叠加的热区2的尺寸虽然有所降低,但并未影响热区2的触控操作,也并未对热区2的点击准确率有较大影响;对于与热区1并不存在叠加关系的热区3而言,对热区1的尺寸扩展也并未影响热区3的尺寸,也不会降低或影响热区3的点击准确率。
基于前述各实施方式,图21示出了本申请所提供的热区调整方法的流程示意图,如图21所示,该方法可以包括如下步骤:
s2102,获取待显示界面上的至少一个热区。
也就是,获取待显示界面上的各显示内容各自对应的热区,本申请对热区数目无特别限制。
需要说明的是,可以对整个显示界面上的所有热区的尺寸进行调整,也可以仅对部分指定区域内的热区的尺寸进行调整。例如,当待显示界面会展示在折叠屏上时,该待显示界面可能被划分为多个显示区域,可仅调整其中的一个或多个区域上的热区的尺寸。又例如,对任意一个待显示界面,可以以任意形状或划分规则进行区域划分与指定,此处,可以仅获取待显示界面中的部分热区,以实现对部分区域中热区的尺寸调整。
s2104,在所述至少一个热区中确定第一热区,所述第一热区的尺寸不满足预设的第一尺寸条件。
换言之,第一热区的尺寸较小,可以参考前述实施例对第一热区的尺寸说明。
s2104,扩大所述第一热区,直至达到预设的扩展限制条件。
如图21所示的方法,可参考前述实施例的实现方式,此处不赘述。此外,本申请的各实施方式可以任意进行组合,以实现不同的技术效果。
除此之外,本申请实施例还进一步提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在电子设备上运行时,使得所述电子设备执行前述任一实现方式所述的热区调整方法。
本申请实施例还进一步提供了一种计算机程序产品,当计算机程序产品在电子设备上运行时,使得电子设备执行如前述任一实现方式所述的热区调整方法。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本申请所述的流程或功能。所述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线)或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质,(例如,软盘、硬盘、磁带)、光介质(例如,dvd)、或者半导体介质(例如固态硬盘solidstatedisk)等。
总之,以上所述仅为本发明技术方案的实施例而已,并非用于限定本发明的保护范围。凡根据本发明的揭露,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!