显示方法及电子设备与流程

1.本申请涉及计算机技术,尤其涉及一种显示方法及电子设备等。
背景技术:
2.可折叠显示屏是目前电子设备发展的一个技术方向,其具有电子设备携带方便、屏幕尺寸大等优点。可折叠显示屏在展开状态和折叠状态下,用户正面可见的屏幕绘制区域(屏幕中用于显示界面的区域)会发生变化。
3.例如图1所示的可折叠显示屏手机,左图为可折叠显示屏展开状态下用户正面可见的屏幕绘制区域,当前的屏幕绘制区域为整个屏幕;右图为可折叠显示屏折叠状态下用户正面可见的屏幕绘制区域,当前的屏幕绘制区域为屏幕中的右半部分。
4.一般情况下,在用户折叠或展开电子设备的可折叠显示屏的过程中,为了达到操作与视觉的一致性,电子设备的屏幕绘制区域也会显示折叠或展开的动态显示效果的呈现。
5.目前的动态显示效果一般通过透明渐变的方式实现,可折叠显示屏状态变更的动画过程可以分退场动画和进场动画。退场动画为当前界面从可见到不可见的过程,进场动画为即将显示给用户的界面从不可见到可见的过程。电子设备在可折叠显示屏的状态发生变化时,先执行退场动画,在退场动画结束后再执行进场动画。
6.例如,电子设备的可折叠显示屏从展开状态变化到折叠状态的过程中,所述电子设备将截取在展开状态下当前界面的截图,然后显示该截图并在显示过程中对该截图做透明度从1.0逐渐减小到0.0的退场动画,当该截图的透明度为0.0时,即退场动画结束,然后,所述电子设备显示折叠状态下的窗口,并在显示过程中对该窗口做透明度从0.0逐渐增大到1.0的进场动画,当所述窗口的透明度为1.0时,进场动画结束,可折叠显示屏状态变更的动画过程结束。
7.通过上例可知,传统的可折叠显示屏的状态变更的动画的显示过程中,当退场动画结束而进场动画刚启动时,此时所述电子设备显示的界面中所有元素(原状态下当前界面的截图和目标状态下的窗口)的透明度均为0.0,这就导致屏幕是处于全黑的状态。因此,在可折叠显示屏状态变更的动画过程中,界面在视觉上呈现上会给用户黑一下的感觉,并且显示效果单一灵活性较差,因此用户的视觉体验较差。
技术实现要素:
8.本申请提供了一种显示方法及电子设备,用以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,提高用户的视觉体验。
9.第一方面,本申请实施例提供了一种显示方法,其中,该方法应用于配置有可折叠显示屏的电子设备。该方法包括:在所述可折叠显示屏从第一状态切换到第二状态的过程中,所述电子设备在所述可折叠显示屏中显示大小变化的目标界面;其中,当所述第一状态为展开状态时所述第二状态为折叠状态,当所述第一状态为折叠状态时,所述第二状态为
展开状态;所述目标界面为所述可折叠显示屏在切换到所述第二状态后需要显示的首个界面。
10.通过该方法,可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,实现所述目标界面的大小变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
11.在一个可能的设计中,在所述可折叠显示屏的状态切换前,所述可折叠显示屏处于第一状态中且正在显示初始界面。这样,可以保证状态切换过程中,所述可折叠显示屏从显示初始界面切换到显示目标界面,且所述目标界面随着状态切换过程的进行发生大小变化。因此,该方法可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,从而实现所述目标界面的大小变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
12.在一个可能的设计中,在所述可折叠显示屏的状态切换过程中,所述电子设备在所述可折叠显示中显示大小变化的所述目标界面的同时,还可以控制所述目标界面产生以下至少一项动态变化,以丰富所述目标界面的显示效果:a、从透明逐渐变化为不透明的透明度变化;b、颜色变化;c、形状的变化。
13.在一个可能的设计中,所述目标界面的大小变化可以但不限于为以下方式:
14.第一种方式:从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小。
15.第二种方式:从预设界面大小逐渐变化为适应所述第二状态的大小。
16.在一个可能的设计中,在所述可折叠显示屏从第一状态切换到第二状态的过程中,所述电子设备还可以在所述可折叠显示屏中显示动态变化的初始界面,其中,所述初始界面为所述可折叠显示屏在状态切换前,在所述第一状态下最后显示的界面。
17.通过该设计,可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,实现所述目标界面的大小变化、初始界面的动态变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
18.在一个可能的设计中,所述初始界面的动态变化可以但不限于为以下任一种方式或组合:a、大小变化;b、从不透明逐渐变化为透明的透明度变化;c、颜色变化;d、形状的变化。这样,所述电子设备可以在可折叠显示屏中显示具有灵活动态变化的初始界面,以丰富所述初始界面的显示效果。
19.在一个可能的设计中,所述电子设备显示动态变化的初始界面的时间与所述电子设备显示大小变化的目标界面的时间存在重叠,具体的重叠方式可以参见图8中的c图至e图所示。
20.在一个可能的设计中,所述初始界面的大小变化可以但不限于为以下方式:
21.第一种方式:从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小;
22.第二种方式:从适应所述第一状态的大小逐渐缩小直至消失。
23.在一个可能的设计中,当所述目标界面/初始界面的大小变化为从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小时,所述电子设备可以通过以下步骤,在所述可折叠显示屏中显示大小变化的目标界面:所述电子设备根据从第一比例逐渐变化到第二比例的显示比例,在所述可折叠显示屏中显示大小变化的目标界面/初始界面,其中,所述第一比例为适应所述第一状态的大小与所述目标界面/初始界面默认大小之间的比
例,所述第二比例为适应所述第二状态的大小与所述目标界面/初始界面默认大小之间的比例。
24.在一个可能的设计中,当所述目标界面/初始界面的大小变化为从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小,且所述目标界面/初始界面显示在所述可折叠显示屏的显示平面surface中时,所述电子设备可以通过以下两种实施方式,在所述可折叠显示屏中显示大小变化的目标界面/初始界面:
25.在一种实施方式中,若所述电子设备确定所述目标界面/初始界面的大小与所述surface大小绑定/关联的情况下,所述电子设备可以通过调整显示有所述目标界面/初始界面的所述surface的大小,从而实现述目标界面的大小变化。其中,为了实现所述目标界面/初始界面可以从适应第一状态的大小逐渐变化为适应第二状态的大小,所述电子设备也需要控制显示目标界面/初始界面的surface从适应第一状态的大小逐渐变化为适应第二状态的大小。
26.在另一种实施方式中,若所述电子设备确定目标界面/初始界面的大小与对应的surface的大小未绑定/未关联的情况下,所述电子设备需要调整目标界面/初始界面的大小,并在对应的surface中显示大小变化的目标界面/初始界面。
27.在一些情况下,在当前surface的大小(在可折叠显示屏的第一状态时的surface的大小)能够显示适应第二状态大小的目标界面/初始界面时(例如可折叠显示屏从展开状态切换到折叠状态时),所述电子设备为了提高效率、节省功耗,可以不调整surface的大小,即只调整目标界面/初始界面的大小。
28.在另一些情况下,在当前surface的大小不能显示适应第二状态大小的目标界面/初始界面时(例如可折叠显示屏从折叠状态切换到展开状态时),所述电子设备可以在状态切换过程的开始时刻,直接将surface的大小调整为适应第二状态的大小。其中,适应第二状态的大小为在第二状态下所述可折叠显示屏中处于显示状态的屏幕的大小,当所述第二状态为展开状态时,适应第二状态的大小可以为全屏大小。
29.在又一些情况下,为了保证所述目标界面/初始界面的显示效果,所述电子设备可以在调整目标界面/初始界面的大小的同时,调整对应的surface的大小。即所述电子设备需要控制显示目标界面/初始界面的surface,以及目标界面/初始界面,均从适应第一状态的大小逐渐变化为适应第二状态的大小。
30.需要说明的是,在一种实施方式中,surface的大小与所在的屏幕绘制区域的大小相同,因此,所述电子设备在调整surface的大小时,可以直接通过调整可折叠显示屏中屏幕绘制区域的大小实现。
31.第二方面,本申请实施例还提供了一种电子设备,包括用于执行上述第一方面各个步骤的单元或模块。
32.第三方面,本申请提供一种电子设备,包括至少一个处理元件和至少一个存储元件,其中所述至少一个存储元件用于存储程序和数据,所述至少一个处理元件用于执行本申请第一方面中提供的方法。
33.第四方面,本申请实施例中还提供一种计算机存储介质,该存储介质中存储软件程序,该软件程序在被一个或多个处理器读取并执行时可实现第一方面或其中任意一种设计提供的方法。
34.第五方面,本申请实施例还提供一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述第一方面或其中任一种设计提供的方法。
35.第六方面,本申请实施例提供了一种芯片系统,该芯片系统包括处理器,用于支持电子设备实现上述第一方面中所涉及的功能。在一种可能的设计中,所述芯片系统还包括存储器,所述存储器,用于保存电子设备必要的程序指令和数据。该芯片系统,可以由芯片构成,也可以包含芯片和其他分立器件。
36.第七方面,本申请实施例还提供了一种电子设备上的图形用户界面,其中,所述电子设备具有可折叠显示屏、存储器,以及处理器,所述处理器用于执行存储在所述存储器中的计算机程序,所述图形用户界面包括所述电子设备执行第一方面所述的方法时显示的图形用户界面。
附图说明
37.图1为本申请实施例提供的一种电子设备的可折叠显示屏在不同状态下的屏幕绘制区域示意图;
38.图2a为本申请实施例提供的一种可折叠显示屏的示例图;
39.图2b为本申请实施例提供的一种可折叠显示屏的示例图;
40.图2c为本申请实施例提供的一种可折叠显示屏的示例图;
41.图3a为本申请实施例提供的一种屏幕绘制区域的示例图;
42.图3b为本申请实施例提供的一种屏幕绘制区域的示例图;
43.图3c为本申请实施例提供的一种屏幕绘制区域的示例图;
44.图3d为本申请实施例提供的一种屏幕绘制区域的示例图;
45.图4为本申请实施例提供的一种界面的示例图;
46.图5为本申请实施例提供的一种电子设备的结构图;
47.图6为本申请实施例提供的一种电子设备的软件结构示意图;
48.图7a为本申请实施例提供的一种目标界面的动态变化示例图;
49.图7b为本申请实施例提供的一种目标界面的动态变化示例图;
50.图7c为本申请实施例提供的一种目标界面的动态变化示例图;
51.图7d为本申请实施例提供的一种目标界面的动态变化示例图;
52.图7e为本申请实施例提供的一种目标界面的动态变化示例图;
53.图7f为本申请实施例提供的一种目标界面的动态变化示例图;
54.图7g为本申请实施例提供的一种目标界面的动态变化示例图;
55.图8为本申请实施例提供的显示动态变化的初始界面和显示大小变化的时间关系示意图;
56.图9a为本申请实施例提供的一种目标界面的动态变化示例图;
57.图9b为本申请实施例提供的一种目标界面的动态变化示例图;
58.图9c为本申请实施例提供的一种目标界面的动态变化示例图;
59.图9d为本申请实施例提供的一种目标界面的动态变化示例图;
60.图9e为本申请实施例提供的一种目标界面的动态变化示例图;
61.图9f为本申请实施例提供的一种目标界面的动态变化示例图;
62.图9g为本申请实施例提供的一种目标界面的动态变化示例图;
63.图10a为本申请实施例提供的一种初始界面的动态变化示例图;
64.图10b为本申请实施例提供的一种初始界面的动态变化示例图;
65.图10c为本申请实施例提供的一种目标界面的动态变化示例图;
66.图10d为本申请实施例提供的一种目标界面的动态变化示例图;
67.图11a为本申请实施例提供的一种显示效果示例图;
68.图11b为本申请实施例提供的一种显示效果示例图;
69.图12为本申请实施例提供的一种电子设备的结构图。
具体实施方式
70.本申请提供一种显示方法及电子设备,用以提高可折叠显示屏的状态变更的动画的显示过程中界面切换的平滑过渡,提高用户的视觉体验。其中,方法和电子设备是基于同一技术构思的,由于方法及电子设备解决问题的原理相似,因此电子设备与方法的实施可以相互参见,重复之处不再赘述。
71.在本申请实施例提供的方案中,在电子设备的可折叠显示屏的状态切换过程中,所述电子设备可以在所述可折叠显示屏中显示大小变化的目标界面。这样,该方案可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,从而实现所述目标界面的大小变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
72.以下,对本申请中的部分用语进行解释说明,以便于本领域技术人员理解。
73.1)、电子设备,为配置有可折叠显示屏,能够通过可折叠显示屏进行人机交互的设备。例如,所述电子设备可以为手机、平板电脑、笔记本电脑、上网本、车载设备,以及商务智能终端(包括:可视电话、会议桌面智能终端等)、个人数字助理(personal digital assistant,pda)、增强现实(augmented reality,ar)\虚拟现实(virtual reality,vr)设备等,本申请对所述电子设备的具体形态不作限定。
74.2)、可折叠显示屏,可以通过外力改变形态的屏幕,包括至少两个屏幕部分。其中,各个屏幕部分的大小可以各有差异,也可以相同。以下实施例中的“屏幕”、“屏幕部分”指可折叠显示屏中的部分或全部。
75.其中,屏幕部分可以是一块独立完整的屏幕(或者一个独立的显示单元,如可受处理器整体控制),也可以是指一块完整的屏幕中的一部分的显示区域。电子设备可以分别对不同的屏幕部分的显示状态进行控制。基于控制,各个屏幕部分的显示状态具体可为开启显示的状态(又称为显示状态,如亮屏的状态),或者为关闭显示的状态(如黑屏的状态)。
76.相邻两个屏幕部分可以基于弯折部分(例如,铰链或柔性材料)进行可活动连接,在一些实现中,该连接部件的外部也覆盖有显示屏(还可称为联接屏,或折叠边)。这样,可折叠显示屏的不同屏幕部分可基于外力(如用户用手展开)平铺展开为一个全屏进行显示,也可基于外力(如用户用手折叠)折叠成一个单屏进行显示。举例来说,可折叠显示屏展开为全屏时可以是8英寸的全面屏进行显示,折叠后可以是6.6英寸或6.38英寸的一块屏幕部分进行显示。
77.综上可知,可折叠显示屏包含:至少一个弯折部分,以及多个位于弯折部分两侧的屏幕部分。
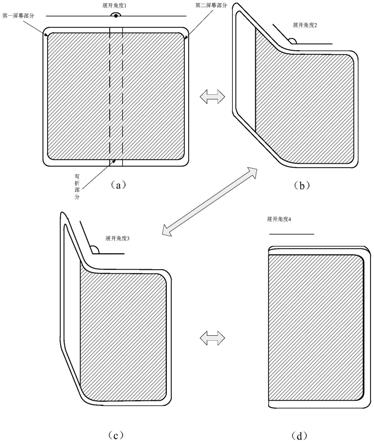
78.示例性的,参阅图2a所示的可折叠显示屏,其具有三个部分:一个弯折部分和该弯折部分两侧的第一屏幕部分和第二屏幕部分。
79.当所述弯折部分发生弯折或形变时,所述第一屏幕部分和所述第二屏幕部分之间的夹角(后文简称为展开角度)可以改变,如图2a中的b图和c图所示。
80.在实际应用中,可折叠显示屏通常具有两种常规物理状态:如图2a中的a图所示的展开状态,以及如图2a中的d图所示的折叠状态。在将所述可折叠显示屏从一种常规状态切换到另一种常规状态的状态变化过程(后续简称为状态变化过程)中,所述可折叠显示屏还会呈现出一种半折叠的中间状态,即图2a中的b图和c图所示。
81.在一些实施例中,电子设备可以通过展开角度来具体确定所述可折叠显示屏的状态。示例性的,当所述展开角度处于第一阈值和180度构成的区间内(即预设的展开状态条件),电子设备确定所述可折叠显示屏的状态为展开状态;当所述展开角度处于0度和第二阈值构成的区间内(即预设的折叠状态条件),电子设备确定所述可折叠显示屏的状态为折叠状态;当所述展开角度处于第二阈值和第一阈值构成的区间内(即预设的中间状态条件),所述电子设备确定所述可折叠显示屏的状态为中间状态,即所述可折叠显示屏处于状态变化过程中。其中,所述第一阈值的取值大于所述第二阈值的取值,所述第一阈值和所述第二阈值可以根据实际应用具体设置,例如,所述第一阈值为180度、170度、150度等,所述第二阈值为0度、5度、45度、90度等。
82.还需要说明的是,在图2a所示的实例中可折叠显示屏的折叠方式为左右折叠(即纵向折叠)。在另一些实施例中,所述可折叠显示屏的显示方式还可以为上下折叠(即横向折叠),如图2b所示,本申请对可折叠显示屏的折叠方式不作限定。
83.本申请提供的显示方法使用的场景通常为状态切换前后用户均可以看到可折叠显示屏的屏幕(或屏幕部分)。在本申请下述实施例中,均以外折为例介绍本申请提供的方法。外折是将所述可折叠显示屏折叠后存在至少一个屏幕部分在正面可见,至少一个屏幕部分在背面。在其它实施例中,并不限定本申请提供的方法一定应用在外折的场景中。
84.下面继续以图2a所示的可折叠显示屏对可折叠显示屏的显示状态,以及显示状态的改变进行描述。
85.如图2a中a图所示,可折叠显示屏的状态为展开状态,当可折叠显示屏中处于工作状态(显示状态)时,第一屏幕部分、第二屏幕部分以及弯折部分均为显示状态。这样,整个可折叠显示屏的全屏均可以用于显示内容。
86.如图2a中的d图所示,可折叠显示屏的状态为折叠状态,当可折叠显示屏中处于工作状态时,默认的主屏(例如第二屏幕部分)为显示状态能够显示内容,而设置为默认的副屏(例如第一屏幕部分)为非显示状态,不显示内容或者为黑屏。当然,用户可以对电子设备、主屏或者副屏进行操作(例如,翻转电子设备、双击副屏等),以设置副屏为显示状态,设置主屏为非显示状态。其中,可折叠显示屏中的默认的主屏和默认的副屏可以是用户根据实际使用情况设置的,也可以是电子设备在出厂时默认设置的。
87.如图2a中的d图所示,可折叠显示屏的状态为折叠状态,当可折叠显示屏中处于工作状态时,电子设备可以判断哪个屏幕部分为用户可见,例如可以通过位于某个屏幕部分的摄像头检测摄像头前是否存在人脸,或者通过用户折叠所述可折叠显示屏时的操作方式,或者通过位于某个屏幕部分的红外传感器判断该红外传感器前是否存在用户。当所述
电子设备判定第二屏幕部分为用户可见时,设置第二屏幕部分为显示状态,能够显示内容,然后设置第一屏幕部分为非显示状态,不显示内容或者为黑屏。在其它实施例中,第一屏幕部分也可以显示内容和/或具备控制第一屏幕部分的能力。
88.在一些实施例中,在可折叠显示屏处于图2a中的d图所示折叠状态的场景中,电子设备可以在设置某个屏幕部分为显示状态时,还可以设置与该屏幕部分相连的弯折部分也为显示状态,用于显示内容。
89.在本申请实施例中,所述可折叠显示屏的显示状态随着所述可折叠显示屏的状态的变化而变化。例如,当可折叠显示屏的状态和显示状态为图2a中的a图所示,用户可以通过对所述可折叠显示屏进行折叠操作,以使可折叠显示屏的状态和显示状态变为图2a中的d图所示。又例如,当可折叠显示屏的状态和显示状态为图2a中的d图所示,用户可以通过对所述可折叠显示屏进行展开操作,以使可折叠显示屏的状态和显示状态变为图2a中的a图所示。
90.需要注意的是,图2a和图2b所示的可折叠显示屏为包含两个屏幕部分。本申请提供的方法还可以适用于具有三个或三个以上的屏幕部分的可折叠显示屏。例如图2c所示的具有三个屏幕部分的可折叠显示屏。其中,任意相邻两个屏幕部分的展开角度符合预设的折叠状态条件时,该可折叠显示屏的状态即为折叠状态;当所有相邻两个屏幕部分均符合预设的展开状态条件时,该可折叠显示屏的状态为展开状态,其他情况为中间状态。
91.3)、屏幕绘制区域,位于可折叠显示屏中的处于显示状态的屏幕中,用于绘制和显示界面的区域。针对可折叠显示屏中的不同常规状态,屏幕绘制区域的大小和位置可以相同,也可以不同。一般情况下,屏幕绘制区域的大小与当前处于显示状态的屏幕大小相同。
92.例如,在所述可折叠显示屏处于展开状态时,所述屏幕绘制区域的大小与整个可折叠显示屏的大小相同;在所述可折叠显示屏处于折叠状态,所述屏幕绘制区域的大小与主屏的大小相同,参阅图1所示。
93.在一些实施例中,可折叠显示屏状态切换前和状态切换后,所述屏幕绘制区域的显示方向可以不变,也可以发生变化,参阅图3a或图3b所示。其中,在图3a中可折叠显示屏的折叠方式为图2a所示的左右折叠,在图3b中可折叠显示屏的折叠方式为图2b所示的上下折叠。
94.例如图3a中的a图和b图所示,在图a中可折叠显示屏的展开状态下屏幕绘制区域为整个可折叠显示屏,图b和图c中可折叠显示屏的折叠状态下屏幕绘制区域为右半个屏幕部分(第二屏幕部分)。相对于图a所示的屏幕绘制区域,图b所示的屏幕绘制区域的显示方向没有发生变化,即屏幕绘制区域的宽发生变化,高不变。相对于图a所示的屏幕绘制区域,图c所示的屏幕绘制区域的显示方向发生变化,即屏幕绘制区域的宽和高均发生变化。
95.又例如,图3b中的a和b图所示,图a中可折叠显示屏的展开状态下屏幕绘制区域为整个可折叠显示屏,图b和图c中可折叠显示屏的折叠状态下屏幕绘制区域为上半屏幕部分(第一屏幕部分)。相对于图a所示的屏幕绘制区域,图b所示的屏幕绘制区域的显示方向没有发生变化,即屏幕的绘制区域的高发生变化,宽不变。相对于图a所示的屏幕绘制区域,图c所示的屏幕绘制区域的显示方向发生变化,即屏幕绘制区域的宽和高均发生变化。
96.需要说明的是,当可折叠显示屏状态切换前和状态切换后,屏幕绘制区域的显示方向发生变化时,需要用户在状态切换后旋转电子设备,以便于观看界面,例如图3a中的c
图和d图,以及图3b中的c图和d图所示。
97.在一些实施例中,在状态切换过程中,屏幕绘制区域的大小可以从初始状态的大小逐渐变化到目标状态的大小。其中,若所述屏幕绘制区域的显示方向(或者说屏幕绘制区域的位置)也发生变化时,电子设备可以在进入状态切换过程开始,先将屏幕绘制区域的显示方向调整(此时屏幕绘制区域的大小依然为初始状态的大小,只是屏幕绘制区域的宽和高数值调换,当然屏幕绘制区域内显示的界面的方向也相应的调整),然后,调整显示方向后的所述屏幕绘制区域的大小再从初始状态的大小逐渐变化到目标状态的大小。
98.在另一些实施例中,电子设备在进入状态切换过程开始时,直接将屏幕绘制区域调整为目标状态的大小。
99.在又一些实施例中,电子设备在整个状态切换过程中,屏幕绘制区域的大小不调整。可选的,在状态切换过程结束时,直接将屏幕绘制区域调整为目标状态的大小。
100.下面对屏幕绘制区域的显示原理进行说明。应理解的是,下述显示原理仅是示例性的说明,目的为理解本申请的实现过程,但在其他技术或将来发展的技术中,可能会有其他的显示方法,本申请对此并不限定。
101.屏幕绘制区域中的包含一个或多个显示平面(surface),如图3c所示。每个surface的大小与所述屏幕绘制区域的大小相同,且当所述屏幕绘制区域内包含多个surface时,所述多个surface相互重叠。每个surface均用于绘制界面,所述屏幕绘制区域最终显示的界面实质为其包含的各个surface中的界面叠加起来的界面。
102.参阅图3d所示,示例性的,当屏幕绘制区域包含surface 1和surface 2两个显示平面。当上一层的surface 1中的界面为不透明时,所述屏幕绘制区域实际显示(即用户可见)的界面为surface 1中的界面,如图3d中的a图所示。当上一层的surface 1中的界面为半透明,且下一层的surface 2中的界面为不透明时,所述屏幕绘制区域实际显示的界面为surface 1中的界面和surface 2中的界面,如图3d中的b图所示。当上一层的surface 1中的界面为透明,且下一层的surface中的界面为不透明时,所述屏幕绘制区域实际显示的界面为surface 2中的界面,如图3d中的c所示。需要说明的是,surface 1或surface 2中也可以存在部分区域透明,部分区域不透明或半透明。
103.还需要说明的是,上文各实施例以及相关附图中所描述的可折叠显示屏仅用于解释本申请的技术方案而非限定。本申请对可折叠显示屏的各个屏幕部分的形状、外观、材质,屏幕部分的数量、屏幕部分间的连接方式、折叠方式均不做限定。
104.4)、界面,即用户界面(user interface,ui),呈现在可折叠显示屏上,是电子设备和用户之间进行交互和信息交换的媒介,它可以实现信息的设备内部数据形式与用户的视觉形式之间的转换。
105.界面的具体表现形式可以为图像或窗口(window)。当显示的界面为图像时,用户通常不能对图像进行任何编辑处理,但可以通过一些操作退出该界面。窗口负责展示和处理信息,用户可以在窗口内进行操作。以手机为例,窗口包括:主界面窗口、应用窗口等。其中,主界面窗口包含墙纸以及在墙纸上显示的多个应用的图标,例如相机应用的图标、图库应用的图标等,如图4中的a图所示。应用窗口为用户打开微信应用后显示的窗口,如图4中的b图所示。需要说明的是,在某个应用窗口内也可以显示图像,例如,用户打开图库应用时,在用户选择一个需要打开的图片后,可以在图库应用窗口内的显示区域显示图像,如图
4中的c图所示。
106.下面结合附图对本申请提供的方法实施例做进行具体说明。
107.本申请实施例提供了一种显示方法,该方法可以适用于任何配置有可折叠显示屏的电子设备中。图5示出了一种电子设备的结构。
108.如图5所示,电子设备可以包括:处理器110,外部存储器接口120,内部存储器121,通用串行总线(universal serial bus,usb)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,sim)卡接口195等。
109.处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,ap),调制解调处理器,图形处理器(graphics processing unit,gpu),图像信号处理器(image signal processor,isp),控制器,存储器,视频编解码器,数字信号处理器(digital signal processor,dsp),基带处理器,和/或神经网络处理器(neural-network processing unit,npu)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。其中,控制器可以是电子设备的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
110.usb接口130是符合usb标准规范的接口,具体可以是mini usb接口,micro usb接口,usb type c接口等。usb接口130可以用于连接充电器为电子设备充电,也可以用于电子设备与外围设备之间传输数据。充电管理模块140用于从充电器接收充电输入。电源管理模块141用于连接电池142,充电管理模块140与处理器110。电源管理模块141接收电池142和/或充电管理模块140的输入,为处理器110,内部存储器121,外部存储器,显示屏194,摄像头193,和无线通信模块160等供电。
111.电子设备的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。天线1和天线2用于发射和接收电磁波信号。电子设备中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
112.移动通信模块150可以提供应用在电子设备上的包括2g/3g/4g/5g等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(low noise amplifier,lna)等。移动通信模块150可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
113.无线通信模块160可以提供应用在电子设备上的包括无线局域网(wireless local area networks,wlan)(如无线保真(wireless fidelity,wi-fi)网络),蓝牙(bluetooth,bt),全球导航卫星系统(global navigation satellite system,gnss),调频(frequency modulation,fm),近距离无线通信技术(near field communication,nfc),红外技术(infrared,ir)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频、放大,经天线2转为电磁波辐射出去。
114.在一些实施例中,电子设备的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括全球移动通讯系统(global system for mobile communications,gsm),通用分组无线服务(general packet radio service,gprs),码分多址接入(code division multiple access,cdma),宽带码分多址(wideband code division multiple access,wcdma),时分码分多址(time-division code division multiple access,td-scdma),长期演进(long term evolution,lte),bt,gnss,wlan,nfc,fm,和/或ir技术等。所述gnss可以包括全球卫星定位系统(global positioning system,gps),全球导航卫星系统(global navigation satellite system,glonass),北斗卫星导航系统(beidou navigation satellite system,bds),准天顶卫星系统(quasi-zenith satellite system,qzss)和/或星基增强系统(satellite based augmentation systems,sbas)。
115.显示屏194为可折叠显示屏,用于显示界面。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,lcd),有机发光二极管(organic light-emitting diode,oled),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emitting diode的,amoled),柔性发光二极管(flex light-emitting diode,fled),miniled,microled,micro-oled,量子点发光二极管(quantum dot light emitting diodes,qled)等。在一些实施例中,电子设备可以包括1个或n个显示屏194,n为大于1的正整数。
116.摄像头193用于捕获静态图像或视频。在一些实施例中,摄像头193可以包括至少一个摄像头,例如一个前置摄像头和一个后置摄像头。
117.内部存储器121可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。处理器110通过运行存储在内部存储器121的指令,从而执行电子设备的各种功能应用以及数据处理。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,以及至少一个应用程序(例如爱奇艺应用,微信应用等)的软件代码等,其中,所述操作系统可以为等。存储数据区可存储电子设备使用过程中所产生的数据(例如图像、视频等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,ufs)等。
118.外部存储器接口120可以用于连接外部存储卡,例如micro sd卡,实现扩展电子设备的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将图片,视频等文件保存在外部存储卡中。
119.电子设备可以通过音频模块170,扬声器170a,受话器170b,麦克风170c,耳机接口170d,以及应用处理器等实现音频功能。例如音乐播放,录音等。
120.其中,传感器模块180可以包括压力传感器180a,陀螺仪传感器180b,气压传感器180c,磁传感器180d,加速度传感器180e,距离传感器180f,接近光传感器180g,指纹传感器180h,温度传感器180j,触摸传感器180k,环境光传感器180l,骨传导传感器180m等。
121.接近光传感器180g可以包括例如发光二极管(led)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备通过发光二极管向外发射红外光。电子设备使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备附近有物体。当检测到不充分的反射光时,电子设备可以确定电子设备附近没有物体。电子设备可以利用接近光传感器180g检测用户手持电子设备贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180g也可用于皮套模式,口袋模式自动解锁与锁屏。
122.触摸传感器180k,也称“触控面板”。触摸传感器180k可以设置于显示屏194内,由触摸传感器180k与显示屏194组成触摸屏,也称“触控屏”。触摸传感器180k用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型,并可以通过显示屏194提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器180k也可以设置于电子设备的表面,与显示屏194所处的位置不同。
123.按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触摸式按键。电子设备可以接收按键输入,产生与电子设备的用户设置以及功能控制有关的键信号输入。马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。sim卡接口195用于连接sim卡。sim卡可以通过插入sim卡接口195,或从sim卡接口195拔出,实现与电子设备的接触和分离。
124.可以理解的是,图5所示的结构并不构成对电子设备的具体限定,本申请提供的显示方法适应的电子设备还可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。以下的实施例中,以图5所示的电子设备为例进行介绍。
125.本申请图5所示的电子设备的软件系统可以采用分层架构,事件驱动架构,微核架构,微服务架构,或云架构。本申请实施例以分层架构的android(安卓)系统为例,示例性说明电子设备的软件结构。
126.图6示出了本申请实施例提供的电子设备的软件结构框图。如图6所示,电子设备的软件结构可以是分层架构,例如可以将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。在一些实施例中,将android系统分为四层,从上至下分别为应用程序层,应用程序框架层(framework,fwk),安卓运行时(android runtime)和系统库,以及内核层。
127.应用程序层可以包括一系列应用程序。如图6中所示,应用程序层可以包括相机、设置、电话、短信息、图库、日历,以及三方应用程序等。其中,三方应用程序可以包括微信、地图、导航,音乐,视频、爱奇艺等。
128.应用程序框架层为应用程序层中的应用程序提供应用编程接口(application programming interface,api)和编程框架。应用程序框架层可以包括一些预先定义的函
数。如图6所示,应用程序框架层可以包括:窗口管理器,内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。
129.窗口管理器,为窗口提供窗口管理服务(window manager service)。窗口管理器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。示例性的,所述窗口管理器中包含多个提供具体的管理函数,例如surface控制函数(surfacecontrol.transaction)。该surface控制函数可以从以下函数中获取一些参数的取值,实现surface中显示的界面的动画效果:透明度动画函数(alphaanimation)、拉伸动画函数(scaleanimation)、位置动画函数(translateanimation)。其中,透明度动画函数用于设置界面的透明度,电子设备可以通过对透明度动画函数中的透明度变量(或者不透明度变量)的取值的变化,实现界面的透明度的变化。拉伸动画函数用于设置界面的放大或缩小,电子设备可以通过对拉伸动画函数中的拉伸比例变量的取值的变化,实现界面的拉伸变化。位置动画函数用于设置屏幕绘制区域的位置和大小,电子设备可以通过对位置动画函数中的位置变量和尺寸变量的取值的变化,实现屏幕绘制区域的位置和大小的变化。可选的,所述surface控制函数中还可包含其他动画函数,用于实现界面的其他变化,例如颜色变化、形状变化、位置变化、角度变化等。
130.内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。所述数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。
131.视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。界面可以由一个或多个控件组成的。例如,包括短信通知图标的界面,可以包括显示文字的控件以及显示图片的控件。
132.电话管理器用于提供电子设备的通信功能。例如通话状态的管理(包括接通,挂断等)。
133.资源管理器为应用程序提供各种资源,比如本地化字符串,图标,图片,布局文件,视频文件等等。
134.android runtime包括核心库和虚拟机。android runtime负责安卓系统的调度和管理。其中,核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓系统的核心库。应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。
135.系统库可以包括多个功能模块。例如:状态检测模块、显示算法模块、媒体库(media libraries),图像处理库等。
136.状态检测模块,用于对电子设备的可折叠显示屏的物理形态进行识别。例如,状态检测模块可以用于根据硬件层中各类传感器上传的传感器数据确定该可折叠显示屏的物理形态。示例性的,所述状态检测模块可以根据硬件层中各类传感器上传的传感器数据,计算相邻两个屏幕部分的展开夹角,然后通过该展开夹角来判断可折叠显示屏的状态。其中物理形态可以包括折叠状态,展开状态,以及半折叠的中间状态等。
137.所述显示算法模块,用于根据状态检测模块检测的可折叠显示屏的不同状态,调整显示可折叠显示屏的显示效果,实现本申请实施例提供的显示方法。例如,根据可折叠显示屏的状态,确定处于显示状态的屏幕,以及调整屏幕中的屏幕绘制区域,以及对屏幕绘制
区域中显示的界面进行显示。具体的,所述显示算法模块可以通过调用应用程序框架层中的窗口管理器,以实现本申请实施例提供的显示方法。
138.媒体库支持多种格式的音频、视频的回放和录制,以及支持打开多种格式的静态图像等。媒体库可以支持多种音视频编码格式,例如:mpeg4,h.264,mp3,aac,amr,jpg,png等。
139.内核层是硬件和软件之间的层。内核层至少包含显示驱动,传感器驱动、摄像头驱动,音频驱动等,用于驱动硬件层中的硬件。
140.硬件层可以包括各类传感器、可折叠显示屏、摄像头等。
141.下面结合本申请实施例的显示方法,示例性说明电子设备的软件以及硬件的工作流程。
142.本申请实施例提供了一种显示方法,该方法适用于如图5所示的配置有可折叠显示屏的电子设备中。下面以具有图5所示结构的电子设备为例,对该方法进行说明。示例性的,在该方法的描述中,以图2a所示的可折叠显示屏为例进行说明。
143.该方法为:电子设备中的处理器在可折叠显示屏从第一状态切换到第二状态的过程(后续简称为状态切换过程)中,在所述可折叠显示屏中显示大小变化的目标界面。其中,当所述第一状态为展开状态时所述第二状态为折叠状态,当所述第一状态为折叠状态时,所述第二状态为展开状态;所述目标界面为所述可折叠显示屏在切换到所述第二状态后需要显示的首个界面(或称为目标界面)。
144.需要说明的是,在所述可折叠显示屏的状态切换前,所述可折叠显示屏处于第一状态中且正在显示界面(或称为初始界面)。这样,可以保证状态切换过程中,所述可折叠显示屏从显示初始界面切换到显示目标界面,且所述目标界面随着状态切换过程的进行发生大小变化。因此,该方法可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,从而实现所述目标界面的大小变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
145.在一种实施方式中,处理器可以通过以下方式确定所述可折叠显示屏处于状态切换过程中:
146.所述处理器持续检测所述可折叠显示屏的状态,在首次检测到所述可折叠显示屏为中间状态,则确定所述可折叠显示屏处于状态切换过程中,然后继续检测所述可折叠显示屏的状态,直至首次检测到所述可折叠显示屏的状态为展开状态或折叠状态时,确定所述状态切换过程结束。
147.示例性的,所述处理器可以通过以下步骤,检测所述可折叠显示屏的状态:
148.所述处理器接收各类传感器实时上传的传感器数据,然后根据接收的传感器数据,计算第一屏幕部分和第二屏幕部分的之间的展开角度;
149.当所述展开角度处于第一阈值和180度构成的区间内(即预设的展开状态条件),所述处理器确定所述可折叠显示屏的状态为展开状态;
150.当所述展开角度处于0度和第二阈值构成的区间内(即预设的折叠状态条件),所述处理器确定所述可折叠显示屏的状态为折叠状态;
151.当所述展开角度处于第二阈值和第一阈值构成的区间内(即预设的中间状态条件),所述处理器确定所述可折叠显示屏的状态为中间状态。
152.其中,所述第一阈值的取值通常大于所述第二阈值的取值,所述第一阈值和所述第二阈值可以根据实际应用具体设置,例如,所述第一阈值为180度、170度、150度等,所述第二阈值为0度、5度、45度、90度等。
153.由于所述状态切换过程依赖于外力对可折叠显示屏的操作(例如用户用手展开或折叠所述可折叠显示屏)的速度,即所述状态切换过程的时间不固定。根据所述状态切换过程和所述目标界面的大小变化的过程的关系,本申请实施例提供了以下实施例方式:
154.在第一种实施方式中,所述处理器控制所述目标界面的大小变化过程与所述状态切换过程一致,即所述处理器控制所述目标界面的大小随着状态切换过程的进行而变化。即当所述处理器首次检测展开角度满足预设的中间状态的条件时,控制所述目标界面开始变化,直到检测到展开角度不满足预设的中间状态的条件时,保持所述目标界面的大小不再变化。
155.在本实施方式中,所述处理器可以根据所述展开角度的变化速度调整所述目标界面大小变化的速度。
156.在第二种实施方式中,所述处理器在所述状态切换过程开始时,即所述处理器在首次检测到所述可折叠显示屏为中间状态时,开始按照预设的大小变化速度,显示所述目标界面,直至所述目标界面的大小变化到目标大小为止。所述目标大小可以为适应所述第二状态的大小。示例性的,适应所述第二状态的大小为所述可折叠显示屏处于第二状态时,可折叠显示屏中为显示状态的屏幕大小。例如,当所述第二状态为展开状态时,所述目标大小为全屏的大小;当所述第二状态为折叠状态时,若第二屏幕部分处于显示状态,那么所述目标大小即为所述第二屏幕部分的大小。
157.在本实施例方式中,所述目标界面的大小变化的结束时间与所述状态切换过程无关。
158.在第三种实施方式中,所述目标界面的大小变化的起始时间在所述状态切换过程的起始时间之后,所述目标界面的大小变化的结束时间在所述状态切换过程的结束时间之前,或与所述状态切换过程的结束时间相同。
159.可选的,在本申请实施例中,所述目标界面的大小变化可以但不限于为以下方式:
160.第一种方式:从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小。
161.示例性的,适应第一状态的大小为所述可折叠显示屏处于第一状态时,可折叠显示屏中为显示状态的屏幕大小。例如当所述第一状态为展开状态时,所述适应第一状态的大小为全屏的大小;当所述第一状态为折叠状态时,若第二屏幕部分处于显示状态,那么所述目标大小即为所述第二屏幕部分的大小。
162.例如图7a所示(图中的阴影部分为目标界面),当所述第一状态为展开状态,第二状态为折叠状态时,在状态切换过程中,随着展开角度越来越小,所述目标界面的大小从全屏逐渐变为第二屏幕部分的大小。其中,图7a中的a图为状态切换过程的起始时刻的可折叠显示屏,图7a中的d图为状态切换过程的结束时刻的可折叠显示屏。如图7a中b图和c图所示,在状态切换过程中,所述可折叠显示屏处于中间状态,且展开角度2大于展开角度3的角度,那么在b图中所述目标界面的大小大于在c图中所述目标界面的大小。
163.继续以图7a为例,相反的,当所述第一状态为折叠状态,第二状态为展开状态时,在状态切换过程中,随着展开角度越来越大,所述目标界面的大小从第二屏幕部分的大小
逐渐变为全屏的大小。
164.需要说明的是,由于一般情况下,设计人员在设计目标界面时,对该目标界面设置有一个默认大小。示例性的,由于该目标界面为所述可折叠显示屏在切换到所述第二状态后需要显示的首个界面,一般情况下,所述目标界面的默认大小即为适应第二状态的大小。
165.因此,在第一种方式中,当所述目标界面的默认大小与适应第一状态的大小不同时,所述处理器在所述可折叠显示屏中显示大小变化的所述目标界面之前,从后台将所述目标界面的大小从默认大小调整为适应第一状态的大小。即所述处理器在确定所述可折叠显示屏进入状态切换过程时,构建默认大小的所述目标界面,然后将所述默认大小的所述目标界面调整为适应第一状态的大小后显示在所述可折叠显示屏中。
166.示例性的,当所述第一状态为展开状态,第二状态为折叠状态时,所述处理器在显示所述目标界面之前,先将所述目标界面的大小从适应折叠状态的大小,调整为适应展开状态的大小。然后在所述可折叠显示屏中显示从适应展开状态的大小逐渐变化到适应折叠状态的大小(默认大小)的所述目标界面。
167.示例性的,当所述第一状态为折叠状态,第二状态为展开状时,所述处理器在显示所述目标界面之前,先将所述目标界面的大小从适应展开状态的大小,调整为适应折叠状态的大小。然后在所述可折叠显示屏中显示从适应折叠状态的大小逐渐变化到适应展开状态的大小(默认大小)的所述目标界面。
168.第二种方式:从预设界面大小逐渐变化为适应所述第二状态的大小。
169.其中,所述预设界面大小的取值可以不依赖于第一状态下处于显示状态的屏幕的大小。例如,所述预设大小可以为一个像素或多个像素。这样,在可折叠显示屏的状态切换过程中,用户可以看到从一个黑点逐渐变化为适应所述第二状态的大小的所述目标界面。需要说明的是,所述目标界面的起始位置可以为第二状态下的处于显示状态的屏幕的中间位置或左上角、右上角、左下角、右下角等,本申请实施例对此不作限定。
170.例如图7b所示(图中的阴影部分为目标界面),可折叠显示屏从展开状态切换到折叠状态。在可折叠显示屏的状态发生切换时(或者状态切换过程的起始时刻),所述处理器先确定切换到折叠状态后处于显示状态的屏幕部分为第二屏幕部分,然后在所述第二屏幕部分中显示从一个黑点逐渐变化为适应折叠状态的大小的所述目标界面。如图7b中的b图和c图所示,随着用户的折叠操作,展开角度的越来越大,所述目标界面的大小也越来越大。
171.又例如图7c所示(图中的阴影部分为目标界面),可折叠显示屏从折叠状态切换到展开状态。在可折叠显示屏的状态发生切换时(或者状态切换过程的起始时刻),所述处理器先确定切换到展开状态后处于显示状态的屏幕为全屏,然后在全屏中显示从一个黑点逐渐变化为适应折叠状态的大小的所述目标界面。如图7b中的b图和c图所示,随着用户的折叠操作,展开角度的越来越大,所述目标界面的大小也越来越大。
172.在本申请实施例的其他实施例方式中,在所述可折叠显示屏的状态切换过程中,所述处理器在所述可折叠显示中显示大小变化的所述目标界面的同时,还可以控制所述目标界面产生以下至少一项动态变化,以丰富所述目标界面的显示效果:
173.a、从透明逐渐变化为不透明的透明度变化;b、颜色变化;c、形状的变化。
174.示例性的,继续以图7a-图7c所示的状态切换过程中的目标界面大小变化为例,参阅图7d-图7f所示,所述处理器在控制所述目标界面大小变化的同时,控制所述目标界面从
透明逐渐变化为不透明。如图7d-图7f中的a图所示,在状态切换过程的起始阶段,所述目标界面为透明,不可见;随着状态切换过程的进行,如图7d-图7f中的b图、c图、d图所示,所述目标界面越来越清晰,逐渐变为不透明。
175.示例性的,所述处理器可以在显示大小变化的所述目标界面的同时,将所述目标界面的颜色逐渐变化为默认颜色。具体的,所述处理器通过调整所述目标界面的灰度、红绿蓝(red-green-blue,rgb)数值等参数,以实现所述目标界面的颜色变化。
176.示例性的,所述处理器在控制所述目标界面大小变化的同时,控制所述目标界面的形状变化,例如从适应第一状态的形状,圆形,星型或不规则图形等固定形状逐渐变化为适应第二状态的形状。其中,适应第一状态的形状可以为第一状态下可折叠显示屏中处于显示状态的屏幕的形状,适应所述第二状态的形状可以为第二状态下可折叠显示屏中处于显示状态的屏幕的形状。例如图7a所示,在状态切换过程的起始时刻,所述目标界面的形状与全屏的形状相同,四个角均为圆角,如图7a中的a图所示;随着状态切换过程的进行,所述目标界面的形状发生变化,最终变为图7a中的d图所示的所述目标界面的左上角和左下角均变为直角。又例如图7g所示,在状态切换过程的起始时刻,所述目标界面的形状为圆形(圆点),随着状态切换过程的进行,所述目标界面的形状和大小发生变化,如图7g中的b图和c图所示,最终变化为适应第二状态的形状。
177.本申请实施例还提供了另一种显示方法,该方法适用于如图5所示的配置有可折叠显示屏的电子设备中。下面以具有图5所示结构的电子设备,且软件架构如图6所示为例,对该方法进行说明。示例性的,在该方法的描述中,以图2a所示的可折叠显示屏为例进行说明。
178.在该方法中,电子设备中的处理器在可折叠显示屏从第一状态切换到第二状态的过程(后续简称为状态切换过程)中,在所述可折叠显示屏中显示大小变化的目标界面,以及在所述显示屏中显示动态变化的初始界面,其中,所述初始界面为所述可折叠显示屏在状态切换前,在所述第一状态下最后显示的界面。
179.在本实施例中,所述处理器在所述可折叠显示屏中显示大小变化(可选的,还可以有透明度变化、颜色变化、形状变化等其他变化)的目标界面的过程和方式可以参见前一个实施例中的描述,此处不再赘述。
180.根据所述状态切换过程和所述初始界面的动态变化的过程的关系,本申请实施例提供了以下实施例方式:
181.在第一种实施方式中,所述处理器控制所述初始界面的动态变化过程与所述状态切换过程一致,即所述处理器控制所述初始界面的大小随着状态切换过程的进行而变化。即当所述处理器首次检测展开角度满足预设的中间状态的条件时,控制所述初始界面开始动态变化,直到检测到展开角度不满足预设的中间状态的条件时,保持所述初始界面的不再变化。在本实施方式中,所述处理器可以根据所述展开角度的变化速度调整所述初始界面动态变化的速度。
182.在第二种实施方式中,所述处理器在所述状态切换过程开始时,即所述处理器在首次检测到所述可折叠显示屏为中间状态时,开始按照预设的动态变化速度,显示所述初始界面,直至所述初始界面的变化到状态为止。在本实施例方式中,所述初始界面的动态变化的结束时间与所述状态切换过程无关。
183.在第三种实施方式中,所述初始界面的动态变化的起始时间在所述状态切换过程的起始时间之后,所述初始界面的动态变化的结束时间在所述状态切换过程的结束时间之前,或与所述状态切换过程的结束时间相同。
184.需要说明的是,本申请实施例不限定所述处理器在所述可折叠显示屏中显示动态变化的初始界面和显示大小变化的所述目标界面的时间关系。示例性的,参阅图8中的a图所示,所述处理器可以先显示大小变化的目标界面,然后再显示动态变化的初始界面。示例性的,参阅图8中的b图所示,所述处理器也可以先显示动态变化的初始界面,然后再大小变化的目标界面。示例性的,显示动态变化的初始界面的时间与显示大小变化的目标界面的时间存在重叠,参阅图8中的c图-e图所示。其中,显示动态变化的初始界面的时间与显示大小变化的目标界面的时间可以存在部分重叠,如图8中的c图和d图所示,或者,显示动态变化的初始界面的时间与显示大小变化的目标界面的时间全部重叠,即所述处理器同时显示动态变化的初始界面和大小变化的目标界面。
185.可选的,在本申请实施例中,所述初始界面的动态变化可以但不限于为以下任一种方式或组合:
186.a、大小变化;b、从不透明逐渐变化为透明的透明度变化;c、颜色变化;d、形状的变化。
187.这样,所述处理器可以在可折叠显示屏中显示具有灵活动态变化的初始界面,以丰富所述初始界面的显示效果。
188.其中,所述初始界面的大小变化可以但不限于包括以下两种方式:第一种方式:从适应所述第一状态的大小逐渐变化为适应所述第二状态的大小;第二种方式:从适应所述第一状态的大小逐渐缩小直至消失。
189.其中,在第一种方式中,所述处理器在内部实现所述初始界面的大小变化的过程可以参照上一实施例中的所述处理器实现所述目标界面的大小变化的过程,此处不再赘述。所述初始界面的变化过程可以参阅图9a所示。
190.图9a所示(图中的阴影部分为初始界面),当所述第一状态为展开状态,第二状态为折叠状态时,在状态切换过程中,随着展开角度越来越小,所述初始界面的大小从全屏逐渐变为第二屏幕部分的大小。其中,图9a中的a图为状态切换过程的起始时刻的可折叠显示屏,图9a中的d图为状态切换过程的结束时刻的可折叠显示屏。如图9a中b图和c图所示,在状态切换过程中,所述可折叠显示屏处于中间状态,且展开角度2大于展开角度3的角度,那么在b图中所述初始界面的大小大于在c图中所述初始界面的大小。
191.继续以图9a为例,相反的,当所述第一状态为折叠状态,第二状态为展开状态时,在状态切换过程中,随着展开角度越来越大,所述初始界面的大小从第二屏幕部分的大小逐渐变为全屏的大小。
192.在第二种方式中,所述处理器可以在所述可折叠显示屏中确定一个参考点,然后以该参考点为中心,将所述初始界面向该参考点的方向缩小。可选的,所述参考点可以为所述可折叠显示屏在第一状态时处于显示状态的屏幕的中心点、某个角或者其他预设点,或者为所述可折叠显示屏在第二状态时处于显示状态的屏幕的中心点、某个角或者其他预设点,本申请对此不作限定。
193.示例性的,图9b和图9c以参考点为所述可折叠显示屏在第一状态时处于显示状态
的屏幕的中心点为例,进行说明。
194.参阅图9b所示(图中的阴影部分为初始界面),可折叠显示屏从展开状态切换到折叠状态。在可折叠显示屏的状态发生切换时(或者状态切换过程的起始时刻),所述处理器先确定可折叠显示屏的展开状态处于显示状态的屏幕(全屏)的中心点为参考点,如图9b中a图的黑点所示。然后随着状态切换过程的进行,所述处理器逐渐向该参考点方向缩小所述初始界面直至消失。如图9b中的b图和c图所示,随着用户的折叠操作,展开角度的越来越小,所述初始界面越来越小。
195.参阅图9c所示(图中的阴影部分为初始界面),可折叠显示屏从折叠状态切换到展开状态。在可折叠显示屏的状态发生切换时(或者状态切换过程的起始时刻),所述处理器先确定可折叠显示屏的折叠状态处于显示状态的第二屏幕部分的中心点为参考点,如图9c中a图的黑点所示。然后随着状态切换过程的进行,所述处理器逐渐向该参考点方向缩小所述初始界面直至消失。如图9c中的b图和c图所示,随着用户的展开操作,展开角度的越来越大,所述初始界面越来越小。
196.在一种实施例方式中,所述处理器可以在调整所述初始界面大小变化的同时,控制所述初始界面从不透明逐渐变化为透明。示例性的,继续以图9a-图9c所示的初始界面的大小变化为例,参阅图9d-图9f所示,所述处理器在控制所述初始界面大小变化的同时,控制所述初始界面从不透明逐渐变化为透明。如图9d-图9f中的a图所示,在状态切换过程的起始阶段,所述目标界面为不透明,可见;随着状态切换过程的进行,如图9d-图9f中的b图、c图、d图所示,所述初始界面越来越透明,逐渐变为不可见。
197.在一种实施例方式中,所述处理器可以在调整所述初始界面大小变化的同时,将所述初始界面的颜色逐渐变化为设定颜色。具体的,所述处理器可以通过调整所述初始界面的灰度、rgb等参数,以实现所述初始界面的颜色变化。示例性的,所述设定颜色可以为白色、灰色等。
198.在一种实施例方式中,所述处理器可以在调整所述初始界面大小变化的同时,控制所述初始界面的形状变化,例如,从适应第一状态的形状逐渐变化为适应第二状态的形状,圆形,星型,或不规则图形等固定形状。例如图9a所示,在状态切换过程的起始时刻,所述初始界面的形状与全屏的形状相同,四个角均为圆角,如图9a中的a图所示;随着状态切换过程的进行,所述初始界面的形状发生变化,最终变为图9a中的d图所示的所述目标界面的左上角和左下角均变为直角。又例如图9g所示,在状态切换过程的起始时刻,所述初始界面的形状适应第一状态的形状,随着状态切换过程的进行,所述初始界面的形状越来越圆,所述初始界面也越来越小,如图9g中的b图和c图所示,最终所述初始界面消失如图9g中的d图所示。
199.需要说明的是,以上实施例中的图7a-图7g和图9a-图9g仅用于示意性的解释说明目标界面和初始界面的动态变化效果,并非限定用户的视觉效果。
200.下面对以上实施例中所述处理器执行目标界面和/或初始界面的动态变化的内部原理和实现进行说明。
201.当所述目标界面/初始界面的大小变化方式为从适应第一状态的大小逐渐变化为适应第二状态的大小时,所述处理器可以但不限于通过以下方法,在所述可折叠显示屏中显示目标界面/初始界面:
202.方法一:在所述处理器根据目标界面/初始界面的显示比例,在可折叠显示屏中显示目标界面/初始界面的场景中,所述处理器根据从第一比例逐渐变化到第二比例的显示比例,在所述可折叠显示屏中显示大小变化的目标界面/初始界面。其中,所述第一比例为适应所述第一状态的大小与所述目标界面/初始界面默认大小之间的比例,所述第二比例为适应所述第二状态的大小与所述目标界面/初始界面默认大小之间的比例。
203.方法二:在所述目标界面/初始界面通过绘制在屏幕绘制区域包含的surface中显示的场景中。
204.在一种实施方式中,若所述处理器确定所述目标界面/初始界面的大小与所述surface大小绑定/关联(即当surface大小变化时,其显示的界面的大小也相应变化)的情况下,所述处理器可以通过调整显示有所述目标界面/初始界面的所述surface的大小,从而实现述目标界面的大小变化。其中,为了实现所述目标界面/初始界面可以从适应第一状态的大小逐渐变化为适应第二状态的大小,所述处理器也需要控制显示目标界面/初始界面的surface从适应第一状态的大小逐渐变化为适应第二状态的大小。
205.在另一种实施方式中,若所述处理器确定目标界面/初始界面的大小与对应的surface的大小未绑定/未关联的情况下,所述处理器需要调整目标界面/初始界面的大小,并在对应的surface中显示大小变化的目标界面/初始界面。
206.在一些情况下,在当前surface的大小(在可折叠显示屏的第一状态时的surface的大小)能够显示适应第二状态大小的目标界面/初始界面时(例如可折叠显示屏从展开状态切换到折叠状态时),所述处理器为了提高效率、节省功耗,可以不调整surface的大小,即只调整目标界面/初始界面的大小。
207.在另一些情况下,在当前surface的大小不能显示适应第二状态大小的目标界面/初始界面时(例如可折叠显示屏从折叠状态切换到展开状态时),所述处理器可以在状态切换过程的开始时刻,直接将surface的大小调整为适应第二状态的大小。其中,适应第二状态的大小为在第二状态下所述可折叠显示屏中处于显示状态的屏幕的大小,当所述第二状态为展开状态时,适应第二状态的大小可以为全屏大小。
208.在又一些情况下,为了保证所述目标界面/初始界面的显示效果,所述处理器可以在调整目标界面/初始界面的大小的同时,调整对应的surface的大小。即所述处理器需要控制显示目标界面/初始界面的surface,以及目标界面/初始界面,均从适应第一状态的大小逐渐变化为适应第二状态的大小。
209.需要说明的是,在一种实施方式中,surface的大小与所在的屏幕绘制区域的大小相同,因此,所述处理器在调整surface的大小时,可以直接通过调整可折叠显示屏中屏幕绘制区域的大小实现。
210.示例性的,在第二种方法中,所述处理器在内部实现调整屏幕绘制区域的大小时,所述处理器可以调用窗口管理器,然后针对屏幕绘制区域创建位置动画函数translateanimation,然后对所述位置动画函数中的位置变量和/或尺寸变量进行调整,以使所述屏幕绘制区域(以及其中包含的surface)的大小可以从适应第一状态的大小逐渐变为适应第二状态的大小。可选的,所述尺寸变量可以包括屏幕绘制区域的宽和高。
211.例如,参阅图9a所示,假设位置变量为屏幕绘制区域的左边界;可折叠显示屏在展开状态时屏幕绘制区域的位置变量取值为0;可折叠显示屏在折叠状态时,屏幕绘制区域为
可折叠显示屏右侧的第二屏幕部分,此时屏幕绘制区域的位置变量取值为a。当所述可折叠显示屏从展开状态切换到折叠状态的过程中,所述处理器将调整所述位置变量逐渐从0变为a,以使所述屏幕绘制区域的大小可以从全屏逐渐变为第二屏幕部分的大小。同样的,当所述可折叠显示屏从折叠状态切换到展开状态的过程中,所述处理器也可以调整屏幕绘制区域的位置变量逐渐从a变为0,以使所述屏幕绘制区域的大小可以从第二屏幕部分的大小逐渐变为全屏。
212.示例性的,所述处理器在内部实现上述方法二时,所述处理器可以调用窗口管理器,然后针对目标界面/初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中的拉伸比例从第一拉伸比例逐渐变化为第二拉伸比例,以使所述目标界面/初始界面的从适应第一状态的大小逐渐变化为适应第二状态的大小。
213.其中,所述第一拉伸比例为目标界面/初始界面适应第一状态的大小时目标边界的长度与目标界面/初始界面在默认大小时目标边界的长度。第二拉伸比例为目标界面/初始界面适应第二状态的大小时目标边界的长度与目标界面/初始界面在默认大小时目标边界的长度。所述目标边界为可折叠显示屏的状态切换后,目标界面/初始界面中长度发生变化的边界。其中,当可折叠显示屏的状态切换前后,当屏幕绘制区域的显示方向不发生改变时,所述目标边界为目标界面/初始界面的宽或高;当屏幕绘制区域的显示方向发生改变时,所述目标边界为目标界面/初始界面的宽和高。
214.下面通过具体的实例,对拉伸比例的取值进行说明。其中,实例一至实例四为处理器调整初始界面的大小变化。实例五至实例八为处理器执行目标界面的大小变化。需要说明的是,以下实例一至实例八是以左右折叠的折叠方式为例,由于取值原理相似,当可折叠显示屏的折叠方式为上下折叠时,也可以参考这些实例,此处不再赘述。
215.实例一:如图10a所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向不变。
216.在可折叠显示屏的展开状态下,屏幕绘制区域的宽为m,高为l,如图10a中的a图所示。在可折叠显示屏的折叠状态下屏幕绘制区域为右侧的第二屏幕部分,宽为n,高仍为l,如图10a中的b图所示。
217.其中,初始界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,且为初始界面的默认大小,如图10a中的a图所示。初始界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,如图10a中的b图所示。
218.那么如图10a中的a图和b图所示,当所述可折叠显示屏从展开状态切换到折叠状态时,发生变化的目标边界为初始界面的宽。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中宽的拉伸比例从1.0(m/m)逐渐变化为n/m,以在宽方向上对所述初始界面进行压缩,使所述初始界面的从适应展开状态的大小逐渐变化为适应折叠状态的大小。
219.实例二:如图10a所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向发生变化。
220.在可折叠显示屏的展开状态下,屏幕绘制区域的宽为m,高为l,如图10a中的a图所示。在可折叠显示屏的折叠状态下屏幕绘制区域为右侧的第二屏幕部分,宽为l,高为n,如图10a中的d图所示。
221.其中,初始界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,且为初始界面的默认大小,如图10a中的a图所示。初始界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,如图10a中的d图所示。
222.在所述电子设备确定所述可折叠显示屏进入从展开状态切换到折叠状态的过程中时,处理器先通过对屏幕绘制区域进行位置设置,以改变屏幕绘制区域的显示方向,以及对所述初始界面进行重置,如图10a中的c图所示,相对于图10a所示a图的初始界面,此时重置后的初始界面的高的拉伸比例为m/l,宽的拉伸比例为l/m。
223.然后参阅10a中的c图和d图所示,随着所述可折叠显示屏从展开状态切换到折叠状态过程的继续进行,发生变化的目标边界为初始界面的高。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中高的拉伸比例从m/l逐渐变化为n/l(即(m/l)*(n/m)),以在高方向上继续对所述初始界面进行压缩,使所述初始界面的从适应展开状态的大小逐渐变化为适应折叠状态的大小。
224.最后当所述可折叠显示屏的状态切换过程结束,所述可折叠显示屏的状态为折叠状态时,所述初始界面的最后的拉伸比例为:宽方向为l/m,高方向为n/l。之后,用户需要旋转电子设备,以便观看界面,如图10a中的d图和e图所示。
225.实例三:如图10b所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向不变。
226.在可折叠显示屏的折叠状态下,屏幕绘制区域为可折叠显示屏的右侧的第二屏幕部分,宽为n,高为l,如图10b中的a图所示。在可折叠显示屏的展开状态下屏幕绘制区域为全屏,宽为m,高仍为l,如图10b中的b图所示。
227.其中,初始界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,且为初始界面的默认大小,如图10b中的a图所示。初始界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,如图10b中的b图所示。
228.那么如图10b中的a图和b图所示,当所述可折叠显示屏从折叠状态切换到展开状态时,发生变化的目标边界为初始界面的宽。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中宽的拉伸比例从1.0(n/n)逐渐变化为m/n,以在宽方向上对所述初始界面进行拉伸,使所述初始界面的从适应折叠状态的大小逐渐变化为适应展开状态的大小。
229.实例四:如图10b所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向发生变化。
230.在可折叠显示屏的折叠状态下,屏幕绘制区域为可折叠显示屏的右侧的第二屏幕部分,宽为n,高为l,如图10b中的a图所示。在可折叠显示屏的展开状态下屏幕绘制区域为全屏,宽为l,高为m,如图10b中的d图所示。
231.其中,初始界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,且为初始界面的默认大小,如图10b中的a图所示。初始界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,如图10b中的d图所示。
232.在所述电子设备确定所述可折叠显示屏进入从折叠状态切换到展开状态的过程中时,处理器先通过对屏幕绘制区域进行位置设置,以改变屏幕绘制区域的显示方向,以及
对所述初始界面进行重置,如图10b中的c图所示,相对于图10b所示a图的初始界面,此时重置后的初始界面的高的拉伸比例为n/l,宽的拉伸比例为l/n。
233.然后参阅10b中的c图和d图所示,随着所述可折叠显示屏从折叠状态切换到展开状态过程的继续进行,发生变化的目标边界为初始界面的高。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中高的拉伸比例从n/l逐渐变化为m/l(即(n/l)*(m/n)),以在高方向上继续对所述初始界面进行拉伸,使所述初始界面的从适应折叠状态的大小逐渐变化为适应展开状态的大小。
234.最后当所述可折叠显示屏的状态切换过程结束,所述可折叠显示屏的状态为展开状态时,所述初始界面的最后的拉伸比例为:宽方向为l/n,高方向为m/l。之后,用户需要旋转电子设备,以便观看界面,如图10b中的d图和e图所示。
235.实例五:如图10c所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向不变。目标界面的默认大小为适应第二状态(状态切换后的状态)的大小。
236.在可折叠显示屏的展开状态下,屏幕绘制区域的宽为m,高为l,如图10c中的a图所示。在可折叠显示屏的折叠状态下屏幕绘制区域为右侧的第二屏幕部分,宽为n,高仍为l,如图10c中的b图所示。
237.其中,目标界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,如图10c中的a图所示。目标界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,且为目标界面的默认大小,如图10c中的b图所示。
238.在所述处理器确定所述可折叠显示屏进入从展开状态切换到折叠状态的过程中时,所述处理器在获取默认大小的目标界面后,先对所述默认大小的目标界面调整为适应展开状态的大小,然后再显示到可折叠显示屏中,如图10c中的a图所示,此时目标界面宽的拉伸比例为m/n。
239.然后参阅10c中的a图和b图所示,随着所述可折叠显示屏从展开状态切换到折叠状态过程的继续进行,发生变化的目标边界为目标界面的宽。那么所述处理器可以调用窗口管理器,然后针对目标界面的创建scaleanimation函数,并设置所述scaleanimation函数中宽的拉伸比例从m/n逐渐变化为1.0(即n/n),以在宽方向上继续对所述目标界面进行压缩,使所述初始界面的从适应展开状态的大小逐渐变化为适应折叠状态的大小。
240.实例六:如图10c所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向发生变化。目标界面的默认大小为适应第二状态(状态切换后的状态)的大小。
241.在可折叠显示屏的展开状态下,屏幕绘制区域的宽为m,高为l,如图10c中的a图所示。在可折叠显示屏的折叠状态下屏幕绘制区域为右侧的第二屏幕部分,宽为l,高为n,如图10c中的d图所示。
242.其中,目标界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,如图10c中的a图所示。目标界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,且为初始界面的默认大小,如图10c中的d图所示。
243.在处理器确定所述可折叠显示屏进入从展开状态切换到折叠状态的过程中时,获
取默认大小的目标界面,先将所述默认大小的目标界面调整为适应展开状态的大小,然后再显示到可折叠显示屏中,如图10c中的a图所示,此时目标界面宽的拉伸比例为m/l,高的拉伸比例为l/n。然后,所述处理器通过对屏幕绘制区域进行位置设置,以改变屏幕绘制区域的显示方向,以及对所述目标界面进行重置,如图10c中的c图所示,相对于图10c所示a图的目标界面,此时重置后的初始界面的高的拉伸比例为m/n(即(l/n)*(m/l)),宽的拉伸比例为1.0(即(m/l)*(l/m))。
244.继续参阅10c中的c图和d图所示,随着所述可折叠显示屏从展开状态切换到折叠状态过程的继续进行,发生变化的目标边界为目标界面的高。那么所述处理器可以调用窗口管理器,然后针对目标界面创建scaleanimation函数,并设置所述scaleanimation函数中高的拉伸比例从m/n逐渐变化为1.0(即(m/n)*(n/m))),以在高方向上继续对所述目标界面进行压缩,使所述目标界面的从适应展开状态的大小逐渐变化为适应折叠状态的大小。
245.最后当所述可折叠显示屏的状态切换过程结束,所述可折叠显示屏的状态为折叠状态时,所述目标界面的最后的拉伸比例为:宽方向为1.0,高方向为1.0(即最后所述目标界面被调整为默认大小)。之后,用户需要旋转电子设备,以便观看界面,如图10c中的d图和e图所示。
246.实例七:如图10d所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向不变。目标界面的默认大小为适应第二状态(状态切换后的状态)的大小。
247.在可折叠显示屏的折叠状态下,屏幕绘制区域为可折叠显示屏的右侧的第二屏幕部分,宽为n,高为l,如图10d中的a图所示。在可折叠显示屏的展开状态下屏幕绘制区域为全屏,宽为m,高仍为l,如图10d中的b图所示。
248.其中,目标界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,如图10d中的a图所示。目标界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,且为目标界面的默认大小,如图10d中的b图所示。
249.在所述处理器确定所述可折叠显示屏进入从折叠状态切换到展开状态的过程中时,所述处理器在获取默认大小的目标界面后,先对所述默认大小的目标界面调整为适应折叠状态的大小,然后再显示到可折叠显示屏中,如图10c中的a图所示,此时目标界面宽的拉伸比例为n/m。
250.那么如图10d中的a图和b图所示,当所述可折叠显示屏从折叠状态切换到展开状态时,发生变化的目标边界为初始界面的宽。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中宽的拉伸比例从n/m逐渐变化为1.0(即(n/m)*(m/n)),以在宽方向上对所述目标界面进行拉伸,使所述目标界面的从适应折叠状态的大小逐渐变化为适应展开状态的大小。
251.实例八:如图10d所示,可折叠显示屏的折叠方式以左右折叠为例,且可折叠显示屏在状态切换前后,屏幕绘制区域的显示方向发生变化。目标界面的默认大小为适应第二状态(状态切换后的状态)的大小。
252.在可折叠显示屏的折叠状态下,屏幕绘制区域为可折叠显示屏的右侧的第二屏幕部分,宽为n,高为l,如图10d中的a图所示。在可折叠显示屏的展开状态下屏幕绘制区域为全屏,宽为l,高为m,如图10d中的d图所示。
253.其中,目标界面适应折叠状态的大小与可折叠显示屏在折叠状态下的屏幕绘制区域的大小相同,如图10d中的a图所示。目标界面适应展开状态的大小与可折叠显示屏在展开状态下的屏幕绘制区域的大小相同,且为目标界面的默认大小,如图10d中的d图所示。
254.在处理器确定所述可折叠显示屏进入从折叠状态切换到展开状态的过程中时,获取默认大小的目标界面,先将默认大小的目标界面调整为适应折叠状态的大小,然后再显示到可折叠显示屏中,如图10d中的a图所示,此时目标界面宽的拉伸比例为n/l,高的拉伸比例为l/m。然后,所述处理器通过对屏幕绘制区域进行位置设置,以改变屏幕绘制区域的显示方向,以及对所述目标界面进行重置,如图10c中的c图所示,相对于图10d所示a图的目标界面,此时重置后的初始界面的高的拉伸比例为n/m(即(l/m)*(n/l)),宽的拉伸比例为1.0(即(n/l)*(l/n))。
255.继续参阅10d中的c图和d图所示,随着所述可折叠显示屏从折叠状态切换到展开状态过程的继续进行,发生变化的目标边界为目标界面的高。那么所述处理器可以调用窗口管理器,然后针对初始界面的创建scaleanimation函数,并设置所述scaleanimation函数中的高的拉伸比例从n/m逐渐变化为1.0(即(n/m)*(m/n)),以在高方向上继续对所述目标界面进行拉伸,使所述目标界面的从适应折叠状态的大小逐渐变化为适应展开状态的大小。
256.最后当所述可折叠显示屏的状态切换过程结束,所述可折叠显示屏的状态为展开状态时,所述目标界面的最后的拉伸比例为:宽方向为1.0,高方向为1.0(即最后所述目标界面被调整为默认大小)。之后,用户需要旋转电子设备,以便观看界面,如图10d中的d图和e图所示。
257.当所述目标界面的大小变化方式为从预设界面大小逐渐变化为适应所述第二状态的大小时,所述处理器可以通过以下步骤调整所述目标界面显示比例实现:根据从第三比例逐渐变化到第四比例的显示比例,在所述可折叠显示屏中显示大小变化的目标界面。其中,所述第三比例为所述预设界面大小与所述目标界面默认大小之间的比例,所述第四比例为适应第二状态的大小与所述目标界面默认大小之间的比例。
258.当所述初始界面的大小变化方式为从适应所述第一状态的大小逐渐缩小直至消失时,所述处理器可以通过以下步骤调整所述初始界面显示比例实现:根据从第五比例逐渐变化到0的显示比例,在所述可折叠显示屏中显示大小变化的目标界面。其中,所述第五比例为所述适应第一状态的大小与所述初始界面默认大小之间的比例。
259.在状态切换过程中,当目标界面的动态变化还包括从透明变化为不透明的透明度变化时,所述处理器可以调用窗口管理器,然后针对目标界面创建透明度动画函数alphaanimation,然后调整该透明度动画函数中的透明度变量从0.0变化到1.0,并根据变化的透明度变量显示目标界面,以使所述目标界面从透明逐渐变化为不透明。
260.类似的,在状态切换过程中,当初始界面的动态变化包括从不透明变化为透明的透明度变化时,所述处理器可以调用窗口管理器,然后针对所述初始界面创建透明度动画函数alphaanimation,然后调制该透明度动画函数中的透明度变量从1.0变化到0.0,并根据变化的透明度变量显示目标界面,以使所述初始界面从不透明逐渐变化为透明。
261.在状态切换过程中,当初始界面/目标界面的动态变化包括颜色变化或形状变化等其他变化时,所述处理器可以调用窗口管理器,然后针对初始界面/目标界面创建相应的
动画函数,并通过调整该动画函数中的变量的取值,使所述初始界面/目标界面产生以上颜色变化或者形状变化等其他变化。
262.需要说明的是,在目标界面和初始界面均是通过绘制在屏幕绘制区域包含的surface中显示的场景中,目标界面和初始界面分别显示在屏幕绘制区域的不同surface中。例如图3c和图3d所示,其中,surface 1中显示初始界面,而surface 2中显示目标界面。通过对屏幕绘制区域的显示原理的说明,我们知道,屏幕绘制区域最终显示的界面实质上是该屏幕绘制区域包含的各个surface中显示的界面叠加起来的综合界面。并且当surface 1中的初始界面为不透明时,屏幕绘制区域最终显示的界面为初始界面,即用户只能看到初始界面,看不到目标界面。只有当surface 1中的初始界面发生透明度变化时,屏幕绘制区域才能显示出目标界面,此时用户的视觉效果为初始界面和目标界面的叠加。
263.下面对可折叠显示屏的状态切换过程中的初始界面和目标界面的叠加起来的视觉效果进行示例性说明。
264.参阅图11a所示,在可折叠显示屏从展开状态切换为折叠状态的状态切换过程中,在屏幕绘制区域中的surface 2中显示的目标界面,以及在surface 1中显示的初始界面均从适应展开状态的大小逐渐变为适应折叠状态的大小,且在状态切换过程中,随着展开角度的越来越小,初始界面的透明度变量逐渐变小,初始界面从不透明逐渐变为透明,当可折叠显示屏的状态为折叠状态后,初始界面不再可视,用户只能看到清晰的目标界面。
265.参阅图11b所示,在可折叠显示屏从展开状态切换为折叠状态的状态过程中,在屏幕绘制区域中的surface 2中显示的目标界面,以及在surface 1中显示的初始界面均从适应展开状态的大小逐渐变为适应折叠状态的大小,且在状态切换过程中,随着展开角度的越来越小,初始界面的透明度变量逐渐变小,初始界面从不透明逐渐变为透明,同时目标界面的透明度变量逐渐增大,目标界面从透明逐渐变为不透明,最终当可折叠显示屏的状态为折叠状态后,初始界面不再可视,用户只能看到清晰的目标界面。
266.需要说明的是,在其他实施例中,surface 1中显示目标界面,而surface 2中显示初始界面也可以,界面透明度按照需求做调整即可,本申请不再赘述。
267.在本申请以上实施例中,涉及的目标界面可以为图像,也可以为窗口。所述初始界面可以为图像或窗口。本申请对此不作限定。本申请以上实施例中提供的具体实现方式仅是举例说明,尤其对于一些呈现效果,本领域普通技术人员容易对实现方式做调整即可实现相同或类似的效果,这种调整也应在本申请保护范围之内。
268.为了使可折叠显示屏在状态切换过程开始时显示给用户的界面不会出现突变,处理器可以在确定可折叠显示屏进入从第一状态切换到第二状态的过程时,对可折叠显示屏在所述第一状态下最后显示的界面(初始界面)进行截图,然后通过对所述截图进行动态变化,即以上实施例中电子设备可以通过显示动态变化的初始界面截图,呈现给用户动态变化的初始界面,进而实现可折叠显示屏的状态切换过程中界面切换的平滑过渡。
269.另外,当所述目标界面为窗口时,即处理器可以通过显示大小变化(以及透明度变化等其他变化)的窗口,呈现给用户动态变化的目标界面。其中所述窗口中可以显示有图标、图片、文字等多种内容,当所述处理器控制窗口实现动态变化过程中,所述窗口中显示的内容也需要同步变化。
270.基于相同的技术构思,本申请还提供了一种电子设备,所述电子设备用于实现以
上实施例提供的显示方法。参阅图12所示,所述电子设备包括:处理器1201、存储器1202,可折叠显示屏1203。
271.其中,所述处理器1201与其他部件与之间相互连接。可选的,所述处理器1201和其他部件可以通过总线相互连接;所述总线可以是外设部件互连标准(peripheral component interconnect,pci)总线或扩展工业标准结构(extended industry standard architecture,eisa)总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图12中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
272.所述可折叠显示屏1203,用于显示界面,可以包括至少一个显示屏。
273.所述处理器1201,用于实现以上实施例提供的显示方法,具体可以参见上述实施例中的描述,此处不再赘述。
274.在一些实施方式中,所述终端设备1200还可以包括摄像头、各种传感器、收发器等。其中,所述收发器,用于接收和发送数据。示例性的,所述收发器可以为图5所示的电子设备中的移动通信模块150,和/或,无线通信模块160。
275.所述存储器1202,用于存放计算机程序和数据等。具体地,计算机程序可以包括程序代码,该程序代码包括计算机操作的指令。存储器1202可能包含随机存取存储器(random access memory,ram),也可能还包括非易失性存储器(non-volatile memory),例如至少一个磁盘存储器。所述处理器1201执行所述存储器1202所存放的程序指令,并通过上述各个部件,实现上述功能,从而最终实现以上实施例提供的显示方法。
276.基于以上实施例,本申请实施例还提供了一种计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行以上实施例提供的显示方法。
277.基于以上实施例,本申请实施例还提供了一种计算机存储介质,该计算机存储介质中存储有计算机程序,所述计算机程序被计算机执行时,使得计算机执行以上实施例提供的显示方法。
278.基于以上实施例,本申请实施例还提供了一种芯片,所述芯片用于读取存储器中存储的计算机程序,实现以上实施例提供的显示方法。
279.基于以上实施例,本申请实施例提供了一种芯片系统,该芯片系统包括处理器,用于支持以上实施例中电子设备所涉及的功能。在一种可能的设计中,所述芯片系统还包括存储器,所述存储器用于保存该计算机装置必要的程序和数据。该芯片系统,可以由芯片构成,也可以包含芯片和其他分立器件。
280.基于以上实施例,本申请实施例还提供了一种电子设备上的图形用户界面,其中,所述电子设备具有可折叠显示屏、存储器,以及处理器,所述处理器用于执行存储在所述存储器中的计算机程序,所述图形用户界面包括所述电子设备执行以上实施例提供的显示方法时显示的图形用户界面。
281.综上所述,本申请提供一种显示方法及电子设备,在电子设备的可折叠显示屏的状态切换过程中,所述电子设备可以在所述可折叠显示屏中显示大小变化的目标界面。这样,该方案可以达到可折叠显示屏的状态切换过程中界面切换的平滑过渡,从而实现所述目标界面的大小变化与实际可折叠显示屏的状态切换过程相贴合的视觉效果,提高用户的视觉体验。
282.本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序
产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
283.本申请是参照根据本申请的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
284.这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
285.这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
286.另外,需要理解的是,在本申请的描述中,“第一”、“第二”等词汇,仅用于区分描述的目的,而不能理解为指示或暗示相对重要性,也不能理解为指示或暗示顺序。
287.以下实施例中所使用的术语只是为了描述特定实施例的目的,而并非旨在作为对本申请的限制。如在本申请的说明书和所附权利要求书中所使用的那样,单数表达形式“一个”、“一种”、“所述”、“上述”、“该”和“这一”旨在也包括例如“一个或多个”这种表达形式,除非其上下文中明确地有相反指示。还应当理解,在本申请实施例中,“一个或多个”是指一个、两个或两个以上;“和/或”,描述关联对象的关联关系,表示可以存在三种关系;例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b的情况,其中a、b可以是单数或者复数。字符“/”一般表示前后关联对象是一种“或”的关系。
288.在本说明书中描述的参考“一个实施例”或“一些实施例”等意味着在本申请的一个或多个实施例中包括结合该实施例描述的特定特征、结构或特点。由此,在本说明书中的不同之处出现的语句“在一个实施例中”、“在一些实施例中”、“在其他一些实施例中”、“在另外一些实施例中”等不是必然都参考相同的实施例,而是意味着“一个或多个但不是所有的实施例”,除非是以其他方式另外特别强调。术语“包括”、“包含”、“具有”及它们的变形都意味着“包括但不限于”,除非是以其他方式另外特别强调。
289.显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1