基于地图覆盖物渐变的解决方法与流程

本发明涉及数据可视化展示领域,尤其涉及一种基于地图覆盖物渐变展示的绘制方法。
背景技术:
因现有地图覆盖物都无法支持覆盖物颜色渐变功能,故本发明提供一种覆盖物区域颜色渐变渲染的方法,利于可视化效果展示。
技术实现要素:
为了解决上述技术问题,本发明通过下述技术方案得以解决:
本发明提供一种覆盖物区域颜色渐变渲染的方法,包括以下步骤:
步骤1:初始化地图以及其所需覆盖物。
步骤2:根据生成覆盖物的标签类型(svg、canvas、image等)判断地图覆盖物的呈现方式。
步骤3:构建通用颜色渐变预定绘制方式(如:svg渐变、canvas渐变、image渐变以及自定义渐变等)。
步骤4:根据生成覆盖物的呈现方式和颜色渐变的预定方式进行匹配,然后进行渲染、合成覆盖物。
其中,svg渐变方式绘制方案为:生成线性或放射渐变svg的dom;
canvas渐变方式绘制方案为:根据createlineargradient函数对需要渐变的dom对象进行线性或径向渐变;
image渐变方式绘制方案为:根据css样式对需要渐变的image对象进行线性或径向渐变;
自定义渐变方式绘制方案为:根据待渐变覆盖物区域创建视图单位,对视图单位进行图像识别过滤进行二次确认待渐变覆盖物区域,对处理好的视图单位进行渐变,还原渐变完成的覆盖物区域。
本发明的附加方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明的实践了解到。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成
本技术:
的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
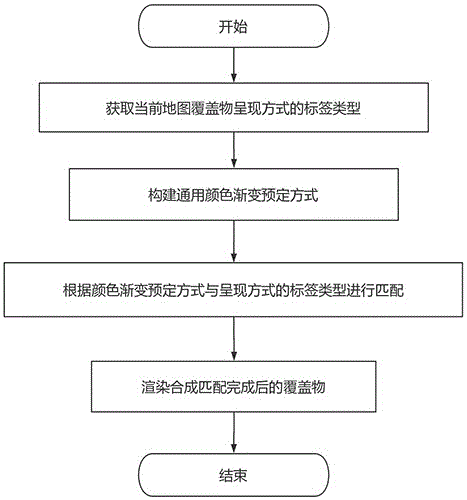
图1为本发明实施例公开的地图覆盖物渲染颜色渐变展示的方法的步骤流程图。
图2为待渐变的覆盖物区域效果图。
图3为已完成渐变的覆盖物区域效果图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例的附图,对本发明实施例的技术方案进行清楚、完整地描述。显然,所描述的实施例是本发明的一部分实施例,而不是全部的实施例。基于所描述的本发明的实施例,本领域普通技术人员在无需创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
步骤1:初始化地图,如百度地图以及其所需覆盖物,其渲染结果如图2所示。
步骤2:通过标签类型查找方式找出百度地图呈现覆盖物方式为svg方式呈现。
步骤3:构建通用颜色渐变预定绘制方案。
步骤4:根据svg呈现方式,在通用颜色渐变预定绘制方案中进行匹配,匹配结果为svg渐变。其中,svg渐变绘制方式为:创建如线性渐变的dom,赋予dom属性x1、x2、y1、y2渐变方向和id标识,在渐变dom中添加开始抵消颜色,以及结束抵消颜色用于颜色渐变渲染。
步骤5:地图覆盖物添加svg渐变的id标识完成渐变渲染,其最终渲染效果如图3所示。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
总之,以上所述仅为本发明的较佳实施例,凡依本发明申请专利范围所作的均等变化与修饰,皆应属本发明专利的涵盖范围。
技术特征:
1.基于地图覆盖物渐变的解决方法,用于地图覆盖物渲染颜色渐变展示,其特征在于:包括
步骤1:初始化地图以及其所需覆盖物;
步骤2:根据生成覆盖物的标签类型判断地图覆盖物的呈现方式;
步骤3:构建通用颜色渐变预定绘制方式;
步骤4:根据生成覆盖物的呈现方式和颜色渐变的预定方式进行匹配,然后进行渲染、合成覆盖物。
2.根据权利要求1所述的基于地图覆盖物渐变的解决方法,其特征在于:步骤2中自定义渐变,还包括:
a)确定待渐变的覆盖物区域;
b)根据待渐变的覆盖物区域创建视图单位;
c)对视图单位进行图像识别并覆盖渐变;
d)还原覆盖物区域。
技术总结
本发明公开了一种基于地图覆盖物渐变展示的绘制方法。本发明采用覆盖物动态加载渲染技术,给出了一种基于原有覆盖物渲染技术,实现颜色渐变的覆盖物渲染绘制方法。其主要特征在于,通过构建通用颜色渐变预定方式(如:svg渐变、canvas渐变、image渐变、以及自定义渐变等),与原有覆盖物渲染颜色进行渲染、合成、覆盖,实现颜色渐变的覆盖物渲染绘制。
技术研发人员:梁协君;孔彬恒;朱建琼;汤斯亮;蒋建军
受保护的技术使用者:杭州有数金融信息服务有限公司
技术研发日:2020.03.23
技术公布日:2020.05.01
- 还没有人留言评论。精彩留言会获得点赞!