一种网页信息传播方法以及装置与流程

本发明涉及信息处理技术领域,具体而言,涉及一种网页信息传播方法以及装置。
背景技术:
随着移动网络和智能手机的不断发展,智能手机作为一种信息传播的重要载体在人们的日常生活中占据了越来越重要的位置。为了实现信息在不同的应用或者在相同应用之间的传播,大多数的应用软件都设置有分享功能,该分享功能能够将用户想要向外传播的信息,例如图片、文字、二维码、网页的网址等分享至其他应用或者相同的应用中,以方便其他人的获取。
目前的信息分享方式一般是信息的直接分享。例如,如果用户想要分享的信息是图片格式的,那么通过应用分享后也是一样的图片;如果分享的信息为文字形式,那么分享后也是文字。尤其是,当用户想要分享的信息处在于网页上的时候,那么最终所分享的信息是该网页的URL地址。这就造成了想要查看分享信息的其他用户需要先使用当前应用或者其他应用,通过网页的URL地址打开原始网页才可以,使得用户不能直观的从分享信息的显示呈现上看到分享的内容。
技术实现要素:
有鉴于此,本发明实施例的目的在于提供一种网页信息传播方法以及装置。能够将用户想要分享的网页中的内容转换为图片,使得看到分享信息的用户能够直观的从分享信息的显示呈现上看到分享的内容,提升客户感受度。
第一方面,本发明实施例提供了一种网页信息传播方法,该方法应用于安卓操作系统中,包括:
根据用户的触发指令,获取网页上预定区域的内容作为分享信息;
将所述分享信息组成分享图片;
将所述分享图片分享。
结合第一方面,本发明实施例提供了第一方面的第一种可能的实施方式,其中:所述获取网页上预定区域的内容作为分享信息具体包括:
获取网页当前激活选中区的内容;将所述激活选中区作为所述预定区域;
获取所述激活选中区的内容所对应的范围对象;
创建内容节点对象,并使用所述范围对象对所述内容节点对象进行填充;
将填充了所述范围对象的所述内容节点对象转换为字符串;
将所述字符串作为分享信息。
结合第一方面,本发明实施例提供了第一方面的第二种可能的实施方式,其中:将所述分享信息组成分享图片具体包括:
将所述字符串按照预设的排版样式,生成内容视图;
将所述内容视图转换为视图图片;
将所述视图图片作为所述分享图片。
结合第一方面,本发明实施例提供了第一方面的第三种可能的实施方式,其中:所述分享信息包括:文本和/或图片;
所述将所述内容视图转换为视图图片之前,还包括:
获取所述网页中原始图片的真实路径;
判断所述内容视图中是否包括图片;
如果是,则将所述内容视图中的图片的相对路径替换为预先获得的所述图片对应的所述真实路径。
结合第一方面,本发明实施例提供了第一方面的第四种可能的实施方式,其中:
所述将所述内容视图转换为视图图片,具体包括:
获取所述内容视图的宽和高;
以读取到的内容视图的宽和高创建一个空的图片文件作为目标图片的对象;
将内容视图的内容绘制到目标图片上,形成视图图片。
第二方面,本发明实施例还提供一种网页信息传播装置,该装置用于安卓操作系统中,包括:
分享信息获取单元,用于根据用户的触发指令,获取网页上预定区域的内容作为分享信息;
分享图片转换单元,用于将所述分享信息组成分享图片;
分享单元,用于将所述分享图片分享。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中:所述分享信息获取单元具体包括:
激活选中区内容获取模块,用于获取网页当前激活选中区的内容;将所述激活选中区作为所述预定区域;
范围对象获取模块,用于获取所述激活选中区的内容所对应的范围对象;
内容节点对象创建模块,用于创建内容节点对象,并使用所述范围对象对所述内容节点对象进行填充;
字符串转换模块,用于将填充了所述范围对象的所述内容节点对象转换为字符串;将所述字符串作为分享信息。
结合第二方面,本发明实施例提供了第二方面的第二种可能的实施方式,其中:所述分享图片转换单元具体包括:
内容视图生成模块,用于将所述字符串按照预设的排版样式,生成内容视图;
视图图片转换模块,用于将所述内容视图转换为视图图片,并将所述视图图片作为所述分享图片。
结合第二方面,本发明实施例提供了第二方面的第三种可能的实施方式,其中:所述分享信息包括:文本和/或图片;
所述分享图片转换单元还包括:
真实路径获取模块,用于获取所述网页中原始图片的真实路径;
真实路径替换模块,用于判断所述内容视图中是否包括图片;如果是,则将所述内容视图中的图片的相对路径替换为预先获得的所述图片对应的所述真实路径。
结合第二方面,本发明实施例提供了第二方面的第四种可能的实施方式,其中:
所述视图图片转换模块具体包括:
数据获取子模块,用于获取所述内容视图的宽和高;
图片文件创建子单元,用于以读取到的内容视图的宽和高创建一个空的图片文件作为目标图片的对象;
内容视图获取子模块,用于将内容视图的内容绘制到目标图片上,形成视图图片。
本发明实施例所提供的本发明实施例所提供的网页信息传播方法以及装置,先根据用户的触发指令,从网页上获取预定区域的内容作为分享信息,然后将分享信息组成分享图片,最终将分享图片分享出去,在这个过程中,用户可以根据自己的需要在网页上进行选择,形成预定区域,在分享的时候也不仅仅是对URL地址的分享,而是将分享内容转化为分享图片后进行分享,分享图片能够只管的将分享信息呈现出来,用户可以直接从图片上看到分享的内容,从而提高了客户感受。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
图1示出了本发明实施例所提供的一种网页信息传播方法的流程图;
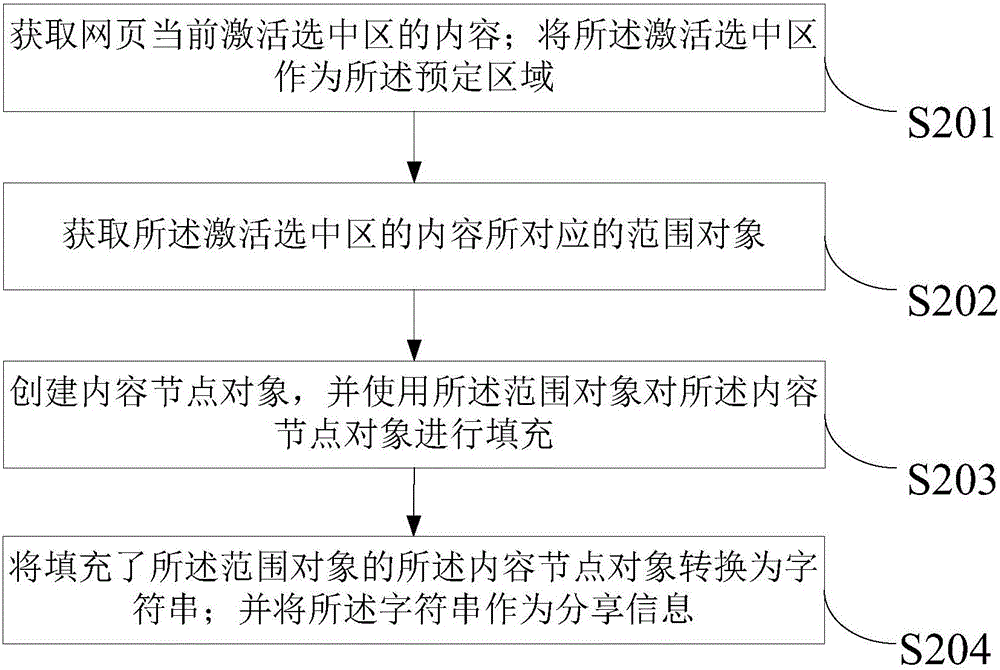
图2示出了本发明实施例所提供的网页信息传播方法中,获取网页上预定区域的内容作为分享信息的具体方法的流程图;
图3示出了本发明实施例所提供的网页信息传播方法中,分享信息组成分享图片的具体方法的流程图;
图4示出了本发明实施例所提供的另一种网页信息传播方法的流程图;
图5示出了本发明实施例所提供的一种网页信息传播装置的结构示意图;
图6示出了本发明实施例所提供的网页信息传播装置中,分享信息获取单元的具体结构示意图;
图7示出了本发明实施例所提供的网页信息传播装置中,分享图片转换单元的具体结构示意图;
图8示出了本发明实施例所提供的网页信息传播装置中,另一种分享图片转换单元的具体结构示意图;
图9示出了本发明实施例所提供的网页信息传播装置中,视图图片转换模块的具体结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
目前智能移动设备上的应用软件在分享信息的时候,是针对信息的直接分享,例如如果用户所分享的信息,原始格式是图片,那么其所分享的就是图片;原始格式是文字,其所分享的就是文字;原始格式是网页,其所分享的就是网页的URL地址。这种分享导致了其他用户想要打开某用户想要分享的网页信息时,需要通过URL地址打开原网页。这就导致了,用户不能只管的从分享信息的显示呈现上看到分享的内容。同时,由于用户可能仅仅想要将网页上的部分内容,而不是全部内容分享给其他用户,但目前的这种信息分享方式是无法实现的,基于此,本申请提供的一种网页信息传播方法、装置以及系统,可以能够将用户想要分享的网页中的内容转换为图片,使得看到分享信息的用户能够直观的从分享信息的显示呈现上看到分享的内容,提升客户感受度。同时,又能够使得用户仅仅分享其想要分享的信息。
为便于对本实施例进行理解,首先对本发明实施例所公开的一种网页信息传播方法进行详细介绍,该方法可以用于智能移动终端,尤其是应用于使用安卓系统的智能移动终端中,例如手机、平板电脑等所安装的应用软件中。其用于将用户想要的分享的网页信息转换为图片,进而对用户信息进行分享。
参见图1所示,本发明实施例所提供的网页信息传播方法,包括:
S101:根据用户的触发指令,获取网页上预定区域的内容作为分享信息。
在具体实现的时候,用户需要先从网页上选取其想要分享的信息。一般地,网页都会向用户提供选定功能,通过该选定功能,用户可以在网页上选定预定区域。该预定区域可以包括:文字和/或图片,同样的,该预定区域可以只有一个,也可以有多个。在用户对网页上的内容进行选择,进而形成预定区域之后,会触发终端的分享功能,使得终端生成相应的触发指令。终端根据该触发指令被触发,自动获取网页上预定区域的内容作为分享信息。
以安卓系统为例:安卓系统用于在界面上加载网页的控件是Webview。所要获取的预定区域的内容即为Webview中的内容,但是实际上,Webview并没有提供获取其被选中内容的接口,甚至连获取其内部内容的接口都没有,因此,直接获取预定区域的内容是无法实现的。但是在Webview中提供了Java(安卓系统的编程语言)与其内容JS(JavaScript,一种高级编程语言,通过解释执行,是一门动态类型,面向对象的直译语言)进行交互的接口,因此可以通过JS来获取网页中预定区域的内容。
在Java通过JS获取Webview中内容的过程中,需要Java向JS发起数据调取指令,通知JS从Webview中调取预定区域的内容。在JS成功从Webview中调取到预定区域的内容之后,再通知Java,以使Java接收JS所调取的预定区域的内容。
为了实现上述过程,首先,在Java端编写JS获取数据成功的回调函数,例如可以将该回调函数可以回调函数命名为getWebData,该回调函数的参数就是JS段获取到的页面数据的字符串格式。其次,需要通过Webview接口将回调函数注册到JS,以使得JS能够使用该回调函数。例如可以调用webview的addJavascriptInterface方法,其参数就是添加一个JS可调用的Java端接口方法。最后,还需要实现Jaca端调用JS的接口:由于分享的逻辑实际上是Java(安卓系统)端调起的,所以需要Java端先通知JS去Webview获取预定区域的内容。Webview提供loadUrl方法来调用JS代码,其参数就是JS代码的字符串。另外,由于不同的安卓版本中,Java所使用接口函数有所不同,因此考虑到适配问题,在android 4.4以上该接口被换成evaluateJavascript,所以需要通过执行Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT来判断android的版本大于4.4,大于时使用evaluateJavascript,否则用loadUrl方法。
另外,需要注意的是,上述在安卓系统中实现获取网页上预定区域的内容的方法仅仅是一个例子而已,在其他的系统中,或者当安卓系统改变了其所使用的相关函数的时候,那么上述如果Webview提供其他的接口函数,那么同样诶使用其他接口偶函数来调用JS代码,具体可以根据实际的情况进行具体的设定,在此不做限制。
具体地,参见图2所示,本发明实施例提供一种获取网页上预定区域的内容作为分享信息的具体方法,包括:
S201:获取网页当前激活选中区的内容;将所述激活选中区作为所述预定区域。
S202:获取所述激活选中区的内容所对应的范围对象。
S203:创建内容节点对象,并使用所述范围对象对所述内容节点对象进行填充。
S204:将填充了所述范围对象的所述内容节点对象转换为字符串;并将所述字符串作为分享信息。
在具体实现的时候,网页中的内容在被选取的时候,直接获取到被选择的内容。
仍然以安卓系统为例,想要获取网页中预定区域的内容就要首先获取网页的Selection对象,Selection对象代表了当前激活选中区,即高亮文本块,和/或文档中用户可执行某些操作的其它元素。Selection对象的典型用途是作为用户的输入,以便系统识别用户正在对文档的哪一部分正在处理,或者作为某一操作的结果输出给用户,在这里获取Selection对象是为了后续获得使用者在网页上选中的内容,在web开发中Selection对象可以通过使用JS代码的window.getSelection()函数获取,但是考虑到安卓不同版本Webview的实现可能不同,为了保持兼容性,这里可以将window.document.getSelection也调用一下,哪个方法能获取到网页当前激活选中去的内容,就使用哪个函数。
由于在上述过程中仅仅是获取了网页当前激活选中区的内容,而实际上,系统是无法使用所当前激活选中去的内容生成图片的,因此,需要获取激活选中去的内容所对应的范围对象。该范围对象实际上是与当前激活选中区的内容对应的HTML代码。
以安卓系统为例,可以使用得到Selection对象后调用其方法getRangeAt(0)来获取其范围对象,这里将范围对象命名为range。获取到内容的范围对象后,需要创建一个html节点对象用来保存内容,例如可以使用div标签,div表示文档内容标签,在JS中创建标签可以使用window.document.createElement('div')方法,其参数就是标签名,将创建好的标签命名为content。
得到内容范围对象后,可以将其内部内容复制一份填充到content中,以供后续java层使用,对content调用其appendChild方法为其添加内容,range对象调用其cloneContents方法复制其内容。同时,又因为content只是一个标签对象,所以需要将其转换成字符串才能方便java层使用,这里可以直接调用其innerHTML成员就返回其字符串内容。
通过上述方法能够获得网页上预定区域的内容。需要注意的是,在不同的终端系统中,由于系统架构、所构建的函数、网页显示等方面都有许多不同,因此还有其他获得网页上预定区域的内容的方法,可以根据实际的情况进行具体的设定。
S102:将所述分享信息据组成分享图片。
在具体实现的时候,由于已经获取了预定区域的内容作为分享信息,随后可以将分享信息组成分享图片。
具体地,参见图3所示,本发明实施例还提供一种将分享信息组成分享图片的具体方法,该方法包括:
S301:将所述字符串按照预设的排版样式,生成内容视图;
在具体实现的时候,由于上述S204已经将填充了所述范围对象的内容节点对象转换为字符串,使得Java能够对该字符串进行调用。而该字符串所包含的内容是分享信息的HTML代码,因此,可以针对分享信息进行样式的定制操作,即使用一个新的Webview,将分享信息对应的HTML代码,转化为相应的视图,来显示选中的,或者话说用户想要分享的分享信息,该分享信息显示在一个WEB页面上,同时还可以将需要设定的排版样式,对WEB页面上所显示的内容进行排版或者进行编辑,例如在安卓系统中,网页的样式一般通过css文件进行表现,所以可以自己定义一套css放在assets中来改变新Webview的样式,从而改变后续生产图片的样式,因而可以自定义样式css等文件存储在assets资源目录下进行读取,最终生成内容视图,该内容视图实则是一个新的网页,在该网页中包含了用户想要分享的分享内容。
需要注意的是,分享信息在内容视图的排版样式与其在原网页中的排版样式可能会有所不同。
S302:将所述内容视图转换为视图图片,并将所述视图图片作为所述分享图片。
在将内容视图转换为视图图片的时候具体包括:
获取新创建的内容视图的宽和高。
以读取到的内容视图的宽和高创建一个空的图片文件作为目标图片的对象。
将内容视图的内容绘制到目标图片上,形成视图图片。
依然以安卓系统为例:直接调用其getWidth(),getHeight()方法获取Webview的宽和高。再通过调用安卓系统提供Bitmap.createBitmap方法创建一个空的bitmap(位图文件)对象作为目标图片的对象。但是由于安卓的view只能在画布对象上画图,不能直接将视图画到bitmap对象上,因此,所以需要先通过bitmap创建一个Canvas对象,bitmap最为其构造方法的参数,然后调用webview的draw方法,参数传递Canvas对象,这就把Webview内容绘制到了bitmap上了。
S103:将所述分享图片分享。
本发明实施例所提供的网页信息传播方法,先根据用户的触发指令,从网页上获取预定区域的内容作为分享信息,然后将分享信息组成分享图片,最终将分享图片分享出去,在这个过程中,用户可以根据自己的需要在网页上进行选择,形成预定区域,在分享的时候也不仅仅是对URL地址的分享,而是将分享内容转化为分享图片后进行分享,分享图片能够只管的将分享信息呈现出来,用户可以直接从图片上看到分享的内容,从而提高了客户感受。
参见图4所示,本发明实施例还提供另外一种网页信息传播方法,在上述几个实施例的基础上,所述将所述内容视图转换为视图图片之前,还包括:
S401:获取所述网页中原始图片的真实路径;
S402:判断所述内容视图中是否包括图片;
S403:如果是,则将所述内容视图中的图片的相对路径替换为预先获得的所述图片对应的所述真实路径。
在具体实现的时候,由于在原网页中所包含的图片可能会作为分享内容的一部分被用户所选中,而这部分图片在的HTML中显示图片路径可能是以相对路径,当生成视图内容之后,相当于是将通过先对路径访问到本地,因此需要将该部分图片的路径还原成其真实路径地址。
以安卓系统为例,在需要获取网页中原始图片的真实路径的时候,首先监听原Webview的onLoadResource方法,onLoadResource方法是webview加载资源的回调,在这里会将相对路径的资源都生成绝对路径(即真实路径),所以这里定义一个字符串的列表,将所有以.jpg,..png和.gif的路径保存起来。
替换新webview中图片相对路径为绝对路径,这里可以重写Webview状态监听的shouldInterceptRequest方法,这个回调方法会拦截webview中所有具有超链接的请求,所以在shouldInterceptRequest回调中添加url判断的逻辑,判断当前图片url是否保存字符串列表中的子内容,因为相对路径肯定是绝对路径的子集,比如相对路径是“/abc.jpg”其绝对路径是”http://www.abc.com/abc.jpg”,只需要判断绝对路径是否包含相对路径就行,这里可以调用java字符串String类的contains方法来判断,当一旦是判断相对路径为绝对路径的子集,就用绝对路径覆盖相对路径。
本发明又一实施例还提供一种网页信息传播装置,参见图5所示,本发明实施例所提供的网页信息传播装置包括:
分享信息获取单元,用于根据用户的触发指令,获取网页上预定区域的内容作为分享信息;
分享图片转换单元,用于将所述分享信息组成分享图片;
分享单元,用于将所述分享图片分享。
本实施例中,分享信息获取单元、分享图片转换单元和分享单元的具体功能和交互方式,可参见图1对应的实施例的记载,在此不再赘述。
本发明实施例所提供的网页信息传播装置,先使用分享信息获取单元,根据用户的触发指令,从网页上获取预定区域的内容作为分享信息,然后在使用分享图片转换单元将分享信息组成分享图片,最终使用分享单元将分享图片分享出去,在这个过程中,用户可以根据自己的需要在网页上进行选择,形成预定区域,在分享的时候也不仅仅是对URL地址的分享,而是将分享内容转化为分享图片后进行分享,分享图片能够只管的将分享信息呈现出来,用户可以直接从图片上看到分享的内容,从而提高了客户感受。
本发明又一实施例还提供了一种分享信息获取单元的具体结构,参见图6所示,分享信息获取单元具体包括:
激活选中区内容获取模块,用于获取网页当前激活选中区的内容;将所述激活选中区作为所述预定区域;
范围对象获取模块,用于获取所述激活选中区的内容所对应的范围对象;
内容节点对象创建模块,用于创建内容节点对象,并使用所述范围对象对所述内容节点对象进行填充;
字符串转换模块,用于将填充了所述范围对象的所述内容节点对象转换为字符串;将所述字符串作为分享信息。
本实施例中,激活选中区内容获取模块、范围对象获取模块、内容节点对象创建模块和字符串转换模块的具体功能和交互方式,可参见图2对应的实施例的记载,在此不再赘述。
本发明又一实施例还提供了一种分享图片转换单元的具体结构,参见图7所示,分享图片转换单元具体包括:
内容视图生成模块,用于将所述字符串按照预设的排版样式,生成内容视图;
视图图片转换模块,用于将所述内容视图转换为视图图片,并将所述视图图片作为所述分享图片。
本实施例中,内容视图生成模块和视图图片转换模块的具体功能和交互方式,可参见图3对应的实施例的记载,在此不再赘述。
本发明又一实施例还提供了另一种分享图片转换单元的具体结构,参见图8所示,分享图片转换单元还包括:
真实路径获取模块,用于获取所述网页中原始图片的真实路径;
真实路径替换模块,用于判断所述内容视图中是否包括图片;如果是,则将所述内容视图中的图片的相对路径替换为预先获得的所述图片对应的所述真实路径。
本实施例中,真实路径获取模块和真实路径替换模块的具体功能和交互方式,可参见图4对应的实施例的记载,在此不再赘述。
本发明又一实施例还提供了一种视图图片转换模块的具体结构,参见图9所示,视图图片转换模块具体包括:
数据获取子模块,用于获取所述内容视图的宽和高;
图片文件创建子单元,用于以读取到的内容视图的宽和高创建一个空的图片文件作为目标图片的对象;
内容视图获取子模块,用于将内容视图的内容绘制到目标图片上,形成视图图片。
本实施例中,数据获取子模块、图片文件创建子单元和内容视图获取子模块的具体功能和交互方式,可参见图3对应的实施例的记载,在此不再赘述。
本发明实施例所提供的网页信息传播装置方法以及装置的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统和装置的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应所述以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!