一种画像显示方法及装置与流程

本申请涉及图像处理技术领域,尤其是一种画像的显示方法及装置。
背景技术:
随着信息技术的发展,越来越多的人利用互联网完成工作生活中的各种事务。而在完成这些事务的过程中,网络设备通常会记录人们的一些私人信息。例如,网络设备可以记录每个注册用户的多项特征信息,例如,用户名、性别、年龄、地域及网购偏好等,这些特征信息可以称为用户的属性,而这些信息的内容则是属性值。
现有技术中,显示用户信息的方式是,将用户的多个属性的属性值以文字形式展示,并且展示的各项信息的属性值是独立的,并无关联关系。这样,信息查看者需要在阅读各个属性值的全部文字后才能了解想要获知的各项信息内容,因此不够方便直观。
技术实现要素:
本申请提供了一种画像显示方法及装置,利用画像来展示用户信息,其中,画像的各个画像元素表示用户的特征信息,因此,信息查看者看到画像的各个画像元素的内容后,便可方便直观地了解全部信息。并且,这种展示方式更加形象,可提高用户的观看体验。
为实现所述目的,本申请提供的技术方案如下:
一种画像显示方法,包括:
获取待显示画像的每个预设属性的目标属性值;其中,所述预设属性用于表示与待显示画像对应的用户特征类型,所述目标属性值用于表示与待显示画像对应的用户特征类型的内容;
从预先建立的画像元素库中,获取各个所述目标属性值对应的画像元素;其中,所述画像元素库中保存有多个预设属性的每个属性值对应的画像元素;
依据预设画像生成规则,将获取到的多个所述画像元素组合生成目标画像;
为当前用户显示所述目标画像。
可选地,所述当前用户为第一类型用户;所述获取待显示画像的每个预设属性的目标属性值,包括:
确定待显示画像的每个预设属性的多个初始属性值;其中,所述初始属性值为固定值或区间值;
针对多个所述预设属性,分别统计每个所述初始属性值对应的第二类型用户量;其中,所述第二类型用户为与所述第一类型用户相关联的用户;
针对多个所述预设属性,分别将数值最大的第二类型用户量对应的初始属性值确定为各个所述预设属性的目标属性值。
可选地,所述当前用户为第三类型用户;所述获取待显示画像的每个预设属性的目标属性值,包括:
在预先建立的所述第三类型用户的资料库中,提取所述第三类型用户的每个预设属性的目标属性值;其中,所述第三类型用户的资料库中保存有所述第三类型用户的预设属性及每个预设属性的属性值。
可选地,所述画像元素具有坐标值及图层值,其中,所述坐标值表示画像元素在画像显示区域中的相对位置,所述图层值表示画像元素在所述画像显示区域中所处的图层;
相应地,所述依据预设画像生成规则,将获取到的多个所述画像元素组合生成目标画像,包括:
将获取到的每个所述画像元素分别放置在所述图层值表示的图层中;
在各个所述图层中,分别将每个所述画像元素放置在所述坐标值表示的位置处,以生成目标画像。
可选地,上述任意一项所述的画像显示方法还包括:
建立所述当前用户与所述目标画像之间的对应关系;
保存所述目标画像及所述对应关系。
本申请还提供了一种画像显示装置,包括:
属性值获取单元,用于获取待显示画像的每个预设属性的目标属性值;其中,所述预设属性用于表示与待显示画像对应的用户特征类型,所述目标属性值用于表示与待显示画像对应的用户特征类型的内容;
画像元素获取单元,用于从预先建立的画像元素库中,获取各个所述目标属性值对应的画像元素;其中,所述画像元素库中保存有多个预设属性的每个属性值对应的画像元素;
目标画像生成单元,用于依据预设画像生成规则,将获取到的多个所述画像元素组合生成目标画像;
目标画像显示单元,用于为当前用户显示所述目标画像。
可选地,所述目标用户为第一类型用户;所述属性值获取单元包括:
初始属性值确定子单元,用于确定待显示画像的每个预设属性的多个初始属性值;其中,所述初始属性值为固定值或区间值;
用户量统计子单元,用于针对多个所述预设属性,分别统计每个所述初始属性值对应的第二类型用户量;其中,所述第二类型用户为与所述第一类型用户相关联的用户;
目标属性值确定子单元,用于针对多个所述预设属性,分别将数值最大的第二类型用户量对应的初始属性值确定为各个所述预设属性的目标属性值。
可选地,所述目标用户为第三类型用户;所述属性值获取单元包括:
目标属性值获取子单元,用于在预先建立的所述第三类型用户的资料库中,提取所述第三类型用户的每个预设属性的目标属性值;其中,所述第三类型用户的资料库中保存有所述第三类型用户的预设属性及每个预设属性的属性值。
可选地,所述画像元素具有坐标值及图层值,其中,所述坐标值表示画像元素在画像显示区域中的相对位置,所述图层值表示画像元素在所述画像显示区域中所处的图层;
相应地,所述目标画像生成单元包括:
画像坐标确定子单元,用于将获取到的每个所述画像元素分别放置在所述图层值表示的图层中;
画像图层确定子单元,用于在各个所述图层中,分别将每个所述画像元素放置在所述坐标值表示的位置处,以生成目标画像。
可选地,上述任意一项所述的画像显示装置还包括:
对应关系建立单元,用于建立所述当前用户与所述目标画像之间的对应关系;
关系及画像保存单元,用于保存所述目标画像及所述对应关系。
由以上方案可知,本申请具有如下有益效果:
本申请提供的画像显示方法,利用画像元素表示当前用户想要查看的用户属性信息,并将多项属性信息对应的各个画像元素组合为画像,进而将画像显示给信息查看者。这样,信息查看者看到画像便可了解各项属性信息,从而避免阅读各项属性的全部文字信息耗费的时间,因此更加方便直观,并且,展示的画像相较于文字更加形象,可提高观看体验。
当然,实施本申请的任一产品并不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
图1为本申请提供的画像显示方法一个实施例的流程图;
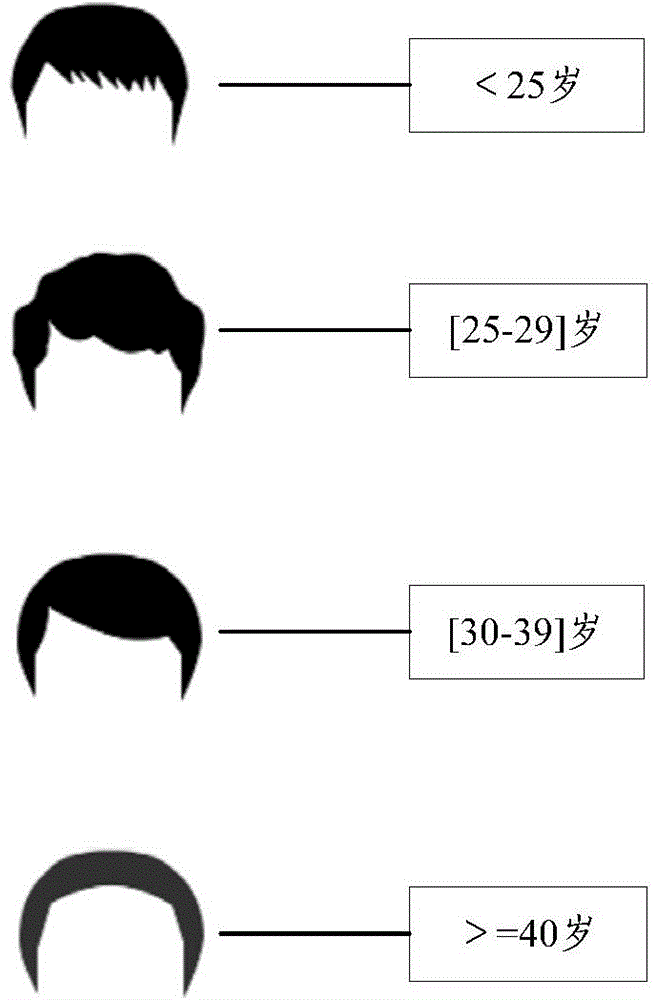
图2A、2B为本申请提供的画像元素与属性值的对应关系的示例图;
图3为本申请提供的目标画像的示例图;
图4为本申请提供的预设属性的初始属性值的一个示例图;
图5为本申请提供的画像显示方法另一实施例的流程图;
图6为本申请提供的画像显示装置一个实施例的结构框图;
图7为本申请提供的画像显示装置另一实施例的结构框图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而 不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
参照图1,其示出了本申请提供的画像显示方法实施例的流程,具体包括以下步骤:
步骤S101:获取待显示画像的每个预设属性的目标属性值;其中,所述预设属性用于表示与待显示画像对应的用户特征类型,所述目标属性值用于表示与待显示画像对应的用户特征类型的内容。
在本实施例中,预设属性是根据应用场景需求设置的,也就是说,在具体的应用场景中,需要利用画像为信息查看者展示用户预先设定的某些方面的特征信息。该画像可以是由用户的脸部特征、头发、衣服和其他配件组成的一张图片。例如,可以利用画像的各个部位分别展示用户性别、年龄、月消费额度及偏好这些信息,这样,预设属性可以对应设置为性别、年龄及偏好。
可见,预设属性可以用来表示特征信息的类型,具体地,是与待显示画像对应的用户的特征信息的类型。在本实施例中,待显示画像展示出来后,是一个用户的形象,该用户的各项信息特征使用预设属性表示。例如,用户的信息特征“头发”表示预设属性“年龄”,头发多就可以表示用户年龄小,头发少就可以表示用户年龄大;再例如,用户的信息特征“衣服”表示预设属性“月消费额度”,衣服样式简单就表示用户月消费数额少,衣服样式复杂就表示用户月消费数额大等等。
预设属性的内容即目标属性值,目标属性值用来表示待显示画像描述的用户的特征类型的内容。例如,预设属性为年龄,目标属性值为25,目标属性值25表示年龄大小。
步骤S102:从预先建立的画像元素库中,获取各个所述目标属性值对应的画像元素;其中,所述画像元素库中保存有多个预设属性的每个属性值对应的画像元素。
本实施例中,预先设置有画像元素库,该画像元素库中保存有多个画像元素。可选地,画像元素为矢量形式的元素图。例如,一个画像是由身体、头发、衣服及配件组成的,那画像元素就是其中的“身体”、“头发”、“衣 服”和“配件”的图片。画像元素与预设属性的属性值具有对应关系。因此,步骤S101获取到每个预设属性的目标属性值后,根据该对应关系,为每个目标属性值从画像元素库中提取对应的画像元素。
需要说明的是,由于画像元素是根据预设属性的目标属性值获取到的,为了保证提取出来的画像元素能够组合为完整的画像,需要预先建立画像元素与预设属性之间的对应关系。例如,画像是由身体、头发、衣服及配件组成的,预设属性包括性别、年龄、月消费额度及浏览类目偏好,则可以预先设置画像元素“身体”表示预设属性“性别”,画像元素“头发”表示预设属性“年龄”,画像元素“衣服”表示预设属性“月消费额度”,以及画像元素“配件”表示预设属性“浏览类目偏好”。
为了更方便地理解上述对应关系,可以认为画像元素库中包含多个子库,每个子库各自分别与一个预设属性相对应。例如,发型子库对应年龄,衣服子库对应月消费额度。子库中包含多个画像元素,各个画像元素分别与子库对应的预设属性的不同属性值相对应,并且画像元素符合对应属性值表示的用户特征。
例如图2A所示,图2A是本申请提供的画像元素发型与年龄的属性值对应关系的示意图。在图2A中,年龄这一预设属性对应的属性值分别为:<25、[25-29]、[30-39]及>=40,其中,小于25的属性值对应的是第一种发型,[25-29]对应的是第二种发型,[30-39]对应的是第三种发型,大于等于40的属性值对应的是第四种发型。
又如图2B所示,图2B是本申请提供的画像元素衣服与月消费额度的属性值对应关系的示意图。在图2B中,月消费额度这一预设属性对应的属性值分别:为<500、[500-999]、[1000-1499]及>=1500,其中,小于500的属性值对应的是第一种衣服,[500-999]对应的是第二种衣服,[1000-1499]对应的是第三种衣服,大于等于1500的属性值对应的是第四种衣服。当然,在具体应用中,衣服的颜色也可不同,或者在衣服上绘制文字,以表示不同特征。
因此,从上述各个子库中,可以分别获得每个预设属性的目标属性值对应的画像元素。
步骤S103:依据预设画像生成规则,将获取到的多个所述画像元素组合生成目标画像。
其中,预先设置画像生成规则,从而利用该画像生成规则,将从画像元素库中提取到的画像元素组合成为一幅完整的画像,即目标画像。如图3所示,其示出了目标画像的一个示例。
可选地,画像元素库不仅保存画像元素,还可以保存每个画像元素的坐标值及图层值。其中,所述坐标值表示画像元素在画像显示区域中的相对位置,所述图层值表示画像元素在所述画像显示区域中所处的图层。因此,本步骤的一种具体实现方式可以是:
将获取到的每个所述画像元素分别放置在所述图层值表示的图层中;在各个所述图层中,分别将每个所述画像元素放置在所述坐标值表示的位置处,以生成目标画像。
也就是说,根据每个画像元素的坐标值及图层值,将各个画像元素放置在画像显示区域的某个图层的某个位置处。需要说明的是,画像元素的坐标值符合画像元素在画像中的位置特征,以保证画像元素位置的准确性。例如,发型的坐标值与身体头部的坐标值相同,以保证发型可以准确放置在头部处。画像元素的图层值符合画像元素在画像中的层次特征,以保证画像元素层次的准确性。例如,发型的图层值大于身体头部的图层值,以保证发型在头部所处图层的上一层显示。可见,利用坐标值及图层值,可以保证画像元素组合为准确的目标画像。
步骤S104:为当前用户显示所述目标画像。
需要说明的是,当前用户即步骤S101的说明中指出的信息查看者,也就是说,为当前查看用户特征信息的人显示生成的目标画像。
由以上的技术方案可以看出,本实施例提供的画像显示方法,利用画像元素表示当前用户想要查看的用户属性信息,并将多项属性信息对应的各个画像元素组合为画像,进而将画像显示给信息查看者。这样,信息查看者看到画像便可了解各项属性信息,从而避免阅读各项属性的全部文字信息耗费的时间,因此更加方便直观,并且,相较于展示文字,显示图像可提高用户的观看体验。
下面以网购场景为例,具体介绍上述实施例提供的画像显示方法的实现过程。上述实施例可以应用于为卖家用户显示与其相关联的买家用户的虚拟 画像的场景,还可以应用于为任意一个注册用户显示自己画像的场景。在这两种场景下,步骤S101有不同的实现方式,且步骤S104中的当前用户也是不同类型。具体来讲:
第一种场景中,当前用户的第一类型用户为卖家用户,也就是说,步骤S104是为卖家用户显示生成的目标画像,该目标画像是与卖家用户相关联的第二类型用户即买家用户的虚拟画像。在本场景中,步骤S101可以包括以下步骤A11~步骤A13:
步骤A11:确定待显示画像的每个预设属性的多个初始属性值;其中,所述初始属性值为固定值或区间值。
在本场景中,买家用户在第三方购物平台可以浏览各个卖家用户的店铺中的产品信息,同时,第三方购物平台的服务器可以记录并生成买家用户的一些特征信息,记录的是一些基本属性,例如性别、年龄、地域等,生成的是一些扩展属性,例如月消费额度、网购频率及浏览类目偏好。可选地,在具体实施中,可以是上述两种属性中的任意一种或两种。例如,服务器中的特征信息包括性别、年龄、地域、月消费额度、网购频率及浏览类目偏好。预设属性也就是上述服务器保存的各种特征信息中的任意多种。
预设属性具有初始属性值,初始属性值是根据卖家用户想要了解预设属性的属性值的范围而设置的。初始属性值可以是区间值,例如,卖家想要了解到访其店铺的买家的年龄集中在小于25岁、25-29岁、30-39岁和40岁中的哪一档中,因此,为年龄这个预设属性确定的初始属性值就为四个区间值,分别为:<25、[25-29]、[30-39]及>=40。初始属性值还可以是固定值,例如,卖家想要了解到访其店铺的买家主要关心服饰、美妆、书籍、家居这几种类型中哪种类型的产品,因此,为浏览类目偏好这个预设属性确定的初始属性值就为四个固定值,分别为:服饰、美妆、书籍、家居。当然,对于某些预设属性,只包括两种类型,则其对应的初始属性值只有两类,如性别,性别的初始属性值为男、女。
其中,每个预设属性的多个初始属性值的一个具体示例可以参见图4所示。如图4所示,预设属性为性别、年龄、月消费额度、浏览类目偏好。当然,该图仅仅是一个示例,在具体应用时,可以根据卖家用户的需求而进行不同的设置。
步骤A12:针对多个所述预设属性,分别统计每个所述初始属性值对应的第二类型用户量;其中,所述第二类型用户为与所述第一类型用户相关联的用户。
本场景中,第一类型用户为卖家用户,第二类型用户为与卖家用户相关联的买家用户,也就是到访该卖家用户店铺的买家用户。可以知道的是,第三方购物平台的服务器会为该卖家用户保存大量买家用户的特征信息,其中包括属性及其属性值,如年龄-25。因此,利用这些特征信息,分别统计每个预设属性的每个初始属性值对应的买家用户数量。
例如,对于性别这一预设属性,其初始属性值为男、女,则分别统计男性买家的数量及女性买家的数量。又如,对于年龄这一预设属性,其初始属性值为<25、[25-29]、[30-39]及>=40四个区间值,则分别统计年龄在各个区间值中的买家的数量。
步骤A13:针对多个所述预设属性,分别将数值最大的第二类型用户量对应的初始属性值确定为各个所述预设属性的目标属性值。
其中,具体的确定方式是,在预设属性的多个初始属性值对应的买家数量中,选择最大的买家数量,进而,将该最大的买家数量对应的初始属性值确定为目标属性值。
例如,年龄<25的买家数量为1000、[25-29]的买家数量为3000、[30-39]的买家数量为2000、>=40的买家数量为1000,则将最大值3000对应的[25-29]确定为年龄的目标属性值。
利用上述步骤A1~A3可以确定出每个预设属性的目标属性值。利用这些目标属性值,可以为卖家确定出一个虚拟用户,表示访问该卖家店铺的买家用户具有的特征是怎样的。例如,确定出性别的目标属性值为男、确定出年龄的目标属性值为[25-29]、确定出浏览类目偏好的目标属性值为服饰,可见,访问该卖家店铺的虚拟用户为男性、年龄介于[25-29]岁之间,喜欢购买服饰类商品。进而,利用上述步骤S102及步骤S103生成该虚拟用户的画像,并利用上述步骤S104为卖家用户显示该画像,以使卖家方便直观地了解到访其店铺的主要用户的特征信息,从而可以针对性地在店铺中投放商品,以提高商品购买率。
上述实施例在应用于为任意一个注册用户显示自己画像的场景的第二种场景中时,当前用户的第三类型用户为任意一个注册用户,也就是说,步骤S104是为任意一个注册用户显示自身的画像。在本场景中,网购平台中注册有用户,为了保存注册用户的特征信息,预先建立有资料库。
本场景中,步骤S101的具体实现过程是:
在预先建立的所述第三类型用户的资料库中,提取所述第三类型用户的每个预设属性的目标属性值;其中,所述第三类型用户的资料库中保存有所述第三类型用户的预设属性及每个预设属性的属性值。
其中,所述资料库中保存有注册用户的多个属性以及每个属性的属性值。例如,注册用户A的性别为男、年龄为33、地域为北京、网购频率为每月平均5次、浏览类目偏好为电子产品。
预设属性即是从上述多个属性中确定的任意多种,预设属性的目标属性值是从资料库中提取到的这些属性的属性值。例如,预设属性为性别、年龄及浏览类目偏好,在上述注册用户A的资料库中提取到性别的目标属性值为男、年龄的目标属性值为33、浏览类目偏好的目标属性值为电子产品。
同第一种场景一样,在提取到注册用户多个预设属性的目标属性值后,利用上述步骤S102及步骤S103生成该注册用户的画像,并利用上述步骤S104为该注册用户显示该画像。
为了提高画像的显示效率,在首次生成画像后,还可以为该当前用户对应地保存该画像,从而可以在后续再需要为相同的当前用户显示同样的目标画像时,可以直接获取到已保存的该目标画像,避免再次利用画像元素组合画像的过程,使得目标画像的显示效率更高。为了实现所述目的,本申请提供画像显示方法的另一实施例,如图5所示,在上述第一个实施例的基础上,该实施例还可以包括:
步骤S105:建立所述当前用户与所述目标画像之间的对应关系。
步骤S106:保存所述目标画像及所述对应关系。
在步骤S105中,建立当前用户与目标画像之间的对应关系,并且,保存该对应关系和该目标画像,从而利用该对应关系便可直接获取该目标画像,避免利用画像元素组合的过程,以提高显示效率。需要说明的是,当前用户 的预设属性的目标属性值可能发生变化,如用户的年龄增长、购买力提高等,因此,直接获取目标图像进行显示的方法可以限定在一个时间段内生效,也就是说,需要定期利用上述第一个实施例提供的方法重新生成目标画像,以保证目标画像准确体现用户的属性特征。
需要说明的是,本实施例中的其他步骤参照上述第一个实施例中的说明,此处并不赘述。
下面对本申请提供的画像显示装置进行介绍,需要说明的是,下文有关画像显示装置的工作过程可以参照上文提供的画像显示方法,以下并不做赘述。
对应上述本申请第一个实施例提供的画像显示方法,本申请提供了一种画像显示装置,参照图6,该装置具体包括:属性值获取单元100、画像元素获取单元200、目标画像生成单元300及目标画像显示单元400;其中:
属性值获取单元100,用于获取待显示画像的每个预设属性的目标属性值;其中,所述预设属性用于表示与待显示画像对应的用户特征类型,所述目标属性值用于表示与待显示画像对应的用户特征类型的内容;
画像元素获取单元200,用于从预先建立的画像元素库中,获取各个所述目标属性值对应的画像元素;其中,所述画像元素库中保存有多个预设属性的每个属性值对应的画像元素;
目标画像生成单元300,用于依据预设画像生成规则,将获取到的多个所述画像元素组合生成目标画像;
目标画像显示单元400,用于为当前用户显示所述目标画像。
可选地,上述目标用户为第一类型用户,相应地,所述属性值获取单元100具体包括:
初始属性值确定子单元,用于确定待显示画像的每个预设属性的多个初始属性值;其中,所述初始属性值为固定值或区间值;
用户量统计子单元,用于针对多个所述预设属性,分别统计每个所述初始属性值对应的第二类型用户量;其中,所述第二类型用户为与所述第一类型用户相关联的用户;
目标属性值确定子单元,用于针对多个所述预设属性,分别将数值最大 的第二类型用户量对应的初始属性值确定为各个所述预设属性的目标属性值。
可选地,上述目标用户为第三类型用户,相应地,所述属性值获取单元100包括:
目标属性值获取子单元,用于在预先建立的所述第三类型用户的资料库中,提取所述第三类型用户的每个预设属性的目标属性值;其中,所述第三类型用户的资料库中保存有所述第三类型用户的预设属性及每个预设属性的属性值。
可选地,所述画像元素具有坐标值及图层值,其中,所述画像元素具有坐标值及图层值,其中,所述坐标值表示画像元素在画像显示区域中的相对位置,所述图层值表示画像元素在所述画像显示区域中所处的图层;相应地,所述目标画像生成单元300包括:
画像坐标确定子单元,用于将获取到的每个所述画像元素分别放置在所述图层值表示的图层中;
画像图层确定子单元,用于在各个所述图层中,分别将每个所述画像元素放置在所述坐标值表示的位置处,以生成目标画像。
本实施例提供的画像显示装置,利用画像元素表示当前用户想要查看的用户属性信息,并将多项属性信息对应的各个画像元素组合为画像,进而将画像显示给信息查看者。这样,信息查看者看到画像便可了解各项属性信息,从而避免阅读各项属性的全部文字信息耗费的时间,因此更加方便直观,并且,展示的画像相较于文字更加形象,可提高观看体验。
对应上述本申请第二个实施例提供的画像显示方法,本申请提供了一种画像显示装置,参照图7,该装置具体包括:属性值获取单元100、画像元素获取单元200、目标画像生成单元300、目标画像显示单元400、对应关系建立单元500、关系及画像保存单元600;其中:
对应关系建立单元500,用于建立所述当前用户与所述目标画像之间的对应关系;
关系及画像保存单元600,用于保存所述目标画像及所述对应关系。
本实施例提供的画像显示装置,建立当前用户与目标画像之间的对应关 系,并且,保存该对应关系和该目标画像,从而利用该对应关系便可直接获取该目标画像,避免利用画像元素组合的过程,从而提高显示效率。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括上述要素的过程、方法、物品或者设备中还存在另外的相同要素。
对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本申请。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本申请的精神或范围的情况下,在其它实施例中实现。因此,本申请将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!