信息搜索方法及装置与流程

本发明涉及互联网搜索技术领域,尤其涉及一种信息搜索方法及装置。
背景技术:
随着计算机的普及和互联网的发展,人们对网络的使用越来越频繁,计算机网络逐渐成为人们日常生活中必不可少的工具。而网络搜索服务能够为用户提供多方面的信息和数据,给用户带来巨大的便利,从而得到广泛的应用。
传统的搜索方法,是用户打开搜索引擎页面,并在页面中的输入框或其他接口中输入关键词并发起搜索,然后在搜索引擎网站的页面中加载搜索结果。利用传统的搜索方法,用户在浏览网页时需要对网页的文本进行搜索时,首先复制相应的文本,才能进行搜索,搜索完成后页面直接跳转至搜索结果页面,中断了用户在原页面的浏览。
由此可见,传统的搜索方法的问题在于:用户的操作步骤比较复杂,而且搜索结果的呈现占用面积大,展现的搜索结果分散,搜索结果的展现形式单一,且耗费用户的流量,增加用户的筛选成本,影响用户体验。
技术实现要素:
针对现有技术中用户搜索操作步骤复杂、搜索结果分散、占用面积大、耗费用户流量及增加用户筛选成本的缺陷,本发明提供一种信息搜索方法及装置。
第一方面,本发明提供了一种信息搜索方法,所述方法包括:
响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个 或多个搜索类型对应的入口元素;
在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
优选地,所述响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索之后,所述方法还包括:
在当前页面中嵌入结果展示窗口,以展示所述关键词对应的搜索结果。
优选地,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口,进一步包括:
当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。
优选地,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口之前,所述方法还包括:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;
在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
优选地,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口之后,所述方法还包括:
在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
优选地,所述网页元素为视频、图片、音乐及文字中的一种。
优选地,所述搜索入口栏中的入口元素按照选中频率从高到低的顺序进行排列。
优选地,所述在光标悬停于一个入口元素的区域时,在所述当前 页面中嵌入预览窗口之后,所述方法还包括:
响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
第二方面,本发明提供了一种信息搜索装置,所述装置包括:
第一嵌入单元,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元,用于在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
搜索单元,用于响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
优选地,所述装置还包括:第三嵌入单元,用于:
在当前页面中嵌入结果展示窗口,以展示所述关键词对应的搜索结果。
优选地,所述第二嵌入单元,用于:
当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。
优选地,所述装置还包括:位置检测单元,用于:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;
在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
优选地,所述装置还包括:切换单元,用于:
在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
优选地,所述网页元素为视频、图片、音乐及文字中的一种。
优选地,所述搜索入口栏中的入口元素按照选中频率从高到低的顺序进行排列。
优选地,所述装置还包括:结果展示单元,用于:
响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
由上述技术方案可知,本发明提供的一种信息搜索方法及装置,当用户选中当前页面中的网页元素时,通过当前页面中的预设的搜索入口栏用户能够快速地了解网页元素对应的多个搜索类型,通过在当前网页中嵌入的预览窗口可使用户快速了解各搜索类型对应的搜索结果信息,而且对通过搜索结果信息中触发元素对应的关键词能够进一步进行搜索,使得用户无需中断当前页面的浏览,而去重新打开新的页面去搜索及选取各搜索结果对应的信息,节约了用户的筛选成本,简化了用户搜索步骤,且搜索结果信息在当前页面中即可浏览,减小了搜索结果的呈现面积,节约了流量,而搜索结果信息中关键词的搜索能够使得用户快速获取感兴趣的搜索结果,提升用户体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些图获得其他的附图。
图1是本发明一实施例提供的一种信息搜索方法的流程示意图;
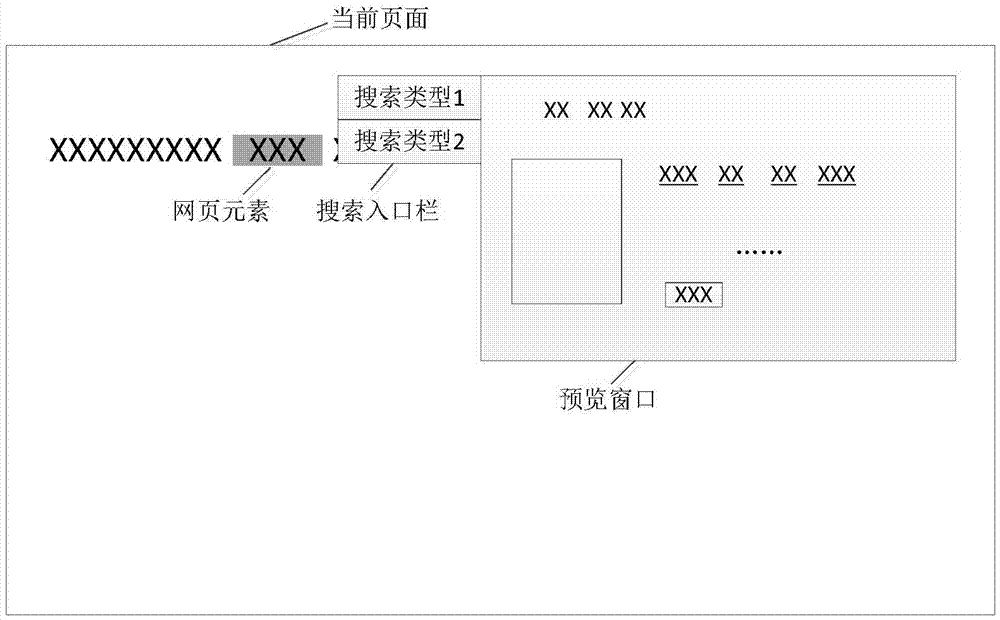
图2是本发明一实施例提供的搜索入口栏及预览窗口的示意图;
图3是本发明另一实施例提供的一种信息搜索方法的流程示意图;
图4是本发明另一实施例提供的一种信息搜索方法的流程示意图;
图5是本发明另一实施例提供的一种信息搜索方法的流程示意图;
图6是本发明一实施例提供的一种信息搜索装置的结构示意图;
图7是本发明另一实施例提供的一种信息搜索装置的结构示意图;
图8是本发明另一实施例提供的一种信息搜索装置的结构示意图;
图9是本发明另一实施例提供的一种信息搜索装置的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1示出了本发明一实施例提供的一种信息搜索方法的流程示意图,如图1所示,所述方法包括如下步骤:
S101:响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏。
需要说明的是,本实施例的方法的执行主体为终端,所述终端为手机、平板电脑、掌上电脑PDA或笔记本等设备,当然,还可为其他具有相似功能的设备,本实施例对此不加以限制。
本步骤中,所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素。入口元素可为文字或者图片,且文字或图片需能够表明该入口元素对应的搜索类型。所述当前页面可为网页中的导航页,也可为网页中的搜索结果页。所述网页元素可为视频、图片、音乐或者文字等。
可理解的是,所述用户选定当前页面中可通过多种方式实现,例如:通过鼠标划取当前页面中的网页元素以生成搜索请求,或者,在展示有当前页面的触摸屏上选取网页元素以生成搜索请求,本实施例对此不加以限制。
在具体实现中,根据用户选定的当前页面中的网页元素,确定与该网页元素相关的一个或多个搜索类型。具体地,可通过确定网页元 素的类型,根据网页元素的类型确定相关的搜索类型。而网页元素的类型确定流程可为:获取网页元素对应的超文本标记语言文本,并根据超文本标记语言文本中包含的同一资源定位符URL确定网页元素的类型。而对于包含扩展名的URL,可查找同一资源定位附中包含的文件扩展名,可根据文件扩展名判断得出网页元素类型,网页元素的类型为视频、音乐、图片等。进一步地,根据网页元素类型确定一个或多个搜索类型,如视频类型的网页元素对应的搜索类型可包括:视频、百科、音乐、图片等不同的搜索类型。
或者,还可通过如下方式确定与网页元素相关的一个或多个搜索类型:从预设的映射表中查找所述网页元素对应的一个或多个搜索类型。该预设的映射表为包括网页元素与搜索类型的对应关系的列表。
具体地,在确定了网页元素对应的一个或多个搜索类型时,在预设的搜索入口栏设置一个或多个入口元素,每个搜索类型对应一个入口元素。如图2所示,当前网页中被选中的网页元素(图2中被阴影部分覆盖的文字)为文本,获得该文本对应的关键词,而关键词的搜索类型即为该文本对应的搜索类型,如根据该关键词可获得两种搜索类型:搜索类型1及搜索类型2,则在预设的搜索入口栏中显示该两种搜索类型对应的两个入口元素。
S102:在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口。
可理解的是,所述一个入口元素的区域指的是:包括该入口元素的预设范围的区域。
本步骤中,检测光标悬停于一个入口元素的区域的时长,当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。其中,所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素。可理解地,触发元素为文本元素,该文本元素包括关键词信息。
在具体实现中,当光标悬停于一个入口元素的区域达预设时长时,根据该入口元素对应的搜索类型获得该网页元素对应的搜索结果信息,并将所述搜索结果信息显示在预览窗口中,如图2所示,当光标悬停于“搜索类型1”对应的区域达预设时长时,在搜索入口栏右侧的预览窗口中显示搜索类型1对应的搜索结果信息。进一步地,获得所述搜索结果信息中的一个或多个关键词,并在预览窗口中显示一个或多个关键词对应的触发元素,以实现对搜索结果信息中的各关键词进行进一步搜索。如此能快速获得用户感兴趣的搜索结果,提升用户体验。
具体地,本步骤中检测光标悬停于一个入口元素的区域的过程如下:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
在具体实现中,光标的位置信息可为光标的坐标信息。则具体地,可检测光标的坐标信息,并将其坐标信息与入口元素的区域进行匹配,例如,入口元素的区域可为多个顶点的坐标信息,多个顶点坐标信息覆盖了一个区域,即入口元素的区域,而进一步可判断光标的坐标信息是否属于一个入口元素的区域,即将光标的坐标信息与入口元素的区域的多个顶点坐标信息分别进行比较即可。而若光标的坐标信息属于一个入口元素的区域,则可确定光标悬停于该入口元素的区域,即确定了用户选择了该入口元素对应的搜索类型。如此,用户想了解某个搜索类型的搜索结果信息时,只需将光标停留在该搜索类型对应的入口元素上即可,无需点击该入口元素,简化了搜索操作,且能够有效地避免误触发。
需要说明的是,所述搜索结果信息包括:图片和/或文字。当所述搜索结果信息包括图片时,在所述预览窗口中展示所述图片的缩略图。如此,能够进一步减小预览窗口中搜索结果信息的大小,加速搜索结 果信息的加载时间。
S103:响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
可理解的是,所述用户触发一个触发元素,可通过多种方式实现,例如:通过鼠标点击搜索结果信息中的关键词对应的触发元素,以生成搜索指令,或者,通过鼠标划取搜索结果信息中的关键词对应的触发元素,以生成搜索指令,或者,在展示有搜索结果信息的触摸屏上点击或选取触发元素以生成搜索请求等等,本实施例对此不加以限制。
本步骤中,搜索结果信息中可包括一个或多个关键词,并生成关键词对应的触发元素。用户触发搜索结果信息中的一个关键词对应的触发元素后,根据该触发元素对应的关键词进行搜索,以获得关键词对应的搜索结果。以使用户快速获得自己需要了解的信息。如图2所示,预览窗口中的搜索结果信息中包括若干个触发元素,如图2中划线部分或者框住的部分即为触发元素,触发任一触发元素,则可对该触发元素对应的关键词进行搜索。
本实施例提供的信息搜索方法,当用户选定当前页面中的网页元素时,在当前页面中嵌入搜索入口栏,而在用户触发搜索入口栏中的一个搜索类型对应的入口元素时,在预览窗口中显示该搜索类型对应的搜索结果信息,并在用户触发搜索结果信息中的一个关键词对应的触发元素时,对该关键词进行搜索,如此,通过预设的搜索入口栏用户能够快速地了解网页元素对应的多个搜索类型,并通过在当前网页中嵌入的预览窗口可快速了解各搜索类型对应的搜索结果信息,并对通过搜索结果信息中触发元素对应的关键词可进一步进行搜索,使得用户无需中断当前页面的浏览,而去重新打开新的页面去搜索及选取各搜索结果对应的信息,节约了用户的筛选成本,简化了用户搜索步骤,且搜索结果信息在当前页面中即可浏览,减小了搜索结果的呈现面积,节约了流量,而搜索结果信息中关键词的搜索能够使得用户快速获取感兴趣的搜索结果,提升用户体验。
在本发明一个优选的实施例中,步骤S101中所述搜索入口栏中的入口元素可按照选中频率从高到低的顺序进行排列。
具体来说,统计网页元素对应的一个或多个搜索类型的选中频率或者使用频率,并在预设的搜索入口栏中将一个或多个搜索类型对应的入口元素按照选中频率或者使用频率从高到低依次排列。以实现对各入口元素的智能排序,使得搜索结果更准确,更有可能满足用户的搜索需求。
在本发明一个优选的实施例中,步骤S101之后,所述方法还包括图1中未示出的如下步骤:
若预设时间段内,光标未悬停于任何入口元素的区域,则在当前界面中嵌入预览窗口,并在所述预览窗口中展示预设的入口元素对应的搜素结果信息。如此,能够对预设的入口元素对应的信息进行有效的推荐,也可使用户快速找到自己感兴趣的内容。
图3示出了本发明另一实施例提供的一种信息搜索方法的流程示意图,如图3所示,所述方法包括如下步骤:
S301:响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素。
步骤S301与图1所示的实施例的步骤S101相同,在此不再赘述。
S302:在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素。
步骤S302与图1所示的实施例的步骤S102相同,在此不再赘述。
S303:响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
步骤S303与图1所示的实施例的步骤S103相同,在此不再赘述。
S304:在当前页面中嵌入结果展示窗口,以展示所述关键词对应 的搜索结果。
在本步骤中,用户触发搜索结果信息中的一个关键词对应的触发元素后,根据该触发元素对应的关键词进行搜索,并获得关键词对应的搜索结果,将所述搜索结果展示于当前页面中嵌入的结果展示窗口;或者,将搜索结果覆盖在上述预览窗口中一搜索类型对应的搜索结果信息上显示即可。可理解地,预览窗口与结果展示窗口可为同一个窗口,也可为两个窗口,本实施例对此不进行限制。
本实施例提供的信息搜索方法,对于与搜索结果信息相关的一个或多个关键词对应的搜索结果的显示,仍在当前页面中通过预设的窗口展现,并不通过重新打开的页面展示所述搜索结果,能够在不影响用户对当前页面的浏览的同时,进一步节省流量。
图4示出了本发明另一实施例提供的一种信息搜索方法的流程示意图,如图4所示,该方法包括如下步骤:
S401:响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素。
步骤S401与图1所示的实施例的步骤S101相同,在此不再赘述。
S402:在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素。
步骤S402与图1所示的实施例的步骤S102相同,在此不再赘述。
S403:在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
在具体实现中,当检测到光标从一个入口元素的区域移走时,可保留当前预览窗口中的内容;同时检测光标的位置信息,若光标悬停于另一入口元素的区域达到预设时长时,将预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。如此,实现多个入口元素对 应的搜索结果信息之间的快速切换,方便了用户的操作及对不同搜索结果信息的浏览。
图5示出了本发明另一实施例提供的一种信息搜索方法的流程示意图,如图5所示,所述方法包括如下步骤:
S501:响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素。
步骤S501与图1所示的实施例的步骤S101相同,在此不再赘述。
S502:在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素。
步骤S502与图1所示的实施例的步骤S102相同,在此不再赘述。
S503:响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
需要说明的是,本步骤中所述用户触发一个入口元素的指令与步骤S502中所述光标悬停于一个入口元素的区域并不相同。具体来说,所述用户触发一个入口元素可通过多种输入方式实现,例如:通过鼠标点击状态展示窗口中的入口元素,或者,在展示所述状态展示窗口的触摸屏上点击所述入口元素,本实施例不对其进行限制。但仅是光标悬停于入口元素的区域并不能产生用户触发该入口元素的指令。
例如,用户选中当前页面中显示的某电影,通过某入口元素对应的预览窗口中该电影的简要介绍对该电影进行初步了解,若用户对该电影感兴趣,则可触发该入口元素,直接新建页面或在当前页面中播放该电影或者对该电影进行进一步地了解。
由此可见,本实施提供的信息搜索方法,当用户控制光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口,以通过预览窗口展示搜索结果信息,而用户根据所述搜索结果信息进一步判断 是否触发该入口元素,若用户确定触发该入口元素,则在新建页面或当前页面中显示搜索结果信息。用户根据预览窗口了解到该入口元素对应的搜索结果信息是否是自己感兴趣的内容,若是则触发该入口元素,对该入口元素对应的搜索结果信息进一步进行了解。如此,通过该方法用户能够更方便地筛选出自己感兴趣的内容,并对相应的内容更快地进一步进行了解,有助于提升用户操作体验。
对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
图6示出了本发明一实施例提供的一种信息搜索装置的结构示意图,如图6所示,所述装置包括:第一嵌入单元601、第二嵌入单元602及搜索单元603。其中:
第一嵌入单元601,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元602,用于在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
搜索单元603,用于响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
本实施例提供的信息搜索装置,当用户选定当前页面中的网页元素时,通过第一嵌入单元601在当前页面中嵌入搜索入口栏,而在用户触发搜索入口栏中的一个搜索类型对应的入口元素时,通过第二嵌入单元602在预览窗口中显示该搜索类型对应的搜索结果信息,并在 用户触发搜索结果信息中的一个关键词对应的触发元素时,通过搜索单元603对该关键词进行搜索,如此,通过预设的搜索入口栏用户能够快速地了解网页元素对应的多个搜索类型,并通过在当前网页中嵌入的预览窗口可快速了解各搜索类型对应的搜索结果信息,并对通过搜索结果信息中触发元素对应的关键词可进一步进行搜索,使得用户无需中断当前页面的浏览,而去重新打开新的页面去搜索及选取各搜索结果对应的信息,节约了用户的筛选成本,简化了用户搜索步骤,且搜索结果信息在当前页面中即可浏览,减小了搜索结果的呈现面积,节约了流量,而搜索结果信息中关键词的搜索能够使得用户快速获取感兴趣的搜索结果,提升用户体验。
图7示出了本发明另一实施例提供的一种信息搜索装置的结构示意图,如图7所述,所述装置包括:第一嵌入单元701、第二嵌入单元702、搜索单元703及第三嵌入单元704。其中:
第一嵌入单元701,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元702,用于在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
搜索单元703,用于响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索;
第三嵌入单元704,用于在当前页面中嵌入结果展示窗口,以展示所述关键词对应的搜索结果。
在本发明一可选的实施例中,第二嵌入单元702,用于:
当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。
在本发明一可选的实施例中,所述装置还包括:位置检测单元, 用于:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;
在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
图8示出了本发明另一实施例提供的一种信息搜索装置的结构示意图,如图8所示,所述装置包括:第一嵌入单元801、第二嵌入单元802及切换单元803。其中:
第一嵌入单元801,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元802,用于在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
切换单元803,用于在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
在本发明一可选的实施例中,所述网页元素为视频、图片、音乐及文字中的一种。
在本发明一可选的实施例中,所述搜索入口栏中的入口元素按照选中频率从高到低的顺序进行排列。
图9示出了本发明另一实施例提供的一种信息搜索装置的结构示意图,如图9所示,所述装置包括:第一嵌入单元901、第二嵌入单元902及结果展示单元903。其中:
第一嵌入单元901,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元902,用于在光标悬停于一个入口元素的区域时,在 所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
结果展示单元903,用于响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
本发明实施例公开了:
A1、一种信息搜索方法,所述方法包括:
响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
A2、根据A1所述的方法,所述响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索之后,所述方法还包括:
在当前页面中嵌入结果展示窗口,以展示所述关键词对应的搜索结果。
A3、根据A1所述的方法,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口,进一步包括:
当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。
A4、根据A1所述的方法,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口之前,所述方法还包括:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;
在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
A5、根据A1所述的方法,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口之后,所述方法还包括:
在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
A6、根据A1~A5中任一项所述的方法,所述网页元素为视频、图片、音乐及文字中的一种。
A7、根据A1~A5中任一项所述的方法,所述搜索入口栏中的入口元素按照选中频率从高到低的顺序进行排列。
A8、根据A1~A5中任一项所述的方法,所述在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口之后,所述方法还包括:
响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
B9、一种信息搜索装置,所述装置包括:
第一嵌入单元,用于响应于用户选定当前页面中网页元素的指令,在所述当前页面中嵌入搜索入口栏;所述搜索入口栏包括:与所述网页元素相关的一个或多个搜索类型对应的入口元素;
第二嵌入单元,用于在光标悬停于一个入口元素的区域时,在所述当前页面中嵌入预览窗口;所述预览窗口包括:与该入口元素对应的搜索结果信息,以及与所述搜索结果信息相关的一个或多个关键词对应的触发元素;
搜索单元,用于响应于用户触发一个触发元素的指令,根据与该触发元素对应的关键词进行搜索。
B10、根据B9所述的装置,所述装置还包括:第三嵌入单元,用 于:
在当前页面中嵌入结果展示窗口,以展示所述关键词对应的搜索结果。
B11、根据B9所述的装置,所述第二嵌入单元,用于:
当检测到光标悬停于一个入口元素的区域达预设时长时,在所述当前页面中嵌入预览窗口。
B12、根据B9所述的装置,所述装置还包括:位置检测单元,用于:
检测所述光标的位置信息,判断所述光标的位置信息是否属于入口元素的区域;
在所述光标的位置信息属于入口元素的区域时,认定所述光标悬停于该入口元素的区域。
B13、根据B9所述的装置,所述装置还包括:切换单元,用于:
在光标悬停于另一入口元素的区域时,将所述预览窗口中的内容切换为与该另一入口元素对应的搜索结果信息。
B14、根据B9~B13中任一项所述的装置,所述网页元素为视频、图片、音乐及文字中的一种。
B15、根据B9~B13中任一项所述的装置,所述搜索入口栏中的入口元素按照选中频率从高到低的顺序进行排列。
B16、根据B9~B13中任一项所述的装置,所述装置还包括:结果展示单元,用于:
响应于用户触发一个入口元素的指令,在新建页面或当前页面中展示与该入口元素对应的搜索结果信息。
应当注意的是,在本发明的系统的各个部件中,根据其要实现的功能而对其中的部件进行了逻辑划分,但是,本发明不受限于此,可以根据需要对各个部件进行重新划分或者组合,例如,可以将一些部件组合为单个部件,或者可以将一些部件进一步分解为更多的子部件。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多 个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的系统中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
以上实施方式仅适于说明本发明,而并非对本发明的限制,有关技术领域的普通技术人员,在不脱离本发明的精神和范围的情况下,还可以做出各种变化和变型,因此所有等同的技术方案也属于本发明的范畴,本发明的专利保护范围应由权利要求限定。
- 还没有人留言评论。精彩留言会获得点赞!