展示信息的唤醒方法、装置、计算机可读存储介质及终端与流程

本发明涉及信息处理技术领域,尤其涉及一种展示信息的唤醒方法、装置、计算机可读存储介质及终端。
背景技术:
在现有技术中,为了宣传或通知的目的,通常会在网页中投放展示信息。然而网页中的内容通常较多,而且繁杂。展示信息混杂在网页中的其他内容中会影响展示效果。
如何以较少的资源开销来改善展示信息的投放效果是亟待解决的问题。
技术实现要素:
本发明解决的技术问题是如何在改善投放效果的同时,降低资源浪费。
为解决上述技术问题,本发明实施例提供一种展示信息的唤醒方法,展示信息的唤醒方法包括:确定页面中的展示内容元素;判断所述展示内容元素是否处于可见区域,其中,所述可见区域处于呈现所述页面的屏幕范围内,所述屏幕范围以外的区域为不可见区域;如果所述展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
可选的,所述设定动作为三维动作;所述触发所述展示内容元素执行设定动作包括:确定三维场景,其中,所述展示内容元素所处区域的中心为三维场景的中心点,三维场景的x轴沿所述区域的水平方向,三维场景的y轴沿所述区域的竖直方向,三维场景的z轴垂直于所述区域所在平面;控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作。
可选的,所述三维动作包括旋转;所述控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作包括:确定所述展示内容元素的高度和宽度;如果所述宽度与所述高度的比值达到设定阈值,则控制所述展示内容元素围绕x轴进行旋转,否则,控制所述展示内容元素围绕y轴进行旋转。
可选的,所述设定动作为二维动作。
可选的,所述判断所述展示内容元素是否处于可见区域包括:在所述展示内容元素所处区域中创建至少一个动画,每一动画包括至少一个播放动作;控制所述至少一个动画周期性地播放;检测每一动画在播放时各个播放动作之间的时间间隔,并在每次检测得到所述时间间隔后,将所述时间间隔与设定时间进行比较;根据至少一次比较的比较结果,确定所述展示内容元素是否处于所述可见区域。
可选的,所述设定动作在设定时间内执行完成;所述唤醒方法还包括:在所述设定时间后,恢复所述展示内容元素的原始展示状态。
可选的,所述如果所述展示内容元素的至少一部分由不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作包括:如果所述展示内容元素的至少一部分首次由不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
本发明实施例还公开了一种展示信息的唤醒装置,唤醒装置包括:确定模块,适于确定页面中的展示内容元素;判断模块,适于判断所述展示内容元素是否处于可见区域,其中,所述可见区域处于呈现所述页面的屏幕范围内,所述屏幕范围以外的区域为不可见区域;唤醒模块,适于如果所述展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
可选的,所述设定动作为三维动作;所述唤醒模块包括:三维场景确定单元,适于确定三维场景,其中,所述展示内容元素所处区域的中心为三维场景的中心点,三维场景的x轴沿所述区域的水平方向,三维场景的y轴沿所述区域的竖直方向,三维场景的z轴垂直于所述区域所在平面;第一执行单元,适于控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作。
可选的,所述三维动作包括旋转;所述第一执行单元包括:确定子单元,适于确定所述展示内容元素的高度和宽度;旋转子单元,适于如果所述宽度与所述高度的比值达到设定阈值,则控制所述展示内容元素围绕x轴进行旋转,否则,控制所述展示内容元素围绕y轴进行旋转。
可选的,所述设定动作为二维动作。
可选的,所述判断模块包括:创建单元,适于在所述展示内容元素所处区域中创建至少一个动画,每一动画包括至少一个播放动作;播放单元,适于控制所述至少一个动画周期性地播放;检测单元,适于检测每一动画在播放时各个播放动作之间的时间间隔,并在每次检测得到所述时间间隔后,将所述时间间隔与设定时间进行比较;判定单元,适于根据至少一次比较的比较结果,确定所述展示内容元素是否处于所述可见区域。
可选的,所述设定动作在设定时间内执行完成;所述唤醒装置还包括:恢复模块,适于在所述设定时间后,恢复所述展示内容元素的原始展示状态。
可选的,所述唤醒模块包括:第二执行单元,适于如果所述展示内容元素的至少一部分首次由不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
本发明实施例还公开了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令运行时执行所述展示信息的唤醒方法的步骤。
本发明实施例还公开了一种终端,所述终端包括存储器和处理器,所述存储器上存储有可在所述处理器上运行的计算机指令,所述处理器运行所述计算机指令时执行权利要求所述展示信息的唤醒方法的步骤。
与现有技术相比,本发明实施例的技术方案具有以下有益效果:
本发明技术方案在确定展示内容元素后,对展示内容元素是否处于可见区域进行判断;在展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。也就是说,通过对展示内容元素的位置进行探测,可以判定展示内容元素的至少一部分的位置是否发生改变;在展示内容元素从不可见区域进入所述可见区域时,符合唤醒触发条件,通过执行设定动作,可以突出展示内容元素的展示,从而改善了展示内容元素的投放效果;此外还可以减少执行设定动作占用的资源,降低资源浪费。
进一步,所述设定动作为三维动作;所述触发所述展示内容元素执行设定动作包括:确定三维场景,其中,所述展示内容元素所处区域的中心为三维场景的中心点,三维场景的x轴沿所述区域的水平方向,三维场景的y轴沿所述区域的竖直方向,三维场景的z轴垂直于所述区域所在平面;控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作。本发明技术方案通过控制展示内容元素执行三维动作,可以使得展示内容元素的展示状态转化成三维立体状态,可以进一步突出展示内容元素的展示,进一步改善了展示内容元素的投放效果。
附图说明
图1是本发明实施例一种展示信息的唤醒方法的流程图;
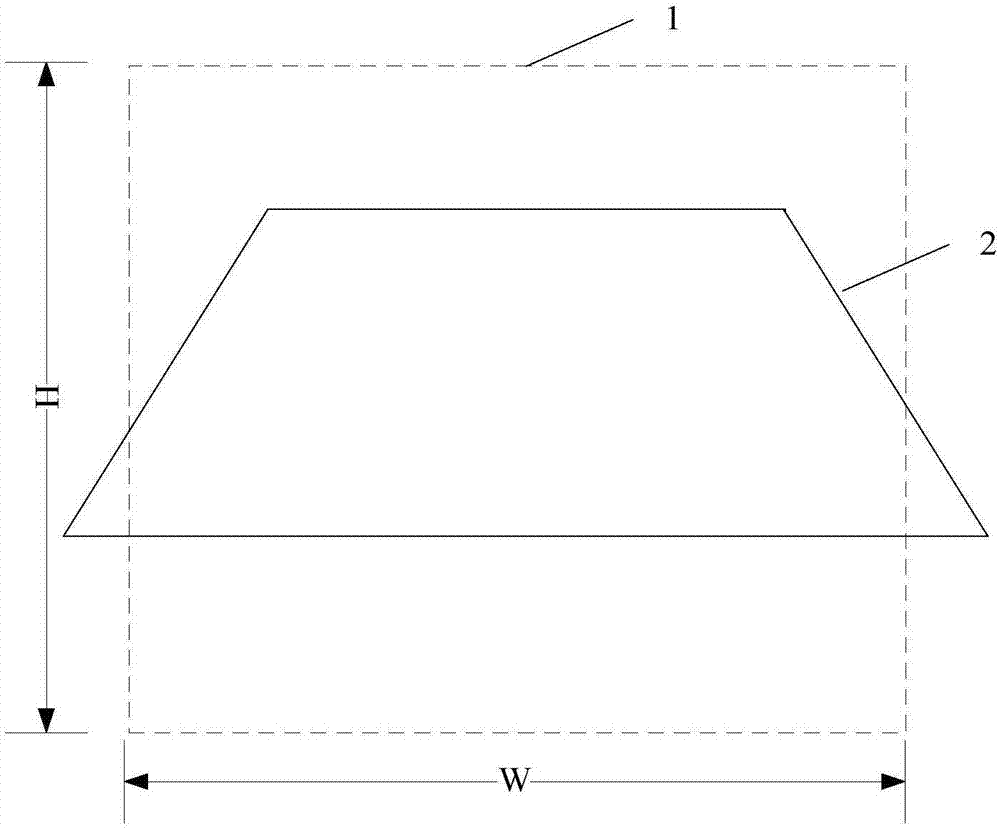
图2是本发明实施例一种三维旋转效果示意图;
图3是图1所示步骤s102的具体实施步骤的流程图;
图4是本发明实施例一种展示信息的唤醒装置的结构示意图。
具体实施方式
如背景技术中所述,展示信息混杂在网页中的其他内容中会影响展示效果。
在这种情况下,为了达到预期的展示效果,可以对展示信息执行唤醒操作以提醒用户。但是,如果一直执行唤醒操作,将会导致资源的浪费,还可能影响展示信息的投放效果。
本发明技术方案在确定展示内容元素后,对展示内容元素是否处于可见区域进行判断;在展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。也就是说,通过对展示内容元素的位置进行探测,可以判定展示内容元素的至少一部分的位置是否发生改变;在展示内容元素从不可见区域进入所述可见区域时,符合唤醒触发条件,通过执行设定动作,可以突出展示内容元素的展示,从而改善了展示内容元素的投放效果;此外还可以减少执行设定动作占用的资源,降低资源浪费。
为使本发明的上述目的、特征和优点能够更为明显易懂,下面结合附图对本发明的具体实施例做详细的说明。
图1是本发明实施例一种展示信息的唤醒方法的流程图。
所述展示信息的唤醒方法可以包括以下步骤:
步骤s101:确定页面中的展示内容元素;
步骤s102:判断所述展示内容元素是否处于可见区域,其中,所述可见区域处于呈现所述页面的屏幕范围内,所述屏幕范围以外的区域为不可见区域;
步骤s103:如果所述展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
具体实施中,在步骤s101中,确定页面中的展示内容元素。展示内容元素可以是展示在页面中的展示内容的组成元素。具体而言,展示内容元素可以是网页中的超级文本标记语言(hypertextmarkuplanguage,html)元素,也可以称为展示内容容器的html元素。更具体地,在网页中,可以通过html元素的标识(identification,id)或者其他唯一标识出展示内容元素的属性标识来确定展示内容元素。例如,通过以下编程语句获取展示内容元素:document.getelementbyid('ad1'),ad1表示展示内容元素id。
本实施例中,展示内容元素可以是展示内容的整体。
具体实施中,在步骤s102中,可以判断所述展示内容元素是否处于可见区域。展示内容元素处于可见区域表示展示内容元素处于呈现所述页面的屏幕范围内,可以被展示在屏幕上;展示内容元素处于不可见区域表示展示内容元素处于呈现所述页面的屏幕范围以外,没有被展示在屏幕上。
具体而言,可以判断所述展示内容元素的至少一部分是否处于可见区域。
具体实施中,在步骤s103中,展示内容元素的至少一部分由所述不可见区域进入所述可见区域时,触发所述展示内容元素执行设定动作。具体而言,执行设定动作的对象是展示内容元素,也就是说,展示内容元素作为整体来执行设定动作。
优选地,可以是展示内容元素由所述不可见区域进入所述可见区域时,触发所述展示内容元素执行设定动作。换言之,仅在展示内容元素全部由所述不可见区域进入所述可见区域时,才执行设定动作,从而进一步减少资源浪费。
可以理解的是,本实施例中所称展示内容元素在页面中展示的内容可以是通知、公益宣传、科普宣传或广告等,本发明实施例对此不做限制。
本发明实施例的展示信息的唤醒方法在执行时不受展示内容元素的具体内容的影响,也不受展示内容元素的尺寸大小或者展示内容元素所在位置的影响,从而提高本发明实施例的便捷性和适用范围。
本发明实施例通过对展示内容元素的位置进行探测,可以判定展示内容元素的至少一部分的位置是否发生改变;在展示内容元素从不可见区域进入所述可见区域时,符合唤醒触发条件,通过执行设定动作,可以突出展示内容元素的展示,从而改善了展示内容元素的投放效果;此外还可以减少执行设定动作占用的资源,降低资源浪费。
优选地,所述设定动作可以为二维动作。例如,可以是震动、二维旋转、上抛等。在展示内容元素是文字时,设定动作还可以是逐行显示。
优选地,所述设定动作为三维动作。步骤s103可以包括以下步骤:确定三维场景,其中,所述展示内容元素所处区域的中心为三维场景的中心点,三维场景的x轴沿所述区域的水平方向,三维场景的y轴沿所述区域的竖直方向,三维场景的z轴垂直于所述区域所在平面;控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作。
具体实施中,由于网页是二维的,因此页面中的展示内容元素通常是以二维平面状态呈现的。本实施例中通过建立三维场景,并控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作,可以达到三维的视觉唤醒效果;并且不受限于展示内容元素,可以用于各种类型的展示内容元素中。例如,可以将二维的图像或二维文字转换为三维动画。
具体而言,执行三维动作之前需要确定三维场景。将展示内容元素所处区域的中心作为三维场景的中心点,有利于改善三维动作执行后的效果。进一步地,控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作,可以进一步改善三维动作的执行效果。其中,设定景深距离可以选自20像素至2000像素。优选地,如果景深太近,三维透视效果太严重;景深太远,三维透视效果不够明显,因此设定景深距离可以是600像素,以达到较好的三维效果。
本发明实施例通过控制展示内容元素执行三维动作,可以使得展示内容元素的展示状态转化成三维立体状态,可以进一步突出展示内容元素的展示,进一步改善了展示内容元素的投放效果。
进一步地,所述三维动作包括旋转;所述控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作包括以下步骤:确定所述展示内容元素的高度和宽度;如果所述宽度与所述高度的比值达到设定阈值,则控制所述展示内容元素围绕x轴进行旋转,否则,控制所述展示内容元素围绕y轴进行旋转。
具体而言,可以将二维广告以中心轴(也即x轴或y轴)做立体旋转,旋转类型分别为垂直旋转和水平旋转。为了达到较好的旋转效果,可以根据宽度与所述高度的比值宽来确定旋转类型。
请参照图2,图2是本发明实施例一种三维旋转效果示意图。优选地,设定阈值可以为大于1的数值。展示内容元素的宽度与x轴平行,展示内容元素的高度与y轴平行。那么在宽度w与高度h的比值达到设定阈值时(例如,表示宽度w的长度大于高度h的长度时),控制所述展示内容元素围绕x轴进行旋转,可以达到较好的旋转效果。
相应地,宽度w与高度h的比值小于设定阈值时(例如,表示高度h的长度大于宽度w的长度时),控制所述展示内容元素围绕y轴进行旋转,可以达到较好的旋转效果。
进一步地,设定阈值的取值范围可以是(1,3)。
优选地,设定阈值可以是2.16。具体实施中,呈现所述展示内容元素的展示位的形状和尺寸通常是有限的。常用的形状包括长形、竖形和横形。相应地,展示内容元素的高度和宽度与展示位的尺寸一致,则其高度和宽度也是有限的。具体而言,展示位的形状为方形时,宽度与高度分别包括以下尺寸:288╳162,640╳360,265╳240,250╳200,500╳280,400╳250,300╳150,256╳213,240╳180,310╳250,255╳250,180╳150,200╳250,400╳300,320╳250,180╳250,200╳300,186╳275,640╳480,125╳125,500╳250,335╳250,140╳140,130╳150,320╳310,370╳250,250╳200,700╳360,320╳285,400╳300,300╳400,360╳300,500╳375,180╳150,640╳480,640╳360,250╳250,300╳250,250╳185,200╳200,336╳280,250╳250,336╳280,300╳300,300╳250,300╳250,200╳200,250╳250,336╳280,200╳200等,其中,单位为像素。
展示位的形状为竖形时,宽度与高度分别包括以下尺寸:120╳240,120╳600,120╳240,240╳400,300╳600,300╳600,120╳270,138╳261,120╳240,160╳600,120╳600,160╳250,160╳475,110╳300,160╳600,120╳600,120╳270,130╳280,160╳600等,其中,单位为像素。
展示位的形状为横形时,宽度与高度分别包括以下尺寸:990╳90,500╳200,760╳90,728╳90,750╳90,225╳90,950╳90,250╳90,480╳160,360╳144,475╳66,660╳90,460╳60,360╳90,800╳120,640╳120,590╳180,300╳110,640╳100,660╳180,600╳180,1060╳90,1390╳90,740╳90,1000╳150,300╳100,1000╳90,650╳90,640╳90,620╳60,340╳120,600╳90,468╳60,264╳160,300╳100,1024╳90,800╳90,640╳90,940╳90,700╳90,640╳80,590╳130,500╳200,640╳60,580╳90,760╳90,300╳100,960╳90,300╳50,320╳100,640╳60,680╳90,640╳180,960╳90,640╳60,960╳60,468╳60,610╳100,300╳50,1000╳90,800╳90,728╳90,960╳60,960╳150,1280╳720,760╳90,960╳130,468╳60,234╳60,480╳160,960╳90,260╳100,480╳70,580╳90,700╳60,980╳90,185╳90,348╳82,728╳90,970╳90,980╳120,320╳50,1000╳90,720╳60,1200╳90,746╳90,970╳250,980╳90,640╳90,950╳90,680╳100,495╳60等,其中,单位为像素。
为了达到更好的旋转执行效果,使得展示位的形状为横形时,控制所述展示内容元素围绕x轴进行旋转;使得展示位的形状为长形和竖形时,控制所述展示内容元素围绕y轴进行旋转,故配置所述设定阈值为2.16。
本发明实施例通过执行规则的立体旋转,可以实现更好的唤醒效果。
优选地,所述设定动作在设定时间内执行完成。图1所示的唤醒方法还可以包括以下步骤:在所述设定时间后,恢复所述展示内容元素的原始展示状态。
具体实施中,展示内容元素具备原始展示状态,该原始展示状态可以是静态的,以便于用户读取展示内容。如果控制展示内容元素一直执行设定动作,将会影响用户读取展示内容,因此,为了不影响用户读取展示内容,在执行设定动作持续所述设定时间后,恢复所述展示内容元素的原始展示状态。
可以理解的是,所述设定时间的长度可以根据实际应用环境进行配置和调整,本发明实施例对此不做限制。进一步地,在设定动作为旋转时,还可以设置旋转的次数,例如,设置旋转动作执行三次后(也即旋转三圈),恢复所述展示内容元素的原始展示状态。
在本发明实施例一具体应用场景中,为了实现三维旋转动作,可以定义沿x轴旋转的动作轨迹为x-action。设置开始(from)属性为transform:rotatex(720deg),设置结束(to)属性为transform:rotatex(0deg);然后设置展示内容元素的动画(animation)属性为x-action3s。定义沿y轴的旋转动作轨迹为y-action。设置from属性为transform:rotatey(720deg),设置to属性为transform:rotatey(0deg),然后设置展示内容元素的animation属性为x-action3s。当展示内容元素的animation属性被设置完成时,展示内容元素就可以执行三维旋转。
优选地,图1所示步骤s103可以包括以下步骤:如果所述展示内容元素的至少一部分首次由不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
具体实施中,为了在执行设定动作时占用较少的资源,本发明实施例仅在展示内容元素的至少一部分首次由不可见区域进入所述可见区域时,才触发所述展示内容元素执行设定动作。
本发明实施例通过控制展示内容元素执行设定动作,可以使展示内容能更容易的被用户所发现并且占据用户当前注意力。
图3是图1所示步骤s102的具体实施步骤的流程图。
如图3所示,步骤s102可以包括以下步骤:
步骤s31:在所述展示内容元素所处区域中创建至少一个动画,每一动画包括至少一个播放动作;
步骤s32:控制所述至少一个动画周期性地播放;
步骤s33:检测每一动画在播放时各个播放动作之间的时间间隔,并在每次检测得到所述时间间隔后,将所述时间间隔与设定时间进行比较;
步骤s34:根据至少一次比较的比较结果,确定所述展示内容元素是否处于所述可见区域。
具体实施中,每一动画可以包括一个播放动作,也可以包括多个播放动作,例如两个、三个等。其中,播放动作之间的时间间隔可以用以表征动画的播放频率。具体而言,两个播放动作之间的时间间隔可以是该两个播放动作在播放时的时间戳之差。本领域技术人员应当理解的是,本发明实施例所称动画可以是是一种周期性循环的动作元素。具体地,可以通过循环的变更显示状态来创建动画,例如,每50毫秒从黑色变成白色,或者从透明变成不透明等。更具体地,动画的创建可以使用爪哇脚本(javascript)编写和实现。
需要说明的是,所述设定时间的长度可以根据实际的应用环境进行配置,例如可以是1秒,本发明实施例对此不做限制。
具体实施中,展示信息可以被投放在终端设备上进行展示,终端设备可以具备中央处理器(centralprocessingunit,简称cpu)。而cpu在处理动画时可以对动画进行动画渲染操作,且动画渲染操作在动画处于可见区域和不可见区域时,所消耗的cpu的处理空间不同,导致动画播放的时频不同。
故利用动画渲染在可见区域和不可见区域执行时所消耗的cpu的处理空间不同,导致动画播放的时频不同的特性,通过在展示信息所处区域中创建至少一个动画,检测每一动画两个播放动作之间的时间间隔,并与设定时间进行比较,确定展示信息是否处于可见区域;避免了现有技术中通过坐标来判断展示信息是否可见的方式,可以提高判定展示信息是否可见的准确性,同时扩大了展示信息的检测方法的应用场景。
图4是本发明实施例一种展示信息的唤醒装置的结构示意图。
图4所示的展示信息的唤醒装置40可以包括确定模块401、判断模块402和唤醒模块403。
其中,确定模块401适于确定页面中的展示内容元素;判断模块402适于判断所述展示内容元素是否处于可见区域,其中,所述可见区域处于呈现所述页面的屏幕范围内,所述屏幕范围以外的区域为不可见区域;唤醒模块403适于如果所述展示内容元素的至少一部分由所述不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
本发明实施例通过对展示内容元素的位置进行探测,可以判定展示内容元素的至少一部分的位置是否发生改变;在展示内容元素从不可见区域进入所述可见区域时,符合唤醒触发条件,通过执行设定动作,可以突出展示内容元素的展示,从而改善了展示内容元素的投放效果;此外还可以减少执行设定动作占用的资源,降低资源浪费。
优选地,所述设定动作为三维动作;唤醒模块403可以包括三维场景确定单元4031和第一执行单元4032。其中,三维场景确定单元4031适于确定三维场景,其中,所述展示内容元素所处区域的中心为三维场景的中心点,三维场景的x轴沿所述区域的水平方向,三维场景的y轴沿所述区域的竖直方向,三维场景的z轴垂直于所述区域所在平面;第一执行单元4032适于控制所述展示内容元素按照设定景深距离在三维场景中执行所述三维动作。
进一步地,所述三维动作包括旋转;第一执行单元4032可以包括确定子单元40321和旋转子单元40322。其中,确定子单元40321适于确定所述展示内容元素的高度和宽度;旋转子单元40322适于如果所述宽度与所述高度的比值达到设定阈值,则控制所述展示内容元素围绕x轴进行旋转,否则,控制所述展示内容元素围绕y轴进行旋转。
优选地,唤醒模块403可以包括第二执行单元4033,第二执行单元4033适于如果所述展示内容元素的至少一部分首次由不可见区域进入所述可见区域,则触发所述展示内容元素执行设定动作。
优选地,所述设定动作在设定时间内执行完成;展示信息的唤醒装置40还可以包括恢复模块404,恢复模块404适于在所述设定时间后,恢复所述展示内容元素的原始展示状态。
优选地,判断模块402可以包括创建单元4021、播放单元4022、检测单元4023和判定单元4024。创建单元4021适于在所述展示内容元素所处区域中创建至少一个动画,每一动画包括至少一个播放动作;播放单元4022适于控制所述至少一个动画周期性地播放;检测单元4023适于检测每一动画在播放时各个播放动作之间的时间间隔,并在每次检测得到所述时间间隔后,将所述时间间隔与设定时间进行比较;判定单元4024适于根据至少一次比较的比较结果,确定所述展示内容元素是否处于所述可见区域。
关于所述展示信息的唤醒装置40的工作原理、工作方式的更多内容,可以参照图1至图3中的相关描述,这里不再赘述。
本发明实施例还公开了一种计算机可读存储介质,其上存储有计算机指令,所述计算机指令运行时执行图1所示展示信息的唤醒方法的步骤。所述存储介质可以包括rom、ram、磁盘或光盘等。
本发明实施例还公开了一种终端,所述终端包括存储器和处理器,所述存储器上存储有可在所述处理器上运行的计算机指令。所述处理器运行所述计算机指令时执行权利图1所示展示信息的唤醒方法的步骤。所述终端可以包括但不限于手机、平板电脑、计算机等设备。
虽然本发明披露如上,但本发明并非限定于此。任何本领域技术人员,在不脱离本发明的精神和范围内,均可作各种更动与修改,因此本发明的保护范围应当以权利要求所限定的范围为准。
- 还没有人留言评论。精彩留言会获得点赞!