一种基于组件的网站模块化渲染方法与流程

本发明隶属于互联网技术领域,主要涉及网站构建领域,具体为一种基于组件的网站页面模块化渲染方法。
背景技术:
每个网页页面在通过浏览器打开时,都要经过浏览器渲染生成。通常,网页页面有html(hypertextmarkuplanguage,超级文本标记语言)、css(cascadingstylesheets,层叠样式表)、javascript、图片等文件构成,当在浏览器中输入相应页面网址或点击相应页面链接时,浏览器从服务器获取相应页面的文件后,对网页页面需显示的内容进行渲染,以显示页面。
所述页面渲染,是指浏览器将请求返回的页面资源(html文本,图像,动画,视频,音频等)基于一定的规则(css语句,js语句,浏览器本身的一些规则等)完成页面布局及绘制的过程,简而言之,就是将html变成人眼看到的图像的全过程。页面渲染大致分为两部分,一部分是排版,另一部分是绘制;其中,排版是指根据文档流,加上浮动、定位等属性,确定各展示资源的位置及尺寸;绘制是指将css属性例如字体、背景色、圆角等等按指定方式呈现出来。
在传统的项目中,前端渲染技术多数采用传统的渲染机制,而这种机制带来的弊端是每当用户与网页交互或者通过脚本程序修改网页时,渲染树包括(dom文档对象)渲染模型和(css层叠样式)渲染模型都会进行repaint(重绘)或者reflow(重排),产生这种现象是因为网页的内部结构已经发生了改变,这种改变该给浏览器的是性能损耗、资源占用,带给用户的是响应时间过长。
在快速构建网站过程中,很多网站单个页面内容相对固定、单一,多个页面内容之间相对独立,每个页面内容大多是单独编辑、更新,没有太多公用部分可以被程序统一处理;页面在引用依赖javascript/css资源时,页面全局统一的javascript/css资源会被加载,其它无效资源也被加载,这是贪婪加载,a页面可能加载了b页面所需的javascript/css资源,又可能同时也加载了c页面所需的javascript/css资源,又或者是加载了d页面的javascript/css资源。
技术实现要素:
为克服在以往网站构建技术中存在的“页面内容相对单一、不便修改、加载资源不够灵活、可配置性不高页面内容相对单一”等诸多不足,本发明提供一种基于组件的网站模块化渲染方法,通过将网站内容全部组件化,每个页面由多个组件构成,每个组件以json数据格式按照页面布局规则独立存储;页面全局依赖的javascript/css资源,每个组件依赖的javascript/css资源,都可以通过定义json文件配置,灵活配置依赖资源;当页面渲染时,通过解析页面组件json格式数据、全局资源依赖json格式数据、组件资源依赖json格式数据,生成页面html代码,保证网页页面渲染能按需加载资源,减少无效资源的重复加载,实现每个网页元素的灵活组建及网页页面的快速构建,提高页面渲染效率。
本发明的技术方案如下:一种基于组件的网站模块化渲染方法,通过将网站页面内容全部组件化,每个页面由多个组件构成,每个组件以json数据格式文件按照页面布局规则独立存储;页面全局依赖的javascript/css资源,每个组件依赖的javascript/css资源,都可以通过定义json数据格式的配置文件,灵活配置依赖资源;当页面渲染时,通过解析页面组件json格式数据文件、全局资源依赖json格式数据、组件资源依赖json格式数据,生成页面html代码,保证网页页面渲染能按需加载资源,具体步骤有:
步骤1:将页面展示的内容全部抽象为独立的组件,每一个组件有一个组件名称,并配有唯一的组件id;其中,所述页面展示内容是指包含页头及页头内的图片、页面中的文字及按钮、页脚备案说明在内的任意一个显示在页面内的内容形态;
特别地,通过组件id能在数据库中查询到与组件相关的所有设置数据;通过组件id在数据库中查询到组件所有数据;
步骤2:页面的制作及保存,具体为:以组件的形式构建及组织网站页面内容;当保存页面内容时,将当前页面内所有组件的位置信息解析为json格式的数据,并保存在数据库中;同时,组件的属性数据也一并被保存在数据库中;
步骤3:编制用于操控josn数据的json配置文件,配置文件中包含有页面内应加载的javascript资源和css资源;所述json配置文件根据操控对象的不同,分为配置全局依赖资源的json文件和配置组件依赖资源的json文件;
步骤4:通过解析页面内所有组件的json数据文件、页面全局依赖资源的json配置文件、组件依赖资源的json文件,生成页面的html代码,并基于页面布局结构按需加载组件资源;具体步骤有:
步骤5:浏览器端按照步骤4中最终合成的html内容,加载显示各个组件内容。
所述每一个页面由多个组件组成;页面中的内容增加、删除代表着组件的增减。
在所述步骤2中,数据库中组件数据文件相互独立存储,且按照组件在页面内的布局结构进行分类存储。
所述json配置文件根据操控对象的不同,分为配置全局依赖资源的json文件和配置组件依赖资源的json文件。
所述步骤4中经过对组件json数据文件和json配置文件解析形成页面的html代码,具体步骤有:
步骤4-1:从数据库中查询页面内所有组件的json数据,并解析已查询到的json数据,获取所有组件的id;
步骤4-2:根据组件id,在数据库中查询组件属性设置项及具体的属性数据;并基于设置项及属性数据生成有关每一个组件的html内容;
步骤4-3:每一个组件的html内容的合成,将形成整个网页页面主体的html内容;
步骤4-4:利用组件id在数据库中查询对应的组件名称,并根据组件名称解析对应的组件依赖资源json文件;接着,解析页面全局依赖资源json文件,提取当前组件和页面全局需要加载的javascript资源及css资源,并自动形成相应的html内容;
步骤4-5:组合步骤4-3生成的html内容和步骤4-4生成的html内容,形成有关于当前页面完整的html内容。
每个组件数据均独立存储在数据库中,并按照组件在页面内的布局结构进行分类存储;
与现有技术相比,其显著优点以及形成的效果
(1)本发明通过将页面内各内容进行组件化,每个组件有唯一的id和名称,每个页面由多个组件构成,网站内各个页面的布局和构建都能依赖组织和组合组件来完成,简化网站建设的操作,提高网站页面制作的速度和灵活性;
(2)本发明通过将每个组件以json数据格式按照页面布局规则进行分类存储,每一个页面内的组件属性数据以组件为单位独立存储,页面渲染呈现时自动提取json数据组成html代码,减少代码编制数量,提高页面编制工作效率;
(3)本发明通过按照全局和组件编制不同的资源加载文件,并通过组件id在文件中定位和获取预加载的资源,保证网站内各页面的渲染是按照当前页面内的组件需求加载资源,同时利于网站内容高度定制,网站组件资源高度可配置;
附图说明
图1是本发明实施例中页面组件存储时的json数据文件示意图;
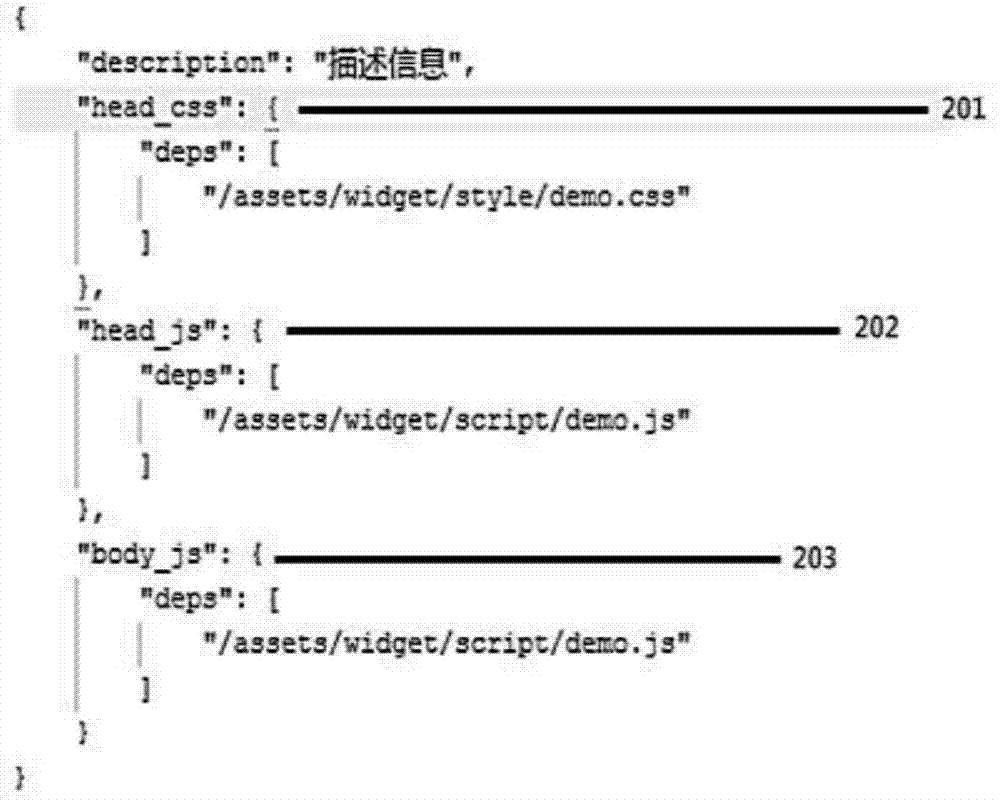
图2是组件可配置加载javascript/css资源json文件;
图3是本发明实施例中页面存储时形成的json数据结示意图;
图4是为本发明实施例中一种基于组件的网站模块化渲染方法实现流程图。
具体实施例
为使本发明的技术目的、技术方案和优点更加清楚,下面结合附图和具体实施例对本发明进行详细描述。
图1为本发明实施例中一种基于组件的网站模块化渲染方法实现流程图,通过将网站内容全部组件化,一种基于组件的网站模块化渲染方法每个页面由多个组件构成,每个组件以json数据格式按照页面布局规则独立存储;页面全局依赖的javascript/css资源,每个组件依赖的javascript/css资源,都可以通过定义json文件配置,灵活配置依赖资源;当页面渲染时,通过解析页面组件json格式数据、全局资源依赖json格式数据、组件资源依赖json格式数据,生成页面html代码进行页面渲染,具体步骤包括:
步骤101:将页面展示的内容全部抽象为独立的组件,每一个组件有一个组件名称,并配有唯一的组件id号;
步骤102:以组件的形式构建及组织网站页面内容,同时配置组件的属性,比如logo图片的图片地址、高度、宽度、alt标签、title标签;
步骤103:编制用于操控josn数据的json配置文件,配置文件中包含有页面内应加载的javascript资源和css资源;其中,所述json配置文件根据操控对象的不同,分为配置全局依赖资源的json文件和配置组件依赖资源的json文件;图2为本发明实施例中全局依赖资源的json配置文件的内容示意图,包括页头加载的css资源201、页头加载的javascript资源202、页面加载的javascript资源203。
步骤104:当保存页面内容时,将当前页面内所有组件的位置信息解析为json格式的数据,并将json数据保存在数据库中;如图3所示为本发明实施例中页面存储时形成的json数据结示意图,组件的json数据是有关组件在当前页面中的位置信息,包括行名称301,列名称302,组件外包裹的div303,组件外包裹的divid号304,组件id集合305,组件加密id306,当前这列12等份比例值307;
同时,相关组件的属性数据也一并被保存在数据库中;
步骤105:当浏览器渲染页面时,通过解析页面内所有组件的json数据、页面全局依赖资源的json文件、组件依赖资源的json文件,自动生成页面的html代码,按当前页面结构布局加载javascript和css资源,
步骤106:基于步骤104生成的网页html代码,浏览器显示端呈现完整的页面;
图4为本发明实施例中浏览器渲染网页页面的实现流程示意图,具体包括:
步骤401:从数据库中查询当前页面内所有组件的json数据,并解析已查询到的json数据,获取所有组件的id;
步骤402:根据组件id,在数据库中查询组件属性设置项及具体的属性数据;并基于设置项及属性数据生成有关每一个组件的html内容;
步骤403:利用组件id在数据库中查询对应的组件名称,并根据组件名称解析对应的组件依赖资源json文件,提取页面内各个组件需加载的的javascript资源及css资源;
步骤404:解析页面全局依赖资源json文件,提取当前组件和页面全局需要加载的javascript资源及css资源,并集合步骤403中提取的资源,自动组合形成相应的html内容;
步骤405:组合步骤4-2生成的html内容和步骤4-4生成的html内容,形成有关于当前页面完整的html内容;
所属领域的普通技术人员应当理解:以上所述仅为本发明的具体实施例而已,并不用于限制本发明,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!