游戏中的交互控制方法及装置与流程

1.本发明涉及人机交互技术领域,尤其是涉及一种游戏中的交互控制方法及装置。
背景技术:
2.针对目前的场景布置类游戏,通常受限于屏幕大小与用户操作的原因,经常会出现内容物重叠的问题,尤其是针对手游的情况。针对该问题,目前有一些处理方式,诸如将地图显示从三维变为二维、地图视角从正常视角变为垂直视角等方式,尽量减少重叠点方便玩家操作,但这种方法存在针对距离较近的物体,还是无法区分从而导致误触的问题,严重影响了玩家的游戏体验。
技术实现要素:
3.本发明的目的在于提供一种游戏中的交互控制方法及装置,避免了现有技术中由于场景小导致的虚拟物体的误触,提升了场景中虚拟物体切换时触发选择的准确性,进而提升了场景布置的效率。
4.第一方面,本发明提供一种游戏中的交互控制方法。通过触控终端提供图形用户界面,所述图形用户界面中包括游戏场景,所述游戏场景中包括已布置的多个虚拟物体;该方法包括:响应作用于所述游戏场景中第一位置的初始虚拟物体的触控操作,将所述初始虚拟物体确定为选中状态,并确定所述第一位置指定范围的备选虚拟物体;在所述图形用户界面显示至少一个切换控件,每个所述切换控件对应一个所述备选虚拟物体;响应作用于所述至少一个切换控件中目标切换控件的切换操作,将所述目标切换控件对应的备选虚拟物体确定为选中状态。
5.在可选的实现方式中,在所述图形用户界面显示至少一个切换控件的步骤,包括:在与所述初始虚拟物体对应的第二位置显示所述至少一个切换控件。
6.在可选的实现方式中,所述切换控件包括虚拟物体标识,所述虚拟物体标识包括虚拟物体的缩略图。
7.在可选的实现方式中,在将所述目标切换控件对应的备选虚拟物体确定为选中状态之后,还包括:控制将所述至少一个切换控件隐藏。
8.在可选的实现方式中,所述方法还包括:如果所述初始虚拟物体与备选虚拟物体之间存在重叠,则控制半透明显示与所述初始虚拟物体重叠的备选虚拟物体。
9.在可选的实现方式中,所述方法还包括:响应针对半透明显示的备选虚拟物体的选择操作,将所述半透明显示的备选虚拟物体确定为所述选中状态,并控制取消选中状态的备选虚拟物体的半透明显示。
10.在可选的实现方式中,所述方法还包括:响应针对当前选中的虚拟物体的触控操作,显示布置控件;当前选中的所述虚拟物体为初始虚拟物体或备选虚拟物体;响应针对所述布置控件的第一布置操作,布置所述当前选中的虚拟物体。
11.在可选的实现方式中,所述布置控件包括仅选子控件;所述响应针对所述布置控
件的布置操作,布置所述当前选中的虚拟物体包括:响应针对所述仅选子控件的触控操作,将当前选中的所述虚拟物体确定为仅选状态,并将所述当前选中的虚拟物体以外的其他虚拟物体设置为锁定状态。
12.在可选的实现方式中,所述锁定状态包括下述任意一项或多项:禁止移动、禁止复制、禁止旋转、禁止缩放以及禁止收回。
13.在可选的实现方式中,所述布置控件还包括旋转子控件和/或收回子控件;所述响应针对所述布置控件的布置操作,布置所述当前选中的虚拟物体包括:响应针对所述旋转子控件,控制所述当前选中的虚拟物体旋转;或者,响应针对所述收回子控件的触控操作,控制收回所述当前选中的虚拟物体。
14.在可选的实现方式中,还包括:响应触控起始位置为当前选中的虚拟物体的拖动操作,确定所述拖动操作的触控结束位置,并将所述当前选中的虚拟物体移动至所述拖动操作的触控结束位置;或者,响应针对所述当前选中的虚拟物体的缩放操作,对所述前选中的虚拟物体进行缩放。
15.第二方面,提供了一种游戏中的交互控制装置。通过触控终端提供图形用户界面,所述图形用户界面中包括游戏场景,所述游戏场景中包括已布置的多个虚拟物体;所述装置包括:响应单元,用于响应作用于所述游戏场景中第一位置的初始虚拟物体的触控操作,将所述初始虚拟物体确定为选中状态,并确定所述第一位置指定范围的备选虚拟物体;显示单元,用于在所述图形用户界面显示至少一个切换控件,每个所述切换控件对应一个所述备选虚拟物体;切换单元,用于响应作用于所述至少一个切换控件中目标切换控件的切换操作,将所述目标切换控件对应的备选虚拟物体确定为选中状态。
16.第三方面,提供了一种计算机设备,所述计算机设备包括存储器、处理器,所述存储器中存储有可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述第一方面任一项所述的方法的步骤。
17.第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质存储有机器可执行指令,所述计算机可执行指令在被处理器调用和执行时,所述计算机可执行指令促使所述处理器执行上述第一方面任一项所述方法。
18.本发明提供的游戏中的交互控制方法及装置,该游戏中的交互控制方法通过触控终端提供图形用户界面,图形用户界面中包括游戏场景,游戏场景中包括已布置的多个虚拟物体;该方法首先响应作用于游戏场景中第一位置的初始虚拟物体的触控操作,将初始虚拟物体确定为选中状态,并确定第一位置指定范围的备选虚拟物体,然后在图形用户界面中显示至少一个切换控件,每个切换控件对应一个备选虚拟物体,进而响应作用于至少一个切换控件中目标切换控件的切换操作,将目标切换控件对应的备选虚拟物体确定为选中状态。上述方式在点击游戏场景中的某个虚拟物体后,会将该虚拟物体选中,同时会显示附近多个备选虚拟物体,以便通过与备选虚拟物体对应的切换控件进行选中状态对应的虚拟物体的切换,从而可以从多个虚拟物体中选择出目标用于切换的备选虚拟物体,避免了现有技术中由于场景小导致的虚拟物体的误触,提升了场景中虚拟物体切换时触发选择的准确性,进而提升了场景布置的效率。
附图说明
19.为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
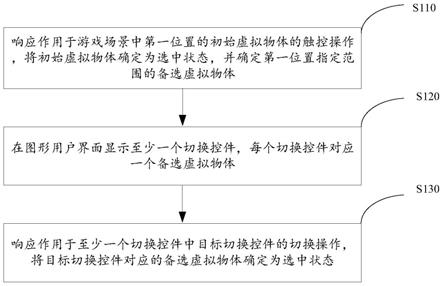
20.图1为本发明实施例提供的一种游戏中的交互控制方法的流程示意图;
21.图2为本发明实施例提供的一种针对初始虚拟物体及附近备选虚拟物体的游戏场景界面图;
22.图3为本发明实施例提供的一种针对备选虚拟物体切换的游戏场景界面图;
23.图4为本发明实施例提供的一种包括仅选子控件的游戏场景界面;
24.图5为本发明实施例提供的一种游戏中的交互控制装置结构示意图;
25.图6为本发明实施例提供的一种计算机设备的结构示意图。
具体实施方式
26.为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。
27.因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
28.应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
29.在本发明的描述中,需要说明的是,术语“中心”、“上”、“下”、“左”、“右”、“竖直”、“水平”、“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,或者是该发明产品使用时惯常摆放的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。此外,术语“第一”、“第二”、“第三”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
30.此外,术语“水平”、“竖直”、“悬垂”等术语并不表示要求部件绝对水平或悬垂,而是可以稍微倾斜。如“水平”仅仅是指其方向相对“竖直”而言更加水平,并不是表示该结构一定要完全水平,而是可以稍微倾斜。
31.在本发明的描述中,还需要说明的是,除非另有明确的规定和限定,术语“设置”、“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个元件内部的连通。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本发明中的具体含义。
32.下面结合附图,对本发明的一些实施方式作详细说明。在不冲突的情况下,下述的
实施例及实施例中的特征可以相互组合。
33.考虑到目前手游受限于屏幕与操作的原因,在布置家园的时候经常会出现内容物重叠的问题。针对游戏场景中重叠的虚拟物体,往往无法直接选中想要选中的目标虚拟物体,从而导致场景中虚拟物体的误触。基于此,本发明实施例提供了一种游戏中的交互控制方法,避免了现有技术中由于场景小导致的虚拟物体的误触,提升了场景中虚拟物体切换时触发选择的准确性,进而提升了场景布置的效率。
34.为便于理解,首先对本发明实施例提供的游戏中的交互控制方法进行详细说明,参见图1所示的一种游戏中的交互控制方法的流程示意图,该方法通过触控终端提供图形用户界面,图形用户界面中包括游戏场景,游戏场景中包括已布置的多个虚拟物体,上述游戏场景诸如可以为游戏中的虚拟房间,游戏场景中已布置的多个虚拟物体则可以相应的为虚拟房间中已布置的多件家具等。
35.该游戏中的交互控制方法主要可以包括以下步骤s110至步骤s130:
36.步骤s110,响应作用于游戏场景中第一位置的初始虚拟物体的触控操作,将初始虚拟物体确定为选中状态,并确定第一位置指定范围的备选虚拟物体。
37.初始虚拟物体和备选虚拟物体均为游戏场景中的内容物,通常可以通过界面标识(ui标识)进行显示,通过ui标识进行显示可以实现游戏场景中的虚拟物体快速的选择。
38.该第一位置指定范围主要用于确定与初始虚拟物体位置重合或位置相近的内容物。该指定范围可以预先设定,例如,可以确定距离阈值,将与该第一位置的距离小于距离阈值的范围确定为第一位置的指定范围。
39.上述第一位置可以为触控操作的触控点所在的位置。该第一位置落在游戏场景中初始虚拟物体上。
40.当将初始虚拟物体确定为选中状态时,可以对初始虚拟物体进行突出显示,例如,可以进行高亮显示或者叠加蒙版等等,以便当游戏场景中虚拟物体较多虚拟物体时,突出当前选中的初始虚拟物体。
41.考虑到由于游戏场景中可能存在的虚拟物体较多、或者虚拟物体之间存在位置重合的情况,降低当前选中的初始虚拟物体并非实际想要选中的虚拟物体的影响,可以确定出第一位置指定范围的备选虚拟物体,以便将当前选中的初始虚拟物体切换到备选虚拟物体,选中实际想要选中的虚拟物体。
42.步骤s120,在图形用户界面显示至少一个切换控件,每个切换控件对应一个备选虚拟物体。
43.可以在与初始虚拟物体对应的第二位置显示至少一个切换控件该第二位置可以为初始虚拟物体附近,以便可以迅速进行虚拟物体的切换。例如,该第二位置可以位于初始虚拟物体的左上。另外,为了防止该切换控件将初始虚拟物体附近的备选虚拟物体遮挡,因此可以将该切换控件设置为初始虚拟物体附近的空白位置(也即没有布置虚拟物体的位置)。
44.为了便于将初始虚拟物体切换为附近布置的任一备选虚拟物体,针对每个备选虚拟物体均对应一个切换控件,从而可以直接根据对应的切换控件进行备选虚拟物体的切换。
45.该切换控件可以包括虚拟物体标识,该虚拟物体标识包括虚拟物体的缩略图。其
中,每个切换控件可以对应一个虚拟物体标识。
46.步骤s130,响应作用于至少一个切换控件中目标切换控件的切换操作,将目标切换控件对应的备选虚拟物体确定为选中状态。
47.上述切换操作诸如可以为对目标切换控件进行触控的操作,诸如点击或者双击等操作。当用户触发目标切换控件后,由于每个切换控件均对应一个备选虚拟物体,因此,直接切换至对应的备选虚拟物体,从而将初始选中的初始虚拟物体切换为与目标切换控件对应的备选虚拟物体。
48.另外,通常一次切换便能确定出所想的虚拟物体,所以可以在将目标切换控件对应的备选虚拟物体确定为选中状态后,可以控制将至少一个切换控件隐藏。以此节省图形用户界面中的空间资源。
49.本发明实施例提供的游戏中的交互控制方法,在点击游戏场景中的某个虚拟物体后,会将该虚拟物体选中,并且显示附近多个备选虚拟物体,以便通过与备选虚拟物体对应的切换控件进行选中状态对应的虚拟物体的切换,从而可以从多个虚拟物体中选择出目标用于切换的备选虚拟物体,避免了现有技术中由于场景小导致的虚拟物体的误触,提升了场景中虚拟物体切换时触发选择的准确性,进而提升了场景布置的效率。
50.在一种实施方式中,如果当前选中的初始虚拟物体为布置游戏场景时需要进行位置移动的虚拟物体,则此时无需进行虚拟物体的切换,直接响应针对该选中的初始虚拟物体的拖动操作即可。
51.在另一种实施方式中,如若当前选中的初始虚拟物体并非需要进行位置移动的虚拟物体,则首先由当前选中的初始虚拟物体切换至目标切换控件对应的备选虚拟物体,并进一步响应针对切换后选中的备选虚拟物体的拖动操作。
52.因此,上述选中状态对应的虚拟物体可以包括切换操作前选中的初始虚拟物体或者切换操作后选中的备选虚拟物体,从而可以对选中状态对应的虚拟物体(诸如切换操作前选中的初始虚拟物体或者切换操作后选中的备选虚拟物体)进行位置的移动,以便对游戏场景进行布置。
53.为便于理解,示例出一种针对初始虚拟物体及附近备选虚拟物体的游戏场景界面图,参见图2所示,通过响应作用于游戏场景中第一位置的初始虚拟物体的触控操作,将初始虚拟物体确定为选中状态,并确定第一位置指定范围的备选虚拟物体。可以显示与备选虚拟物体对应的附近类别标签;该附近类别标签包括至少一个切换控件。
54.作用于游戏场景中第一位置的初始虚拟物体的触控操作可以为对初始虚拟物体的点击操作,当确定该初始虚拟物体确定为选中状态后,可以将该初始虚拟物体进行突出显示,以便于可以清晰直观的确定当前选中的虚拟物体。
55.由于切换控件与备选虚拟物体一一对应,因此可以通过附近类别标签直观显示出当前选中的初始虚拟物体附近的备选虚拟物体。图2中所示,由于初始虚拟物体附近实际上有3个备选虚拟物体,因此相应的附近类别标识也具有3个切换控件。
56.可以理解的是,在实际应用中,初始虚拟物体附近的备选虚拟物体的个数也可以有多个,考虑到屏幕大小的限制,附近类别标签可以包括下拉菜单,在附近类别标签中可以仅显示部分切换控件,通过滑动操作在附近类别标签滚动显示其他切换控件。
57.此外,切换控件设置有对应的虚拟物体标识,与切换控件对应的虚拟物体标识用
于显示第一位置指定范围的备选虚拟物体的缩略图。为便于理解,以图2为例,例如当图2中选中的初始虚拟物体为游戏场景中的桌子,备选虚拟物体1为桌子旁边的摆件,备选虚拟物体2为桌子旁边的凳子,备选虚拟物体3为桌子旁边的书,则相应的虚拟物体标识分别为摆件、凳子和书的缩略图。通过这种方式,玩家可以直接根据缩略图确定需要切换的备选虚拟物体,并通过触控与缩略图对应的切换控件进行备选虚拟物体的切换,可以更加直观的进行虚拟物体的切换,并且可以防止由于备选虚拟物体离得太近导致的误触。
58.参见图3所示,当需要选中的备选虚拟物体为备选虚拟物体3时,则通过响应针对切换控件对应的虚拟物体标识(图中未示出)的点击操作,将备选虚拟物体3确定为选中状态,并进行选中状态的显示(也即图3中加粗的展示)。通过这种方式进行虚拟物体选中状态的切换,可以防止由于初始虚拟物体与备选虚拟物体离得太近发生误触、且切换难度大的问题,可以直接通过虚拟物体标识及对应的切换控件进行切换,提升了虚拟物体切换的便捷性和准确性。
59.在一些实施方式中,考虑到游戏场景中的虚拟物体还有可能存在重叠的情况,如果所述初始虚拟物体与备选虚拟物体之间存在重叠,则控制半透明显示与初始虚拟物体重叠的备选虚拟物体。
60.诸如,在一种具体的示例中,假设初始选中的初始虚拟物体为放置在桌子上的杯子,杯子下方放置有一本书,此时通过直接对触控终端进行点击时,初始选中的为杯子,而实际需求是将杯子下方的书从桌子上移动至桌子下方的地毯上,则由于杯子与书同时位于场景中平面的同一位置,因此此时在选中杯子的情况下,还会对杯子下方的书进行预设透明度的显示,诸如半透明度的显示。该方式可以针对被覆盖的虚拟物体也进行展示,从而可以防止由于虚拟物体被覆盖后无法选中的问题,提升了切换选择的全面性。
61.在将被覆盖的备选虚拟物体进行预设透明度的显示之后,可以响应针对半透明显示的备选虚拟物体的选择操作,将该半透明显示的备选虚拟物体确定为所述选中状态,并控制取消选中状态的备选虚拟物体的半透明显示。
62.考虑到目前游戏中的交互控制时,现有的方法进行布置的实际效果显示差异较大、完全重合物体没法区分的问题,也即游戏场景中除了距离较近的虚拟物体容易发生误触以外,还经常会存在重叠布置的虚拟物体,从而导致布置的实际效果较差的情况,由于重叠导致的被覆盖的虚拟物体,往往无法通过直接触控进行选中,因此本实施例通过对被覆盖的备选虚拟物体进行预设透明度的显示之后,可以通过对预设透明度的位置进行触控,以便将该被覆盖的备选虚拟物体进行选中,从而避免了由于重叠导致的无法选中的问题。
63.此外,针对被覆盖的备选虚拟物体,还可以通过附近类别标签对应的切换控件进行切换。在实际应用中,玩家可以根据实际需要进行切换方式的选择。
64.考虑到在对游戏场景进行布置时,在选中虚拟物体后,通常需要对选中的虚拟物体进行一定程度的操作处理,因此通过设置操作控件,以便于玩家可以直接通过操作控件进行当前选中的虚拟物体的操作,更加便捷方便。在具体实施时,可以响应针对当前选中的虚拟物体的触控操作,显示布置控件;当前选中的虚拟物体为初始虚拟物体或备选虚拟物体;响应针对布置控件的第一布置操作,布置当前选中的虚拟物体。
65.该布置控件可以包括旋转子控件和/或收回子控件;此时,该响应针对布置控件的布置操作,布置当前选中的虚拟物体的步骤,可以包括:响应针对旋转子控件,控制当前选
中的虚拟物体旋转;或者,响应针对收回子控件的触控操作,控制收回当前选中的虚拟物体。
66.其中,收回当前选中的虚拟物体,可以是指将该当前选中的虚拟物体在当前游戏界面中删除,并放入仓库中。
67.为了避免在进行场景布置时发生误触,因此上述布置控件可以包括仅选子控件,参见图4所示,该仅选子控件可以根据实际需要进行触发,也即可以选择仅选功能的“开”或“关”。因此,在实际应用时,可以响应针对仅选子控件的触控操作,将当前选中的所述虚拟物体确定为仅选状态,并将当前选中的虚拟物体以外的其他虚拟物体设置为锁定状态。
68.其中,该锁定状态包括下述任意一项或多项:禁止移动、禁止复制、禁止旋转、禁止缩放以及禁止收回等等。
69.由于在对虚拟物体进行选中后,会显示针对选中虚拟物体的操作控件,因此当前仅选的虚拟物体为选中的虚拟物体。
70.通过对除当前仅选的虚拟物体以外的其他虚拟物体进行锁定,可以仅针对当前仅选的虚拟物体进行操作,从而可以保证在对当前仅选的虚拟物体进行操作时,不会出现对其他虚拟物体进行误触的情况。
71.另外,还可以进行第二布置操作。例如,可以响应触控起始位置为当前选中的虚拟物体的拖动操作,确定拖动操作的触控结束位置,并将当前选中的虚拟物体移动至拖动操作的触控结束位置;或者,响应针对当前选中的虚拟物体的缩放操作,对前选中的虚拟物体进行缩放。
72.由于在场景布置中,经常会对选中的虚拟物体进行上述一种或多种的操作处理,因此,在进行仅选子控件触发后,可以仅对当前仅选的虚拟物体进行操作处理,从而避免了对其他距离较近的虚拟物体的误触。
73.为便于理解,提供了一种具体的示例:
74.诸如,在当前的游戏场景中,玩家要将场景中的虚拟花插入至桌子上的花瓶中,而当前花瓶与虚拟花并非是合适的比例。当将虚拟花拖动至花瓶中时,比例会出现不协调,导致布置后的感官不好。因此需要对虚拟花或者花瓶进行缩放调整,以便使花瓶和虚拟花符合一个合适的比例。此时,如果直接对其进行缩放,可能会同时对花瓶和虚拟花进行缩放(由于距离太近),因此可以将当前仅选的虚拟物体确定为游戏场景中的花瓶,则此时除花瓶以外的其他虚拟物体均被锁定,因此可以仅对花瓶进行缩放处理,而不会影响布置效果图的展示,可以提升玩家的游戏体验。
75.考虑到有可能会存在对虚拟物体进行拖动时,拖动的目标位置处已有虚拟物体,但该已有物体与待拖动的虚拟物体均要布置在目标位置处,然而现有的多数方法通常会在将待拖动的虚拟物体那行拖动至目标位置后,会把原先布置于目标位置的虚拟物体挤开,导致无法实现同时布置在同一位置上。而游戏场景中通常会有两件或多件虚拟物体布置在同一位置的情况,因此针对在拖动操作的触控结束位置包括预先设置的虚拟物体的情况,可以通过仅选功能可以实现将两件或多件虚拟物体布置于同一位置且不会发生冲突的情况,更加符合实际情况,可以让玩家在游戏场景中体会更加真实的感觉。
76.进一步,针对拖动操作的触控结束位置包括预先设置的虚拟物体的情况,可以基于当前仅选的虚拟物体与预先设置的虚拟物体的对象关系,确定移动后的当前仅选的虚拟
物体所处的游戏场景中的第三位置。
77.上述当前仅选的虚拟物体与预先设置的虚拟物体的对象关系诸如可以为花瓶与花的关系,还可以是桌子与地板之间的关系,不同的游戏场景中可能会存在不同的对象关系,且不同的玩家布置的场景中虚拟物体也会有所不同,因此,该对象关系可以针对实际场景进行确定。
78.上述游戏场景中的第三位置也即当前仅选的虚拟物体进行移动后确定的位置,该位置与触控结束位置可以相同,也可以不同(诸如针对花瓶插花的情况)。通过这种方式,即使触控结束位置处包括预先设置的虚拟物体,也不会导致误触,进而还可以降低玩家的操作难度。
79.综上,本发明实施例提供的场景布置方法可以同时解决了重叠内容物的误触、难选中的问题;针对重叠的物体可以通过半透明显示以方便选中,方便玩家精确切换自己想选择的物体;并且通过“仅选”开关按钮帮助玩家拖动的是自己想改变的游戏场景中的虚拟物体,降低玩家的操作难度的同时不会影响布置效果的显示,让玩家“所见即所得”,提高了玩家的游戏体验。
80.针对上述游戏中的交互控制方法,本发明提供一种游戏中的交互控制装置,用于为该方法提供图形用户界面,图形用户界面中包括游戏场景,游戏场景中包括已布置的多个虚拟物体。为便于理解,该装置的结构示意图参见图5所示,该装置主要包括以下部分:
81.响应单元51,用于响应作用于所述游戏场景中第一位置的初始虚拟物体的触控操作,将所述初始虚拟物体确定为选中状态,并确定所述第一位置指定范围的备选虚拟物体;
82.显示单元52,用于在所述图形用户界面显示至少一个切换控件,每个所述切换控件对应一个所述备选虚拟物体;
83.切换单元53,用于响应作用于所述至少一个切换控件中目标切换控件的切换操作,将所述目标切换控件对应的备选虚拟物体确定为选中状态。
84.本发明实施例提供的触控终端,在点击游戏场景中的某个虚拟物体后,会将该虚拟物体选中,并且会显示附近多个备选虚拟物体,以便通过与备选虚拟物体对应的切换控件进行选中状态对应的虚拟物体的切换,从而可以从多个虚拟物体中选择出目标用于切换的备选虚拟物体,避免了现有技术中由于场景小导致的虚拟物体的误触,提升了场景中虚拟物体切换时触发选择的准确性,进而提升了场景布置的效率。
85.在一些实施例中,显示单元52具体用于:在与所述初始虚拟物体对应的第二位置显示所述至少一个切换控件。
86.在一些实施例中,所述切换控件包括虚拟物体标识,所述虚拟物体标识包括虚拟物体的缩略图。
87.在一些实施例中,显示单元52还用于:控制将所述至少一个切换控件隐藏。
88.在一些实施例中,显示单元52还用于:如果所述初始虚拟物体与备选虚拟物体之间存在重叠,则控制半透明显示与所述初始虚拟物体重叠的备选虚拟物体。
89.在一些实施例中,切换单元53还用于:响应针对半透明显示的备选虚拟物体的选择操作,将所述半透明显示的备选虚拟物体确定为所述选中状态,并控制取消选中状态的备选虚拟物体的半透明显示。
90.在一些实施例中,布置单元用于:响应针对当前选中的虚拟物体的触控操作,显示
布置控件;当前选中的所述虚拟物体为初始虚拟物体或备选虚拟物体;响应针对所述布置控件的第一布置操作,布置所述当前选中的虚拟物体。
91.在一些实施例中,所述布置控件包括仅选子控件;所述响应针对所述布置控件的布置操作,布置单元具体用于:响应针对所述仅选子控件的触控操作,将当前选中的所述虚拟物体确定为仅选状态,并将所述当前选中的虚拟物体以外的其他虚拟物体设置为锁定状态。
92.在一些实施例中,所述锁定状态包括下述任意一项或多项:禁止移动、禁止复制、禁止旋转、禁止缩放以及禁止收回。
93.在一些实施例中,所述布置控件还包括旋转子控件和/或收回子控件;所述响应针对所述布置控件的布置操作,布置单元具体用于:响应针对所述旋转子控件,控制所述当前选中的虚拟物体旋转;或者,响应针对所述收回子控件的触控操作,控制收回所述当前选中的虚拟物体。
94.在一些实施例中,布置单元具体还用于:响应触控起始位置为当前选中的虚拟物体的拖动操作,确定所述拖动操作的触控结束位置,并将所述当前选中的虚拟物体移动至所述拖动操作的触控结束位置;
95.或者,响应针对所述当前选中的虚拟物体的缩放操作,对所述前选中的虚拟物体进行缩放。
96.本发明实施例所提供的装置,其实现原理及产生的技术效果和前述方法实施例相同,为简要描述,装置实施例部分未提及之处,可参考前述方法实施例中相应内容。
97.本发明实施例提供的一种计算机设备,具体的,该计算机设备包括存储器、处理器;存储器中存储有可在所述处理器上运行的计算机程序,计算机程序在被所述处理器运行时执行如上所述实施方式的任一项所述的方法。
98.本技术实施例中的方法可以应用于多种类型的计算机设备中,例如,触控终端或虚拟现实设备中等。其中,触控终端可以包括触摸屏和处理器,该触摸屏用于呈现图形用户界面和接收针对图形用户界面的操作。
99.在一些实施例中,通过触控终端对图形用户界面进行操作时,该图形用户界面可以用于操作触控终端本地的内容,也可以用于操作对端服务器的内容。
100.例如,该应用场景可以包括触控终端和服务器,该触控终端可以通过有线网络或无线网络与服务器进行通信。其中触控终端用于运行虚拟桌面,通过该虚拟桌面,可以与服务器进行交互,以实现对服务器中的内容进行操作。
101.本实施例的触控终端以手机为例进行说明。如图6所示,手机包括射频(radio frequency,简称rf)电路610、存储器620、触摸屏630、处理器640等部件。本领域技术人员可以理解,图6中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。本领领域技术人员可以理解触摸屏630属于用户界面(user interface,简称ui),且手机可以包括比图示或者更少的用户界面。
102.rf电路610还可以通过无线通信与网络和其他设备通信。无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(globalsystem of mobile communication,简称gsm)、通用分组无线服务(generalpacket radio service,简称
gprs)、码分多址(code division multiple access,简称cdma)、宽带码分多址(wideband code division multiple access,简称wcdma)、长期演进(long term evolution,简称lte)、电子邮件、短消息服务(short messaging service,简称sms)等。
103.存储器620可用于存储软件程序以及模块,处理器640通过运行存储在存储器620的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器620可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等;存储数据区可存储根据手机的使用所创建的数据等。此外,存储器620可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
104.触摸屏630可用于显示图形用户界面和接收用户针对图形用户界面的操作。具体的触摸屏630可包括显示面板和触控面板。其中显示面板可以采用液晶显示器(liquid crystal display,简称lcd)、有机发光二极管 (organic light
‑
emitting diode,简称oled)等形式来配置。触控面板可收集用户在其上或附近的接触或者非接触操作,并生成预先设定的操作指令。另外,触控面板可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位、姿势,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成处理器能够处理的信息,再送给处理器640,并能接收处理器640 发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板,也可以采用未来发展的任何技术实现触控面板。进一步的,触控面板可覆盖显示面板,用户可以根据显示面板显示的图形用户界面,在显示面板上覆盖的触控面板上或者附近进行操作,触控面板检测到在其上或附近的操作后,传送给处理器640以确定用户输入,随后处理器640响应于用户输入在显示面板上提供相应的视觉输出。另外,触控面板与显示面板可以作为两个独立的部件来实现也可以集成而来实现。
105.处理器640是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器620内的软件程序和/或模块,以及调用存储在存储器620内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。
106.本发明实施例所提供的游戏中的交互控制方法、方法和触控终端的计算机程序产品,包括存储了处理器可执行的非易失的程序代码的计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器运行时执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
107.所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统具体工作过程,可以参考前述实施例中的对应过程,在此不再赘述。
108.本发明实施例所提供的可读存储介质的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
109.所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个
人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read
‑
onlymemory)、随机存取存储器(ram,random access memory)、磁碟或者光盘等各种可以存储程序代码的介质。
110.最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1