界面交互方法及装置与流程

本申请涉及界面交互技术领域,尤其是界面交互方法及装置。
背景技术:
网页,是互联网技术领域中一种重要的信息载体工具,通过网页用户可以了解互联网提供的各种信息。其中,若网页内的信息内容较多的话,则网页需要以分页的形式展示给用户,同一网页的多个分页的网页信息是相同的。
例如,用户打开凤凰网站(一个资讯类网站)的新闻首页,新闻首页中包含多个不同的新闻标题,用户点击某个新闻标题后,进入该新闻标题对应的网页。该网页分为多个分页,用户进入的是该网页的第一分页,若用户想要继续浏览,可以依次点击下一页按钮,以实现网页的跳转。
若用户在浏览至某个当前分页时,想要跳回到该当前分页之前的某个分页时,只能点击前一页进行跳转,若想要浏览的是距离当前网页较远的某个网页时,需要多次重复点击,操作较为繁琐,且这种缺点在该想要浏览的网页距离当前网页越远时越明显。例如,当前网页为第二十分页,用户想要浏览的是上一级网页,则需要重复点击20次才能回到上一级网页,操作过程繁琐,用户体验较差。同样,用户想要前进至某个曾打开过的分页时,也是需要多次点击后一页进行跳转,操作较为繁琐。
技术实现要素:
有鉴于此,本申请提供了一种界面交互方法,用以解决现有技术中用户前进或后退的跳转操作较为繁琐的问题。另外,本申请还提供了一种界面交互装置实施例,用以保证所述方法在实际中的应用及实现。为实现所述目的,本申请提供的技术方案如下:
一种界面交互方法,包括:
响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;其中,各个所述已打开网页具有网页号,所述目标已打开网页为网页号大于或小于所述当前分页的网页号;
为所述目标已打开网页,生成对应的网页索引;
将所述网页索引以跳转列表的形式显示在所述当前分页中;
响应于用户在所述跳转列表中触发的选择目标网页索引的操作,触发所述浏览器由所述当前分页跳转至所述目标网页索引表示的目标网页。
可选地,所述跳转操作包括前进操作或后退操作;
相应地,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页,包括:
响应于用户在浏览器当前分页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述当前分页的已打开网页;
或者,
响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的已打开网页。
可选地,各个所述已打开网页存储在线性结构的节点中,且由前至后节点中的已打开网页的网页号依次增大;
其中,所述线性结构的节点存储所述已打开网页的步骤具体为:
响应于用户在所述浏览器中打开网页的操作,判断所述线性结构的节点中是否未存储所述网页;
若是,则依据所述网页的网页号与所述线性结构中存储网页的网页号的大小关系,将所述网页存储到所述线性结构的节点中。
可选地,所述存储的已打开网页中包含分页及分页的上级网页;所述跳转操作包括后退操作;
相应地,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页,包括:
响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的分页和/或上级网页。
可选地,所述当前分页为所述目标网页;所述跳转操作包括前进操作;
相应地,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页,包括:
响应于用户在所述浏览器跳转至的目标网页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述目标网页的分页。
可选地,所述当前分页中包含前进按钮及后退按钮;相应地,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,具体为:
响应于用户在浏览器当前分页上长按所述前进按钮的操作;
或者,
响应于用户在浏览器当前分页上长按所述后退按钮的操作。
可选地,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页,包括:
响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的预设数量的目标已打开网页。
可选地,所述为所述目标已打开网页,生成对应的网页索引,包括:
提取所述目标已打开网页的网页号、缩略图或截图作为网页索引。
可选地,所述将所述网页索引以跳转列表的形式显示在所述当前分页中,包括:
按照由上到下的顺序,依次排列网页号由大至小的网页索引,获得跳转列表。
可选地,所述将所述网页索引以跳转列表的形式显示在所述当前分页中,包括:
将所述网页索引以跳转列表的形式,显示在所述当前分页的预设底部位置处;其中,所述预设底部位置符合人工学单手操作规律。
本申请还提供了一种界面交互装置,包括:
目标已打开网页确定模块,用于响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;其中,各个所述已打开网页具有网页号,所述目标已打开网页为网页号大于或小于所述当前分页的网页号;
网页索引生成模块,用于为所述目标已打开网页,生成对应的网页索引;
网页索引显示模块,用于将所述网页索引以跳转列表的形式显示在所述当前分页中;
目标网页跳转模块,用于响应于用户在所述跳转列表中触发的选择目标网页索引的操作,触发所述浏览器由所述当前分页跳转至所述目标网页索引表示的目标网页。
可选地,所述跳转操作包括前进操作或后退操作;
相应地,所述目标已打开网页确定模块包括:
后退网页确定子模块,用于响应于用户在浏览器当前分页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述当前分页的已打开网页;
和/或,
前进网页确定子模块,用于响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的已打开网页。
可选地,各个所述已打开网页存储在线性结构的节点中,且由前至后节点中的已打开网页的网页号依次增大;其中,该界面交互装置还包括:
线性存储模块,用于将所述已打开网页存储在线性结构的节点中;
具体地,所述线性存储模块包括:
网页判断子模块,用于响应于用户在所述浏览器中打开网页的操作,判断所述线性结构的节点中是否未存储所述网页;若是,触发网页存储子模块;
网页存储子模块,用于依据所述网页的网页号与所述线性结构中存储网页的网页号的大小关系,将所述网页存储到所述线性结构的节点中。
可选地,所述存储的已打开网页中包含分页及分页的上级网页;所述跳转操作包括后退操作;
相应地,所述目标已打开网页确定模块包括:
第一网页确定子模块,用于响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的分页和/或上级网页。
可选地,所述当前分页为所述目标网页;所述跳转操作包括前进操作;
相应地,所述目标已打开网页确定模块包括:
第二网页确定子模块,用于响应于用户在所述浏览器跳转至的目标网页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述目标网页的分页。
可选地,所述当前分页中包含前进按钮及后退按钮;相应地,所述目标已打开网页确定模块包括:
第三网页确定子模块,用于响应于用户在浏览器当前分页上长按所述前进按钮的操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;
第四网页确定子模块,用于响应于用户在浏览器当前分页上长按所述后退按钮的操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页。
可选地,所述目标已打开网页确定模块包括:
第五网页确定子模块,用于响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的预设数量的目标已打开网页。
可选地,所述网页索引生成模块包括:
网页索引生成子模块,用于提取所述目标已打开网页的网页号、缩略图或截图作为网页索引。
可选地,所述网页索引显示模块包括:
第一显示子模块,用于按照由上到下的顺序,依次排列网页号由大至小的网页索引,获得跳转列表。
可选地,所述网页索引显示模块包括:
第二显示子模块,用于将所述网页索引以跳转列表的形式,显示在所述当前分页的预设底部位置处;其中,所述预设底部位置符合人工学单手操作规律。
由以上方案可知,本申请提供的界面交互方法,可以响应于用户在浏览器的当前分页上触发的跳转操作,在存储的用户曾打开过的多个已网页中,查找跳转操作对应的已打开网页,并为查找到的已打开网页,生成对应的网页索引,进而将网页索引以跳转列表的形式显示在当前分页中,从而,用户可以在该跳转列表中选择某个网页索引,响应用户的选择该网页索引的操作,本实施例触发浏览器由当前分页跳转至目标网页索引表示的目标网页中。可见,本实施例在用户浏览分页形式的网页时,可以很方便地根据浏览历史跳转至曾浏览过的某网页,跳转方式简单方便,用户体验较好。
当然,实施本申请的任一产品并不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
图1为本申请提供的界面交互方法实施例1的流程图;
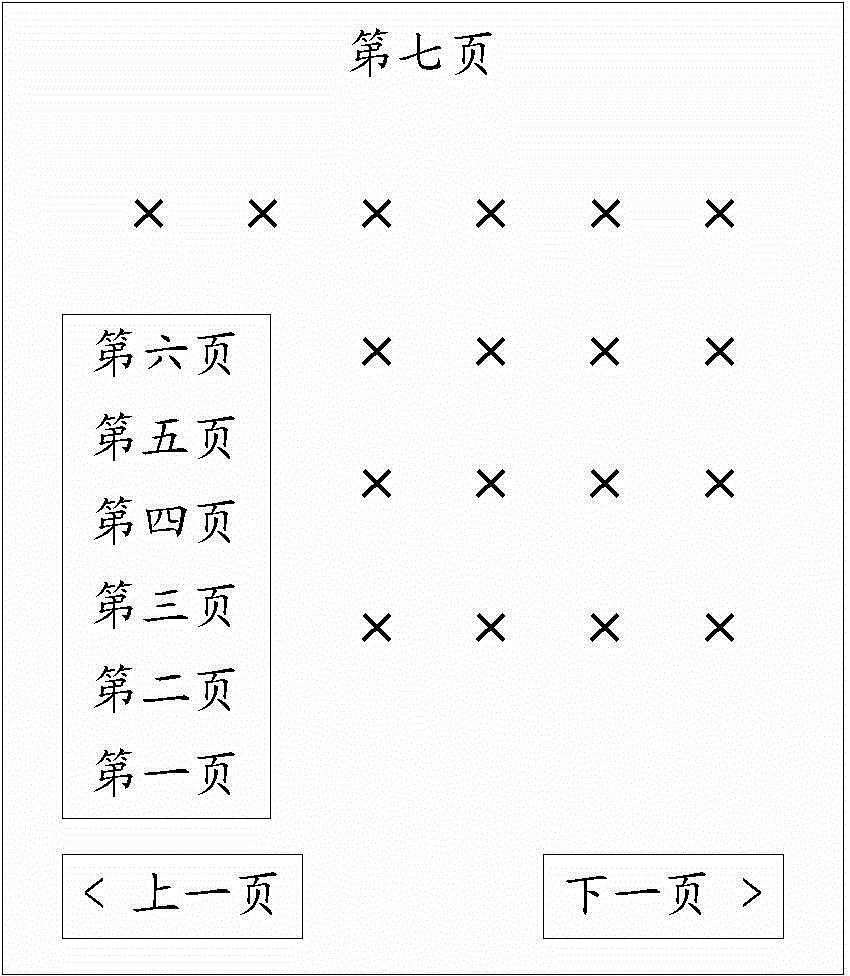
图2A、2B及2C为本申请提供的后退操作对应的三种不同形式跳转列表的示例图;
图3为本申请提供的前进操作对应的跳转列表的示例图;
图4为本申请提供的包含预设数量网页索引的跳转列表的示例图;
图5为本申请提供的界面交互装置实施例1的结构示意图;
图6为本申请提供的目标已打开网页确定模块的具体结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
参照图1,其示出了本申请提供的界面交互方法实施例1的流程。如图1所示,该实施例1可以具体包括步骤S101~步骤S104。
步骤S101:响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;其中,各个所述已打开网页具有网页号,所述目标已打开网页为网页号大于或小于所述当前分页的网页号。
其中,本实施例可以应用在安装有浏览器的任何终端设备上,优选地,应用在移动终端上。用户在终端设备的浏览器中,可以打开某个原始网页的某个分页。例如,原始网页为“凤凰网新闻之央行降息”,该原始网页包含10个分页,浏览器当前打开的分页为“凤凰网新闻之央行降息第五分页”。当然,用户浏览的分页内容可以不限于是所述示例中的新闻类,还可以是其他内容。当然,分页内容的展示形式还可以是文字、图片或者两者的结合。
需要说明的是,用户在打开该当前分页之前,已经打开过多个网页,为了便于描述,将打开过的网页称为已打开网页。例如,用户在打开当前分页“凤凰网新闻之央行降息第五分页”之前,打开过的多个网页分别为“凤凰网新闻之央行降息第一分页”、“凤凰网新闻之央行降息第二分页”、“凤凰网新闻之央行降息第三分页”及“凤凰网新闻之央行降息第四分页”。
需要说明的是,用户打开的多个网页,可以是在浏览器的某个打开至关闭期间,用户在该浏览器中打开过的网页,也可以是在浏览器的多个打开至关闭期间,用户在该浏览器中打开过的网页。简而言之,用户打开过的网页可以认为是用户的网页浏览历史。
本实施例会预先存储该多个已打开网页,从而,用户在当前分页上触发跳转操作后,本实施例便在存储的多个已打开网页中,查找该跳转操作对应的已打开网页,将查找的已打开网页称为目标已打开网页。
用户触发跳转操作的方式可以是长按。具体地,当前分页中包含前进按钮及后退按钮,所述响应于用户在浏览器打开的当前分页上触发的跳转操作,具体为:响应于用户在浏览器当前分页上长按所述前进按钮的操作;或者,响应于用户在浏览器当前分页上长按所述后退按钮的操作。
例如,前进按钮为图标按钮“>”、文字按钮“下一页”、或者终端设备提供的按键“前进”;后退按钮为图标按钮“<”、文字按钮“上一页”、或者终端设备提供的按键“后退”。用户可以长按前进按钮或者长按后退按钮。当然,用户触发跳转操作的方式还可以是其他,并不局限于长按。
用户触发跳转操作后,本实施例在多个已打开网页中,确定目标已打开网页。需要说明的是,目标已打开网页是与跳转操作对应的,跳转操作可以包括前进操作及后退操作两种,相应地,分别与前进操作及后退操作对应,确定出的目标已打开网页为前进型目标已打开网页及后退型目标已打开网页。
由于已打开网页具有网页号,查找目标已打开网页的方式,可以是根据当前网页及各个已打开网页的网页号的大小关系。将网页号大于当前网页的已打开网页作为前进型目标已打开网页,将网页号小于当前网页的已打开网页作为后退型目标已打开网页。
步骤S102:为所述目标已打开网页,生成对应的网页索引。
其中,若目标已打开网页为多个,则为每个目标已打开网页生成各自的网页索引。网页索引用于唯一表示目标已打开网页。可选地,可以提取所述目标已打开网页的网页号、缩略图或截图作为网页索引。其中,缩略图及截图中包含的信息量更多,可以给用户更多的信息提示。
步骤S103:将所述网页索引以跳转列表的形式显示在所述当前分页中。
其中,将网页索引生成跳转列表,进而将跳转列表显示在当前分页中。具体地,在当前分页中的预设位置处,显示跳转列表。优选地,跳转列表显示在与该跳转列表对应的按钮附近,如按钮的上方。这样,用户可以在触发跳转操作后,移动较短的距离便到达跳转列表,并在该跳转列表中选择某个网页索引进行跳转,跳转操作更加方便快捷。需要说明的是,该优点在本实施例应用于移动终端的场景中,更为明显。
步骤S104:响应于用户在所述跳转列表中触发的选择目标网页索引的操作,触发所述浏览器由所述当前分页跳转至所述目标网页索引表示的目标网页。
其中,为了便于描述,用户在跳转列表中选择的网页索引称为目标网页索引。本实施例响应于用户触发的选择目标网页索引的操作,可以触发浏览 器跳转至目标网页索引表示的网页。具体地,触发浏览器获取到目标网页索引表示的目标网页,并打开该目标网页,显示给用户。其中,浏览器获取到目标网页的方式,可以是获取自身保存的目标网页,还可以是从服务器处重新获取该目标网页。
由以上的技术方案可知,本实施例提供的界面交互方法,可以响应于用户在浏览器的当前分页上触发的跳转操作,在存储的用户曾打开过的多个已网页中,查找跳转操作对应的已打开网页,并为查找到的已打开网页,生成对应的网页索引,进而将网页索引以跳转列表的形式显示在当前分页中,从而,用户可以在该跳转列表中选择某个网页索引,响应用户的选择该网页索引的操作,本实施例触发浏览器由当前分页跳转至目标网页索引表示的目标网页中。可见,本实施例在用户浏览分页形式的网页时,可以很方便地根据浏览历史跳转至曾浏览过的某网页,跳转方式简单方便,用户体验较好。
在实施中,跳转操作包括前进操作或后退操作;因此,上述实施例的步骤S101的一种具体实现方式包括下述步骤A1~步骤A2。
步骤A1:响应于用户在浏览器当前分页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述当前分页的已打开网页。
其中,用户可以在浏览器显示的当前分页上点击前进按钮,从而触发前进操作,本实施例进而根据当前分页的网页号,在存储的多个已打开网页中,查找网页号大于该当前分页的网页号的网页。
例如,用户依次打开的网页包括:“凤凰网新闻之央行降息第一分页”、“凤凰网新闻之央行降息第二分页”、“凤凰网新闻之央行降息第三分页”、“凤凰网新闻之央行降息第四分页”及“凤凰网新闻之央行降息第五分页”。当前网页为“凤凰网新闻之央行降息第三分页”,该当前网页的网页号为3,用户触发前进操作后,将网页号分别为4、5的网页即“凤凰网新闻之央行降息第四分页”及“凤凰网新闻之央行降息第五分页”确定为目标已打开网页。
需要说明的是,若用户当前打开的分页即存储的网页号最大的已打开网页,此时,用户点击前进按钮,由于并不存在网页号大于当前网页的已打开网页,便不会查找到目标已打开网页,也就显示跳转列表。
步骤A2:响应于用户在浏览器当前分页上触发的后退操作,在存储的多 个已打开网页中,确定网页号小于所述当前分页的已打开网页。
其中,用户可以在浏览器显示的当前分页上点击后退按钮,从而触发后退操作,本实施例进而根据当前分页的网页号,在存储的多个已打开网页中,查找网页号小于该当前分页的网页号的网页。
仍以上一示例说明,在用户触发后退操作后,将网页号分别为1、2的网页即“凤凰网新闻之央行降息第一分页”及“凤凰网新闻之央行降息第二分页”确定为目标已打开网页。
在具体实现中,用户已打开过的网页可以是存储在线性如线性链表中。需要说明的是,线性结构的节点中存储的已打开网页,可以并非网页本身,而是网页的网页号、网页的缩略图、网页标题及网页的截图等。
具体地,每个线性结构的节点中存储一个已打开网页,且由前至后的各个节点中存储的已打开网页的网页号依次增大。例如,线性结构具有5个节点,各个节点存储的已打开网页的网页号依次为1、2、3、4及5。
线性结构的节点存储此些已打开网页的方式具体为,每当用户在浏览器中打开网页时,便判断线性结构的节点中是否未存储该网页,若未存储,则根据该网页的网页号与线性结构的节点存储的各个网页的网页号的大小关系,将该网页存储到线性结构的节点中,并仍需维持已打开网页的网页号随节点顺序依次变大的特征。
具体地,若该网页的网页号比线性结构存储的所有已打开网页的网页号均大,则新建节点用于存储该网页,并将该节点添加到线性结构的尾部;若该网页的网页号比线性结构存储的所有已打开网页的网页号均小,则新建节点用于存储该网页,并将该节点添加到线性结构的头部;若该网页的网页号小于线性结构存储的某个已打开网页的网页号,并大于另一已打开网页的网页号,则新建节点用于存储该网页,并将该节点插入到该两个已打开网页的中间位置。
在实际应用中,用户打开的当前分页可以是由某个上级网页进入的,因此,存储的已打开网页不仅可以包括分页,还可以包括分页的上级网页。例如,用户进入“凤凰网新闻页”,该“凤凰网新闻页”中包含多个新闻标题, 用户点击“央行降息”这个新闻标题后,进入“凤凰网新闻之央行降息第一分页”,并依次进入“凤凰网新闻之央行降息第二分页”、“凤凰网新闻之央行降息第三分页”、“凤凰网新闻之央行降息第四分页”及“凤凰网新闻之央行降息第五分页”。其中,“凤凰网新闻页”为各个分页的上级网页,该上级网页的网页号可以为0。
在上述场景中,若用户触发的是后退操作,则上述图1所示的实施例中的步骤S101响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页的具体实现方式可以为步骤B1。
步骤B1:响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的分页和/或上级网页。
其中,用户在浏览器的当前分页上触发后退操作(如长按后退按钮)后,本实施例在预先存储的分页及上级网页中,确定网页号小于该当前分页的分页。这种情况下,当前分页上显示的跳转列表中,只会显示分页的网页索引。
或者,用户在浏览器的当前分页上触发后退操作(如长按后退按钮)后,本实施例在预先存储的分页及上级网页中,确定网页号小于该当前分页的上级网页,这种情况下,当前分页上显示的跳转列表中,只会显示上级网页的网页索引。
又或者,用户在浏览器的当前分页上触发后退操作(如长按后退按钮)后,本实施例在预先存储的分页及上级网页中,确定网页号小于该当前分页的分页及上级网页,这种情况下,当前分页上显示的跳转列表中,显示分页的网页索引及上级网页的网页索引。
可选地,跳转列表包含分页的情况下,网页索引具体为包含分页号的文字说明,如“第一页”及“第二页”等;跳转列表包含上级网页的情况下,网页索引具体为“上一级”的文字说明。
例如,用户打开的当前分页为“凤凰网新闻之央行降息第七分页”,用户在该当前分页中长按后退按钮后,生成跳转列表的具体形式可参见图2A、图2B及图2C。需要说明的是,图2A、图2B及图2C分别与上述三种实现方式对应,且当前分页“凤凰网新闻之央行降息第七分页”简称为“第七页”。
如图2A所示,跳转列表中的“第一页”、“第二页”、“第三页”、“第 四页”、“第五页”及“第六页”分别表示:“第七分页”之前的第一分页、第二分页、第三分页、第四分页、第五分页及第六分页。如图2B所示,跳转列表中的“上一级”表示“第七分页”之前的上级网页。如图2C所示,跳转列表中的“第一页”、“第二页”、“第三页”、“第四页”、“第五页”、“第六页”及“上一级”分别表示:“第七分页”之前的第一分页、第二分页、第三分页、第四分页、第五分页、第六分页及上级网页。
现有技术中,用户浏览当前分页的网页内容时,可能想要后退至当前网页之前的某个分页中,重新查看与当前分页相关联的网页内容,因此,可以在当前分页中显示只包含分页的跳转列表,如图2A所示的跳转列表;或者,用户可能不再继续查看该当前分页的网页内容,而是想退回至上一级网页中,重新选择其他类型的分页内容,因此,可以在当前分页中显示只包含上级网页的跳转列表,如图2B所示的跳转列表;又或者,用户可能有上述两种需求,因此,可以在当前分页中显示包含上述两种类型的跳转列表,如图2C所示的跳转列表。
用户在当前分页上进行后退操作后,浏览器由当前分页跳转至后退的某个目标网页,在此情况下,该目标网页作为新的当前分页,该新的当前分页便具有可以前进的分页。进而,用户可以在该新的当前分页上触发前进操作,使浏览器由该新的当前分页前进至某个分页。
具体地,在该应用场景中,目标网页是实施例1中的当前网页,用户触发前进操作后,实施例1中的步骤S101响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页的具体实现方式可以参照步骤B2。
步骤B2:响应于用户在所述浏览器跳转至的目标网页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述目标网页的分页。
其中,目标网页是由当前分页后退到的某个网页,该当前分页属于已打开网页,后退的方式是在已打开网页中选择网页号小于该当前分页的网页,因此,目标网页必然不是已打开网页中网页号最大的网页,因此,可以在已打开网页中,确定网页号大于该目标网页的网页。由于上级网页的网页号小于所有的分页,因此确定出的网页必然是分页,而不能是上级网页。进而, 为确定出的分页生成网页索引,并将网页索引以跳转列表的形式显示在目标网页中,以供用户进行选择,以完成前进操作。
例如,用户在浏览器中依次打开网页:“凤凰网新闻页”、“凤凰网新闻之央行降息第一分页”、“凤凰网新闻之央行降息第二分页”、“凤凰网新闻之央行降息第三分页”、“凤凰网新闻之央行降息第四分页”、“凤凰网新闻之央行降息第五分页”、“凤凰网新闻之央行降息第六分页”及“凤凰网新闻之央行降息第七分页”,则存储的已打开网页为上述各个网页。
用户在“凤凰网新闻之央行降息第七分页”中触发后退操作,并在生成的跳转列表中选择“第二页”,浏览器跳转至“凤凰网新闻之央行降息第二分页”(目标网页)。
接下来,用户在“凤凰网新闻之央行降息第二分页”中触发前进操作,进而,本实施例确定网页号大于该“凤凰网新闻之央行降息第二分页”的分页,确定出的分页分别为“凤凰网新闻之央行降息第三分页”、“凤凰网新闻之央行降息第四分页”、“凤凰网新闻之央行降息第五分页”、“凤凰网新闻之央行降息第六分页”及“凤凰网新闻之央行降息第七分页”,并将确定出的分页生成跳转列表,如图3所示,跳转列表包含“第三页”、“第四页”、“第五页”、“第六页”及“第七页”,以分别表示确定出的上述各个分页。
由以上的技术方案可知,在用户触发后退操作、并在后退的某个网页中重新触发前进操作后,本申请可以为用户提供包含该某个网页之后的、且已打开过的网页作为前进的候选网页,从而用户便可在候选网页中任意选择,以前进到某个已打开过网页。
用户在当前分页上触发跳转操作后,若用户在浏览器中打开过的网页较多、并且将当前分页之前或之后的全部网页都生成网页索引,则跳转列表包含的网页索引较多,将跳转列表显示在终端设备上,需要占用较大的面积。若本申请应用移动终端上,由于移动终端显示屏面积的限制,可能导致无法正常显示跳转列表。因此,本申请可以将预设数量的已打开网页生成跳转列表。
相应地,上述实施例1中的步骤S101响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应 的目标已打开网页的具体实现方式可以包括下述步骤C1。
步骤C1:响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的预设数量的目标已打开网页。
其中,响应于用户触发的跳转操作,在浏览器已打开的多个网页中,确定预设数量的目标已打开网页。需要说明的是,预设数量为大于1的整数。可选地,预设数量为5~7中的任意数值。当然,该预设数值仅仅是示例说明,本申请并不局限于此。
需要说明的是,一般地,用户在后退操作时,会想要浏览打开时间距离当前网页较近的网页,因此,响应于用户触发的后退操作,确定的多个目标已打开网页可以是距离当前分页较近的预设数量的网页。
例如,浏览器已打开的多个网页按照打开时间的先后顺序,依次分别为:“凤凰网新闻页”及凤凰网新闻之央行降息的第一分页至第七分页,当前网页为“凤凰网新闻之央行降息第七分页”,预设数量为5,则确定的目标已打开网页为凤凰网新闻之央行降息的第二分页至第七分页。同理,用户在前进操作时,确定的多个目标已打开网页可以是距离当前网页较近的预设数量的网页。
需要说明的是,在浏览器已打开的网页中包括上级网页的情况下,响应于后退操作,确定的目标已打开网页中包含上级网页,除了该上级网页外,其他的目标已打开网页则是上述距离当前网页最近的网页。
以上一个示例为例,预设数量为5,则确定的目标已打开网页可以为“凤凰网新闻页”及凤凰网新闻之央行降息的第三分页至第六分页。将此些目标已打开网页生成的跳转列表可以参见图4。如图4所示,该跳转列表中的“上一级”表示“凤凰网新闻页”,“第三页”至“第六页”分别表示凤凰网新闻之央行降息的第三分页至第六分页。
可选地,跳转列表中的网页索引可以是由上至下依次排列。具体地,图1所示的步骤A103将所述网页索引以跳转列表的形式显示在所述当前分页中的具体实现方式可以为:按照由上到下的顺序,依次排列网页号由大至小的网页索引,获得跳转列表。
该种实现方式获得的跳转列表中,由上至下的各个网页索引,表示的目 标已打开网页的网页号也由小至大,这种跳转列表更方便用户选择网页号较大的网页进行跳转。
可选地,本申请可以应用在移动终端上,因此,跳转列表的显示位置可以更加符合用户操作移动终端的动作习惯。具体地,图1所示的步骤A103将所述网页索引以跳转列表的形式显示在所述当前分页中的具体实现方式可以为:将所述网页索引以跳转列表的形式,显示在所述当前分页的预设底部位置处;其中,所述预设底部位置符合人工学单手操作规律。
其中,由于用户在操作移动终端时,一般为单手操作,且手持移动终端的下部,因此,为了用户操作跳转列表,如图4所示,将跳转列表显示在当前网页的底部位置。
下面对本申请提供的界面交互装置进行介绍,需要说明的是,有关界面交互装置的说明可参照上文的界面交互方法,以下并不赘述。
参照图5,其示出了本申请提供的界面交互装置实施例1的结构。如图5所示,该界面交互装置实施例1可以具体包括:目标已打开网页确定模块501、网页索引生成模块502、网页索引显示模块503及目标网页跳转模块504;其中:
目标已打开网页确定模块501,用于响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;其中,各个所述已打开网页具有网页号,所述目标已打开网页为网页号大于或小于所述当前分页的网页号;
网页索引生成模块502,用于为所述目标已打开网页,生成对应的网页索引;
网页索引显示模块503,用于将所述网页索引以跳转列表的形式显示在所述当前分页中;
目标网页跳转模块504,用于响应于用户在所述跳转列表中触发的选择目标网页索引的操作,触发所述浏览器由所述当前分页跳转至所述目标网页索引表示的目标网页。
由以上的技术方案可知,本实施例提供的界面交互装置中,目标已打开网页确定模块501响应于用户在浏览器打开的当前分页上触发的跳转操作,在预先存储的多个已打开网页中,确定跳转操作对应的目标已打开网页,需 要说明的是,目标已打开网页具有网页号,目标已打开网页的网页号大于或小于当前分页的网页号,网页索引生成模块502为目标已打开网页生成网页索引,网页索引显示模块503将网页索引以跳转列表的形式显示在当前分页中,目标网页跳转模块504可以响应用户在跳转列表中选择的某个目标网页索引,触发浏览器由当前分页跳转至该某个目标网页索引所表示的目标网页上。可见,使用本申请提供的的界面交互装置,用户可以在已打开网页中,选择后退或前进的某些网页,方便地进行跳转,用户体验较好。
可选地,所述跳转操作包括前进操作或后退操作;相应地,参见图6,所述目标已打开网页确定模块501可以具体包括:后退网页确定子模块601及前进网页确定子模块602;其中:
后退网页确定子模块601,用于响应于用户在浏览器当前分页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述当前分页的已打开网页;
前进网页确定子模块602,用于响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的已打开网页。
可选地,各个所述已打开网页存储在线性结构的节点中,且由前至后节点中的已打开网页的网页号依次增大;其中,所述界面交互装置的线性存储模块,用于将所述已打开网页存储在线性结构的节点中;
具体地,所述线性存储模块可以具体包括:
网页判断子模块,用于响应于用户在所述浏览器中打开网页的操作,判断所述线性结构的节点中是否未存储所述网页;若是,触发网页存储子模块;
网页存储子模块,用于依据所述网页的网页号与所述线性结构中存储网页的网页号的大小关系,将所述网页存储到所述线性结构的节点中。
可选地,所述存储的已打开网页中包含分页及分页的上级网页;所述跳转操作包括后退操作;相应地,所述目标已打开网页确定模块可以具体包括:
第一网页确定子模块,用于响应于用户在浏览器当前分页上触发的后退操作,在存储的多个已打开网页中,确定网页号小于所述当前分页的分页和/或上级网页。
可选地,所述当前分页为所述目标网页;所述跳转操作包括前进操作;
相应地,所述目标已打开网页确定模块可以具体包括:
第二网页确定子模块,用于响应于用户在所述浏览器跳转至的目标网页上触发的前进操作,在存储的多个已打开网页中,确定网页号大于所述目标网页的分页。
可选地,所述当前分页中包含前进按钮及后退按钮;相应地,所述目标已打开网页确定模块可以具体包括:
第三网页确定子模块,用于响应于用户在浏览器当前分页上长按所述前进按钮的操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页;
第四网页确定子模块,用于响应于用户在浏览器当前分页上长按所述后退按钮的操作,在存储的多个已打开网页中,确定与所述跳转操作对应的目标已打开网页。
可选地,所述目标已打开网页确定模块可以具体包括:
第五网页确定子模块,用于响应于用户在浏览器打开的当前分页上触发的跳转操作,在存储的多个已打开网页中,确定与所述跳转操作对应的预设数量的目标已打开网页。
可选地,所述网页索引生成模块可以具体包括:
网页索引生成子模块,用于提取所述目标已打开网页的网页号、缩略图或截图作为网页索引。
可选地,所述网页索引显示模块可以具体包括:
第一显示子模块,用于按照由上到下的顺序,依次排列网页号由大至小的网页索引,获得跳转列表。
可选地,所述网页索引显示模块可以具体包括:
第二显示子模块,用于将所述网页索引以跳转列表的形式,显示在所述当前分页的预设底部位置处;其中,所述预设底部位置符合人工学单手操作规律。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似 的部分互相参见即可。
还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括上述要素的过程、方法、物品或者设备中还存在另外的相同要素。
对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本申请。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本申请的精神或范围的情况下,在其它实施例中实现。因此,本申请将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!