信息提示方法及装置与流程

本申请涉及终端技术领域,尤其涉及信息提示方法及装置。
背景技术:
随着移动设备和互联网技术的不断发展,诸如智能手机、平板设备等移动设备已经越来越广泛地被应用于用户的日常生活中。通过向移动设备推送提示信息,可以帮助用户提升信息的获知效率、扩展信息来源。
技术实现要素:
有鉴于此,本申请提供一种信息提示方法及装置,可以增加信息提示的目的性,有助于增强提示信息与用户之间的关联性。
为实现上述目的,本申请提供技术方案如下:
根据本申请的第一方面,提出了一种信息提示方法,包括:
获取移动设备的位置信息;
根据所述位置信息,判断附近是否存在预定义的业务交互方;
当判定存在时,获取与所述业务交互方相关的业务描述信息,并展示于所述移动设备的显示屏上。
根据本申请的第二方面,提出了一种信息提示装置,包括:
获取单元,获取移动设备的位置信息;
判断单元,根据所述位置信息,判断附近是否存在预定义的业务交互方;
展示单元,当判定存在时,获取与所述业务交互方相关的业务描述信息,并展示于所述移动设备的显示屏上。
由以上技术方案可见,本申请通过获取移动设备的位置信息,可以对用户进行准确定位,以及了解用户与业务交互方之间的实际位置关系。同时,通过对用户附近的业务交互方的业务描述信息进行展示和提示,使得展示信息与用户之间具有强相关性,显著增强了提示信息的目的性和针对性。
附图说明
图1是根据本申请一示例性实施例提供的一种信息提示方法的流程图;
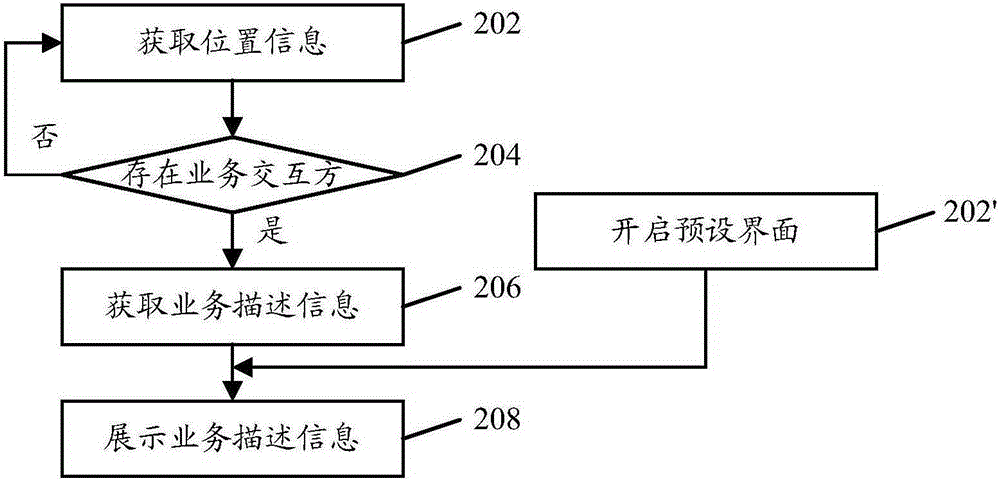
图2是根据本申请一示例性实施例提供的另一种信息提示方法的流程图;
图3是根据本申请一示例性实施例提供的一种位置关系的示意图;
图4-9是根据本申请一示例性实施例提供的一种移动设备的界面示意图;
图10是根据本申请一示例性实施例提供的一种电子设备的结构示意图;
图11是根据本申请一示例性实施例提供的一种信息提示装置的框图。
具体实施方式
为对本申请进行进一步说明,提供下列实施例:
图1是根据本申请一示例性实施例提供的一种信息提示方法的流程图,如图1所示,该方法应用于移动设备中,可以包括以下步骤:
步骤102,获取移动设备的位置信息。
步骤104,根据所述位置信息,判断附近是否存在预定义的业务交互方。
步骤106,当判定存在时,获取与所述业务交互方相关的业务描述信息,并展示于所述移动设备的显示屏上。
在本实施例中,可以进一步检测移动设备中的预设界面是否被开启;当检测到所述预设界面已开启时,将所述业务描述信息展示于所述预设界面中的预设位置。在该实施例中,用户可以通过开启预设界面,表达出希望接收到提示信息的意愿和需求,避免在其他界面中进行信息提示时,对用户的正常体验造成干扰和影响。
在本实施例中,可以在预设界面的预设位置处,将所述业务描述信息叠 加显示于所述预设界面的原始显示内容上方。在该实施例中,通过对预设界面中的原始显示内容和业务描述信息进行分层显示,可以凸显出业务描述信息,以达到信息提示的目的,而避免业务描述信息与原始显示内容之间相互干扰。
在本实施例中,可以将所述业务描述信息的简要描述信息展示于所述移动设备的显示屏上;以及,当针对展示的所述简要描述信息的触发操作被检测到时,将所述业务描述信息的详情描述信息展示于所述移动设备的显示屏上。其中,所述针对展示的所述简要描述信息的触发操作被检测到,包括以下至少之一:对所述简要描述信息的触摸点击操作被检测到;当所述移动设备对所述简要描述信息进行展示时,对所述移动设备的摇一摇操作被检测到。在该实施例中,通过直接显示简要描述信息,可以避免对移动设备的显示屏中的原始显示内容造成过多的遮挡和干扰,有助于提升用户的使用体验。
由以上技术方案可见,本申请通过获取移动设备的位置信息,可以对用户进行准确定位,以及了解用户与业务交互方之间的实际位置关系。同时,通过对用户附近的业务交互方的业务描述信息进行展示和提示,使得展示信息与用户之间具有强相关性,显著增强了提示信息的目的性和针对性。
图2是根据本申请一示例性实施例提供的另一种信息提示方法的流程图,如图2所示,该方法应用于移动设备中,可以包括以下步骤:
步骤202,获取用户的位置信息。
在本实施例中,由于用户手持或随身携带移动设备,因而可以将移动设备的位置信息作为该用户的位置信息。
其中,移动设备可以通过任意方式获取自身的位置信息,本申请并不对此进行限制。作为一示例性实施方式,移动设备中可以内置定位芯片,从而通过该定位芯片直接测量出移动设备的位置信息。作为另一示例性实施方式,网络侧可以通过如基站测量的方式确定该移动设备的位置信息,而该移动设备可以通过向网络侧发起请求,以获取该位置信息。
步骤204,根据获取的位置信息,判断用户附近是否存在业务交互方。 若存在,则转入步骤206,否则返回步骤202。
在本实施例中,“附近”可以理解为与用户所处位置的距离小于预设距离的区域。比如图3所示,假定用户位于O点处,则“附近”可以为以该O点为圆心、预设距离d为半径的圆形区域,那么处于该圆形区域内的业务交互方,可以认为位于用户附近,而处于该圆形区域外的业务交互方,则认为不在用户附近。因此,图3中的业务交互方A、C、E和F等位于用户附近,而业务交互方B、D、G等不在用户附近。
步骤206,获取附近的业务交互方的业务描述信息。
在本实施例中,结合“业务描述信息”和上述的“业务交互方”,需要说明的是:本申请的技术方案,适用于任意业务交互场景;在这些业务交互场景中,与用户执行交互业务的对象,即“业务交互方”,而“业务描述信息”可以理解为对交互业务的任意描述信息,以协助用户了解该交互业务。举例而言,一种业务交互场景为用户与商户的线下交易场景,则“业务交互方”为线下商家,“交互业务”为用户与该商家之间的商品交易,而“业务描述信息”为任何与该商家或其商品相关的信息,比如商品介绍信息、商家的店铺介绍信息、商家优惠信息等。
为了便于描述,下面以上述的线下交易场景为例,对本申请的技术方案进行详细描述;当然,正如上文所述,本申请的技术方案可以应用于任意业务交互场景,本公开并不对此进行限制。
步骤208,将业务描述信息展示于用户的移动设备中。
在本实施例中,通过获取用户的位置信息,并展示与该位置信息相关的业务交互方的业务描述信息,使得所展示的业务描述信息与该用户之间具有很强的关联关系,并非随机推送,使被推送的业务描述信息更加具有针对性和目的性,符合用户的实际需求。
以步骤206中获得的业务描述信息为商品优惠信息为例,则可以采用下述方式对该商品优惠信息进行展示:
1、直接展示于当前界面
作为一示例性实施例,可以在移动设备的任意界面对商品优惠信息进行展示;换言之,只要查找到用户附近的商家,并且该商家存在对应的商品优惠信息,即可将该商品优惠信息展示于移动设备的当前界面中,而无需考虑该当前界面的类型等状况。
比如图4所示,当移动设备处于锁屏状态时,可以将商品优惠信息“XX专卖店限时优惠”直接展示于锁屏界面中。
2、仅展示于预设界面
作为另一示例性实施例,图2所示的实施例还包括:
步骤202’,检测所述移动设备中的预设界面是否被开启,并仅当该预设界面已开启时,将业务描述信息展示于该预设界面中的预设位置。
在本实施例中,预设界面可以是移动设备中的任意界面,用户可以根据需求进行配置;或者,预设界面可以为移动设备中的某个应用程序的功能界面,当用户安装并启动该应用程序后,才能够进入到相应的预设界面。
举例而言,预设界面为图5所示的社交应用的功能界面,则当用户开启该社交应用并进入到图5所示的功能界面后,如果附近存在商家“XX专卖店”且该商家存在相应的商家优惠信息,则可以将该商家优惠信息展示于该社交应用的功能界面中;比如图6所示,可以将“XX专卖店限时优惠”的优惠信息展示于该社交应用的功能界面的右上角。其中,由于展示的商家优惠信息与图6中的原始显示内容存在重叠,则可以将该商家优惠信息展示于原始显示内容的“上层”,以突显该商家优惠信息。
在该实施例中,通过使业务描述信息仅展示于预设界面中,用户可以自主控制业务描述信息的展示。比如当用户存在信息提示需求时,譬如用户在商业街或商场内购物,则可以主动开启预设界面,从而能够在该预设界面中查看到附近商户的优惠信息;而当用户不存在信息提示需求时,譬如用户只是路过,则只要用户不开启预设界面,附近商家的商家优惠信息就不会展示在移动设备中,避免影响用户对移动设备的正常使用。
此外,在本申请的技术方案中,还可以通过下述实施例中的展示方式(适 用于上述任一实施例),进一步提升用户的使用体验:
实施例一:简要信息展示与详情信息展示
作为一示例性实施例,将业务描述信息的简要描述信息展示于移动设备的显示屏上;以及,当针对展示的简要描述信息的触发操作被检测到时,将业务描述信息的详情描述信息展示于移动设备的显示屏上。
在本实施例中,通过首先展示简要描述信息,并在该简要描述信息被触发后,再展示相应的详情描述信息,可以在将业务描述信息对移动设备的原始显示内容的影响降低最低的同时,确保实现向用户的信息提示目的;同时,通过“简要描述信息”与“详情描述信息”的方式,使用户可以仅在感兴趣的情况下,才通过对简要描述信息的触发,以展示和浏览对应的详情描述信息,充分保障了用户的主动选择权。其中,在对应于图4所示的实施例中,简要描述信息可以展示于如图4所示的锁屏界面等任意界面;或者,在对应于图5-6所示的实施例中,简要描述信息可以展示于图5-6所示的预设界面。
在本实施例中,移动设备可以通过下述方式中至少之一,检测用户对简要描述信息的触发操作:对所述简要描述信息的触摸点击操作被检测到;当所述移动设备对所述简要描述信息进行展示时,对所述移动设备的摇一摇操作被检测到。当然,用户还可以通过其他方式对简要描述信息进行触发,本申请并不对此进行限制。
此外,当简要描述信息被触发时,可以通过多种方式展示对应的详情描述信息。举例而言,在一示例性实施方式中,可以将详情描述信息直接展示于当前界面中,即无需对移动设备进行界面切换;比如图7所示,可以在移动设备的当前界面叠加显示一临时窗口,并将诸如“XX专卖店限时优惠全场8折(新品除外)一次性购物满2000元,享受折上9折”等详情描述信息展示于该临时窗口中。在该实施方式中,用户在浏览完详情描述信息后,可以快速关闭临时窗口(比如图7中,可以点击临时窗口右上角的×)并返回原本的浏览界面(即“当前界面”)。
在另一示例性实施方式中,当简要描述信息被触发时,可以从当前界面 跳转至另一界面,并在该另一界面中展示对应的详情描述信息,从而使详情描述信息与原始界面(即“当前界面”)完全分离,有助于用户专注于对详情描述信息的浏览,提升信息提示对商家优惠信息的推广效果。
实施例二:基于相对位置关系的信息展示
作为一示例性实施例,根据移动设备的位置信息、移动设备的姿态信息和业务交互方的位置信息,将业务描述信息展示于移动设备的显示屏上靠近业务交互方的位置。
请参考图3,假定用户和移动设备均处于O点时,附近的业务交互方A、C、E、F分别与O点之间存在对应的相对位置关系。因此,可以根据移动设备当前所处的姿态信息,将该相对位置关系体现于每一业务交互方的业务描述信息在该移动设备上的显示位置,使得用户在移动设备上查看业务描述信息时,即可确定自身与相应的业务交互方之间的相对位置关系,便于用户找到该业务交互方。
举例而言,假定用户从O点向业务交互方A处移动,则当用户手持并查看移动设备时,移动设备的顶部朝向业务交互方A、底部朝向用户;因此,如图8A所示,可以将业务交互方A对应的业务描述信息展示于移动设备的屏幕顶部中间,表明业务交互方A位于用户的正前方(实际上是移动设备的正前方,但此处用户与移动设备的朝向一致,可以认为是用户的正前方),则用户只需要继续向前移动,即可到达业务交互方A的所处位置。类似地,当移动设备在O点保持上述姿态时,可以将业务交互方E的业务描述信息展示于移动设备的屏幕右侧中间,表明业务交互方E位于用户正右方;可以将业务交互方C的业务描述信息展示于移动设备的屏幕左侧偏下,表明业务交互方C位于用户左侧偏后方;可以将业务交互方F的业务描述信息展示于移动设备的屏幕底部偏右,表明业务交互方F位于用户后方偏右。
当然,在用户移动的过程中,用户与各个业务交互方之间的相对位置关系发生变化,可以将该相对位置关系的变化动态体现于业务描述信息在移动设备的屏幕上的显示位置变化,有助于提升准确性。
类似地,当用户转身或单纯转动移动设备,导致移动设备的姿态发生变化时,也可以对业务描述信息在移动设备的屏幕上的显示位置进行动态变化。举例而言,如图8B所示,假定姿态变化后,移动设备从指向业务交互方A变化为指向业务交互方E,则将业务交互方E的业务描述信息展示于移动设备的屏幕顶部中间,表明其位于移动设备的正前方。相应地,可以将业务交互方A的业务描述信息展示于移动设备的屏幕左侧中间,表明业务交互方A位于移动设备的正左方;可以将业务交互方C的业务描述信息展示于移动设备的屏幕底部偏右,表明业务交互方C位于移动设备的后方偏右;可以将业务交互方F的业务描述信息展示于移动设备的屏幕右侧偏上,表明业务交互方F位于移动设备的右侧偏前。
在图8A-8B所示的实施例中,通过将业务描述信息均展示于移动设备的屏幕边沿处,可以最大程度上降低对屏幕中原始显示内容的影响。而出于提升指示精度的目的,还可以进一步调整业务描述信息在移动设备的屏幕上的展示位置。具体地,除了在业务描述信息的展示方向上显示出业务交互方与移动设备之间的相对位置关系,还可以通过各业务描述信息与移动设备的屏幕中心点之间的距离,体现出业务交互方与移动设备之间的相对距离。
如图9所示,在图8A的基础上,可以根据业务交互方A、C、E、F分别与移动设备之间的相对距离,调整相应的业务描述信息与移动设备的屏幕中心点之间的距离d1、d2、d3和d4,相当于建立以移动设备的屏幕中心点为原点的坐标系,并根据各个业务交互方在该坐标系中的坐标,表现移动设备与业务交互方之间的相对位置关系,从而引导用户移动至业务交互方的所处位置。
此外,在本申请的上述实施例中,移动设备还可以对自身与各个业务交互方之间的间隔距离的变化情况进行监测。比如图3所示,当移动设备由O点向任意位置移动时,该移动设备与业务交互方A、B……G等之间的间隔距离都会随之变化。举例而言,假定移动设备由O点向G点前进,则该移动设备与业务交互方A之间的间隔距离d1将越来越大,当该间隔距离d1>预 设距离d时,判定该业务交互方A离开了移动设备的预设提示范围(即移动设备的“附近”),因而可以取消对该业务交互方A的业务描述信息的展示,从而在移动设备不断移动的过程中,位于移动设备附近的业务交互方不断变化,且移动设备的屏幕上显示的业务描述信息也会不断更新。
图10示出了根据本申请的一示例性实施例的电子设备的示意结构图。请参考图10,在硬件层面,该电子设备包括处理器、内部总线、网络接口、内存以及非易失性存储器,当然还可能包括其他业务所需要的硬件。处理器从非易失性存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上形成信息提示装置。当然,除了软件实现方式之外,本申请并不排除其他实现方式,比如逻辑器件抑或软硬件结合的方式等等,也就是说以下处理流程的执行主体并不限定于各个逻辑单元,也可以是硬件或逻辑器件。
请参考图11,在软件实施方式中,该信息提示装置可以包括获取单元、判断单元和展示单元。其中:
获取单元,获取移动设备的位置信息;
判断单元,根据所述位置信息,判断附近是否存在预定义的业务交互方;
展示单元,当判定存在时,获取与所述业务交互方相关的业务描述信息,并展示于所述移动设备的显示屏上。
可选的,
还包括:检测单元,检测所述移动设备中的预设界面是否被开启;以及
所述展示单元具体用于:当检测到所述预设界面已开启时,将所述业务描述信息展示于所述预设界面中的预设位置。
可选的,所述展示单元具体用于:
在所述预设界面的所述预设位置处,将所述业务描述信息叠加显示于所述预设界面的原始显示内容上方。
可选的,所述展示单元具体用于:
将所述业务描述信息的简要描述信息展示于所述移动设备的显示屏上;以及
当针对展示的所述简要描述信息的触发操作被检测到时,将所述业务描述信息的详情描述信息展示于所述移动设备的显示屏上。
可选的,所述针对展示的所述简要描述信息的触发操作被检测到,包括以下至少之一:
对所述简要描述信息的触摸点击操作被检测到;
当所述移动设备对所述简要描述信息进行展示时,对所述移动设备的摇一摇操作被检测到。
可选的,所述展示单元具体用于:
根据所述移动设备的位置信息、所述移动设备的姿态信息和所述业务交互方的位置信息,将所述业务描述信息展示于所述移动设备的显示屏上靠近所述业务交互方的位置。
可选的,所述业务交互方为线下商家,所述业务描述信息为商家优惠信息。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可 读媒体(transitory media),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!