网页中指标的分类方法和装置与流程

本申请涉及数据处理领域,具体而言,涉及一种网页中指标的分类方法和装置。
背景技术:
在各种绩效系统中,当体现绩效高低的指标数量较多时,会出现查找不方便、查找不够便捷的问题。因此,对各类指标进行分类,分类指标至不同的指标组中,用户可根据需要在不同的指标组中查询实际希望查看的指标。对指标进行分类处理后,更直观,方便用户查找。
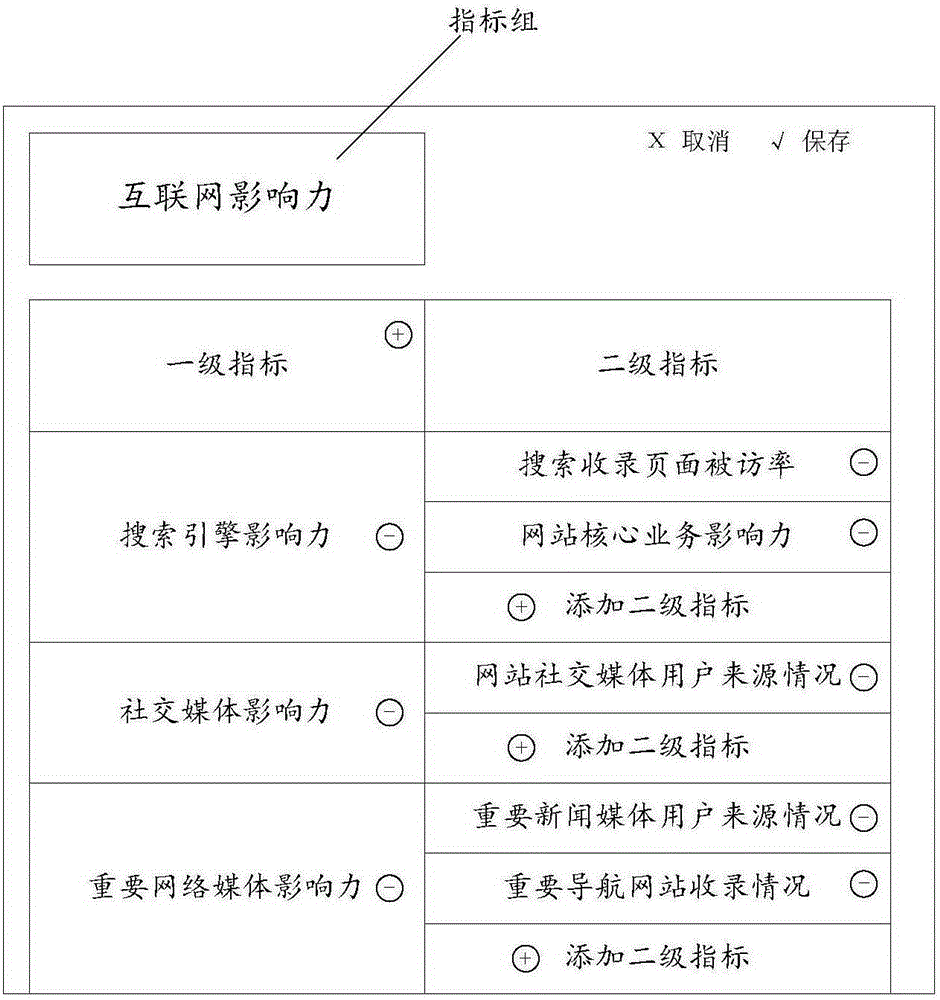
在现有的指标的分类方法中,首先创建新的指标组,在新的指标组中再添加指标,通过点击下拉框再选择指标组,或者直接在指标组中添加指标,如图1所示,在指标组中点击“添加二级指标”的按钮,点击之后,出现如图2所示的界面,在该界面中可以添加任意的二级指标,如“百度收录数”,点击图2中的“添加”按钮之后,即可实现二级指标的添加。添加效果如图3所示,在图3中,二级指标侧出现了已添加的指标“百度收录数”。现有的指标的分类方法的具体过程如图4所示,首先选择待分类的指标然后点击编辑待分类的指标,最后更新指标组,并保存已分类完成的指标组。上述指标分类的步骤过于繁琐,操作不够便捷,在指标数量较大的情况下,不利于用户的操作,降低了用户对指标进行分类的效率。
针对上述的问题,目前尚未提出有效的解决方案。
技术实现要素:
本申请实施例提供了一种网页中指标的分类方法和装置,以至少解决现有技术中指标分类步骤过于繁琐的技术问题。
根据本申请实施例的一个方面,提供了一种网页中指标的分类方法,该方法包括:判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,所述第一对象为表征所述初始位置处所述网页中网页元素的对象;在判断出所述第一对象中包含所述待分类指标的情况下,获取目标位置的第二对象中的标识,其中,所述目标位置为所述光标指针移动之后的终止位置,其中,所述第二对象为表征所述终止位置处所述 网页中网页元素的对象;以及根据获取到的标识分类所述待分类指标。
进一步地,根据获取到的标识分类所述待分类指标包括:判断获取到的标识是否为第一预设标识,其中,所述第一预设标识为已分类指标的标识;在判断出获取到的标识为所述第一预设标识的情况下,在所述已分类指标的目录位置创建目标容器,其中,所述目标容器为存储所述网页元素的容器;在所述目标容器内创建第一指标组;以及添加所述待分类指标至所述第一指标组,并删除所述初始位置处的所述待分类指标。
进一步地,在判断出获取到的标识为非所述第一预设标识的情况下,所述方法还包括:判断获取到的标识是否为第二预设标识,其中,所述第二预设标识为第二指标组的标识,所述第二指标组为用于存储所述已分类指标的指标组;以及在判断获取到的标识为所述第二预设标识的情况下,添加所述待分类指标至所述第二指标组。
进一步地,判断光标指针所在初始位置的第一对象中是否包含待分类指标包括:判断所述第一对象中是否包含所述待分类指标的标识;以及在判断出所述第一对象中包含所述待分类指标的标识的情况下,确定所述第一对象中包含所述待分类指标。
进一步地,在判断光标指针所在初始位置的第一对象中是否包含待分类指标之前,所述方法还包括:判断所述光标指针在所述初始位置是否产生触发指令,其中,在判断出所述光标指针在所述初始位置产生所述触发指令情况下,获取所述光标指针在所述初始位置的第一对象。
根据本申请实施例的另一方面,还提供了一种网页中指标的分类装置,该装置包括:第一判断单元,用于判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,所述第一对象为表征所述初始位置处所述网页中网页元素的对象;获取单元,用于在判断出所述第一对象中包含所述待分类指标的情况下,获取目标位置的第二对象中的标识,其中,所述目标位置为所述光标指针移动之后的终止位置,其中,所述第二对象为表征所述终止位置处所述网页中网页元素的对象;以及分类单元,用于根据获取到的标识分类所述待分类指标。
进一步地,所述获取单元包括:第一判断模块,用于判断获取到的标识是否为第一预设标识,其中,所述第一预设标识为已分类指标的标识;第一创建模块,用于在判断出获取到的标识为所述第一预设标识的情况下,在所述已分类指标的目录位置创建目标容器,其中,所述目标容器为存储所述网页元素的容器;第二创建模块,用于在所述目标容器内创建第一指标组;以及第一添加模块,用于添加所述待分类指标至所述第一指标组,并删除所述初始位置处的所述待分类指标。
进一步地,在所述第一判断模块判断出获取到的标识为非所述第一预设标识的情况下,所述装置还包括:第二判断模块,用于判断获取到的标识是否为第二预设标识,其中,所述第二预设标识为第二指标组的标识,所述第二指标组为用于存储所述已分类指标的指标组;以及第二添加模块,用于在判断获取到的标识为所述第二预设标识的情况下,添加所述待分类指标至所述第二指标组。
进一步地,所述第一判断单元包括:第三判断模块,用于判断所述第一对象中是否包含所述待分类指标的标识;以及确定模块,用于在判断出所述第一对象中包含所述待分类指标的标识的情况下,确定所述第一对象中包含所述待分类指标。
进一步地,所述装置还包括:第二判断单元,用于在所述第一判断单元判断光标指针所在初始位置的第一对象中是否包含待分类指标之前,判断所述光标指针在所述初始位置是否产生触发指令,其中,在判断出所述光标指针在所述初始位置产生所述触发指令情况下,获取所述光标指针在所述初始位置的第一对象。
在本申请实施例中,采用判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,所述第一对象为表征所述初始位置处所述网页中网页元素的对象;在判断出所述第一对象中包含所述待分类指标的情况下,获取目标位置的第二对象中的标识,其中,所述目标位置为所述光标指针移动之后的终止位置,其中,所述第二对象为表征所述终止位置处所述网页中网页元素的对象;根据获取到的标识分类所述待分类指标的方式。在判断出光标指针所在初始位置的第一对象中包含待分类指标的情况下,第一对象的坐标随光标指针坐标的变化而变化,当用户拖拽光标指针移动至目标位置时,获取目标位置的处第二对象中的标识,根据获取到的标识对待分类指标进行分类存储,相对于现有技术中通过复选框来对待分类指标进行分类,本申请通过在初始位置点击选中待分类指标,并将该待分类指标拖拽至目标位置,以实现对待分类指标的分类,达到了简化指标分类步骤的目的,从而实现了通过一步拖拽即可实现指标分类的技术效果,进而解决了现有技术中指标分类步骤过于繁琐的技术问题。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
图1是根据现有技术的一种网页中指标分类的分类界面的示意图;
图2是根据现有技术的另一种网页中指标分类的分类界面的示意图;
图3是根据现有技术的另一种网页中指标分类的分类界面的示意图;
图4是根据现有技术的另一种可选的网页中指标分类的示意图;
图5是根据本申请实施例的一种网页中指标的分类方法的流程图;
图6是根据本申请实施例的另一种可选的网页中指标的分类方法的流程图;
图7是根据本申请实施例的另一种可选的网页中指标的分类方法的流程图;以及
图8是根据本申请实施例的一种网页中指标的分类装置的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
根据本申请实施例,提供了一种网页中指标的分类方法的方法实施例,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
图5是根据本申请实施例的网页中指标的分类方法的流程图,如图5所示,该方法包括如下步骤S102至步骤S106:
步骤S102,判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,第一对象为表征初始位置处所述网页中网页元素的对象。
具体地,通过连接至终端设备的硬件设备控制光标指针的位置,其中,硬件设备包括鼠标、遥控杆、键盘灯设备等。待分类指标可以为绩效系统中的指标,例如,待 分类指标为“互联网影响力”和“用户体验”等,其中,“互联网影响力”又可以分为“移动终端访问量”、“网站国内用户影响力”、“搜索收录页面被访率”等,“用户体验”又可以包括“站内搜索节点点击率”等指标。
需要说明的是,在本申请实施例中,第一对象可以为初始位置的dom(document object model)对象,dom对象中包含网页中的网页元素,其中,网页元素包括文字、图片、音频、动画和视频等等。
步骤S104,在判断出第一对象中包含待分类指标的情况下,获取目标位置的第二对象中的标识,其中,目标位置为光标指针移动之后的终止位置,其中,第二对象为表征终止位置处网页中网页元素的对象。
具体地,当光标指针移动至目标位置时,获取目标位置的第二对象,其中,第二对象同样可以为目标位置处的dom对象。并在获取到的第二对象中获取第一标识的类型,其中,第一标识用于区分第二对象中包含的是指标,还是指标组。
步骤S106,根据获取到的标识分类待分类指标。
本申请提供的网页中指标的分类方法,通过在判断出光标指针所在初始位置的第一对象中包含待分类指标的情况下,第一对象的坐标随光标指针坐标的变化而变化,当用户拖拽光标指针移动至目标位置时,获取目标位置处的第二对象中的标识,根据获取到的标识对待分类指标进行分类存储,相对于现有技术中通过复选框来对待分类指标进行分类,本申请通过在初始位置点击选中待分类指标,并将该待分类指标拖拽至目标位置,以实现对待分类指标的分类,达到了简化指标分类步骤的目的,从而实现了通过一步拖拽即可实现指标分类的技术效果,进而解决了现有技术中指标分类步骤过于繁琐的技术问题。
可选地,在判断光标指针所在初始位置的第一对象中是否包含待分类指标之前,本申请提供的网页中指标的分类方法还包括如下步骤S1:
步骤S1:判断光标指针在初始位置是否产生触发指令,其中,在判断出光标指针在初始位置产生触发指令情况下,获取光标指针在初始位置的第一对象。
具体地,若通过鼠标控制光标指针,则在初始位置点击鼠标的左键之后,即可选中初始位置处的文件,并且,在选中该文件的时刻,产生触发指令。在触发指令产生之后,获取初始位置的第一对象。
当用户将鼠标的光标指针拖拽至网页中的任意位置时松开鼠标左键,在松开鼠标左键的时刻,触发指令终止,则该位置即为目标位置。
需要说明的是,光标指针在初始位置处选中的文件可能包含指标,也可能不包含指标;若该文件中包含指标,则该指标数量可以为一个,也可以为多个。
可选地,判断光标指针所在初始位置的第一对象中是否包含待分类指标包括如下步骤S1021至步骤S1023:
步骤S1021,判断获取到第一对象中是否包含待分类指标的标识。
步骤S1023,在判断出第一对象中包含待分类指标的标识的情况下,确定第一对象中包含待分类指标。
具体地,在获取到第一对象的情况下,判断第一对象中是否包含待分类指标的标识,进而确定第一对象中是否包含待分类指标,其中,待分类指标的标识可以为该待分类指标的ID信息、文本信息等唯一表示该指标的标识。若判断出在第一对象中包含待分类标识的情况下,则确定出在第一对象中包含该待分类指标,并执行下述内容中的步骤,其中,该待分类指标为用户实际希望进行分类的指标。
可选地,根据获取到的标识分类待分类指标包括如下步骤S1061至步骤S1067:
步骤S1061,判断获取到的标识是否为第一预设标识,其中,第一预设标识为已分类指标的标识。
步骤S1063,在判断出获取到的标识为第一预设标识的情况下,在已分类指标的目录位置创建目标容器,其中,目标容器为存储网页元素的容器。
步骤S1065,在目标容器内创建第一指标组。
步骤S1067,添加待分类指标至第一指标组,并删除初始位置处的待分类指标。
具体地,在本申请实施例中,已分类指标位于网页中预定区域内,待分类指标位于网页中不同于该预定区域的又一预定区域内。
已分类指标可以存储于该预定区域内已创建的指标组中,还可以单独存储于该预定区域内,也就是说,在该预定区域内,已分类指标可以以指标或指标组的形式存储于网页中。其中,在指标组中又可以分为一级指标、二级指标或多级指标,例如,“搜索引擎影响力”为任意指标组中的一级指标,该一级指标还包括多个二级指标,如“搜索收录页面被访率”、“网站核心业务影响力”等等,并且二级指标还可以包括三级指标等。
若判断出在目标位置处获取的第一标识为第一预设标识,则表明光标指针移动之后的目标位置处为指标,并非指标组,此时,系统自动在目录位置创建目标容器。其 中,该目标容器为div(DIVision)容器,div容器用于存储网页中的网页元素;目录位置即为目标位置处指标的所处的位置。
创建目标容器之后,系统自动在该目标容器内创建新的指标组(即第一指标组),进而,将光标指针拖拽至目标位置的指标添加至该新创建的指标组,并将初始位置处的待分类指标删除,节省页面空间。
可选地,在判断出获取到的标识为非第一预设标识的情况下,本申请提供的网页中指标的分类方法还包括如下步骤S3至步骤S5:
步骤S3,判断获取到的标识是否为第二预设标识,其中,第二预设标识为第二指标组的标识,所述第二指标组为用于存储已分类指标的指标组。
步骤S5,在判断获取到的标识为第二预设标识的情况下,添加待分类指标至第二指标组。
具体地,在上述步骤中若判断出第一标识为非第一预设标识,则判断第一标识是否为第二预设标识,其中,第二预设标识表明光标指针移动之后的目标位置处为已创建完成的指标组,而非指标。在判断出获取到的标识为第二预设标识的情况下,将该待分类指标添加至该已创建完成的指标组(即第二指标组),同时将初始位置处的待分类指标删除,节省页面空间。
需要说明的是,第一预设标识表明光标指针移动之后的目标位置处为指标,其中,第一预设标识可以为该指标的文本信息、指标ID信息等唯一表示该指标的信息;第二预设标识表明光标指针移动之后的目标位置处为指标组,其中,第二预设标识可以为该指标组的文本信息、指标组ID信息等唯一表示该指标组的信息。
图6是根据本申请实施例的另一种可选的网页中指标的分类方法的流程图,如图6所示,该方法包括如下步骤S202至步骤S218:
在本申请实施例中,以鼠标为例对本申请实施例进行说明,其中,通过鼠标控制光标指针的移动。
步骤S202,获取当前光标指针所在初始位置的第一对象。具体地,当点击鼠标的左键时,产生触发指令,同时获取触发指令产生时刻光标指针所处初始位置的第一对象,其中,在本申请实施例中,第一对象为表征初始位置处网页中网页元素的dom对象。
步骤S204,判断第一对象是否包含待分类指标。若包含待分类指标,则执行步骤S206;若不包含待分类指标,则执行步骤S218。具体地,通过判断第一对象中是否包 含该待分类指标的标识来确定第一对象中是否包含该待分类指标,其中,待分类指标的标识可以为该指标的ID信息,文本信息等唯一表示该指标的信息。
步骤S206,第一对象的坐标随光标指针坐标变化。若第一对象中包含待分类指标,则在鼠标拖拽该指标的过程中,第一对象的坐标随光标指针坐标的变化而变化。
步骤S208,获取目标位置的第二对象。光标指针拖动到网页中的任意位置时,松开鼠标的左键,此时,该任意位置即为目标位置。其中,第二对象为目标位置处的dom对象。
步骤S210,判断目标位置处的第二对象是否是指标。若目标位置第二对象是指标,则执行步骤S212;若目标位置第二对象不是指标,则执行步骤S214。
步骤S212,在目录位置创建一个div容器,创建新的指标组(即第一指标组),并删除初始位置的指标所在的第一对象。具体地,若判断出目标位置所处的为指标,则在该指标所在的目录位置创建目标容器(即div容器),并在该div容器中创建新的指标组(即第一指标组),进而将光标指针拖拽过来的待分类指标添加至该新创建的指标组中。
步骤S214,判断目标位置第二对象是否是已创建完成的指标组。若目标位置第二对象是已创建完成的指标组(即,第二指标组),则执行步骤S216;若目标位置第二对象不是已创建完成的指标组,则执行步骤S218。
步骤S216,将拖动的待分类指标直接添加到已创建完成的指标组中,并删除原来指标所在的第一对象。具体地,若判断出第二对象中包含已创建完成的指标组,则将光标指针拖拽过来的待分类指标直接添加至该已创建完成的指标组中。
步骤S218,不进行任何操作。如果目标位置即不是指标,既不包含指标,也不包含指标组,则在鼠标松开左键的时刻,光标指针拖拽的指标的第一对象返回至初始位置,不进行任何操作,结束整个流程。
图7是根据本申请实施例的另一种可选的网页中指标的分类方法的流程图,如图7所示包括如下步骤S302至步骤S304:
步骤S302,选择待分类指标。
步骤S304,将待分类指标添加至第二指标组或第一指标组。
具体地,在待分类指标中选择任意待分类指标,并将该指标拖拽至目标位置。若目标位置为指标,则创建目标容器,并在该目标容器内创建新的指标组(即第一指标 组),进而将该待分类指标添加至第一指标组中;若目标位置为已创建的指标组(即第二指标组),则将该待分类指标添加至第二指标组即可。
本申请提供的网页中指标的分类方法,通过拖拽的方式实现指标的分类,在操作上更简单、方便。并且现有技术中多步的分类过程,在本申请中通过一步拖拽即可完成指标的分类,并且,拖拽更符合用户的操作习惯和操作思维,能够提升用户体验,加快指标分类的速度。
本申请实施例还提供了一种网页中指标的分类装置,该装置主要用于执行本申请实施例上述内容所提供的网页中指标的分类方法,以下对本申请实施例送提供的网页中指标的分类装置做具体介绍。
图8是根据本申请实施例的一种网页中指标的分类装置的示意图,如图8所示,该网页中指标的处理装置主要包括第一判断单元10、获取单元20和分类单元30,其中:
第一判断单元10,用于判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,第一对象为表征初始位置处网页中网页元素的对象。
具体地,通过连接至终端设备的硬件设备控制光标指针的位置,其中,硬件设备包括鼠标、遥控杆、键盘灯设备等。待分类指标可以为绩效系统中的指标,例如,待分类指标为“互联网影响力”和“用户体验”等,其中,“互联网影响力”又可以分为“移动终端访问量”、“网站国内用户影响力”、“搜索收录页面被访率”等,“用户体验”又可以包括“站内搜索节点点击率”等指标。
需要说明的是,在本申请实施例中,第一对象可以为初始位置的dom(document object model)对象,dom对象中包含网页中的网页元素,其中,网页元素包括文字、图片、音频、动画和视频等等。
获取单元20,用于在判断出第一对象中包含待分类指标的情况下,获取目标位置的第二对象中的标识,其中,目标位置为光标指针移动之后的终止位置,其中,第二对象为表征终止位置处网页中网页元素的对象。
具体地,当光标指针移动至目标位置时,获取目标位置的第二对象,其中,第二对象同样可以为目标位置处的dom对象。并在获取到的第二对象中获取第一标识的类型,其中,第一标识用于区分第二对象中包含的是指标,还是指标组。
分类单元30,用于根据获取到的标识分类待分类指标。
本申请提供的网页中指标的分类装置,在判断出光标指针所在初始位置的第一对 象中包含待分类指标的情况下,第一对象的坐标随光标指针坐标的变化而变化,当用户拖拽光标指针移动至目标位置时,获取目标位置的处的第二对象中的标识,根据获取到的标识对待分类指标进行分类存储,相对于现有技术中通过复选框来对待分类指标进行分类,本申请通过在初始位置点击选中待分类指标,并将该待分类指标拖拽至目标位置,以实现对待分类指标的分类,达到了简化指标分类步骤的目的,从而实现了通过一步拖拽即可实现指标分类的技术效果,进而解决了现有技术中指标分类步骤过于繁琐的技术问题。
本申请实施例提供的网页中指标的分类装置还包括:第二判断单元,用于在第一判断单元判断光标指针所在初始位置的第一对象中是否包含待分类指标之前,判断光标指针在初始位置是否产生触发指令,其中,在判断出光标指针在初始位置产生触发指令情况下,获取光标指针在初始位置的第一对象。
具体地,若通过鼠标控制光标指针,则在初始位置点击鼠标的左键之后,即可选中初始位置处的文件,并且,在选中该文件的时刻,产生触发指令。在触发指令产生之后,获取初始位置的第一对象。当用户将鼠标的光标指针拖拽至网页中的任意位置时松开鼠标左键,在松开鼠标左键的时刻,触发指令终止,则该位置即为目标位置。
需要说明的是,光标指针在初始位置处选中的文件可能包含指标,也可能不包含指标;若该文件中包含指标,则该指标数量可以为一个,也可以为多个。
可选地,第一判断单元包括:第三判断模块,用于根据获取到的标识分类待分类指标;确定模块,用于在判断出第一对象中包含待分类指标的标识的情况下,确定第一对象中包含待分类指标。
具体地,在获取到第一对象的情况下,判断第一对象中是否包含待分类指标的标识,进而确定第一对象中是否包含待分类指标,其中,待分类指标的标识可以为该待分类指标的ID信息、文本信息等唯一表示该指标的标识。若判断出在第一对象中包含待分类标识的情况下,则确定出在第一对象中包含该待分类指标,并执行下述内容中的步骤,其中,该待分类指标为用户实际希望进行分类的指标。
可选地,获取单元包括:第一判断模块,用于判断获取到的标识是否为第一预设标识,其中,第一预设标识为已分类指标的标识;第一创建模块,用于在判断出获取到的标识为第一预设标识的情况下,在已分类指标的目录位置创建目标容器,其中,目标容器为存储网页元素的容器;第二创建模块,在所述目标容器内创建第一指标组;第一添加模块,用于添加所述待分类指标至所述第一指标组,并删除所述初始位置处的所述待分类指标。
具体地,在本申请实施例中,已分类指标位于网页中预定区域内,待分类指标位于网页中不同于该预定区域的又一预定区域内。
已分类指标可以存储于该预定区域内已创建的指标组中,还可以单独存储于该预定区域内,也就是说,在该预定区域内,已分类指标可以以指标或指标组的形式存储于网页中。其中,在指标组中又可以分为一级指标、二级指标或多级指标,例如,“搜索引擎影响力”为任意指标组中的一级指标,该一级指标还包括多个二级指标,如“搜索收录页面被访率”、“网站核心业务影响力”等等,并且二级指标还可以包括三级指标等。
若判断出在目标位置处获取的第一标识为第一预设标识,则表明光标指针移动之后的目标位置处为指标,并非指标组,此时,系统自动在目录位置创建目标容器。其中,该目标容器为div(DIVision)容器,div容器用于存储网页中的网页元素;目录位置即为目标位置处指标的所处的位置。
创建目标容器之后,系统自动在该目标容器内创建新的指标组(即第一指标组),进而,将光标指针拖拽至目标位置的指标添加至该新创建的指标组,并将初始位置处的待分类指标删除,节省页面空间。
在第一判断模块判断出获取到的标识为非第一预设标识的情况下,本申请提供的网页中指标的分类装置还包括:第二判断模块,用于判断获取到的标识是否为第二预设标识,其中,第二预设标识为第二指标组的标识,第二指标组与第一指标组为不同的指标组,第二指标组用于存储已分类指标;第二添加模块,用于在判断获取到的标识为第二预设标识的情况下,添加待分类指标至第二指标组。
具体地,在上述步骤中若判断出第一标识为非第一预设标识,则判断第一标识是否为第二预设标识,其中,第二预设标识表明光标指针移动之后的目标位置处为已创建完成的指标组,而非指标。在判断出获取到的标识为第二预设标识的情况下,将该待分类指标添加至该已创建完成的指标组(即第二指标组),同时将初始位置处的待分类指标删除,节省页面空间。
需要说明的是,第一预设标识表明光标指针移动之后的目标位置处为指标,其中,第一预设标识可以为该指标的文本信息、指标ID信息等唯一表示该指标的信息;第二预设标识表明光标指针移动之后的目标位置处为指标组,其中,第二预设标识可以为该指标组的文本信息、指标组ID信息等唯一表示该指标组的信息。
所述网页中指标的分类装置包括处理器和存储器,上述第一判断单元、获取单元和分类单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述 程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来简化指标分类步骤,从而实现了通过一步拖拽即可实现指标分类的技术效果,进而解决了现有技术中指标分类步骤过于繁琐的技术问题。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:判断光标指针所在初始位置的第一对象中是否包含待分类指标,其中,第一对象为表征初始位置处网页中网页元素的对象;在判断出第一对象中包含待分类指标的情况下,获取目标位置的第二对象中的标识,其中,目标位置为光标指针移动之后的终止位置,其中,第二对象为表征终止位置处所述网页中网页元素的对象;根据获取到的标识分类待分类指标。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
在本申请的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用 时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本申请的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本申请原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本申请的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!