机票价格的交互展示方法及装置与流程

本发明属于计算机领域,尤其涉及一种机票价格的交互展示方法及装置。
背景技术:
随着计算机网络的发展,人们可以通过多种渠道预订机票,如通过在线旅游网站、手机或平板电脑上的App等。由于机票价格是上下波动的,在预订机票时,用户需要考虑的因素很多,普通用户很难把握。有相当大的用户对于机票价格非常的敏感,都想买到便宜的机票。特别是国际机票,因为其价格数目较大,经常会发现不同日期会出现上千的价格差。目前现有的在线旅游网站或App在易用性方面的体验较差,特别在同时选择往返程日期时,选日期和选价格同时操作页面跳转频繁,对可用性和用户注意力都存在负面影响。选中日期在页面中的位置也是变化的,用户的认知成本较高。
技术实现要素:
本发明要解决的技术问题是如何克服现有技术中在线旅游网站或App在易用性方面的体验较差的缺陷,提供一种机票价格的交互展示方法及装置。
本发明是通过以下技术方案解决上述技术问题的:
一种机票价格的交互展示方法,其特点是,所述交互展示方法包括:
S1、显示用于去程机票选择的第一区域和用于返程机票选择的第二区域,所述第一区域包括第一信息显示区和第一日历显示区,所述第二区域包括第二信息显示区和第二日历显示区,所述第一信息显示区包括去程日期填充区,所述第一日历显示区包括去程日期及各去程日期去程机票的价格,所述第二信息显示区包括返程日期填充区,所述第二日历显示区包括返程日期及各返程日期返程机票的价格;
S2、接收选中所述第一日历显示区内第一去程日期的第一指令,将所述第一去程日期和所述第一去程日期去程机票的价格填充至所述去程日期填充区;
S3、接收选中所述第二日历显示区内第一返程日期的第二指令,将所述第一返程日期和所述第一返程日期返程机票的价格填充至所述返程日期填充区。
本方案以日历的形式,显示日期及该日期的机票价格(包括去程日期及各去程日期去程机票的价格,返程日期及各返程日期返程机票的价格),便于用户同时获取各日期的机票,另外同时显示第一区域和第二区域,避免了页面频繁跳转,用户认知成本低,简单高效。
较佳地,S1还包括:
将所述去程日期填充区的初始值设为空;
和/或,将所述返程日期填充区的初始值设为空。
较佳地,S2还包括:
在接收所述第一指令之后,将所述第一去程日期之前的去程日期置为不可选状态,以及隐藏各去程日期去程机票的价格。
较佳地,S3还包括在接收所述第二指令之前:
将所述第二日历显示区内在所述第一去程日期之前的返程日期置为不可选状态;
为所述第二日历显示区内未置为不可选状态的返程日期添加相应的返程机票的价格。
本方案能够为用户滤除所述第一去程日期之前的返程日期,避免用户将所述第一去程日期之前的返程日期误选为第一返程日期,使得返程机票预订出错。另外,本方案中只为所述第二日历显示区内未置为不可选状态的返程日期(即所述第一去程日期之后的返程日期,包括所述第一去程日期)添加相应的返程机票的价格,可以减少加载的返程机票的价格,提高加载效率。
较佳地,S3还包括在接收所述第二指令之前:
调整所述第二日历显示区内的返程日期,减少在所述第一去程日期之前的返程日期,增加在所述第一去程日期之后的返程日期。
因为第二日历显示区包括的返程日期的天数有限,所以本方案通过减少在所述第一去程日期之前的返程日期,增加在所述第一去程日期之后的返程日期的技术手段,在有限的第二日历显示区内为用户提供更多可选的返程日期,尽量满足用户的需求。
较佳地,缓存去程机票的价格和返程机票的价格,从缓存中调取填入所述第一日历显示区的各去程日期机票的价格和填入所述第二日历显示区的各返程日期机票的价格。
其中,缓存中的去程机票的价格和返程机票的价格每隔一预设的时间间隔刷新一次。
较佳地,S1还包括:
构建第一选项卡和第二选项卡,所述第一选项卡用于显示所述第一区域,所述第二选项卡用于显示所述第二区域;
切换所述第一选项卡和所述第二选项卡,以供选择去程机票和返程机票。
一种机票价格的交互展示装置,其特点是,所述交互展示装置包括:
显示单元,用于显示用于去程机票选择的第一区域和用于返程机票选择的第二区域,所述第一区域包括第一信息显示区和第一日历显示区,所述第二区域包括第二信息显示区和第二日历显示区,所述第一信息显示区包括去程日期填充区,所述第一日历显示区包括去程日期及各去程日期去程机票的价格,所述第二信息显示区包括返程日期填充区,所述第二日历显示区包括返程日期及各返程日期返程机票的价格;
第一接收单元,用于接收选中所述第一日历显示区内第一去程日期的第一指令;
第一填充单元,用于将所述第一去程日期和所述第一去程日期去程机票的价格填充至所述去程日期填充区;
第二接收单元,用于接收选中所述第二日历显示区内第一返程日期的第二指令;
第二填充单元,用于将所述第一返程日期和所述第一返程日期返程机票的价格填充至所述返程日期填充区。
较佳地,所述交互展示装置还包括:
设置单元,用将所述去程日期填充区的初始值设为空,和/或,将所述返程日期填充区的初始值设为空。
较佳地,所述交互展示装置还包括:
第一状态单元,用于在接收所述第一指令之后,将所述第一去程日期之前的去程日期置为不可选状态,以及隐藏各去程日期去程机票的价格。
较佳地,所述交互展示装置还包括:
第二状态单元,用于在接收所述第二指令之前,将所述第二日历显示区内在所述第一去程日期之前的返程日期置为不可选状态,为所述第二日历显示区内未置为不可选状态的返程日期添加相应的返程机票的价格。
较佳地,所述交互展示装置还包括:
日期调整单元,用于在接收所述第二指令之前,调整所述第二日历显示区内的返程日期,减少在所述第一去程日期之前的返程日期,增加在所述第一去程日期之后的返程日期。
较佳地,所述交互展示装置还包括:
缓存单元,用于缓存去程机票的价格和返程机票的价格,从缓存中调取填入所述第一日历显示区的各去程日期机票的价格和填入所述第二日历显示区的各返程日期机票的价格。
较佳地,所述显示单元还用于构建第一选项卡和第二选项卡,所述第一选项卡用于显示所述第一区域,所述第二选项卡用于显示所述第二区域;
所述交互展示装置还包括:
切换单元,用于切换所述第一选项卡和所述第二选项卡,以供选择去程机票和返程机票。
在符合本领域常识的基础上,上述各优选条件,可任意组合,即得本发明各较佳实例。
本发明的积极进步效果在于:通过本发明,用户在选择去程机票和返程机票时,不需要跳转页面,能够引导用户完成选择日期和价格的操作,用户认知成本低,简单高效。
附图说明
图1为本发明较佳实施例的机票价格的交互展示方法的流程图。
图2-12为本发明较佳实施例的机票价格的交互展示方法的界面图。
图13为本发明较佳实施例的机票价格的交互展示装置的示意框图。
具体实施方式
下面通过实施例的方式进一步说明本发明,但并不因此将本发明限制在所述的实施例范围之中。
实施例
一种机票价格的交互展示方法,如图1所示,包括以下步骤:
步骤001、构建第一选项卡和第二选项卡。如图2和图9所示,所述第一选项卡用于显示用于去程机票选择第一区域1,即用户可以通过第一选项卡在第一区域1内选择去程机票;所述第二选项卡用于显示用于返程机票选择的第二区域2,即用户可以通过第二选项卡在第二区域内2选择返程机票。其中,若去程机票是由A地到B地的机票,那么返程机票则为由B地到A地的机票。
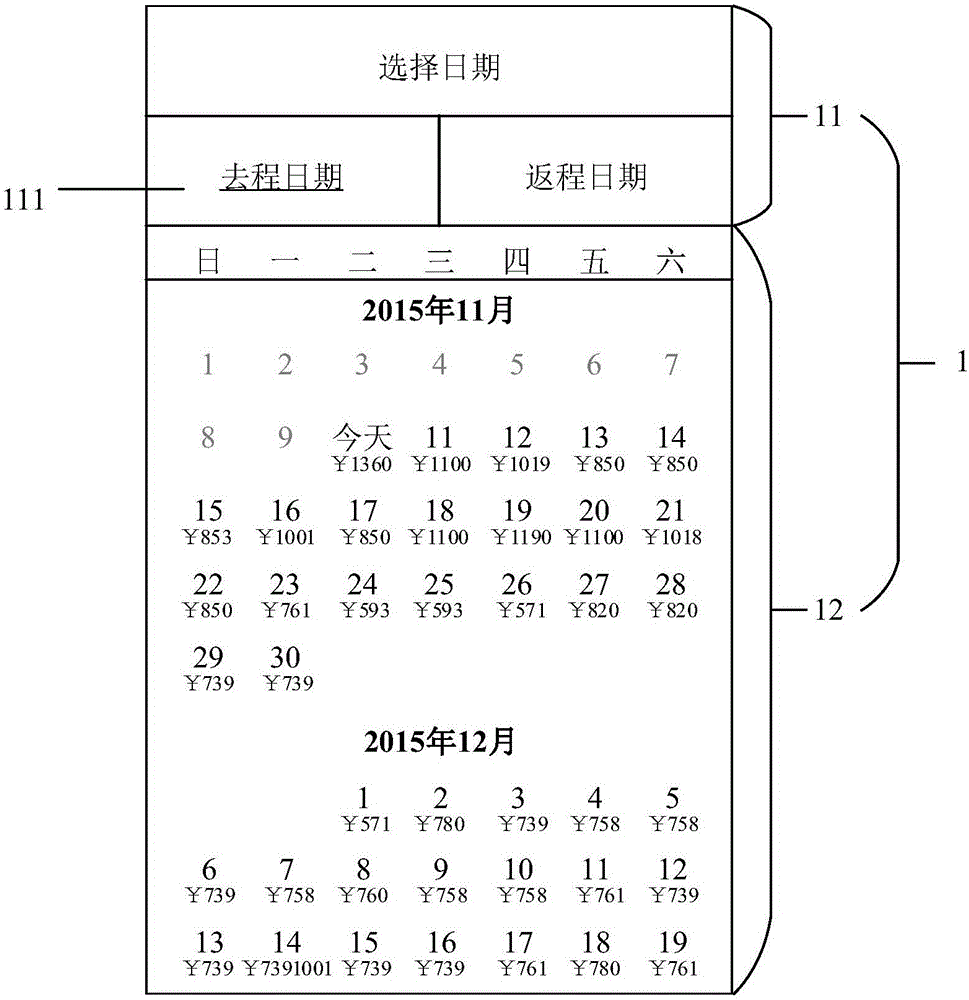
如图2所示,所述第一区域1包括第一信息显示区11和第一日历显示区12;所述第一信息显示区11包括去程日期填充区111,用于填充后续步骤选中的第一去程日期及所述第一去程日期去程机票的价格,在未执行后续步骤选择中第一去程日期之前,所述去程日期填充区111的初始值设为空;所述第一日历显示区12包括去程日期及各去程日期去程机票的价格,即以日历的形式显示去程日期及对应的去程机票的价格,去程日期及对应的去程机票的价格均添加于日历表格中,日历表格中还包括年、月及星期数,如星期日至星期六。
所述第二区域与所述第一区域类似,如图9所示,所述第二区域2包括第二信息显示区21和第二日历显示区22,所述第二信息显示区21包括返程日期填充区211,用于填充后续步骤选中的第一返程日期及所述第一返程日期返程机票的价格,在未执行后续步骤选中第一返程日期之前,所述返程日期填充区211的初始值设为空;所述第二日历显示区22包括返程日期及各返程日期返程机票的价格,即以日历的形式显示返程日期及对应的返程机票的价格,返程日期及对应的返程机票的价格均添加于日历表格中,日历表格中还包括年、月及星期数,如星期日至星期六。
另外,所述第一信息显示区11和所述第二信息显示区21的最上端还显示有“选择日期”的文字,以提示用户输入后续步骤中提及的第一指令和第二指令。
步骤002、显示所述第一选项卡和所述第二选项卡。对于在线旅游网站而言,步骤002中的第一选项卡和第二选项卡显示于在线旅游网站的网页页面上;对于App而言,步骤002中的第一选项卡和第二选项卡显示于App的页面上,本实施例中图2-12即为App的页面的界面示意图。
步骤003、默认先打开第一选项卡,以供用户选择去程机票。如图2所示,所述第一选项卡中,当前日期2015年11月10日标注为“今天”,“今天”以前的去程日期,即2015年11月1日至2015年11月9日,置为不可选状态,本实施例中不可选状态是通过将日期置灰来表达的。除去置为不可选状态的去程日期,每一去程日期的下方都显示有对应的去程机票的价格。每一去程日期的去程机票的价格是从缓存中调取的,相应的,所述交互展示方法还包括:预先缓存去程机票的价格的步骤及定时刷新缓存中去程机票的价格的步骤。
步骤004、接收选中所述第一日历显示区内第一去程日期的第一指令。所述第一去程日期为所述第一日历显示区内的去程日期中的一个,即为用户选中的去程日期,用户在选中第一去程日期的同时也选中了第一去程日期的去程机票。若本实施例的机票价格的交互展示方法是在手机、平板电脑等具备触摸屏的设备上实现,所述第一指令可以为点触操作,即用户通过手指点触触摸屏上显示的所述第一日历显示区中的某一去程日期来选中第一去程日期,如图3-4中用户选中了2015年11月24日作为第一去程日期,对2015年11月24日进行标记;若本实施例的机票价格的交互展示方法是在电脑、笔记本等不具备触摸屏的设备上实现,所述第一指令可以为点击操作,即用户通过鼠标点击普通显示屏上显示的所述第一日历显示区中的某一去程日期来选中第一去程日期。由于页面空间有限,所以页面中所述第一日历显示区内的去程日期数量也有限,用户可以通过如图5示出的向上滑动触摸屏(对于具备触摸屏的设备而言)或向上滑动滚动条(对于不具备触摸屏的设备而言)以显示更多的去程日期及相应的去程机票的价格,最多可以显示从“今天”往后90天的去程日期及相应的去程机票的价格。
步骤005、将所述第一去程日期之前的去程日期置为不可选状态,以及隐藏各去程日期去程机票的价格,将所述第一去程日期和所述第一去程日期去程机票的价格填充至所述去程日期填充区。以此提示用户去程机票已选定完毕。即如图6所示,将2015年11月1日至2015年11月23日置灰,隐藏各去程日期去程机票的价格,将“2015年11月24日”和“¥593”填充至所述去程日期填充区。
步骤006、切换至所述第二选项卡,以供选择返程机票。具体可以通过接收切换指令来决定是否切换至所述第二选项卡。若本实施例的机票价格的交互展示方法是在手机、平板电脑等具备触摸屏的设备上实现,所述切换指令可以为滑动操作,即用户通过在触摸屏上滑动手指来实现由所述第一选项卡切换至所述第二选项卡,如图7示出的由右向左滑动触摸屏切换至图8;若本实施例的机票价格的交互展示方法是在电脑、笔记本等不具备触摸屏的设备上实现,所述切换指令可以为点击操作,即用户通过鼠标点击所述第二选项卡来实现由所述第一选项卡切换至所述第二选项卡。在切换时,可以配合翻页的显示效果。
步骤007、调整所述第二日历显示区内的返程日期,减少在所述第一去程日期之前的返程日期,增加在所述第一去程日期之后的返程日期。具体可以将所述第二日历显示区内的返程日期上移至所述第一去程日期置顶。即如图8示出的将2015年11月24日上移至最顶端的一行。
步骤008、将所述第二日历显示区内在所述第一去程日期之前的返程日期置为不可选状态。本实施例中不可选状态是通过将日期置灰来表达的。即如图8所示,将2015年11月22日和2015年11月23日置灰。
步骤009、为所述第二日历显示区内未置为不可选状态的返程日期添加相应的返程机票的价格。如图9所示,为2015年11月24日和2015年12月31日添加相应的返程机票的价格。每一返程日期的返程机票的价格是从缓存中调取的,相应的,所述交互展示方法还包括:预先缓存返去程机票的价格的步骤及定时刷新缓存中返程机票的价格的步骤。在本实施例的另一种实施方式中,所述第二日历显示区内还可以显示每一返程日期的往返机票的价格总和,等于第一去程日期的去程机票的价格加上每一返程日期的返程机票的价格。
步骤010、接收选中所述第二日历显示区内第一返程日期的第二指令。所述第一返程日期为所述第二日历显示区内的返程日期中的一个,即为用户选中的返程日期,用户在选中第一返程日期的同时也选中了第一返程日期的返程机票。若本实施例的机票价格的交互展示方法是在手机、平板电脑等具备触摸屏的设备上实现,所述第二指令可以为点触操作,即用户通过手指点触触摸屏上显示的所述第二日历显示区中的某一返程日期来选中第一返程日期,如图10-11中用户选中了2015年12月1日作为第一返程日期,对2015年12月1日进行标记;若本实施例的机票价格的交互展示方法是在电脑、笔记本等不具备触摸屏的设备上实现,所述第二指令可以为点击操作,即用户通过鼠标点击普通显示屏上显示的所述第二日历显示区中的某一返程日期来选中第一返程日期。由于页面空间有限,所以页面中所述第二日历显示区内的返程日期数量也有限,用户可以通过向上滑动触摸屏(对于具备触摸屏的设备而言)或向上滑动滚动条(对于不具备触摸屏的设备而言)以显示更多的返程日期及相应的返程机票的价格,最多可以显示从“今天”往后90天的返程日期及相应的返程机票的价格。
步骤011、将所述第一返程日期和所述第一返程日期返程机票的价格填充至所述返程日期填充区。以此提示用户返程机票已选定完毕。即如图12所示,将“2015年12月1日”和“¥663”填充至所述返程日期填充区。
在通过上述步骤选定去程机票和返程机票之后,用户可以进入填写信息——下订单——支付的流程,直至完成去程机票和返程机票的预订。
本实施例的机票价格的交互展示装置,如图13所示,所述交互展示装置包括:
显示单元301,用于构建第一选项卡和第二选项卡。所述第一选项卡用于显示用于去程机票选择第一区域,即用户可以通过第一选项卡在第一区域内选择去程机票;所述第二选项卡用于显示用于返程机票选择的第二区域,即用户可以通过第二选项卡在第二区域内选择返程机票。其中,若去程机票是由A地到B地的机票,那么返程机票则为由B地到A地的机票。
所述第一区域包括第一信息显示区和第一日历显示区;所述第一信息显示区包括去程日期填充区,用于填充选中的第一去程日期及所述第一去程日期去程机票的价格,在未选择中第一去程日期之前,通过设置单元302将所述去程日期填充区的初始值设为空;所述第一日历显示区包括去程日期及各去程日期去程机票的价格,即以日历的形式显示去程日期及对应的去程机票的价格,去程日期及对应的去程机票的价格均添加于日历表格中,日历表格中还包括年、月及星期数,如星期日至星期六。
所述第二区域与所述第一区域类似,所述第二区域包括第二信息显示区和第二日历显示区,所述第二信息显示区包括返程日期填充区,用于填充选中的第一返程日期及所述第一返程日期返程机票的价格,在未选中第一返程日期之前,通过设置单元302将所述返程日期填充区的初始值设为空;所述第二日历显示区包括返程日期及各返程日期返程机票的价格,即以日历的形式显示返程日期及对应的返程机票的价格,返程日期及对应的返程机票的价格均添加于日历表格中,日历表格中还包括年、月及星期数,如星期日至星期六。
另外,所述第一信息显示区11和所述第二信息显示区21的最上端还显示有“选择日期”的文字,以提示用户输入后续步骤中提及的第一指令和第二指令。
所述显示单元301,还用于显示所述第一选项卡和所述第二选项卡。通过显示第一选项卡,即可显示所述第一区域,通过显示第二选项卡即可显示所述第二区域。
切换单元303,用于切换所述第一选项卡和所述第二选项卡,以供选择去程机票和返程机票。默认先打开第一选项卡,以供用户选择去程机票,在去程机票已选定完毕后,切换至所述第二选项卡,以供选择返程机票。在先打开的第一选项卡中,当前日期被标注为“今天”,“今天”以前的去程日期,置为不可选状态,本实施例中不可选状态是通过将日期置灰来表达的。除去置为不可选状态的去程日期,每一去程日期的下方都显示有对应的去程机票的价格。
第一接收单元304,用于接收选中所述第一日历显示区内第一去程日期的第一指令。所述第一去程日期为所述第一日历显示区内的去程日期中的一个,即为用户选中的去程日期,用户在选中第一去程日期的同时也选中了第一去程日期的去程机票。若本实施例的机票价格的交互展示装置是在手机、平板电脑等具备触摸屏的设备上实现,所述第一指令可以为点触操作,即用户通过手指点触触摸屏上显示的所述第一日历显示区中的某一去程日期来选中第一去程日期;若本实施例的机票价格的交互展示装置是在电脑、笔记本等不具备触摸屏的设备上实现,所述第一指令可以为点击操作,即用户通过鼠标点击普通显示屏上显示的所述第一日历显示区中的某一去程日期来选中第一去程日期。由于页面空间有限,所以页面中所述第一日历显示区内的去程日期数量也有限,用户可以通过向上滑动触摸屏(对于具备触摸屏的设备而言)或向上滑动滚动条(对于不具备触摸屏的设备而言)以显示更多的去程日期及相应的去程机票的价格,最多可以显示从“今天”往后90天的去程日期及相应的去程机票的价格。
第一状态单元305,用于在接收所述第一指令之后,将所述第一去程日期之前的去程日期置为不可选状态,以及隐藏各去程日期去程机票的价格。
第一填充单元306,用于将所述第一去程日期和所述第一去程日期去程机票的价格填充至所述去程日期填充区。
日期调整单元307,用于在切换至所述第二选项卡之后且在接收第二指令之前,调整所述第二日历显示区内的返程日期,减少在所述第一去程日期之前的返程日期,增加在所述第一去程日期之后的返程日期。具体可以将所述第二日历显示区内的返程日期上移至所述第一去程日期置顶。
第二状态单元308,用于在切换至所述第二选项卡之后且在接收第二指令之前,将所述第二日历显示区内在所述第一去程日期之前的返程日期置为不可选状态,为所述第二日历显示区内未置为不可选状态的返程日期添加相应的返程机票的价格。
第二接收单元309,用于接收选中所述第二日历显示区内第一返程日期的第二指令。所述第一返程日期为所述第二日历显示区内的返程日期中的一个,即为用户选中的返程日期,用户在选中第一返程日期的同时也选中了第一返程日期的返程机票。若本实施例的机票价格的交互展示装置是在手机、平板电脑等具备触摸屏的设备上实现,所述第二指令可以为点触操作,即用户通过手指点触触摸屏上显示的所述第二日历显示区中的某一返程日期来选中第一返程日期;若本实施例的机票价格的交互展示装置是在电脑、笔记本等不具备触摸屏的设备上实现,所述第二指令可以为点击操作,即用户通过鼠标点击普通显示屏上显示的所述第二日历显示区中的某一返程日期来选中第一返程日期。由于页面空间有限,所以页面中所述第二日历显示区内的返程日期数量也有限,用户可以通过向上滑动触摸屏(对于具备触摸屏的设备而言)或向上滑动滚动条(对于不具备触摸屏的设备而言)以显示更多的返程日期及相应的返程机票的价格,最多可以显示从“今天”往后90天的返程日期及相应的返程机票的价格。
第二填充单元310,用于将所述第一返程日期和所述第一返程日期返程机票的价格填充至所述返程日期填充区。以此提示用户返程机票已选定完毕。
缓存单元311,用于缓存去程机票的价格和返程机票的价格,从缓存中调取填入所述第一日历显示区的各去程日期机票的价格和填入所述第二日历显示区的各返程日期机票的价格,以及定时刷新缓存的去程机票的价格和返程机票的价格。
在通过本实施例的交互展示装置选定去程机票和返程机票之后,用户可以进入填写信息——下订单——支付的流程,直至完成去程机票和返程机票的预订。
本实施例中所述的去程机票的价格或返程机票的价格均为机票的价格的最低价,当然也可根据不同的需求显示不同的价格,如机票的价格的最高价或某一指定航班的某种舱位的价格等。
虽然以上描述了本发明的具体实施方式,但是本领域的技术人员应当理解,这些仅是举例说明,本发明的保护范围是由所附权利要求书限定的。本领域的技术人员在不背离本发明的原理和实质的前提下,可以对这些实施方式做出多种变更或修改,但这些变更和修改均落入本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!