网页显示方法和装置与流程

本发明涉及互联网技术领域,特别是涉及一种网页显示方法和装置。
背景技术:
目前,安卓客户端(即app,应用程序)在展示网页时,主要通过webview直接向后台服务器发送目标网页的网页地址以请求该目标网页,后台服务器在收到该请求之后,通过将静态html模板和后端动态生成的业务模块组合成html网页,返回给客户端的webview,客户端的webview加载该html网页,以展示目标网页。
但是,对于一个客户端而言,其供用户浏览的网页大多采用统一的静态html模板,那么当用户在一定时间内多次请求访问app上的网页时,相同的html模板内容会不断地被下载到客户端,这不仅会增加用户浏览网页的等待时间,而且也消耗了用户更多的网络流量。
由此可见,现有技术中的网页显示方案普遍存在着网页加载速度慢、耗时长、数据流量耗费多的问题。
技术实现要素:
本发明提供了一种网页显示方法和装置,以解决现有技术中的网页显示方案所存在的网页加载速度慢、耗时长、数据流量耗费多的问题。
为了解决上述问题,根据本发明的一个方面,本发明公开了一种网页显示方法,应用于客户端,所述方法包括:
发送对目标网页的访问请求至服务器;
接收来自所述服务器的响应所述访问请求对应所述目标网页的动态数据,其中,所述动态数据包括目标业务数据和所述目标网页需要使用的目标资源文件的版本信息;
确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息;
其中,所述网页静态数据包括html模板、所述客户端显示的网页需要使用的资源文件以及每个所述资源文件的版本信息,其中,所述html模板中预先定义有用于引入资源文件的第一定位标记以及用于引入业务数据的第二定位标记;
若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息不同,则从所述服务器下载所述目标资源文件,采用下载的目标资源文件对本地磁盘存储的所述网页静态数据中的目标资源文件进行资源文件以及版本信息的更新;
将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存;
将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件;
对所述目标html文件进行加载和渲染以显示所述目标网页。
可选地,所述发送对目标网页的访问请求至服务器,包括:
若接收到用户对目标网页的开启指令,则生成对所述目标网页的访问请求;
发送所述访问请求至服务器。
可选地,所述发送对目标网页的访问请求至服务器,包括:
若在列表页面接收到用户对目标条目对应的目标网页的预加载指令,则生成对所述目标网页的访问请求,其中,所述列表页面包括多个条目,每个条目对应一个网页;
发送所述访问请求至服务器;
所述确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息,包括:
若接收到所述用户对所述目标条目对应的所述目标网页的开启指令,则确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息。
可选地,所述将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存,包括:
若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息相同,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存,还包括:
若内存中不存在所述html模板,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件,包括:
对所述内存中缓存的html模板进行复制,得到html模板副本;
将所述目标资源文件引入至所述html模板副本中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板副本中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述方法还包括:
将本地磁盘存储的所述网页静态数据中的所述目标资源文件缓存到内存;
所述将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件,包括:
将所述目标资源文件的本地磁盘存储地址或内存缓存地址引入至所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述方法还包括:
将本地磁盘存储的所述网页静态数据中的所述目标资源文件的版本信息缓存到内存;
若再次发送对新目标网页的访问请求至服务器、且所述新目标网页需要使用的新目标资源文件中包括所述目标资源文件,则所述确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息,包括:
确定内存缓存的所述目标资源文件的版本信息。
根据本发明的另一方面,本发明还公开了一种网页显示装置,应用于客户端,所述装置包括:
发送模块,用于发送对目标网页的访问请求至服务器;
接收模块,用于接收来自所述服务器的响应所述访问请求对应所述目标网页的动态数据,其中,所述动态数据包括目标业务数据和所述目标网页需要使用的目标资源文件的版本信息;
确定模块,用于确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息;
其中,所述网页静态数据包括html模板、所述客户端显示的网页需要使用的资源文件以及每个所述资源文件的版本信息,其中,所述html模板中预先定义有用于引入资源文件的第一定位标记以及用于引入业务数据的第二定位标记;
更新模块,用于若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息不同,则从所述服务器下载所述目标资源文件,采用下载的目标资源文件对本地磁盘存储的所述网页静态数据中的目标资源文件进行资源文件以及版本信息的更新;
第一缓存模块,用于将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存;
生成模块,用于将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件;
渲染模块,用于对所述目标html文件进行加载和渲染以显示所述目标网页。
可选地,所述发送模块包括:
第一生成子模块,用于若接收到用户对目标网页的开启指令,则生成对所述目标网页的访问请求;
第一发送子模块,用于发送所述访问请求至服务器。
可选地,所述发送模块包括:
第二生成子模块,用于若在列表页面接收到用户对目标条目对应的目标网页的预加载指令,则生成对所述目标网页的访问请求,其中,所述列表页面包括多个条目,每个条目对应一个网页;
第二发送子模块,用于发送所述访问请求至服务器;
所述确定模块,还用于若接收到所述用户对所述目标条目对应的所述目标网页的开启指令,则确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息。
可选地,所述第一缓存模块,用于若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息相同,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述第一缓存模块,还用于若内存中不存在所述html模板,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述生成模块包括:
复制子模块,用于对所述内存中缓存的html模板进行复制,得到html模板副本;
第一生成子模块,用于将所述目标资源文件引入至所述html模板副本中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板副本中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述装置还包括:
第二缓存模块,用于将本地磁盘存储的所述网页静态数据中的所述目标资源文件缓存到内存;
所述生成模块,还用于将所述目标资源文件的本地磁盘存储地址或内存缓存地址引入至所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述装置还包括:
第三缓存模块,用于将本地磁盘存储的所述网页静态数据中的所述目标资源文件的版本信息缓存到内存;
所述确定模块,还用于若再次发送对新目标网页的访问请求至服务器、且所述新目标网页需要使用的新目标资源文件中包括所述目标资源文件,则确定内存缓存的所述目标资源文件的版本信息。
与现有技术相比,本发明包括以下优点:
这样,本发明通过在客户端侧预存网页静态数据,并在访问目标网页时接收来自服务器的目标网页的动态数据,并在客户端对目标网页的动态数据和静态数据进行组装,相较于在服务器侧组装网页,能够避免加载网页过程中对重复的静态数据的接收,降低了用户的流量耗费;并且;通过将静态数据中的html模板缓存到内存中,可以增加对资源的精细化控制,由于内存的数据读取速度要高于磁盘数据读取速度,所以,将目标资源文件与目标业务数据与html模板组装时,可以大大提升网页的加载速度,减少了用户对访问网页的等待时间、网页加载耗时短。
附图说明
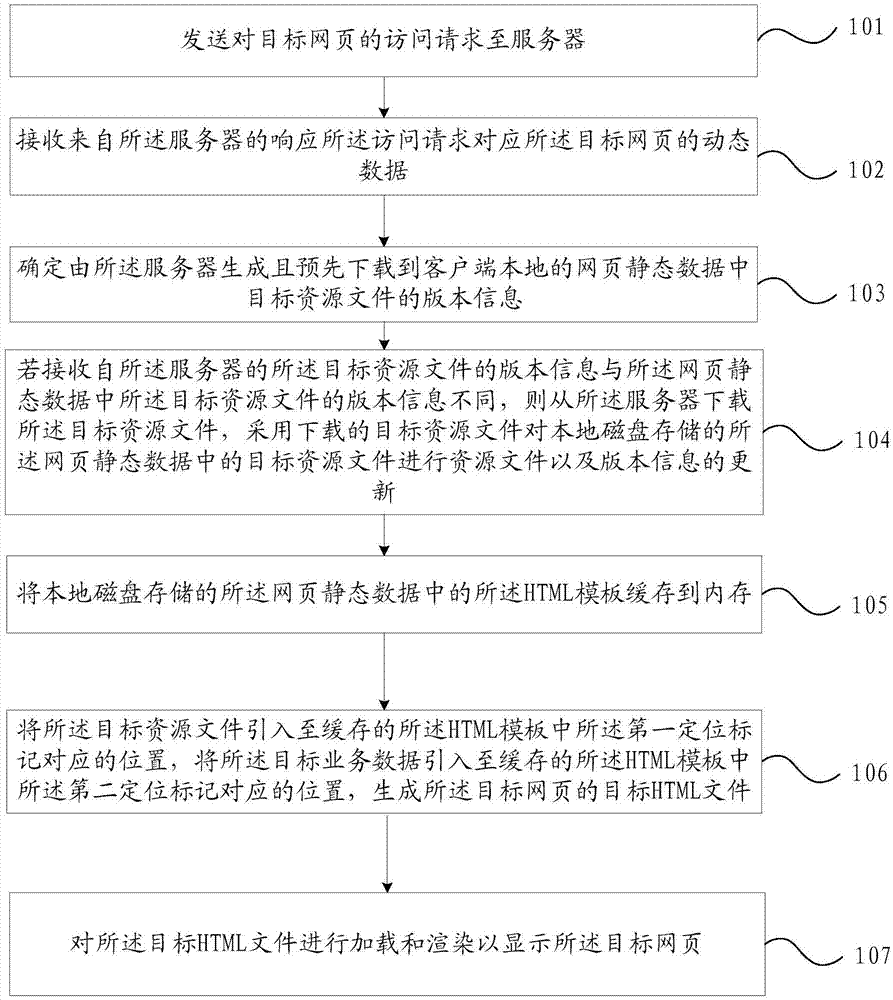
图1是本发明的一种网页显示方法实施例的步骤流程图;
图2是本发明的一种网页显示装置实施例的结构框图。
具体实施方式
为使本发明的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本发明作进一步详细的说明。
参照图1,示出了本发明的一种网页显示方法实施例的步骤流程图,应用于客户端,具体可以包括如下步骤:
步骤101,发送对目标网页的访问请求至服务器;
可选地,在一个实施例中,在执行步骤101时,可以通过以下方式来实现:
若接收到用户对目标网页的开启指令,则生成对所述目标网页的访问请求;
其中,该开启指令的触发方式可以是用户对输入至浏览器的某个目标网页的网址的打开操作,即用户请求打开某个网址的目标网页时,可以触发对目标网页的开启指令;此外,该开启指令的触发方式还可以是用户对已经打开展示的某个网页中的子网页的链接进行的开启操作,即用户在已经展示的网页中对该网页中的某个子网页(即目标网页)的链接进行打开,从而触发对目标网页的开启指令。
其中,生成网页的访问请求的方式可以采用传统技术中的任意一种方法,这里不再赘述。
发送所述访问请求至服务器。
相应的,在执行后续的步骤102时,可以将接收到的动态数据缓存到内存中,从而相比于存储在磁盘中,能够提升后续对该动态数据的读取速度。
步骤102,接收来自所述服务器的响应所述访问请求对应所述目标网页的动态数据;
其中,当服务器接收到对目标网页的访问请求后,可以对该访问请求进行响应,获取该目标网页的动态数据,这里的动态数据包括目标业务数据和所述目标网页需要使用的目标资源文件的版本信息。
在本发明实施例中,可以将html网页划分为三部分,分别为html模板、资源文件和业务数据。
其中,同一款软件的各个html网页的html模板是一致的;
而资源文件则指代html文件中通过地址链接(url,统一资源定位符)的方式引入的网络资源,比如预先写好的css(样式表)、javascript等。对于同一个html模板来说,这些资源文件的变化频率很慢。
业务数据则是不同html网页的个性化网页内容。具体到html文件中,该业务数据可以指代html网页中“body内容”。对于不同的网页来说,其业务数据一般是不同的。因此,业务数据属于动态数据。
此外,由于随着对网页的不断更新,在不同时期网页所引用的css和javascript等资源文件也是可以被更新换代的。因此,资源文件的最新版本信息也属于本发明实施例的网页的动态数据。即,来自服务器的资源文件的版本信息都是资源文件的最新版本信息。
其中,css文件中定义了各种样式资源,即app中所有网页都依赖于一个或几个css文件,因为,各个网页的风格是统一的。其中,css文件可以被不同网页调用,使得各个网页的风格一致。
而javascript文件中则定义了网页中的动态资源,例如网页之间的交互、跳转等。同样的,javascript文件也可以被不同网页调用。
步骤103,确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息;
其中,本发明实施例的服务器可以在发布的app的安装包中预置该app的网页静态数据,从而在终端侧下载该app的安装包时就已经将该app所能够展示的所有或部分网页的网页静态数据下载到本地磁盘。
其中,所述网页静态数据可以包括html模板、所述客户端显示的网页需要使用的资源文件以及每个所述资源文件的版本信息;
其中,由于html模板的更新周期较长,基本不会变化,因此,这里的网页静态数据或者来自服务器的动态数据中都不包括html模板的版本信息。如果存在html模板的更新需求,则可以补入html模板的版本信息,且对应的执行方法流程与该资源文件的版本信息的执行流程类似,这里不再赘述。
其中,所述html模板中预先定义有用于引入资源文件的第一定位标记以及用于引入业务数据的第二定位标记;
其中,该第一定位标记和第二定位标记也是由服务器定义的。
也就是说,在预先下载到客户端本地的html模板中通过第一定位标记标记了哪个位置用于引入css文件,哪个位置用于引入javascript文件;并通过第二定位标记标记了哪个位置用于引入来自服务器的业务数据(即body标记中的内容,<body>业务数据</body>)。
其中,由于css文件和javascript文件的数量并不分别限定于一个,它们都可以具有多个,相应的,只需要通过上述第一定位标记来分别标记html模板中哪个位置用于引入一个或多个css、哪个位置用于引入一个或多个javascript文件等等。
其中,对应所述网页静态数据中的所述客户端显示的网页需要使用的资源文件以及每个所述资源文件的版本信息而言,这里的资源文件可以是客户端应用能够显示的所有或部分网页需要使用的资源文件。而这里的版本信息,由于随着时间的推移css文件、javascript文件可能会存在修改更新,因此,为了使用户使用app浏览网页时,该网页的样式和涉及的链接内容都是最新的,这里的网页静态数据中需要包括每个资源文件的版本信息,那么随着资源文件的版本升级,该客户端本地存储的网页静态数据中的资源文件的版本信息也会得到更新。
在本步骤中,则需要在客户端本地的网页静态数据中确定这里待访问的目标网页所需要使用的目标资源文件的版本信息(例如版本1);
可选地,在另一个实施例中,在执行步骤101时,还可以通过以下方式来实现:
若在列表页面接收到用户对目标条目对应的目标网页的预加载指令,则生成对所述目标网页的访问请求,其中,所述列表页面包括多个条目,每个条目对应一个网页;
例如,在app(application,应用程序)的资讯页面(即列表页面)有各种资讯的条目(例如明星、体育、科技),每个条目可以链接一种资讯网页,其中,明星条目链接的是明星相关的资讯网页、体育条目链接的是体育相关的资讯网页、科技条目链接的是科技相关的资讯网页。这里,在列表页面显示有三个条目:明星、体育和科技,那么用户无需点击某个条目,从而触发对该条目的目标网页的开启指令,只需要触发对某个条目的滑动操作,例如在触屏手机中,手指从明星条目的文本上滑过,就可以接收到对该明星条目的目标网页的预加载指令。当然,这里的滑动操作也只是预加载指令的一种触发方式的举例而已,在其他实施例中,触发该预加载指令的操作还可以包括其他操作,例如双击该目标条目、点击该目标条目连续3秒等等操作。
在触发了对列表页面中目标条目的目标页面的预加载指令后,就可以生成对该目标页面的访问请求。
发送所述访问请求至服务器;
其中,在用户未触发对该目标网页的开启指令的情况下,本发明实施例的客户端可以发送对目标网页的该访问请求到服务器。
从而继续执行上述步骤102,接着来自服务器的对应该目标网页(这里为明星资讯网页)的动态数据,其中,这里可以将接收到的动态数据缓存到物理磁盘中。
也就是说,当用户在列表页面触发对某个条目的目标网页的预加载指令,即并未打开该目标网页,本发明实施例的方法就可以提前从服务器侧获取到该目标网页的动态数据。
相应的,在执行步骤103时,若接收到所述用户对所述目标条目对应的所述目标网页的开启指令,则确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息。
而当用户在列表页面浏览之后,需要开启列表页面中的触发过预加载操作的目标网页时,用户可以点击该“明星”条目,从而使得客户端接收到对该“明星”条目的明星资讯网页的开启指令,这样,本发明实施例的方法就可以在客户端本地执行对明星资讯网页的html网页的组装工作,即步骤103~步骤107。也就是说,本实施例的对目标网页的开启指令为对目标网页进行组装的前提条件。
这样,本发明实施例通过在列表页面接收到用户对目标条目对应的目标网页的预加载指令后,则发送对目标网页的访问请求至服务器,从而可以从服务器接收到该目标网页的动态数据,即,在用户触发对目标网页的开启指令之前(用户在浏览条目页面的情况下),已经提前将用户感兴趣的目标页面的动态数据提前获取到本地客户端,并在用户想要开启该目标网页时,则无需与服务器进行任何交互,即可以在客户端本地借助于预先下载的网页静态数据来与该动态数据进行组装,从而得到目标网页。大大缩短了用户对列表页面中各个目标页面的访问时间,且客户端几乎不需要发送任何网络请求至服务器就可以直接进行html文件的组装,极大提升了用户体验。
步骤104,若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息不同,则从所述服务器下载所述目标资源文件,采用下载的目标资源文件对本地磁盘存储的所述网页静态数据中的目标资源文件进行资源文件以及版本信息的更新;
其中,可以将步骤102中来自服务器的目标资源文件的版本信息与客户端本地存储的目标资源文件的版本信息进行对比;如果二者不同,则说明客户端存储的目标资源文件的版本较低,需要进行目标资源文件的更新,因此,这里客户端可以从服务器下载该目标资源文件,即对应于步骤102中的版本信息(新版本)的目标资源文件(例如版本2的目标资源文件),并将本地磁盘存储的所述网页静态数据中的版本1的该目标资源文件更新为版本2的目标资源文件,同时,对网页静态数据中该目标资源文件的版本信息进行更新,由版本1更新为版本2。待该更新步骤之后,再执行步骤105。
可选地,在一个实施例中,若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息相同,则说明服务器侧未对该目标资源文件进行版本更新,所以直接执行步骤105即可。
步骤105,将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存;
其中,本发明实施例的方法可以在打开第一个网页时,可以将本地磁盘存储的html模板缓存到内存中,原因在于内存的数据读写速度要远远高于数据在磁盘中的读写速度,而不同的网页所使用的html模板是相同的,所以为了提升网页的加载速度,在打开一个网页时,可以将该html模板缓存到内存中,当需要加载下一个网页时,则可以直接从内存中读取该html模板进行网页的组装,而无需从磁盘中读取html模板。
可选地,在另一个实施例中,为了避免内存膨胀,可以首先判断内存中是否存在html模板,若内存中不存在所述html模板,则执行步骤105时。
步骤106,将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件;
其中,可以将本地磁盘中存储的网页静态数据中的目标资源文件引入到缓存的html模板中的第一定位标记对应的位置处;同样的,还可以将接收自服务器的目标业务数据引入到缓存的html模板中的第二定位标记对应的位置处,即完成了目标网页的html文件的组装,从而生成了目标网页的目标html文件。其中,目标资源文件可以包括目标css文件和目标javascript文件。
即,在html模板中标记放入css文件的位置处引入一个或多个css文件(即目标css文件);在html模板中标记放入javascript文件的位置处引入一个或多个javascript文件(即目标javascript文件);在html模板中标记放入业务数据的位置处填充目标业务数据,即body内容。其中,由于body内容中会存在对目标css文件和/或javascript文件的调用,而在第一定位标记处已经引入了目标css文件和javascript文件,因此,这里的调用可以被实现。
可选地,在一个实施例中,在执行步骤106时,可以通过以下方式来实现:
对所述内存中缓存的html模板进行复制,得到html模板副本;
将所述目标资源文件引入至所述html模板副本中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板副本中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
也就是说,虽然内存中缓存了html模板,但是如果在组装网页时直接使用该html模板,则在组装下一个网页时,该html模板已经被填充,因此,本实施例中,在使用内存中缓存的html模板进行网页组装时,可以对该html模板进行复制,对该html模板的副本进行目标资源文件和目标业务数据的填充,从而组装目标html文件。这样可以在加载多个网页时,确保网页的组装正确以及加载速度。
可选地,在步骤104之后,根据本发明实施例的方法还可以包括如下步骤,该步骤可以与步骤105同步执行:
将本地磁盘存储的所述网页静态数据中的所述目标资源文件缓存到内存;
也就是说,本发明实施例不仅可以将能够被多个网页复用的html模板缓存到内存,还可以将每个待加载的网页所需要的目标资源文件缓存到内存中。这样,在组装不同的网页时,无需每次都从磁盘中读取目标资源文件的物理存储地址,可以直接使用该目标资源文件在内存中的内存缓存地址,从而提高各个网页的html文件的组装速度。
那么对于本地磁盘存储的该目标资源文件是否为最新版本的目标资源文件的问题,如果来自服务器的目标资源文件的版本与客户端本地的目标资源文件的版本一致,则说明该网页静态数据中的目标资源文件已经是最高版本的;相反,如果来自服务器的目标资源文件的版本与客户端本地的目标资源文件的版本不同,但是经过步骤104的更新步骤之后,也说明本地存储的该网页静态数据中的目标资源文件已经是最高版本的。所以,这里缓存到内存中的目标资源文件是最新版本的,不会出现网页的组装错误。
相应的,在执行步骤106的组装步骤时,可以将所述目标资源文件的本地磁盘存储地址或内存缓存地址引入至所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
也就是说,在组装目标html文件时,填充目标资源文件时,并不会将整个css文件或javascript文件填充到html模板中,而只是将css文件或javascript文件的本地磁盘存储地址或内存缓存地址写入相应的定位位置处,这样通过这两种地址之一就可以实现对css文件或javascript文件的引用。
而这里相较于引入目标资源文件的本地磁盘存储地址而言,引入目标资源文件的内存缓存地址,可以使得该目标html网页的加载速度更快,因为,对内存中的目标资源文件的读取速度要远远大于对磁盘中的目标资源文件的读取速度,从而能够进一步提升网页加载速度,减少网页加载耗时。
步骤107,对所述目标html文件进行加载和渲染以显示所述目标网页。
其中,可以将生成的目标html文件发送给webview对该html文件进行加载,并对html文件中的内容进行渲染,最终展示渲染后的目标网页。
以资讯页面的平均打开时间为例,传统技术中由服务器进行网页组装的方式来打开网页的平均时间在1928.125ms,而采用本发明实施例的方法在打开资讯页面时,其平均时间减少到288.25ms,优化幅度达到85%以上。
这样,本发明实施例通过在客户端侧预存网页静态数据,并在访问目标网页时接收来自服务器的目标网页的动态数据,并在客户端对目标网页的动态数据和静态数据进行组装,相较于在服务器侧组装网页,能够避免加载网页过程中对重复的静态数据的接收,降低了用户的流量耗费;并且;通过将静态数据中的html模板缓存到内存中,可以增加对资源的精细化控制,由于内存的数据读取速度要高于磁盘数据读取速度,所以,将目标资源文件与目标业务数据与html模板组装时,可以大大提升网页的加载速度,减少了用户对访问网页的等待时间、网页加载耗时短。
并且,通过对接收的来自服务器的动态数据中的目标资源文件的版本信息与本地的目标资源文件的版本信息进行比对,可以确保每次组装的网页所使用的目标资源文件都是最新版本的。
可选地,在步骤104之后,根据本发明实施例的方法还可以包括如下步骤,该步骤可以与步骤105同步执行:
将本地磁盘存储的所述网页静态数据中的所述目标资源文件的版本信息缓存到内存;
也就是说,本发明实施例不仅可以将能够被多个网页复用的html模板、每个待加载的网页所需要的目标资源文件缓存到内存中,还可以将该目标资源文件的版本信息缓存到内存中。这样,在访问不同的网页时,如果不同的网页之间存在相同的目标资源文件,则在对来自服务器的目标资源文件与客户端本地的目标资源文件进行版本比对时,无需从本地磁盘读取本地的目标资源文件的版本信息,只需要从内存缓存中读取本地的目标资源文件的版本信息即可,由于内存的数据读写速度要远远高于磁盘的数据读写速度,因此,将内存中的目标资源文件的版本信息与来自服务器的目标资源文件的版本信息进行比对时,可以提升比对速度,进而缩短网页加载时间。
那么对于本地磁盘存储的该目标资源文件是否为最新版本的目标资源文件的问题,如果来自服务器的目标资源文件的版本与客户端本地的目标资源文件的版本一致,则说明该网页静态数据中的目标资源文件已经是最高版本的;相反,如果来自服务器的目标资源文件的版本与客户端本地的目标资源文件的版本不同,但是经过步骤104的更新步骤之后,也说明本地存储的该网页静态数据中的目标资源文件已经是最高版本的。所以,这里缓存到内存中的目标资源文件是最新版本的,不会出现在显示下一个网页,在确定与来自服务器的目标资源文件的版本信息进行比对的比对对象时,确定错误的问题。
相应的,若再次发送对新目标网页的访问请求至服务器、且所述新目标网页需要使用的新目标资源文件中包括所述目标资源文件,则在执行步骤103时,可以确定内存缓存的所述目标资源文件的版本信息。
也就是说,当经过本发明实施例的方法步骤101~步骤107之后显示了一个目标网页之后,如果用户又想要打开另一个网页,即新目标网页,则针对该新目标网页执行上述各个实施例的流程步骤,但是,在执行步骤103时,如果该新目标网页需要使用的新目标资源文件中包括上一个网页使用过的缓存到内存中的目标资源文件,即两个网页之间存在相同的资源文件,因此,在执行步骤103时,可以确定内存缓存的该目标资源文件的版本信息,从而进行步骤104的比对,而无需从磁盘中读取该目标资源文件的版本信息进行步骤104的比对。
这样,本发明实施例通过将待加载的目标网页所需要使用的目标资源文件的版本信息缓存到内存中,那么当下次在加载另一个新的目标网页时,如果该新的目标网页与该目标网页之间存在相同的目标资源文件,则在进行版本对比的步骤时,则无需从磁盘中读取该目标资源文件的版本信息,而直接可以从内存中读取该信息,这大大提升了版本信息的读取速度,从而进一步提升了网页的加载速度。
需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
与上述本发明实施例所提供的方法相对应,参照图2,示出了本发明一种网页显示装置实施例的结构框图,应用于客户端,所述装置具体可以包括如下模块:
发送模块21,用于发送对目标网页的访问请求至服务器;
接收模块22,用于接收来自所述服务器的响应所述访问请求对应所述目标网页的动态数据,其中,所述动态数据包括目标业务数据和所述目标网页需要使用的目标资源文件的版本信息;
确定模块23,用于确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息;
其中,所述网页静态数据包括html模板、所述客户端显示的网页需要使用的资源文件以及每个所述资源文件的版本信息,其中,所述html模板中预先定义有用于引入资源文件的第一定位标记以及用于引入业务数据的第二定位标记;
更新模块24,用于若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息不同,则从所述服务器下载所述目标资源文件,采用下载的目标资源文件对本地磁盘存储的所述网页静态数据中的目标资源文件进行资源文件以及版本信息的更新;
第一缓存模块25,用于将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存;
生成模块26,用于将所述目标资源文件引入至缓存的所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至缓存的所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件;
渲染模块27,用于对所述目标html文件进行加载和渲染以显示所述目标网页。
可选地,所述发送模块21包括:
第一生成子模块,用于若接收到用户对目标网页的开启指令,则生成对所述目标网页的访问请求;
第一发送子模块,用于发送所述访问请求至服务器。
可选地,所述发送模块21包括:
第二生成子模块,用于若在列表页面接收到用户对目标条目对应的目标网页的预加载指令,则生成对所述目标网页的访问请求,其中,所述列表页面包括多个条目,每个条目对应一个网页;
第二发送子模块,用于发送所述访问请求至服务器;
所述确定模块23,还用于若接收到所述用户对所述目标条目对应的所述目标网页的开启指令,则确定由所述服务器生成且预先下载到客户端本地的网页静态数据中目标资源文件的版本信息。
可选地,所述第一缓存模块25,用于若接收自所述服务器的所述目标资源文件的版本信息与所述网页静态数据中所述目标资源文件的版本信息相同,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述第一缓存模块25,还用于若内存中不存在所述html模板,则将本地磁盘存储的所述网页静态数据中的所述html模板缓存到内存。
可选地,所述生成模块26包括:
复制子模块,用于对所述内存中缓存的html模板进行复制,得到html模板副本;
第一生成子模块,用于将所述目标资源文件引入至所述html模板副本中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板副本中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述装置还包括:
第二缓存模块,用于将本地磁盘存储的所述网页静态数据中的所述目标资源文件缓存到内存;
所述生成模块26,还用于将所述目标资源文件的本地磁盘存储地址或内存缓存地址引入至所述html模板中所述第一定位标记对应的位置,将所述目标业务数据引入至所述html模板中所述第二定位标记对应的位置,生成所述目标网页的目标html文件。
可选地,所述装置还包括:
第三缓存模块,用于将本地磁盘存储的所述网页静态数据中的所述目标资源文件的版本信息缓存到内存;
所述确定模块23,还用于若再次发送对新目标网页的访问请求至服务器、且所述新目标网页需要使用的新目标资源文件中包括所述目标资源文件,则确定内存缓存的所述目标资源文件的版本信息。
对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
本领域内的技术人员应明白,本发明实施例的实施例可提供为方法、装置、或计算机程序产品。因此,本发明实施例可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明实施例可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明实施例是参照根据本发明实施例的方法、终端设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理终端设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理终端设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理终端设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理终端设备上,使得在计算机或其他可编程终端设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程终端设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本发明实施例的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明实施例范围的所有变更和修改。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者终端设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者终端设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者终端设备中还存在另外的相同要素。
以上对本发明所提供的一种网页显示方法和一种网页显示装置,进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!