提升网页打开速度的方法、装置及电子设备与流程

本发明涉及网页前端技术领域,尤其涉及一种提升网页打开速度的方法、装置及电子设备。
背景技术:
用户在浏览当前网页时,也经常会通过点击当前页面的链接,进入该网站或应用另一个页面。这种通过链接跳转网页一般可能存在如下问题:由于链接所指向的页面在打开过程中,可能需要加载很多资源,于是,在资源加载的过程中,时常会出现空白页面。显然,这将影响用户感受,并且,用户等待网页全面打开的过程,也会浪费用户时间。
故,如何提高嵌入网页中链接的打开速度,是本领域技术人员亟需解决的技术问题。
技术实现要素:
有鉴于此,本发明实施例提供了一种提升网页打开速度的方法、装置及电子设备,至少部分的解决现有技术中存在的问题。
第一方面,本发明实施例提供了一种提升网页打开速度的方法,包括:
获取当前网页中的指定链接所对应的html语言文件源代码;
解析所述html语言文件源代码,获取资源路径列表;
依据所述资源路径列表,获取所述指定链接所对应的资源;
在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于获取的所述指定链接所对应的资源进行响应。
根据本发明实施例的一种具体实现方式,在所述获取当前网页中的指定链接所对应的html语言文件源代码之前,还设置有如下步骤:
判断所述当前网页的指定链接是否进入浏览器可视区域且接入网络。
根据本发明实施例的一种具体实现方式,所述判断所述当前网页的指定链接是否进入浏览器可视区域为,通过监听当前浏览器的滚动事件判断所述指定链接是否进入浏览器可视区域。
根据本发明实施例的一种具体实现方式,若当前网页的链接所对应的元素在可视区域上方,通过如下方式判断当前网页的指定链接是否进入浏览器可视区域:
获取浏览器可视区域的高度h1;
获取当前网页的链接所对应的元素到可视区域底端距离h2;
判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
根据本发明实施例的一种具体实现方式,若当前网页的链接所对应的元素在可视区域下方,通过如下方式判断当前网页的指定链接是否进入浏览器可视区域:
获取浏览器可视区域的高度h1;
获取当前网页的链接所对应的元素到可视区域顶端距离h2;
判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
根据本发明实施例的一种具体实现方式,所述资源路径列表包括javascript的url、样式文件的url和图片的url。
根据本发明实施例的一种具体实现方式,所述网络为wifi网络。
第二方面,本发明实施例提供了一种提升网页打开速度的装置,其包括:
源代码获取模块,用于获取当前网页中的指定链接所对应的html语言文件源代码;
解析模块,解析所述html语言文件源代码,获取资源路径列表;
资源获取模块,用于依据所述资源路径列表,获取所述指定链接所对应的资源;
响应模块,用于在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于获取的所述指定链接所对应的资源进行响应。
根据本发明实施例的一种具体实现方式,所述网络为wifi网络。
第三方面,本发明实施例还提供了一种电子设备,该电子设备包括:
至少一个处理器;以及,
与该至少一个处理器通信连接的存储器;其中,
该存储器存储有可被该至少一个处理器执行的指令,该指令被该至少一个处理器执行,以使该至少一个处理器能够执行前述任第一方面或第一方面的任一实现方式中的提升网页打开速度的方法。
第四方面,本发明实施例还提供了一种非暂态计算机可读存储介质,该非暂态计算机可读存储介质存储计算机指令,该计算机指令用于使该计算机执行前述第一方面或第一方面的任一实现方式中的提升网页打开速度的方法。
第五方面,本发明实施例还提供了一种计算机程序产品,该计算机程序产品包括存储在非暂态计算机可读存储介质上的计算程序,该计算机程序包括程序指令,当该程序指令被计算机执行时,使该计算机执行前述第一方面或第一方面的任一实现方式中的提升网页打开速度的方法。
本发明实施例提供的提升网页打开速度的方法、装置及电子设备、非暂态计算机可读存储介质及计算机程序中:
在当前网页的指定链接被触发(例如,点击链接)时,拦截该指定链接的资源请求,基于预先完成加载的资源进行响应,也就是说,指定链接对应的资源可以直接从本地调取。
在一个优选的实施例中,当检测到当前网页的指定链接进入用户可视区域后,就进行当前网页所需资源的预先加载,比如将图片,脚本文件、样式文件等将相关资源等进行缓存,当用户点击当前网页的指定链接后,可以直接从本地调取资源进行响应。
显然,本发明实施例可大幅减少甚至消除用户打开页面时需要向服务器进行资源请求所必须的时间,也就是说,能够减少或消除网页中链接在打开过程中出现空白页面的时间,提高链接跳转速度,减少用户等待的时间,提高用户体验。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
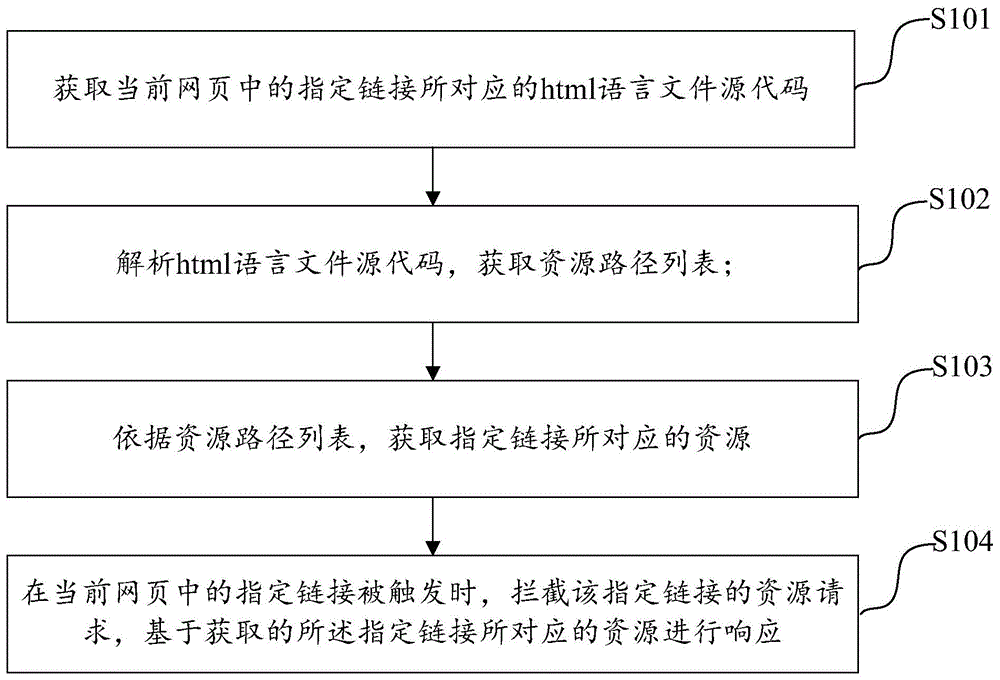
图1为本发明实施例提供的一种提升网页打开速度的方法的步骤流程图;
图2为本发明实施例提供的另一提升网页打开速度的方法的步骤流程图;
图3a为本发明实施例提供的另一提升网页打开速度的方法中,若当前网页的链接所对应的元素在可视区域上方,如何判断当前网页的指定链接已经进入浏览器的可视区域的步骤流程图;
图3b为当前网页的链接所对应的元素在可视区域上方时的示意图;
图3c为本发明实施例提供的另一提升网页打开速度的方法中,当前网页的链接所对应的元素在可视区域下方,如何判断当前网页的指定链接已经进入浏览器的可视区域的步骤流程图;
图3d为当前网页的链接所对应的元素在可视区域下方时的示意图;
图4为本发明实施例提供的一种提升网页打开速度的装置的结构框图;
图5为本发明实施例提供的另一提升网页打开速度的装置的结构框图;
图6为本发明实施例提供的另一提升网页打开速度的装置中,判断模块的结构框图;
图7为本发明实施例提供的一种电子设备的结构示意图。
具体实施方式
下面结合附图对本发明实施例进行详细描述。
以下通过特定的具体实例说明本公开的实施方式,本领域技术人员可由本说明书所揭露的内容轻易地了解本公开的其他优点与功效。显然,所描述的实施例仅仅是本公开一部分实施例,而不是全部的实施例。本公开还可以通过另外不同的具体实施方式加以实施或应用,本说明书中的各项细节也可以基于不同观点与应用,在没有背离本公开的精神下进行各种修饰或改变。需说明的是,在不冲突的情况下,以下实施例及实施例中的特征可以相互组合。基于本公开中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本公开保护的范围。
需要说明的是,下文描述在所附权利要求书的范围内的实施例的各种方面。应显而易见,本文中所描述的方面可体现于广泛多种形式中,且本文中所描述的任何特定结构及/或功能仅为说明性的。基于本公开,所属领域的技术人员应了解,本文中所描述的一个方面可与任何其它方面独立地实施,且可以各种方式组合这些方面中的两者或两者以上。举例来说,可使用本文中所阐述的任何数目个方面来实施设备及/或实践方法。另外,可使用除了本文中所阐述的方面中的一或多者之外的其它结构及/或功能性实施此设备及/或实践此方法。
还需要说明的是,以下实施例中所提供的图示仅以示意方式说明本公开的基本构想,图式中仅显示与本公开中有关的组件而非按照实际实施时的组件数目、形状及尺寸绘制,其实际实施时各组件的型态、数量及比例可为一种随意的改变,且其组件布局型态也可能更为复杂。
另外,在以下描述中,提供具体细节是为了便于透彻理解实例。然而,所属领域的技术人员将理解,可在没有这些特定细节的情况下实践所述方面。
本公开实施例提供一种网页关联视频的生成方法。本实施例提供的网页关联视频的生成方法可以由一计算装置来执行,该计算装置可以实现为软件,或者实现为软件和硬件的组合,该计算装置可以集成设置在服务器、终端设备等中。
图1为本发明实施例提供的一种提升网页打开速度的方法的步骤流程图。
首先说明一下本实施例的可以应用的一个场景为。举例来说,假如在当前的新闻网站网页中,嵌入了关于多个新闻的链接:“韩日又闹翻了,安倍晋三罕见发推抗议”、“新款macbookair和ipadpro一文打尽苹果十月发布会干货”、“科技|库克:mac新用户超过76%来自中国买家”、“枸杞的营养价值不如草莓?bbc错在哪儿”等等。这些链接可以为文字形式,也可以为图片形式,也可以为动态视频形式。均不影响本实施例的实施。
当用户点击“枸杞的营养价值不如草莓?bbc错在哪儿”的链接时,意味着用户希望知道关于这个链接的更加详细的内容,这依赖于这个链接对应的网页的打开。在这个链接对应的网页中,有文字,有关于枸杞的若干图片,还有bbc的研究人员针对枸杞所做的研究的视频。故,打开这个网页需要的时间。那么链接能否快速打开,是否因为该网页需要加载过多的网络资源而出现一段时间的空白网页,都将直接影响用户对该网站的体验。
本实施例意欲在用户触发(例如,点击“枸杞的营养价值不如草莓?bbc错在哪儿”的链接前)前就已经获得了对应网页的资源,并把资源存放在本地的缓存中。
在本发明的实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,可以不是第三方网页。
参照图1中的s101、s102和s103,具体说明如何获得链接所对应网页的资源。
s101,获取当前网页中的指定链接所对应的html语言文件源代码。
由于在该实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,因此,当前网页中的指定链接所对应的html语言文件源代码可以直接获得。实施并没有难度。
s102,解析html语言文件源代码,获取资源路径列表。
解析html语言文件源代码中的字符串,通过对字符串的分析,获得相关的资源列表。
对字符串的分析直接通过程序基于html语言文件源代码进行分析即可,不需要人工进行分析。这对本领域技术人员来说是习知的。
当前网页中指定链接对应的网页资源包括javascript的文件、样式文件,以及,图片、在线字体、视频、iframe等等。其中,javascript的文件决定网页的行为,例如各种事件响应,比如click;样式文件决定元素的属性,例如,外观、大小等。
于是,资源路径列表包括javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等等。
s103,依据资源路径列表,获取指定链接所对应的资源。
依据作为当前新闻网页中链接“枸杞的营养价值不如草莓?bbc错在哪儿”的资源路径列表中的javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等信息,获取当前网页中指定链接所对应的资源,然后将这些资源存储于当前应用本地的缓存中,以备不时之需。
s104,在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于指定链接所对应的资源进行响应。
该步骤解释了何时存储在本地缓存中的当前网页所对应的资源会被需要,被响应。这就是若当前网页的链接被触发,例如,被“枸杞的营养价值不如草莓?bbc错在哪儿”的链接吸引,意欲查看网页内容的用户在点击该链接时,本应发送至服务器的该链接的资源请求将被拦截,步骤s103中缓存的当前网页所对应的资源将被直接响应,因此,指定链接“枸杞的营养价值不如草莓?bbc错在哪儿”将被快速打开,不会长时间的出现空白页。
显然,在打开当前网页的链接时,本发明实施例可大幅减少甚至消除用户打开页面时需要向服务器进行资源请求所必须的时间,直接打开本地已经缓存好的资源即可,于是能够减少或消除网页中链接在打开过程中出现空白页面的时间,提高链接跳转速度,减少用户等待的时间,提高用户体验。
参照图2,图2为本发明实施例提供的另一提升网页打开速度的方法的步骤流程图,包括如下步骤:
s201,判断所述当前网页的指定链接是否进入浏览器可视区域且接入网络,若是,则执行s202。若当前网页的指定链接没有进入浏览器可视区域,则无需启动指定链的网页资源的本地缓存,那就继续进入浏览器可视区域的监控状态。
显然,该实施例通过s201给出了启动当前网页链接的资源在本地的加载的时机。也就是说,当该链接已经进入用户浏览器可视区域了,那么,用户就有打开该链接的可能。于是,后台就要启动链接所对应的网页资源的获取了。例如,当“枸杞的营养价值不如草莓?bbc错在哪儿”链接进入用户浏览器可视区域了,就要开始准备其对应网页的资源进行预加载了,包括该链接对应的文字,有关于枸杞的若干图片,还有bbc的研究人员针对枸杞所做的研究的视频。
在一个实施例中,可以通过监听当前浏览器的滚动事件的方式判断当前网页的链接是否进入可视区域。
参照图3a,给出了当前网页的链接所对应的元素在可视区域上方时,如何通过监听的方式判断当前网站的链接已经进入浏览器的可视区域,具体包括如下步骤:
s2011a,获取浏览器可视区域的高度h1;
s2012a,获取当前网页的链接所对应的元素到可视区域底端距离h2;
s2013a,判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
具体来说,有以下三种情况:
1)当h2=h1时,表示当前网页的链接所对应的元素位于可视的顶端;
2)当0<h2<h1时,表示当前网页的链接所对应的元素位于浏览器可视区域内;
3)当h2=0时,表示当前网页链接所对应的元素位于浏览器可视区域的底端。
参照图3b所示。
该方法尤其适用于手机等移动终端。
若当前网页链接所对应的元素位于浏览器可视区域时,将要启动要启动当前网页的链接的资源获取操作了。这就是下面的s202~s205。
参照图3c,给出了当前网页的链接所对应的元素在可视区域下方时,如何通过监听的方式判断当前网站的链接已经进入浏览器的可视区域,具体包括如下步骤:
s2011c,获取浏览器可视区域的高度h1;
s2012c,获取当前网页的链接所对应的元素到可视区域顶端距离h2;
s2013c,判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
具体来说,有以下三种情况:
1)当h2=h1时,表示当前网页的链接所对应的元素位于可视的底端;
2)当0<h2<h1时,表示当前网页的链接所对应的元素位于浏览器可视区域内;
3)当h2=0时,表示当前网页链接所对应的元素位于浏览器可视区域的顶端。
参照图3d所示。
该方法尤其适用于手机等移动终端。
若当前网页链接所对应的元素位于浏览器可视区域时,将要启动要启动当前网页的链接的资源获取操作了。这就是下面的s202~s205。
s202,获取当前网页中的指定链接所对应的html语言文件源代码。
由于在该实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,因此,当前网页中的指定链接所对应的html语言文件源代码可以直接获得。实施并没有难度。
s203,解析html语言文件源代码,获取资源路径列表。
解析html语言文件源代码中的字符串,通过对字符串的分析,获得相关的资源列表。
对字符串的分析直接通过程序基于html语言文件源代码进行分析即可,不需要人工进行分析。这对本领域技术人员来说是习知的。
当前网页中指定链接对应的网页资源包括javascript的文件、样式文件,以及,图片、在线字体、视频、iframe等等。其中,javascript的文件决定网页的行为,例如各种事件响应,比如click;样式文件决定元素的属性,例如,外观、大小等。
于是,资源路径列表包括javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等等。
s204,依据资源路径列表,获取指定链接所对应的资源。
依据作为当前新闻网页中链接“枸杞的营养价值不如草莓?bbc错在哪儿”的资源路径列表中的javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等信息,获取当前网页中指定链接所对应的资源,然后将这些资源存储于当前应用本地的缓存中,以备不时之需。
s205,在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于指定链接所对应的资源进行响应。
该步骤解释了何时存储在本地缓存中的当前网页所对应的资源会被需要,被响应。这就是若当前网页的链接被触发,例如,被“枸杞的营养价值不如草莓?bbc错在哪儿”的链接吸引,意欲查看网页内容的用户在点击该链接时,本应发送至服务器的该链接的资源请求将被拦截,步骤s103中缓存的当前网页所对应的资源将被直接响应,因此,指定链接“枸杞的营养价值不如草莓?bbc错在哪儿”将被快速打开,不会长时间出现空白页,用户也无需长久等待甚至无需等待。
此外,需要说明的是,在上述图2所示的实施例中,判断当前网页的链接是否进入浏览器可视区域,并且要判断是否接入网络,若是,则进行当前网页指定链接的资源本地预先下载。这里的网络,优选为wifi网络,不会在用户不知道的情况下消耗付费流量。
图4为本发明实施例提供的一种提升网页打开速度的装置的结构框图。
首先说明一下本实施例的可以应用的一个场景为。举例来说,假如在当前的新闻网页中,嵌入了关于多个新闻的链接:“韩日又闹翻了,安倍晋三罕见发推抗议”、“新款macbookair和ipadpro一文打尽苹果十月发布会干货”、“科技|库克:mac新用户超过76%来自中国买家”、“枸杞的营养价值不如草莓?bbc错在哪儿”等等。这些链接可以为文字形式,也可以为图片形式,也可以为动态视频形式。均不影响本实施例的实施。
当用户点击“枸杞的营养价值不如草莓?bbc错在哪儿”的链接时,意味着用户希望知道关于这个链接的更加详细的内容,这依赖于这个链接对应的网页的打开。在这个链接对应的网页中,有文字,有关于枸杞的若干图片,还有bbc的研究人员针对枸杞所做的研究的视频。故,打开这个网页需要的时间。那么链接能否快速打开,是否因为该网页需要加载过多的网络资源而出现一段时间的空白网页,都将直接影响用户对该网站的体验。
本实施例意欲在用户触发(例如,点击“枸杞的营养价值不如草莓?bbc错在哪儿”的链接前)前就已经获得了对应网页的资源,并把资源存放在本地的缓存中。
在本发明的实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,可以不是第三方网页。
参照图4,本发明实施例提供的一种提升网页打开速度的装置包括源代码获取模块41、解析模块42和资源获取模块43,具体说明如何获得链接所对应网页的资源。其中:
源代码获取模块41,用于获取当前网页中的指定链接所对应的html语言文件源代码。
由于在该实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,因此,当前网页中的指定链接所对应的html语言文件源代码可以直接获得。实施并没有难度。
解析模块42,用于解析html语言文件源代码,获取资源路径列表。
解析html语言文件源代码中的字符串,通过对字符串的分析,获得相关的资源列表。
对字符串的分析直接通过程序基于html语言文件源代码进行分析即可,不需要人工进行分析。这对本领域技术人员来说是习知的。
当前网页中指定链接对应的网页资源包括javascript的文件、样式文件,以及,图片、在线字体、视频、iframe等等。其中,javascript的文件决定网页的行为,例如各种事件响应,比如click;样式文件决定元素的属性,例如,外观、大小等。
于是,资源路径列表包括javascript的url、样式文件的url、图片和在线字体、视频的url、iframe的url等等。
资源获取模块43,用于依据资源路径列表,获取指定链接所对应的资源。
依据作为当前新闻网页中链接“枸杞的营养价值不如草莓?bbc错在哪儿”的资源路径列表中的javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等信息,获取当前网页中指定链接所对应的资源,然后将这些资源存储于当前应用本地的缓存中,以备不时之需。
响应模块44,用于在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于指定链接所对应的资源进行响应。
该模块解释了何时存储在本地缓存中的当前网页所对应的资源会被需要,被响应。这就是若当前网页的链接被触发,例如,被“枸杞的营养价值不如草莓?bbc错在哪儿”的链接吸引,意欲查看网页内容的用户在点击该链接时,本应发送至服务器的该链接的资源请求将被拦截,资源获取模块43中缓存的当前网页所对应的资源将被直接响应,因此,指定链接“枸杞的营养价值不如草莓?bbc错在哪儿”将被快速打开,不会长时间出现空白页。
显然,在打开当前网页的链接时,本发明实施例无需通过网络向服务器进行资源请求,直接打开本地已经缓存好的资源即可,于是能够减少或消除网页中链接在打开过程中出现空白页面的时间,提高链接跳转速度,减少用户等待的时间,提高用户体验。
参照图5,图5为本发明实施例提供的另一提升网页打开速度的装置的结构框图,包括:
判断模块51,用于判断所述当前网页的指定链接是否进入浏览器可视区域且接入网络,若是,则启动源代码获取模块52。若当前网页的指定链接没有进入浏览器可视区域,则无需启动指定链的网页资源的本地缓存,那就继续进入浏览器可视区域的监控状态。
显然,该实施例通过判断模块51给出了启动当前网页链接的资源在本地的加载的时机。也就是说,当该链接已经进入用户浏览器可视区域了,那么,用户就有打开该链接的可能。于是,后台就要启动链接所对应的网页资源的获取了。例如,当“枸杞的营养价值不如草莓?bbc错在哪儿”链接进入用户浏览器可视区域了,就要开始准备其对应网页的资源进行预加载了,包括该链接对应的文字,有关于枸杞的若干图片,还有bbc的研究人员针对枸杞所做的研究的视频。
在一个实施例中,可以通过监听当前浏览器的滚动事件的方式判断当前网页的链接是否进入可视区域。
参照图6,本发明实施例提供的另一提升网页打开速度的装置中,判断模块51的结构框图,通过判断模块,说明当前网页的链接所对应的元素在可视区域上方时,如何判断当前网站的链接已经进入浏览器的可视区域,该判断模块51包括:
第一获取单元511,用于获取浏览器可视区域的高度h1;
第二获取单元512,用于获取当前网页的链接所对应的元素到可视区域底端距离h2;
判断单元513,用于判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
具体来说,有以下三种情况:
1)当h2=h1时,表示当前网页的链接所对应的元素位于可视的顶端;
2)当0<h2<h1时,表示当前网页的链接所对应的元素位于浏览器可视区域内;
3)当h2=0时,表示当前网页链接所对应的元素位于浏览器可视区域的底端。
参照图3b所示。
如前述方法实施例所述,当前网页的链接所对应的元素在可视区域下方时,判断模块51的结构框图中,第二获取单元512的功能有相应的变化:
第一获取单元511,获取浏览器可视区域的高度h1;
第二获取单元512,获取当前网页的链接所对应的元素到可视区域顶端距离h2;
判断单元513,判断h2是否满足0≤h2≤h1,若是,表明所述当前网页的指定链接处于浏览器可视区域,若否,则不在可视区域。
在这种情况下,1)当h2=h1时,表示当前网页的链接所对应的元素位于可视区域的底端;2)当0<h2<h1时,表示当前网页的链接所对应的元素位于浏览器可视区域内;3)当h2=0时,表示当前网页链接所对应的元素位于浏览器可视区域的顶端。参照图3d所示。
当当前网页的链接所对应的元素位于可视区域时,将要启动要启动当前网页的链接的资源获取操作了。这就是依据如下源代码获取模块52、解析模块53和资源获取模块54
源代码获取模块52,用于获取当前网页中的指定链接所对应的html语言文件源代码。
由于在该实施例中,当前网页的链接所指向的网页,也是当前网页的运营公司制作并发布的,因此,当前网页中的指定链接所对应的html语言文件源代码可以直接获得。实施并没有难度。
解析模块53,解析html语言文件源代码,获取资源路径列表。
解析html语言文件源代码中的字符串,通过对字符串的分析,获得相关的资源列表。
对字符串的分析直接通过程序基于html语言文件源代码进行分析即可,不需要人工进行分析。这对本领域技术人员来说是习知的。
当前网页中指定链接对应的网页资源包括javascript的文件、样式文件,以及,图片、在线字体、视频、iframe等等。其中,javascript的文件决定网页的行为,例如各种事件响应,比如click;样式文件决定元素的属性,例如,外观、大小等。
于是,资源路径列表包括javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等等。
资源获取模块54,用于依据资源路径列表,获取指定链接所对应的资源。
依据作为当前新闻网页中链接“枸杞的营养价值不如草莓?bbc错在哪儿”的资源路径列表中的javascript的url、样式文件的url、图片和在线字体、视频、iframe的url等信息,获取当前网页中指定链接所对应的资源,然后将这些资源存储于当前应用本地的缓存中,以备不时之需。
响应模块55,用于在当前网页中的指定链接被触发时,拦截该指定链接的资源请求,基于指定链接所对应的资源进行响应。
该模块解释了何时存储在本地缓存中的当前网页所对应的资源会被需要,被响应。这就是若当前网页的链接被触发,例如,被“枸杞的营养价值不如草莓?bbc错在哪儿”的链接吸引,意欲查看网页内容的用户在点击该链接时,本应发送至服务器的该链接的资源请求将被拦截,资源获取模块54中缓存的当前网页所对应的资源将被直接响应,因此,指定链接“枸杞的营养价值不如草莓?bbc错在哪儿”将被快速打开。
此外,需要说明的是,在上述图5所示的实施例中,判断当前网页的链接是否进入浏览器可视区域,并且要判断是否接入网络,若是,则进行当前网页指定链接的资源本地预先下载。这里的网络,优选为wifi网络,不会在用户不知道的情况下消耗付费流量。
图7示出了本发明实施例提供的电子设备70的结构示意图,电子设备70包括至少一个处理器701(例如cpu),至少一个输入输出接口704,存储器702,和至少一个通信总线703,用于实现这些部件之间的连接通信。至少一个处理器701用于执行存储器702中存储的计算机指令,以使所述至少一个处理器701能够执行前述任一方法的实施例。存储器702为非暂态存储器(non-transitorymemory),其可以包含易失性存储器,例如高速随机存取存储器(ram:randomaccessmemory),也可以包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。通过至少一个输入输出接口704(可以是有线或者无线通信接口)实现与至少一个其他设备或单元之间的通信连接。
在一些实施方式中,存储器702存储了程序7021,处理器701执行程序7021,用于执行前述任一方法实施例中的内容。
该电子设备可以以多种形式存在,包括但不限于:
(1)移动通信设备:这类设备的特点是具备移动通信功能,并且以提供话音、数据通信为主要目标。这类终端包括:智能手机(例如iphone)、多媒体手机、功能性手机,以及低端手机等。
(2)超移动个人计算机设备:这类设备属于个人计算机的范畴,有计算和处理功能,一般也具备移动上网特性。这类终端包括:pda、mid和umpc设备等,例如ipad。
(3)便携式娱乐设备:这类设备可以显示和播放多媒体内容。该类设备包括:音频、视频播放器(例如ipod),掌上游戏机,电子书,以及智能玩具和便携式车载导航设备。
(4)特定服务器:提供计算服务的设备,服务器的构成包括处理器、硬盘、内存、系统总线等,服务器和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
(5)其他具有数据交互功能的电子设备。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。
尤其,对于装置实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,"计算机可读介质"可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(ram),只读存储器(rom),可擦除可编辑只读存储器(eprom或闪速存储器),光纤装置,以及便携式光盘只读存储器(cdrom)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。
在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!