页面加载方法、装置、设备及存储介质与流程

本发明涉及终端技术领域,尤其涉及一种页面加载方法、装置、设备及计算机可读存储介质。
背景技术:
随着移动互联网的发展,越来越多地人们利用诸如智能手机的移动终端来访问互联网以获取信息。随着超文本标记语言(html)技术的进步与普及,终端浏览器能展示的网页内容也愈加多样化。页面内容可以包括文字信息、图片信息、音频信息、视频信息等。通过html5技术也可以实现用户与页面的交互,从而极大地提升了用户体验。目前,安卓应用在使用安卓系统原生网络视图(webview)浏览器组件加载在线页面时,在某些情况下,如网络很差或者需要等待其他js代码执行某个结果,不能在规定时间内检测到页面加载超时的错误,由此导致未能及时生成加载错误提示,而一直显示白屏页面,浪费了用户等待时间,降低了用户体验。因此,如何解决现有技术中不能在规定时间内检测到页面加载超时错误的问题,成为了目前亟待解决的技术问题。
技术实现要素:
本发明的主要目的在于提供一种页面加载方法、装置、设备及计算机可读存储介质,旨在解决现有技术中不能在规定时间内检测到页面加载超时错误的技术问题。
为实现上述目的,本发明提供一种页面加载方法,所述页面加载方法包括以下步骤:
在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;
若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。
可选地,所述在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时的步骤之后,还包括:
判断所述当前页面是否在所述当前页面加载时间达到预设时间阈值之前加载成功;
若所述当前页面在所述当前页面加载时间达到预设时间阈值之前加载成功,则终止所述定时器以停止所述当前页面加载时间的计时。
可选地,所述判断所述当前页面是否在所述当前页面加载时间达到预设时间阈值之前加载成功的步骤之前,还包括:
获取所述当前页面的当前页面类型,并根据所述当前页面类型,在预设加载时间数据库中确定所述当前页面对应的加载时间阈值,作为预设时间阈值。
可选地,所述判断所述当前页面是否在所述当前页面加载时间达到预设时间阈值之前加载成功的步骤之前,还包括:
若接收到用户操作触发的时间阈值设定指令时,获取所述时间阈值设定指令中的设定时间阈值,并将所述设定时间阈值设置为所述预设时间阈值。
可选地,所述若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败的步骤之后,还包括:
停止获取未加载成功的当前页面资源,并对已获取的页面资源进行排版和渲染以进行对应页面显示;
若接收到用户操作触发的页面重载指令,则重新对所述未加载成功的当前页面资源进行加载操作。
可选地,所述若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值时,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败的步骤之后,还包括:
若在预设时间间隔内未检测到用户指令,则重新对所述当前页面进行加载操作,初始化所述定时器以清除所述定时器中的原计时时间,并重新启动所述定时器以对所述当前页面的二次页面加载时间进行计时。
可选地,所述页面加载方法还包括:
获取数据库中的历史页面加载数据,根据所述历史页面加载数据确定各个类型页面对应的加载时间阈值,并将所述各个类型页面以及对应的加载时间阈值关联存储至所述预设加载时间数据库中。
此外,为实现上述目的,本发明还提供一种页面加载装置,所述页面加载装置包括:
加载计时模块,用于在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;
加载提醒模块,用于若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。
此外,为实现上述目的,本发明还提供一种页面加载设备,所述页面加载设备包括处理器、存储器、以及存储在所述存储器上并可被所述处理器执行的页面加载程序,其中所述页面加载程序被所述处理器执行时,实现如上述的页面加载方法的步骤。
此外,为实现上述目的,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有页面加载程序,其中所述页面加载程序被处理器执行时,实现如上述的页面加载方法的步骤。
本发明提供一种页面加载方法,即在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。通过上述方式,本发明通过设置定时器对页面的页面加载时间进行计时,在页面加载时间超过预设时间阈值时,页面还未加载成功,则停止页面加载并生成页面加载超时的提醒消息,避免一直显示白屏页面而造成用户盲目等待的情况,减少用户等待时间,提升用户体验。
附图说明
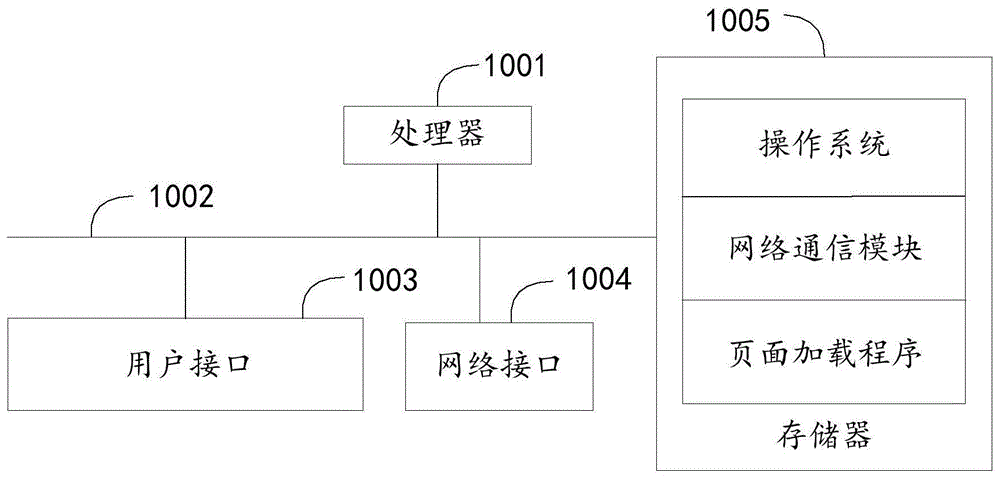
图1为本发明实施例方案中涉及的页面加载设备的硬件结构示意图;
图2为本发明页面加载方法第一实施例的流程示意图;
图3为本发明页面加载方法第二实施例的流程示意图;
图4为本发明页面加载方法第三实施例的流程示意图;
图5为本发明页面加载装置第一实施例的功能模块示意图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明实施例涉及的页面加载方法主要应用于页面加载设备,该页面加载设备可以是pc、便携计算机、移动终端等具有显示和处理功能的设备。
参照图1,图1为本发明实施例方案中涉及的页面加载设备的硬件结构示意图。本发明实施例中,页面加载设备可以包括处理器1001(例如cpu),通信总线1002,用户接口1003,网络接口1004,存储器1005。其中,通信总线1002用于实现这些组件之间的连接通信;用户接口1003可以包括显示屏(display)、输入单元比如键盘(keyboard);网络接口1004可选的可以包括标准的有线接口、无线接口(如wi-fi接口);存储器1005可以是高速ram存储器,也可以是稳定的存储器(non-volatilememory),例如磁盘存储器,存储器1005可选的还可以是独立于前述处理器1001的存储装置。
本领域技术人员可以理解,图1中示出的硬件结构并不构成对页面加载设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
继续参照图1,图1中作为一种计算机可读存储介质的存储器1005可以包括操作系统、网络通信模块以及页面加载程序。
在图1中,网络通信模块主要用于连接服务器,与服务器进行数据通信;而处理器1001可以调用存储器1005中存储的页面加载程序,并执行本发明实施例提供的页面加载方法。
本发明实施例提供了一种页面加载方法。
参照图2,图2为本发明页面加载方法第一实施例的流程示意图。
本实施例中,所述页面加载方法包括以下步骤:
步骤s10,在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;
目前,安卓应用在使用安卓系统原生网络视图(webview)浏览器组件加载在线页面时,在某些情况下,如网络很差或者需要等待其他js代码执行某个结果,不能在规定时间内检测到页面加载超时的错误,由此导致未能及时生成加载错误提示,而一直显示白屏页面,降低用户体验。
本实施例中,为了避免不能在规定时间内检测到页面加载超时错误的技术问题,通过提供一种页面加载方法,即通过设置定时器对页面的页面加载时间进行计时,在页面加载时间超过预设时间阈值时,页面还未加载成功,则显示页面加载超时的提醒消息,避免一直显示白屏页面而造成用户盲目等待的情况,提升用户体验。具体地,首先在检测到页面加载指令时,即可启用用于对页面加载时间进行计时的定时器。其中,触发定时器还可以是确定待显示的页面是首屏页面,即仅在确定待显示的页面是首屏页面时才触发定时器(由于统计显示,相对于非页面首屏,页面首屏对用户体验的影响较大),解析确定需要加载指定类型的页面,或者是开始请求页面加载。如在用户使用webview浏览器开始访问特定网页时,即可触发定时器。在启用所述定时器后,若检测到所述页面加载成功,即可终止所述定时器,即停止所述页面加载时间的计时。其中,页面完成加载时,webview浏览器会回调应用中的一个api接口,以取消所述定时器的定时任务,只需显示已经完成加载的正常页面即可,无需执行所述定时器达到预设时间阈值时触发的定时任务。
步骤s20,若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。
本实施例中,若所述网页一直未加载成功,且所述定时器所计时的页面加载时间已经达到了预设时间阈值,即表示当前可能存在网络信号差或者调用参数获取失败等情况,而导致了页面加载失败。此时,可执行定时任务,即停止webview浏览器的加载任务,然后弹出toast提示信息,并让webview浏览器加载应用本地的一个错误提示页面。该错误提示页面可以由图标、超时错误提示语,如由于网络原因,网页无法完成显示的提醒消息。具体实施中,还可以进一步在页面上显示重新加载的功能按钮,以便用户通过点击该按钮进行网页的重新加载。
本实施例提供一种页面加载方法,即在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。通过上述方式,本发明通过设置定时器对页面的页面加载时间进行计时,在页面加载时间超过预设时间阈值时,页面还未加载成功,则停止页面加载并生成页面加载超时的提醒消息,避免一直显示白屏页面而造成用户盲目等待的情况,减少用户等待时间,提升用户体验。
参照图3,图3为本发明页面加载方法第二实施例的流程示意图。
基于上述图2所示实施例,本实施例中,所述步骤s20之前,还包括:
步骤s30,判断所述当前页面是否在所述当前页面加载时间达到预设时间阈值之前加载成功;
步骤s40,若所述当前页面在所述当前页面加载时间达到预设时间阈值之前加载成功,则终止所述定时器以停止所述当前页面加载时间的计时。
本实施例中,在检测到页面加载指令并启用定时器开始计时时,即启动页面加载的监测线程,对所述页面加载的进度进行实时监测。由此,实时判断所述当前页面是否在定时器达到预设时间阈值之前加载成功。若所述当前页面在定时器达到预设时间阈值之前加载成功,即可停止定时器的计时操作,并取消所述定时器的定时任务,只需显示已经完成加载的正常页面。
进一步地,所述步骤s20之后,还包括:
停止获取未加载成功的当前页面资源,并对已获取的页面资源进行排版和渲染以进行对应页面显示;
若接收到用户操作触发的页面重载指令,则重新对所述未加载成功的当前页面资源进行加载操作。
本实施例中,在定时器达到预设的计时时间阈值,即当前页面加载时间达到预设时间阈值之后,则不再继续请求未成功加载的页面资源,而是仅利用已加载的资源进行排版和渲染,加以显示,由此实现页面显示的加速。在显示已获取的页面资源之后,若存在未获取的页面资源则自动重启对未获取的页面资源的加载。更多实施例中,在重新加载完成未获取的页面资源之后,对页面进行重新排版和渲染用以重新显示。若还未重新加载完成,则在后续操作中再继续加载这些页面资源。
进一步地,所述步骤s20之后,还包括:
若在预设时间间隔内未检测到用户指令,则重新对所述当前页面进行加载操作,初始化所述定时器以清除所述定时器中的原计时时间,并重新启动所述定时器以对所述当前页面的二次页面加载时间进行计时。
本实施例中,在执行所述定时任务时,即可初始化所述定时器,即将定时器进行归零操作,以便所述定时器的后续使用。具体实施例中,所述定时器的初始化操作可在停止计时后到下次启用前的时间段内的任何时间进行。在停止所述当前网页的页面加载并生成网页加载超时的提醒消息后的预设时间间隔内,若未检测到用户操作触发的用户指令,即表示当前时间用户未对所述当前页面进行实时监测,如用户切换至其他应用的操作页面或者用户当前时间未操作当前终端,可自动重新加载所述当前页面的加载操作,并重新启动所述定时器,由此通过该定时器对所述当前页面的二次页面加载时间进行计时。并重新对所述当前页面的加载操作进行监测,在二次页面加载时间达到预设时间阈值时,若所述当前页面未加载成功,则重新显示当前页面加载失败的提醒消息。具体实施例中,若所述当前页面的加载失败次数超过预设次数,即表示所述当前页面的网址有误或者可能是当前网络断开连接,停止所述当前页面的加载操作,并生成当前页面无法加载的提醒消息。避免重复加载问题页面造成的资源浪费。
参照图4,图4为本发明页面加载方法第三实施例的流程示意图。
基于上述图3所示实施例,本实施例中,所述步骤s30之前,还包括:
步骤s50,获取所述当前页面的当前页面类型,并根据所述当前页面类型,在预设加载时间数据库中确定所述当前页面对应的加载时间阈值,作为预设时间阈值。
本实施例中,定时器规定的时间可以根据统计结果确定的。在一个示例中,可以选择例如90%的指定类型的页面资源成功加载所需的时间作为定时器时间,例如可以将定时器时间设定为1秒。在另一示例中,可以选择例如90%的用户能够承受的页面资源加载时间作为定时器时间,例如可以将定时器时间设定为2秒。具体实施例中,定时器规定的时间可以按照特定因素动态调整。例如,定时器规定的时间可以随页面内容、目标人群、浏览时间、用户偏好等等因素而动态调整。在一个示例中,如果网页的目标受众是年轻人,则考虑到年轻人缺乏耐心的特点,可以将定时器的规定时间设定为更短。在另一示例中,可以记录用户的浏览习惯,例如用户浏览不同网页的时间,从而根据当前页面类型而动态调整定时器的规定时间。
进一步地,所述步骤s50之前,还包括:
获取数据库中的历史页面加载数据,根据所述历史页面加载数据确定各个类型页面对应的加载时间阈值,并将所述各个类型页面以及对应的加载时间阈值关联存储至所述预设加载时间数据库中。
本实施例中,可预先通过数据埋点的方式,获取终端上的历史页面加载数据,并根据所述历史页面加载数据,统计出各个页面类型对应的页面加载时间数据。然后根据所述页面加载时间数据确定各个页面类型的加载时间阈值,其中,所述加载时间阈值为页面加载时间的最大值,页面加载时间超过所述加载时间阈值即表示页面加载产生异常。并将各个页面类型以及对应的加载时间阈值进行关联存储,并将其存储至预设时间数据库中。
进一步地,所述步骤s50之后,还包括:
若接收到用户操作触发的时间阈值设定指令时,获取所述时间阈值设定指令中的设定时间阈值,并将所述设定时间阈值设置为所述预设时间阈值。
本实施例中,进一步提供用户自主设定加载时间阈值的功能。在接收到用户通过加载时间设定的功能按钮触发的时间阈值设定指令时,获取所述时间阈值设定指令中的设定时间阈值。然后根据所述设定时间阈值设置所述定时器的计时时间对应的预设时间阈值。具体实施例中,还可以根据所述设定时间阈值更新所述预设时间数据库中的加载时间阈值,从而更新所述预设时间数据库。
此外,本发明实施例还提供一种页面加载装置。
参照图5,图5为本发明页面加载装置第一实施例的功能模块示意图。
本实施例中,所述页面加载装置包括:
加载计时模块10,用于在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;
加载提醒模块20,用于若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。
进一步地,所述页面加载装置还包括:
加载判断模块,用于判断所述当前页面是否在所述当前页面加载时间达到预设时间阈值之前加载成功;
时间终止模块,用于若所述当前页面在所述当前页面加载时间达到预设时间阈值之前加载成功,则终止所述定时器以停止所述当前页面加载时间的计时。
进一步地,所述页面加载装置还包括:
页面显示模块,用于停止获取未加载成功的当前页面资源,并对已获取的页面资源进行排版和渲染以进行对应页面显示;
重加载模块,用于若接收到用户操作触发的页面重载指令,则重新对所述未加载成功的当前页面资源进行加载操作。
重计时模块,用于若在预设时间间隔内未检测到用户指令,则重新对所述当前页面进行加载操作,初始化所述定时器以清除所述定时器中的原计时时间,并重新启动所述定时器以对所述当前页面的二次页面加载时间进行计时。
进一步地,所述页面加载装置还包括:
阈值获取模块,用于获取所述当前页面的当前页面类型,并根据所述当前页面类型,在预设加载时间数据库中确定所述当前页面对应的加载时间阈值,作为预设时间阈值。
阈值确定模块,用于获取数据库中的历史页面加载数据,根据所述历史页面加载数据确定各个类型页面对应的加载时间阈值,并将所述各个类型页面以及对应的加载时间阈值关联存储至所述预设加载时间数据库中。
阈值设定模块,用于若接收到用户操作触发的时间阈值设定指令时,获取所述时间阈值设定指令中的设定时间阈值,并将所述设定时间阈值设置为所述预设时间阈值。
其中,上述页面加载装置中各个模块与上述页面加载方法实施例中各步骤相对应,其功能和实现过程在此处不再一一赘述。
此外,本发明实施例还提供一种计算机可读存储介质。
本发明计算机可读存储介质上存储有页面加载程序,其中所述页面加载程序被处理器执行时,实现如上述的页面加载方法的步骤。
其中,页面加载程序被执行时所实现的方法可参照本发明页面加载方法的各个实施例,此处不再赘述。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者系统中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在如上所述的一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!