界面展示数据的方法及装置与流程

本申请涉及客户端数据显示技术,尤其涉及界面展示数据的方法和装置。
背景技术:
应用程序客户端的界面框架通常是采用原生代码编写的,界面框架根据业务需求预先指定后是固定不变的,每个界面的框架和样式是与所对应的业务数据结构相适应的。如果需要根据业务变更改变界面框架,或者为了增加新业务数据而增加新的界面框架,通常需要重新编译应用程序客户端,并重新下载安装应用程序客户端,如果用户不更新客户端,则变更或增加的业务数据将无法呈现给用户。
技术实现要素:
本申请提供界面展示数据的方法和装置,能够动态更新客户端的界面。
根据本申请实施例的第一方面,提供一种界面展示数据的方法,运行于客户端,该方法包括步骤:
将服务端下发的界面模板的结构化数据解析成虚拟视图节点,所述界面模板的结构化数据由服务端对通用协议标记语言编写的界面模板数据解析后生成,所述界面模板数据包括用于描述控件的通用标签;
将业务数据和所述虚拟视图节点绑定;
根据绑定业务数据后的虚拟视图节点计算所述控件的位置信息;
根据所述控件的位置信息渲染视图。
根据本申请实施例的第二方面,提供一种界面展示数据的方法,运行于 服务端,该方法包括步骤:
将通用协议标记语言编写的界面模板数据解析成结构化数据;所述界面模板数据包括用于描述控件的通用标签;
将所述结构化数据下发给客户端,以使所述客户端将所述控件渲染成视图。
根据本申请实施例的第三方面,提供一种界面展示数据的装置,位于客户端,包括:
解析引擎模块,用于将服务器下发的界面模板的结构化数据解析成虚拟视图节点,所述界面模板的结构化数据由服务端对通用协议标记语言编写的界面模板数据解析后生成,所述界面模板数据包括用于描述控件的通用标签;
绑定模块,用于将业务数据和所述虚拟视图节点绑定;
布局引擎模块,用于根据绑定业务数据后的虚拟视图节点计算所述控件的位置信息;
渲染引擎模块,用于根据所述控件的位置信息渲染视图。
根据本申请实施例的第四方面,提供一种界面展示数据的装置,位于服务端,包括:
解析引擎模块,用于将通用协议标记语言编写的界面模板数据解析成结构化数据;所述界面模板数据包括用于描述控件的通用标签;
通信模块,用于将所述结构化数据下发给客户端,以使所述客户端将所述控件渲染成视图。
本申请通过界面模板技术而不是原生代码来实现客户端的界面框架,并相应的提供了客户端通过界面模板实现展示业务数据的解决方案,不仅做到在不更新客户端的情况下更新界面,而且,通过服务端将界面模板数据解析成结构化数据,使得开发人员可以通过通用标记语言设计界面模板,因此消除了开发人员学习私有协议的门槛,使得本申请的方案更具有通用性。
附图说明
图1为本申请实施例中界面展示数据的方法的流程图;
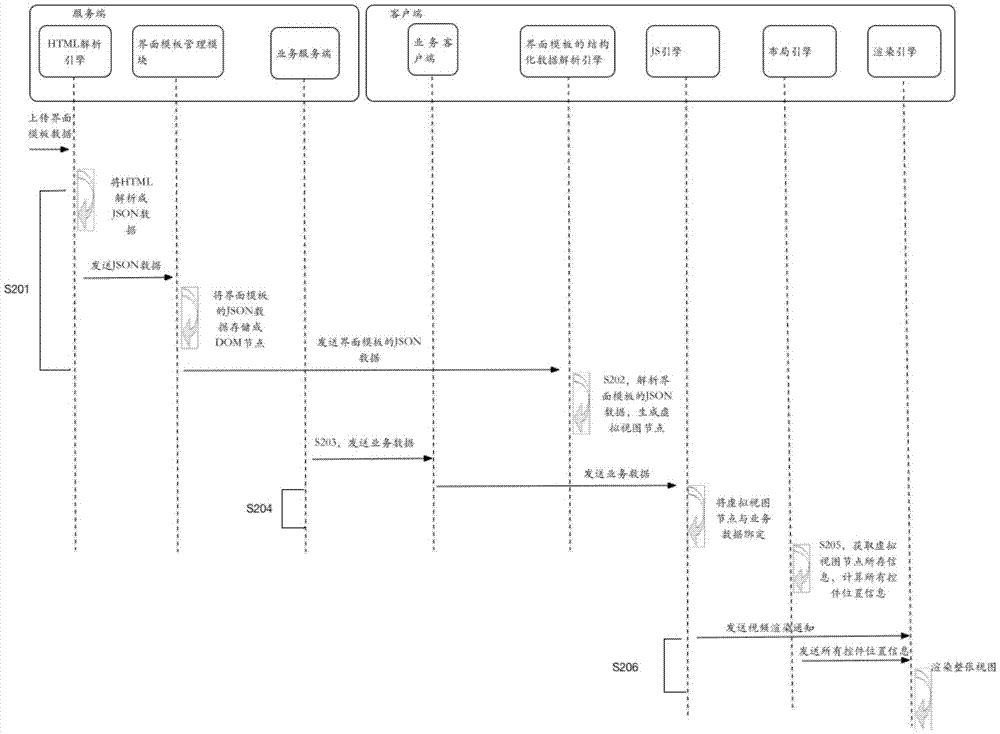
图2为本申请应用实例中信息交互的时序图;
图3为本申请实施例中界面展示数据的装置的硬件架构图;
图4为本申请一实施例中界面展示数据的装置的软件逻辑框图;
图5为本申请另一实施例中界面展示数据的装置的软件逻辑框图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请。在本申请和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
本申请中可以做到界面模板和应用程序客户端分离,以方便界面模板的动态更新,并且允许程序开发人员基于通用协议标记语言来编写界面模板。 应用程序客户端可以装载于各种智能设备上,例如移动终端、平板电脑、电脑等。本方案不限制智能设备上操作系统的类型,例如操作系统可以是ios系统、android系统、windows系统、osx系统等。
通用协议标记语言可以是html(hypertextmarkuplanguage,超文本标记语言),当然不排除其他适合于制作界面的标准通用协议定义的语言。
界面模板在本申请中是指某一界面中包含若干个通用元素的布局关系、显示样式以及操作控制逻辑等,但不包含业务数据的界面框架,可以通过html、css(cascadingstylesheets,层叠样式表)和js(javascript脚本)来实现。通用元素可以包括html源代码中的界面模板数据的通用标签,通过通用标签来描述控件。例如body标签、div标签、title标签、label标签、img标签等等。通用元素还可以包含表达显示样式的元素,显示样式可以通过css来实现,通过css为html编写的界面定义布局,当然,并不排除通过其他方式来定义界面布局。可以通过js来控制通用标签的显示内容、展示效果、布局关系的调整,以及处理用户操作。
程序开发人员所编写的界面模板配置到服务端后,服务端将界面模板数据转换为界面模板的结构化数据,并将该界面模板的结构化数据发给客户端;请参见图1,客户端收到结构化数据后的工作过程可以包括:
s101,客户端将服务端发送的界面模板的结构化数据解析成虚拟视图节点;
s102,将业务数据和虚拟视图节点绑定;
s103,根据绑定业务数据后的虚拟视图节点计算控件的位置信息;
s104,根据控件的位置信息渲染视图。
对于服务端的工作过程,可以包括对界面模板数据的转换过程、界面模板的结构化数据的分发过程、与客户端交互业务数据的过程。
为了解决html的解析性能较差的问题,服务端将界面模板数据发给客户端之前,先在服务端解析成结构化数据,然后再发给客户端,避免了客户端解析html的过程。所选择的结构化数据可以是结构紧凑,且可以直接表 达对象型的数据结构,例如json格式,xml格式。以json格式为例,html可以被解析成dom(documentobjectmode,文档对象模型),dom节点存储html的通用标签的相关信息,dom节点描述了通用标签所描述的控件在界面中的相对位置。由于json格式的语法树会比html简单很多,因此客户端对json格式的数据的解析效率比html数据高很多。
每个界面模板具有唯一的界面标识,以区分不同的界面模板。界面模板数据解析成结构化数据后将被服务端分发给客户端,以便客户端后续展现业务数据使用,界面模板的结构化数据中包含界面标识。
更新后的界面模板分发给客户端的过程可以因实际的业务场景不同而有不同。例如,服务端可以在界面模板被更新后主动向客户端分发新的界面模板解析后的结构化数据,也可以根据客户端的请求向客户端分发等等。
客户端的工作过程可以包括对界面模板的结构化数据的解析和存储过程、与服务端交互业务数据的过程、将业务数据与界面模板绑定的过程、渲染视图的过程。
界面模板的结构化数据被服务端发送到客户端后,客户端将界面模板的结构化数据进行解析,生成树结构的虚拟视图节点进行存储,每个虚拟视图节点可以存储有html中dom节点的基本信息,例如通用标签的相关信息等,同时还可以包含对应的应用程序客户端中的类型信息和应用程序客户端中响应事件的信息等,通过虚拟视图节点可以计算出html通用标签所描述的控件的位置信息。
当触发业务数据的交互流程后,客户端从服务端获取业务数据,服务端下发业务数据时可以将该业务数据所对应的模板标识一同下发给客户端。
作为一个例子,将业务数据与界面模板绑定的过程可以是通过js引擎驱动界面模板中的js脚本实现,业务数据交给js引擎处理,js引擎执行js脚本将业务数据插入到相应的虚拟视图节点。例如,可以参照以下过程:1.对于设备操作系统(例如ios系统、android系统等操作系统)的原生代码(以下称为native)中的属性和方法,如果在界面模板的js中不存在这些属性和 方法,则可以扩展js引擎的接口,将这些native的属性和方法绑定给js引擎;扩展的js引擎的接口可以包括例如接收并处理业务数据的js入口函数、调用native渲染引擎的接口等;2、js引擎将业务数据传给js入口函数;3、通过js入口函数将业务数据插入相应的虚拟视图节点。
在一个例子中,可以通过js引擎、调用native的渲染引擎的接口来通知渲染引擎触发渲染视图的过程。对于客户端渲染视图的过程可以存在多种方式,例如,可以每计算出一个控件的位置信息后将该控件渲染在视图的相应位置,此时对于用户来说,界面呈现效果是各个控件逐一呈现。在另一个例子中,可以在内存中计算出整张视图中的所有控件的位置信息后,从内存中取出所有控件的位置信息,将所有控件一并渲染成视图,呈现给用户完整的视图,可以大大缩减视图渲染的时间。
对于客户端从服务端获得的界面模板的结构化数据,可以存在更新的过程。更新后的界面模板的结构化数据发送给客户端的流程可以根据不同的业务场景设计不同的实现流程,例如,可以在服务端更新界面模板后主动将结构化数据推送给客户端,或者,在客户端触发业务流程后,业务数据需要利用新界面模板呈现时向服务端请求,因此作为一个例子,向服务端索取新界面模板的结构化数据的过程可以包括:当客户端从服务端获取到业务数据后,可以根据业务数据中的界面标识查找业务数据对应的界面模板,如果查找不到,则向服务端请求该界面标识所对应的界面模板的结构化数据。
客户端收到更新后的结构化数据后重新执行将结构化数据解析成虚拟视图节点,更新虚拟视图节点所存储的相关信息。虚拟视图节点根据更新后的信息与业务数据绑定,以及将绑定业务数据后的虚拟视图节点通过调用native渲染引擎的接口交给渲染引擎重绘视图。
以下是一个应用场景中实现本方案的实例。本应用实例中根据功能不同,将客户端划分为业务客户端和界面客户端;服务端划分为业务服务端和界面服务端。业务客户端和界面客户端可以被集成装载于移动终端的同一个app上。界面服务端包括html解析引擎、界面模板管理模块,界面客户端包括 界面模板的结构化数据解析引擎、js引擎、布局引擎和渲染引擎。
参见图2,在阶段201,服务器对界面模板数据进行预处理。
服务器通过html解析引擎将界面模板数据解析成基于json格式结构数据,界面模板数据中的html通用标签、与通用标签关联的css属性和js脚本解析后以dom树节点的形式被存储于界面模板管理模块的同一个json文件中;界面模板管理模块对这些json文件进行增删改的管理。
在阶段202,界面客户端对界面模板的json数据进行解析。
界面客户端收到界面模板的json数据后,通过界面模板的结构化数据解析引擎将界面模板的json数据解析虚拟视图节点;界面模板的dom节点的基本信息及应用程序中的类型信息和应用程序中响应事件的信息等信息被存储于虚拟视图节点中。
在阶段203,业务客户端与业务服务端交互业务数据。
业务客户端向业务服务端发送请求获取业务数据。业务服务端将所需要的业务数据按照预定的格式封装后,并携带界面模板的id一起,以json数据的形式发给业务客户端。
在阶段204,业务数据和虚拟视图节点绑定。
业务客户端收到业务数据后,把业务数据转交给界面客户端的js引擎处理,界面客户端的js引擎根据界面模板id查找对应界面模板的json数据,将业务数据传递给界面模板的js入口函数处理,js入口函数将业务数据拆分后插入到到相应的虚拟视图节点进行绑定,例如将body标签相关的业务数据与存储body标签的虚拟视图节点绑定,将div标签相关的业务数据与存储div标签的虚拟视图节点绑定。
在本阶段,如果根据界面模板id查找不到对应的界面模板的json数据,则界面客户端需要重新向界面服务端请求界面模板id所对应的界面模板的json数据。
在阶段205进行布局引擎计算控件位置。
布局引擎通过每个虚拟视图节点存储的信息计算出每个控件的具体位置, 并将每个控件的位置信息存储在内存中。
在阶段206进行视图渲染。
在本例中,当计算完所有控件的具体位置后,视图渲染时,通过js引擎通知渲染引擎进行视图渲染。视图渲染引擎从内存中获取已计算好的整张视图中各个控件的位置,呈现完整的视图。
与前述界面展示数据的方法的实施例相对应,本申请还提供了界面展示数据的装置的实施例。
本申请界面展示数据的装置的实施例可以应用在智能终端和服务器上。装置实施例可以通过软件实现,也可以通过硬件或者软硬件结合的方式实现。以软件实现为例,作为一个逻辑意义上的装置,是通过其所在智能终端或服务器的处理器将非易失性存储器中对应的计算机程序指令读取到内存中运行形成的。从硬件层面而言,如图3所示,为本申请展示数据的装置所在的一种硬件结构图,除了图3所示的处理器、内存、网络接口、以及非易失性存储器之外,实施例中装置所在的智能终端或服务器通常根据该智能终端和服务器的实际功能,还可以包括其他硬件,对此不再赘述。
请参考图4,界面展示数据的装置400在一个实施例中可以位于客户端,包括:
解析引擎模块401,可以用于将服务器下发的界面模板的结构化数据解析成虚拟视图节点,界面模板的结构化数据由服务端对通用协议标记语言编写的界面模板数据解析后生成,所述界面模板数据包括用于描述控件的通用标签;
绑定模块402,可以用于将业务数据和所述虚拟视图节点绑定;
布局引擎模块403,可以用于根据绑定业务数据后的虚拟视图节点计算所述控件的位置信息;
渲染引擎模块404,可以用于根据所述控件的位置信息渲染视图。
通用协议标记语言可以为html,结构化数据可以为json数据或xml数据。
虚拟视图节点所存储的信息可以包括所述通用标签的相关信息、和/或所述所述客户端的类型信息、和/或所述客户端中响应事件的信息。
解析引擎模块401还可以用于当所述客户端接收到更新后的界面模板的结构化数据后,通知所述虚拟视图节点更新所存储的相关信息。
另外,还可以包括业务数据模块405,用于接收服务端下发的业务数据并发给所述解析引擎模块401,以及根据解析引擎模块401的通知向服务端请求业务数据;
解析引擎模块401还可以用于在未查找到与所述业务数据对应的界面模板的结构化数据时,向业务数据模块405发送通知。
渲染引擎模块404根据所述控件的位置信息渲染视图包括:
当布局引擎模块403计算完所有控件的位置信息后,获取所有控件的位置信息,将所有控件一并渲染成视图。
图5是界面展示数据的装置500位于服务端的实施例,包括:
解析引擎模块501,用于将通用协议标记语言编写的界面模板数据解析成结构化数据;所述界面模板数据包括用于描述控件的通用标签;
通信模块502,用于将所述结构化数据下发给客户端,以使所述客户端将所述控件渲染成视图。
通用协议标记语言可以为html,结构化数据可以是为json数据,通用标签可以存储于json数据的dom节点中。
上述装置中各个单元的功能和作用的实现过程具体详见上述方法中对应步骤的实现过程,在此不再赘述。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本申请方案的目的。本领域普通技术人员在不付出创造性 劳动的情况下,即可以理解并实施。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!