一种数据搜索方法、装置以及一种用于数据搜索的装置与流程

本发明涉及计算机技术领域,特别是涉及一种数据搜索方法、装置以及一种用于数据搜索的装置。
背景技术:
随着网络的普及化,越来越多的用户通过网络来搜索自己感兴趣的信息点;目前用户已经习惯利用浏览器内的搜索功能进行信息搜索。例如,用户在浏览当前页面(页面A)时,看到一些感兴趣或者有疑问的信息点,会有进一步了解该信息点的需求,在这种情况下,用户就会使用浏览器内的搜索功能来搜索该信息点,在浏览器的搜索框内输入关键词,浏览器利用搜索引擎搜索与该关键词相关的搜索结果,并按照新标签方式打开新页面(页面B),在页面B上显示与关键词对应的搜索结果。采用这种方式,用户需要中断在页面A上的浏览行为才能在页面B上查看搜索结果。如果用户需要对比页面A和页面B的内容,就需要在页面A和页面B之间来回切换,浏览效率低,用户体验较差。
技术实现要素:
为了解决上述技术问题,本发明提供了一种数据搜索方法、装置以及一种用于数据搜索的装置,根据用户搜索的关键词与当前浏览页面之间是否具有相关性,决定是否在当前浏览页面为用户展现搜索结果,以满足用户同时浏览当前页面内容和搜索结果的需求,提升浏览效率。
本发明实施例公开了如下技术方案:
本发明第一方面提供了一种数据搜索方法,所述方法包括:
接收用户在浏览器的搜索框内输入的关键词;
判断所述关键词与当前浏览页面之间是否具有相关性;
如果是,则在当前浏览页面上创建展示区域;在所述展示区域内展示对应于所述关键词的搜索结果。
可选的,所述在当前浏览页面上创建展示区域的步骤,包括:
识别当前浏览页面上光标所在位置,利用浏览器的插件在光标所在位置创建展示区域;或者,
识别当前浏览页面上光标所在位置的页面元素,利用浏览器的插件在识别的页面元素周围创建展示区域;或者,
在当前浏览页面的一侧创建展示区域。
可选的,所述在所述当前浏览页面上创建展示区域,包括:
利用所述浏览器的插件创建所述展示区域。
可选的,所述展示区域为可移动窗口。
可选的,所述判断所述关键词与当前浏览页面之间是否具有相关性的步骤,包括:
统计所述关键词在当前浏览页面上出现的频次,根据所述频次判断所述关键词与当前浏览页面之间是否具有相关性;或,
识别所述关键词在当前浏览页面上出现的位置,根据所述位置判断所述关键词与当前浏览页面之间是否具有相关性;或,
提取当前浏览页面的主题词,计算所述关键词与每个主题词之间的相似性,根据最大相似性判断所述关键词与当前浏览页面之间是否具有相关性。
可选的,在所述展示区域内展示对应于所述关键词的搜索结果的步骤之后,所述方法还包括:
接收用户针对某条搜索结果触发的查看请求,在所述展示区域内展示该条搜索结果的具体内容。
可选的,所述展示区域内展示的内容是经过过滤处理,并以适应于展示区域大小的形式进行展示的。
本发明第二方面提供了一种数据搜索装置,所述装置包括:
接收单元,用于接收用户在浏览器的搜索框内输入的关键词;
判断单元,用于判断所述关键词与当前浏览页面之间是否具有相关性;如果是,触发展示区域创建单元和搜索结果展示单元;
所述展示区域创建单元,用于当前浏览页面上创建展示区域;
所述搜索结果展示单元,用于在所述展示区域内展示对应于所述关键词的搜索结果。
本发明第三方面提供了一种用于数据搜索的装置,所述装置包括有存储器,以及一个或者一个以上的程序,其中一个或者一个以上程序存储于存储器中,且经配置以由一个或者一个以上处理器执行所述一个或者一个以上程序包含用于进行以下操作的指令:
接收用户在浏览器的搜索框内输入的关键词;
判断所述关键词与当前浏览页面之间是否具有相关性;如果是,则在当前浏览页面上创建展示区域;在所述展示区域内展示对应于所述关键词的搜索结果。
可选的,当所述处理器执行所述在当前浏览页面上创建展示区域的指令时,所述处理器具体执行以下指令:
识别当前浏览页面上光标所在位置,在光标所在位置创建展示区域;或者,
识别当前浏览页面上光标所在位置对应的页面元素,在所述识别出的页面元素周围创建展示区域;或者,
在当前浏览页面一侧创建展示区域。
可选的,所述展示区域为可移动窗口。
可选的,当所述处理器执行所述判断所述关键词与当前浏览页面之间是否具有相关性的指令时,所述处理器具体执行以下指令:
统计所述关键词在当前浏览页面上出现的频次,根据所述频次判断所述关键词与当前浏览页面之间是否具有相关性;或,
识别所述关键词在当前浏览页面上出现的位置,根据所述位置判断所述关键词与当前浏览页面之间是否具有相关性;或,
提取当前浏览页面的主题词,计算所述关键词与每个主题词之间的相似性,根据最大相似性判断所述关键词与当前浏览页面之间是否具有相关性。
可选的,所述处理器还用于执行以下指令:
接收用户针对某条搜索结果触发的查看请求,在所述展示区域内展示该条搜索结果的具体内容。
可选的,所述展示区域内展示的内容是经过过滤处理,并以适应于展示区域大小的形式进行展示的。
与现有技术相比,本发明提供的技术方案具备如下有益效果:
本发明提供的上述技术方案,首先接收用户在浏览器的搜索框内输入的关键词;然后判断所述关键词与当前浏览页面之间是否具有相关性;如果是,说明用户实际需求是同时查看当前页面的内容和与关键词相关的搜索结果;基于此,为了提高浏览效率,在当前浏览页面上创建展示区域,以便在所述展示区域内展示对应于所述关键词的搜索结果。这样,根据用户实际需求,在当前浏览页面为用户展示搜索结果,无需用户进行页面切换,提高浏览效率。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1是本发明提供的一种数据搜索方法实施例1的流程图;
图2-图4是针对图1所示方法提供的搜索过程示例图;
图5是本发明提供的一种数据搜索方法实施例2的流程图;
图6是针对图5所示方法提供的一种示例图;
图7是本发明提供的一种数据搜索装置的结构图;
图8是本发明提供的一种用于数据搜索的装置的结构图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
请参阅图1,图1是本发明提供的一种数据搜索方法实施例1的流程图,如图1所示,该方法包括:
S101:接收用户在浏览器的搜索框内输入的关键词;
用户打开浏览器,在浏览当前页面时,可能会看到一些感兴趣或者有疑问的信息点,会有进一步了解该信息点的需求,在这种情况下,用户就会使用浏览器内的搜索功能来搜索该信息点。
其中,浏览器的搜索框可以是设置在浏览器工具栏的搜索框,也可以是浏览器在当前页面上提供的搜索框。
S102:判断所述关键词与当前浏览页面之间是否具有相关性;如果是,则顺序执行S103和S104。
在实现时,步骤102可以有以下几种实现方式,下面分别进行解释说明。第一种方式,是统计所述关键词在当前浏览页面上出现的频次,根据所述频次判断所述关键词与当前浏览页面之间是否具有相关性。
例如,先统计关键词在当前浏览页面上出现的频次,再判断该频次是否大于预设阈值,如果大于,则判断出该关键词与当前浏览页面之间具有相关性。在实现时,可以根据对相关性高低程度不同的需求,而设置不同大小的阈值,如预设阈值为5;那么,当关键词在当前浏览页面中出现的频次大于5时,则认为该关键词与当前浏览页面之间具有相关性。
在实现时,还可以利用关键词出现的频次,计算关键词在当前浏览页面上出现的频率,再判断关键词出现的频率是否大于预设阈值,如果大于,则判断出该关键词与当前浏览页面之间具有相关性。其中,关键词出现的频率是用来度量关键词出现的频次与页面总词数的比例,一般用百分比表示。例如,如果当前浏览页面共有100个词,而关键词出现的频次为14,则关键词出现的频率为14%;在实现时,预设阈值可以设置成百分比形式,如预设阈值为10%;那么,当关键词在当前浏览页面中出现的频率大于10%时,则认为关键词与当前浏览页面之间具有相关性。
第二种方式,是识别所述关键词在当前浏览页面上出现的位置,根据所述位置判断所述关键词与当前浏览页面是否具有相关性。
由于关键词在页面中出现的位置,能够在一定程度上表征关键词与页面之间是否具有相关性;一般情况下,认为在网页中的网页标题、链接、文本正文、配图、评论信息等位置出现的内容与网页之间一定具有相关性。基于此,可以预设位置包含网页标题、链接、文本正文、配图、评论信息等一个 或多个位置;然后,判断所述关键词在当前浏览页面上出现的位置是否为预设位置,如果是,则判断出该关键词与当前浏览页面之间具有相关性。
另外,当关键词出现在网页中的多个位置时,还可以利用加权平均算法来计算该关键词与当前浏览页面之间的关联程度。可以预先设置网页中的每个位置的内容与页面之间的关联程度,如预先设置网页标题出现的内容与网页之间的关联程度为80%、文本正文位置出现的内容与网页之间的关联程度为70%、配图位置出现的内容与网页之间的关联程度为65%、链接位置出现的内容与网页之间的关联程度为75%、评论信息位置出现的内容与网页之间的关联程度为60%等等。基于此,先识别用户输入的关键词在当前浏览页面上出现的位置,然后根据该位置和预先设置的网页内各位置的内容与网页关联程度,确定所述关键词与当前网页的关联程度,然后判断该关联程度是否大于预设阈值,如果大于,在判断出该关键词与当前浏览页面之间具有相关性。假设,用户输入的关键词同时出现在当前浏览页面的网页标题位置和文本正文位置。则计算该关键词与当前浏览页面的关联程度为(80%+70%)/2=75%。
另外,当关键词字出现在网页中的多个位置时,还可以结合该关键词在各个位置出现的频次,利用加权平均法来计算该关键词与当前浏览页面之间的关联程度。假设,关键词出现在当前浏览页面的网页标题位置共4次,关键词出现在文本正文位置共6次。则利用加权平均法计算该关键词与当前浏览页面的关联程度为(80%*4+70%*6)/(4+6)=74%。
在计算得到关键词与当前浏览页面的关联程度之后,再结合预设阈值来判断两者之间是否具有相关性。在实现时,根据对相关性高低程度需求不同,可以设置大小不同的阈值。
上述网页中各个位置的内容与网页之间的关联程度仅为示例性说明,在实现时,可以通过统计分析的方式,分析大量的网页内容,进而设置网页中各个位置出现的内容与网页之间的具体关联程度。
第三种方式,是提取当前浏览页面的主题词,计算所述关键词与每个主题词之间的相似性,根据最大相似性判断所述关键词与当前浏览页面之间是否具有相关性。
在具体实现时,先提取当前浏览页面的所有主题词,然后计算用户输入 的关键词与每个主题词之间的相似性,最后,判断最大相似性是否大于预设阈值,如果是,则认为该关键词与当前浏览页面之间具有相关性。
当然,在本发明实施例中,并不限定关键词与当前浏览页面之间的相关性的判断方法,可以采用现有的任何一种方式来判断关键词与当前浏览页面之间是否具有相关性。
如果,判断出所述关键词与当前浏览页面之间具有相关性,则表明用户搜索的信息是与当前标签页内容关联程度非常高的信息,即认为用户需要同时查看当前浏览页面的内容和搜索结果。此时,就需要在当前浏览页面上为用户展现搜索结果,避免让用户在两个页面之间来回切换。
因此,在步骤S102判断结果为是,接下来利用步骤S103-104来实现在当前浏览页面展示搜索结果。但,如果步骤S102判断结果为否,则表明用户搜索的信息是与当前标签页内容不关联或者关联程度不够高的信息,即认为用户不需要同时查看当前浏览页面的内容和搜索结果,此时,可以利用浏览器默认搜索方式进行搜索并展示搜索结果,默认搜索结果展示方式可以是在新窗口或新标签页展示与关键词对应的搜索结果,也可以是采用刷新并替代当前浏览页面的方式展示与关键词对应的搜索结果。当然,也可以采用其他方式进行处理。
S103:利用浏览器的插件在当前标签页上创建展示区域;
在实现时,步骤S103有以下几种实现方式,下面分别进行解释说明。
第一种实现方式,识别当前浏览页面上光标所在位置,在光标所在位置创建展示区域。
第二种实现方式,识别当前浏览页面上光标所在位置对应的页面元素,在识别的页面元素周围创建展示区域。
其中,页面元素也被称之为网页元素,其包括文字、图片、音频、动画、视频等多种类型的元素。
一般情况下,光标在页面上的位置就是用户当前正在浏览的位置,因此,利用上述任一种实现方式,根据用户当前浏览位置来创建相关的展示区域,这样能够方便用户在当前浏览位置处,快速浏览搜索结果。
第三种实现方式,在当前浏览页面的一侧创建展示区域。
由于网页的一侧一般都会展示一些广告、图片、或其他与正文内容相关的链接等信息,这些信息对大部分用户而言都是无价值的,因此,用户一般不太关心这部分信息,基于此考虑,则可以在当前标签页的一侧边缘位置创建展示区域,以尽可能地减少对正文内容区域的影响。
另外,在实现时,所述展示区域可以创建为可移动窗口,这样,方便用户随意拖动展示区域。
另外,在实现时,可以利用所述浏览器的插件创建所述展示区域。
在具体实现时,可以先利用浏览器的插件在当前浏览页面上,通过contentScript(内容脚本)创建的节点容器A(展示区域),还可以通过CSS适当调节节点容器A内子节点的布局,最后将搜索结果渲染到该节点容器A内。其中,Content Script是插件的内容脚本,其是指能够在浏览器已经加载的页面内部运行的javascript脚本。
在实现时,接收到用户输入的关键词,并在判断关键词与当前浏览页面之间具有相关性时,具体通过以下方式搜索与关键词对应的搜索结果:
利用浏览器的插件将所述关键词编码,利用编码后的关键词修改预设的搜索引擎URL得到与关键词相关的URL请求,触发所述URL请求并接收所述URL请求返回的搜索结果。具体的,先利用浏览器的插件对所述关键词进行编码处理,再利用编码后的字符串对搜索引擎URL中的query进行赋值以得到URL请求,该URL请求就是与关键词相关的URL请求;最后触发该URL请求并接收该URL请求返回的与关键词对应的搜索结果。
其中,URL(Uniform Resource Locator,统一资源定位符),是互联网上标准资源的地址,也是对从互联网上得到的资源的位置和访问方法的一种简洁的表示。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。因此,通过对关键词进行编码,将编码后字符串拼接到搜索引擎URL中,这样就形成了与关键词相关的URL请求。利用该URL请求,就可以搜索到与关键词相关的信息。
S104:在所述展示区域内展示对应于所述关键词的搜索结果。
为了方便用户快速定位有效信息,在所述展示区域内展示对应于所述关键词的搜索结果之前,先对搜索结果进行过滤处理,过滤无用信息(如广告、 外链等信息),将过滤后的内容按照适应于展示区域大小的形式进行展示。则所述展示区域内展示的内容是经过过滤处理,并以适应于展示区域大小的形式进行展示的。例如,采用移动端浏览器展示网页的方式在当前页面的展示区域内对搜索结果进行展示,如图4所示。
下面结合图2-4对上述方式的实现过程进行解释说明。
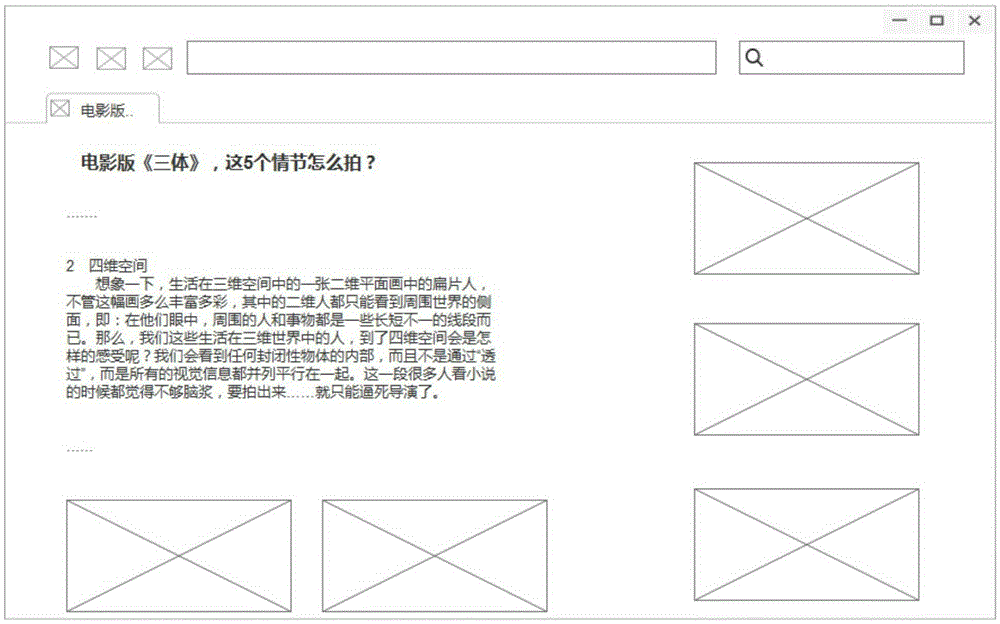
如图2所示,用户在浏览标题为“电影版《三体》,这5个情节怎么拍?”的网页,该网页就是当前标签页。
如图3所示,用户在浏览过程中,对当前浏览页面上的“四维空间”产生兴趣,则用户在浏览器右上角提供的搜索框内输入关键词“四维空间”。
假设通过步骤S102的判断,“四维空间”与当前浏览页面之间具有相关性,则按照如下方式搜索与关键词对应的搜索结果:
(1)利用浏览器的插件对用户输入的关键词进行编码,得到编码后的字符串。具体的,可以利用浏览器的插件调用encodeURIComponent函数实现对关键词的编码处理。
以图2-3所示场景为例,将用户输入的关键词“四维空间”传递给浏览器插件background页面,在background页面对关键词“四维空间”进行编码得到字符串“%E5%9B%9B%E7%BB%B4%E7%A9%BA%E9%97%B4”。
(2)利用编码后的字符串对预设的搜索引擎URL进行赋值得到与关键词对应的URL请求。
例如,预设的搜索引擎是搜狗搜索引擎,其URL具体是,https://www.sogou.com/web?query=&_asf=www.sogou.com&_ast=&w=01015002&p=40040108&ie=utf8&oq=&ri=0&sourceid=sugg&sut=0&sst0=1442374325573&lkt=0%2C0%2C0。
将其query的值赋值为“%E5%9B%9B%E7%BB%B4%E7%A9%BA%E9%97%B4”,就得到与关键词“四维空间”对应的URL请求。
(3)在得到与关键词对应的URL请求之后,触发该URL请求并接收该URL请求返回的与关键词“四维空间”对应的搜索结果。
最终,在当前浏览页面上的展示区域内展示与关键词对应的搜索结果。
下面结合图4对图2-3场景下的搜索结果展示情况进行示例性说明。图4 具体是在上述图2-3场景下,在当前标签页的右侧创建一个展示区域以展示搜索结果。如图4所示,在当前标签页的右侧创建有一个展示区域,在该展示区域内展示与“四维空间”对应的搜索结果。
这样,用户就可以在当前标签页上浏览“电影版《三体》,这5个情节怎么拍?”的同时,在当前标签页上查看与“四维空间”对应的搜索结果,不需要在来回切换标签页,用户体验较好。
通过上述实施例可以看出,本发明提供的上述技术方案,首先接收用户在浏览器的搜索框内输入的关键词;然后判断所述关键词与当前浏览页面之间是否具有相关性;如果是,说明用户实际需求是同时查看当前页面的内容和与关键词相关的搜索结果;基于此,为了提高浏览效率,在当前浏览页面上创建展示区域,以便在所述展示区域内展示对应于所述关键词的搜索结果。这样,根据用户实际需求,在当前浏览页面为用户展示搜索结果,无需用户进行页面切换,提高浏览效率。
由于在展示区域内可能会展示多条搜索结果,那么用户可能对其中某条比较感兴趣,想要进一步了解。此时,用户可以直接点击查看该条搜索结果,为了进一步提高浏览效率,本发明还提供了可选的实现方案。下面结合图5对该方案进行解释说明。
参见图5,图5是本发明提供的一种数据搜索方法实施例2的流程图,图5所示的方法是在图1所示方法的基础上增加了如下步骤:
步骤S105:接收用户针对某条搜索结果触发的查看请求,在所述展示区域内展示该条搜索结果的具体内容。在实现时,可以接收用户针对某条搜索结果触发的查看请求,响应于该查看请求,利用浏览器的插件生成异步处理请求并接收响应文本,在展示区域内展示给文本内容。还可以按照预设的规则对响应文本进行过滤,如过滤掉外链和无用标签等信息,过滤后得到正文内容,再在展示区域内展示该正文内容。
图5中所示的步骤S101-步骤S104与图1中所示的步骤S101-步骤S104相同,可以参见图1的相关描述,此处不再赘述。
下面结合图4和图6对步骤S105的具体实现过程进行示例性解释说明
例如,在上述图4所示场景下,用户针对第一条搜索结果“四维空间-搜 狗百科”触发了查看请求(如点击该条搜索结果);则响应于用户针对该条搜索结果触发的查看请求,利用浏览器的插件生成异步处理请求(ajax,Asynchronous JavaScript and XML,异步JavaScript和XML)并接收响应文本(response text);按照预设规则,过滤所述响应文本(response text)中外链和无用标签,将过滤后的正文内容渲染到展示区域。具体展示情况如图6所示,图6是针对用户在图4所示的场景下,触发第一条搜索结果“四维空间-搜狗百科”查询请求的响应结果示例图。
如图6所示,在当前标签页右侧展示区域内展示有“四维空间-搜狗百科”对应的正文数据。这样,在展示区域内给用户展示过滤后的干净的正文内容,方便用户快速浏览自己感兴趣的内容。同时,展示区域是以适应于展示区域大小的形式进行展示的,例如,采用移动端浏览器展示网页的方式在当前页面的展示区域内对所述正文数据进行展示,如图6所示。
另外,用户在展示区域内浏览某条搜索结果的正文内容,浏览完毕之后,用户可以根据需求选择继续保留该展示区域的内容,或者可通过触发返回控件的方式发起返回请求,来返回到初始的搜索结果列表页(将展示区域内展示的与关键词对应的搜索结果页面称之为搜索结果列表页)。
如用户可以点击图6所示展示区域上的“返回”按钮,以返回到搜索结果列表页,即,返回到图4所示的展示区域内展示的搜索结果列表页。当然,关于展示区域的返回控件也可以设置成其他形式、也可以设置在其他位置,只要能够便于用户触发返回操作即可。
通过上述实施例可以看出,在图1所示实施例1的基础上,针对用户触发的针对某条搜索结果的查看请求时,本发明利用异步处理请求来处理,这种请求不用刷新页面,并在当前标签页的展示区域内为用户展示该条搜索结果的具体内容,从而给用户提供更加良好的搜索体验。
另外,考虑到用户对关键词相关的信息的需求是暂时的,当浏览完毕时,用户可能就不再需要展示区域内信息,此时为了给用户提供良好的网页浏览体验,则在上述图1和图5所示方法的基础上,还可以增加如下步骤:
接收用户针对所述展示区域触发的关闭操作,关闭所述展示区域。即,在用户浏览完毕搜索结果,可根据需求选择继续保留或者关闭搜索结果展现 区域。
如图4或图6示出的展示区域右上角设置有关闭控件(X),用户可以点击该关闭控件,以关闭该展示区域。当然,关于展示区域的关闭控件也可以设置成其他形式、设置在其他位置,只要能够便于用户触发关闭操作即可。
另外,图4或图6示出的展示区域右上角还设置有“弹出”按钮,该“弹出”按钮的作用是控制展示区域为固定或可移动窗口。如用户可以点击该按钮,则该展示区域就为成为可移动窗口,用户可以随意拖动该展示区域。当然,该“弹出”控件也可以设置成其他形式、设置在其他位置,只要能够便于用户触控即可。
与上述方法相对应的,本发明还提供了一种数据搜索装置,用于保证上述方法的实现。参见图7,图7是本发明提供的一种数据搜索装置实施例1的流程图。如图7所示,所述装置包括:
接收单元701,用于接收用户在浏览器的搜索框内输入的关键词;
判断单元702,用于判断所述关键词与当前浏览页面之间是否具有相关性;如果是,触发展示区域创建单元703和搜索结果展示单元704;
所述展示区域创建单元703,用于在当前浏览页面上创建展示区域;
所述搜索结果展示单元704,用于在所述展示区域内展示对应于所述关键词的搜索结果。
可选的,所述展示区域创建单元,可以包括:
展示区域创建子单元一,用于识别当前浏览页面上光标所在位置,在光标所在位置创建展示区域;或,
展示区域创建子单元二,用于识别当前浏览页面上光标所在位置的页面元素,在识别的页面元素周围创建展示区域。
展示区域创建子单元三,用于在当前浏览页面的一侧创建展示区域。
可选的,所述展示区域创建单元,具体用于利用所述浏览器的插件创建所述展示区域。
可选的,所述展示区域为可移动窗口。
可选的,所述判断单元,可以包括:
判断子单元一,用于统计所述关键词在当前浏览页面上出现的频次,根 据所述频次判断所述关键词与当前浏览页面之间是否具有相关性;或,
判断子单元二,用于识别所述关键词在当前浏览页面上出现的位置,根据所述位置判断所述关键词与当前浏览页面之间是否具有相关性;或,
判断子单元三,用于提取当前浏览页面的主题词,计算所述关键词与每个主题词之间的相似性,根据最大相似性判断所述关键词与当前浏览页面之间是否具有相关性。
可选的,所述装置还可以包括:
查看请求响应单元,用于接收用户针对某条搜索结果触发的查看请求,在所述展示区域内展示该条搜索结果的具体内容。
可选的,所述展示区域内展示的内容是经过过滤处理,并以适应于展示区域大小的形式进行展示的。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
另外,本发明还提供了一种用于数据搜索的装置,下面结合图8对该装置进行解释说明。
图8是根据一示例性实施例示出的一种用于数据搜索的装置800的框图。例如,装置800可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图8,装置800可以包括以下一个或多个组件:处理组件802,存储器804,电源组件806,多媒体组件808,音频组件810,输入/输出(I/O)的接口812,传感器组件814,以及通信组件816。
处理组件802通常控制装置800的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件802可以包括一个或多个处理器820来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件802可以包括一个或多个模块,便于处理组件802和其他组件之间的交互。例如,处理组件802可以包括多媒体模块,以方便多媒体组件808和处理组件802之间的交互。
存储器804被配置为存储各种类型的数据以支持在设备800的操作。这些数据的示例包括用于在装置800上操作的任何应用程序或方法的指令,联 系人数据,电话簿数据,消息,图片,视频等。存储器804可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件806为装置800的各种组件提供电力。电源组件806可以包括电源管理系统,一个或多个电源,及其他与为装置800生成、管理和分配电力相关联的组件。
多媒体组件808包括在所述装置800和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件808包括一个前置摄像头和/或后置摄像头。当设备800处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件810被配置为输出和/或输入音频信号。例如,音频组件810包括一个麦克风(MIC),当装置800处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器804或经由通信组件816发送。在一些实施例中,音频组件810还包括一个扬声器,用于输出音频信号。
I/O接口812为处理组件802和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件814包括一个或多个传感器,用于为装置800提供各个方面的状态评估。例如,传感器组件814可以检测到设备800的打开/关闭状态,组件的相对定位,例如所述组件为装置800的显示器和小键盘,传感器组件 814还可以检测装置800或装置800一个组件的位置改变,用户与装置800接触的存在或不存在,装置800方位或加速/减速和装置800的温度变化。传感器组件814可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件814还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件814还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件816被配置为便于装置800和其他设备之间有线或无线方式的通信。装置800可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件816经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件816还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置800可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器804,上述指令可由装置800的处理器820执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
一种非临时性计算机可读存储介质,当所述存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行一种数据搜索方法,所述方法包括:接收用户在浏览器的搜索框内输入的关键词;
判断所述关键词与当前浏览页面之间是否具有相关性;如果是,则在当前浏览页面上创建展示区域;在所述展示区域内展示对应于所述关键词的搜索结果。
通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到 上述实施例方法中的全部或部分步骤可借助软件加通用硬件平台的方式来实现。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者诸如媒体网关等网络通信设备)执行本发明各个实施例或者实施例的某些部分所述的方法。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于设备及系统实施例而言,由于其基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。以上所描述的设备及系统实施例仅仅是示意性的,其中作为分离组件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的组件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本发明的其它实施方案。本发明旨在涵盖本发明的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本发明的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本发明的真正范围和精神由下面的权利要求指出。
应当理解的是,本发明并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本发明的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!