一种控制方法、装置、设备及存储介质与流程

本公开实施例涉及图像处理技术,尤其涉及一种控制方法、装置、设备及存储介质。
背景技术:
目前,用户的闲暇时光与图像密不可分,用户喜爱浏览图片,浏览视频,从图片和视频中获得更多的乐趣,图像处理技术在持续发展,以增加用户的娱乐体验。
随着用户需求的日益增长,利用图像处理技术提升用户的娱乐体验成为当前亟需解决的技术问题。
技术实现要素:
本公开实施例提供一种控制方法、装置、设备及存储介质,用户在通过交互控件执行交互操作的时候,关联性地调整图像,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
第一方面,本公开实施例提供了一种控制方法,包括:在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;
接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;
获取所述相关联的图像作为待调整图像;
确定所述交互控件对应的图像调整信息;
基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
第二方面,本公开实施例还提供了一种控制装置,该装置包括:
第一显示模块,用于在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;
图像确定模块,用于接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;
获取模块,用于获取所述相关联的图像作为待调整图像;
信息确定模块,用于确定所述交互控件对应的图像调整信息;
第二显示模块,用于基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
第三方面,本公开实施例还提供了一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现如本公开实施例中任一所述的控制方法。
第四方面,本公开实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本公开实施例中任一所述的控制方法。
本公开实施例通过在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的图像调整信息;基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配,用户在通过交互控件执行交互操作的时候,关联性地调整图像,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
附图说明
为了更清楚地说明本公开实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本公开的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
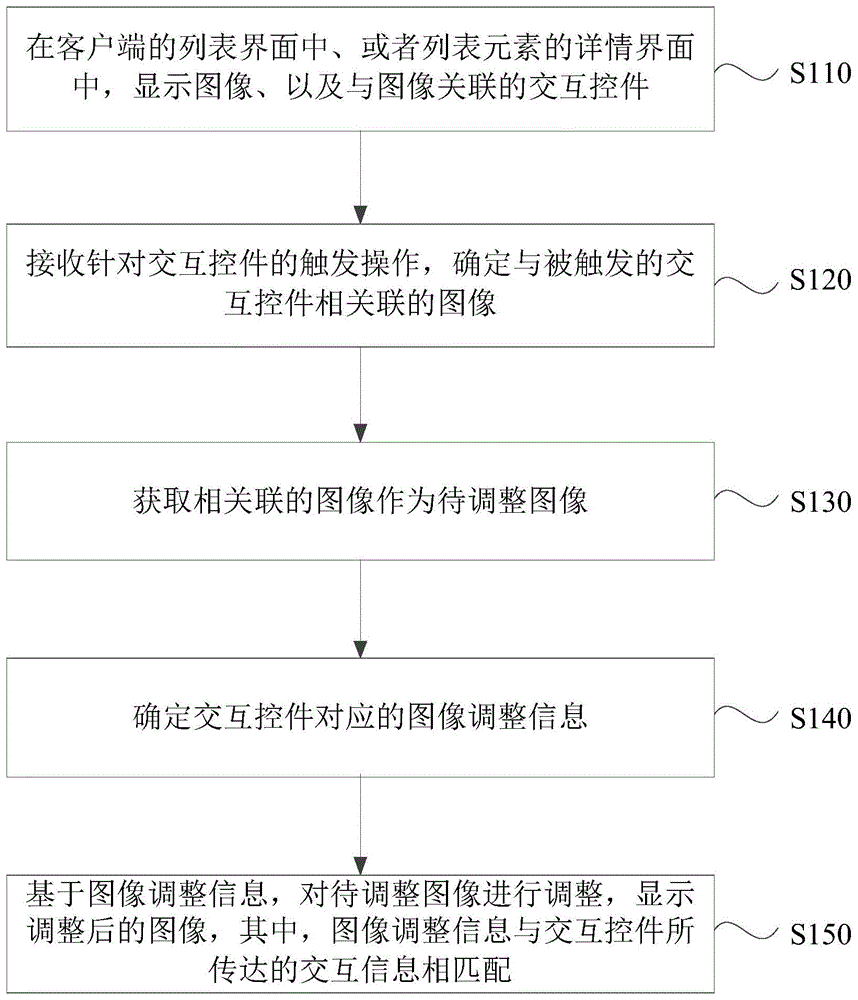
图1是本公开实施例一中的一种控制方法的流程图;
图2a是本公开实施例二中的一种控制方法的流程图;
图2b是本公开实施例二中的客户端的列表界面;
图2c是本公开实施例二中的列表元素图像a的详情界面图;
图2d是本公开实施例二中的列表元素图像b的详情界面图;
图2e是本公开实施例二中的静态图片的详情界面图示;
图2f是本公开实施例二中的视频的详情界面图示;
图3a是本公开实施例三中的一种控制方法的流程图;
图3b是本公开实施例三中的用户点击点赞控件后视频的详情界面图示;
图4是本公开实施例四中的一种控制装置的结构示意图;
图5是本公开实施例五中的一种计算机设备的结构示意图。
具体实施方式
下面结合附图和实施例对本公开作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本公开,而非对本公开的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本公开相关的部分而非全部结构。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。同时,在本公开的描述中,术语“第一”、“第二”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
实施例一
图1为本公开实施例一提供的一种控制方法的流程图,本实施例可适用于控制的情况,该方法可以由本公开实施例中的控制装置来执行,该装置可采用软件和/或硬件的方式实现,如图1所示,该方法具体包括如下步骤:
s110,在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件。
其中,所述列表界面可以为包括至少一个列表元素的界面,例如可以是,某一用户的主页界面,界面中包含用户的至少一个作品图像和与作品图像关联的点赞、评论等交互控件。
其中,所述列表界面中可以包括至少一幅图像,至少一幅图像可以是以列表的形式排列的,例如可以是,所述列表界面中包括6幅图像,6幅图像按照2行3列依次排列,或者按照单列6行依次排列。
其中,所述交互控件可以为浏览控件、弹幕控件、分享控件、点赞控件、评论控件、转发控件、播放控件以及打赏控件中的一种或者多种。所述图像可以为静态图片,也可以是动态图片中的部分或者全部帧,还可以是视频中的部分或者全部帧,本公开实施例对此不进行限制。
其中,所述列表元素的详情界面包括至少一个图像和与所述图像关联的交互控件,例如可以是,列表元素的详解界面包括至少一个作品图像以及和作品图像关联的点赞、评论等交互控件。
其中,显示图像、以及与所述图像关联的交互控件的显示方式,可以为在图像下方显示与图像相关的交互控件,或者可以为在图像所在界面的末端显示与图像相关的交互控件,还可以为在图像底部悬浮显示与图像相关的交互控件,本公开实施例对所述图像以及与所述图像关联的交互控件的显示方式不进行限制。
具体的,在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件,例如可以是,在用户a的主页界面中,显示用户a的相关图像,并在图像的底部悬浮显示点赞、评论等交互控件,或者可以是,在图像w的详情界面中,显示图像w,并在详情界面的底部显示点赞、评论等交互控件。
s120,接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像。
其中,针对交互控件的触发操作可以为用户点击触摸屏上显示的交互控件,也可以为通过识别用户输入的语音信息,确定语音信息对应的交互控件,还可以为通过识别用户的手势,确定用户的手势对应的交互控件,本公开实施例对此不进行限制。
其中,确定与被触发的交互控件相关的图像的方式可以为,预先建立关于交互控件与图像的对应关系的数据库,通过查找数据库获取与被触发的交互控件相关的图像,或者可以为根据被触发的交互控件所处位置区域,确定与所述位置区域的距离最近的图像,将距离最近的图像作为被触发的交互控件相关联的图像,还可以为预先建立交互控件与图像的关联,直接根据被触发的交互控件就可以确定与之相关联的图像,本公开实施例对此不进行限制。
具体的,接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像,例如可以是,用户点击详情界面底部的点赞控件s,详情界面中包括:图像w、图像q、图像p,预先建立交互控件与图像的对应关系的数据库,数据库中包括:点赞控件s相关联的图像为图像q,则确定与点赞控件s相关联的图像为图像q。
s130,获取所述相关联的图像作为待调整图像。
具体的,获取所述相关联的图像作为待调整图像,例如可以是,用户点击详情界面底部的点赞控件s,详情界面中包括:图像w、图像q、图像p,预先建立交互控件与图像的对应关系的数据库,数据库中包括:点赞控件s相关联的图像为图像q,则确定与点赞控件s相关联的图像为图像q,获取图像q作为待调整图像。
s140,确定所述交互控件对应的图像调整信息。
其中,所述图像调整信息可以为在图像的预设位置增加特效,或者可以为将图像的预设位置替换为预设图像,还可以为将图像替换为预设动态图片,还可以为将图像中人物的表情替换为预设表情,或者可以为将图像中动物的表情替换为预设表情,本公开实施例对此不进行限制。
具体的,确定所述交互控件对应的图像调整信息的方式可以为预先建立关于交互控件与图像调整信息的对应关系的数据库,根据被触发的交互控件查询数据库,得到被触发的交互控件对应的图像调整信息,例如可以是,交互控件u对应的图像调整信息为将图像中人物动作调整为比心,交互控件o对应的图像调整信息为将图像中人物动作调整为飞吻,交互控件x对应的图像调整信息为将图像中人物表情或者动物表情调整为嘟嘴,交互控件y对应的图像调整信息为将图像中人物表情或者动物表情调整为眨眼,接收到对交互控件x的触发操作,获取交互控件x对应的图像调整信息为将图像中人物表情或者动物表情调整为嘟嘴。
s150,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
其中,所述交互控件所传达的交互信息可以通过交互控件所属类别确定交互控件所传达的交互信息,也可以为根据交互控件对应的输入内容确定交互控件所传达的信息,例如可以是,若交互控件为点赞,则交互控件所传达的交互信息为用户喜爱图像,若交互控件为评论,则根据用户输入的评论内容确定交互控件所传达的信息,对用户输入的评论内容进行分析,若用户的评论内容为用户喜爱图像,则交互控件所传达的交互信息为用户喜爱图像,若用户的评论内容为用户不喜欢图像,则交互控件所传达的交互信息为用户不喜欢图像,若交互控件为踩,则交互控件所传达的交互信息为用户不喜欢图像,本公开实施例对此不进行限制。
其中,所述图像调整信息和交互控件所传达的交互信息匹配,例如可以是,若交互控件所传达的交互信息为非常喜爱图像,则图像调整信息为将人物表情调整为开心的表情,例如可以是嘟嘴,眨眼,微笑,若交互控件所传达的交互信息为不喜欢图像,则图像调整信息为将人物表情调整为难过的表情,例如可以是哭泣。
其中,对待调整图像进行调整的方式可以为将待调整图像替换为预设图像,或者可以为将待调整图像的部分区域替换为预设图像,还可以为对待调整图像的预设区域进行修改,或者可以为将待调整图像增加预设的特效,本公开实施例对此不进行限制。
具体的,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,例如可以是,若交互控件为点赞控件,所述图像调整信息为将图像中人物表情调整为嘟嘴,则根据将图像中人物表情调整为嘟嘴对待调整图像中的人物表情进行调整,调整为嘟嘴,显示调整后的图像,也就是显示图像中人物表情调整为嘟嘴的图像。进而呈现在用户侧的感知为用户点击点赞控件后,图像中的人物配合做出嘟嘴的表情。
可选的,所述交互控件与所述待调整图像的位置关系包括:所述交互控件位于所述待调整图像的底部区域、所述交互控件位于所述待调整图像右侧区域、所述交互控件悬浮于所述待调整图像中的一种或多种。
在一个具体的例子中,如图所示,所述交互控件位于所述待调整图像的底部区域、所述交互控件位于所述待调整图像右侧区域、所述交互控件悬浮于所述待调整图像。
可选的,接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像包括:
接收针对交互控件的触发操作,获取所述交互控件的位置信息;
根据所述位置信息确定与被触发的交互控件相关联的图像。
具体的,客户端的列表界面中包括至少一幅图像,列表元素的详情界面中包括至少一幅图像,接收到针对交互控件的触发操作,获取被触发的交互控件的位置信息,根据交互控件的位置信息确定与被触发的交互控件的距离最近的图像作为被触发的交互控件相关联的图像。
可选的,所述图像调整信息包括:所述待调整图像中的调整区域;
相应的,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像包括:
对所述待调整图像中的调整区域进行调整,显示调整后的图像。
具体的,确定交互控件对应的待调整图像中的调整区域,对待调整图像中的调整区域进行调整,显示调整后的图像。
可选的,所述交互控件包括:浏览控件、弹幕控件、分享控件、点赞控件、评论控件、转发控件、播放控件以及打赏控件中的一种或者多种。
可选的,所述待调整图像包括如下的一种或多种:
静态图片;
动态图片中的部分或全部帧;
视频中的部分或全部帧。
需要说明的是,本公开实施例可以直接调整待调整图像本身,调整后的图像更加真实,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
本实施例的技术方案,通过在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的图像调整信息;基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配,用户在通过交互控件执行交互操作的时候,关联性地调整图像,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
实施例二
图2a为本公开实施例二中的一种控制方法的流程图,本实施例以上述实施例为基础进行优化,在本实施例中,确定所述交互控件对应的图像调整信息包括:确定所述交互控件对应的目标人物表情;相应的,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像包括:根据所述目标人物表情对所述待调整图像中的人物表情进行调整,显示调整后的图像。
如图2a所示,本实施例的方法具体包括如下步骤:
s210,在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件。
具体的,客户端的列表界面如图2b所示,图中,客户端的列表界面中包括6幅图像,分别是:图像a、图像b、图像c、图像d、图像e和图像f。每个图像的底部悬浮显示点赞控件。列表元素图像a的详情界面图如图2c所示,图中,图像a的详情界面中包括图像a,在详情界面底部显示有点赞控件和评论控件,列表元素图像b的详情界面图如图2d所示,图中,图像b的详情界面中包括图像b、图像q、图像w和图像e,在详情界面底部显示有点赞控件和评论控件。
s220,接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像。
s230,获取所述相关联的图像作为待调整图像。
s240,确定所述交互控件对应的目标人物表情。
其中,所述目标人物表情可以为嘟嘴表情、眨眼表情、微笑表情以及哭泣表情等,本公开实施例对此不进行限制。
具体的,预先建立关于交互控件与人物表情的对应关系的数据库,根据被触发的交互控件查询数据库,得到与被触发的控件对应的目标人物表情,例如可以是,交互控件s对应嘟嘴表情,交互控件i对应眨眼表情,交互控件d对应微笑表情等,若被触发的交互控件为交互控件d,则目标人物表情为微笑表情。
s250,根据所述目标人物表情对所述待调整图像中的人物表情进行调整,显示调整后的图像。
其中,根据所述目标人物表情对所述待调整图像中的人物表情进行调整,可以为预先获取待调整图像中人物的面部图像区域,根据目标人物表情将面部图像区域对应的人物表情调整为目标人物表情,将待调整图像中人物的面部图像区域替换为调整为目标人物表情的面部图像区域;或者可以为直接将待调整图像中的人物表情调整为目标人物表情;还可以为预先获取目标人物表情对应的部分图形,叠加所述部分图像至所述待调整图像的预设位置,本公开实施例对此不进行限制。
具体的,根据所述目标人物表情对所述待调整图像中的人物表情进行调整,显示调整后的图像,例如可以是,目标人物表情为嘟嘴表情,将待调整图像中的人物表情调整为嘟嘴表情,显示调整为嘟嘴表情后的图像。
具体的,对图像进行调整的方式还可以为对场景的实时分析,根据分析结果调整图像。服务端或客户端通过场景分析技术(如人脸识别、人体轮廓识别、自然语言处理和语音识别等),对内容本身进行分析判断,识别出内容中对应的场景。对分析出的场景,匹配对应的反馈行为效果(如自然语言识别出文字中描绘的场景是下雨天气,则反馈行为匹配上下雨的特效)。当用户在该场景与内容产生互动时,则展示该反馈行为(如用户浏览到该下雨场景时,屏幕上出现下雨效果)。对图像进行调整的方式还可以为通过内容的附加数据调整图像。例如可以是,对内容创作者提交的内容上,同时附加上一些预制的反馈效果,如人物的微笑/眨眼/飞吻等动作。内容和预制的反馈效果同时到达用户的终端(手机或电脑)上,做好预加载。当用户与内容产生互动时,触发预制的反馈效果,为了反馈效果平滑自然,可以使用预加载技术。
在一个具体的例子中,图2e为静态图片的详情界面图示,如图2e所示,待调整图像如图中左侧所示,在用户点击点赞控件后,将待调整图像中的人物表情调整为如图中右侧所示的嘟嘴表情。除静态图片以外,系统也会识别动态视频画面,并改变内容中人脸表情、特效。图2f为视频的详情界面图示,如图2f所示,待调整图像如图中左侧所示,在用户点击点赞控件后,将待调整图像中的人物表情调整为如图中右侧所示的嘟嘴表情。当内容消费者与内容互动时,内容根据互动形式及当前场景,给消费者以反馈,使得内容活泼生动,栩栩如生。内容消费者互动的形式包括:浏览/点击/发弹幕/分享/点赞/评论/转发/播放/打赏(不限于虚拟币或法定货币)。
本实施例的技术方案,通过在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的目标人物表情;根据所述目标人物表情对所述待调整图像中的人物表情进行调整,显示调整后的图像,用户在通过交互控件执行交互操作的时候,关联性地调整待调整图像中的人物表情,使得图像的人物表情与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
实施例三
图3a为本公开实施例三中的一种控制方法的流程图,本实施例与上述实施例相结合,在本实施例中,确定所述交互控件对应的图像调整信息包括:若所述交互控件为第一类交互控件,则获取所述第一类交互控件匹配的第一图像调整策略;若所述交互控件为第二类交互控件,则获取所述第二类交互控件匹配的第二图像调整策略,其中,所述第一类交互控件与第二类交互控件为不同交互控件。
如图3a所示,本实施例的方法具体包括如下步骤:
s310,在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件。
s320,接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像。
s330,获取所述相关联的图像作为待调整图像。
s340,判断所述交互控件是否为第一类交互控件,若是,则执行s350,若否,则执行s360。
s350,获取所述第一类交互控件匹配的第一图像调整策略。
其中,所述第一类交互控件与第二类交互控件为不同交互控件。
其中,所述第一类交互控件可以为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,例如可以是,点赞控件,打赏控件;也可以为预先设定的一类交互控件,例如可以是,将分享控件、转发控件以及播放控件设定为第一类交互控件;或者可以为用户对图像的偏好程度小于设定阈值时点击的交互控件,例如可以是,踩控件,本公开实施例对此不进行限制。
具体的,若所述交互控件为第一类交互控件,则获取所述第一类交互控件匹配的第一图像调整策略,预先判断被触发的交互控件是否为第一类交互控件,预先建立关于交互控件与图像调整策略的对应关系的数据库,若被触发的交互控件为第一类交互控件,则查询数据库得到第一类交互控件对应的第一图像调整策略。
s380,基于所述第一图像调整策略,对所述待调整图像进行调整,显示调整后的图像。
s360,判断所述交互控件是否为第二类交互控件,若是,则执行s370。
s370,获取所述第二类交互控件匹配的第二图像调整策略。
其中,所述第二类交互控件可以为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,例如可以是,点赞控件,打赏控件;也可以为预先设定的二类交互控件,例如可以是,将分享控件、转发控件以及播放控件设定为第二类交互控件;或者可以为用户对图像的偏好程度小于设定阈值时点击的交互控件,例如可以是,踩控件,需要说明的是,第二类交互控件与第一类交互控件不同,若第一类交互控件为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,则第二类交互控件为用户对图像的偏好程度小于设定阈值时点击的交互控件;若第一类交互控件为用户对图像的偏好程度小于设定阈值时点击的交互控件,则第二类交互控件为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,且第一类交互控件与第二类交互控件中的交互控件不重叠,也就是说交互控件a属于第一类交互控件,则交互控件a不属于第二类交互控件,第一类交互控件可以与第二类交互控件为情感相反的交互控件,例如可以是,若点赞控件为第一交互控件,踩控件为第二类交互控件,本公开实施例对此不进行限制。
具体的,若所述交互控件为第二类交互控件,则获取所述第二类交互控件匹配的第二图像调整策略,预先判断被触发的交互控件是否为第二类交互控件,预先建立关于交互控件与图像调整策略的对应关系的数据库,若被触发的交互控件为第二类交互控件,则查询数据库得到第二类交互控件对应的第二图像调整策略。
s390,基于所述第二图像调整策略,对所述待调整图像进行调整,显示调整后的图像。
可选的,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像包括:
根据所述第一图像调整策略对所述待调整图像进行调整,显示调整后的图像。
具体的,若被触发的交互控件为第一类交互控件,则获取第一类交互控件匹配的第一图像调整策略,根据第一图像调整策略对待调整图像进行调整,显示调整后的图像。
或者;
根据所述第二图像调整策略对所述待调整图像进行调整,显示调整后的图像,其中,所述第一图像调整策略与所述第二图像调整策略不同。
具体的,若被触发的交互控件为第二类交互控件,则获取第二类交互控件匹配的第二图像调整策略,根据第二图像调整策略对待调整图像进行调整,显示调整后的图像。
可选的,所述第一类交互控件为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,所述第二类交互控件为用户对图像的偏好程度小于设定阈值时点击的交互控件。其中,所述设定阈值可以为用户的预期值,不同用户的预期值可以相同也可以不同,该预期值用于区分用户是否会触发所述第一类交互控件、或是否会触发第二类交互控件,在终端中可以不需要存储该预期值,终端可以检测第一类交互控件或第二类交互控件是否被触发,在第一类交互控件被触发时,终端可以识别出用户对图像的偏好程度大于或等于设定阈值,在第二类交互控件被触发时,终端可以识别出用户对图像的偏好程度小于设定阈值。
可选的,所述第一图像调整策略为将所述待调整图像中的人物表情调整为喜悦表情,所述第二图像调整策略为将所述待调整图像中的人物表情调整为忧伤表情。
具体的,对场景的实时分析而获得反馈。内容系统可以使用人脸识别技术对图片做实时分析处理,当互动行为产生时,可以令图像中的人物做出响应表情(比如微笑,撇嘴,眨眼)等动作,以对内容消费者的互动做出反馈。同理,内容系统也可以根据自然语言分析技术,分析出文字中的场景,如天气(下雨/下雪/刮风/起雾等),环境(在黑暗中/街道/大海/森林)等,做出与场景相结合的反馈行为(如下雨时屏幕上出现水珠,下雪时出现雪花,黑暗中出现火把等)。通过内容的附加数据而获得反馈。内容创作者在创作过程中,可以附加额外的数据,来对用户的互动行为形成反馈。如漫画创作中,可以对某页漫画附加上一个动图版本,当用户产生互动行为时,动图版本会给予反馈,如人物做出微笑/眨眼/嘟嘴/飞吻等动作。本公开实施例通过对用户与内容互动时产生的反馈行为,使得内容在消费过程中生动活泼,栩栩如生,提升了用户的用户体验,提升了用户与内容互动的积极性。
在一个具体的例子中,用户通过交互控件执行交互操作的时候,关联性地调整图像的方式还可以为增加特效,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,如图3b所示,用户点击点赞控件后,在待调整图像的人脸位置增加特效猫头,也就是在用户点击点赞控件后,将待调整图像中的人脸位置调整为猫头,具体的调整方式可以为在待调整图像的人脸位置叠加相同大小的猫头图像,也可以为将待调整图像的人脸位置替换为相同大小的猫头图像,所述特效方式还可以为在待调整图像中的头像嘴边飞出飞吻,本公开实施例对特效的形式不进行具体的限定。
本实施例的技术方案,通过在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;若所述交互控件为第一类交互控件,则获取所述第一类交互控件匹配的第一图像调整策略;若所述交互控件为第二类交互控件,则获取所述第二类交互控件匹配的第二图像调整策略,其中,所述第一类交互控件与第二类交互控件为不同交互控件;基于第一图像调整策略或者第二图像调整策略,对所述待调整图像进行调整,显示调整后的图像,用户在通过交互控件执行交互操作的时候,预先对交互控件进行分类,针对不同类别的交互控件设定不同的图像调整策略,进而关联性地调整图像,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
实施例四
图4为本公开实施例四提供的一种控制装置的结构示意图。本实施例可适用于控制的情况,该装置可采用软件和/或硬件的方式实现,该装置可集成在任何提供控制功能的设备中,如图4所示,所述控制装置具体包括:第一显示模块410、图像确定模块420、获取模块430、信息确定模块440和第二显示模块450。
其中,第一显示模块410,用于在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;
图像确定模块420,用于接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;
获取模块430,用于获取所述相关联的图像作为待调整图像;
信息确定模块440,用于确定所述交互控件对应的图像调整信息;
第二显示模块450,用于基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
可选的,所述列表界面中包括至少一幅图像,所述至少一幅图像以列表的形式排列。
可选的,信息确定模块包括:
表情确定单元,用于确定所述交互控件对应的目标人物表情;
相应的,第二显示模块包括:
图像显示单元,用于根据所述目标人物表情对所述待调整图像中的人物表情进行调整,显示调整后的图像。
可选的,信息确定模块包括:
第一获取单元,用于若所述交互控件为第一类交互控件,则获取所述第一类交互控件匹配的第一图像调整策略;
第二获取单元,用于若所述交互控件为第二类交互控件,则获取所述第二类交互控件匹配的第二图像调整策略,其中,所述第一类交互控件与第二类交互控件为不同交互控件。
可选的,第二显示模块包括:
第一显示单元,用于根据所述第一图像调整策略对所述待调整图像进行调整,显示调整后的图像;
或者;
第二显示单元,用于根据所述第二图像调整策略对所述待调整图像进行调整,显示调整后的图像,其中,所述第一图像调整策略与所述第二图像调整策略不同。
可选的,所述第一类交互控件为用户对图像的偏好程度大于或者等于设定阈值时点击的交互控件,所述第二类交互控件为用户对图像的偏好程度小于设定阈值时点击的交互控件。
可选的,所述第一图像调整策略为将所述待调整图像中的人物表情调整为喜悦表情,所述第二图像调整策略为将所述待调整图像中的人物表情调整为忧伤表情。
可选的,所述交互控件与所述待调整图像的位置关系包括:所述交互控件位于所述待调整图像的底部区域、所述交互控件位于所述待调整图像右侧区域、所述交互控件悬浮于所述待调整图像中的一种或多种。
可选的,图像确定模块具体用于:
接收针对交互控件的触发操作,获取所述交互控件的位置信息;
根据所述位置信息确定与被触发的交互控件相关联的图像。
可选的,所述图像调整信息包括:所述待调整图像中的调整区域;
相应的,基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像包括:
对所述待调整图像中的调整区域进行调整,显示调整后的图像。
可选的,所述交互控件包括:浏览控件、弹幕控件、分享控件、点赞控件、评论控件、转发控件、播放控件以及打赏控件中的一种或者多种。
可选的,所述待调整图像包括如下的一种或多种:
静态图片;
动态图片中的部分或全部帧;
视频中的部分或全部帧。
上述产品可执行本公开任意实施例所提供的方法,具备执行方法相应的功能模块和有益效果。
本实施例的技术方案,通过在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的图像调整信息;基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配,用户在通过交互控件执行交互操作的时候,关联性地调整图像,使得图像的显示效果与交互控件所体现的用户与图像之间的交互信息相匹配,提高信息传达的效率和丰富度,进而提升用户的娱乐体验。
实施例五
下面参考图5,其示出了适于用来实现本公开实施例的电子设备500的结构示意图。本公开实施例中的电子设备500可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图5示出的电子设备500仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
如图5所示,电子设备500可以包括处理装置(例如中央处理器、图形处理器等)501,其可以根据存储在只读存储器(rom)502中的程序或者从存储装置508加载到随机访问存储器(ram)503中的程序而执行各种适当的动作和处理。在ram503中,还存储有电子设备500操作所需的各种程序和数据。处理装置501、rom502以及ram503通过总线504彼此相连。输入/输出(i/o)接口505也连接至总线504。
通常,以下装置可以连接至i/o接口505:包括例如触摸屏、触摸板、键盘、鼠标、摄像头、麦克风、加速度计、陀螺仪等的输入装置506;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置507;包括例如磁带、硬盘等的存储装置508;以及通信装置509。通信装置509可以允许电子设备500与其他设备进行无线或有线通信以交换数据。虽然图5示出了具有各种装置的电子设备500,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置509从网络上被下载和安装,或者从存储装置508被安装,或者从rom502被安装。在该计算机程序被处理装置501执行时,执行本公开实施例的方法中限定的上述功能。
需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未装配入该电子设备中。
上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的图像调整信息;基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或电子设备上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,单元的名称在某种情况下并不构成对该单元本身的限定。
实施例六
本公开实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被控制装置执行时实现如本公开实施例一提供的控制方法,该方法包括:在客户端的列表界面中、或者列表元素的详情界面中,显示图像、以及与所述图像关联的交互控件;接收针对交互控件的触发操作,确定与被触发的交互控件相关联的图像;获取所述相关联的图像作为待调整图像;确定所述交互控件对应的图像调整信息;基于所述图像调整信息,对所述待调整图像进行调整,显示调整后的图像,其中,所述图像调整信息与所述交互控件所传达的交互信息相匹配。
当然,本公开实施例所提供的一种计算机可读存储介质,其上存储的计算机程序被执行时不限于实现如上所述的方法操作,还可以实现本公开任意实施例所提供的控制方法中的相关操作。
通过以上关于实施方式的描述,所属领域的技术人员可以清楚地了解到,本公开可借助软件及必需的通用硬件来实现,当然也可以通过硬件实现,但很多情况下前者是更佳的实施方式。基于这样的理解,本公开的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如计算机的软盘、只读存储器(read-onlymemory,rom)、随机存取存储器(randomaccessmemory,ram)、闪存(flash)、硬盘或光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,电子设备,或者网络设备等)执行本公开各个实施例所述的方法。
值得注意的是,上述控制装置的实施例中,所包括的各个单元和模块只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本公开的保护范围。
以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
- 还没有人留言评论。精彩留言会获得点赞!