媒体播放中的附加媒体展示方法及装置与流程

本申请涉及信息技术(it,informationtechnology)领域,尤其涉及一种媒体播放中的附加媒体展示方法及装置。
背景技术:
随着互联网的发展,涌现出各种各样的在线媒体播放技术,用户通过pc端或各种移动终端上的媒体播放客户端(如:在线视频客户端等)可以在线点播及观看诸如视频等各种媒体文件。
目前,在播放媒体文件同时,还会有各类附加媒体的推送,比如:插入贴片广告、推送推广信息(如:新闻、公益宣传信息等)。但是,这些附加媒体的展示方式是固定、单一的,展示效果还需改善。
技术实现要素:
有鉴于此,本申请提供了一种媒体播放中的附加媒体展示方法及装置,以提高媒体展示效果。
本发明实施例的技术方案是这样实现的:
本申请提出了一种媒体播放中的附加媒体展示方法,应用于媒体播放客户端,该方法包括:获取媒体文件对应的附加媒体数据;其中,所述附加媒体数据包括全景媒体素材,所述全景媒体素材包括一张被分为多个部分的图片、多张图片或者三维视频,其中,所述一张图片的每一部分或者所述多张图片中的每一张对应不同的视角,所述三维视频能以不同的视角展示;监听用户的操作;响应于监听到的操作,确定所述操作对应的视角;展示所述全景媒体素材中所述视角对应的所述一张图片中的一部分或者所述多张图片中 的一张,或者以所述视角展示所述三维视频。
本申请还提出了一种媒体播放中的附加媒体展示装置,其置于媒体播放客户端中,该装置包括:获取模块,获取媒体文件对应的附加媒体数据;其中,所述附加媒体数据包括全景媒体素材,所述全景媒体素材包括一张被分为多个部分的图片、多张图片或者三维视频,其中,所述一张图片的每一部分或者所述多张图片中的每一张对应不同的视角,所述三维视频能以不同的视角展示;监听模块,监听用户的操作;展示模块,响应于监听到的操作,确定所述操作对应的视角,展示所述全景媒体素材中所述视角对应的所述一张图片中的一部分或者所述多张图片中的一张,或者以所述视角展示所述三维视频。
本申请所提供的上述方法及装置,能实现全景效果的附加媒体展示,显著改善媒体播放客户端的展示效果。
附图说明
为了更清楚的说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单的介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来说,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。其中,
图1为本申请所涉及的实施环境示意图;
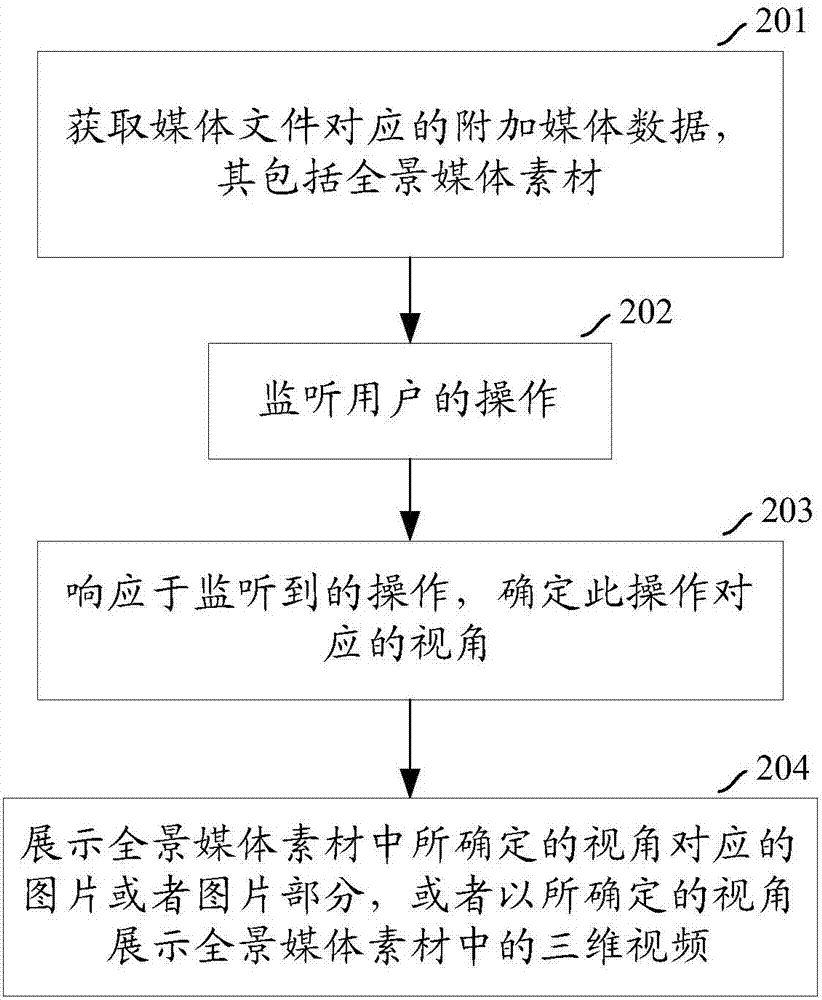
图2为依据本申请一实例的方法流程示意图;
图3为360度图片的全景媒体素材示例图;
图4为360度图片的全景媒体素材示例图;
图5为360度视频的3d视频素材的贴图示例;
图6为360度视频的3d视频素材示例图;
图7为附加媒体展示一示例图;
图8为附加媒体展示一示例图;及
图9为本申请一实例中的装置及设备组成结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1为本申请所涉及的实施环境示意图。如图1所示,用户终端101内置有媒体播放客户端102,媒体播放客户端102通过互联网105可以跟媒体播放服务器103交互,从媒体播放服务器103获得媒体文件,进而能够在线点播诸如视频等媒体文件。附加媒体服务器104用于提供附加媒体数据,比如:广告主可以提供广告素材,由广告服务器(一种附加媒体服务器)保存包含这些广告素材的广告数据(一种附加媒体数据)并通过互联网提供给媒体播放服务器103,再由媒体播放服务器103提供给用户终端101中的媒体播放客户端102。媒体播放客户端102可通过互联网105获得来自于附加媒体服务器104的附加媒体数据(如广告数据),进而能在展示所点播的某媒体文件的期间展示对应的附加媒体(如广告)。
本申请提出了一种媒体播放中的附加媒体展示方法,该方法应用于图1的媒体播放客户端102中。在一实例中,如图2所示,该方法包括如下步骤:
步骤201:获取媒体文件对应的附加媒体数据。其中,附加媒体数据包括全景媒体素材,全景媒体素材包括一张被分为多个部分的图片、多张图片或者三维视频,其中,所述一张图片的每一部分或者所述多张图片中的每一张对应不同的视角,所述三维视频能以不同的视角展示。
在一实例中,可应在展示媒体文件期间获取该媒体文件对应的附加媒体数据。这里,所谓展示媒体文件期间可以指一下几种情况之一:媒体播放客户端准备播放该媒体文件时(此时展示的附加媒体可被称为前贴片)、正在 播放该媒体文件中、暂停播放该媒体文件时、该媒体文件播放完毕时(此时展示的附加媒体可被称为后贴片)。在一个具体应用场景中,媒体文件为可在线点播的某电视剧集的视频,附加媒体数据为广告数据,则可在该剧集的视频准备播放时获取对应的广告数据(也称为前贴片广告),也可在该剧集的视频播放过程中获取对应的广告数据,还可在该剧集的视频暂停播放时获取对应的广告数据,或者在该剧集的视频播放完毕时获取对应的广告数据(也称为后贴片广告)。
这里,此张图片的每一部分或者上述多张图片中的每一张对应的不同的视角,或者三维视频的展示所基于的不同视角可以为同一二维平面中的多个视角,也可以为同一三维空间中的多个视角。这里,基于预设的某种全景图片/视频模型可以建立此张图片的每一部分或者多张图片中的每一张或者三维视频的贴图部分与不同视角之间的对应关系。附加数据的提供方可按需求提供由全景摄像机拍摄的多张图片或多段视频,这样,可以使用这些图片或视频拼接成全景图片或全景三维视频素材(即全景媒体素材),其中,全景图片被分为多个部分或者包括多张图片,其中的每一部分或者每张图片对应不同的视角,全景三维视频实际上是三维立体贴图,每个贴图部分对应不同的视角。这里,视角可以代表视觉方向,指的是从视点(也被称为摄像机)到可视对象的方向,不同的视觉方向可以由不同的视角来表征。
步骤202:监听用户的操作。
当媒体播放客户端位于个人电脑(pc)时,本步骤中可以监听用户通过pc的输入设备而进行的操作。比如:监听用户通过拖动/点击鼠标或者操作键盘、手柄等在媒体客户端的展示界面中的进行各种操作(比如:从某个位置移动到另一个位置或者点击某个位置等)。
当媒体播放客户端位于移动终端时,所述监听用户的操作包括:监听所述移动终端的触摸屏上的手势操作和/或通过所述移动终端的陀螺仪监听所述移动终端的姿态变化。例如:监听用户通过在触摸屏上进行的滑动操作, 或者利用陀螺仪的重力加速度感知能力监听移动终端的姿态变化,进而能够监听到用户手持移动终端并转动的操作。这里,移动终端指各种具有显示功能的便携式电子设备,比如:手机、平板电脑、掌上电脑、超极本、可穿戴设备等。
步骤203:响应于监听到的操作,确定此操作对应的视角。这里,可根据实现需要预先建立各种操作与各个视角之间的对应关系。
步骤204:展示上述全景媒体素材中步骤203中确定的视角对应的上述一张图片中的一部分或者上述多张图片中的一张,或者以步骤203中确定的视角展示上述三维视频。
采用上述实例,用户在使用媒体播放客户端点播媒体文件时,媒体播放客户端可以展示全景的附加媒体,如广告或推广信息的全景图片或全景三维视频。其中,基于用户的操作(比如:鼠标点击/拖动操作、手指滑动触摸屏、手持媒体客户端所在的移动终端而转动等等),可以展示出全景图片或全景三维视频中不同视角对应的不同图片(部分)或不同三维视频贴图部分,这样对于用户而言更有身临其境的感受,所见图片或视频能随视觉方向(或者说视角)变化而变化,进而能显著提高附加媒体的展示效果。
上述的全景图片和全景三维视频可被称为360度图片和360度视频。以下对360度图片和360度视频的具体实现方式加以说明。
一、360度图片有两种实现方式:一种是视点(或者说视角)处于图片的外部,即从外部观察图片中的物体,一种是视点处于图片的内部,即从内部观察图片中的物体。这两种方式的实现逻辑有稍许差别,下文中将分别阐述。
1、视点处于图片外部
视点处于图片外部可以想象成,用户站在一个物体前,这个物体不断自转,用户从而观察到了该物体360度全貌的过程。
例如图3所示的自行车,若是令它在一个水平面上每10度旋转一次,那 么就会得到36张图片。
采用此种方式实现的附加媒体展示效果如下:
在展示图片类的附加媒体(如:图片广告贴片)时,媒体播放客户端监听用户的操作,比如:用户手持移动终端做旋转动作,媒体播放客户端可以根据监听到的移动终端的姿态变化而将多张不同角度的物体图片依次播放,利用人眼产生的视觉暂留特性,让用户产生物体在旋转的展示效果。
在具体实现时,要预先制作全景媒体素材。可拍摄一物体各个角度的照片,将这些照片拼接成全景图片(可被称为雪碧图)作为全景媒体素材,那么此全景图就包括多个部分或者多张图片,每个图片部分或每张图片为该物体某一角度的照片,也对应一个视觉方向(即一个视角)。在媒体播放客户端获取这种附加媒体数据时,可利用html5页面的canvas标签来加载附加媒体数据中的这种全景图片。之后,可利用相关类库来监听用户的操作,确定监听到的操作对应的视角,进而可基于用户的操作快速切换全景图片中的不同图片或不同图片部分,形成动画的展示效果。
2、视点处于图片内部
视点处于图片内部,例如通常利用手机可拍摄到的全景图片,如图4所示,拍摄者在原地转圈360度拍摄到周围的景物,从而能观察到周围景物的360度全貌。
例如图4所示的景物,若令拍摄者在一个水平面上每10度旋转一次,那么就会得到36张图片,这些图片拼接在一起就能构成全景图片。
采用此种方式实现的附加媒体展示效果如下:
在展示图片类的附加媒体(如:图片广告贴片)时,媒体播放客户端监听用户的操作,比如:用户手持移动终端做旋转动作,媒体播放客户端可以根据监听到的移动终端的姿态变化而将多张不同角度的景物图片依次播放,利用人眼产生的视觉暂留特性,让用户产生景物在其周围旋转的展示效果。
在具体实现时,要预先制作全景媒体素材。可拍摄摄像机在原地旋转各 个角度的照片,将这些照片拼接成全景图片作为全景媒体素材,那么此全景图就包括多个部分或多张图片,每个图片部分或每张图片为摄像机转到某一角度拍摄的景物照片,也对应一个视觉方向(即一个视角)。在媒体播放客户端获取这种附加媒体数据时,可利用html5页面的canvas标签来加载附加媒体数据中的这种全景图片。之后,可利用相关类库来监听用户的操作,确定监听到的操作对应的视角,进而可基于用户的操作快速切换全景图片中的不同图片或不同图片部分,形成动画的展示效果。
二、360度视频的实现原理如下:
首先,要制作360度视频的全景媒体素材,也可称为3d视频素材。可以将3d视频素材想象成一个类似于地球的球体,这个球体上可以有不同的材质贴图,如绿色的森林、蓝色的海洋,如果站在球体的外围来观察它,可以看到整个球体的轮廓以及上面的材质贴图。对于360度视频而言,可以理解视频画面本身也是一张贴图,它用特殊的360度摄像机拍摄出来以后,作为一个平面的素材,贴在了一球体上,由于素材的特殊性,贴完图后可以看到整个球形图片是无缝衔接的,如图5所示。
所谓的360度视频效果,就是把观者作为球体中心的一部分,把视点或者摄像机放置在球体内部来观察,然后就可以通过球体的旋转,来看到视频的不同贴图部分了。如图6所示。
采用此种方式实现的附加媒体展示效果如下:
在展示视频类的附加媒体(如:视频广告贴片)时,媒体播放客户端监听用户的操作,比如:用户手持移动终端做旋转动作,媒体播放客户端可以根据监听到的移动终端的姿态变化而依次以不同的视角播放3d视频,让用户产生3d景物在其周围旋转的感受,有身临其境的展示效果。
在具体实现时,要预先制作全景媒体素材。对于360度视频而言,全景媒体素材包括专业3d摄像机拍摄并编码出来的3d视频素材,比如flv(flashvideo)或mp43视频素材。在媒体播放客户端获取这种附加媒体数 据时,可利用富媒体容器来加载这种3d视频素材,这里的富媒体容器,对于pc端的媒体播放客户端而言可以是基于flash的富媒体插件(也叫富媒体壳),对于移动终端的媒体播放客户端而言可以是html5页面的网络视图(webview)容器。之后,可利用相关类库(如pc端的away3d,移动端的three.js)来监听用户的操作,确定监听到的操作对应的视觉方向,进而可基于用户的操作快速切换不同的视角并以不同的视角播放3d视频,形成3d动画的展示效果。
在一实例中,上述获取媒体文件对应的附加媒体数据(比如获取当前主视频对应的360度视频广告素材)可以包括:由媒体播放客户端中的关联逻辑插件(比如广告的订单逻辑插件)通过执行附加媒体的关联逻辑(如广告的订单逻辑)从外部获取媒体文件对应的附加媒体数据(如视频播放客户端中的订单逻辑插件可以通过执行广告的订单逻辑获取视频文件对应的广告数据)。再由媒体播放客户端中的富媒体插件加载关联逻辑插件获取到的附加媒体数据中的全景媒体素材。上述展示全景媒体素材中视角对应的一张图片中的一部分或者多张图片中的一张,或者以所确定的视角展示三维视频可以包括:由上述富媒体插件展示全景媒体素材中此视角对应的一张图片中的一部分或者多张图片中的一张,或者由上述富媒体插件以此视角展示三维视频。其中,当媒体播放客户端位于pc时,关联逻辑插件可以为flash插件,富媒体插件可以为该flash插件之上的富媒体壳;当媒体播放客户端位于移动终端时,关联逻辑插件可以为软件开发包(sdk)插件,富媒体插件可以为网络视图(webview)插件。
以下以附加媒体为360度视频广告为例,对本申请提供的技术方案做进一步说明。
一、媒体播放客户端位于移动终端
360度视频广告是由html5+js+css3等前端技术实现。底层为媒体播放客户端,如视频应用(app),app之上的sdk插件执行订单逻辑获取广 告素材(包括360度视频广告素材),并由媒体播放客户端来实现主视频(即前述的媒体文件)的播放逻辑。富媒体插件本身为一个webview页面,由app创建后层叠在主视频的播放层之上,然后在webview页面中实现360度视频广告素材加载以及3d效果实现等功能。
二、媒体播放客户端位于pc
360度视频广告是由flash技术实现,底层为腾讯视频主播放器,然后由主播放器加载广告插件(flash插件,其上再运行富媒体插件,都是flash技术),进行订单逻辑的实现,最终由订单返回的参数内容获取到360视频素材以及富媒体壳的加载,最终由富媒体壳完成360视频效果的实现。
在一实例中,在展示全景媒体素材中的图片或三维视频之前,可以先提示用户是否展示附加媒体的全景效果,在用户操作确认要展示全景效果时,再进入全景效果展示模式,进而开始监听用户的操作。此种情况下,可以先展示默认的附加媒体数据,比如是全景媒体素材中对应于预设视角的一张图片中的一部分或者多张图片中的一张,或者以预设视角展示全景媒体素材中的三维视频,或者是附加媒体数据中携带的全景媒体素材以外的一张图片或一段视频,并提示用户是否要展示全景效果。例如附加媒体为贴片广告,如图7所示,可以先展示一默认的贴片701,该默认的贴片不具有全景展示效果,同时通过图标702提示是否需要展示全景效果,用户可以通过点击图标702而使媒体播放客户端进入广告的全景展示模式,进而开始监听用的操作(如拖动鼠标、转动终端设备、对于触摸屏的手势操作等)。
在一实例中,媒体播放客户端在开始监听用户的操作之后(即进入附加媒体的全景展示模式之后),可进入提示用户是否要停止展示全景效果(比如图8所示的在用户界面中展示一提示图标801),当接收到用户确认停止展示全景效果的响应时(如用户点击了提示是否停止展示全景效果的图标801),退出全景展示模式进而停止监听用户的操作。
在一实例中,在展示默认的附加媒体数据时,比如是全景媒体素材中对 应于预设视角的一张图片中的一部分或者多张图片中的一张,或者以预设视角展示全景媒体素材中的三维视频,或者是附加媒体数据中携带的全景媒体素材以外的一张图片或一段视频,可以按预设时长开始倒计时(如图7中703所示的倒计时),当接收到用户确认要展示全景效果的响应时暂停倒计时,在进入全景展示模式后,当接收到用户确认停止展示全景效果的响应时再继续此倒计时。
基于上述方法,本申请还提出了一种附加媒体展示装置,其可置于媒体播放客户端中,如图9所示,包括如下模块:获取模块901、监听模块902、展示模块903。
获取模块901,获取媒体文件对应的附加媒体数据;其中,该附加媒体数据包括全景媒体素材,全景媒体素材包括一张被分为多个部分的图片、多张图片或者三维视频,其中,此张图片的每一部分或者上述多张图片中的每一张对应不同的视角,上述三维视频能以不同的视角展示。这里,获取模块901可以在媒体播放客户端展示媒体文件期间获取该媒体文件对应的附加媒体数据。
监听模块902,监听用户的操作。
展示模块903,响应于监听模块902监听到的操作,确定该操作对应的视角,展示上述全景媒体素材中该视角对应的上述一张图片中的一部分或者上述多张图片中的一张,或者以该视角展示上述三维视频。
在一实例中,该装置可进一步包括:提示模块904。其中,展示模块903在获取模块901获取到附加媒体数据后,进一步展示全景媒体素材中对应于预设视角的上述一张图片的一部分或者上述多张图片中的一张,或者以一预设视角展示上述三维视频,或者展示上述附加媒体数据中全景媒体素材以外的一张图片或一段视频,并触发提示模块904。提示模块904在被展示模块903触发后提示用户是否要展示全景效果,并当接收到用户确认要展示全景效果的响应时,触发监听模块902开始监听用户的操作。提示模块904,进 一步提示用户是否要停止展示全景效果,当接收到用户确认停止展示全景效果的响应时,触发监听模块902停止监听用户的操作。
在一实例中,该装置可进一步包括:计时模块905。其中,展示模块903,当展示预设视角的上述一张图片中的一部分或者上述多张图片中的一张,或者以预设视角展示上述三维视频,或者展示上述全景媒体素材以外的一张图片或一段视频时,进一步触发计时模块905按预设时长开始倒计时。提示模块904,当接收到用户确认要展示全景效果的响应时进一步触发计时模块905暂停倒计时;当接收到用户确认停止展示全景效果的响应时进一步触发计时模块905继续倒计时。
上述各模块功能的具体实现方式前文已有描述,这里不在赘述。
另外,在本申请各个实例中的各模块可以集成在一个处理单元中,也可以是各个模块单独物理存在,也可以两个或两个以上装置或模块集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
在一实施例中,上述的附加媒体展示装置可运行在任一可进行媒体展示的计算设备中(比如包括显示接口的计算设备),并加载在该计算设备的存储器中,此存储器可以包括:随机存取存储器(randomaccessmemory,ram)和/或非易失性存储器等。如图9所示,该计算设备除了包括上述附加媒体展示装置中的各个模块901~905,还可包括:存储器920、处理器910、总线940、端口930。处理器910和存储器920通过总线940互联。处理器910可通过端口930接收和发送数据以实现网络通信和/或本地通信。上述各模块901~905可以是存储器920中存储的机器可执行指令模块。处理器910通过执行存储器920中各模块901~904中包含的机器可执行指令,进而能够实现上述各模块901~905的功能。
上述计算设备中,各模块901~905实现各自功能的具体方法在前述方法实例中均有描述,这里不再赘述。
当上述附加媒体展示装置所在的计算设备为pc时,该计算设备可以包括能够接收用户操作的外围输入设备,如:键盘、鼠标、触摸屏、手柄等等,这样监听模块902才能够监听到用户的操作,使得展示模块能够基于用户的操作来进行附加媒体的全景展示。当上述附加媒体展示装置所在的计算设备为移动终端时,该计算设备可以包括能够接收用户操作的部件,如:按键、触摸屏、线控等等,也可以包括陀螺仪、重力加速度传感器等这种能够感知计算设备姿态变化的部件,这样监听模块902才能够监听到用户的操作,使得展示模块能够基于用户的操作来进行附加媒体的全景展示。
另外,本申请的每个实例可以通过由数据处理设备如计算机执行的数据处理程序来实现。显然,数据处理程序构成了本发明。此外,通常存储在一个存储介质中的数据处理程序通过直接将程序读取出存储介质或者通过将程序安装或复制到数据处理设备的存储设备(如硬盘和或内存)中执行。因此,这样的存储介质也构成了本发明。存储介质可以使用任何类型的记录方式,例如纸张存储介质(如纸带等)、磁存储介质(如软盘、硬盘、闪存等)、光存储介质(如cd-rom等)、磁光存储介质(如mo等)等。
因此,本申请还提供了一种存储介质,其中存储有数据处理程序,该数据处理程序用于执行本申请上述方法的任何一种实例。
以上所述仅为本申请的实例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!