Tab标签的显示方法及装置与流程

本发明涉及电子技术领域,特别涉及一种Tab标签的显示方法及装置。
背景技术:
在UI(User Interface,用户界面)中,Tab标签是一种用于实现页面切换的控件。
包括Tab标签的UI一般分为Tab区和数据区,Tab区用于排列显示多个Tab标签,一个Tab标签与一个页面对应,当Tab区中的任意一个Tab标签被激活时,比如:Tab标签被点击,数据区中显示与该Tab标签对应的显示内容。
在实现本发明实施例的过程中,发明人发现现有技术至少存在以下问题:当用户打开多个页面时,Tab区会同时显示多个Tab标签,用户在查看页面的过程中可能会忘记查看之前打开的页面,导致页面的实际浏览率与点击率不符。
技术实现要素:
为了解决现有技术的问题,本发明实施例提供了一种Tab标签的显示方法及装置。所述技术方案如下:
第一方面,提供了一种Tab标签的显示方法,该方法包括:
获取各个Tab标签的标签状态;
当获取到标签状态为未激活状态时,检测Tab标签对应的页面是否满足预设条件;
若页面满足预设条件,则更改Tab标签的标签主题。
可选的,检测Tab标签对应的页面是否满足预设条件,包括:
检测Tab标签对应的页面的数据区中的内容是否加载完成;
若页面满足预设条件,则更改Tab标签的标签主题,包括:
若页面的数据区中的内容加载完成,则更改Tab标签的标签主题,更改后的标签主题包括用于表示内容加载完成的提示信息。
可选的,检测Tab标签对应的页面是否满足预设条件,包括:
检测Tab标签对应的页面的数据区是否加载得到新的内容;
若页面满足预设条件,则更改Tab标签的标签主题,包括:
若页面的数据区加载得到新的内容时,则更改Tab标签的标签主题,更改后的标签主题包括新的内容,或,新的内容的摘要,或,用于表示加载得到新的内容的提示信息。
可选的,检测Tab标签对应的页面是否满足预设条件,包括:
检测Tab标签对应的页面的数据区是否接收到新的通讯消息;
若页面满足预设条件,则更改Tab标签的标签主题,包括:
若页面的数据区接收到新的通讯消息,则更改Tab标签的标签主题,更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的内容,或,新的通讯消息对应的联系人和通讯消息的类型。
可选的,该方法还包括:
检测标签状态为未激活状态的持续时长是否超过预定时长;
若持续时长达到预定时长,则更改Tab标签的标签主题为倒计时;
当倒计时达到预定时间时,关闭Tab标签对应的页面。
第二方面,提供了一种Tab标签的显示装置,该装置包括:
获取模块,用于获取各个Tab标签的标签状态;
第一检测模块,用于当获取到标签状态为未激活状态时,检测Tab标签对应的页面是否满足预设条件;
第一更改模块,用于当页面满足预设条件时,更改Tab标签的标签主题。
可选的,第一检测模块,还用于检测Tab标签对应的页面的数据区中的内容是否加载完成;
第一更改模块,还用于当页面的数据区中的内容加载完成时,更改Tab标签的标签主题,更改后的标签主题包括用于表示内容加载完成的提示信息。
可选的,第一检测模块,还用于检测Tab标签对应的页面的数据区是否加载得到新的内容;
第一更改模块,还用于当页面的数据区加载得到新的内容时,更改Tab标签的标签主题,更改后的标签主题包括新的内容,或,新的内容的摘要,或,用于表示加载得到新的内容的提示信息。
可选的,第一检测模块,还用于检测Tab标签对应的页面的数据区是否接收到新的通讯消息;
第一更改模块,还用于当页面的数据区接收到新的通讯消息时,更改Tab标签的标签主题,更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的内容,或,新的通讯消息对应的联系人和通讯消息的类型。
可选的,该装置还包括:
第二检测模块,用于检测标签状态为未激活状态的持续时长是否超过预定时长;
第二更改模块,用于若持续时长达到预定时长,则更改Tab标签的标签主题为倒计时;
关闭模块,用于当倒计时达到预定时间时,关闭Tab标签对应的页面。
本发明实施例提供的技术方案带来的有益效果是:
通过获取各个Tab标签的标签状态,当Tab标签的标签状态为未激活状态且该Tab标签对应的页面满足预设条件时,更改Tab标签的标签主题;解决了用户打开多个页面后可能会忘记查看之前打开的页面,使页面的实际浏览率和点击率不符的问题;达到了提高Tab标签的标签主题对用户的吸引程度,进一步提高页面的实际点击率的效果。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是根据一示例性实施例示出的一种Tab标签的显示方法的流程图;
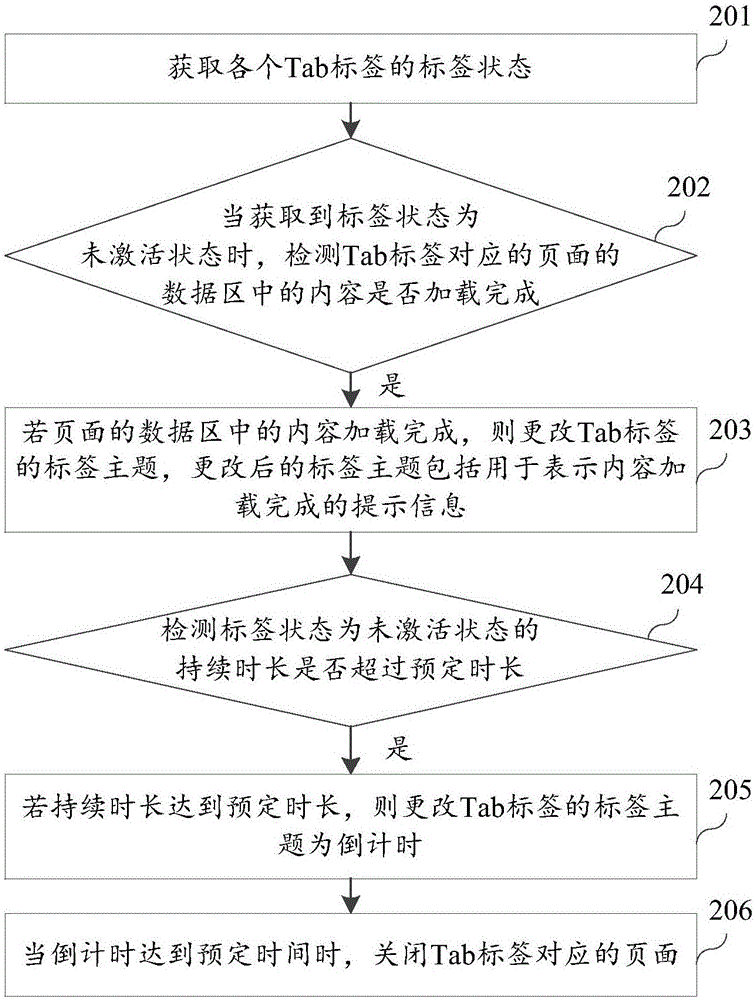
图2A是根据一示例性实施例示出的一种Tab标签的显示方法的流程图;
图2B是根据一示例性实施例示出的一种Tab标签的显示方法的实施示意图;
图2C是根据一示例性实施例示出的一种Tab标签的显示方法的实施示意图;
图2D是根据一示例性实施例示出的一种Tab标签的显示方法的实施示意图;
图2E是根据一示例性实施例示出的一种Tab标签的显示方法的实施示意图;
图3是根据另一示例性实施例示出的一种Tab标签的显示方法的流程图;
图4是根据另一示例性实施例示出的一种Tab标签的显示方法的流程图;
图5是根据另一示例性实施例示出的一种Tab标签的显示装置的框图;
图6是根据另一示例性实施例示出的一种Tab标签的显示装置的框图;
图7是根据一示例性实施例示出的一种Tab标签的显示装置的框图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
请参考图1,其示出了本发明一个实施例提供的Tab标签的显示方法的流程图。该Tab标签的显示方法适用于终端设备中,该终端设备中安装有浏览器和/或应用程序,该终端设备中安装的浏览器是支持多Tab标签显示的浏览器,该终端设备中安装的应用程序是基于Tab标签显示的应用程序。如图1所示,该Tab标签的显示方法可以包括如下步骤:
在步骤101中,获取各个Tab标签的标签状态。
标签状态包括激活状态和未激活状态。
激活状态是指被点击或被选中,激活的Tab标签是指被点击或被选中的Tab标签;未激活状态是指未被点击或未被选中,未激活的Tab标签是指未被点击或未被选中的Tab标签。
在步骤102中,当获取到标签状态为未激活状态时,检测Tab标签对应的页面是否满足预设条件。
当获取到一个Tab标签的标签状态为未激活状态时,检测该Tab标签对应的页面是否满足预设条件。
在步骤103中,当页面满足预设条件时,更改Tab标签的标签主题。
综上所述,本发明实施例提供的Tab标签的显示方法,通过获取各个Tab标签的标签状态,当Tab标签的标签状态为未激活状态且该Tab标签对应的页面满足预设条件时,更改Tab标签的标签主题;解决了用户打开多个页面后可能会忘记查看之前打开的页面,使页面的实际浏览率和点击率不符的问题;达到了提高Tab标签的内容对用户的吸引程度,提高页面的实际点击率的效果。
可选的,预设条件包括:Tab标签对应的页面的数据区中的内容加载完成、Tab标签对应的页面的数据区加载得到新的内容、Tab标签对应的页面的数据区接收到新的通讯消息。
当预设条件为页面的页面内容加载完成时,需要检测Tab标签对应的页面的页面内容是否加载完成。
请参考图2A,其示出了本发明一个实施例提供的Tab标签的显示方法的流程图。该Tab标签的显示方法适用于终端设备中,该电子设备中安装有浏览器和/或应用程序,该终端设备中安装的浏览器是支持多Tab标签显示的浏览器,该终端设备中安装的应用程序是基于Tab标签显示的应用程序。如图2A所示,该Tab标签的显示方法可以包括如下步骤:
在步骤201中,获取各个Tab标签的标签状态。
可选的,通过JavaScript语言进行实时监控,获取Tab标签的标签状态。
该步骤已在步骤101中进行了阐述,这里不再赘述。
在步骤202中,当获取到标签状态为未激活状态时,检测Tab标签对应的页面的数据区中的内容是否加载完成。
可选的,页面的数据区中的内容包括图片、视频、音频、文本中的至少一种。
在一个例子中,如图2B中(a)所示,用户打开一个新闻类页面,该新闻类页面对应Tab标签21,该新闻类页面的数据区的图片未加载完成,用户又新打开一个阅读类页面,该阅读类页面对应Tab标签22,如图2B中(b)所示,此时,检测到Tab标签21为未激活状态,检测Tab标签21对应的页面的数据区中的图片是否加载完成。
在步骤203中,若页面的数据区中的内容加载完成,则更改Tab标签的标签主题,更改后的标签主题包括用于表示内容加载完成的提示信息。
可选的,通过JavaScript语言对Tab标签的标签主题进行更改。
在一个例子中,检测到图2B中(b)中Tab标签21对应的页面的数据区中的图片加载完成时,更改Tab标签21的标签主题为“图片已加载完成”,提示用户Tab标签的21对应的页面的数据区中的图片加载完成,如图2C所示。
可选的,在更改Tab标签的标签主题时,还可以更改标签主题的字体,比如:更改前标签主题的字体为宋体,更改后标签主题的字体为黑体。
可选的,在更改Tab标签的标签主题时,还可以更改标签主题的字号,比如:更改前的标签主题的字号为五号,更改后标签主题的字号为四号。
可选的,在更改Tab标签的标签主题时,还可以更改标签主题的颜色,比如:更改前的标签主题的颜色为黑色,更改后标签主题的颜色为红色。
可选的,在更改Tab标签的标签主题时,还可以更改标签主题的显示模式,显示模式包括静态显示模式和动态显示模式,比如:更改前的标签主题的显示模式为静态显示模式,更改后标签主题的显示模式为动态显示模式,标签主题从左自右滚动显示。
在步骤204中,检测标签状态为未激活状态的持续时长是否超过预定时长。
从检测到Tab标签的标签状态为未激活状态开始计时得到持续时长,检测持续时长是否超过预定时长。若持续时长超过预定时长,则更改Tab标签的标签主题,即执行步骤205;若持续时长未超过预定时长,则保持Tab标签的标签主题为更改后的标签主题。
可选的,预定时长为预先设置的时间,比如:预定时长为300秒。
在步骤205中,若持续时长达到预定时长,则更改Tab标签的标签主题为倒计时。
可选的,倒计时的时间是预先设置的,比如:倒计时的时间为10秒。
在一个示例性的例子中,若检测到图2C中Tab标签21的标签状态为未激活状态的持续时长达到预定时长,则将Tab标签21的标签主题,更改为倒计时,倒计时的时间为10秒,如图2D所示。
在步骤206中,当倒计时达到预定时间时,关闭Tab标签对应的页面。
可选的,预定时间为预先设置的,比如预定时间为0秒。
在一个示例性的例子中,当图2D中的Tab标签21的倒计时为0秒时,关闭Tab标签21对应的页面,如图2E所示,浏览器中只剩下Tab标签22的对应的页面。
综上所述,本发明实施例提供的Tab标签的显示方法,通过获取各个Tab标签的标签状态,当Tab标签的标签状态为未激活状态且该Tab标签对应的页面满足预设条件时,更改Tab标签的标签主题;解决了用户打开多个页面后可能会忘记查看之前打开的页面,使页面的实际浏览率和点击率不符的问题;达到了提高Tab标签的标签主题对用户的吸引程度,进一步提高页面的实际点击率的效果。
此外,还通过检测标签状态为未激活状态的持续时长是否超过预定时长,在持续时长超过预定时长时,将Tab标签的标签主题更改为倒计时,在倒计时达到预定时间时,说明用户对该页面的关注度交底,关闭Tab标签对应的页面,达到了自动减少低关注度的页面的效果。
此外,还通过在检测到页面的数据区中的内容加载完成时,更改Tab标签的标签主题为用于表示内容加载完成的提示信息,达到了提醒用户及时获知页面状态的效果,有助于提高页面的点击率。
在基于图2A所示实施例的可选实施例中,还可以检测Tab标签对应的页面的数据区是否加载得到新的内容,也即步骤202被替代实现为步骤301,步骤203被替代实现为步骤302,如图3所示:
步骤301,当获取到标签状态为未激活状态时,检测Tab标签对应的页面的数据区是否加载得到新的内容。
可选的,数据区的内容包括视频、音频、图片、文本中的至少一种。
新的内容是指,与Tab标签为激活状态,且该Tab标签对应的页面的数据区的内容加载完成时数据区显示的内容不同的内容。
若检测到Tab标签对应的页面的数据区加载到新的内容,则更改Tab标签的标签主题,即执行步骤302;若未检测Tab标签对应的页面的数据区加载到新的内容,则不更改Tab标签的标签主题。
步骤302,若页面的数据区加载得到新的内容,则更改Tab标签的标签主题。
更改后的标签主题包括新的内容,或,新的内容的摘要,或,用于表示加载得到新的内容的提示信息。
比如:数据区加载得到一条新的新闻,将标签主题更改为该新的新闻,标签主题可以以动态显示模式显示。
再比如:数据区加载得到一条新的新闻,将标签主题更改为该新的新闻的标签,或该新的新闻的摘要。
又比如:数据区加载得到一条新的新闻,该新的新闻的内容较长,则将标签主题更改为用于表示加载得到新的内容的提示信息,如:标签主题更改为“加载得到一条新的新闻”。
此外,还通过在检测到页面的数据区加载到新的内容时,更改Tab标签的标签主题,达到了提醒用户及时获知页面加载到的新的内容的效果,有助于提高页面的点击率。
在基于图2A所示实施例的可选实施例中,当页面具有通讯功能时,还可以检测Tab标签对应的页面的数据区是否接收到新的通讯消息,也即步骤202被替代实现为步骤401,步骤203被替代实现为步骤402,如图4所示:
在步骤401中,检测Tab标签对应的页面的数据区是否接收到新的通讯消息。
当Tab标签对应的页面的数据区具有通讯功能时,检测数据区是否接收到新的通讯消息。
新的通讯消息是指在Tab标签从激活状态切换为未激活状态后,数据区接收到的通讯消息。
若检测到Tab标签对应的页面的数据区是否接收到新的通讯消息,则更改Tab标签的标签主题,即执行步骤402;若未检测Tab标签对应的页面的数据区加载到新的内容,则不更改Tab标签的标签主题。
在步骤402中,若页面的数据区接收到新的通讯消息,则更改Tab标签的标签主题。
更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的内容,或,新的通讯消息对应的联系人和通讯消息的类型。
更改后的标签主题具有提醒用户页面接收到新的通讯消息的功能。
可选的,通讯消息的类型包括语言消息和文字消息。
可选的,当新的通讯消息的类型为语言消息时,更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的类型。比如:数据区接收到新的通讯消息,新的通讯消息对应的联系人为小王,则更改后的标签主题为“小王发来一条语言信息”,或,“新的消息,来自小王”。
可选的,当新的通讯消息的类型为文字消息时,更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的内容,或,新的通讯消息对应的联系人和通讯消息的类型。
可选的,当新的通讯消息的类型为文字消息时,检测新的通讯消息的字数,到通讯消息的字数未超过预定字数时,更改后的标签主题包括新的通讯消息对应的联系人和通讯消息的内容。比如:检测到数据区接收到新的通讯消息“去吃饭呀”,该新的通讯对应的联系人为小王,预定字数为10个字,检测到新的通讯消息的字数未超过预定字数,则更改后的标签主题为“小王:去吃饭呀”。
可选的,当新的通讯消息的类型为文字消息时,检测新的通讯消息的字数,到通讯消息的字数超过预定字数时,更改后的标签主题包括新的通讯消息对应的联系人和通讯消息的类型,或,新的通讯消息对应的联系人。比如:检测到数据区接收到新的通讯消息“今天天气不好,出门要带上雨伞,避免路上下雨”,该新的通讯对应的联系人为小王,预定字数为10个字,检测到新的通讯消息的字数超过预定字数,则更改后的标签主题为“小王发来一条文字消息”,或,“新的消息,来自小王”。
此外,还通过在检测到页面的数据区接收到新的通讯消息时,更改Tab标签的标签主题,达到了提醒用户查看新的通讯消息的效果。
下述为本发明装置实施例,可以用于执行本发明方法实施例。对于本发明装置实施例中未披露的细节,请参照本发明方法实施例。
请参照图5,其示出了本发明一个实施例提供的Tab标签的显示装置的结构方框图。该控件显示装置可以通过软件、硬件或者两者的结合实现成为上述可提供Tab标签的显示方法的终端设备的全部或者一部分。该装置包括:
获取模块510,用于获取各个Tab标签的标签状态。
第一检测模块520,用于当获取到标签状态为未激活状态时,检测Tab标签对应的页面是否满足预设条件.
第一更改模块530,用于当页面满足预设条件时,更改Tab标签的标签主题。
综上所述,本发明实施例提供的Tab标签的显示装置,通过获取各个Tab标签的标签状态,当Tab标签的标签状态为未激活状态且该Tab标签对应的页面满足预设条件时,更改Tab标签的标签主题;解决了用户打开多个页面后可能会忘记查看之前打开的页面,使页面的实际浏览率和点击率不符的问题;达到了提高Tab标签的标签主题对用户的吸引程度,进一步提高页面的实际点击率的效果。
请参照图6,其示出了本发明另一个实施例提供的Tab标签的显示装置的结构方框图。该控件显示装置可以通过软件、硬件或者两者的结合实现成为上述可提供Tab标签的显示方法的终端设备的全部或者一部分。该装置包括:
获取模块610,用于获取各个Tab标签的标签状态。
第一检测模块620,用于当获取到标签状态为未激活状态时,检测Tab标签对应的页面是否满足预设条件.
第一更改模块630,用于当页面满足预设条件时,更改Tab标签的标签主题。
可选的,第一检测模块620,还用于检测Tab标签对应的页面的数据区中的内容是否加载完成;
第一更改模块630,还用于当页面的数据区中的内容加载完成时,更改Tab标签的标签主题,更改后的标签主题包括用于表示内容加载完成的提示信息。
可选的,第一检测模块620,还用于检测Tab标签对应的页面的数据区是否加载得到新的内容;
第一更改模块630,还用于当页面的数据区加载得到新的内容时,更改Tab标签的标签主题,更改后的标签主题包括新的内容,或,新的内容的摘要,或,用于表示加载得到新的内容的提示信息。
可选的,第一检测模块620,还用于检测Tab标签对应的页面的数据区是否接收到新的通讯消息;
第一更改模块630,还用于当页面的数据区接收到新的通讯消息时,更改Tab标签的标签主题,更改后的标签主题包括新的通讯消息对应的联系人,或,新的通讯消息对应的联系人和通讯消息的内容,或,新的通讯消息对应的联系人和通讯消息的类型。
可选的,该装置还包括:
第二检测模块640,用于检测标签状态为未激活状态的持续时长是否超过预定时长;
第二更改模块650,用于若持续时长达到预定时长,则更改Tab标签的标签主题为倒计时;
关闭模块660,用于当倒计时达到预定时间时,关闭Tab标签对应的页面。
综上所述,本发明实施例提供的Tab标签的显示方法,通过获取各个Tab标签的标签状态,当Tab标签的标签状态为未激活状态且该Tab标签对应的页面满足预设条件时,更改Tab标签的标签主题;解决了用户打开多个页面后可能会忘记查看之前打开的页面,使页面的实际浏览率和点击率不符的问题;达到了提高Tab标签的标签主题对用户的吸引程度,进一步提高页面的实际点击率的效果。
此外,还通过检测标签状态为未激活状态的持续时长是否超过预定时长,在持续时长超过预定时长时,将Tab标签的标签主题更改为倒计时,在倒计时达到预定时间时,说明用户对该页面的关注度交底,关闭Tab标签对应的页面,达到了自动减少低关注度的页面的效果。
此外,还通过在检测到页面的数据区中的内容加载完成时,更改Tab标签的标签主题为用于表示内容加载完成的提示信息,达到了提醒用户及时获知页面状态的效果,有助于提高页面的点击率。
此外,还通过在检测到页面的数据区加载到新的内容时,更改Tab标签的标签主题,达到了提醒用户及时获知页面加载到的新的内容的效果,有助于提高页面的点击率。
此外,还通过在检测到页面的数据区接收到新的通讯消息时,更改Tab标签的标签主题,达到了提醒用户查看新的通讯消息的效果。
图7是根据一示例性实施例示出的一种Tab标签的显示装置的框图。例如,装置700可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图7,装置700可以包括以下一个或多个组件:处理组件702,存储器704,电源组件706,多媒体组件708,音频组件710,输入/输出(I/O)接口712,传感器组件714,以及通信组件716。
处理组件702通常控制装置700的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件702可以包括一个或多个处理器718来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件702可以包括一个或多个模块,便于处理组件702和其他组件之间的交互。例如,处理组件702可以包括多媒体模块,以方便多媒体组件708和处理组件702之间的交互。
存储器704被配置为存储各种类型的数据以支持在装置700的操作。这些数据的示例包括用于在装置700上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器704可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件706为装置700的各种组件提供电力。电源组件706可以包括电源管理系统,一个或多个电源,及其他与为装置700生成、管理和分配电力相关联的组件。
多媒体组件708包括在装置700和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件708包括一个前置摄像头和/或后置摄像头。当装置700处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件710被配置为输出和/或输入音频信号。例如,音频组件710包括一个麦克风(MIC),当装置700处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器704或经由通信组件716发送。在一些实施例中,音频组件710还包括一个扬声器,用于输出音频信号。
I/O接口712为处理组件702和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件714包括一个或多个传感器,用于为装置700提供各个方面的状态评估。例如,传感器组件714可以检测到装置700的打开/关闭状态,组件的相对定位,例如组件为装置700的显示器和小键盘,传感器组件714还可以检测装置700或装置700一个组件的位置改变,用户与装置700接触的存在或不存在,装置700方位或加速/减速和装置700的温度变化。传感器组件714可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件714还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件714还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件716被配置为便于装置700和其他设备之间有线或无线方式的通信。装置700可以接入基于通信标准的无线网络,如Wi-Fi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件716经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,通信组件716还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置700可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述Tab标签的显示方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器704,上述指令可由装置700的处理器718执行以完成上述Tab标签的显示方法。例如,非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
需要说明的是:上述实施例提供的Tab标签的显示装置在显示Tab标签时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将设备的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的Tab标签的显示装置与Tab标签的显示方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!