页面处理方法及装置与流程

【技术领域】
本发明涉及通信领域,尤其涉及一种页面处理方法及装置。
背景技术:
当前,人们可以通过智能手机、平板电脑等移动终端来浏览网页。然而,有的网页上被众多悬浮广告所充斥,这些悬浮广告阻挡了用户的视线,使得用户不能方便地浏览网页内容。而且,悬浮广告不会随着浏览器页面滚动而消失,即使滚动页面仍然保持在屏幕上的相同位置。
此外,尽管悬浮广告中都设计了关闭按钮,但是这些关闭按钮通常非常小,加上移动终端的屏幕(例如手机屏幕)尺寸本来就比较小,当用手指点击关闭按钮时常常会发生误触事件,这使得手动关闭悬浮广告不仅费时间而且相当麻烦。
可见,浏览器页面上悬浮广告的存在给用户浏览网页带来了很大不便,导致用户使用体验较差。
技术实现要素:
有鉴于此,本发明实施例提供了一种页面处理方法及装置,用以解决现有技术中浏览器页面上悬浮广告的存在给用户浏览网页带来不便,导致用户使用体验较差的问题。
第一方面,本发明实施例提供一种页面处理方法,应用于终端,所述方法包括:
在浏览器开启状态下,识别浏览器当前页面上的悬浮广告;
利用显示界面上除所述悬浮广告所在区域外的非广告显示区域,获取当前页面上除所述悬浮广告外的多个内容片段;
对所述多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,识别浏览器当前页面上的悬浮广告,包括:
通过滚动操作调整显示界面的显示信息;
比较调整前后的显示信息;
当显示信息中存在部分信息在调整前后内容相同且位置相同时,则将所述部分信息确定为悬浮广告。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,利用显示界面上除所述悬浮广告所在区域外的非广告显示区域,获取当前页面上除所述悬浮广告外的多个内容片段,包括:
根据调整前非广告显示区域中的显示信息,获取第一内容片段;
根据调整后非广告显示区域中的显示信息,获取第二内容片段。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,对所述多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,包括:
将所述多个内容片段进行比对,找出所述多个内容片段中内容相同的多个第一部分,以及所述多个内容片段中内容不同的多个第二部分;
根据所述多个内容片段中,所述第一部分之间、所述第二部分之间以及所述第一部分与所述第二部分之间的位置关系,确定所述多个第一部分和所述多个第二部分的拼接关系;
基于所述拼接关系,对所述多个第一部分和所述多个第二部分进行拼接,得到当前页面对应的无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,包括:
在浏览器开启状态下,当接收到指定指令后,识别浏览器当前页面上的悬浮广告。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,对所述多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片之后,所述方法还包括:
显示所述无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,显示所述无广告页面图片之后,所述方法还包括:
在满足退出条件时,退出显示所述无广告页面图片。
第二方面,本发明实施例提供一种页面处理装置,设置于终端,所述装置包括:
识别模块,用于在浏览器开启状态下,识别浏览器当前页面上的悬浮广告;
获取模块,用于利用显示界面上除所述悬浮广告所在区域外的非广告显示区域,获取当前页面上除所述悬浮广告外的多个内容片段;
拼接模块,用于对所述多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述识别模块在用于识别浏览器当前页面上的悬浮广告时,具体用于:
通过滚动操作调整显示界面的显示信息;
比较调整前后的显示信息;
当显示信息中存在部分信息在调整前后内容相同且位置相同时,则将所述部分信息确定为悬浮广告。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述获取模块在用于利用显示界面上除所述悬浮广告所在区域外的非广告显示区域,获取当前页面上除所述悬浮广告外的多个内容片段时,具体用于:
根据调整前非广告显示区域中的显示信息,获取第一内容片段;
根据调整后非广告显示区域中的显示信息,获取第二内容片段。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述拼接模块在用于对所述多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片时,具体用于:
将所述多个内容片段进行比对,找出所述多个内容片段中内容相同的多个第一部分,以及所述多个内容片段中内容不同的多个第二部分;
根据所述多个内容片段中,所述第一部分之间、所述第二部分之间以及所述第一部分与所述第二部分之间的位置关系,确定所述多个第一部分和所述多个第二部分的拼接关系;
基于所述拼接关系,对所述多个第一部分和所述多个第二部分进行拼接,得到当前页面对应的无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述识别模块在用于在浏览器开启状态下,识别浏览器当前页面上的悬浮广告时,具体用于:
在浏览器开启状态下,当接收到指定指令后,识别浏览器当前页面上的悬浮广告。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述装置还包括:
显示模块,用于显示所述无广告页面图片。
如上所述的方面和任一可能的实现方式,进一步提供一种实现方式,所述装置还包括:
退出模块,用于在满足退出条件时,退出显示所述无广告页面图片。
本发明实施例具有以下有益效果:
本发明实施例,通过在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,利用显示界面上的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,以及对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,不需要用户手动关闭悬浮广告,就可以得到过滤了悬浮广告的页面内容,从而使用户能够方便快捷地查看到浏览器页面中除悬浮广告以外的内容,因此能够提升用户的使用体验。
【附图说明】
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
图1为本发明实施例提供的页面处理方法的第一流程示例图。
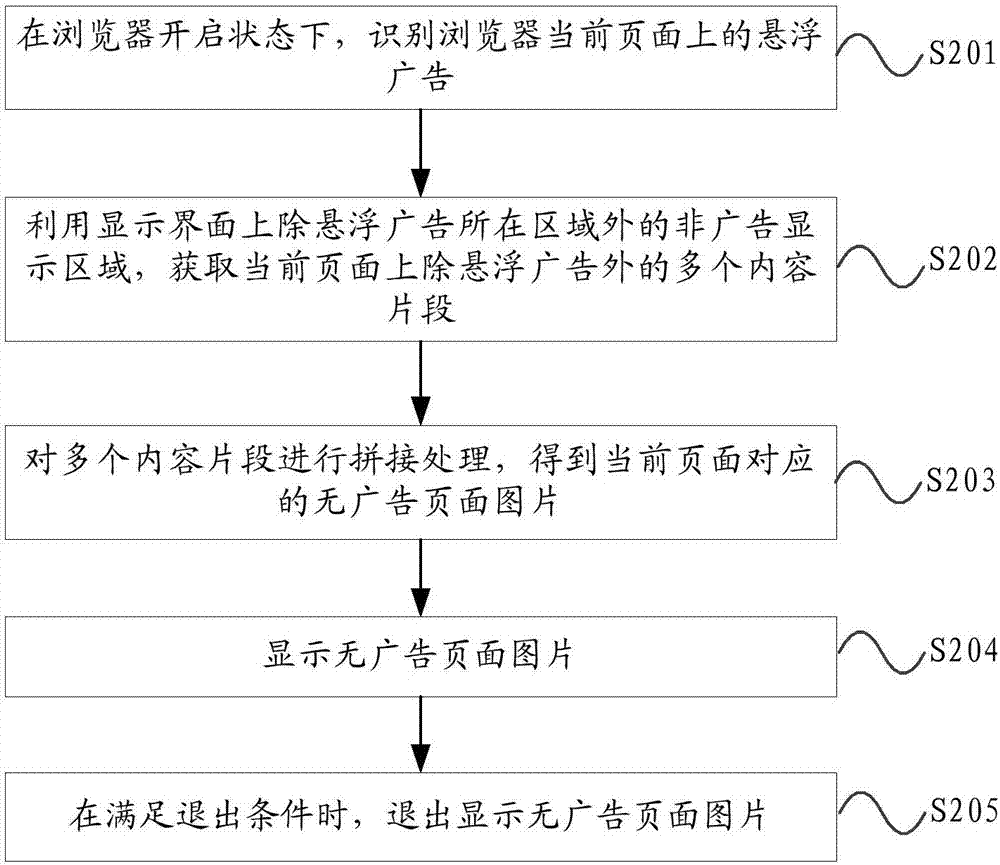
图2为本发明实施例提供的页面处理方法的第二流程示例图。
图3为本发明实施例提供的页面处理装置的功能方块图。
【具体实施方式】
为了更好的理解本发明的技术方案,下面结合附图对本发明实施例进行详细描述。
应当明确,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于检测”。类似地,取决于语境,短语“如果确定”或“如果检测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当检测(陈述的条件或事件)时”或“响应于检测(陈述的条件或事件)”。
以下本发明各实施例中的页面处理方法可以应用于智能手机、平板电脑等终端。
图1为本发明实施例提供的页面处理方法的第一流程示例图。如图1所示,本实施例中,页面处理方法包括如下步骤:
s101,在浏览器开启状态下,识别浏览器当前页面上的悬浮广告。
s102,利用显示界面上除悬浮广告所在区域外的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段。
s103,对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片。
其中,在应用中,当进入到浏览器页面时,或者说浏览器开启之后,可以不需要用户指令,就自动识别浏览器当前页面上的悬浮广告,以及自动利用显示界面上的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,自动对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,从而使用户能够方便快捷地浏览到过滤了悬浮广告的完整页面内容。也就是说,页面处理流程可以不必依据用户指令而自动启动。
步骤s101的识别结果有两种可能,一种是识别出了悬浮广告,另一种是没有识别到悬浮广告。前一种情况,可以基于识别出的悬浮广告生成当前页面对应的无广告页面图片。后一种情况,可以不作任何处理,直接结束处理流程。
其中,当前页面对应的无广告页面图片是指显示从当前页面中去除了悬浮广告之后的页面内容的图片。用户通过浏览当前页面对应的无广告页面图片,就可以获知当前页面的全部内容,并且在该浏览过程中,不会被悬浮广告阻挡视线。
在应用中,可以根据浏览器页面上悬浮广告的特点,自动识别出浏览器页面上的悬浮广告。
比如根据悬浮广告不随页面滚动的特点,滚动页面,看看页面上是否有位置保持不变的画面,如果有,则可以确定在页面滚动过程中位置保持不变的画面为悬浮广告。
因此,在一个示例性的实现过程中,识别浏览器当前页面上的悬浮广告,可以包括:通过滚动操作调整显示界面的显示信息;比较调整前后的显示信息;当显示信息中存在部分信息在调整前后内容相同且位置相同时,则将该部分信息确定为悬浮广告。
在此基础上,在一个示例性的实现过程中,利用显示界面上除悬浮广告所在区域外的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,可以包括:根据调整前非广告显示区域中的显示信息,获取第一内容片段;根据调整后非广告显示区域中的显示信息,获取第二内容片段。
在一个示例性的实现过程中,对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,可以包括:将多个内容片段进行比对,找出多个内容片段中内容相同的多个第一部分,以及多个内容片段中内容不同的多个第二部分;根据多个内容片段中,第一部分之间、第二部分之间以及第一部分与第二部分之间的位置关系,确定多个第一部分和多个第二部分的拼接关系;基于拼接关系,对多个第一部分和多个第二部分进行拼接,得到当前页面对应的无广告页面图片。
通过图1所示实施例得到当前页面对应的无广告页面图片有如下益处:一是,由于不需要用户手动关闭悬浮广告,因此不会发生误触,避免了因误触造成用户时间的浪费;二是,由于不需要用户手动关闭悬浮广告,不会占用用户时间,也不需要用户等待,为用户节省了时间;三是,由于不需要用户手动关闭悬浮广告,因此减少了用户操作,方便了用户的使用。
图1所示实施例,通过在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,利用显示界面上的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,以及对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,从而使用户能够方便快捷地查看到浏览器页面中除悬浮广告以外的内容,因此能够提升用户的使用体验。
在一个示例性的实现过程中,在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,可以包括:在浏览器开启状态下,当接收到指定指令后,识别浏览器当前页面上的悬浮广告。这样,当用户需要浏览当前页面对应的无广告页面图片,需要先向终端发出指定指令,终端在接收到指定指令后,才去识别浏览器当前页面上的悬浮广告,并且进一步自动基于识别结果,来得到当前页面对应的无广告页面图片。也就是说,页面处理流程是需要依指令而启动的。终端在没有接收到指定指令之前,仍然需要按照浏览器当前页面的原始显示内容进行浏览。
需要说明的是,在终端中可以为页面处理流程对应的应用程序设置开启和关闭的开关(例如,可以在终端的菜单中设置页面处理流程对应的应用程序开关),在开关开启的情况下,能够自动或依指令执行页面处理流程,在开关关闭的情况下,禁止执行页面处理流程。
图2为本发明实施例提供的页面处理方法的第二流程示例图。如图2所示,本实施例中,页面处理方法包括如下步骤:
s201,在浏览器开启状态下,识别浏览器当前页面上的悬浮广告。
s202,利用显示界面上除悬浮广告所在区域外的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段。
s203,对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片。
s204,显示无广告页面图片。
s205,在满足退出条件时,退出显示无广告页面图片。
通过图2所示实施例,在生成无广告页面图片后,可以直接显示当前页面对应的无广告页面图片,以便用户能够方便快捷地查看到过滤了悬浮广告后的页面内容。
进一步地,通过图2所示实施例,在显示无广告页面图片之后,还可以在满足退出条件时,退出显示无广告页面图片。无广告页面图片尽管具有当前页面在过滤了悬浮广告后的所有页面内容,但是它并不是真正的网页,用户不能够通过点击无广告页面图片上的文字、图片等内容来打开相应的链接。无广告页面图片的主要作用是能让用户方便快捷地查看到过滤了悬浮广告后的页面内容。在用户查看完页面内容后,需要退出显示无广告页面图片,回到原始页面,以通过点击等方式进一步打开感兴趣内容的链接。
其中,退出条件可以是终端接收到了退出指令,也可以是无广告页面图片的显示时间长度达到指定时长。当然,此处仅是对退出条件的举例,并不用于对退出条件进行限制,在本发明实施例中,可以根据需要的应用需求设置不同的退出条件。
需要说明的是,在本发明其他实施例中,在生成无广告页面图片后,也可以将无广告页面图片存储到指定位置,然后在接收到显示指令后再显示无广告页面图片,也就是依指令进行显示,而不是直接显示。
进一步地,在本发明其他实施例中,还可以通过指定切换方式,在当前页面(带有悬浮广告的网页)和无广告页面图片之间进行快速切换。
本发明实施例提供的页面处理方法,通过在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,利用显示界面上的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,以及对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,不需要用户手动关闭悬浮广告,就可以得到过滤了悬浮广告的页面内容,从而使用户能够方便快捷地查看到浏览器页面中除悬浮广告以外的内容,因此能够提升用户的使用体验。
本发明实施例还提供了一种页面处理装置,该页面处理装置能够实现前述实施例中页面处理方法的各步骤。该页面处理装置可以设置于智能手机、平板电脑等终端中。
图3为本发明实施例提供的页面处理装置的功能方块图。如图3所示,本实施例中,页面处理装置设置于终端,该装置包括:
识别模块310,用于在浏览器开启状态下,识别浏览器当前页面上的悬浮广告;
获取模块320,用于利用显示界面上除所述悬浮广告所在区域外的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段。
拼接模块330,用于对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片。
在一个示例性的实现过程中,识别模块310在用于识别浏览器当前页面上的悬浮广告时,可以具体用于:通过滚动操作调整显示界面的显示信息;比较调整前后的显示信息;当显示信息中存在部分信息在调整前后内容相同且位置相同时,则将该部分信息确定为悬浮广告。
在此基础上,在一个示例性的实现过程中,获取模块320在用于利用显示界面上除悬浮广告所在区域外的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段时,可以具体用于:根据调整前非广告显示区域中的显示信息,获取第一内容片段;根据调整后非广告显示区域中的显示信息,获取第二内容片段。
在一个示例性的实现过程中,拼接模块330在用于对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片时,可以具体用于:将多个内容片段进行比对,找出多个内容片段中内容相同的多个第一部分,以及多个内容片段中内容不同的多个第二部分;根据多个内容片段中,第一部分之间、第二部分之间以及第一部分与第二部分之间的位置关系,确定多个第一部分和多个第二部分的拼接关系;基于拼接关系,对多个第一部分和多个第二部分进行拼接,得到当前页面对应的无广告页面图片。
在一个示例性的实现过程中,识别模块310在用于在浏览器开启状态下,识别浏览器当前页面上的悬浮广告时,可以具体用于:在浏览器开启状态下,当接收到指定指令后,识别浏览器当前页面上的悬浮广告。
在一个示例性的实现过程中,页面处理装置还可以包括:显示模块,用于显示无广告页面图片。
在一个示例性的实现过程中,页面处理装置还可以包括:退出模块,用于在满足退出条件时,退出显示无广告页面图片。
由于本实施例中的页面处理装置能够执行前述实施例中的页面处理方法,本实施例未详细描述的部分,可参考对前述实施例中页面处理方法的相关说明。
本发明实施例提供的页面处理装置,通过在浏览器开启状态下,识别浏览器当前页面上的悬浮广告,利用显示界面上的非广告显示区域,获取当前页面上除悬浮广告外的多个内容片段,以及对多个内容片段进行拼接处理,得到当前页面对应的无广告页面图片,不需要用户手动关闭悬浮广告,就可以得到过滤了悬浮广告的页面内容,从而使用户能够方便快捷地查看到浏览器页面中除悬浮广告以外的内容,因此能够提升用户的使用体验。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和模块的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本发明所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如,多个模块或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或模块的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理模块,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能模块可以集成在一个处理单元中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能单元的形式实现。
上述以软件功能单元的形式实现的集成的单元,可以存储在一个计算机可读取存储介质中。上述软件功能单元存储在一个存储介质中,包括若干指令用以使得一台计算机装置(可以是个人计算机,服务器,或者网络装置等)或处理器(processor)执行本发明各个实施例所述方法的部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-onlymemory,rom)、随机存取存储器(randomaccessmemory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!