移动终端装置的制作方法

本发明涉及移动终端装置的技术。另外,本发明还涉及对于显示屏的用户界面技术。
背景技术
通过使用者的手指等接触触摸面板的显示屏,能够进行输入操作的智能手机等移动终端装置已经普及。移动终端装置根据触摸输入操作,控制显示屏内的内容等的显示。移动终端装置根据输入操作例如从互联网获得内容信息并在显示屏中显示。此时,移动终端装置在显示屏内无法显示该内容的全部的情况下,显示该内容的显示信息的一部分。作为显示屏内的触摸输入操作,移动终端装置接受tap(单击)、swipe(滑动)、flick(轻拂)、pinch(捏合)等的各种操作。例如,在滑动操作的情况下,使用者用手指触摸显示屏,保持触摸的状态进行移动然后松开手指。在轻拂操作的情况下,使用者用手指触摸显示屏后快速移动手指后松开手指。移动终端装置根据触摸输入操作,使显示屏内的内容的显示范围滚动。由此,使用者能够在显示屏中浏览内容的其他一部分和全部。
另外,移动终端装置设置被称作基本操作画面或者主页画面等的画面。例如,在主页画面中,配置邮件和浏览器等多个应用程序的图标。另外,有时也设置多个主页画面。在主页画面中通过输入操作选择图标后,实施与该图标对应的应用程序,显示应用程序画面。在运行多个应用程序时,设置多个应用程序画面。在应用程序画面中显示全部或者部分内容等。使用者通过触摸输入操作能够切换在显示屏中所显示的主页画面等的显示范围。
作为上述移动终端装置的用户界面的现有技术例子,列举日本特开2011-76349号公报(专利文献1)。在专利文献1中,作为移动信息终端等记载了以下内容。该移动信息终端检测出本装置的倾斜,生成表示倾斜的方向和大小的倾斜信息,根据在保持对于画面的触摸操作的接触的状态下所检测出的倾斜的倾斜信息,改变显示图像。
另外,近年来,作为触摸面板和移动终端装置,不仅是具有触摸传感器的、具有能够检测出按压状态的按压传感器也得以实现。
现有技术文献
专利文献
专利文献1:日本特开2011-76349号公报
技术实现要素:
发明所要解决的课题
但是,移动终端装置的显示屏的大小有限,在内容显示信息的尺寸大的情况下和有多个主页画面等的情况下,在显示屏内,仅一部分内容和多个画面的一部分成为显示范围。在使用者想要浏览所需的内容和画面的一部分或全部等时,为了显示范围的滚动等,必须重复多次滑动等的触摸输入操作。重复多次触摸输入操作费时也费力。另外,在显示屏内配置有多个图标等的情况下,使用者寻找所需的图标并触摸该图标位置时,有时手指够不到该位置。在此情况下,为了目标操作,必须改变终端的握持手的状态,改为两手操作等,非常费时。
在使用专利文献1的技术时,使用者在水平的状态下触摸大致呈平板形状的终端的显示屏并使其倾斜成具有角度的状态时,能够使显示图像滚动等。但是,根据每个使用者、状况、目标操作等的不同,终端的倾斜状态、握持手和手指的状态各不相同。通常,在使用者以手持终端的状态观看显示屏时,配合使用者的视线和握持手的状态,多采用使显示屏内的上下方向相对于水平地面倾斜的状态。因此,在专利文献1的技术中,无法很好地应对各种状态,在难以辨别显示屏的内容时,也有可能无意的触摸导致滚动等,在使用性能方面仍有改善的余地。
本发明的目的在于,关于移动终端装置和对于显示屏的用户界面技术,能够与使用者的各种状态对应地很轻松地实现内容等显示范围的变更,实现更好的使用性能的技术。
用于解决课题的技术方案
本发明中的有代表性的实施方式是移动终端装置,其特征在于具有以下所示的结构。
一个实施方式的移动终端装置包括:在显示屏中显示信息的显示部;检测对于所述显示屏的按压的按压检测部;和进行变更在所述显示屏中所显示的所述信息的显示范围的控制的显示控制部,所述显示控制部在所述按压检测部检测出规定大小以上的按压时,在所述按压被保持的状态下,变更在所述显示屏中显示的所述信息的所述显示范围。
一个实施方式的移动终端装置包括:在显示屏中显示信息的显示部;检测对于所述显示屏的按压的按压检测部;和进行变更在所述显示屏中所显示的所述信息的显示范围的控制的显示控制部,所述显示控制部在所述按压检测部检测出所述规定大小以上的第一按压之后,在所述第一按压没有被保持的状态下,变更所述显示范围。
发明效果
根据本发明中的有代表性的实施方式,关于移动终端装置和对于显示屏的用户界面的技术,能够与使用者的各种状态对应地很轻松地实现内容等显示范围的变更,实现更好的使用性能。
附图说明
图1是表示本发明的实施方式1的移动终端装置的结构概要的图。
图2是表示实施方式1的移动终端装置的功能块结构的图。
图3是表示实施方式1的移动终端装置的软件等结构的图。
图4是表示在实施方式1的移动终端装置中程序画面的内容显示的图。
图5是表示在实施方式1的移动终端装置中,触摸按压传感器的检测的图。
图6是在实施方式1的移动终端装置中,以从侧面所看到的状态表示使用者的使用状态、倾斜角度、倾斜操作等的图。
图7是在实施方式1的移动终端装置中,以从显示屏的正面看到的状态表示倾斜操作的图。
图8是在实施方式1的移动终端装置中,作为显示范围变更控制表示内容的滚动显示的图。
图9是表示在实施方式1的移动终端装置中的控制处理的流程的图。
图10是表示实施方式1的移动终端装置中的按压与滚动速度的关系的图。
图11是表示本发明的实施方式2的移动终端装置中的显示屏和多个主页画面的切换显示的图。
图12是在实施方式2的移动终端装置中,作为显示控制表示对于主页画面的操作和画面切换的图。
图13是表示实施方式2的移动终端装置中的控制处理的流程的图。
图14是表示实施方式2的移动终端装置中的第一方向画面切换的处理流程的图。
图15是表示实施方式2的移动终端装置中的第二方向画面切换的处理流程的图。
图16是表示实施方式2的变形例的移动终端装置中的显示屏的显示状态的图。
图17是表示实施方式2的变形例的移动终端装置中的内容的历史信息的图。
图18是表示实施方式2的移动终端装置中的内容的多个页面信息的图。
图19是表示本发明的实施方式3的移动终端装置中的显示控制的图。
图20是表示实施方式3的移动终端装置中的控制处理的流程的图。
图21是表示实施方式3的移动终端装置中的按压与时间间隔的关系的图。
图22是表示实施方式3的移动终端装置中的与左右手对应的操作的图。
图23是表示本发明的实施方式4的移动终端装置中的显示控制的图。
图24是表示实施方式4的移动终端装置中的控制处理的流程的图。
图25是表示实施方式4的移动终端装置中的图标配置变更处理的流程的图。
图26是表示本发明的实施方式5的移动终端装置中的外观和操作的图。
图27是表示实施方式5的移动终端装置中的控制处理的流程的图。
图28是表示本发明的实施方式6的移动终端装置的结构概要的图。
图29是表示实施方式6的移动终端装置中的控制处理的流程的图。
图30是表示实施方式6的移动终端装置应用于智能手表时的图。
图31是作为本发明的实施方式7的移动终端装置的结构概要,表示操作和显示控制的图。
图32是表示实施方式7的移动终端装置中的控制处理的流程的图。
图33是表示实施方式7的第一变形例的移动终端装置的显示控制的图。
图34是表示实施方式7的第二变形例的移动终端装置的显示控制的图。
图35是表示实施方式7的第三变形例的移动终端装置的显示控制的图。
图36是作为本发明的实施方式8的移动终端装置的结构概要,表示操作和显示控制的第一状态的图。
图37是表示实施方式8的移动终端装置中的操作和显示控制的第二状态的图。
图38是表示实施方式8的移动终端装置中的第三状态的图。
图39是表示实施方式8的移动终端装置中的显示范围变更的图。
图40是表示实施方式8的移动终端装置中的控制处理的流程的图。
图41是表示本发明的实施方式9的移动终端装置中的显示控制的图。
图42是表示实施方式9的变形例的移动终端装置中的触摸按压位置和数量的区别的图。
图43是表示本发明的实施方式10的移动终端装置中的多个图标的配置的显示控制的图。
具体实施方式
下面,根据附图对本发明的实施方式进行详细的说明。此外,在用来说明实施方式的所有附图中,对相同的部分原则上标注相同的附图标记,并省略其重复的说明。
(实施方式1)
使用图1~图10,对本发明的实施方式1的移动终端装置进行说明。
[结构概要]
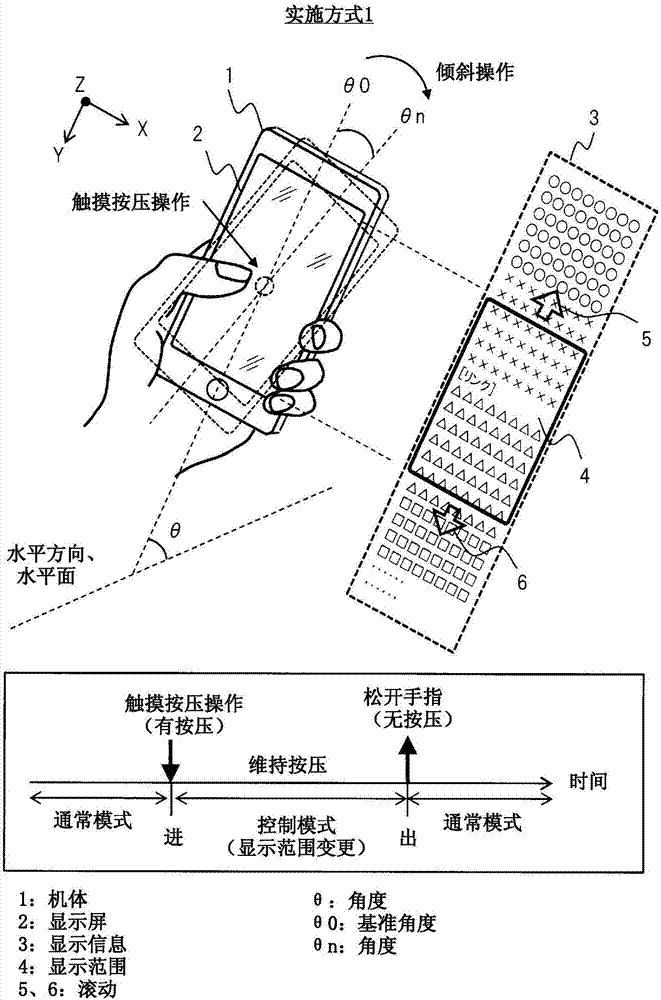
图1表示实施方式1的移动终端装置的结构概要。在图1中,表示使用者用左手握住移动终端装置的机体1,用拇指触摸和按压显示屏2内的部位时的状态。移动终端装置处于与水平面、水平方向具有绝对的倾斜角度θ而倾斜的状态。在显示屏2中,作为显示范围4显示整个内容等显示信息3中的一部分。此外,为了进行说明,表示x方向、y方向、z方向。x方向和y方向是构成机体1、显示屏2、和内容的显示信息3等的平面的方向。x方向是画面内水平方向、横向、左右方向。y方向是画面内垂直方向、纵向、上下方向。z方向是与x方向和y方向垂直的垂直方向,是机体1等的厚度方向。
移动终端装置包括:显示部、触摸检测部、按压检测部、倾斜角度检测部、显示控制部等。显示部在显示屏2中显示内容等的显示信息3。触摸检测部检测有无触摸显示屏2和位置坐标等。按压检测部检测对显示屏2的按压强度等。作为移动终端装置的倾斜角度,倾斜角度检测部检测角度θ和角度θn等。显示控制部根据按压、倾斜角度的状态,作为变更显示信息3的显示范围4的控制,控制滚动5、6等。
在使用者想要浏览显示在显示屏2上的内容中的其他一部分时,在适合自己的手持状态下,例如用拇指触摸和按压显示屏2内的部位。按压检测部检测出此时的规定大小以上的按压。倾斜角度检测部检测出此时的机体1的倾斜角度。在检测出规定的按压的情况下,显示控制部将在此刻所检测出的倾斜角度θ设定为基准角度θ0。
使用者在保持触摸和按压显示屏2的状态下,进行将机体1倾斜的操作。换言之,机体1以规定的旋转轴和方向旋转。倾斜角度检测部同样检测出伴随该倾斜操作和旋转产生的倾斜角度θn。显示控制部根据在保持触摸和按压的状态下所检测出的倾斜角θn与基准角度θ0的差的大小,进行变更显示屏2中的显示范围4的控制。作为该变更控制,显示控制部控制滚动5、6、画面切换等的显示动作。滚动5、6是使在显示屏2上所显示的显示范围4在y方向的上下等连续移动的动作。画面切换是以内容的一部分区域、后述的画面等单位进行切换从而使显示范围4移动的动作。
在使用者通过滚动5、6等的动作显示了所需的内容和画面位置的状态下,手指从显示屏2离开。按压检测部检测出此时无规定大小以上的按压的状态。显示控制部根据检测出该无按压的状态的情况,停止滚动5、6等。
在图1的下侧,用时间轴表示上述控制。在进行了在显示屏2有规定大小以上的按压的触摸按压操作时,移动终端装置从最初的通常模式的状态进入特有的控制模式。在该控制模式中,设定上述基准角度θ0,根据保持按压状态下的倾斜操作,进行显示范围4的变更控制。使用者松开手指后,变成没有规定大小以上的按压的状态,解除该控制模式,返回通常模式。像这样,使用者通过简单的操作,就能改变内容等的显示范围4,快速浏览所希望的位置。
[移动终端装置(1)]
图2表示实施方式1的移动终端装置的功能块结构。实施方式1的移动终端装置是智能手机。作为移动终端装置能够适用移动电话、平板型pc、pda、其他各种移动数字设备。
实施方式1的移动终端装置具有:主控制部101、系统总线102、rom103、ram104、存储部105、操作部106、振动产生部107、扩展接口部108、传感器部110、影像处理部120、声音处理部130、通信处理部140等。
主控制部101由微处理器单元等构成,根据程序处理来控制整个移动终端装置。系统总线102是用来在主控制部101与各个部分之间进行数据收发的数据通信路径。rom103是保存os等基本动作程序和应用程序等的存储器。rom103例如使用eeprom和闪存rom等能够擦写的rom。通过保存在rom103中的程序的更新,能够升级基本动作程序等的版本和扩展功能。ram104是运行基本动作程序和应用程序等时的工作区域。在存储部105中保存着应用程序等。
操作部106是包括使用者能够进行输入操作的输入设备的部分,包括操作键。操作键包括能够控制移动终端装置的电源开/关和待机的操作键、用来显示基本操作画面的操作键等。
振动产生部107利用偏心电动机等使移动终端装置振动。由此,能够将状态告知给使用者。扩展接口部108是用来扩展移动终端装置功能的界面组。扩展接口部108例如由usb接口、存储器接口等构成。usb接口进行键盘、其他usb设备的连接。存储器接口进行存储卡、其他存储介质的连接和数据收发。
传感器部110是用来检测关于移动终端装置的状态的传感器组。传感器部110包括:gps接收部111、加速度传感器112、陀螺仪传感器113、地磁传感器114、照度传感器115、接近传感器116、触摸按压传感器117。传感器部110也可以包括其他的传感器。
使用gps接收部111能够检测出移动终端装置的位置,例如纬度和经度。使用加速度传感器112和陀螺仪传感器113能够检测出移动终端装置的移动及倾斜。作为倾斜,至少作为绝对的倾斜,能够检测出相对于水平面的倾斜角度。使用地磁传感器114能够检测出移动终端装置的方位。使用照度传感器115能够检测出移动终端装置周围的亮度。使用接近传感器116能够检测出移动终端装置与周围物体的接近情况。
使用触摸按压传感器117,能够检测出手指对显示部121的显示屏2的触摸和按压的状态。例如,作为触摸状态,能够检测出有无触摸和触摸位置坐标。例如,作为按压状态能够检测出有无按压和按压强度。此外,触摸按压传感器117并非局限于触摸传感器和按压传感器的一体式传感器,也可以作为单独的装置分别设置触摸传感器和按压传感器。
影像处理部120包括:显示部121、影像信号处理部122、第一影像输入部123、第二影像输入部124。显示部121构成显示屏2,例如包括液晶面板等显示装置。显示部121将在影像信号处理部122中处理后的影像数据显示在显示屏2。显示部121与触摸按压传感器117的功能对应,也可以包括内置有触摸按压传感器117式的触摸面板。影像信号处理部122包括视频ram等,根据输入至视频ram中的影像数据,驱动显示部121。影像信号处理部122根据需要进行影像数据的格式化转换、菜单及其他的osd信号的重叠处理等。第一影像输入部123和第二影像输入部124例如由摄像机单元构成。摄像机单元使用ccd、cmos传感器等元件将从镜头输入的光转换成电信号,由此,获得周围和对象物的影像数据。
声音处理部130包括:声音输出部131、声音信号处理部132和声音输入部133。声音输出部131包括扬声器,输出在声音信号处理部132中处理后的声音信号。声音输入部133包括麦克风,将周围的声音转换成声音数据后输入。
通信处理部140包括:lan通信部141、电话网通信部142、近距离通信部143。lan通信部141进行与无线通信用接入点的无线通信连接和数据收发。电话网通信部142进行与移动电话通信网的基站的无线通信连接、电话通信和数据收发。近距离通信部143例如与bluetooth(注册商标)等通信接口对应,在与所对应的设备之间进行近距离无线通信。通信处理部140的各个部分分别包括编码电路、译码电路、天线等。通信处理部140也可以包括红外线通信部等。
[移动终端装置(2)]
图3表示实施方式1的移动终端装置的软件结构,特别是表示rom103、ram104和存储部105中的程序和数据的结构。在rom103中保存着基本动作程序103a、其他的程序103b。ram104由基本动作运行部104a、应用程序运行部104b、暂时存储区域104c等构成。在运行基本动作程序等时,根据需要将数据保存在暂时存储区域104c中。
在存储部105中具有应用程序105a、各种信息/数据存储区域105b等。应用程序105a是用来实现邮件、浏览器、地图、游戏、电子书籍阅读等各种功能的程序。在各种信息/数据存储区域105b中存储有移动终端装置的设定信息、每个应用程序的设定信息等各种信息、数据。存储部105包括闪存rom、ssd、hdd等非易失性存储装置,在没有向移动终端装置供电的状态下也保存存储信息。
此外,rom103和ram104也可以采用与主控制部101一体的结构。作为替代,rom103的一部分或者全部功能也可以由存储部105的部分存储区域来实现。
主控制部101从rom103读出基本动作程序103a,在ram104中展开并运行,由此,实现基本动作运行部104a。主控制部101从存储部105读出应用程序105a,在ram104中展开并运行,由此来实现应用程序运行部104b。
作为各个运行部,在基本动作运行部104a中包括:触摸检测部201、按压检测部202、倾斜角度检测部203、显示控制部204和振动控制部205。各个运行部之间相互协作。
触摸检测部201使用触摸按压传感器117进行触摸检测处理。触摸检测部201实现检测显示屏2内的多个位置的触摸的众所周知的功能。触摸检测部201实现检测tab(单击)、swipe(滑动)、flick(轻拂)、pinch(捏合)等操作的众所周知的功能。按压检测部202使用触摸按压传感器117进行按压检测处理。按压检测部202检测触摸位置处有无按压和按压强度。
倾斜角度检测部203使用加速度传感器112、陀螺仪传感器113,进行移动终端装置的倾斜角度的检测处理。显示控制部204根据对于显示部121的显示屏2的输入操作,进行控制显示屏2的显示内容的处理。该处理包括滚动显示动作等的控制处理。振动控制部205使用振动产生部107进行在移动终端装置中产生振动的处理。
此外,通过基本动作程序103a实现的移动终端装置的os包括众所周知的图形用户界面控制部。图形用户界面控制部实现通过对于显示屏2的触摸输入操作而获得输入信息的功能、基于与该输入信息对应的控制处理控制向显示屏2的输出的功能。
[外观和内容显示]
图4表示移动终端装置的外观和应用程序画面中的内容显示的例子。图4的左侧表示具有显示屏2的机体1的前面的结构,右侧表示背面的结构。在大致呈平板形状的机体1的表面,具有大致呈矩形的显示屏2。在显示屏2内,作为内容显示信息401,在本例中显示web浏览器的应用程序画面中的web页面的一部分区域。此外,用○、×、△、□等符号简单表示web页面内的文本、图像等。有时内容中包含链接等对象。在本例中,简单表示在×所示的区域与△所示的区域之间包含url等链接7的情况。在显示屏2内也设置显示时钟、地址等信息的区域402。
在机体1设置有:与第一影像输入部123对应的前面的摄像机单元423、与第二影像输入部124对应的背面的摄像机单元424、声音输出部131的扬声器431、声音输入部133的麦克风433等。
在机体1作为操作键有电源键k1、home(主页)键k2。电源键k1能够进行移动终端装置的电源开/关和待机状态的切换/恢复的输入操作。按下电源键k1规定时间以上,切换电源的开/关。按下电源键k1比规定时间短的时间,切换或者恢复待机状态。home键k2能够进行与作为后述的基本操作画面的主页画面的显示有关的输入操作。按下显示应用程序画面的状态的home键k2,切换成主页画面的显示。
使用者进行触摸显示屏2中的应用程序画面内的内容的链接7等、主页画面内的图标等对象位置的输入操作。由此,移动终端装置例如读取和显示与链接7对应的内容。移动终端装置例如运行与图标对应的应用程序和显示应用程序画面。
[触摸按压检测]
图5表示使用触摸按压传感器117的触摸位置坐标、按压检测。具有与显示屏2和触摸按压传感器117对应的区域500。区域500是能够检测出触摸和按压的状态的区域。在区域500中,具有x方向和y方向的平面中的位置坐标(x、y)。在区域500中将手指按压、触摸的点的位置以位置坐标(x1、y1)表示。使区域500的原点为左上的位置坐标(0、0),区域500的横宽为xm,纵宽为ym。
触摸检测部201使用触摸按压传感器117,检测出区域500中的触摸点的位置坐标(x1、y1)。按压检测部202使用触摸按压传感器117,检测出随着触摸而被按压的点的按压强度。按压强度为pn。另外,触摸检测部201使用触摸按压传感器117,能够检测出在区域500中多个手指同时触摸时的触摸数量和各个触摸位置坐标等。
此外,触摸检测和按压检测的方式并没有特别的限制,能够应用众所周知的方式。作为其一个例子,能够应用静电电容式的触摸按压检测方式。在该方式中,将手指接近、按压显示屏所引起的静电电容变化作为电压值检测出来,根据该电压值,通过计算得出触摸位置坐标、按压强度。
[使用状态、倾斜角度、操作]
图6以从侧面观察使用者和机体1的状态,表示使用者手持移动终端装置使用的状态、移动终端装置的倾斜角度和倾斜操作等。在此状态下,与机体1和显示屏2对应的平面相对于水平面、垂直面倾斜。在该倾斜的状态下,相对于水平方向、水平面具有绝对的倾斜角度θ。实施方式1的移动终端装置检测出该角度θ并将其设定为基准角度θ0。使用者从该基准角度θ0的状态,为了进行滚动等,进行使机体1倾斜的操作。
图7以用使用者的视线角度观看显示屏2的正面的状态表示与图6对应的倾斜操作等。在图7的例子中,触摸显示屏2的x方向和y方向的中央附近的点。另外,该点是手持的移动终端装置的支承基准点601。倾斜操作时的旋转轴是x方向的轴,用线701表示。
在图6和图7中,进行相对于基准角度θ0进一步倾斜的操作时的绝对倾斜角度为θn。在本例中角度θn是关于显示屏2和内容的y方向的倾斜角度。作为表示相对的倾斜角度的量,具有基准角度θ0与角度θn的差值(θn-θ0)。另外,对于倾斜操作和倾斜角度θn,表示正方向和负方向。正方向是在将支承基准点固定时,从使用者角度观察使显示屏2的上边向面前倾斜时的方向,负方向是从使用者的角度观察使显示屏2的上边向后倾斜时的方向。
[显示范围变更控制、滚动显示]
作为实施方式1的移动终端装置中的显示范围变更控制,图8表示内容的滚动显示动作。在显示屏2内的应用程序画面中,包括能够显示内容800的区域801。在区域801中,作为显示范围4显示内容800的显示信息3的一部分。内容800是web页面的一个例子,实际的数据由html等构成。在内容800的显示信息3中,表示在文本、图像等区域之间包含链接7的情况。内容800的显示信息3可以配合区域801的大小由应用程序进行更改。
与区域801的大小相比,内容800的显示信息3的整体尺寸、即没有扩大缩小等时的标准尺寸较大。因此,无法在区域801中显示整个显示信息3。于是,在区域801中,作为显示范围4显示内容800的显示信息3的一部分。显示范围4是显示内容800的显示信息3显示在显示屏2的区域801中时的范围。在本例中显示范围4表示web页面的中间的区域,包括x所示的一部分区域、链接7、△所示的一部分区域。
在使用者从在区域801中显示的显示范围4的状态,想要浏览未显示的内容800的其他一部分等时,现有技术通过滑动、轻拂等使其滚动。在本例中,表示能够在y方向向上或向下使显示信息3滚动的情况。现有技术在想要浏览尺寸大的内容800等时,必须多次重复滑动等操作,非常费事。
另一方面,在实施方式1中,通过由使用者按压显示屏2的区域801并使机体1倾斜的操作,能够使区域801中的显示范围4滚动。由此,能够更改内容800的显示信息3的显示范围4。滚动5是第一方向滚动,表示向内容800内的开头、相对向上方的滚动。在滚动5中,显示范围4向上方移动,在区域801中显示内容800内的相对上方的一部分。滚动6是第二方向滚动,表示向内容800内的末尾、相对向下方的滚动。在滚动6中,显示范围4向下方移动,在区域801中显示内容800内的相对下方的一部分。此外,在显示屏2的区域801内,图像向滚动方向的相反方向移动。
[显示控制]
以下是实施方式1的移动终端装置中的显示控制。在显示屏2的应用程序画面中显示内容时,移动终端装置的显示控制部204接受使用者的特定的触摸按压操作和使机体1倾斜的操作,进行使显示范围4滚动的显示范围变更控制。
使用者最初是图6的手持状态,如图8所示,将内容800的一部分作为显示范围4进行浏览。在使用者想要从此状态浏览内容800的其他一部分时,首先,用手指触摸和按压显示屏2的区域801。此时,使用者以一定程度以上的强度进行按压。在该按压强度是规定大小以上时,移动终端装置进入特有的控制模式。移动终端装置检测出与此时的状态对应的图6的角度θ,将其设定为基准角度θ0。基准角度θ0是暂时设定为控制用的角度。
使用者在这样保持触摸和按压的状态下,进行使机体1向所需的方向倾斜的操作。在使用者例如希望使滚动5向上方滚动时,进行向负方向倾斜的操作。移动终端装置根据该倾斜操作检测出角度θn,检测出作为相对的倾斜角度的量的差值(θn-θ0)。移动终端装置使用该角度θn的大小、具体来说是使用差值(θn-θ0),决定是否使其滚动及该滚动的方向和速度等。移动终端装置根据角度θn的方向和大小,进行控制使得成为不同的滚动。通过该滚动显示动作,更改显示屏2的区域801中的显示范围4。
在变成通过滚动在区域801中显示所需的显示范围4的状态后,使用者松开手指。由此,移动终端装置在该时刻停止滚动。即,在区域801中显示该时刻的显示范围4。使用者能够浏览与该显示范围4对应的内容800的其他一部分。另外,在停止滚动并松开手指的位置对应于链接7等的对象时,移动终端装置进行实施该对象的处理,例如进行读取并显示链接7的内容的处理。
[控制流程]
图9表示实现实施方式1中的显示范围变更控制的控制处理的流程。基本动作运行部104a、特别是显示控制部204运行图9的流程处理。此外,作为用来实现该流程的控制状态的模式,具有第一模式、第二模式、第三模式。各个模式的管理上的值为0、1、2。模式=0(第一模式)表示初始状态。模式=1(第二模式)是有触摸的状态,表示没有设定基准角度θ0的状态。模式=2(第三模式)是有规定的按压的状态,表示设定了基准角度θ0的状态。图9具有步骤s101~s123。下面,下面,依次说明这些步骤。
(s101)显示控制部204读取使用者所选择的内容。显示控制部204首先将模式设定为模式=0(第一模式)。(s102)显示控制部204首先在显示屏2显示内容中的开头、例如显示图8的区域821。此外,该显示位置根据应用程序和内容来决定。(s103)移动终端装置通过操作部106、触摸按压传感器117接受使用者的输入操作,获取与其对应的输入信息。显示控制部204通过触摸检测部201获取触摸输入信息。此时,触摸检测部201检测出有无触摸和触摸位置坐标(x1、y1)。另外,按压检测部202检测出有无按压和按压的强度pn。(s104)显示控制部204根据输入信息,通过判断有无触摸来进行处理的分支。在有触摸的情况下(y)进入步骤s105,在没有触摸的情况下(n)进入步骤s120。
(s105)显示控制部204从触摸检测部201获得触摸位置坐标(x1、y1)。(s106)另外,显示控制部204从按压检测部202获得触摸位置的按压强度pn。(s107)显示控制部204将在s106中获得的按压强度pn与规定的阈值pt进行比较,判断强度pn是否是阈值pt以上,进行处理的分支。在pn≥pt的情况下进入步骤s110,在pn<pt的情况下进入步骤s108。
(s108)显示控制部204将在s105中所获得的触摸位置坐标(x1、y1)保存在存储器中。(s109)显示控制部204将模式设定为模式=1(第二模式),返回s103。
(s110)显示控制部204由倾斜角度检测部203获得移动终端装置的倾斜角度θn。(s111)显示控制部204确认当前模式是否是模式=2(第三模式),进行处理的分支。在模式=2(第三模式)的情况下进入步骤s115,反之则进入s112。
(s112)显示控制部204将在s110中所获得的角度θn设定为基准角度θ0。(s113)显示控制部204将基准角度θ0保存在存储器中。(s114)显示控制部204将模式设定为模式=2(第三模式),返回s103。
(s115)另一方面,在模式=2(第三模式)的情况下,在s115中,显示控制部204比较角度θn与基准角度θ0的差值的绝对值︱θn-θ0︱与规定的阈值θt,判断是否为阈值θt以上,进行处理的分支。在︱θn-θ0︱≥θt的情况下进入s116,反之则返回s103。此外,在差值为0或者几乎为0的情况下,表示从基准角度θ0的状态未发生变化。因此,通过设定阈值θt,能够防止在倾斜角度非使用者故意改变而发生微秒变化时进行滚动。
(s116)显示控制部204使用在s106中所获得的按压强度pn等,根据下述式(1)设定用于滚动显示动作中的滚动速度sn。
sn=s0×pn/pt……(1)
使规定的基准滚动速度为s0。基准滚动速度s0既可以是封装上的固定的设定值,也可以是使用者可自行设定的可变的设定值。在式(1)的情况下,根据按压强度pn相对于阈值pt的大小(pn/pt),按照乘以基准滚动速度s0使其增大的方式来决定滚动速度sn。即,使用者的按压越强,越能增大滚动速度sn。
(s117)接下来,显示控制部204判断角度θn与基准角度θ0的差值(θn-θ0)的符号的正负,进行处理的分支。在为正的情况下((θn-θ0)>0)的情况下进入s118,在为负的情况下((θn-θ0)<0)的情况下进入s119。(s118)与正方向的倾斜对应,显示控制部204使用在s116中所设定的滚动速度sn,实施进行图8的滚动6的下方滚动处理,然后返回步骤s103。(s119)与负方向的倾斜对应,显示控制部204使用在s116中所设定的滚动速度sn,实施进行图8的滚动5的上方滚动处理,然后返回s103。
(s120)另一方面,在s104中没有触摸的情况下,在s120中显示控制部204确认当前模式是否为模式=1(第二模式),进行处理的分支。在模式=1(第二模式)的情况下,进入s121,反之则进入s123。(s121)显示控制部204比较作为显示屏2中的触摸位置而在s108中所保存的触摸位置坐标(x1、y1)、与显示屏2的显示信息3中的链接7等对象的位置。显示控制部204根据这些位置是否一致进行处理的分支。在一致的情况下进入s122,在不一致的情况下进入s123。(s122)显示控制部204实施与链接7对应的处理。例如,显示控制部204从互联网上的服务器中获得并读取在链接7中的url所指定的内容,进行在显示屏2上显示的处理。在此情况下,移动终端装置如a1所示脱离本流程的循环,对于新的内容,从本流程的最初开始进行同样的处理。(s123)显示控制部204将模式设定为模式=0(第一模式),返回s103。
[滚动速度的设定]
图10表示与图9的步骤s116对应的关于滚动速度sn设定的按压强度pn与滚动速度sn的关系。横轴是按压的强度pn,例如表示阈值pt、2×pt、3×pt的值。纵轴是滚动速度sn,例如表示基准滚动速度s0、2×s0、3×s0的值。直线1001表示与式(1)对应的函数,根据强度pn,滚动速度sn线形增加。
[效果等]
如上所述,根据实施方式1的移动终端装置,与使用者的各种状态对应地能够轻松地实现内容等显示范围的变更,并且能够实现更佳的使用性能。移动终端装置使用按压强度pn和相对的倾斜角度θn,通过滚动显示控制更改内容的显示范围4。使用者使移动终端装置的机体1处于适合自身状况的手持状态例如单手自然握持的状态。使用者在所希望的时刻通过按压能够将该状态设定为基准角度θ0。通过直接将机体1向所希望的方向倾斜的操作,使用者能够使内容的显示信息滚动从而改变显示范围4。使用者无需多次重复触摸操作,通过简单的操作就能快速浏览所需要的显示范围4等。使用者在一次的操作中通过滚动就能移动所需要的距离。
以规定的按压作为触发进入控制模式,设定基准角度θ0,因此在使用者并非故意为之而发生触摸的情况下,也不会发生误滚动。另外,使用者也能根据按压强度等按自己的喜好调整滚动速度。另外,使用者能够与滚动操作联动,不需要其他的触摸操作地迅速运行链接等。
[变形例(1)]
作为实施方式1的变形例可以有以下几种。作为显示范围变更控制的对象的内容,并非局限于web页面等,也能应用照片图像等各种内容。例如,在照片图像的尺寸大的情况下、进行了放大的情况下,在显示屏2显示照片图像的一部分。此时,能够同样应用实施方式1的滚动控制等。另外,作为显示范围变更控制,并非局限于滚动显示动作,也能应用放大缩小动作等。例如,移动终端装置显示照片图像,如果使用者按住显示屏2地进行倾斜的操作,则根据该倾斜角度放大或者缩小照片图像的显示尺寸。由此,使用者能够浏览所希望的照片图像的一部分或者全部。
[变形例(2)]
在实施方式1中,如图1等所示,表示了使用关于显示屏2和内容的y方向的倾斜角度来控制y方向的滚动显示动作的情况,但是并非局限于此。同样,也可以是使用关于显示屏2和内容的x方向的倾斜角度来控制x方向的滚动显示动作的方式。另外,也可以是通过同时运行上述y方向的控制和上述x方向的控制,以此来控制包括上下左右的全部方向上的滚动显示动作的方式。这种各个方向的控制既可以作为封装上的固定的应用,也可以根据使用者的设定选择应用,还可以根据应用程序和内容等选择应用。例如,在显示如照片、地图那样具有较大尺寸且能够缩放等的内容的应用程序时,也可以是应用上述全部方向的控制的方式。
在实施方式1中,作为控制的对应关系,在正方向的倾斜时采用下方向的滚动6,在负方向的倾斜时采用上方向的滚动5,但是也可以是相反的对应关系。
实施方式1的滚动显示动作采用了连续变更显示范围4的动作、例如以像素单位使其顺畅移动的动作,但是并非局限于此。例如,也可以采用按照一定的区域、距离断续滚动的动作。
[变形例(3)]
在图9的步骤s116中,根据按压强度pn进行改变来决定滚动速度sn,但是并非局限于此。也可以使用下述式(2),根据角度θn的大小来决定滚动速度sn。
sn=s0×︱θn-θ0︱/θt……(2)
在式(2)的情况下,以根据相对于阈值θt的绝对值︱θn-θ0︱的大小来增加基准滚动速度s0的方式,决定滚动速度sn。在该变形例的情况下,设定滚动速度sn时的关系是,在图10中将按压强度pn替换成有关倾斜角度θn的差值的绝对值︱θn-θ0︱。
[变形例(4)]
在图9的步骤s116中,在图10中,如直线1001那样用线形函数决定滚动速度sn,但是并非局限于此。例如,也可以如图10的函数1002那样,用阶梯状的函数决定。在该函数1002中,根据按压强度pn的范围的划分,将滚动速度sn确定为一定值。另外,在决定滚动速度sn时,也可以应用包括预先规定的上限值、下限值的函数,在从该下限值至上限值的范围内进行决定。另外,并非局限于线形的函数,也可以应用非线性的函数。
另外,也可以不受按压强度pn、角度θn的影响地将滚动速度sn设定成一定值。另外,也可以由使用者自行设定滚动速度sn。作为使用者设定手段,例如也可以设置一个在显示屏2中显示使用者设定画面等而由使用者设定滚动速度sn等的项目。
对于图9的步骤s107的关于按压强度pn的阈值pt、或者步骤s115的关于角度θn的阈值θt,既可以采用封装上的固定的设定值,也可以采用使用者可自行设定的可变的设定值。在采用使用者可自行设定的方式时,能够采用使用者自身容易操作的合适设定。
[变形例(5)]
也可以在由于规定大小以上的按压而设定基准角度θ0然后进入特有的控制模式的时刻,在显示屏2内显示表示该控制模式的状态的规定信息。这种方式并非局限于显示,也可以是规定的声音输出、产生振动。另外,也可以在松开手指解除该控制模式的时刻,消除该规定信息的显示或者进行其他规定的输出。
另外,在以规定大小以上的按压的强度作为触发而进入控制模式时,还可以以触摸持续时间作为条件进行判断。即,也可以在规定大小以上的按压时的触摸持续时间为规定的阈值以上时,进入控制模式。
(实施方式2)
使用图11~图18,对本发明的实施方式2的移动终端装置进行说明。实施方式2等的基本结构与实施方式1同样,下面,对于实施方式2中的与实施方式1不同的构成部分进行说明。
[主页画面]
图11表示实施方式2中的显示屏2的主页画面和多个主页画面的切换。实施方式2的移动终端装置根据特定的触摸按压操作,在显示屏2中切换显示多个主页画面。作为主页画面,具有内容各异的多个主页画面。在显示屏2内基本显示一个主页画面。从多个主页画面中选择的一个主页画面相当于显示范围4。在一个主页画面中,在背景上配置与应用程序对应的图标9等。使用者选择操作图标9,由此过渡至对应的应用程序画面。
在本例中,作为多个主页画面,具有主页画面h1~h5。主页画面h1~h5利用移动终端装置的os,按照假想的层状配置来管理信息。即,主页画面h1~h5作为层l1~l5进行管理。例如,主页画面h1是顶层l1,配置于面前侧。主页画面h5是底层l5,配置在进深侧。根据需要对主页画面和层数进行增减。此外,底层也可以与顶层以形成为环状的方式相连。
主页画面h1~h5例如表示按照类别划分的情况。例如,在主页画面h1中,在下部配置邮件、sns、聊天等与通信相关的类别的应用程序对应的三个图标9。例如,在主页画面h2中配置游戏等类别的图标。多个主页画面也可以由使用者自行设定。另外,在一个主页画面中放不下多个图标的情况下,有时将其自动分成多个主页画面。
[显示控制]
作为实施方式2的显示控制,图12表示对于主页画面的触摸按压操作和画面切换显示动作。实施方式2的移动终端装置接受使用者特定的触摸按压操作,作为显示范围变更控制,控制显示屏2中的多个主页画面的画面切换。显示范围变更控制的对象在实施方式1中是内容显示信息,而在实施方式2中是多个主页画面。
实施方式1等表示使用者用单手就能够操作移动终端装置的情况。另一方面,在实施方式2中,表示使用者用双手操作移动终端装置的情况。与图7同样,使用者用图中未示的左手拿着移动终端装置。如图12所示,使用者用右手的手指触摸和按压显示屏2内的部位。在实施方式2中,作为触摸按压操作,分别使用一根手指、两根手指。触摸检测部201和按压检测部202使用触摸按压传感器117,有区别地检测出显示屏2中的一根手指的触摸按压、两根手指的触摸按压。即,检测出在显示屏2内的一处有规定大小以上的按压的状态和在显示屏2内的两处同时有规定大小以上的按压的状态。
根据上述两种触摸按压操作的分别使用,显示控制部204应用两种画面切换操作。如图12所示,作为画面切换的方向,显示控制部204控制第一方向、第二方向。作为对应关系,在一根手指按压的情况下,采用第一方向例如层下降方向的画面切换,在两根手指按压的情况下,采用第二方向例如层上升方向的画面切换。
如图12的上侧所示,显示控制部204在检测出一根手指的规定大小以上的按压的期间,在作为第一方向的层下降方向上依次切换多个主页画面。即,在保持按压的状态下,在显示屏2中作为显示范围4显示的一个主页画面,依次从面前的顶层l1向内侧的底层l5的方向进行切换。
如图12的下侧所示,显示控制部204在检测出两根手指的规定大小以上的按压的期间,在作为第二方向的层上升方向上依次切换多个主页画面。即,在保持按压的状态下,在显示屏2中作为显示范围4显示的一个主页画面,从内侧的底层l5向面前的顶层l1的方向依次进行切换。
另外,使用者在通过上述画面切换而成为切换成所希望的主页画面的状态时,从显示屏2松开手指,使其处于无按压的状态。此时显示控制部204停止画面切换。
[控制流程(1)]
图13表示实施方式2的移动终端装置的显示控制部204的控制处理的流程。图13具有步骤s201~s217。下面依次说明步骤。在实施方式2中,作为模式,具有第一模式、第二模式、第三模式、第四模式。此外,在各个实施方式中模式独立且意思各异。
(s201)显示控制部204将模式设定成模式=0(第一模式)。(s202)使在显示屏2中显示的一个主页画面的层为层ln。显示控制部204首先将层ln设定成顶层l1。(s203)显示控制部204在显示屏2中显示与所设定的层ln对应的主页画面。首先显示与层l1对应的主页画面h1。(s204)显示控制部204通过操作部106、触摸按压传感器117,接受触摸按压操作。(s205)显示控制部204根据有无触摸进行分支。在有触摸的情况下进入s206,在没有触摸的情况下进入s214。
(s206)显示控制部204获得包括触摸检测部201所检测出的触摸位置坐标(x1、y1)的触摸输入信息。该触摸输入信息包括一根手指、两根手指的触摸的区别的信息。(s207)显示控制部204获得由按压检测部202检测出的按压强度pn。(s208)显示控制部204判断按压强度pn是否是阈值pt以上,进行分支。在pn≥pt的情况下进入s211,在pn<pt的情况下进入s209。
(s209)显示控制部204将触摸位置坐标(x1、y1)保存在存储器中。(s210)显示控制部204将模式设定成模式=1(第二模式),返回s203。
(s211)另一方面,在s211中,显示控制部204根据在s206中获得的触摸输入信息,判断触摸位置的数量为一处还是两处,进行处理的分支。在触摸位置为一处的情况下进入s212,在触摸位置为两处的情况下进入s213。(s212)作为与一处触摸对应的第一方向画面切换,显示控制部204进行层下降处理。显示控制部204在其中根据需要更新层ln的设定,返回s203。(s213)作为与两处的触摸对应的第二方向画面切换,显示控制部204进行层上升处理。显示控制部204在其中根据需要更新层ln的设定,返回s203。
(s214)另一方面,在s205中没有触摸的情况下,在s214中,显示控制部204确认模式是否为模式=1(第二模式),进行处理的分支。在模式=1(第二模式)的情况下进入s215,反之则进入s217。(s215)显示控制部204判断在s209中所保存的触摸位置坐标(x1、y1)、与在显示屏2中所显示的主页画面中的图标位置是否一致,进行处理的分支。在触摸位置对应图标位置的情况下进入s216,在不对应的情况下进入s217。(s216)显示控制部204进行处理,运行与该图标位置对应的应用程序。接着,如a2那样脱离本流程的循环,转移至所要运行的应用程序的应用程序画面的处理。(s217)显示控制部204将模式设定成模式=0(第一模式),返回s203。
[控制流程(2)]
图14表示图13的步骤s212的层下降处理的详细情况。该处理具有步骤s221~s229。在控制方面,具有模式=2(第三模式)。第三模式表示层下降处理。
(s221)显示控制部204确认当前模式是否为模式=2(第三模式),进行处理的分支。在模式=2(第三模式)的情况下进入s224,反之则进入s222。(s222)显示控制部204将模式设定成模式=2(第三模式)。(s223)显示控制部204启动计时器进行计时。计时器的计时值为tn。然后,结束s212的层下降处理。该值tn相当于使用者保持显示屏2的触摸按压状态的时间。
(s224)显示控制部204判断计时器的值tn是否为规定的时间的阈值t0以上,进行处理的分支。在值tn为阈值t0以上的情况下进入s225,反之则结束s212的层下降处理。
(s225)显示控制部204判断在显示屏2所显示的主页画面的层ln是否为底层(例如层l5),进行处理的分支。在为底层的情况下进入s226,反之则进入s227。(s226)显示控制部204使用振动控制部205产生规定的第一振动模式。由此,告知使用者当前显示中的主页画面已变成与底层l5对应的主页画面h5。然后,结束s212的层下降处理。
(s227)显示控制部204按照使在显示屏2中显示的层ln下降的方式使其逐个增加。例如层ln从最初的l1变成下一个层l2。(s228)显示控制部204使用振动控制部205,产生规定的第二振动模式。由此,告知使用者当前显示中的主页画面已变成与底层以外的层对应的主页画面。例如在切换成底层画面的情况下,作为第一振动,显示控制部204产生比第二振动大的振动。(s229)然后,显示控制部204再次启动计时器,结束s212的层下降处理。
[控制流程(3)]
图15表示图13的步骤s213的层上升处理的详细情况。具有步骤s231~s239。本处理是基本上与图14的层下降处理同样的方式。在控制方面,具有模式=3(第四模式)。第四模式表示层上升处理。
在s231中,显示控制部204确认当前模式是否为模式=3(第四模式),进行处理的分支。在模式=3(第四模式)的情况下进入s234,反之则进入s232。在s232中,显示控制部204将模式设定成模式=3(第四模式)。在s233中,显示控制部204启动计时器进行计时,结束s213的层上升处理。在s234中,显示控制部204判断值tn是否为阈值t0以上,进行处理的分支。在值tn为阈值t0以上的情况下进入s235,反之,结束s213的层上升处理。
在s235中,显示控制部204判断当前在显示屏2中所显示的主页画面的层ln是否为顶层l1,进行处理的分支。在为顶层l1的情况下进入s236,反之则进入s237。在s236中,显示控制部204使用振动控制部205,产生规定的第一振动模式。由此,告知使用者当前显示中的主页画面已变成与顶层l1对应的主页画面h1。然后,结束s213的层上升处理。
在s237中,显示控制部204按照使在显示屏2中所显示的层ln上升的方式使其逐个减少。在s238中,显示控制部204使用振动控制部205,产生规定的第二振动模式。由此,告知使用者当前显示中的主页画面已变成与顶层以外的层对应的主页画面。例如在切换成顶层画面的情况下,作为第一振动,显示控制部204产生比第二振动大的振动。在s239中,显示控制部204再次启动计时器,结束s213的层上升处理。
[效果等]
如上所述,在实施方式2中,如图12所示,通过用一根手指或者两个手指按压显示屏2的操作,能够在第一方向或者第二方向上切换显示多个主页画面。在使用者从多个主页画面中选择所需的主页画面时,无需多次进行滑动等的操作,通过一次操作就能很容易地切换。另外,每次切换画面都会产生振动,因此使用者容易识别画面切换的状态。
[变形例(1)]
作为实施方式2的变形例可以有以下几种。并非局限于检测出两根手指同时触摸两处位置,也可以利用多根手指同时触摸多个位置的触摸检测。作为控制的对应关系,也可以在一个手指的情况下采用层上升、在两根手指的情况下采用层下降。另外,并非局限于多个画面的层状的配置,在x方向、y方向上排列配置的情况下也能适用。另外,也可以是省略了图14和图15的产生振动的步骤的方式。也可以不分成第一振动模式和第二振动模式,仅采用一个振动模式。另外,并非局限于产生振动,也可以替换成规定的文字、图像显示、规定的声音输出等。
[变形例(2)]
图16表示变形例中的显示屏2的显示状态。如图16所示,多个画面在显示屏2内成层状或者排列配置地进行显示。在此情况下,作为变形例,能够应用与实施方式2同样的控制。例如,从通常的主页画面的状态,通过按两次home键k2,向图16左侧的多个画面的层显示状态过渡。在本例中,表示多个应用程序画面g1~g4等层状配置的情况。在左侧的状态下,以应用程序画面g1作为层l1来到最前面的状态显示。如果在该状态下例如用一根手指按压,通过层下降,切换成图16右侧的层显示状态。在该状态下,以应用程序画面g2作为层l1来到最前面的状态显示。
[变形例(3)]
作为显示范围变更控制的对象的信息,并非局限于多个主页画面,对于多个应用程序画面等也同样能够适用。
图17表示作为变更控制的对象,采用应用程序画面内的内容历史信息的情况。按照时间序列具有内容历史信息,例如,表示与web页面的浏览历史信息对应的历史画面e1~e3等。例如,最新的历史画面e1成为显示范围4。通过如实施方式1那样进行按压并在y方向上改变倾斜的操作、如实施方式2那样用一根手指或者两根手指进行按压的操作等,向从现在至过去或者从过去至现在的方向切换显示历史画面e1~e3等。
图18表示作为变更控制的对象,采用应用程序画面内的内容例如构成电子书籍的多个页面信息的情况。作为多个页面信息,例如表示与各个页面对应的页面画面p1~p3等。例如,开头的页面画面p1成为显示范围4。同样,通过进行按压并在x方向上改变倾斜的操作、用一根手指或者两根手指按压的操作等,能够向所希望的方向切换显示页面画面p1~p3等。
(实施方式3)
使用图19~图22,对本发明的实施方式3的移动终端装置进行说明。下面,对实施方式3中的与实施方式1等不同的构成部分进行说明。在实施方式3中,与实施方式2同样,表示控制多个主页画面切换的情况。
[显示控制]
图19表示实施方式3的显示控制。使用者分别使用两种触摸按压操作。移动终端装置在显示屏2内、即主页画面的区域内,有区别地设置上侧区域r1和下侧区域r2这两种区域。作为两种触摸按压操作,具有按压上侧区域r1内的部位的第一操作和按压下侧区域r2内的位置的第二操作。如图19的上侧所示,在进行了第一操作时,移动终端装置与实施方式2的图12上侧的动作同样,在第一方向上进行画面切换。如图19的下侧所示,在进行了第二操作的情况下,移动终端装置与图12下侧的动作同样,在第二方向上进行画面切换。此外,点划线所示的边界线190是上侧区域r1与下侧区域r2的边界线,在显示屏2内不显示。
[控制流程(1)]
图20表示实施方式3中的显示控制部204的控制处理的流程。具有步骤s301~s317。在图20中,主要与实施方式2的图13的流程不同的部分是步骤s311~s313的部分。在s308中,在按压强度pn为阈值pt以上的情况下进入s311。在控制方面具有第一模式至第四模式。
(s311)显示控制部204判断在s306中所获得的触摸位置坐标(x1、y1)所示的触摸按压位置是否在上侧区域r1内或者下侧区域r2内。例如,在值y1比纵宽ym的二分之一的值(ym/2)小的情况下,显示控制部204判断为在上侧区域r1内,在比其大的情况下判断为在下侧区域r2内。显示控制部204根据这两种区域的区别,进行处理的分支。在上侧区域r1的情况下进入s312,在下侧区域r2的情况下进入s313。
(s312)作为与上侧区域r1对应的第一方向画面切换,显示控制部204进行层下降处理,其中根据需要更新层ln的设定,返回s303。(s313)作为与下侧区域r2对应的第二方向画面切换,显示控制部204进行层上升处理,其中根据需要更新层ln的设定,返回s303。
[控制流程(2)]
图20的s312、s313的详细处理如以下所述。该处理基本上与图14和图15同样,以下是不同的部分。在图14的s224和图15的s234中,在第三模式和第四模式的情况下,判断计时器的时间值tn是否为阈值t0以上。在实施方式3中,代替图14的s224和图15的s234,进行以下的处理。
显示控制部204首先根据下述式(3),决定关于画面切换显示动作中的层ln的更新的时间间隔kn。
kn=k0×pt/pn……(3)
在式(3)中,使所求的时间间隔为kn。作为基准的规定的时间间隔为k0。显示控制部204使用按压的强度pn、按压的阈值pt。此外,pt等具体的值因实施方式不同而各异。在式(3)中,根据阈值pt与按压强度pn之比的大小(pt/pn)减少时间间隔k0,而计算时间间隔kn。即,按照按压强度pn越大,时间间隔kn越短的方式来决定。显示控制部204将该时间间隔kn用作关于计时器的时间值tn的阈值t0。
接着,显示控制部204比较计时器的时间值tn与作为阈值t0的时间间隔kn,进行处理的分支。在值tn为时间间隔kn以上的情况下进入s225或者s235,反之则结束处理。如上所述,在实施方式3中,按与按压强度pn对应地可变的方式设定关于画面切换时的层更新的时间间隔。
[时间间隔的设定]
图21表示关于上述时间间隔kn设定的、按压强度pn与时间间隔kn的关系。在实施方式3中,根据基于式(3)的曲线2101来决定时间间隔kn。曲线2101是非线形的函数,如果pn比pt大,则先使kn急剧减少,然后使kn逐渐缓慢减少。
此外,作为变形例,既可以应用如函数2102那样的阶梯状的关系,也可以应用线形的函数。在函数2102中,将时间间隔kn确定为在每个pn的范围中为一定值。也可以规定时间间隔kn的上限值、下限值。时间间隔kn可以不受按压强度pn的影响而为一定值,也可以是使用者设定的值。
[单手操作]
图22表示实施方式3中的左右手的操作。(a)表示用左手按压上侧区域r1的第一操作。(b)表示用左手按压下侧区域r2的第二操作。(c)表示用右手按压上侧区域r1的第一操作。(d)表示用右手按压下侧区域r2的第二操作。实施方式3具有像这样能够与仅用左手的操作和仅用右手的操作的两个单手操作对应的功能。使用者能够选择其中任一个单手操作。此外,在实施方式1等中也同样,具有与两个单手操作对应的功能。在实施方式2中,使用两手和两根手指。
[效果等]
如上所述,在实施方式3中,使用者可以通过对显示屏2的上侧区域r1或者下侧区域r2的按压操作,切换并显示多个主页画面。由此,与实施方式2同样,无需进行多次触摸输入操作,就能够很容易地切换成所希望的主页画面。
[变形例]
作为实施方式3的变形例可以有以下几种。作为控制的对应关系,也可以在上侧区域r1的情况下采用层上升,在下侧区域r2的情况下采用层下降。上侧区域r1与下侧区域r2的两种区域、边界线190的位置既可以是封装上的固定的设定值,也可以是使用者能够自行设定的可变的值。在使用者设定的情况下,可以根据使用者的手指的大小等,设定使用者容易操作的最佳区域。作为使用者设定手段,例如,在使用者设定画面上显示上侧区域r1与下侧区域r2的边界线,根据使用者输入操作移动该边界线,设定成使用者所希望的位置。或者,在使用者设定画面中,由使用者触摸按压所希望的两个部位。移动终端装置获得这些位置和按压等的信息,在这些位置的中间设定两种区域的边界线。对于其他实施方式中的操作,也同样能够由使用者设定。
另外,并非局限于上述两种区域,其他也能适用。例如,也可以将显示屏2内分成左侧区域与右侧区域两种区域。在此情况下,具有按下左侧区域的第一操作和按下右侧区域的第二操作。根据第一操作和第二操作,使画面切换的方向等不同。例如,多个应用程序画面、多个图标等在x方向上排列配置。在第一操作的情况下向左切换画面、滚动,在第二操作的情况下向右切换画面、滚动。另外,也可以在显示屏2内的任意位置按照任意大小设定两种区域。
(实施方式4)
使用图23~图25,对本发明的实施方式4的移动终端装置进行说明。下面,对实施方式4中的与实施方式1等不同的构成部分进行说明。在实施方式4中,作为显示范围变更控制的对象,采用在主页画面内显示的多个图标,进行多个图标的配置变更控制。
[控制概要和图标配置]
作为实施方式4中的显示控制在的概要,图23表示主页画面中的多个图标配置的显示例。此外,还表示在使用者用左手拿着机体1的状态下,通过其拇指进行操作的情况。
图23(a)表示第一配置状态。在显示屏2中显示主页画面的区域内,多个图标9在x方向和y方向上排列成行列状地配置。在本例中表示与8个应用程序对应的8个图标9配置在下边附近区域的情况。为了便于识别,用“app1”~“app8”表示8个图标9。
图23(b)表示第二配置状态。在第二配置状态下,多个图标9配置成圆形、环状,且在该环中多个图标9以在圆周上旋转的方式移动。另外,关于图标9组的移动,与实施方式2等同样,按照规定的时间间隔移动。在实施方式4中,以显示屏2内的规定位置为中心点q0来配置环。
在实施方式4中,接受以规定大小以上按压显示屏2内的部位的按压操作。该按压位置为显示屏2内的任意位置。此外,该按压位置既可以特别选择图标9上的位置,也可以是图标9以外区域的位置。移动终端装置根据规定的按压操作,进行变更主页画面的显示状态、即图标配置的控制。作为该变更控制,移动终端装置从第一配置状态向第二配置状态过渡。在第二配置状态下,移动终端装置在保持按压的状态下,使环的多个图标按照在规定的方向上旋转的方式移动。
另外,移动终端装置根据规定的操作、即松开手指而无按压的操作,停止图标的旋转,自动选择并运行对应该松开手的位置的图标。使用者也可以从最先按压的位置保持规定大小以上的按压并且移动位置。例如,使用者手指向所希望的图标位置移动,在该位置松开手指。由此,移动终端装置选择该位置的图标。或者,使用者手指向无图标的位置移动,在该位置松开手指。由此,移动终端装置不选择图标而是返回第一配置状态。
[控制流程(1)]
图24表示实施方式4中的显示控制部204的控制处理的流程。具有步骤s401~s415。在控制方面,具有第一模式至第三模式。作为主要特征的处理部分具有s410和s415。
(s401)显示控制部204将模式设定成模式=0(第一模式)。(s402)如图23(a)那样显示控制部204在显示屏2中以第一配置状态显示主页画面。(s403)显示控制部204接受使用者输入操作。(s404)显示控制部204根据有无触摸进行处理的分支。在有触摸的情况下进入s405,在没有触摸的情况下进入s411。
(s405)显示控制部204获得触摸位置坐标(x1、y1)。(s406)显示控制部204获得按压强度pn。(s407)显示控制部204判断按压强度pn是否为阈值pt以上,进行处理的分支。在pn≥pt的情况下进入s410,在pn<pt的情况下进入s408。(s408)显示控制部204将触摸位置坐标(x1、y1)保存在存储器中。(s409)显示控制部204将模式设定成模式=1(第二模式),返回s403。(s410)显示控制部204进行图标配置变更处理。即,显示控制部204将显示屏2的图标配置状态从第一配置状态向第二配置状态过渡。图25表示该处理的详细情况。该处理结束后返回s403。
(s411)另一方面,在s404中没有触摸的情况下,在s411中,显示控制部204确认模式是否为模式=1(第二模式),进行处理的分支。在模式=1(第二模式)的情况下进入s412,反之则进入s414。(s412)显示控制部204比较在s408中所保存的触摸位置坐标(x1、y1)与主页画面内的图标位置并判断是否一致,进行处理的分支。在触摸位置、即保持按压的位置与图标位置对应的情况下进入s413,在不对应的情况下进入s414。(s413)显示控制部204进行运行与该图标对应的应用程序的处理。然后,如a4所示,脱离本流程的循环,向要运行的应用程序的处理过渡。(s414)显示控制部204将模式设定成模式=0(第一模式),进入s415。(s415)显示控制部204进行图标配置复原处理。即,显示控制部204将图标配置状态从第二配置状态向第一配置状态过渡。然后返回s403。
[控制流程(2)]
图25表示步骤s410的图标配置变更处理的详细情况。具有步骤s421~s428。作为特征处理部分包括s423、s427。
(s421)显示控制部204确认模式是否为模式=2(第三模式),进行处理的分支。在模式=2(第三模式)的情况下进入s425,反之则进入s422。(s422)显示控制部204将模式设定为模式=2(第三模式)。(s423)显示控制部204进行图标配置旋转显示处理。如图23(b)所示,显示控制部204将多个图标配置成环状。基于中心点q0来配置环。在最初的状态下,例如将图标“app1”配置在规定的位置,在本例中配置在上端(时钟的十二点)的位置,然后顺时针地依次等间隔地配置图标“app2”及之后的图标。根据图标数量来决定等间隔。或者,显示控制部204也可以将最靠近按压位置的图标(例如(a)的“app2”)配置在环上最近的位置(例如(b)的“app8”的位置)。此外,也可以根据图标的数量进行调整,改变环的大小、或者改变图标的尺寸、在显示屏2内显示环中的一部分等。(s424)显示控制部204启动计时器计测时间值tn,结束本流程。
(s425)另一方面,在模式=2(第三模式)的情况下,在s425中,与实施方式3同样,显示控制部204设定时间间隔kn。即,根据前述的式(3),按照kn=k0×pt/pn计算。该时间间隔kn用作图标移动规定距离时的时间间隔。具体的值与实施方式3不同。如前所述,根据按压强度pn,时间间隔kn减少,因此相应地图标的位置切换变得更快。(s426)显示控制部204判断计时器的值tn是否为作为阈值t0的时间间隔kn以上,进行处理的分支。在tn≥kn的情况下进入s427,反之结束本流程。(s427)显示控制部204进行第二配置状态的图标配置移动处理。作为配置在圆环的圆周上的图标组的显示,显示控制部204使每个图标在规定的方向(顺时针)上按照规定的等间隔的距离的单位进行移动。例如,在图23(b)中,最先位于上端位置的图标“app1”向图标“app2”的位置移动。同样,各个图标向下一个图标的位置移动。(s428)显示控制部204再次启动计时器,结束本流程。
[效果等]
如上所述,在实施方式4中,在第一配置状态下,在使用者手指够不到想要选择的图标的情况下,使得变成第二配置状态使图标组旋转,在所希望的图标来到手指的位置时松开手指,由此能够选择该图标。现有技术中,使用者用一只手的一根手指选择图标时,有时手指够不到所希望的图标。在此情况下,使用者必须改变握持手的状态,用其他的手指按压等,比较费事。在实施方式4中,不需要这样费事的操作,用单手和一根手指就能很容易且迅速地选择图标。另外,根据按压强度改变图标的旋转的时间间隔,由此,能够使所希望的图标快速移动至手指够得到的位置。
[变形例]
作为实施方式4的变形例可以有以下几种。实施方式4的显示控制并非局限于配置在画面内的多个图标,将其他的物体(object)作为对象,也同样能够适用。作为其他的对象的例子,列举邮件的应用程序画面中的多个邮件项目等。
另外,关于图标组的移动,并非局限于按照时间间隔断续地移动,也可以与实施方式1的滚动同样连续地移动。图标组的移动并非局限于环状的旋转。例如,多个图标在x方向、y方向、任意的方向上排列配置,排头的图标与末尾的图标环状连接。在该配置中,按照时间间隔或者由连续滚动等使图标组移动。
另外,图标配置的圆环的中心点q0的位置并非局限于封装上的固定的设定值,也可以采用使用者自行设定的可变的位置。例如,配合使用者所使用的手和手指的位置能够设定为最佳的位置。另外,也可以根据每次的触摸按压位置来决定中心点q0的位置。例如,既可以将触摸位置坐标(x1、y1)的点作为中心点q0,也可以在该点附近设定中心点q0。
另外,也可以采用在实施方式4的图标配置变更控制中,组合使用实施方式2、实施方式3这两种操作的控制的方式。在此情况下,根据按压操作的区别,能够改变图标的旋转方向等。例如,在第一区域的按压的情况下为顺时针,在第二区域的按压的情况下为逆时针等。
(第五实施方式)
使用图26~图27,对本发明的实施方式5的移动终端装置进行说明。下面,对实施方式5中的与实施方式1等不同的构成部分进行说明。在实施方式5中,作为两种操作,分别使用对于机体1的前面的按压传感器的按压操作和对于机体1的背面的按压传感器的按压操作。移动终端装置根据这些操作进行不同的显示范围变更控制。作为变更控制的对象和操作,与实施方式2等同样,表示多个主页画面的切换,但是也同样能够适用于内容显示信息的滚动等。
[外观、操作]
图26表示实施方式5中的移动终端装置的外观、操作等。图26的左侧表示移动终端装置的前面,表示用左手拿着的状态。在与显示屏2对应的区域中配置触摸按压传感器117。图26的右侧表示移动终端装置的背面,表示用左手拿着的状态。在背面的规定位置,例如在x方向上的中央、y方向上处于上侧区域内的位置配置有背面按压传感器118。表示用左手的一根手指按压背面按压传感器118的操作。
[装置结构]
实施方式5的移动终端装置,作为与实施方式1的图2的结构不同的部分,在传感器部110中除了触摸按压传感器117外还具有背面按压传感器118。背面按压传感器118检测有无按压和按压强度。图3的按压检测部202不仅检测触摸按压传感器117的按压状态,也检测背面按压传感器118的按压状态。
[控制流程]
图27表示实施方式5中的显示控制部204的控制处理的流程。具有步骤s501~s518。s501至s510的处理与实施方式2的s201至s210的处理同样。在s502中,设定用来更新切换画面时的层的层ln。首先显示层l1的画面。在s507中,使用前面的触摸按压传感器117检测出按压强度pn。在s508中,在按压强度pn为阈值pt以上的情况下,进入s511。(s511)作为第一方向的画面切换,显示控制部204进行层下降处理,根据需要更新层ln,返回s503。
(s512)另一方面,在s505中,在通过触摸按压传感器117检测出没有触摸的情况下,进入s512。在s512中,由按压检测部202通过背面按压传感器118检测出按压状态。按压检测部202获得按压强度pm作为该按压状态。(s513)显示控制部204判断按压强度pm是否为规定的阈值ps以上,进行处理的分支。在pm≥ps的情况下,进入s514,反之则进入s515。(s514)作为第二方向的画面切换,显示控制部204进行层上升处理,根据需要更新层ln,返回s503。s515以后的处理与图13的s214以后的处理同样。
s511的层下降处理的详细情况如下所述。基本上与实施方式2、实施方式3的层下降处理同样。在s511中,对于在s507中获得的按压强度pn,与图25的s425同样,设定关于层更新的时间间隔kn。显示控制部204判断计时器的时间值tn是否为作为阈值t0的时间间隔kn以上,进行处理的分支。之后的处理与前述同样。
s514的层上升处理的详细情况如下所述。基本上与实施方式2、实施方式3的层上升处理同样。在s514中,对于在s512中获得的背面的按压强度pm,与图25的s425同样,设定有关层更新的时间间隔kn。例如,根据下述式(4)决定时间间隔kn。
kn=k0×ps/pm……(4)
显示控制部204判断计时器的时间值tn是否为作为阈值t0的时间间隔kn以上,进行分支。以后的处理与前述同样。
[效果等]
如上所述,在实施方式5中,在使用者以规定的大小以上对前面的显示屏2的触摸按压传感器117进行按压操作时,在第一方向上切换显示多个主页画面。另外,在使用者以规定的大小以上对背面的背面按压传感器118进行按压操作时,在第二方向上切换显示多个主页画面。使用者在单手拿着移动终端装置的状态下分别使用前面的按压与背面的按压,能够很容易地切换画面等。
[变形例]
实施方式5的变形例可以采用以下几种。在实施方式5中,作为控制的对应关系,在前面的按压的情况下采用层下降处理,在背面的按压的情况下采用层上升处理,但是也可以是相反的对应关系。并非局限于背面按压传感器118,也可以在机体1的其他位置例如侧面的位置设置按压传感器。
(其他实施方式)
在前述的实施方式中,作为显示范围变更控制的对象,说明了内容、主页画面、应用程序画面、图标等。另外,作为变更控制的显示动作,说明了滚动、画面切换、图标移动等。它们并不局限于前述实施方式中的组合,当然也可以是各种组合的方式。
例如,能够采用组合实施方式1的触摸按压和倾斜角度的控制与实施方式2的多个画面切换控制的方式。在采用该方式的情况下,使用者按压画面内后进行使机体倾斜的操作,移动终端装置使用按压强度和倾斜角度,控制画面切换的方向和速度、时间间隔等。
例如,可以采用组合实施方式1的内容的滚动显示控制、实施方式2的多个手指的按压控制或者实施方式3的两种区域的按压控制的方式。在采用该方式的情况下,使用者按压操作画面内时,移动终端装置使用按压强度、位置和数量,控制内容的滚动的方向和速度等。
(实施方式6)
使用图28~图30,对本发明的实施方式6的移动终端装置进行说明。下面,对实施方式6中的与实施方式1不同的构成部分进行说明。
图28表示实施方式6的移动终端装置的结构概要。在图28中,表示使用者用左手握住移动终端装置的机体1,用拇指触摸和按压显示屏2内的部位时的状态。移动终端装置处于相对于水平面、水平方向具有绝对的倾斜角度θ而倾斜的状态。在显示屏2中,作为显示范围4显示内容等显示信息3的整体中的一部分。
移动终端装置包括:显示部、触摸检测部、按压检测部、倾斜角度检测部、显示控制部等。显示部在显示屏2中显示内容等显示信息3。触摸检测部检测有无触摸显示屏2和位置坐标等。按压检测部检测对显示屏2的按压强度等。倾斜角度检测部检测移动终端装置的倾斜角度θ。显示控制部根据按压和倾斜角度的状态,作为变更显示信息3的显示范围4的控制,控制滚动5、6等。
在使用者想要浏览在显示屏2中所显示的内容中的其他一部分等时,在适合自己的手持状态下,例如用拇指触摸和按压显示屏2内的部位。将该操作作为第一按压操作。使用者在进行第一按压操作时,按照一定程度以上的强度进行按压然后松开手指。按压检测部检测出此时的规定大小以上的第一按压。另外,倾斜角度检测部检测出该第一按压时的机体1的倾斜角度θ。显示部根据第一按压的检测,从通常模式进入特有的控制模式。显示控制部将第一按压时所检测出的倾斜角度θ设定为基准角度θ0。在第一按压操作后的控制模式中,手指从显示屏2离开,成为不保持第一按压的状态,且成为没有触摸的状态。
在控制模式的状态下,使用者进行使机体1倾斜的操作。换言之,机体1以规定旋转轴和方向旋转。倾斜角度检测部同样检测出伴随该倾斜操作和旋转而产生的倾斜角度θn。显示控制部根据在控制模式的状态下所检测出的倾斜角度θn与基准角度θ0的差大小,进行控制以更改显示屏2中的显示范围4。作为该变更控制,显示控制部控制滚动5、6等的显示动作。滚动5、6是使在显示屏2中所显示的显示范围4在y方向的上下等连续移动的动作。
使用者通过滚动5、6等的动作,在变成作为显示范围4显示所需的一部分内容的状态后,再次触摸和按压显示屏2内的部位。将该操作作为第二按压操作。在第二按压操作时,使用者以一定程度以上的强度按压后松开手指。按压检测部检测出第二按压操作时的规定大小以上的第二按压。显示控制部根据第二按压的检测,结束滚动5、6等的动作,解除控制模式而返回通常模式。另外,使用者也可以在控制模式中进行倾斜,使角度θn返回最初的基准角度θ0附近的状态。此时,移动终端装置暂时停止滚动5、6。
在图28的下侧用时间轴表示上述控制。如果移动终端装置最初从通常模式的状态起进行显示屏2中的第一按压操作,则进入控制模式,设定基准角度θ0。在控制模式中,在不保持第一按压的状态下,移动终端装置根据倾斜操作的角度θn变更显示范围4。如果移动终端装置从控制模式的状态进行显示屏2中的第二按压操作,则结束显示范围4的变更,解除控制模式而返回通常模式。像这样,使用者通过简单的操作就能改变内容等显示范围4,从而浏览所希望的位置等。
[触摸按压检测]
触摸检测部201能够检测出捏合操作等。在捏合操作的情况下,使用者的两根手指触摸显示屏2,直接扩大或者缩小两根手指的间隔。显示控制部204根据检测出该捏合操作的状态,控制显示屏2内的显示屏尺寸的放大或者缩小等显示动作。
[显示范围变更控制、滚动显示]
在图8中,在实施方式6中,通过由使用者对显示屏2的区域801内进行第一按压操作后使机体1倾斜的操作,能够使显示范围4滚动。即,能够改变显示信息3的显示范围4。
[显示控制]
下面是关于实施方式6的移动终端装置中的显示控制的内容。在显示屏2的应用程序画面中显示内容时,移动终端装置的显示控制部204接受使用者特定的触摸按压操作和机体1的倾斜操作,进行显示范围变更控制使显示范围4滚动。
使用者最初是图6的手持状态。如图8所示,将内容800的一部分作为显示范围4进行浏览。在使用者从该状态起想要浏览内容800的其他部分等时,如图28所示,首先,对显示屏2的区域801进行第一按压操作。此时,使用者以一定程度以上的强度按压后松开手指。在该按压强度pn是规定的大小以上的第一按压的情况下,移动终端装置进入控制模式。移动终端装置检测出第一按压检测时的角度θ,设定为基准角度θ0。此外,角度θ也可以使用从第一按压检测时刻起的规定时间内检测出来的角度。
使用者在第一按压操作后手指从显示屏2离开的状态下,进行使机体1向所希望的方向倾斜的操作。例如在使用者想要向上方进行滚动5时,向负方向倾斜。移动终端装置检测出与该倾斜操作对应的角度θn,检测出作为相对的倾斜角度的量的差值(θn-θ0)。移动终端装置使用第一按压强度pn和差值(θn-θ0),决定是否使其滚动和滚动的方向和速度等。移动终端装置根据差值(θn-θ0)所示的方向和大小,进行控制从而成为不同的滚动显示动作。通过该滚动显示动作来更改显示屏2的区域801中的显示范围4。
在使用者通过滚动而成为在区域801中显示所希望的显示范围4的状态后,使机体1的倾斜返回接近最初的基准角度θ0的状态,由此,能够暂时停止滚动。另外,使用者通过从该状态起进行倾斜操作,能够再次开始滚动。
使用者在所希望的显示范围4的状态下,通过第二按压操作,能够返回通常模式。移动终端装置检测出第二按压操作时的第二按压,在此时刻结束通过滚动对显示范围4的变更,解除控制模式而返回通常模式。使用者能够浏览与该解除的时刻的显示范围4对应的内容800的一部分。
另外,使用者也可以在第二按压操作之前,通过触摸来选择操作位于所希望的显示范围4内的链接7等对象。在此情况下,移动终端装置进行运行该对象的处理、例如读取并显示链接7的内容的处理,并且解除控制模式。
[控制流程]
图29表示实现实施方式6中的显示范围变更控制的控制处理的流程。基本动作运行部104a、特别是显示控制部204实施图29的流程处理。此外,作为用来实现该流程的控制状态的模式,具有第一模式、第二模式、第三模式。各个模式的管理上的值为0、1、2。模式=0(第一模式)表示初始状态。模式=1(第二模式)表示有触摸的状态等。模式=2(第三模式)表示有第一按压状态等。图29具有步骤s601~s626。下面依次说明这些步骤。
(s601)显示控制部204读取使用者所选择的内容。显示控制部204首先将模式设定成模式=0(第一模式)。(s602)显示控制部204首先在显示屏2显示内容中的开头,例如显示图8的区域821。(s603)移动终端装置通过操作部106、触摸按压传感器117,接受使用者的输入操作,获得与其对应的输入信息。显示控制部204通过触摸检测部201获得触摸输入信息。此时,触摸检测部201检测出有无触摸和触摸位置坐标(x1、y1)。另外,按压检测部202检测出有无按压和按压强度pn。(s604)显示控制部204根据输入信息,通过判断有无触摸,使处理分支。在有触摸的情况下(y)进入s605,在没有触摸的情况下(n)进入s617。
(s605)显示控制部204从触摸检测部201获得包括触摸位置坐标(x1、y1)的信息。(s606)另外,显示控制部204从按压检测部202获得包括与s605的触摸位置坐标对应的触摸位置处的按压强度pn的信息。(s607)显示控制部204确认当前模式是否为模式=2(第三模式),进行处理的分支。在模式=2的情况下进入s608,反之进入s610。(s608)显示控制部204比较在s606中所获得的按压强度pn与规定的阈值pt,判断强度pn是否为阈值pt以上,进行处理的分支。在pn≥pt的情况下进入s609,在pn<pt的情况下返回s603。(s609)显示控制部204将模式设定成模式=0(第一模式),返回s603。此外,s607、s609的流程相当于第二按压操作对控制模式的解除。
(s610)另一方面,在s610中,显示控制部204比较在s606中所获得的按压强度pn与规定的阈值pt,判断强度pn是否为阈值pt以上,进行处理的分支。在pn≥pt的情况下进入s613,在pn<pt的情况下进入s611。(s611)显示控制部204将在s605中所获得的触摸位置坐标(x1、y1)保存在存储器中。(s612)显示控制部204将模式设定成模式=1(第二模式),返回s603。
(s613)另一方面,在s613中,显示控制部204通过倾斜角度检测部203获得移动终端装置的倾斜角度θ。(s614)显示控制部204将在s613中获得的角度θ设定为基准角度θ0。此外,s607、s610、s614等的流程相当于第一按压操作时的控制。(s615)显示控制部204将基准角度θ0保存在存储器中。(s616)显示控制部204将模式设定为模式=2(第三模式),返回s603。
(s617)另一方面,在s604中在没有触摸的情况下,在s617中,显示控制部204确认当前模式,进行处理的分支。在模式=0的情况下返回s603,在模式=1的情况下进入s618,在模式=2的情况下进入s621。(s618)显示控制部204比较作为在显示屏2中的触摸位置而在s611中保存的触摸位置坐标(x1、y1)与显示屏2的显示信息3中的链接7等对象的位置。显示控制部204根据这些位置是否一致,进行处理的分支。在一致的情况下,即,在使用者的触摸位置对应于链接7等的情况下进入s620,在不一致的情况下进入s619。(s619)显示控制部204将模式设定成模式=0(第一模式),返回s603。(s620)显示控制部204实施与对象对应的处理。例如,显示控制部204进行从互联网上的服务器获得并读取由链接7的url所指定的内容,在显示屏2中显示的处理。在此情况下,移动终端装置如a1所示,跳出本流程的循环,对于新的内容,从本流程的最初开始进行同样的处理。
(s621)另一方面,在s621中,由倾斜角度检测部203检测出移动终端装置的倾斜角度θn。显示控制部204从倾斜角度检测部203获得包括该角度θn的信息。(s622)显示控制部204比较角度θn和基准角度θ0的差值的绝对值︱θn-θ0︱与规定的阈值θt,判断是否为阈值θt以上,进行处理的分支。在︱θn-θ0︱≥θt的情况下进入s623,在︱θn-θ0︱<θt的情况下返回s603。此外,在该差值为0或者几乎为0的情况下,表示从基准角度θ0的状态没有发生变化。在绝对值︱θn-θ0︱处于小于阈值θt的范围内的情况下,不会发生滚动。因此,通过设定阈值θt,能够防止在倾斜角度非使用者故意改变而发生微秒变化时发生滚动。
(s623)显示控制部204使用在s621中获得的角度θn等,根据下述式(5)设定用于滚动显示动作中的滚动速度sn。
sn=s0×︱θn-θ0︱/θt……(5)
使规定的基准滚动速度为s0。基准滚动速度s0既可以作为封装上的固定的设定值,也可以是使用者自行设定的可变的设定值。在式(5)中,根据角度θn的差的绝对值相对于阈值θt的大小(︱θn-θ0︱/θt),按照通过乘以基准滚动速度s0使其增大的方式,决定滚动速度sn。即,倾斜角度θn相比于基准角度θ0越大,能够越增大滚动速度sn。
(s624)接着,显示控制部204根据角度θn与基准角度θ0的大小关系、换言之根据差值(θn-θ0)的符号的正负,进行处理的分支。在角度θn大于基准角度θ0的情况下(θn>θ0)进入s625,在小于的情况下(θn<θ0)进入s626。(s625)显示控制部204根据正方向的倾斜,使用在s623中所设定的滚动速度sn,进行图8的滚动6的下方滚动处理,然后,返回s603。(s626)与负方向的倾斜对应,显示控制部204使用在s623中所设定的滚动速度sn,进行图8的滚动5的上方滚动处理,然后返回s603。
s604、s617、s625等的流程相当于控制模式中的显示范围4的变更。此外,在本流程中,以循环的方式按照规定时间重复进行处理,s625等的滚动处理相当于按照规定时间移动规定距离的滚动。通过循环而持续进行多次s625等的处理,由此能够实现长距离的连续滚动。
[滚动速度的设定]
在图10中,表示关于图29的步骤s623的滚动速度sn设定的、倾斜角度θ的差的绝对值︱θn-θ0︱与滚动速度sn的关系。横轴是绝对值︱θn-θ0︱,例如,表示阈值θt、2×θt、3×θt的值。纵轴是滚动速度sn,例如表示基准滚动速度s0、2×s0、3×s0的值。直线1001表示与式(5)对应的函数,根据绝对值︱θn-θ0︱,滚动速度sn线形增加。
[效果等]
如上所述,根据实施方式6的移动终端装置,与使用者的各种状态对应地能够很轻松地实现内容等的显示范围的变更,并且能够实现最佳的使用性能。移动终端装置使用按压强度pn和倾斜角度θn,通过滚动显示控制来更改内容的显示范围4。使用者使移动终端装置的机体1处于适合自身状况的手持状态、例如单手自然拿着的状态。使用者在所希望的时刻通过第一按压操作能够将该状态设定为基准角度θ0。使用者通过直接将机体1向所希望的方向倾斜的操作,使其滚动从而能够更改显示范围4。接着,使用者在所希望的时刻通过第二按压操作能够解除该状态。使用者无需多次重复触摸操作,通过简单的操作就能快速浏览所希望的显示范围4等。使用者在一次的操作中通过滚动就能移动所需要的距离。
以规定的大小以上的第一按压作为触发而进入控制模式,设定基准角度θ0,因此在使用者非故意为之而发生触摸的情况下,也不会有误滚动。另外,使用者可以根据角度θn等按个人喜好调整滚动速度sn等。另外,使用者能够与滚动联动地快速选择链接7等。
另外,根据实施方式6的移动终端装置,也能应用于智能手表等显示屏的尺寸较小的装置。在显示屏的尺寸较小的情况下,用手指触摸和按压显示屏时,显示屏的一部分被手指遮挡,使用者难以看到该部分,有时使用性能变差。与此不同,在实施方式6的移动终端装置中,即使在显示屏2的尺寸较小的情况下,在使用者按压一次然后松开手指的状态下也能进行滚动等,容易看到显示信息。
图30表示作为实施方式6的移动终端装置为智能手表时对于显示屏2的按压操作等。表示在左手腕上戴着智能手表的状态下,用右手的一根手指触摸和按压显示屏2内的部位的状态。显示屏2为圆形,作为显示屏2的尺寸具有手腕宽度的程度。在第一按压操作时,显示屏2的一部分暂时被遮挡,在第一按压操作中松开手指后的控制模式的状态下,能够看到整个显示屏2。通过使用者一边浏览整个显示屏2一边使手腕倾斜的操作等,能够使其滚动,容易变成所希望的显示范围4。
[变形例(1)]
作为实施方式6的变形例可以有以下几种。在实施方式6中,如图28等所示,表示了使用显示屏2和内容的关于y方向的倾斜角度θ来控制y方向的滚动显示动作的情况,但是并非局限于此,也可以与实施方式1同样有各种各样的变形例。例如,同样也可以是使用显示屏2和内容的关于x方向的倾斜角度,控制x方向的滚动显示动作的方式。在图7中表示关于x方向的倾斜角度φn的倾斜操作。
[变形例(2)]
作为显示范围变更的显示动作,在适用于放大缩小的情况下,采用以下的对应关系,例如在倾斜角度为正方向时进行放大处理,在为负方向时进行缩小处理。例如,作为移动终端装置采用数码相机,作为对象信息采用多个照片图像。在该装置中,在通常模式时,在显示屏内显示多个照片图像或者所选择的一个照片图像。在该状态下,能够通过滑动(swipe)操作等滚动照片图像,通过捏合(pinch)操作等放大/缩小照片图像。在照片图像的尺寸大的情况下或放大了的情况下,在显示屏2中显示照片图像的一部分。该装置根据第一按压操作从通常模式进入控制模式。在该控制模式的显示中,根据倾斜角度,能够进行照片图像的滚动或者放大/缩小,根据第二按压操作从控制模式返回通常模式的显示。
特别是作为照片图像,也能适用于尺寸和视角大而一次无法显示整体的全景图像、全向图像。通过控制模式中的操作,很容易更改全景图像、全向图像整体中的与视线方向对应而作为显示范围的一部分。使用者能够很好地浏览该照片图像的所希望的一部分或者整体。
[变形例(3)]
在图29的步骤s623中,如图10的直线1001的函数那样,根据绝对值︱θn-θ0︱按照线形改变的方式来决定滚动速度sn,但是并非局限于此。例如,也可以如图10的函数1002那样,按照阶梯状的函数来决定。在该函数1002中,根据绝对值︱θn-θ0︱范围的划分,将滚动速度sn确定为一定值。另外,既可以不受角度θn影响地将滚动速度sn设定成一定值,也可以由使用者自行设定为可变的值。关于图29的阈值pt和阈值θt,既可以采用封装上的固定的设定值,也可以是使用者自行设定。
[变形例(4)]
也可以在根据第一按压操作进入控制模式的时刻,在显示屏2内显示表示该控制模式的状态的规定的信息。另外,还可以在通过第二按压操作解除控制模式的时刻,消除规定的信息显示、或进行其他规定的输出。另外,还可以在判断第一按压后进入控制模式时,进一步以触摸持续时间等为条件进行判断。
[变形例(5)]
在实施方式6中,按压强度pn的信息基本上用于第一按压操作和第二按压操作的判定、控制模式的切换。另外,作为变形例,也可以在确定滚动速度等时使用按压强度pn。例如,使用第一按压强度pn,决定图29的步骤s623的基准滚动速度s0。例如,强度pn越大则基准滚动速度s0就越大。使用该基准滚动速度s0计算滚动速度sn。即,该滚动速度sn反映强度pn与角度θn两者的信息而被决定。另外,也可以是使用第一按压强度pn决定滚动速度sn,关于角度θn仅用于决定滚动方向的方式等。
[变形例(6)]
在实施方式6中,在从第一按压操作后至第二按压操作的控制模式中,是不保持第一按压的状态,基本上是无触摸的状态。作为变形例,与后述的实施方式7等同样,在控制模式中,可以是不保持第一按压的状态且维持为有触摸的状态。即,在变形例中,采用在第一按压操作中检测出第一按压后减轻按压力度但并不松开手指地保持触摸的状态。在控制模式中,根据倾斜角度来更改显示范围,对于触摸位置能够任意改变。根据第二按压操作的第二按压的检测,解除控制模式。
另外,在实施方式6中,对于滚动的暂时停止,通过使角度θn返回基准角度θ0的附近来实现。作为变形例,也可以按以下所述实现滚动的暂时停止。第一按压操作后,在没有触摸的状态下,根据角度θn自动进行滚动。在其中途想要暂时停止滚动时,使用者轻触显示屏2内并维持为有触摸的状态。移动终端装置在检测出该有触摸状态的期间,暂时停止滚动。在使用者想要重新开始滚动时,松开手指。移动终端装置根据检测出该无触摸的状态,重新开始滚动。然后,根据第二按压操作的第二按压的检测,解除控制模式。
(实施方式7)
使用图31~图35,对本发明的实施方式7的移动终端装置进行说明。下面,对实施方式7中的与实施方式1的不同的构成部分进行说明。在实施方式7中,与实施方式6同样,作为对象信息表示内容显示信息,作为显示范围变更控制的显示动作,表示y方向的滚动。
[结构概要]
作为实施方式7的结构概要,图31表示外观、操作、显示控制等。图31的左侧表示对显示屏2内的内容显示信息1201的部位实施第一按压操作的情况。使用者按照规定大小以上的按压对显示屏2内的部位实施第一按压操作。该第一按压操作与实施方式6的第一按压操作不同,是在规定的大小以上的第一按压之后,减轻按压力度且保持手指接触的状态即是维持为有触摸的操作。在控制模式中成为不保持第一按压的状态。移动终端装置将与实施了第一按压操作的触摸位置坐标对应的第一位置作为基准位置。移动终端装置以第一按压操作为触发地从通常模式进入控制模式。
图31的右侧表示进入控制模式时的状态。移动终端装置以第一位置作为基准位置,显示用于滚动控制的方向选择图标j1。方向选择图标j1是能够进行滚动方向的选择等的控制用对象。方向选择图标j1由上方区域e1、下方区域e2和位于两者之间的中央停止区域e0构成。首先,以相对于与第一按压操作的指尖的触摸位置对应的第一位置在规定范围内配置有中央停止区域e0的状态显示方向选择图标j1。换言之,按照第一位置包括在中央停止区域e0内的方式配置方向选择图标j1。在此状态下还没有开始滚动。
使用者在第一按压操作后的维持为有触摸的状态下,通过使手指在方向选择图标j1上移动的滑动操作,选择方向选择图标j1内的所需区域。如果使用者按照将指尖放在上方区域e1中的方式进行选择,则能够选择上方向滚动,如果按照将指尖放在下方区域e2中的方式进行选择,则能够选择下方向滚动。在选择了上方区域e1的情况下,移动终端装置与实施方式6的图8的滚动5同样地进行上方向滚动。在选择了下方区域e2的情况下,移动终端装置与滚动6同样地进行下方向滚动。
另外,使用者通过以将手指放在中央停止区域e0中的方式进行选择,能够暂时停止滚动。在选择了中央停止区域e0的情况下,移动终端装置暂时停止上方向或下方向的滚动。例如,使用者从最初的中央停止区域e0的状态起选择上方区域e1而进行上方向滑动。在成为所希望的显示范围4的状态后,使用者使手指的位置返回中央停止区域e0而停止上方向滚动。另外,使用者从该状态起选择下方区域e2而进行下方向滚动,在成为所希望的显示范围4的状态后,使手指的位置返回中央停止区域e0,停止下方向滚动。
在使用者从方向选择图标1松开手指时,即,在检测出无触摸状态时,移动终端装置解除该控制模式而返回通常模式。随着解除,移动终端装置以该时刻的显示范围4的状态结束滚动,也不显示方向选择图标j1。
另外,在控制模式中,在使用者将手指移动到链接7的位置后松开手指的情况下,移动终端装置选择该链接7实施对应的处理,并且解除控制模式。
另外,移动终端装置根据第一按压操作的第一按压强度pn决定滚动速度。另外,移动终端装置根据选择方向选择图标j1的上方向区域e1或者下方向区域e2时的按压强度,以可变的方式决定滚动速度。
[控制流程]
图32表示实施方式7中的显示控制部204的控制处理的流程。作为模式具有第一模式至第三模式,管理上的值为0、1、2。图32具有步骤s701~s722。下面,依次说明这些步骤。s701~s706的处理与实施方式6的处理同样。
(s707)显示控制部204确认当前模式是否为模式=2(第三模式),进行处理的分支。在模式=2的情况下进入步骤s713,反之则进入s708。(s708)显示控制部204将在s706中获得的按压强度pn与阈值pt进行比较,判断强度pn是否为阈值pt以上,进行处理的分支。在pn≥pt的情况下进入s709,在pn<pt的情况下进入s711。(s709)显示控制部204如图31所示显示方向选择图标j1。此时,显示控制部204以在相对于s705中所获得的触摸位置坐标(x1、y1)的规定范围内的位置配置有中央停止区域e0的状态,显示方向选择图标j1。(s710)显示控制部204将模式设定为模式=2(第三模式),返回s703。
(s711)另一方面,在s711中,显示控制部204将触摸位置坐标(x1、y1)保存在存储器中。(s712)显示控制部204将模式设定为模式=1(第二模式),返回s703。
(s713)另一方面,在s707中模式=2的情况下,在s713中显示控制部204判断在s705中所获得的触摸位置坐标(x1、y1)是否在方向选择图标j1的区域内,进行处理的分支。如果在方向选择图标j1的区域内则进入s714,不在该区域内则返回s703。
(s714)显示控制部204使用在s706中所获得的按压强度pn等,根据下述式(6),设定滚动速度sn。
sn=s0×pn/pt……(6)
在式(6)中,按照根据按压强度pn相对于阈值pt的大小(pn/pt),乘以基准滚动速度s0使其增加的方式,决定滚动速度sn。即,强度pn越大则滚动速度sn越大。
(s715)显示控制部204判断在s705中所获得的触摸位置坐标(x1、y1)是否对应方向选择图标j1内的某个区域,进行处理的分支。即,判断触摸位置是否在上方向区域e1、下方向区域e2、中央停止区域e0中的某个区域中。在对应上方向区域e1的情况下进入s716,在对应下方向区域e2的情况下进入s717,在对应中央停止区域e0的情况下返回s703。此外,在触摸位置为中央停止区域e0的情况下,由于不实施s716等的滚动处理,因此实现规定时间的滚动暂时停止。
(s716)显示控制部204根据上方向区域e1的选择,按照在s714中所设定的滚动速度sn进行上方向滚动处理,返回s703。在该处理中,与滚动速度sn对应地,按照规定时间进行连续移动规定距离的滚动5。(s717)显示控制部204根据下方向区域e2的选择,按照在s714中所设定的滚动速度sn进行下方向滚动处理,返回s703。在该处理中,与滚动速度sn对应地,按照规定时间进行连续移动规定距离的滚动6。
(s718)另一方面,在s704中没有触摸的情况下,在s718中显示控制部204确认当前模式,进行处理的分支。在模式=0(第一模式)的情况下返回s703,在模式=1(第二模式)的情况下进入s719,在模式=2(第三模式)的情况下进入s721。
(s719)显示控制部204比较作为显示屏2中的触摸位置而在s711中保存的触摸位置坐标(x1、y1)与显示屏2的显示信息3中的链接7等对象的位置。显示控制部204根据这些位置是否一致,进行处理的分支。在一致的情况下进入s720,在不一致的情况下进入s722。(s720)显示控制部204实施与所选择的对象对应的处理。例如,显示控制部204进行从互联网上的服务器获取并读取由链接7的url所指定的内容,在显示屏2中显示的处理。此时,移动终端装置如a2所示,跳出本流程的循环,对于新的内容,从本流程的最初开始进行同样的处理。(s721)另一方面,在s721中,显示控制部204不显示方向选择图标j1。(s722)显示控制部204将模式设定为模式=0(第一模式),返回s703。
[效果等]
如上所述,根据实施方式7的移动终端装置,与实施方式6同样,无需多次重复触摸操作,能够轻松地进行显示范围的变更。使用者通过单手或者一根手指的操作就能将内容显示信息快速滚动至所要的状态。使用者能够根据按压强度等调整滚动速度。在实施方式7中,显示屏2内的一部分被方向选择图标j1遮挡,但是,使用者能够明确识别能够滚动的方向等。
[变形例(1)]
作为实施方式7的变形例可以有以下几种。在实施方式7中,显示包括y方向的上下区域的方向选择图标j1并进行y方向滚动的显示控制,但是并非局限于此。
作为第一变形例,图33表示进行x方向滚动的显示控制。作为对象信息,例如表示包括竖排文章的电子书籍等的内容显示信息1401。移动终端装置根据第一按压操作,显示包括x方向的左右区域的方向选择图标j2。该方向选择图标j2具有左方向区域e3、中央停止区域e0、右方向区域e4。移动终端装置使用该方向选择图标j2,控制x方向的左右滚动。
作为第二变形例,图34表示进行y方向和x方向的两个方向的滚动的显示控制。作为对象信息,例如表示具有较大尺寸的地图信息1501。移动终端装置根据第一按压操作显示方向选择图标j3。该方向选择图标j3具有上下左右四个方向区域和中央停止区域。移动终端装置根据方向区域的选择控制上下左右的各个方向的滚动。
另外,例如在内容的y方向的开头成为显示范围4的情况下,上方向的滚动无效。作为其他的变形例,在方向选择图标的显示中,可以通过不显示或者无法选择地显示与滚动无效的方向对应的方向区域等方式,详细地控制显示状态。
作为第三变形例,图35表示在方向选择图标中没有设置中央停止区域e0的方式。移动终端装置根据第一按压操作显示方向选择图标j4。该方向选择图标j4在圆形中的上半部分具有上方向区域e1,在下半部分具有下方向区域e2。根据这些区域能够选择上方向或者下方向滚动。另外,在使用者将手指从触摸方向选择图标j4内的状态移动至方向选择图标j4以外的位置时,移动终端装置暂时停止滚动。另外,在使用者的手指离开方向选择图标j4内或者外时,移动终端装置解除控制模式。作为其他的变形例,在手指移动至方向选择图标j4外时,也可以不暂时停止滚动而是解除控制模式。
[变形例(2)]
作为变形例,也可以与实施方式6同样,使用第一按压操作和第二按压操作进行控制模式的切换。在该变形例中,通过对于显示屏2的第一按压操作进入控制模式而显示方向选择图标,通过第二按压操作解除控制模式而不显示方向选择图标。作为第二按压操作,特别是可以为中央停止区域e0中的第二按压,也可以是方向选择图标外的第二按压。在该控制模式中,也可以不维持有触摸的状态。使用者在第一按压操作中松开手指后触摸方向选择图标,能够选择所希望的滚动方向等。另外,在该控制模式中,使用者能够触摸链接7进行选择。
[变形例(3)]
在实施方式7中,在判断第一按压操作和设定滚动速度sn时使用按压强度pn的信息。并非局限于此,作为变形例,也可以将按压强度pn的信息用作其他控制的变量。例如,在图32的步骤s714的设定滚动速度sn时,也可以为一定值,例如为基准滚动速度s0。另外,在控制模式中,检测上方向区域e1或者下方向区域e2的按压强度pn等。移动终端装置使用该区域的按压强度pn,以可变方式决定该方向的滚动速度sn。使用者的手指例如移动至上方向区域e1后用所希望的强度进行按压。移动终端装置按照根据该上方向区域e1的按压强度pn,与基准滚动速度s0相比使其增加的方式来决定滚动速度sn。即,越用力按压上方向区域e1,越能实现高速的上方向滚动。
另外,移动终端装置也可以检测出中央停止区域e0的按压强度pn,控制放大缩小显示动作。在使用者在中央停止区域e0中暂时停止滚动,想要在该位置放大图像时,用所希望的强度按压中央停止区域e0。移动终端装置根据该中央停止区域e0的按压强度pn和该触摸位置来控制图像的放大缩小。移动终端装置例如以该触摸位置为中心,根据强度pn的大小放大显示地图的图像。另外,移动终端装置根据该强度pn变小的情况来进行缩小显示。使用者在图像变成所希望的大小的状态下手指离开中央停止区域e0,由此,能够在该状态下解除控制模式。
(实施方式8)
使用图36~图40,对本发明的实施方式8的移动终端装置进行说明。以下对实施方式8中的与实施方式7不同的构成部分进行说明。在实施方式8中,作为对象信息表示地图信息,作为显示范围变更控制的显示动作,表示x方向和y方向的平面内的任意方向的滚动。
[结构概要]
作为实施方式8的结构概要,图36表示操作、显示控制等。在图36中表示在用左手握着机体1的状态下,用拇指在显示屏2内进行触摸按压操作的情况。图36的状态为第一状态。使用者触摸和按压显示屏2内的地图信息1701中的所希望的部位。将该操作作为第一按压操作。该第一按压操作是在检测出规定大小以上的第一按压后,减轻按压力度但不松开手指而是维持有触摸的操作。第一按压操作后的控制模式中,是不保持第一按压的状态。将第一按压操作时的触摸位置坐标(x1、y1)作为第一位置la,表示为la=(xa、ya)。移动终端装置根据第一按压的检测,将该第一位置la设定为基准位置lr。表示为lr=(xr、yr)。
移动终端装置根据第一按压操作从通常模式进入控制模式,并且设定基准位置lr,在基准位置lr显示规定的基准点图标c1。基准点图标c1换言之是第一位置图标。在本例中,作为基准点图标c1采用太阳标记。
图37表示作为从图36的第一状态过渡后的状态的第二状态。使用者进行从在基准位置lr用手指触摸的第一状态起维持有触摸地将手指向所希望的位置移动的滑动操作。将通过该操作手指移动后的触摸位置作为第二位置lb。表示为lb=(xb、yb)。
令作为第一位置la的基准位置lr与第二位置lb的两点之间的距离为dn。另外,令从基准位置lr向第二位置lb的方向为v1。移动终端装置掌握第二位置lb、距离dn、方向v1等。在控制模式中,一直显示基准点图标c1。使用者根据基准点图标c1,能够识别第一位置la与第二位置lb的两点之间的距离dn的大小和方向v1。
此外,作为变形例,也可以是在第一位置la不显示基准点图标c1等的方式。另外,也可以是在第二位置lb显示规定的第二位置图标的方式。也可以是显示基准点图标c1和第二位置图标两者的方式。
图38表示作为从图37的第二状态过渡后的状态的第三状态。移动终端装置掌握从第一状态向第二状态的变化中的基准位置lr与第二位置lb的位置关系,根据该位置关系,控制是否滚动、滚动的方向、速度等。在图38的第三状态下,在与两点间的位置关系对应的方向v1上,进行滚动191。由此,地图信息1701中的显示范围4在方向v1上移动。此外,在显示屏2内,图像部分在作为滚动191的方向v1的相反方向的方向192上移动。
图39表示从第二状态向第三状态的方向v1的滚动191时的地图信息1701上的显示范围4的变化。显示范围4从第一状态和第二状态的显示范围2001变成第三状态的显示范围2002。
另外,在使用者按照从第二位置lb返回基准位置lr的基准点图标c1的方式移动触摸位置时,移动终端装置暂时停止滚动。在使用者松开手指的情况下,移动终端装置以此时的显示范围4的状态结束滚动,不显示基准点图标c1,解除控制模式,返回通常模式。
[控制流程]
图40表示实施方式8中的显示控制部204的控制处理的流程。表示在地图、位置检索等的应用程序中,在应用程序画面内显示地图信息时的控制处理。作为模式具有第一模式、第二模式,管理上的值为0、1。图40具有步骤s801~s817。下面,依次对这些步骤进行说明。
(s801)显示控制部204读取地图信息。显示控制部204首先将模式设定成模式=0(第一模式)。(s802)显示控制部204首先在显示屏2显示地图信息中的规定位置的一部分范围。规定位置例如是移动终端装置的当前gps位置坐标、或者使用者在位置检索中所指定的位置等。(s803)移动终端装置通过操作部106、触摸按压传感器117,接受使用者的输入操作,获得与其对应的输入信息。显示控制部204通过触摸检测部201获得触摸输入信息。此时,触摸检测部201检测有无触摸和触摸位置坐标(x1、y1)。另外,按压检测部202检测有无按压和按压强度pn。(s804)显示控制部204根据输入信息,通过判断有无触摸进行处理的分支。在有触摸的情况下(y)进入s805,在没有触摸的情况下(n)进入s815。
(s805)显示控制部204从触摸检测部201获得包括触摸位置坐标(x1、y1)的信息。(s806)显示控制部204从按压检测部202获得包括触摸位置的按压强度pn的信息。(s807)显示控制部204识别当前模式,进行处理的分支。在模式=0(第一模式)的情况下进入s808,在模式=1(第二模式)的情况下进入s812。(s808)显示控制部204将在s806中获得的按压强度pn与阈值pt进行比较,判断强度pn是否为阈值pt以上,进行处理的分支。在pn≥pt的情况下进入s809,在pn<pt的情况下返回s803。
(s809)显示控制部204将在s805中获得的触摸位置坐标(x1、y1)设定为基准位置lr=(xr、yr),并保存在存储器中。此时的触摸位置坐标(x1、y1)相当于第一状态的第一位置la=(xa、ya)。(s810)如图36所示,显示控制部204在显示屏2内的基准位置lr显示基准点图标c1。(s811)显示控制部204将模式设定成模式=1(第二模式),返回s803。进入s811的流程相当于根据第一按压操作进入控制模式。
(s812)另一方面,在s807中模式=1的情况下,在s812中,显示控制部204使用在s806中获得的按压强度pn,与实施方式7的式(6)同样,根据下述式(7)的计算设定滚动速度sn。
sn=s0×pn/pt……(7)
(s813)显示控制部204根据在s805中获得的触摸位置坐标(x1、y1)与在s809中保存的基准位置lr=(xr、yr)的位置关系,设定x方向滚动速度sx和y方向滚动速度sy。此时,显示控制部204以在s812中所设定的滚动速度sn为基准,根据以下的式,决定x方向滚动速度sx和y方向滚动速度sy。此时的触摸位置坐标(x1、y1)相当于第二状态的第二位置lb=(xb、yb)。
在实施方式8中,通过x方向滚动与y方向滚动的分割和合成来实现由x方向和y方向构成的平面内的任意方向的滚动、即图38的第三状态的方向v1的滚动91。x方向滚动速度sx是该x方向滚动部分的速度,y方向滚动速度sy是该y方向滚动部分的速度。
在y1=yb≠yr的情况下,显示控制部204根据下述式(8),计算x方向滚动速度sx和y方向滚动速度sy。
sx=sn×(xr-x1)/(yr-y1),sy=sn……(8)
在y1=yb=yr的情况下,显示控制部204根据下述式(9),计算x方向滚动速度sx和y方向滚动速度sy。
sx=sn,sy=0……(9)
在式(8)中,使用基准位置lr与第二位置lb=(xb、yb)=(x1、y1)之间的x方向的位置的差(xr-x1)和y方向的位置的差(yr-y1),计算它们的比率(xr-x1)/(yr-y1)。接着,在式(8)中,根据该比率的大小,与作为基准的滚动速度sn相比使其增加,计算x方向滚动速度sx。在式(8)中,例如在(xr-x1)=(yr-y1)的情况下,sx=sn,x方向滚动速度sx和y方向滚动速度sy相同。
(s814)作为地图信息的显示控制,显示控制部204使用在s813中设定的滚动速度(sx、sy),进行x方向和y方向上的滚动处理,然后返回s803。通过s814,如图38的第三状态所示,在显示屏2的x方向和y方向的平面内,实现与基准位置lr和第二位置lb的两点之间对应的方向v1上的滚动191。随之,如图39所示,更改地图信息1701中的显示范围4。进入s814的流程相当于控制模式中的显示范围的变更。在s814中,按照规定时间进行规定距离的滚动,以循环的方式持续进行s814的处理,由此能够实现长距离的滚动。
(s815)另一方面,在s804中在没有触摸的情况下,在s815中,显示控制部204确认当前模式,进行处理的分支。在模式=0的情况下返回s803,在模式=1的情况下进入s816。(s816)显示控制部204不显示显示屏2内的基准点图标c1。(s817)显示控制部204将模式设定成模式=0(第一模式),返回s803。进入s817的流程相当于控制模式的解除。
[效果等]
如上所述,根据实施方式8的移动终端装置,与实施方式7同样,无需多次重复触摸操作,就能够很轻松地进行显示范围的变更。使用者通过单手和一根手指的简单操作,就能向所希望的方向滚动。使用者可以根据按压强度等调整滚动速度。在实施方式8中,在平面内能够向任意方向滚动,使用者能够更精细地选择滚动方向。
[变形例(1)]
作为实施方式8的变形例可以有以下几种。在图40的步骤s813中,在设定x方向滚动速度sx和y方向滚动速度sy时,可以根据以下的式子来决定。
在x1=xb≠xr的情况下,显示控制部204根据下述式(10),计算x方向滚动速度sx和y方向滚动速度sy。
sx=sn,sy=sn×(yr-y1)/(xr-x1),……(10)
在x1=xb=xr的情况下,显示控制部204根据下述式(11),计算x方向滚动速度sx和y方向滚动速度sy。
sx=0,sy=sn……(11)
此外,公式(8)、(9)是以y方向的位置为基准的情况,公式(10)、(11)是以x方向的位置为基准的情况。
在图40的步骤s812中使用按压强度pn决定滚动速度sn,但是作为变形例也可以将式(7)替换为下述式(12)。
sn=s0×dn/dt……(12)
在式(12)中,使用图37的两点之间的距离dn。基准值dt表示关于距离dn的规定的基准值。在公式(12)中,根据距离dn相对于基准值dt的大小(dn/dt),相对于基准滚动速度s0使其增加,而决定滚动速度sn。移动终端装置根据该滚动速度sn,在步骤s813中决定各个方向的滚动速度{sx、sy}。
[变形例(2)]
实施方式8与实施方式7同样能够有各种变形例。例如,与实施方式6同样,也可以使用第一按压操作和第二按压操作进行模式切换。在本变形例中,通过对显示屏2的第一按压操作进入控制模式,设定基准位置lr并显示基准点图标c1,通过第二按压操作解除控制模式。在该控制模式中,也可以不维持有触摸的状态。使用者在第一按压操作中松开手指后触摸第二位置lb,能够选择所希望的滚动方向等。作为第二按压操作,特别是也可以采用基准点图标c1上的第二按压。
[变形例(3)]
与实施方式7的变形例同样,也可以将按压强度pn的信息用作其他控制的变量。例如,在图40的步骤s812中设定滚动速度sn时,也可以使其为一定值例如基准滚动速度s0。或者,也可以根据距离dn的大小等来决定滚动速度sn。另外,在本变形例中,在控制模式中,检测出第二位置lb的按压强度pn等,使用该强度pn以可变方式决定滚动速度sn。移动终端装置按照根据该强度pn而相对于基准滚动速度s0使其增加的方式来决定滚动速度sn。即,在第二位置lb越用力按压,越能实现高速的滚动。
另外,与实施方式7的变形例同样,移动终端装置也可以检测出基准位置lr的按压强度pn,控制该触摸位置处的放大缩小显示动作。
(实施方式9)
使用图41~图42,对本发明的实施方式9的移动终端装置进行说明。以下对实施方式9中的与实施方式6等不同的构成部分进行说明。在实施方式9中,作为对象信息,表示多个主页画面、多个应用程序画面。在实施方式9中,作为显示范围变更控制,控制在显示屏2中切换并显示多个画面中的一个画面时的画面切换。另外,实施方式9相当于实施方式6的变形例,在显示范围变更控制中,使用倾斜角度来控制画面切换。
[主页画面]
在图11中表示在实施方式9的移动终端装置的显示屏2中显示从多个主页画面中所选择的一个主页画面的状态。实施方式9的移动终端装置根据特定的触摸按压操作,在显示屏2中切换显示多个主页画面。
[显示控制]
作为实施方式9的显示控制,图41表示对于主页画面的触摸按压操作和画面切换。实施方式9的移动终端装置接受第一按压操作、第二按压操作、倾斜操作等,控制显示屏2中的多个主页画面的画面切换。画面切换是按照每个规定的时间间隔切换显示屏2中的作为显示范围4的主页画面的显示动作。此外,在图41中,表示使用者用图中未示的左手握着机体1,用右手的一根手指按压显示屏2的情况。
使用者对主页画面内的部位实施第一按压操作。移动终端装置检测出此时的第一按压后,从通常模式进入控制模式,将此时机体1的倾斜角度θ设定为基准角度θ0。使用者在控制模式的状态下进行在所希望的方向例如y方向上倾斜的操作。移动终端装置根据此时的角度θn的差值(θn-θ0),决定画面切换的方向等。移动终端装置例如在倾斜为负方向的情况下决定为第一方向的画面切换,在为正方向的情况下决定为第二方向的画面切换。第一方向是使作为显示范围4的层下降的层下降方向,第二方向是层上升方向。另外,移动终端装置也可以根据角度θ,决定与画面切换时的速度对应的各个画面和层的更新的时间间隔等。
在第一方向画面切换的情况下,显示控制部204在层下降方向上依次切换多个主页画面。即,例如在从顶层l1向底层l5的方向上依次切换在显示屏2中作为显示范围4显示的主页画面。使用者在控制模式中,使倾斜返回最初的基准角度θ0附近的状态,由此能够暂时停止画面切换。另外,使用者在控制模式中,通过触摸来选择操作主页画面内的图标9,由此也能实现对应处理。使用者在所需要的主页画面成为显示范围4的状态下进行第二按压操作。由此,移动终端装置结束画面切换并解除控制模式,返回通常模式。
[效果等]
如上所述,根据实施方式9,无需多次重复触摸操作,能够很轻松地切换多个主页画面。使用者通过简单的操作就能向所希望的方向切换主页画面。使用者能够根据按压强度和倾斜角度调整画面切换的速度。
[变形例(1)]
实施方式9的变形例可以有以下几种。关于画面切换时更新的时间间隔,例如也可以根据下述式(13)来决定。令时间间隔为kn。规定的基准时间间隔为k0。在公式(13)中,按照根据按压强度pn与阈值pt的比率(pt/pn),相对于基准时间间隔k0而使其减少的方式来计算时间间隔kn。
kn=k0×pt/pn……(13)
在图21中,表示与式(13)对应的函数2101。横轴表示强度pn,纵轴表示时间间隔kn。在函数2101中,按照强度pn越大则时间间隔越缓地逐渐减少的方式来决定。即,强度pn越大,画面切换时的速度越快。另外,既可以如函数2102那样应用阶梯状的函数,也可以设置上限值、下限值。与实施方式6同样,时间间隔kn可以是一定值和使用者设定值等各种数值。
[变形例(2)]
作为对象信息,并非局限于多个主页画面,对于多个应用程序画面等也同样能够适用。另外,作为多个画面并非局限于层状的配置,在x方向和y方向上排列配置的情况下也同样能够适用。
在图16中表示变形例中的显示屏2的显示状态。像这样,在显示屏2内多个画面的图像以层状、排列配置进行显示。在此情况下,以这些多个画面为对象信息,能够应用实施方式9的控制。例如,从通常的主页画面的状态按两次home键k2,由此向图16左侧的层显示状态过渡。在本例中表示多个应用程序画面g1~g4等层状配置的情况。在此状态下,应用程序画面g1作为层l1以来到最靠面前的位置的状态显示。在此状态下根据第一按压操作进入控制模式。在控制模式中,例如根据层下降方向上的一个画面部分的切换,切换成图16的右侧的层显示状态。在该状态下,应用程序画面g2作为层l1以来到最靠面前的位置的状态显示。
在图17中,作为对象信息表示应用程序画面内的内容历史信息。按照时间序列具有内容历史信息,例如表示与web页面的浏览历史信息对应的历史画面e1~e3等。例如,最新的历史画面e1变为显示范围4。在控制模式中,通过在y方向上改变倾斜的操作等,在从现在向过去或者从过去向现在的方向上切换显示历史画面e1~e3等。
在图18中,作为对象信息表示应用程序画面内的内容例如构成电子书籍的多个页面信息。表示与多个网页信息对应的网页画面p1~p3等。例如,开头的网页画面p1成为显示范围4。在控制模式中,通过在x方向上改变倾斜的操作等,将网页画面p1~p3等向所希望的方向切换显示。
[变形例(3)]
画面切换采用按照规定的时间间隔使每个画面移动的显示动作,但是并非局限于此,也可以如实施方式6的滚动那样,采用使其连续移动的显示动作。另外,在进行画面切换时,既可以在每一个画面的切换中产生振动模式,也可以采用规定的文字、图像的显示、声音输出等。根据实施方式7的方向选择图标的操作、实施方式8的两点之间的位置关系,决定画面切换的方向和速度的方式也同样可以。另外,也可以采用根据按压显示屏2内时的触摸位置的差异,决定显示动作的方向和速度等的方式。
图42表示变形例中的显示屏2中的操作。在图42中表示,作为第一按压操作,在显示屏2内的上侧区域r1内的按压的情况下确定为第一方向的显示动作,在下侧区域r2内的按压的情况下确定为第二方向的显示动作的例子。线2801表示设定方面的上侧区域r1与下侧区域r2的边界线。另外,也可以根据按压显示屏2内时的触摸位置的数量区别来决定显示动作的方向和速度等。例如,作为第一按压操作,也可以按照在触摸显示屏2内的一个部位时为相对低速的第一速度,在同时触摸两个部位时为相对高速的第二速度这样的方式来决定。
作为变形例,如图26所示,也可以在移动终端装置中配置多个按压传感器。在此情况下,也可以根据分别使用这些按压传感器,决定显示动作的方向和速度等。变形例的移动终端装置例如按照以下方式决定:在对前面的触摸按压传感器117的第一按压的情况下为第一方向显示动作,在对背面的按压传感器118的第一按压的情况下为第二方向显示动作。
(实施方式10)
使用图43,对本发明的实施方式10的移动终端装置进行说明。以下对实施方式10中的与实施方式6等不同的构成部分进行说明。在实施方式10中,作为对象信息表示在显示屏2内所显示的多个图标。在实施方式10中,作为显示范围变更控制,控制在显示屏2内配置并显示多个图标时的显示动作。另外,实施方式10相当于实施方式6的变形例,在显示范围变更控制中,使用倾斜角度来控制显示动作。
[控制概要和图标配置]
图43与图23同样,作为实施方式10中的显示控制,表示主页画面内的多个图标配置的显示例子和操作。在图43中表示在使用者左手握着机体1的状态下,通过其拇指进行操作的情况。图43(a)表示第一配置状态。图43(b)表示第二配置状态。
在第一配置状态下,使用者进行以规定的大小以上按压显示屏2内的部位并松开手指的第一按压操作。该按压位置为显示屏2内的任意位置。此外,该按压位置既可以特别是图标9上的位置,也可以是图标9以外区域的位置。移动终端装置根据第一按压操作进入控制模式,将机体1的倾斜角度设定为基准角度θ0。移动终端装置将多个图标9的配置从第一配置状态变为第二配置状态。
移动终端装置在控制模式中的第二配置状态下,按照向规定的方向例如向顺时针旋转的方式移动圆环的多个图标9。另外,移动终端装置也可以根据第一按压操作的第一按压强度pn来决定图标9的移动的初始速度。
另外,移动终端装置根据第二配置状态中的倾斜操作的角度θn,以可变方式控制图标9的移动方向和速度。例如,在正方向的倾斜的情况下为顺时针,在负方向的倾斜的情况下为逆时针,根据绝对值︱θn-θ0︱来决定速度。
另外,在使用者使倾斜的角度θn返回基准角度θ0附近时,移动终端装置暂时停止图标9的移动。另外,移动终端装置在使用者触摸圆环的中心等情况下,也可以暂时停止。另外,在使用者用触摸来选择所希望的图标9的情况下,移动终端装置实施与该图标9对应的应用程序的处理,解除控制模式。
在第二配置状态下,使用者进行以规定的大小以上按压显示屏2内的部位例如圆环的中心或者以外的区域然后松开手指的第二按压操作。移动终端装置根据该第二按压操作解除控制模式,从第二配置状态返回第一配置状态。
此外,中心点q0的位置既可以采用使用者设定的值,也可以采用第一按压操作时的触摸位置坐标附近的位置。在第二配置状态下,移动终端装置也可以根据图标9的数量,调整圆环和图标9的大小、在显示屏2内显示环内的一部分等。
[效果等]
如上所述,根据实施方式10,能够轻松实现选择画面内的所希望的图标9的操作。在使用者用单手或者一根手指操作时,在显示屏2内的第一配置状态下,在手指够不到所希望的图标9的情况下、找不到所希望的图标9的情况下,根据第一按压操作变更为第二配置状态。使用者在第二配置状态下转动图标9组,在所希望的图标9来到手指的触摸位置时松开手指。或者,暂时停止图标9的旋转后,触摸操作所希望的图标9。由此,能够选择操作所希望的图标9并过渡到应用程序画面。
现有技术中,在使用者的手指够不到所希望的图标的情况下,必须改变握持手的状态,或者用其他的手指进行按压等,非常麻烦。在实施方式10中,无需这些费事的操作,用单手和一根手指就能很容易且快速地选择图标。另外,使用者可以根据按压强度和倾斜角度等调整图标的旋转方向和速度,快速选择所希望的图标。
以上根据实施方式对本发明进行了具体的说明,但是本发明并非局限于前述的实施方式,在不脱离发明主旨的范围内能够进行各种变更。对于本发明的功能等的一部分或者全部,既可以由集成电路等的硬件实现,也可以由软件程序处理实现。
附图标记说明
1……机体、2……显示屏、3……显示信息、4……显示范围、5、6……滚动。
- 还没有人留言评论。精彩留言会获得点赞!