网页处理方法、设备、存储介质及装置与流程

本发明涉及计算机信息技术领域,尤其涉及一种网页处理方法、设备、存储介质及装置。
背景技术:
复杂的网站进行网页开发对开发环境有复杂的配置要求,现有技术中,使用框架开发,需要配置复杂的框架;或者使用动态组件添加的方式,会增加很多冗余的转义字符;第三方开发环境引入的辅助代码量多,影响系统的执行效率。因此,如何在网页开发时进行网页代码简化,避免影响系统的执行效率是亟待解决的技术问题。
上述内容仅用于辅助理解本发明的技术方案,并不代表承认上述内容是现有技术。
技术实现要素:
本发明的主要目的在于提供一种网页处理方法、设备、存储介质及装置,旨在解决现有技术中在网页开发时网页代码复杂,系统执行效率低的技术问题。
为实现上述目的,本发明提供一种网页处理方法,所述网页处理方法包括以下步骤:
检测前端主页面的子模块标签是否加载完成;
当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件;
通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载;
通过所述预设直译式脚本语言的动态渲染特性将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中。
优选地,所述通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载,包括:
通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的编码子模块;
通过预设解码方式对所述编码子模块进行解码,获得子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载。
优选地,所述当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件,包括:
当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值,查找命名与所述子模块标签的唯一性标识值一致的脚本文件。
优选地,所述当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值,查找命名与所述子模块标签的唯一性标识值一致的脚本文件,包括:
当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值;
通过与所述子模块脚本对应的script标签查找命名与所述子模块标签的唯一性标识值一致的脚本文件,并将所述脚本文件引入。
优选地,所述检测前端主页面的子模块标签是否加载完成之前,所述网页处理方法还包括:
对前端主页面进行加载,搜索所述前端主页面中的预设标记,获得所述预设标记对应的子模块脚本;
创建子模块标签,并将所述子模块标签替换所述子模块脚本;
将所述子模块脚本保存至脚本文件;
根据所述子模块脚本创建script标签。
优选地,所述将所述子模块脚本保存至脚本文件,包括:
根据所述预设消息摘要算法计算所述子模块脚本的消息摘要算法值;
通过预设编码方式对所述子模块脚本进行编码,获得编码子模块;
将所述编码子模块保存至脚本文件,所述脚本文件以所述消息摘要算法值进行命名。
优选地,所述通过预设编码方式对所述子模块脚本进行编码,获得编码子模块,包括:
通过预设编码方式对所述子模块脚本进行编码,获得编码脚本;
添加支持子模块加载的代码逻辑至所述编码脚本,获得编码子模块。
此外,为实现上述目的,本发明还提出一种网页处理设备,所述网页处理设备包括存储器、处理器及存储在所述存储器上并可在所述处理器上运行的网页处理程序,所述网页处理程序配置为实现如上文所述的网页处理方法的步骤。
此外,为实现上述目的,本发明还提出一种存储介质,所述存储介质上存储有网页处理程序,所述网页处理程序被处理器执行时实现如上文所述的网页处理方法的步骤。
此外,为实现上述目的,本发明还提出一种网页处理装置,所述网页处理装置包括:
检测模块,用于检测前端主页面的子模块标签是否加载完成;
查找模块,用于当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件;
读取模块,用于通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载;
渲染模块,用于通过所述预设直译式脚本语言的动态渲染特性将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中。
本发明中,检测前端主页面的子模块标签是否加载完成,当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件,通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载,将复杂的子模块脚本放置到脚本文件中,将复杂的前端主页面进行模块化管理;通过所述预设直译式脚本语言的动态渲染特性将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文,渲染的效果与将脚本文件直接包含在前端主页面的效果完全一致,从而通过网页前端动态脚本实现静态子页面的包含,简化了代码的复杂度,提高了代码开发的可维护性。
附图说明
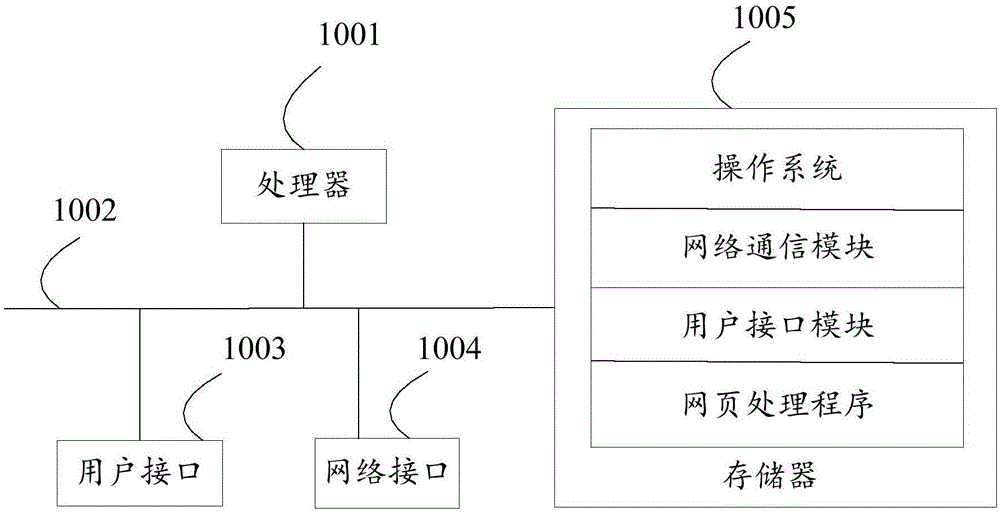
图1是本发明实施例方案涉及的硬件运行环境的网页处理设备的结构示意图;
图2为本发明网页处理方法第一实施例的流程示意图;
图3为本发明网页处理方法第二实施例的流程示意图;
图4为本发明网页处理方法第三实施例的流程示意图;
图5为本发明网页处理装置第一实施例的结构框图。
本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。
具体实施方式
应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
参照图1,图1为本发明实施例方案涉及的硬件运行环境的网页处理设备结构示意图。
如图1所示,该网页处理设备可以包括:处理器1001,例如中央处理器(centralprocessingunit,cpu),通信总线1002、用户接口1003,网络接口1004,存储器1005。其中,通信总线1002用于实现这些组件之间的连接通信。用户接口1003可以包括显示屏(display),可选用户接口1003还可以包括标准的有线接口、无线接口,对于用户接口1003的有线接口在本发明中可为usb接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如无线保真(wireless-fidelity,wi-fi)接口)。存储器1005可以是高速的随机存取存储器(randomaccessmemory,ram)存储器,也可以是稳定的存储器(non-volatilememory,nvm),例如磁盘存储器。存储器1005可选的还可以是独立于前述处理器1001的存储装置。
本领域技术人员可以理解,图1中示出的结构并不构成对网页处理设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
如图1所示,认定为一种计算机存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及网页处理程序。
在图1所示的网页处理设备中,网络接口1004主要用于连接后台服务器,与所述后台服务器进行数据通信;用户接口1003主要用于连接用户设备;所述网页处理设备通过处理器1001调用存储器1005中存储的网页处理程序,并执行本发明实施例提供的网页处理方法。
基于上述硬件结构,提出本发明网页处理方法的实施例。
参照图2,图2为本发明网页处理方法第一实施例的流程示意图,提出本发明网页处理方法第一实施例。
在第一实施例中,所述网页处理方法包括以下步骤:
步骤s10:检测前端主页面的子模块标签是否加载完成。
应理解的是,本实施例的执行主体是所述网页处理设备,其中,所述网页处理设备可为个人电脑或服务器等电子设备。在所述前端主页面进行加载时,所述子模块标签加载完成时,所述子模块标签对应的内容是空的,需要通过script(脚本)标签将所述子模块标签对应的子模块脚本引入,并执行才能实现相应的功能。因此,需要对所述前端主页面的子模块标签是否加载完成进行检测,若检测所述子模块标签加载完成,则要通过script标签将所述子模块标签对应的子模块脚本引入。具体地,子模块标签可以是div标签。
步骤s20:当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件。
可理解的是,当检测到所述子模块标签加载完成时,所述子模块标签对应的内容是空的,所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中,所述脚本文件可放置在一个公共位置,所述公共位置可以是预先划分的存储区域,在所述存储区域存储不同命名的所述脚本文件。通常通过预设消息摘要算法计算所述子模块脚本的消息摘要算法值,所述预设消息摘要算法包括消息摘要算法第五版(messagedigestalgorithmmd5),将所述消息摘要算法值作为所述子模块标签的唯一性标识值,并将所述消息摘要算法值对所述脚本文件进行命名,则可通过查找命名与所述子模块标签的唯一性标识值一致的脚本文件,即是与所述子模块标签对应的脚本文件。
在具体实现中,通常所述前端主页面中包括多个子模块脚本需要进行模块化处理,以实现代码简化,在模块化处理时,将每个子模块脚本预先提取出并放置在所述脚本文件中,原先所述子模块脚本所处的位置通过创建的子模块标签替代,同时创建所述子模块脚本对应的script(脚本)标签,在后续加载所述前端主页面时,当加载到替代原先的子模块脚本的所述子模块标签时,通过所述script标签可将存放在所述脚本文件中的所述子模块脚本引入。
步骤s30:通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载。
需要说明的是,所述预设直译式脚本语言为javascript,作为前端页面动态交互的语言javascript作为浏览器的标准实现部分,可以给静态的html页面提供动态化的客户端展示,为静态标记语言html提供了脚本化的功能。因为静态的html页面可以通过script标签引入动态的javascript网页脚本,所以通过一些javascript的语言特性把需要被导入的静态页面内容编码到动态脚本,即所述子模块脚本,再利用静态主页面包含动态脚本的特性,把需要包含的子页面渲染到主页面中。
在具体实现中,所述预设直译式脚本语言的反射特性使得javacript运行时检查运行对象的特性,所述对象的特性包括:构造、接口、函数声明、参数形式和源代码等。通过javacript的反射特性的一个应用程序编程接口(applicationprogramminginterface,缩写api)来检查当前执行的函数对象的源代码(sourcecode)属性,即检查所述脚本文件的源代码属性,所述脚本文件中存储有源代码,进而读取到源代码中插入的html子页面代码,所述html子页面代码即所述子模块脚本。
应理解的是,所述javascript的反射特性是javascript语言的固有属性,可通过在模块化处理所述子模块脚本时,在所述子模块脚本的头部和尾部添加支持反射特性的预设反射代码。在所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中时,会创建script标签,在后续加载所述前端主页面时,当加载到替代原先的子模块脚本的所述子模块标签时,所述子模块脚本被所述script标签引入并执行时,会加载到所述预设反射代码,则所述javascript的反射特性将所述子模块脚本设置到所述子模块标签处进行加载,以实现所述子模块标签的相应功能。
步骤s40:通过所述预设直译式脚本语言的动态渲染特性将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中。
可理解的是,现有技术中,直接在所述前端主页面中使用转义字符的方式,将字面的代码直接编写在所述前端主页面中,然后使用获取字面的代码的方式渲染到所述前端主页面。例如div.innerhtml=”<ahref=\”index.html\”>”引号包围的字符串里面的引号必须通过斜杠转义,尤其是用字符串字面值来表述一大段页面代码的时候,会变得非常难以编写、阅读以及维护。本实施例中,通过javascirpt的页面动态渲染特性,将html子页面代码渲染到当前主页面中,就实现了在主页面中通过javascript脚本包含引入静态的html子页面,实现子页面的动态加载,避免了直接在主页面中使用大量转义字符引入子页面。
需要说明的是,对加载到的所述子模块脚本进行语法解析,建立相应的内部数据结构,根据所述内部数据结构构建渲染树,对所述子模块脚本对应的元素进行位置计算和样式计算等,然后根据所述渲染树对所述前端主页面进行渲染。
在第一实施例中,检测前端主页面的子模块标签是否加载完成,当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件,通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,,并将所述子模块脚本设定到所述子模块标签处进行加载,将复杂的子模块脚本放置到脚本文件中,将复杂的前端主页面进行模块化管理;通过所述预设直译式脚本语言的动态渲染特性将将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中,渲染的效果与将脚本文件直接包含在前端主页面的效果完全一致,从而通过网页前端动态脚本实现静态子页面的包含,简化了代码的复杂度,提高了代码开发的可维护性。
参照图3,图3为本发明网页处理方法第二实施例的流程示意图,基于上述图2所示的第一实施例,提出本发明网页处理方法的第二实施例。
在第二实施例中,所述步骤s30,包括:
步骤s301:通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的编码子模块。
可理解的是,所述子模块标签对应的子模块脚本被预先提取,通常会通过预设编码方式对所述子模块脚本进行编码,所述预设编码方式可以为base64编码等编码方式,避免反射特性在使用时候的特殊字符干扰,使用所述预设编码方式对子模块脚本进行编码并在加载所述前端主页面时候动态渲染所述子模块内容,可以提供对网络爬虫的反爬功能。预先提取并放置在与所述子模块标签对应的脚本文件中的是进行编码的所述编码子模块。
步骤s302:通过预设解码方式对所述编码子模块进行解码,获得子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载。
应理解的是,所述预设解码方式为与所述预设编码方式对应的解码方式,即当所述预设编码方式为base64编码时,所述预设解码方式为base64解码,通过所述base64解码对所述编码子模块进行解码,获得子模块脚本。当加载到所述子模块标签时,所述子模块脚本被所述script标签引入并执行时,所述javascript的反射特性将所述子模块脚本设置到所述子模块标签处进行加载,以实现所述子模块标签的相应功能。
在第二实施例中,所述步骤s20,包括:
当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值,查找命名与所述子模块标签的唯一性标识值一致的脚本文件。
需要说明的是,所述脚本文件放置在预先划分的存储区域,在所述存储区域存储不同命名的所述脚本文件。为了查找到与所述子模块标签对应的脚本文件,通常通过预设消息摘要算法计算所述子模块脚本的消息摘要算法值,所述预设消息摘要算法包括消息摘要算法第五版(messagedigestalgorithmmd5),将所述消息摘要算法值作为所述子模块标签的唯一性标识值,并将所述消息摘要算法值对所述脚本文件进行命名,则可通过获取所述子模块标签的唯一性标识值,根据所述子模块标签的唯一性标识值从所述存储区域查找命名与所述子模块标签的唯一性标识值一致的脚本文件,即是与所述子模块标签对应的脚本文件。
在第二实施例中,所述当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值,查找命名与所述子模块标签的唯一性标识值一致的脚本文件,包括:
步骤s201:当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值;
步骤s202:通过与所述子模块脚本对应的script标签查找命名与所述子模块标签的唯一性标识值一致的脚本文件,并将所述脚本文件引入。
应理解的是,在对所述子模块脚本进行模块化处理时,所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中,并创建script标签,可通过设置所述script标签的src属性,实现所述子模块标签对应的子模块脚本的引入,所述script标签的src属性规定外部的所述脚本文件的统一资源定位符(uniformresourcelocator,url),外部的所述脚本文件的url,可能的值有:绝对url,指向其他站点,比如,src="www.jbw.com/jbwj.js",或者,相对url,指向站点内的文件,比如,src="/scripts/jbwj.js"。则可通过所述脚本标签将所述子模块脚本引入,并执行实现所述子模块脚本的相应功能。
在具体实现中,为了确保所述子模块标签的唯一性标识值的唯一性,可通过计算所述子模块脚本的消息摘要算法第五版值,将所述消息摘要算法第五版值作为所述子模块标签的唯一性标识值。在所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中,会创建script标签,则可通过script标签将所述子模块脚本引入所述子模块标签处进行加载,以实现所述子模块标签的相应功能。
在第二实施例中,通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的编码子模块,通过预设解码方式对所述编码子模块进行解码,获得子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载,所述脚本文件中存储的是进行过编码的编码子模块,从而避免反射特性在使用时候的特殊字符干扰,并在加载所述前端主页面时候动态渲染所述子模块内容时,可以提供对网络爬虫的反爬功能。
参照图4,图4为本发明网页处理方法第三实施例的流程示意图,基于上述图3所示的第二实施例,提出本发明网页处理方法的第三实施例。
在第三实施例中,所述步骤s10之前,还包括:
步骤s01:对前端主页面进行加载,搜索所述前端主页面中的预设标记,获得所述预设标记对应的子模块脚本。
可理解的是,为了简化所述前端主页面的代码复杂度,可将所述前端主页面中的模块进行模块化分离,并在主页面中通过所述脚本标签将所述子模块脚本包含进所述前端主页面。如此循环,可以对所述前端主页面的其他模块也进行模块化分离处理。在对所述前端主页面进行模块化处理时,首先会对所述前端主页面中的代码进行分析,标记出能够进行模块化处理的子模块脚本,做出的标记即所述预设标记,则在进行模块化处理时,所述前端主页面中的需要进行模块化处理的子模块脚本都能通过所述预设标记进行识别,则可对所述前端主页面进行加载,通过搜索所述前端主页面中的预设标记识别出所述前端主页面中需要进行模块化处理的子模块脚本。
步骤s02:创建子模块标签,并将所述子模块标签替换所述子模块脚本。
需要说明的是,为了简化所述前端主页面,可通过创建与所述子模块脚本对应的所述子模块标签,首先通过预设消息摘要算法计算所述子模块脚本的消息摘要算法值,所述预设消息摘要算法包括消息摘要算法第五版(messagedigestalgorithmmd5),将所述消息摘要算法值作为所述子模块标签的唯一性标识值,将所述子模块标签替换所述子模块脚本,所述子模块标签的内容为空。并创建script标签,以使在加载所述子模块标签完成时,通过所述script标签引入与所述子模块标签对应的所述子模块脚本。
步骤s03:将所述子模块脚本保存至脚本文件。
应理解的是,所述脚本文件为以所述子模块脚本的消息摘要算法值进行命名。将搜索到的预设标记对应的子模块脚本保存至脚本文件,实现简化所述前端主页面的代码的目的,在所述前端主页面中出现多次出现同一个所述子模块脚本时,则在所述前端主页面的子模块标签加载完成时,重复从所述脚本文件中读取对应的子模块脚本,简化代码的同时,提高系统的运行效率。
步骤s04:根据所述子模块脚本创建script标签。
需要说明的是,通过预设消息摘要算法计算所述子模块脚本的消息摘要算法值,所述预设消息摘要算法包括消息摘要算法第五版(messagedigestalgorithmmd5),通过设置所述script标签的src属性,实现所述子模块标签对应的子模块脚本的引入,所述script标签的src属性规定外部的所述脚本文件的统一资源定位符(uniformresourcelocator,url),外部的所述脚本文件的url,可能的值有:绝对url,指向其他站点,比如,src="www.jbw.com/jbwj.js",或者,相对url,指向站点内的文件,比如,src="/scripts/jbwj.js"。则可通过所述脚本标签将所述子模块脚本引入,并执行实现所述子模块脚本的相应功能。
在第三实施例中,所述步骤s03,包括:
根据所述预设消息摘要算法计算所述子模块脚本的消息摘要算法值;
通过预设编码方式对所述子模块脚本进行编码,获得编码子模块;
将所述编码子模块保存至脚本文件,所述脚本文件以所述消息摘要算法值进行命名。
在具体实现中,为了确保所述脚本文件和所述子模块标签的一致性,根据所述预设消息摘要算法计算搜索到的预设标记对应的子模块脚本的消息摘要算法值,将所述所述子模块标签的唯一性标识值设置为所述消息摘要算法值,并将所述脚本文件命名为所述消息摘要算法值。
应理解的是,为了避免反射特性在使用时候的特殊字符干扰,可对所述子模块脚本进行编码,所述预设编码方式可以是base64编码等编码方式,获得的所述编码子模块,在编码字符串的头部和尾部添加支持反射特性的代码,还能在加载所述前端主页面时候动态渲染所述子模块内容时,可以提供对网络爬虫的反爬功能。将所述编码子模块提取至脚本文件,也进一步保障所述脚本文件的安全性。
进一步地,所述通过预设编码方式对所述子模块脚本进行编码,获得编码子模块,包括:
通过预设编码方式对所述子模块脚本进行编码,获得编码脚本;
添加支持子模块加载的代码逻辑至所述编码脚本,获得编码子模块。
可理解的是,将所述子模块脚本提取至所述脚本文件中,在所述前端主页面的子模块标签加载完成时,为了使得从所述脚本文件中引入的所述子模块脚本能够被加载,需要将所述编码脚本添加支持子模块加载的代码逻辑,从而获得所述编码子模块。也就是说,对所述编码子模块进行解码时,获得所述子模块脚本,同时还获得所述支持子模块加载的代码逻辑。通过所述支持子模块加载的代码逻辑实现所述子模块脚本导入所述子模块标签形成的所述子模块内容的加载。
在第三实施例中,对前端主页面进行加载,搜索所述前端主页面中的预设标记,获得所述预设标记对应的子模块脚本,创建子模块标签,并将所述子模块标签替换所述子模块脚本,将所述子模块脚本保存至脚本文件,可以对所述前端主页面中的多个模块进行模块化分离处理,简化代码的同时,提高系统的运行效率。
此外,本发明实施例还提出一种存储介质,所述存储介质上存储有网页处理程序,所述网页处理程序被处理器执行时实现如上文所述的网页处理方法的步骤。
此外,参照图5,本发明实施例还提出一种网页处理装置,所述网页处理装置包括:
所述检测模块10,用于检测前端主页面的子模块标签是否加载完成;
所述查找模块20,用于当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件;
所述读取模块30,用于通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载;
所述渲染模块40,用于通过所述预设直译式脚本语言的动态渲染特性将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中。
应理解的是,在所述前端主页面进行加载时,所述子模块标签加载完成时,所述子模块标签对应的内容是空的,需要通过script(脚本)标签将所述子模块标签对应的子模块脚本引入,并执行才能实现相应的功能。因此,需要对所述前端主页面的子模块标签是否加载完成进行检测,若检测所述子模块标签加载完成,则要通过script标签将所述子模块标签对应的子模块脚本引入。
可理解的是,当检测到所述子模块标签加载完成时,所述子模块标签对应的内容是空的,所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中,所述脚本文件可放置在一个公共位置,所述公共位置可以是预先划分的存储区域,在所述存储区域存储不同命名的所述脚本文件。通常通过预设消息摘要算法计算所述子模块脚本的消息摘要算法值,所述预设消息摘要算法包括消息摘要算法第五版(messagedigestalgorithmmd5),将所述消息摘要算法值作为所述子模块标签的唯一性标识值,并将所述消息摘要算法值对所述脚本文件进行命名,则可通过查找命名与所述子模块标签的唯一性标识值一致的脚本文件,即是与所述子模块标签对应的脚本文件。
在具体实现中,通常所述前端主页面中包括多个子模块脚本需要进行模块化处理,以实现代码简化,在模块化处理时,将每个子模块脚本预先提取出并放置在所述脚本文件中,原先所述子模块脚本所处的位置通过创建的子模块标签替代,同时创建所述子模块脚本对应的script(脚本)标签,在后续加载所述前端主页面时,当加载到替代原先的子模块脚本的所述子模块标签时,通过所述script标签可将存放在所述脚本文件中的所述子模块脚本引入。
需要说明的是,所述预设直译式脚本语言为javascript,作为前端页面动态交互的语言javascript作为浏览器的标准实现部分,可以给静态的html页面提供动态化的客户端展示,为静态标记语言html提供了脚本化的功能。因为静态的html页面可以通过script标签引入动态的javascript网页脚本,所以通过一些javascript的语言特性把需要被导入的静态页面内容编码到动态脚本,即所述子模块脚本,再利用静态主页面包含动态脚本的特性,把需要包含的子页面渲染到主页面中。
在具体实现中,所述预设直译式脚本语言的反射特性使得javacript运行时检查运行对象的特性,所述对象的特性包括:构造、接口、函数声明、参数形式和源代码等。通过javacript的反射特性的一个应用程序编程接口(applicationprogramminginterface,缩写api)来检查当前执行的函数对象的源代码(sourcecode)属性,即检查所述脚本文件的源代码属性,所述脚本文件中存储有源代码,进而读取到源代码中插入的html子页面代码,所述html子页面代码即所述子模块脚本。
应理解的是,所述javascript的反射特性是javascript语言的固有属性,可通过在模块化处理所述子模块脚本时,在所述子模块脚本的头部和尾部添加支持反射特性的预设反射代码。在所述子模块标签对应的子模块脚本被预先提取并放置在与所述子模块标签对应的脚本文件中时,会创建script标签,在后续加载所述前端主页面时,当加载到替代原先的子模块脚本的所述子模块标签时,所述子模块脚本被所述script标签引入并执行时,会加载到所述预设反射代码,则所述javascript的反射特性将所述子模块脚本设置到所述子模块标签处进行加载,以实现所述子模块标签的相应功能。
可理解的是,现有技术中,直接在所述前端主页面中使用转义字符的方式,将字面的代码直接编写在所述前端主页面中,然后使用获取字面的代码的方式渲染到所述前端主页面。例如div.innerhtml=”<ahref=\”index.html\”>”引号包围的字符串里面的引号必须通过斜杠转义,尤其是用字符串字面值来表述一大段页面代码的时候,会变得非常难以编写、阅读以及维护。本实施例中,通过javascirpt的页面动态渲染特性,将html子页面代码渲染到当前主页面中,就实现了在主页面中通过javascript脚本包含引入静态的html子页面,实现子页面的动态加载,避免了直接在主页面中使用大量转义字符引入子页面。
需要说明的是,对加载到的所述子模块脚本进行语法解析,建立相应的内部数据结构,根据所述内部数据结构构建渲染树,对所述子模块脚本对应的元素进行位置计算和样式计算等,然后根据所述渲染树对所述前端主页面进行渲染。
在本实施例中,检测前端主页面的子模块标签是否加载完成,当检测到所述子模块标签加载完成时,查找与所述子模块标签对应的脚本文件,通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的子模块脚本,,并将所述子模块脚本设定到所述子模块标签处进行加载,将复杂的子模块脚本放置到脚本文件中,使得复杂的前端主页面更加简洁;通过所述预设直译式脚本语言的动态渲染特性将将加载到的所述子模块脚本输出到所述前端主页面的渲染上下文中,渲染的效果与将脚本文件直接包含在前端主页面的效果完全一致,从而通过网页前端动态脚本实现静态子页面的包含,简化了代码的复杂度,提高了代码开发的可维护性。
在一实施例中,所述读取模块30,还用于通过预设直译式脚本语言的反射特性从所述脚本文件中读取对应的编码子模块;
所述网页处理装置还包括:
解码模块,用于通过预设解码方式对所述编码子模块进行解码,获得子模块脚本,并将所述子模块脚本设定到所述子模块标签处进行加载。
在一实施例中,所述查找模块20,还用于当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值,查找命名与所述子模块标签的唯一性标识值一致的脚本文件。
在一实施例中,所述网页处理装置还包括:
获取模块,用于当检测到所述子模块标签加载完成时,获取所述子模块标签的唯一性标识值;
所述查找模块20,还用于通过与所述子模块脚本对应的script标签查找命名与所述子模块标签的唯一性标识值一致的脚本文件,并将所述脚本文件引入。
在一实施例中,所述网页处理装置还包括:
搜索模块,用于对前端主页面进行加载,搜索所述前端主页面中的预设标记,获得所述预设标记对应的子模块脚本;
创建模块,用于创建子模块标签,并将所述子模块标签替换所述子模块脚本;
保存模块,用于将所述子模块脚本保存至脚本文件;
所述创建模块,还用于根据所述子模块脚本创建script标签。
在一实施例中,所述网页处理装置还包括:
计算模块,用于根据所述预设消息摘要算法计算所述子模块脚本的消息摘要算法值;
编码模块,用于通过预设编码方式对所述子模块脚本进行编码,获得编码子模块;
所述保存模块,还用于将所述编码子模块保存至脚本文件,所述脚本文件以所述消息摘要算法值进行命名。
在一实施例中,所述编码模块,还用于通过预设编码方式对所述子模块脚本进行编码,获得编码脚本;
所述网页处理装置还包括:
添加模块,用于添加支持子模块加载的代码逻辑至所述编码脚本,获得编码子模块。
本发明所述网页处理装置的其他实施例或具体实现方式可参照上述各方法实施例,此处不再赘述。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者系统中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。词语第一、第二、以及第三等的使用不表示任何顺序,可将这些词语解释为名称。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如只读存储器镜像(readonlymemoryimage,rom)/随机存取存储器(randomaccessmemory,ram)、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!