一种悬浮通知的提示方法以及装置与流程

本发明涉及移动终端技术领域,尤其涉及一种悬浮通知的提示方法以及装置。
背景技术:
随着电子技术的快速发展,移动终端的功能越来越丰富,可安装的应用也越来越多,使得人们对移动终端的依赖性越来越高。
在使用移动终端的过程中,会出现各种诸如来自微信、短信、邮件等各种应用的通知消息,诸如手机等移动终端可以提供通知机制,用户通过下拉菜单可以进入通知消息对应的应用进行查看,而对于优先级较高的通知消息来说,移动终端也应用了其它形式的通知,如悬浮通知,即直接在当前界面弹出一个窗口来显示信息内容,从而悬浮通知可以最快地将通知消息的内容前置展现给用户,并且不会打断用户当前的操作,让用户可以选择性地进行操作。
然而,对于用户来说,无论是下拉菜单查看通知消息还是通过悬浮通知查看消息,现有的通知消息能够允许移动终端展示的内容均较为局限,只允许展示文字、图片等静态的相关内容,无法较好地对用户视线进行第一时间的聚焦,以起到实现通知消息相应的提示功能。例如,当用户使用手机观看视频的过程中,若手机接收到来电,则在当前界面上可以展现来电悬浮通知,该来电悬浮通知可以显示诸如来电头像、号码、挂断按钮与接听按钮,实际上通过点击挂断按钮或接听按钮可相应地直接实现挂断电话或接听电话,但是对于对手机了解较少的用户来说,可能并不知道挂断按钮与接听按钮可以直接实现相应的挂断功能与接听功能,反而会选择点击来电通知进入来电界面,然后挂断电话或接听电话,从而忽视了来电通知中挂断按钮以及接听按钮对应的提示功能。
综上所述,有必要提供一种方法,使得通知消息可以更好地对用户进行相应的提示,进而达到优化用户体验的目的。
技术实现要素:
本发明实施例提供了一种悬浮通知的提示方法以及装置,用于动态显示通知消息中相应的显示内容,以聚焦用户视线,使得相应的显示内容可以对用户起到明显、直观而生动的提示作用。
有鉴于此,本发明第一方面提供一种悬浮通知的提示方法,应用于移动终端,可包括:
接收通知消息;
按照预设规则获取通知消息中目标信息控件的动画信息;
根据动画信息对目标信息控件进行动画处理,得到目标内容;
在移动终端的悬浮窗上动态显示目标内容。
结合本发明实施例的第一方面,在本发明实施例的第一方面的第一种实施方式中,按照预设规则获取通知消息中目标信息控件的动画信息包括:
解析通知消息的封装方式;
根据封装方式获取通知消息中目标信息控件的动画信息。
结合本发明实施例的第一方面的第一种实施方式,在本发明实施例的第一方面的第二种实施方式中,根据封装方式获取通知消息中目标信息控件的动画信息包括:
当封装方式为第一目标封装方式时,在通知消息中确定目标信息控件所在的目标位置;
在目标位置的相邻位置获取目标信息控件对应的动画信息,目标信息控件与动画信息位于通知消息中的同一区域。
结合本发明实施例的第一方面的第一种实施方式,在本发明实施例的第一方面的第三种实施方式中,根据封装方式获取通知消息中目标信息控件的动画信息包括:
当封装方式为第二目标封装方式时,确定通知消息中目标信息控件的标识,目标消息控件位于通知消息的第一区域;
根据标识确定目标信息控件对应的动画信息,动画信息位于通知消息的第二区域。
结合本发明实施例的第一方面,本发明实施例的第一方面的第一种实施方式至第三种实施方式中的任意一种,在本发明实施例第一方的第四种实施方式中,在移动终端的预设界面上动态显示目标内容包括:
根据目标应用类型确定目标内容对应的预设动效方式,目标应用类型为通知消息对应的应用类型;
根据预设动效方式在移动终端的悬浮窗上动态显示目标内容。
结合本发明实施例的第一方面,本发明实施例的第一方面的第一种实施方式至第四种实施方式中的任意一种,在本发明实施例第一方面的第五种实施方式中,接收通知消息包括:
接收来电通知消息;
按照预设规则获取通知消息中目标信息控件的动画信息包括:
按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息;
根据动画信息对目标信息控件进行动画处理,得到目标内容包括:
根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮;
在移动终端的悬浮窗上动态显示目标内容包括:
在移动终端的悬浮窗上动态显示具有动画效果的目标悬浮通知按钮。
本发明第二方面提供一种悬浮通知的提示装置,应用于移动终端,可包括:
接收模块,用于接收通知消息;
获取模块,用于按照预设规则获取通知消息中目标信息控件的动画信息;
动画处理模块,用于根据动画信息对目标信息控件进行动画处理,得到目标内容;
显示模块,用于在移动终端的悬浮窗上动态显示目标内容。
结合本发明实施例的第二方面,在本发明实施例的第二方面的第一种实施方式中,获取模块包括:
解析单元,用于解析通知消息的封装方式;
获取单元,用于根据封装方式获取通知消息中目标信息控件的动画信息。
结合本发明实施例的第二方面的第一种实施方式,在本发明实施例的第二方面的第二种实施方式中,获取单元包括:
第一确定子单元,用于当封装方式为第一目标封装方式时,在通知消息中确定目标信息控件所在的目标位置;
第二获取子单元,用于在目标位置的相邻位置获取目标信息控件对应的动画信息,目标信息控件与动画信息位于通知消息中的同一区域。
结合本发明实施例的第二方面的第一种实施方式,在本发明实施例的第二方面的第三种实施方式中,获取单元包括:
第二确定子单元,用于当封装方式为第二目标封装方式时,确定通知消息中目标信息控件的标识,目标消息控件位于通知消息的第一区域;
第二获取子单元,用于根据标识确定目标信息控件对应的动画信息,动画信息位于通知消息的第二区域。
结合本发明实施例的第二方面,本发明实施例的第二方面的第一种实施方式至第三种实施方式中的任意一种,在本发明实施例的第二方面的第四种实施方式中,显示模块包括:
第三确定单元,用于根据目标应用类型确定目标内容对应的预设动效方式,目标应用类型为通知消息对应的应用类型;
显示单元,用于根据预设动效方式在移动终端的悬浮窗上动态显示目标内容。
结合本发明实施例的第二方面,本发明实施例的第二方面的第一种实施方式至第四种实施方方式中的任意一种,在本发明实施例的第二方面的第五种实施方式中,接收模块,具体用于:
接收来电通知消息;
获取模块,具体用于:
按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息;
动画处理模块,具体用于:
根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮;
显示模块,具体用于:
在移动终端的悬浮窗上动态显示具有动画效果的目标悬浮通知按钮。
从以上技术方案可以看出,本发明实施例具有以下优点:
本实施例中,提供了一种悬浮通知的提示方法,该方法通过获取通知消息中目标信息控件的动画消息,可以对目标信息控件进行动画处理而得到具有动画效果的目标内容,则可以在动态显示目标内容后,能够第一时间将用户的视线聚焦于目标内容,从而可以实现该目标内容对用户的相应提示,使得通知消息相应的提示功能可以得到更加充分地展现,进而达到优化用户体验的目的。
附图说明
图1为本发明实施例中悬浮通知的提示方法一个实施例示意图;
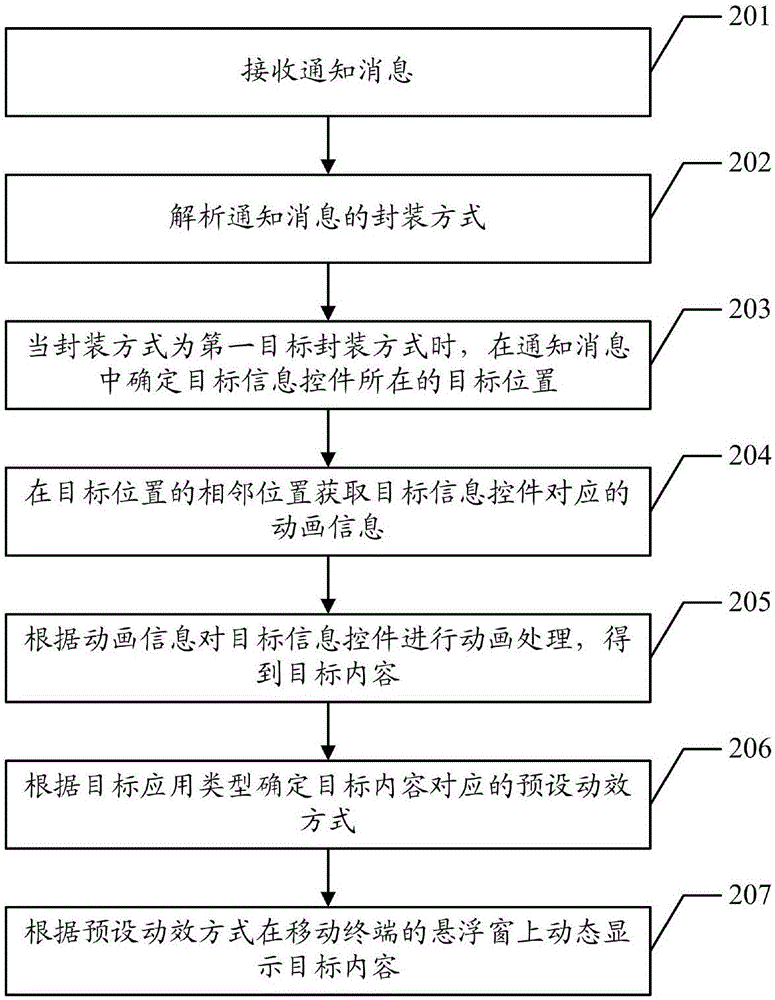
图2为本发明实施例中悬浮通知的提示方法另一实施例示意图;
图3为本发明实施例中酷狗应用对应的通知消息中信息控件的显示示意图;
图4为本发明实施例中悬浮通知的提示方法另一实施例示意图;
图5为本发明实施例中悬浮通知的提示方法另一实施例示意图;
图6为本发明实施例中来电通知消息中信息控件的显示示意图;
图7为本发明实施例中悬浮通知的提示装置一个实施例示意图;
图8为本发明实施例中悬浮通知的提示装置另一实施例示意图;
图9为本发明实施例中悬浮通知的提示装置另一实施例示意图。
具体实施方式
本发明实施例提供了一种悬浮通知的提示方法以及装置,用于动态显示通知消息中相应的显示内容,以聚焦用户视线,使得相应的显示内容可以对用户起到明显、直观而生动的提示作用。
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的实施例能够以除了在这里图示或描述的内容以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
为了更好理解本发明实施例公开的一种悬浮通知的提示方法,先对本发明实施例适用的移动终端进行描述。本发明实施例所描述的移动终端可以包括任何具备显示屏以及通信和存储功能的设备,例如:平板电脑、手机等智能设备,该移动终端可以安装有包括如下操作系统:Android、Linux、IOS、Windows等,移动终端基于所安装的操作系统可以进一步安装有若干应用程序,该应用程序可以是移动终端出厂前预装的系统应用,如邮箱应用、设置应用、音乐应用、浏览器应用、拍照应用等,也可以是用户自己安装的第三方应用,如QQ应用、微信应用、支付宝应用、微博应用等,具体此处不做限定。
为便于理解,下面对本发明实施例中的具体流程进行描述,请参阅图1,本发明实施例中悬浮通知的提示方法一个实施例包括:
101、接收通知消息;
本实施例中,移动终端可以接收通知消息,该通知消息可以是移动终端内的应用程序发出的通知消息,也可以是远端服务器的应用程序发出的通知消息。
具体的,一方面,移动终端可以根据应用状态获取并接收通知消息,例如,当移动终端发生运行异常时,可接收到系统内存不足、电量不足等通知消息,又如,当诸如酷狗应用类在移动终端开启时,可接收到用于指示操作(上一首、下一首、暂停等操作提示按钮)的通知消息,另一方面,移动终端也可以接收服务器转发的聊天消息,如QQ通知消息、微信通知消息,还可以接收服务器发送的来电通知消息,基于接收的消息生成通知,或接收服务器推送的告知用户进行应用升级的通知。
进一步的,移动终端可以包括应用端和系统端,在实际应用中,可由应用端接收通知消息,并经由应用端对通知消息进行相应的处理后,向系统端传送该附加有动画信息的通知消息,以使得通知消息可以在系统端得到相应的动态显示,并对用户起到相应的提示作用。
102、按照预设规则获取通知消息中目标信息控件的动画信息;
本实施例中,移动终端接收到通知消息后,可以按照预设规则获取通知消息中目标消息控件的动画信息。
具体的,针对通知消息的显示内容,通知消息可以包括有多个信息控件,在这多个信息控件中,可以至少有一个信息控件对应有相应的动画信息。系统端在接收到通知消息后,可以对通知消息进行解析,并可以从解析后的通知消息中确定需要进行动画处理的目标信息控件,进而可以按照预设规则在通知消息中获取该目标信息控件对应的动画信息,在实际应用中,该预设规则可以依据于应用端对通知消息进行相应处理的方式。
例如,假设该通知消息为天气通知消息,且在该天气通知消息中可以包括温度、地理位置、天气图标三个信息控件,若天气图标为目标信息控件,则可以在解析后的天气通知消息中确定天气图标这一目标信息控件,并获取天气图标对应的动画信息。
本实施例中,动画信息为目标信息控件的动效变化方式,如前后来回震动、在一定距离范围内发生位置变化,以赋予目标信息控件原来的静止状态变换为动态。
可以理解的是,本实施例中的动画信息除了上述说明的动效变化方式,在实际应用中,还可以是其它,如利用颜色对目标信息控件进行颜色渐变的动效变化方式,具体此处不做限定。
103、根据动画信息对目标信息控件进行动画处理,得到目标内容;
本实施例中,按照预设规则获取通知消息中目标信息控件的动画信息后,可以根据动画信息对目标信息控件进行动画处理,得到目标内容。
具体的,由于动画信息对应为目标信息控件的动效变化方式,则可以利用动画信息对目标信息控件进行动画处理,例如,沿用步骤102说明的天气通知消息,假设天气图标这一目标信息控件对应的动画信息为前后来回震动,那么在将天气图标这一目标信息控件进行相应的动画处理后,天气图标可以具有前后来回震动的效果,则可以前后来回震动的天气图标即为目标内容。
104、在移动终端的悬浮窗上动态显示目标内容。
本实施例中,根据动画信息对目标信息控件进行动画处理,得到目标内容后,可以在移动终端的悬浮窗上动态显示目标内容。
具体的,沿用步骤103说明的天气通知消息,在获得前后来回震动的天气图标后,可以在移动终端的悬浮窗上显示通知消息,其中,温度、地理位置以及天气图标可以在悬浮窗上得到具体的显示,且天气图标这一目标内容可以在该悬浮窗上做前后来回震动,从而可以以该前后来回震动的天气图标吸引用户的视线,并以该动态显示的天气图标对用户起到提示天气的作用。
可以理解的是,除了上述说明的某一目标内容的动态显示,在实际应用中,还可以对通知消息中一个以上的信息控件进行动画处理,并可以对一个以上具有动态效果的目标内容在悬浮窗进行显示,具体此处不不做限定。
进一步的,本实施例中,在移动终端的悬浮窗上动态显示目标内容后,可以检测悬浮窗上是否发生预设触发指令,如退出悬浮窗,或点击悬浮窗上动态显示的目标内容,或其它信号指令,若没有发生预设触发指令,则可以在悬浮窗上以循环方式动态显示目标内容,若发生预设触发指令,则可以根据预设触发指令执行相应的操作,如进入通知消息所在的应用界面查看通知消息的具体内容。可以理解的是,若通知消息由悬浮窗退回至通知栏,则通知消息的目标内容在通知栏中可以不做动态显示,以避免通知栏中存在其它通知消息时,由于过多的动态显示而造成对用户视觉的干扰,具体应用情况可在移动终端中进行设置,具体此处不做限定。
本发明实施例中,通过获取通知消息中目标信息控件的动画消息,可以对目标信息控件进行动画处理而得到具有动画效果的目标内容,则可以在动态显示目标内容后,能够第一时间将用户的视线聚焦于目标内容,从而可以实现该目标内容对用户的相应提示,使得通知消息相应的提示功能可以得到更加充分地展现,进而达到优化用户体验的目的。
需要说明的是,本实施例中通知消息的封装方式可以不一样,由此对应的动画信息的获取手段不一样,下面分别进行说明:
请参阅图2,本发明实施例中悬浮通知的提示方法另一实施例包括:
本实施例中的步骤201与图1所示实施例中的步骤101相同,此处不再赘述。
202、解析通知消息的封装方式;
本实施例中,移动终端接收到通知消息后,可以解析通知消息的封装方式。
具体的,通知消息可以由应用端进行相应的处理后传送至系统端,即对通知消息中的信息控件与动画信息进行封装,对应的,封装方式不同,其与系统端的耦合性效果不同,在实际应用中,应用端可以对通知消息中的多个信息控件进行构建,并可以在构建的过程中附加有信息控件对应的动画信息,且可以根据系统端的耦合性效果对信息控件以及动画信息进行不同的封装,以得到通知消息最后对应的封装方式,从而在系统端获得通知消息后,可以对通知消息的封装方式进行解析,以能够根据该确定封装方式获取目标信息控件对应的动画信息。
在实际应用中,应用端在对通知消息进行封装时,可以通过如下两种方式:
1、构建多个信息控件时,针对需要动画处理的信息控件可以附加有对应的动画信息,多个信息控件与动画信息位于通知消息中的同一区域,例如,假设包括信息控件1、信息控件2、信息控件3,以及对应的动画信息1、动画信息2、动画信息3,则可以以诸如信息控件1+动画信息1,信息控件2+动画信息2,信息控件3+动画信息3的方式进行封装,即各个信息控件与对应的动画信息相邻设置,并与其它信息控件以及其它动画信息有所区分;
2、构建多个信息控件时,针对需要动画处理的信息控件可以附加有对应的动画信息,多个信息控件位于通知消息中的第一区域,对应的动画信息则位于通知消息中的第二区域,第一区域不同于第二区域,例如,假设包括信息控件1、信息控件2、信息控件3,以及对应的动画信息1、动画信息2、动画信息3,则可以以将信息控件1、信息控件2、信息控件3设于通知消息的第一区域,将动画信息1、动画信息2、动画信息3设于通知消息的第二区域的方式进行封装,即各个信息控件与对应的动画信息位于通知消息中的不同区域。在实际应用中,为了便于查找相应的信息控件对应的动画信息,可以对信息控件与对应的动画信息进行标识处理,如信息控件1与动画信息1中的1即可以为标识,表明信息控件1与动画信息1为对应关系。
以上两种封装方式可以用于支持动画信息的不同获取方式,应用端可以基于系统端的耦合性效果对通知消息进行相应的封装,具体此处不做限定。
可以理解的是,通知消息在应用端的封装方式除了上述说明的内容,在实际应用中,还可以采用其它方式,只要使得封装方式可以适应于系统端即可,具体此处不做限定。
203、当封装方式为第一目标封装方式时,在通知消息中确定目标信息控件所在的目标位置;
本实施例中,若解析通知消息的封装方式为第一目标封装方式,则可以在通知消息中确定目标信息控件所在的目标位置。
具体的,基于步骤202说明的内容,若封装方式为第一目标封装方式,则说明目标信息控件与其对应的动画信息位于通知消息中的同一区域,那么可以先在通知消息中确定目标信息控件所在的目标位置。
例如,沿用图1所示实施例中步骤102说明的天气通知消息,假设该天气通知消息中包括温度、地理位置、天气图标这三个信息控件,且天气图标这一目标信息控件存在动画信息,那么由于该天气通知消息的封装方式为第一目标封装方式,即在同一区域中以诸如温度(位置1),地理位置(位置2),天气图标(位置3)+动画信息(位置4)的封装方式,则可以确定天气图标在通知消息中的位置3。
204、在目标位置的相邻位置获取目标信息控件对应的动画信息;
本实施例中,在通知消息中确定目标信息控件所在的目标位置后,可以在目标位置的相邻位置获取目标信息控件对应的动画信息,目标信息控件与动画信息位于通知消息中的同一区域。
具体的,沿用步骤203说明的天气通知消息,由于天气通知消息为第一目标封装方式,则在确定天气目标这一目标信息控件在通知消息中的位置3后,可以在该位置3的相邻位置,即位置4获取对应的动画信息。
本实施例中的步骤205与图1所示实施例中的步骤103相同,此处不再赘述。
206、根据目标应用类型确定目标内容对应的预设动效方式;
本实施例中,根据动画信息对目标信息控件进行动画处理,得到目标内容后,可以根据目标应用类型确定目标内容对应的预设动效方式,该目标应用类型为通知消息对应的应用类型。
具体的,移动终端中可以安装有多种应用,各个应用可以对应有相应的应用类型,如QQ应用以及微信应用可以对应为聊天应用类型,酷狗应用以及QQ音乐应用可以对应为音乐应用类型,电话应用以及可视电话应用为电话应用类型,在实际应用中,可以对移动终端中的各个应用预先进行分类设置,并可以根据设定的应用类型预先设置各个应用对应的预设动效方式,以在移动终端根据应用类型建立各个应用与预设动效方式的映射关系,那么在接收到通知消息后,可以从设定的应用类型中确定通知消息对应的应用类型,即目标应用类型,从而可以根据目标应用类型确定目标内容对应的预设动效方式。
例如,假设天气应用分类为提示应用类型,沿用图1所示实施例中步骤102说明的天气通知消息,且在该天气通知消息中可以包括温度、地理位置、天气图标三个信息控件,其中,由天气图标这一目标信息控件进行动画处理后,得到的目标内容为前后来回震动的天气图标,那么可以根据提示内容的重要性与前后来回震动的频率的对应关系对预设动效方式进行设置,如重要性越大,前后来回震动的频率可以越高,例如较为重要的台风天气通知,天气图标对应的预设动效方式可以为以较高的频率前后来回震动。
例如,假设酷狗应用分类为音乐应用类型,当酷狗应用在移动终端启动后,酷狗应用对应的通知消息中可以包括诸如上一首、下一首、暂停/播放、收藏四个显示图标对应的四个信息控件,若这四个信息控件均分别对应有动画信息,如上一首、下一首这两个显示图标经相应的动画处理后,得到目标内容可以为左右来回滑动的上一首或下一首显示图标,暂停/播放这一显示图标经相应的动画处理后,得到的目标内容为在暂停与播放之间来回切换的暂停/播放显示图标,收藏这一显示图标经相应的动画处理后,得到的目标内容为预设颜色的逐渐填充的收藏显示图标,那么可以根据这多个目标内容可能的排列方式对预设动效方式进行设置,如图3所示,假设上一首显示图标、暂停/播放显示图标、下一首显示图标、收藏显示图标这多个目标内容按照从左至右的顺序进行排列,那么预设动效方式可以是上述目标内容从左至右依次动态并循环显示,如上一首图标左右来回滑动然后静止,然后暂停/播放显示图标在暂停与播放之间来回切换然后静止,然后下一首图标左右来回滑动然后静止,然后收藏显示图标由预设颜色从中心位置逐渐填充然后静止,然后以上述顺序循环。
例如,假设微信应用分类为聊天应用类型,当移动终端接收到诸如红包通知消息,即微信应用中的联系人向移动终端的用户发送红包,在该红包通知消息中可以包括红包图标这一目标信息控件,若根据对应的动画信息对红色图标进行动画处理得到的目标内容为尺寸不断变大的红包图标,那么可以根据红包图标的显示时间对预设动效方式进行设置,如预设动效方式可以为显示时间越长,红包图标的尺寸放大速度越快。
可以理解的是,本实施例仅以上述三个例子对预设动效方式以及其应用场景进行了举例说明,在实际应用中,还可以是其它,目标内容的具体变化方式可在移动终端进行相关设置得到实现,此处不做限定。
进一步的,对于某一应用类型中的每一个应用,也可以根据每一个应用可能对应的通知消息,对相应的预设动效方式进行预先设置,即在应用类型下对预设动效方式进行更为细致的划分,具体此处不做限定。
207、根据预设动效方式在移动终端的悬浮窗上动态显示目标内容。
本实施例中,根据目标应用类型确定目标内容对应的预设动效方式后,可以根据该预设动效方式在移动终端的悬浮窗上动态显示目标内容。
沿用步骤206说明的内容,例如,假设目标内容为前后来回震动的天气图标,则可以在悬浮窗上以预设动效方式中的变化频率对天气图标进行前后来回震动;假设目标内容包括左右来回滑动的上一首以及下一首显示图标、在暂停与播放之间来回切换的暂停/播放显示图标、预设颜色的逐渐填充的收藏显示图标,则可以在悬浮窗上以如下方式对目标内容进行动态显示:上一首图标左右来回滑动然后静止,然后暂停/播放显示图标在暂停与播放之间来回切换然后静止,然后下一首图标左右来回滑动然后静止,然后收藏显示图标由预设颜色从中心位置逐渐填充然后静止,然后以上述顺序循环;假设目标内容为尺寸不断变大的红包图标,则可以在悬浮窗上随着红包图标显示时间的增长,而增大红包图标的尺寸放大速度,如1秒过后,红包图标为原来尺寸的7/6,1.5秒后,红包图标为原来尺寸的8/6,2秒后,红包图标为原来尺寸的5/3。由此,根据对应的通知消息,通过上述预设动效方式对目标内容进行动态显示,不仅可以对用户起到提示通知消息的内容的作用,还可以提示用户在悬浮窗上进行相应的操作,以实现通知消息既有的悬浮通知按钮的功能。可以理解的是,悬浮窗上的悬浮通知按钮可以以图标的形式显示,即为通知消息中的信息控件。
请参阅图4,本发明实施例中悬浮通知的提示方法另一实施例包括:
本实施例中的步骤401至步骤402与图2所示实施例中的步骤201至步骤202相同,此处不再赘述。
403、当封装方式为第二目标封装方式时,确定通知消息中目标信息控件的标识,目标消息控件位于通知消息的第一区域;
本实施例中,若解析通知消息的封装方式为第二目标封装方式,则可以在通知消息中确定目标信息控件的标识,该目标消息控件位于通知消息的第一区域。
具体的,基于图2所示实施例中步骤202说明的内容,若封装方式为第二目标封装方式,则说明目标信息控件与其对应的动画信息位于通知消息中的不同区域,那么可以先在通知消息的第一区域确定目标信息控件的标识。
例如,沿用图1所示实施例中步骤102说明的天气通知消息,假设该天气通知消息包括温度、地理位置、天气图标这三个信息控件,且天气图标这一目标信息控件存在动画信息,那么由于该天气通知消息的封装方式为第二目标封装方式,即在通知消息的第一区域中存储有温度1、地理位置2、天气图标3,在通知消息的第二区域中存储有动画信息3,那么可以在通知消息中的第一区域可以确定天气图标的标识为3。
404、根据标识确定目标信息控件对应的动画信息,动画信息位于通知消息的第二区域;
本实施例中,在确定通知消息中目标信息控件的标识后,可以根据标识确定目标信息控件对应的动画信息,该动画信息位于通知消息的第二区域。
沿用步骤403说明的内容,由于目标信息控件天气图标的标识为3,则可以根据标识3在通知消息的第二区域中对具有标识3的动画信息进行查找,从而可以确定天气图标对应的动画信息为动画信息3。
本实施例中的步骤405至步骤407与图2所示实施例中的步骤205至步骤207相同,此处不再赘述。
基于上述实施例说明的内容,下面本实施例中以来电应用场景进行具体描述,请参阅图5,本发明实施例中悬浮通知的提示方法另一实施例包括:
501、接收来电通知消息;
本实施例中,在移动终端满足通信条件的情况下,移动终端可以接收来电通知消息。
具体的,为了防止移动终端的来电不干扰用户在移动终端的其它操作,来电通知消息可以显示于移动终端当前显示界面的悬浮窗上。如图6所示,假设该来电通知消息可以包括联系人图标、来电号码、来电地址、接听图标以及挂断图标这五个信息控件,则在应用端接收到该来电通知消息后,可以对该来电通知消息进行相应的处理,即将来电通知消息中的信息控件以及对应的动画信息进行封装处理。在实际应用中,由于来电通知消息的目的在于使得用户接听或挂断电话,由此可以对接听图标以及挂断图标适配有对应的动画信息,并可以按照图2所示实施例中步骤202说明的封装方式对来电通知消息进行封装,封装结束后,可以向系统端传送附加有动画信息的来电通知消息,以使得来电通知消息可以在系统端得到相应的动态显示,并对用户起到相应的提示作用。
可以理解的是,在实际应用中,具有动画效果的信息控件除了上述说明的接听图标以及挂断图标,在实际应用中,可以只对两者其一附加动画信息,也可以对其它信息控件附加动画信息,如联系人图标,本实施例仅以较为优选的方式进行举例说明,具体此处不做限定。
502、按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息;
本实施例中,接收到来电通知消息后,可以按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息。
具体的,系统端可以对来电通知消息进行解析后,可以确定联系人图标、来电号码、来电地址、接听图标以及挂断图标这五个信息控件,其中,接听图标以及挂断图标这两个信息控件可以为目标信息控件,即本实施例中的目标悬浮按钮通知,那么根据通知消息的封装方式,可以获取来电通知消息中接听图标以及挂断图标这两个目标悬浮通知按钮对应的动画信息。
具体获取方式可以参照图2或图4所示实施例说明的内容,此处不再赘述。
503、根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮;
本实施例中,按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息后,可以根据根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮。
具体的,为了有利于接听图标以及挂断图标在悬浮窗上以较明显的方式显示,可以根据对应的动画信息对接听图标以及挂断图标进行动画处理。在实际应用中,接听图标以及挂断图标对应的动画信息可以在移动终端中进行设置,具体可以如图1所示实施中步骤102中所述的动画信息。假设接听图标对应的动画信息为前后来回震动,挂断图标对应的动画信息为左右来回震动,那么可以得到具有前后来回震动效果的接听图标,以及具有左右来回震动效果的挂断图标。
504、在移动终端的悬浮窗上动态显示具有动画效果的目标悬浮通知按钮。
本实施例中,根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮后,可以在移动终端的悬浮窗上动态显示具有动画效果的目标悬浮通知按钮。
具体的,接听图标以及挂断图标处理为具有动画效果后,在诸如图6所示的悬浮窗上,接听图标以及挂断图标将不再是静止显示,而是对应的前后来回震动、左右来回震动,以上述显示方式在悬浮窗中显示,不仅可以支持来电通知消息中图片(如联系人图标为照片)、文字(来电地址)的静态显示,也可以支持接听图标以及挂断图标的动态显示,从而有利于聚焦用户视线,进而可以提示用户接听图标以及挂断图标均为在悬浮窗上的悬浮通知按钮,通过点击相应的悬浮通知按钮即可实现接听电话和挂断电话,使得通知消息中既有的悬浮通知按钮的动能可以得到相应的应用。
进一步的,还可以根据来电通知消息确定接听图标以及挂断图标对应的预设动效方式,并以该对应的预设动效方式在悬浮窗上对接听图标以及挂断图标进行动态显示,如接听图标与挂断图标以先后循环的方式来回进行震动,也可以是根据移动终端的来电铃声或震动频率对接听图标与挂断图标同时进行动态显示,具体可根据移动终端的相关设置情况,此处不做限定。
上面对本发明实施例中的悬浮通知的提示方法进行了描述,下面对本发明实施例中的悬浮通知的提示装置分别进行描述,该悬浮通知的提示装置可以应用于移动终端,请参阅图7,本发明实施例中悬浮通知的提示装置一个实施例包括:
接收模块701,用于接收通知消息;
获取模块702,用于按照预设规则获取通知消息中目标信息控件的动画信息;
动画处理模块703,用于根据动画信息对目标信息控件进行动画处理,得到目标内容;
显示模块704,用于在移动终端的悬浮窗上动态显示目标内容。
可以理解的是,基于具体的来电应用场景,本实施例中,接收模块701,可以具体用于:
接收来电通知消息;
获取模块702,可以具体用于:
按照预设规则获取来电通知消息中目标悬浮通知按钮的动画信息;
动画处理模块703,可以具体用于:
根据动画信息对目标悬浮通知按钮进行动画处理,得到具有动画效果的目标悬浮通知按钮;
显示模块704,可以具体用于:
在移动终端的悬浮窗上动态显示具有动画效果的目标悬浮通知按钮。
本发明实施例中,接收模块701接收通知消息后,获取模块702可以获取通知消息中目标信息控件的动画消息,紧接着,动画处理模块703可以对目标信息控件进行动画处理而得到具有动画效果的目标内容,则在显示模块704动态显示目标内容后,可以第一时间将用户的视线聚焦于目标内容,从而可以实现该目标内容对用户的相应提示,使得通知消息相应的提示功能可以得到更加充分地展现,进而达到优化用户体验的目的。
请参阅图8,本发明实施例中悬浮通知的提示装置另一实施例可包括:
本实施例中的模块801与图7所示实施例中的模块701相同,模块802与图7所示实施例中的模块702相同,模块803与图7所示实施例中的模块703相同,模块804与图7所示实施例中的模块704相同,此处不再赘述。
本实施例中,获取模块802可以进一步包括:
解析单元8021,用于解析通知消息的封装方式;
获取单元8022,用于根据封装方式获取通知消息中目标信息控件的动画信息。
本实施例中,获取单元8022可以进一步包括:
第一确定子单元80221,用于当封装方式为第一目标封装方式时,在通知消息中确定目标信息控件所在的目标位置;
第二获取子单元80222,用于在目标位置的相邻位置获取目标信息控件对应的动画信息,目标信息控件与动画信息位于通知消息中的同一区域。
本实施例中,显示模块804可以进一步包括:
第三确定单元8041,用于根据目标应用类型确定目标内容对应的预设动效方式,目标应用类型为通知消息对应的应用类型;
显示单元8042,用于根据预设动效方式在移动终端的悬浮窗上动态显示目标内容。
请参阅图9,本发明实施例中悬浮通知的提示装置另一实施例可包括:
本实施例中的模块901与图7所示实施例中的模块701相同,模块902与图7所示实施例中的模块702相同,模块903与图7所示实施例中的模块703相同,模块904与图7所示实施例中的模块704相同,此处不再赘述。
本实施例中,获取模块902也可以进一步包括解析单元9021和获取单元9022,单元9021与图8所示实施例中单元8021相同,单元9022与图8所示实施例中单元8022相同,此处不再赘述。
本实施例中,获取单元9022可以进一步包括:
第二确定子单元90221,用于当封装方式为第二目标封装方式时,确定通知消息中目标信息控件的标识,目标消息控件位于通知消息的第一区域;
第二获取子单元90222,用于根据标识确定目标信息控件对应的动画信息,动画信息位于通知消息的第二区域。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!