图像显示方法及装置与流程

本发明涉及图像处理技术领域,特别涉及一种图像显示方法及装置。
背景技术:
随着科技的迅速发展,终端所能提供的功能越来越多,其中,图像功能作为衡量终端性能的重要因素越来越受到关注。而随着终端存储空间的增大,很多终端用户会在终端上存储很多图像,因此,如何快速地进行图像显示已经逐渐成为图像功能研发的焦点。
相关技术中提供的一种图像显示方法主要基于图像显示组件进行,当对图像列表中的图像进行显示时,终端会为每张图像创建一个图像显示组件,并在每个图像显示组件中加载图像,以显示图像。
在实现本发明的过程中,发明人发现相关技术至少存在以下问题:
在对图像显示时,需要为每张图像创建图像显示组件,当图像数量较多时,会创建大量的图像显示组件,从而占用了大量的内存空间,导致内存空间的浪费。
技术实现要素:
为了解决现有技术的问题,本发明实施例提供了一种图像显示方法及装置。所述技术方案如下:
第一方面,提供了一种图像显示方法,所述方法包括:
当检测到图像显示指令时,创建预设数量的图像显示组件,所述预设数量的图像显示组件以第一顺序排列;
通过预设数量的图像显示组件中第一图像显示组件,加载所述图像显示指令对应的图像,所述第一图像显示组件为处于指定位置的图像显示组件;
通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载所述图像显示指令对应的图像的前一张图像和后一张图像;
显示所述第一图像显示组件所加载的图像;
当检测到图像切换操作时,根据所述图像切换操作的切换方向,更新所述预设数量的图像显示组件的排列位置;
根据所述预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件;
显示所述当前处于指定位置的图像显示组件所加载的图像。
结合第一方面,在第一方面的第一种可能的实现方式中,所述通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载所述图像显示指令对应的图像的前一张图像和后一张图像之前,还包括:
根据所述图像显示指令对应的图像,获取图像列表;
获取所述图像列表中所述图像显示指令对应的图像的前一张图像和后一张图像。
结合第一方面的第一种可能的实现方式,在第一方面的第二种可能的实现方式中,所述获取所述图像列表中所述图像显示指令对应的图像的前一张图像和后一张图像,包括:
确定所述图像列表中与所述图像显示指令对应的图像相邻的图像标识;
根据所述相邻的图像标识,获取所述图像显示指令对应的图像的前一张图像和后一张图像。
结合第一方面,在第一方面的第三种可能的实现方式中,所述根据所述图像切换操作的切换方向,更新所述预设数量的图像显示组件的排列位置,包括:
当所述图像切换操作的切换方向为第一方向时,将所述第一图像显示组件及第四图像显示组件向所述第一方向移动一个单位长度,将位于第一方向边缘 上的图像显示组件移动至第二方向的边缘上,所述单位长度为一个图像显示组件的宽度,所述第四图像显示组件为所述第一图像显示组件在第二方向上所有的图像显示组件,所述第一方向与所述第二方向为相反方向。
结合第一方面,在第一方面的第四种可能的实现方式中,所述根据所述图像切换操作的切换方向,更新所述预设数量的图像显示组件的排列位置,包括:
当所述图像切换操作的切换方向为第二方向时,将所述第一图像显示组件及第五图像显示组件向所述第二方向移动一个单位长度,将位于第二方向边缘上的图像显示组件移动至第一方向的边缘上,所述单位长度为一个图像显示组件的宽度,所述第五图像显示组件为所述第二图像显示组件在第一方向上所有的图像显示组件,所述第一方向与所述第二方向为相反方向。
第二方面,提供了一种图像显示装置,所述装置包括:
创建模块,用于当检测到图像显示指令时,创建预设数量的图像显示组件,所述预设数量的图像显示组件以第一顺序排列;
第一加载模块,用于通过预设数量的图像显示组件中第一图像显示组件,加载所述图像显示指令对应的图像,所述第一图像显示组件为处于指定位置的图像显示组件;
第二加载模块,用于通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载所述图像显示指令对应的图像的前一张图像和后一张图像;
第一显示模块,用于显示所述第一图像显示组件所加载的图像;
更新模块,用于当检测到图像切换操作时,根据所述图像切换操作的切换方向,更新所述预设数量的图像显示组件的排列位置;
确定模块,用于根据所述预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件;
第二显示模块,用于显示所述当前处于指定位置的图像显示组件所加载的图像。
结合第二方面,在第二方面的第一种可能的实现方式中,所述装置还包括:
第一获取模块,用于根据所述图像显示指令对应的图像,获取图像列表;
第二获取模块,用于获取所述图像列表中所述图像显示指令对应的图像的前一张图像和后一张图像。
结合第二方面的第一种可能的实现方式,在第二方面的第二种可能的实现方式中,所述第二获取模块,用于确定所述图像列表中与所述图像显示指令对应的图像相邻的图像标识;根据所述相邻的图像标识,获取所述图像显示指令对应的图像的前一张图像和后一张图像。
结合第二方面,在第二方面的第三种可能的实现方式中,所述更新模块,用于当所述图像切换操作的切换方向为第一方向时,将所述第一图像显示组件及第四图像显示组件向所述第一方向移动一个单位长度,将位于第一方向边缘上的图像显示组件移动至第二方向的边缘上,所述单位长度为一个图像显示组件的宽度,所述第四图像显示组件为所述第一图像显示组件在第二方向上所有的图像显示组件,所述第一方向与所述第二方向为相反方向。
结合第二方面,在第二方面的第四种可能的实现方式中,所述更新模块,用于当所述图像切换操作的切换方向为第二方向时,将所述第一图像显示组件及第五图像显示组件向所述第二方向移动一个单位长度,将位于第二方向边缘上的图像显示组件移动至第一方向的边缘上,所述单位长度为一个图像显示组件的宽度,所述第五图像显示组件为所述第二图像显示组件在第一方向上所有的图像显示组件,所述第一方向与所述第二方向为相反方向。
本发明实施例提供的技术方案带来的有益效果是:
通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组 件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明一实施例提供的一种图像显示方法流程图;
图2是本发明另一实施例提供的一种图像显示方法流程图;
图3a是本发明另一实施例提供的一种图像显示组件的排列示意图;
图3b是本发明另一实施例提供的一种图像显示组件的排列示意图;
图3c是本发明另一实施例提供的一种图像显示组件的排列示意图;
图4是本发明另一实施例提供的一种图像显示装置的结构示意图;
图5是本发明另一实施例提供的一种图像显示装置的结构示意图;
图6是本发明另一实施例提供的一种终端的框图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合附图对本发明实施方式作进一步地详细描述。
本发明实施例提供了一种图像显示方法,该方法应用于终端。参见图1,本实施例提供的方法流程包括:
101、当检测到图像显示指令时,创建预设数量的图像显示组件,预设数量的图像显示组件以第一顺序排列。
102、通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,第一图像显示组件为处于指定位置的图像显示组件。
103、通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像。
104、显示第一图像显示组件所加载的图像。
105、当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置。
106、根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件。
107、显示当前处于指定位置的图像显示组件所加载的图像。
本发明实施例提供的方法,通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
作为一种可选实施例,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像之前,还包括:
根据图像显示指令对应的图像,获取图像列表;
获取图像列表中图像显示指令对应的图像的前一张图像和后一张图像。
作为一种可选实施例,获取图像列表中图像显示指令对应的图像的前一张 图像和后一张图像,包括:
确定图像列表中与图像显示指令对应的图像相邻的图像标识;
根据相邻的图像标识,获取图像显示指令对应的图像的前一张图像和后一张图像。
作为一种可选实施例,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,包括:
当图像切换操作的切换方向为第一方向时,将第一图像显示组件及第四图像显示组件向第一方向移动一个单位长度,将位于第一方向边缘上的图像显示组件移动至第二方向的边缘上,单位长度为一个图像显示组件的宽度,第四图像显示组件为第一图像显示组件在第二方向上所有的图像显示组件,第一方向与第二方向为相反方向。
作为一种可选实施例,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,包括:
当图像切换操作的切换方向为第二方向时,将第一图像显示组件及第五图像显示组件向第二方向移动一个单位长度,将位于第二方向边缘上的图像显示组件移动至第一方向的边缘上,单位长度为一个图像显示组件的宽度,第五图像显示组件为第二图像显示组件在第一方向上所有的图像显示组件,第一方向与第二方向为相反方向。
上述所有可选技术方案,可以采用任意结合形成本发明的可选实施例,在此不再一一赘述。
本发明实施例提供了一种图像显示方法,该方法应用于终端。参见图2,本实施例提供的方法流程包括:
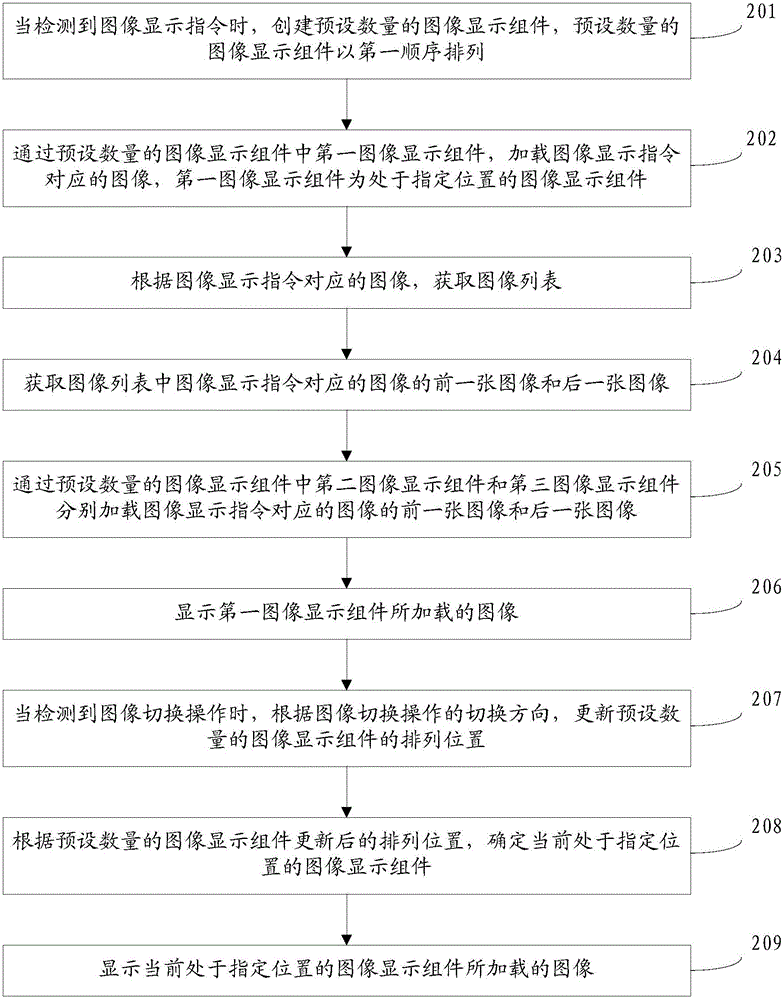
201、当检测到图像显示指令时,创建预设数量的图像显示组件,预设数量的图像显示组件以第一顺序排列。
当用户需要浏览应用中的某张图像时,用户可通过点击与该图像相关的交 互元素,从而输入图像显示指令,本实施例对此不作具体限定。例如,以用户浏览聊天记录为例。用户可通过点击聊天记录中任意一张图像的缩略图,以输入图像显示指令。其中,图像显示指令中可包括用户点所点击图像的图像标识,预设数量的值可根据需求进行设定,本实施例对此不作具体限定。
图像显示组件可以为UIImageView组件,本实施例不对图像显示组件的形式作具体限定。另外,由于图像显示组件可通过容器组件进行装载,因此,在创建UIImageView组件的同时,还可以创建UIScrollView组件作为UIImageView组件的容器,本实施例对此不作具体限定。预设数量的图像显示组件在被创建后,可按照创建后默认的第一顺序进行排列,本实施例对此不作具体限定。例如,若图像显示组件是以水平方向排列,则对预设数量的图像显示组件进行排列后的示意图可如图3a所示。在图3a中,手机一屏只能显示一个图像显示组件,UIScrollView组件作为容器,在UIScrollView组件上可装载3个UIImageView组件。
202、通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,第一图像显示组件为处于指定位置的图像显示组件。
由于当检测到图像显示指令时,说明用户需要显示该图像显示指令对应的图像,而每个图像显示组件只能加载一张图像,因此,当预设数量的图像显示组件为多个时,需要从预设数量的图像显示组件中选择第一图像显示组件,以加载图像显示指令对应的图像。
本实施例不对从预设数量的图像显示组件中选择第一图像显示组件的方式作具体限定,包括但不限于:将预设数量的图像显示组件排列后的中间位置作为指定位置,将处于中间位置的图像显示组件作为第一图像显示组件。例如,以预设数量的个数为3个为例,从而可将处于第二位的图像显示组件作为第一图像显示组件。预设数量的个数为4个为例,从而可将处于第二位或第三位的图像显示组件作为第一图像显示组件。
203、根据图像显示指令对应的图像,获取图像列表。
由上述步骤201可知,图像显示指令可包括用户所点击图像的图像标识,而图像标识通常属于某一图像列表,因此,根据图像显示指令中的图像标识,可获取包含该图像标识的图像列表。其中,图像列表可包括至少一个图像标识,本实施例对此不作具体限定。
204、获取图像列表中图像显示指令对应的图像的前一张图像和后一张图像。
由于图像显示指令对应的图像在图像列表中均有相邻的图像,而在对图像显示指令对应的图像进行显示之后,该图像相邻的图像很可能也需要被显示,因此,除了获取图像显示指令对应的图像之外,还可以获取图像列表中图像显示指令对应的图像的前一张图像和后一张图像,本实施例对此不作具体限定。
其中,由于图像列表中包含图像标识,因此,可先确定图像列表中与图像显示指令对应的图像相邻的图像标识,根据相邻的图像标识,确定图像列表中图像显示指令对应的图像的前一个图像标识及后一个图像标识,从而根据确定的图像标识,获取图像显示指令对应的图像的前一张图像和后一张图像,本实施例对此不作具体限定。
需要说明的是,当预设数量为3时,本步骤可仅获取图像显示指令对应的图像的前一张图像和后一张图像。当预设数量大于3时,还可获取图像显示指令对应的图像更多的相邻图像,本实施例对此不作具体限定。例如,以预设数量为5为例,若图像显示指令对应的图像为图像列表中的第10张图像,则除了获取第9张及第11张图像之外,滑动还可以获取第8张及第12张图像。
205、通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像。
其中,第二图像显示组件可以为预设数量的图像显示组件中排在第一图像显示组件之前的图像显示组件,第三图像显示组件可以为预设数量的图像显示组件中排在第一图像显示组件之后的图像显示组件,本实施例对此不作具体限定。通过与第一图像显示组件最相邻的第二图像显示组件和第三图像显示组件, 可对图像显示指令对应的图像的前一张图像和后一张图像进行加载。
需要说明的是,当预设数量大于3时,除了第二图像显示组件和第三图像显示组件之外,在预设数量的图像显示组件中还可包括与第一图像显示组件相邻的其它图像显示组件。因此,本步骤除了让第二图像显示组件和第三图像显示组件分别加载图像显示指令对应的图像的前一张图像和后一张图像之外,还可以让其它图像显示组件加载更多的图像。例如,以预设数量为5,图像显示指令对应的图像为图像列表中的第10张图像为例,除了让第三图像显示组件加载第10张图像之外,还可以由第一图像显示组件、第二图像显示组件分别加载第8张、第9张图像,由第四图像显示组件、第五图像显示组件分别加载第11张、第12张图像。
206、显示第一图像显示组件所加载的图像。
本实施例不对显示第一图像显示组件所加载的图像的方式作具体限定,包括但不限于:按照图像显示组件的大小,显示第一图像显示组件所加载的图像。
207、当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置。
由于图像切换操作的切换方向可以为上下方向或者左右方向,无论哪组方向,组内都是两种相反的方向,因此,可按照两种相反的切换方向对预设数量的图像显示组件的排列位置进行更新。以上述内容为基础,本实施例不对根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置的方式作具体限定,包括但不限于:当图像切换操作的切换方向为第一方向时,将第一图像显示组件及第四图像显示组件向第一方向移动一个单位长度,将位于第一方向边缘上的图像显示组件移动至第二方向的边缘上,单位长度为一个图像显示组件的宽度,第四图像显示组件为第一图像显示组件在第二方向上所有的图像显示组件,第一方向与第二方向为相反方向。
当图像切换操作的切换方向为第二方向时,将第一图像显示组件及第五图像显示组件向第二方向移动一个单位长度,将位于第二方向边缘上的图像显示 组件移动至第一方向的边缘上,单位长度为一个图像显示组件的宽度,第五图像显示组件为第二图像显示组件在第一方向上所有的图像显示组件,第一方向与第二方向为相反方向。
例如,以第一方向为右方向,第二方向为左方向,预设数量为3为例。当图像切换操作的切换方向为右方向时,可将第一图像显示组件及第一图像显示组件左边的第二图像显示组件向右移动一个单位长度,将处于右边缘的第三图像显示组件移动至左边缘,更新排列位置后的图像显示组件可如图3b所示。
当图像切换操作的切换方向为左方向时,可将第一图像显示组件及第一图像显示组件右边的第三图像显示组件向左移动一个单位长度,将处于左边缘的第二图像显示组件移动至右边缘,更新排列位置后的图像显示组件可如图3c所示。
若预设数量为5,当图像切换操作的切换方向为右方向时,可将第一图像显示组件及第一图像显示组件左边所有的图像显示组件向右移动一个单位长度,将除位于右边缘的图像显示组件之外,第一图像显示组件右边所有的图像显示组件向右移动一个单位长度,将处于右边缘的图像显示组件移动至左边缘。
当图像切换操作的切换方向为左方向时,可将第一图像显示组件及第一图像显示组件右边所有的图像显示组件向左移动一个单位长度,将除位于左边缘的图像显示组件之外,第一图像显示组件左边所有的图像显示组件向左移动一个单位长度,将处于左边缘的图像显示组件移动至左边缘。
需要说明的是,在相关技术中,用户通常都是在垂直方向上浏览图片。而在本实施例中,由于不限制图像切换操作的切换方向,用户既可以选择在垂直方向上浏览图片,也可以选择在水平方向上浏览图片。
另外,由于当检测到切换操作时,是对图像显示组件的排列位置进行更新,根据更新后图像显示组件的排列位置,显示处于指定位置的图像显示组件已加载的图像,而非重新在当前图像显示组件中加载视图,从而能够减少资源的消耗。例如,以预设数量为3为例。若第一个图像显示组件已加载图像1,第二个 图像显示组件已加载图像2,第三个图像显示组件已加载图像3,当前显示的是图像2。当检测到图像切换操作为向右滑动时,说明用户此时需要显示图像1,则只需要将第一图像显示组件移动至第二位,将第二图像显示组件移动至第三位,将第三图像显示组件移动至第一位即可,而不用通过第二图像显示组件重新加载图像1,从而能够减少资源的消耗。
208、根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件。
根据上述步骤202中的内容可知,指定位置可以为预设数量的图像显示组件的中间位置。因此,可更新后的排列位置中处于中间位置的图像显示组件作为指定位置的图像显示组件。
209、显示当前处于指定位置的图像显示组件所加载的图像。
本实施例不对显示当前处于指定位置的图像显示组件所加载的图像的方式作具体限定,具体过程可参考上述步骤206中的内容,此处不再赘述。
本发明实施例提供的方法,通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
另外,通过图像显示组件的位置更新来对图像进行显示,能够避免图像显示组件重新加载图像,从而能够减少资源的消耗。
本发明实施例提供了一种图像显示装置,该装置用于执行上述图1或图2对应的实施例提供的图像显示方法。参见图4,该装置包括:
创建模块401,用于当检测到图像显示指令时,创建预设数量的图像显示组件,预设数量的图像显示组件以第一顺序排列;
第一加载模块402,用于通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,第一图像显示组件为处于指定位置的图像显示组件;
第二加载模块403,用于通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像;
第一显示模块404,用于显示第一图像显示组件所加载的图像;
更新模块405,用于当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置;
确定模块406,用于根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件;
第二显示模块407,用于显示当前处于指定位置的图像显示组件所加载的图像。
作为一种可选实施例,参见图5,该装置还包括:
第一获取模块408,用于根据图像显示指令对应的图像,获取图像列表;
第二获取模块409,用于获取图像列表中图像显示指令对应的图像的前一张图像和后一张图像。
作为一种可选实施例,第二获取模块409,用于确定图像列表中与图像显示指令对应的图像相邻的图像标识;根据相邻的图像标识,获取图像显示指令对应的图像的前一张图像和后一张图像。
作为一种可选实施例,更新模块405,用于当图像切换操作的切换方向为第一方向时,将第一图像显示组件及第四图像显示组件向第一方向移动一个单位 长度,将位于第一方向边缘上的图像显示组件移动至第二方向的边缘上,单位长度为一个图像显示组件的宽度,第四图像显示组件为第一图像显示组件在第二方向上所有的图像显示组件,第一方向与第二方向为相反方向。
作为一种可选实施例,更新模块405,用于当图像切换操作的切换方向为第二方向时,将第一图像显示组件及第五图像显示组件向第二方向移动一个单位长度,将位于第二方向边缘上的图像显示组件移动至第一方向的边缘上,单位长度为一个图像显示组件的宽度,第五图像显示组件为第二图像显示组件在第一方向上所有的图像显示组件,第一方向与第二方向为相反方向。
本发明实施例提供的装置,通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
图6是根据一示例性实施例示出的一种终端600的框图。例如,终端600可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理等。
参照图6,终端600可以包括以下一个或多个组件:处理组件602,存储器604,电源组件606,多媒体组件608,音频组件610,I/O(Input/Output,输入/输出)的接口612,传感器组件614,以及通信组件616。
处理组件602通常控制终端600的整体操作,诸如与显示,电话呼叫,数 据通信,相机操作和记录操作相关联的操作。处理组件602可以包括一个或多个处理器620来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件602可以包括一个或多个模块,便于处理组件602和其他组件之间的交互。例如,处理组件602可以包括多媒体模块,以方便多媒体组件608和处理组件602之间的交互。
存储器604被配置为存储各种类型的数据以支持在终端600的操作。这些数据的示例包括用于在终端600上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器604可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如SRAM(Static Random Access Memory,静态随机存取存储器),EEPROM(Electrically-Erasable Programmable Read-Only Memory,电可擦除可编程只读存储器),EPROM(Erasable Programmable Read Only Memory,可擦除可编程只读存储器),PROM(Programmable Read-Only Memory,可编程只读存储器),ROM(Read-Only Memory,只读存储器),磁存储器,快闪存储器,磁盘或光盘。
电源组件606为终端600的各种组件提供电力。电源组件606可以包括电源管理系统,一个或多个电源,及其他与为终端600生成、管理和分配电力相关联的组件。
多媒体组件608包括在所述终端600和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括LCD(Liquid Crystal Display,液晶显示器)和TP(Touch Panel,触摸面板)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件608包括一个前置摄像头和/或后置摄像头。当终端600处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透 镜系统或具有焦距和光学变焦能力。
音频组件610被配置为输出和/或输入音频信号。例如,音频组件610包括一个MIC(Microphone,麦克风),当终端600处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器604或经由通信组件616发送。在一些实施例中,音频组件610还包括一个扬声器,用于输出音频信号。
I/O接口612为处理组件602和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件614包括一个或多个传感器,用于为终端600提供各个方面的状态评估。例如,传感器组件614可以检测到终端600的打开/关闭状态,组件的相对定位,例如组件为终端600的显示器和小键盘,传感器组件614还可以检测终端600或终端600一个组件的位置改变,用户与终端600接触的存在或不存在,终端600方位或加速/减速和终端600的温度变化。传感器组件614可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件614还可以包括光传感器,如CMOS(Complementary Metal Oxide Semiconductor,互补金属氧化物)或CCD(Charge-coupled Device,电荷耦合元件)图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件614还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件616被配置为便于终端600和其他设备之间有线或无线方式的通信。终端600可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件616经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件616还包括NFC(Near Field Communication,近场通信)模块,以促进短程通信。例如,在NFC模块可基于RFID(Radio Frequency Identification,射频识别) 技术,IrDA(Infra-red Data Association,红外数据协会)技术,UWB(Ultra Wideband,超宽带)技术,BT(Bluetooth,蓝牙)技术和其他技术来实现。
在示例性实施例中,终端600可以被一个或多个ASIC(Application Specific Integrated Circuit,应用专用集成电路)、DSP(Digital signal Processor,数字信号处理器)、DSPD(Digital signal Processor Device,数字信号处理设备)、PLD(Programmable Logic Device,可编程逻辑器件)、FPGA)(Field Programmable Gate Array,现场可编程门阵列)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述图1或图2对应的实施例提供的图像显示方法。
本发明实施例提供的终端,通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器604,上述指令可由终端600的处理器620执行以完成上述图像显示方法。例如,所述非临时性计算机可读存储介质可以是ROM、RAM(Random Access Memory,随机存取存储器)、CD-ROM(Compact Disc Read-Only Memory,光盘只读存储器)、磁带、软盘和光数据存储设备等。
一种非临时性计算机可读存储介质,当所述存储介质中的指令由移动终端的处理器执行时,使得移动终端能够执行一种图像显示方法,所述方法包括:
当检测到图像显示指令时,创建预设数量的图像显示组件,所述预设数量 的图像显示组件以第一顺序排列;
通过预设数量的图像显示组件中第一图像显示组件,加载所述图像显示指令对应的图像,所述第一图像显示组件为处于指定位置的图像显示组件;
通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载所述图像显示指令对应的图像的前一张图像和后一张图像;
显示所述第一图像显示组件所加载的图像;
当检测到图像切换操作时,根据所述图像切换操作的切换方向,更新所述预设数量的图像显示组件的排列位置;
根据所述预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件;
显示所述当前处于指定位置的图像显示组件所加载的图像。
本发明实施例提供的非临时性计算机可读存储介质,通过创建预设数量的图像显示组件,通过预设数量的图像显示组件中第一图像显示组件,加载图像显示指令对应的图像,通过预设数量的图像显示组件中第二图像显示组件和第三图像显示组件,分别加载图像显示指令对应的图像的前一张图像和后一张图像,显示第一图像显示组件所加载的图像。当检测到图像切换操作时,根据图像切换操作的切换方向,更新预设数量的图像显示组件的排列位置,根据预设数量的图像显示组件更新后的排列位置,确定当前处于指定位置的图像显示组件,显示当前处于指定位置的图像显示组件所加载的图像。由于通过预设数量的图像显示组件就可以对所有图像进行显示,从而不需要为每张图像创建图像显示组件,因此,能够节省内存空间。
需要说明的是:上述实施例提供的图像显示装置在显示图像时,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的图像显示装置与图 像显示方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
本领域普通技术人员可以理解实现上述实施例的全部或部分步骤可以通过硬件来完成,也可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,上述提到的存储介质可以是只读存储器,磁盘或光盘等。
以上所述仅为本发明的较佳实施例,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!