显示页面的方法与装置与流程

本发明涉及显示技术,尤其涉及一种显示页面的方法与装置。
背景技术:
随着科技的飞速发展,各种移动终端已经成为人们的必备工具。终端用户经常使用移动终端观看各种页面,例如电子书的页面、网页的页面等,这些页面在面积有限的屏幕上展示出来,终端用户可以通过滑动页面来完成整个页面的浏览。
实际生活中,由于移动终端的显示屏几乎都为长方形,很多时候用户会根据需要旋转屏幕,进而页面也相应地进行旋转,例如从横屏转为竖屏或者从竖屏转为横屏,因此页面需要重排版后进行显示。为了终端用户的方便,现有技术中采用如下方式实现旋转后屏幕上的页面的展示区域的确定:首先,记录屏幕在旋转前当前的展示区域位于页面的目标百分比,旋转后,获取重排版后的页面的大小,并确定重排版后的页面的目标百分比所在的区域,将该区域作为展示区域显示在屏幕上。
但是,由于页面在重排版之后,内容很有可能是发生变化的,例如页面中图片的展示尺寸会不同、各个段落的剩余留白会发生变化,因此,采用上述现有技术来确定旋转后屏幕上的页面的展示区域很有可能造成定位不精确,产生跑页现象,即旋转前所显示的内容未在旋转后的屏幕上显示,这样会给用户造成不便。
技术实现要素:
本发明提供一种显示页面的方法与装置,以解决现有技术中屏幕被旋转之后出现的跑页现象。
本发明第一个方面提供一种显示页面的方法,包括:
获取页面在屏幕上当前展示的第一区域的目标标识;
确定所述目标标识在所述屏幕发生一次旋转操作造成的所述页面重排版后的第一偏移量,所述第一偏移量为所述目标标识相对所述页面起始位置的偏移;
根据所述第一偏移量确定所述页面重排版后的第二区域,所述第二区域包括所述目标标识;
在所述屏幕上展示所述第二区域。
本发明另一个方面提供一种显示页面的装置,包括:
第一获取模块,用于获取页面在屏幕上当前展示的第一区域的目标标识;
第一确定模块,用于确定所述目标标识在所述屏幕发生一次旋转操作造成的所述页面重排版后的第一偏移量,所述第一偏移量为所述目标标识相对所述页面起始位置的偏移;
第二确定模块,用于根据所述第一偏移量确定所述页面重排版后的第二区域,所述第二区域包括所述目标标识;
第一展示模块,用于在所述屏幕上展示所述第二区域。
由上述技术方案可知,本发明提供的显示页面的方法与装置,通过记录当前展示的第一区域的目标标识,确定该目标标识在屏幕发生一次旋转操作之后的第一偏移量,并根据该第一偏移量确定页面重排版之后的第二区域,并在进行一次旋转操作之后的屏幕上显示该第二区域,由于目标标识位于该第二区域内,因此能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象,给用户带来便利。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为根据本发明一实施例的显示页面的方法的流程示意图;
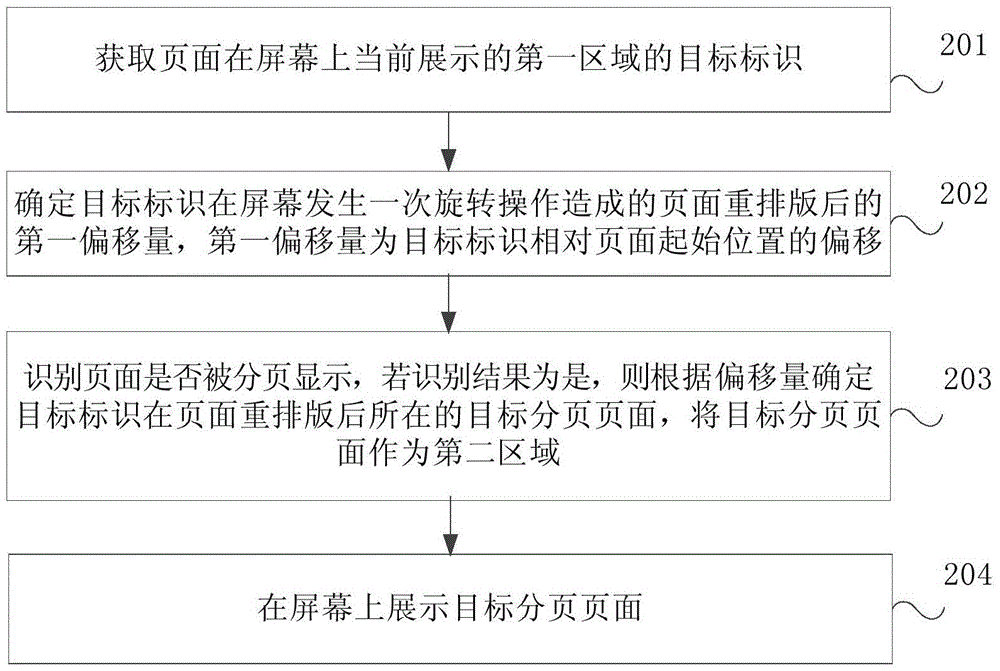
图2为根据本发明另一实施例的显示页面的方法的流程示意图;
图3为根据本发明一实施例的显示页面的装置的结构示意图;
图4为根据本发明另一实施例的显示页面的装置的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
首先,对本发明实施例所涉及的几个名词进行解释:
页面:包括文本、图象、表格、超链接等基本元素,呈现在终端的屏幕上。
展示区域:一个页面内容有可能很多,在屏幕上只能展示一部分,目前在屏幕上展示出来的区域称为展示区域。
跑页:如果屏幕旋转后,旋转前的展示区域的内容没有出现在旋转后的展示区域内,这种情况称为跑页。
实施例一
本实施例提供一种显示页面的方法,执行主体为显示页面的装置。如图1所示,为根据本实施例的显示页面的方法的流程示意图。本实施例的显示页面的方法包括:
步骤101,获取页面在屏幕上当前展示的第一区域的目标标识。
由于页面的内容通常很多,在屏幕上只会显示一部分。因此,将屏幕上当前显示的页面的部分称为“第一区域”。本实施例的目标标识可以根据实际需要设定,例如第一区域的左上角的位置,即第一区域的第一个像素,或者第一区域的首段段落的标识,该首段段落可以是第一区域的第一段,或者是第一区域中第一个起始段落,起始段落为该段落的第一个字位于第一区域中的段落。
可选地,可以通过JavaScrip函数获取页面在屏幕上当前展示的第一区域的目标标识。
步骤102,确定目标标识在屏幕发生一次旋转操作造成的页面重排版后的第一偏移量,第一偏移量为目标标识相对页面起始位置的偏移。
一次旋转指的是屏幕被旋转一次,例如从横屏转为竖屏,或者从竖屏转 为横屏。此时,页面的各元素也会随着屏幕的旋转重排版,进而显示在屏幕上。需指出的是,重排版指的是,页面的各元素的尺寸随着屏幕的尺寸的变化而改变,但是页面的元素本身的排版顺序并不会改变,即文字、图片等出现的顺序并不会改变。
本实施例中,页面的起始位置可以为页面的左上角,例如,该页面中的第一个像素。
步骤103,根据第一偏移量确定页面重排版后的第二区域,第二区域包括目标标识。
举例来说,若目标标识为第一区域的第一个像素,则第二区域的第一行为目标标识所在行。若目标标识为第一区域中第一个起始段落的标识,则第二区域的中央位置的行为目标标识所在行,中央位置即屏幕中间行像素所在的位置,例如,屏幕有10000行像素,则中间行像素为第5000行像素。
步骤104,在屏幕上展示第二区域。
根据本实施例的显示页面的方法,通过记录当前展示的第一区域的目标标识,确定该目标标识在屏幕发生一次旋转操作之后的第一偏移量,并根据该第一偏移量确定页面重排版之后的第二区域,并在进行一次旋转操作之后的屏幕上显示该第二区域,由于目标标识位于该第二区域内,因此能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象,给用户带来便利。
实施例二
本实施例对实施例一的显示页面的方法做进一步补充说明。
如图2所示,为根据本实施例的显示页面的方法的流程示意图。本实施例的显示页面的方法包括:
步骤201,获取页面在屏幕上当前展示的第一区域的目标标识。
由于页面的内容通常很多,在屏幕上只会显示一部分。因此,将屏幕上当前显示的页面的部分称为“第一区域”。本实施例的目标标识可以根据实际需要设定,例如第一区域的左上角的位置,即第一区域的第一个像素,或者第一区域的首段段落的标识,该首段段落可以是第一区域的第一段,或者是第一区域中第一个起始段落,起始段落为该段落的第一个字位于第一区域中的段落。
可选地,可以通过JavaScrip函数获取页面在屏幕上当前展示的第一区域的目标标识。
步骤202,确定目标标识在屏幕发生一次旋转操作造成的页面重排版后的第一偏移量,第一偏移量为目标标识相对页面起始位置的偏移。
一次旋转指的是屏幕被旋转一次,例如从横屏转为竖屏,或者从竖屏转为横屏。此时,页面的各元素也会随着屏幕的旋转重排版,进而显示在屏幕上。需指出的是,重排版指的是,页面的各元素的尺寸随着屏幕的尺寸的变化而改变,但是页面的元素本身的排版顺序并不会改变,即文字、图片等出现的顺序并不会改变。
本实施例中,页面的起始位置可以为页面的左上角,例如,该页面中的第一个像素。
步骤203,识别页面是否被分页显示,若识别结果为是,则根据偏移量确定目标标识在页面重排版后所在的目标分页页面,将目标分页页面作为第二区域。
分页显示指的是一个页面被分成多个连续的分页页面进行显示,每个分页页面均可以完整的显示在屏幕上。举例来说,当某一页面竖屏显示时,被分为7个分页页面进行显示,该页面在屏幕旋转后变为横屏显示时,则可有可能被分为6个分页页面进行显示。
由于一个分页页面需完整显示,因此,只要确定出目标标识所在的目标分页页面,并将该目标分页页面显示出来,就能够尽量使得屏幕旋转前所展示的内容显示在旋转后的屏幕上。
步骤204,在屏幕上展示目标分页页面。
根据本实施例的显示页面的方法,在一个页面被分页显示时,通过记录当前展示的第一区域的目标标识,并确定该目标标识在屏幕发生一次旋转操作之后的第一偏移量,并根据该第一偏移量确定页面重排版之后的目标标识所在的目标分页页面,并在进行一次旋转操作之后的屏幕上显示该目标分页页面,能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象。
实施例三
本实施例对实施例一的显示页面的方法做进一步补充说明。
本实施例中的显示页面的方法还包括:
获取目标标识位于第一区域时的第二偏移量以及第一区域的起始元素内容;
若识别出屏幕发生二次旋转操作,且在两次旋转操作之间页面未被滑动,则根据第二偏移量和起始元素内容在屏幕展示第一区域。
举例来说,页面为网易页面,屏幕在被旋转前,记录目标标识的第二偏移量以及第一区域的起始元素内容为“民”子,若屏幕被旋转一次,用户并未滑动页面,接着又再次旋转屏幕,则可以根据第二偏移量和“民”字将屏幕进行两次旋转操作之后展示区域确定为第一区域,即屏幕二次旋转操作之前的展示区域与屏幕二次旋转之后的展示区域是一致的。具体地,可以根据这样,能够尽量避免跑页现象。
此外,若识别出页面被滑动,则返回执行获取页面在屏幕上当前展示的第一区域的目标标识的操作。
举例来说,若屏幕被旋转一次,用户滑动了页面,则需要重新执行获取页面在屏幕上当前展示的第一区域的目标标识的操作,即目标标识是根据展示区域的改变实时改变的。
根据本实施例的显示页面的方法,在进行二次旋转操作之后且识别出二次旋转操作之间页面并未被滑动时,在二次旋转操作之后的屏幕上显示第一区域,能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象。
实施例四
本实施例提供一种显示页面的装置,用于执行实施例一的显示页面的方法,该装置可以设置在各种终端中。
如图3所示,为根据本实施例的显示页面的装置的结构示意图。本实施例的显示页面的装置300包括第一获取模块301、第一确定模块302、第二确定模块303和第一展示模块304。
其中,第一获取模块301用于获取页面在屏幕上当前展示的第一区域的目标标识;第一确定模块302用于确定目标标识在屏幕发生一次旋转操作造成的页面重排版后的第一偏移量,第一偏移量为目标标识相对页面起始位置的偏移;第二确定模块303用于根据第一偏移量确定页面重排版后的第二区域,第二区域包括目标标识;第一展示模块304用于在屏幕上展示第二区域。
可选地,本实施例的第一获取模块301具体用于通过JavaScrip函数获取页面在屏幕上当前展示的第一区域的目标标识。
关于本实施例中的装置300,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
根据本实施例的显示页面的装置300,通过记录当前展示的第一区域的目标标识,确定该目标标识在屏幕发生一次旋转操作之后的第一偏移量,并根据该第一偏移量确定页面重排版之后的第二区域,并在进行一次旋转操作之后的屏幕上显示该第二区域,由于目标标识位于该第二区域内,因此能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象,给用户带来便利。
实施例五
本实施例对实施例四的显示页面的装置做进一步补充说明。
如图4所示,为根据本实施例的显示页面的装置的结构示意图。本实施例的显示页面的装置300除了包括第一获取模块301、第一确定模块302、第二确定模块303和第一展示模块304,还包括第二获取模块401和第二展示模块402。
其中,第二获取模块401用于获取目标标识位于第一区域时的第二偏移量以及第一区域的起始元素内容;第二展示模块402用于若识别出屏幕发生二次旋转操作,且在两次旋转操作之间页面未被滑动,则根据第二偏移量和起始元素内容在屏幕展示第一区域。
可选地,本实施例的装置300的第二确定模块303具体用于:
识别页面是否被分页显示;
若识别结果为是,则根据第一偏移量确定目标标识在页面重排版后所在的目标分页页面;
将目标分页页面作为第二区域。
可选地,本实施例的装置300还包括识别模块403,该识别模块403具体用于:
若识别出页面被滑动,则触发第一获取模块301。
关于本实施例中的装置300,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
根据本实施例的显示页面的装置300,在进行二次旋转操作之后且识别出二次旋转操作之间页面并未被滑动时,在二次旋转操作之后的屏幕上显示第一区域,能够尽量保证屏幕旋转前的展示内容显示在旋转后的屏幕上,避免跑页现象。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储于一计算机可读取存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!