一种网络教学系统的数据存取方法与流程

本发明涉及一种网络教学系统的数据存取方法,属于互联网技术领域。
背景技术:
网络教学是在当前互联网环境下兴起的一种网络互动平台,讲师和学院打破地域限制,通过网络实现了实时互动。在网络教学平台上通过虚拟教室,完成在线的课件、语音、视频的实时交互。讲师和学院在虚拟教室中可以实现互动讨论,在线问答等。
这种网络教学的互动平台除了解决了地域的限制,让天南海北的人们可以在线实时互动之外,还打破了时间的限制。通过对虚拟教室内发生的课件,语音,视频等交互内容的记录保存,让无法在规定时间参与虚拟教室实时交互的用户在任意时间回看当时的记录资料。
传统的记录方式通常是对虚拟教室内发生的交互内容,按照时间轴进行“影片式”顺序记录,客户回看存储的资料时,类似进行视频的播放,这种存储方式虽然直观,忠实的记录了虚拟教室交互的全过程,但是却令回看的用户缺乏交互体验。且这种“影片式”的记录会导致存储文件极大,用户在移动网络条件下需要缓存或下载全部的存储文件,耗费过多的流量。
技术实现要素:
为解决上述问题,本发明提供了一种网络教学系统的数据存取方法,通过对交互内容进行高效的资源管理,提高回看用户的交互体验,减小数据流量。
这种网络教学系统的数据存取方法,步骤如下:
步骤一,依照交互内容建立对应的课件存储链接、音频存储链接、视频存储链接。将不同的交互内容区分保存,便于用户回看浏览时进行分类调用。能够有效降低用户回看时所需加载的数据量,降低移动设备端的流量消耗。
步骤二,建立分页表存储区,用于存储当前分页的操作内容,分页表按照讲师上传的课件自动分页编号。
步骤三,建议索引表,在交互过程中在媒体设备捕获的数据变化记录按照时间轴顺序建立索引表。
步骤四,在媒体设备捕获的数据记录到对应的存储链接或存储区。将交互内容按不同类别区分保存,为用户回看时的数据调用做准备。
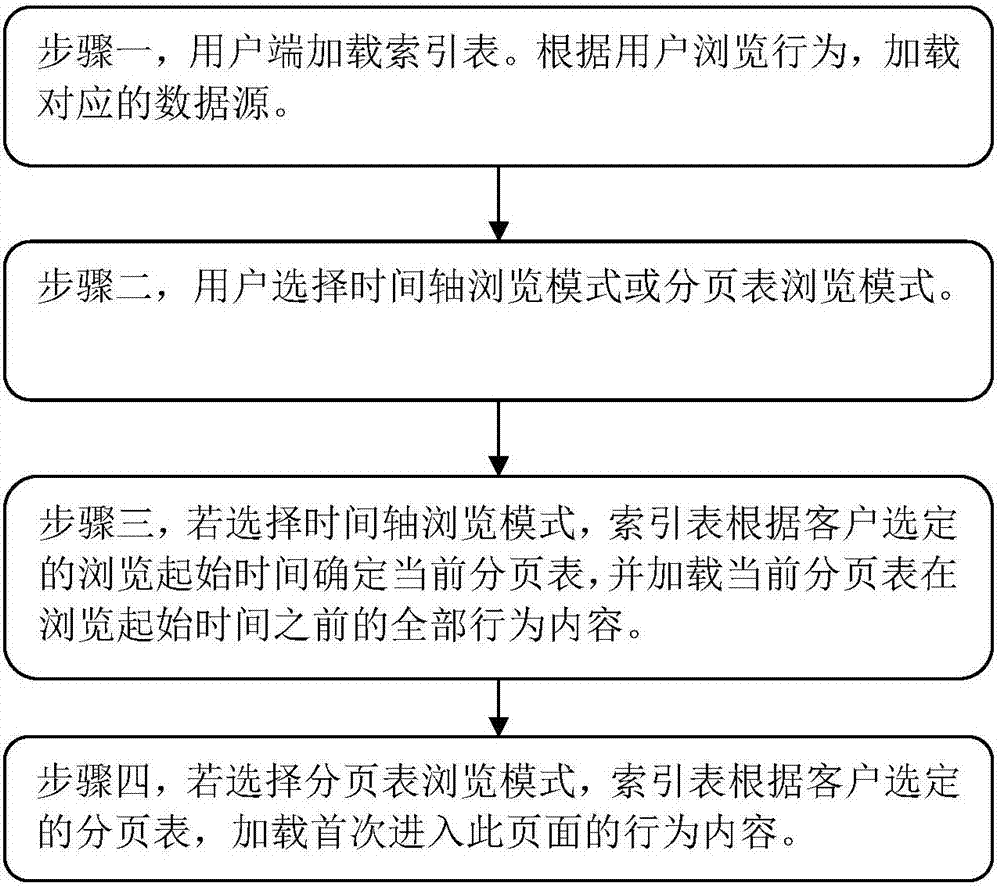
步骤五,用户端加载索引表。根据用户浏览行为,加载对应的数据源。
步骤六,用户选择时间轴浏览模式或分页表浏览模式。
步骤七,若选择时间轴浏览模式,索引表根据客户选定的浏览起始时间确定当前分页表,并加载当前分页表在浏览起始时间之前的全部行为内容。,
步骤八,若选择分页表浏览模式,索引表根据客户选定的分页表,加载首次进入此页面的行为内容。
附图说明
图1本发明的数据存储流程图。
图2是本发明的数据读取流程图。
具体实施方式
为了使本发明的目的及优点更加清楚明白,以下结合实施例对本发明进行进一步
详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
这种网络教学系统的数据记录方法,步骤如下:
在网络教学系统的虚拟课堂实时交互中,索引表会根据分页表的变化,将当前分页表编号,以及当前分页编号内所产生的数据建立对应的索引链接关系。
登录网络教学系统的虚拟课堂的回看功能后,系统会首先加载课件内容,并进入课件首页,同时,根据分页表编号,加载索引表中与当前分页表编号相对于的外部链接,加载与当前分页表课件所对应的语音、视频等交互内容。
当客户没有顺序浏览,跳跃到课件的其他页面,例如第10页时,根据课件第10页所对应的分页表编号,加载索引表中与当前分页表编号相对于的外部链接,加载与当前分页表课件所对应的交互内容。而无需同视频播放一样,加载之前的所有数据内容。以上传图片为例,在当前页面操作时上传了一张图片,分页存储区中记录一个插入图片的行为,图片文件被存储到图片区,并对此图片与插入行为建立映射链接。
此外,在虚拟课堂的互动过程中,经常会出现第5分钟讲到课件第7页,在第10分钟的时候,又会回顾课件第7页内容,或者在第7页重新增加新的数据。此时根据索引表,可有效减少数据的重复加载。
当用户按照指定时长(比如从3分钟开始)进行播放,可以根据索引表算出该时长所在页数,然后加载该页内容从该时长进行播放。
若通过时间轴浏览,例如选定17分钟,那么根据索引,确定17分钟再第2页,此时加载17分钟之前关于第二页的全部行为内容,进行白板操作的内容,比如笔迹等。视频和语音只要加载当前的数据。17分钟之后,若还有第二页的内容,则等播放到那一时刻再进行数据拉取。
若直接浏览课件页数的时候,根据索引表,定义首次进入此页面的时间,然后根据时间轴,第一次进入此页面,是没有加载数据的。此时播放有两种选择。一个是按照时间轴顺序播放,第二个是仅仅播放当前页的所有内容。
技术特征:
技术总结
本发明设计一种网络教学系统的数据记录方法,利用数据的分类存储以及检索表和分页表,快速定位当前课件所涉及的外部数据内容,降低网络传输的流量消耗。
技术研发人员:包日升;翟海峰
受保护的技术使用者:上海拓翎信息科技有限公司
技术研发日:2016.07.27
技术公布日:2018.02.06
- 还没有人留言评论。精彩留言会获得点赞!