一种界面显示方法及装置与流程

本申请涉及计算机技术领域,尤其涉及一种界面显示方法及装置。
背景技术:
随着网络技术的发展及智能设备的广泛应用,越来越多的用户开始通过移动终端进行即时通信,且用户的联系人也日益增多,用户经常需要在即时通信软件上同时与多人进行通信。
一种常见的移动终端应用是在移动终端上使用、展现虚拟形象并使用该虚拟形象在用户之间进行互动。比如,在手机上使用即时通讯工具,通常需要利用各种表情动作来传达情绪信息,这些表情动作可以通过虚拟形象来体现。如图1所示,用户使用虚拟形象与其他联系人进行交互聊天,在发送的消息较多时,会出现信息将虚拟形象遮挡的现象。如此,降低了用户通过虚拟形象的各种表情动作传达各种信息以丰富聊天内容的体验,使得用户难以充分利用虚拟形象来表达自己的情绪、情感等信息,降低了沟通质量、趣味性。
技术实现要素:
本发明提供一种界面显示方法及装置,用以解决现有技术中交互信息对虚拟形象进行遮挡的问题;从而使得用户可以更好地通过虚拟形象的各种表情动作传达各种信息以丰富聊天内容,加强了用户间的沟通,提升了趣味性。
本发明实施例采用以下技术方案:
第一方面,本技术方案提供一种界面显示方法,界面具有至少两组显示层,包括:
接收用户发送的消息,将所述消息显示在第一预设区域;
当所述消息满足第一预设条件时,将所述消息移动至第二预设区域;
其中,所述第一预设区域设置于第一组显示层中,所述第一组显示层包含至少一个所述第一预设区域,所述第二预设区域设置于第二组显示层中,所述第二组显示层包含至少一个所述第二预设区域;
将所述各组显示层进行叠加和/或覆盖显示,所述各组显示层均包含至少一个显示层。
可选的,还包括用户虚拟形象,所述用户虚拟形象显示在所述第一组显示层或第三组显示层中;
其中,所述第三组显示层覆盖于所述第二组显示层之上,所述第一组显示层覆盖于所述第三组显示层之上。
第二方面,本技术方案还提供了一种界面显示装置,具有至少两组显示层,包括:
第一接收模块,用于接收用户发送的消息,将所述消息显示在第一预设区域;
第一检测模块,用于判定所述消息是否满足第一预设条件,当所述消息满足第一预设条件时,将所述消息移动至第二预设区域;
其中,所述第一预设区域设置于第一组显示层中,所述第一组显示层包含至少一个所述第一预设区域,所述第二预设区域设置于第二组显示层中,所述第二组显示层包含至少一个所述第二预设区域;
第一显示模块,用于将所述各组显示层进行叠加和/或覆盖显示,所述各组显示层均包含至少一个显示层。
可选的,所述第一显示模块还包括:
用户虚拟形象模块,用于显示用户虚拟形象;
所述用户虚拟形象显示在第一组显示层或第三组显示层中;
其中,所述第三组显示层覆盖于所述第二组显示层之上,所述第一组显示层覆盖于所述第三组显示层之上。
本发明的有益效果如下:
(1)接收用户发送的消息,将当前接收的消息显示在第一预设区域,将较先接收且满足第一预设条件的消息移动至第二预设区域;通过第一预设区域与第二预设区域的分层设置,将第二预设区域设置在虚拟形象的下层,第一预设区域设置在虚拟形象的上层或者同层,可以减少交互信息对虚拟形象的遮挡。如此设置,使得用户可以更好地通过虚拟形象的各种表情动作传达各种信息以丰富聊天内容,加强了用户间的沟通,提升了趣味性。
(2)在对接收的消息进行分层显示之后,还可以通过触发的第一预设指令,调整所述各组显示层的位置关系。如此设置,在避免了交互信息对虚拟形象遮挡的同时,也方便用户随时查看较早的交互信息。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本发明的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1为现有技术中界面显示的示意图。
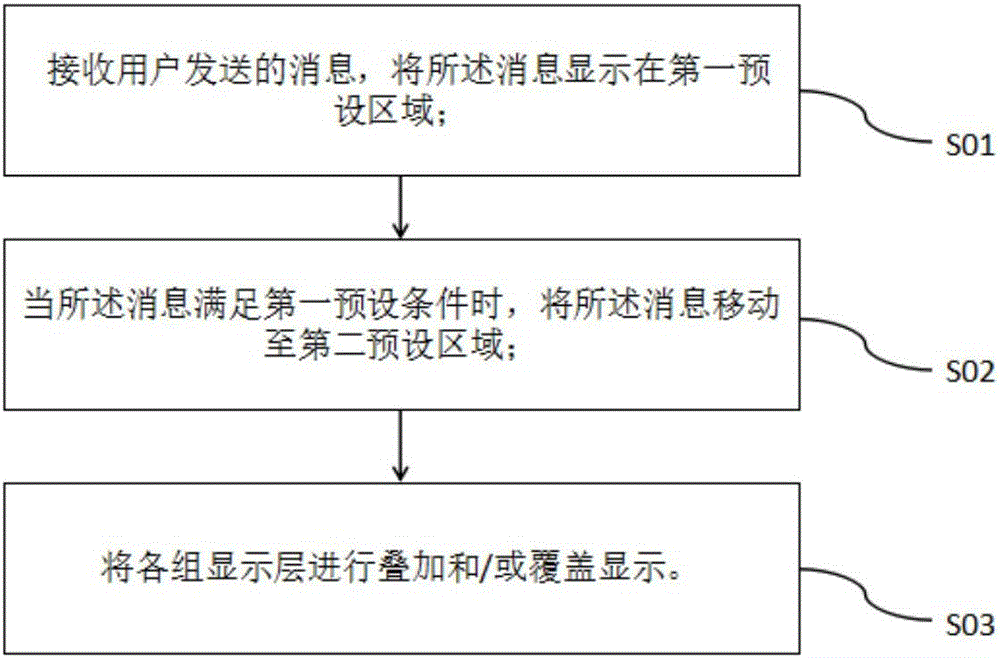
图2为本发明提供的一种界面显示方法的流程示意图。
图3为本发明提供的一种界面显示的示意图。
图4为本发明提供的一种多组显示层结构的示意图。
图5为本发明提供的另一种多组显示层结构的示意图。
图6为本发明提供的又一种界面显示的示意图。
图7为本发明提供的另一种界面显示的示意图。
图8为本发明提供的再一种界面显示的示意图。
图9为本发明提供的第五种界面显示的示意图。
图10为本发明提供的第六种界面显示的示意图。
图11为本发明提供的第七种界面显示的示意图。
图12为本发明提供的一种界面显示装置的结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合本发明具体实施例及相应的附图对本发明技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本发明一部分实施例,而不是全部的实施例。
可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部内容,且均采用非常简化的形式及非精准的比率,仅用以方便、清晰地辅助说明本发明实施例的目的。为叙述方便,下文中所称的“左”“右”“上”“下”与附图本身的左、右、上、下方向一致,但并不对本发明的结构起限定作用。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例一
本发明实施例提供的界面显示方法适用于电子装置,例如个人数字助理(Personal Digital Assistant,PDA)、智能手机、移动电话、平板电脑、移动上网装置(Mobile Internet Device,MID)、笔记本型计算机、车用电子装置、数字相机、多媒体播放器(multi-media player)、游戏机(game console)、平板计算机或者其它移动装置。本发明对此不做限制。
为便于描述,下文以该方法的执行主体为只能手机上运行的社交APP为例,对该方法的实施方式进行介绍。可以理解,该方法的执行主体为手机的社交APP只是一种示例性的说明,并不应理解为对该方法的限定。
本发明提供的一种界面显示方法,请参考图2,包括:
步骤S01:接收用户发送的消息,将所述消息显示在第一预设区域;
步骤S02:当所述消息满足第一预设条件时,将所述消息移动至第二预设区域;
步骤S03:将各组显示层进行叠加和/或覆盖显示。
其中,所述第一预设区域设置于第一组显示层中,所述第一组显示层包含至少一个所述第一预设区域,所述第二预设区域设置于第二组显示层中,所述第二组显示层包含至少一个所述第二预设区域。
以下对每个步骤做较为详细的说明,请参考图3,以用户A和用户B通过智能手机进行交互为例,图3为用户A的手机显示界面,具体包括:第一预设区域301,第二预设区域302,虚拟形象303。
在步骤S01中,接收用户发送的消息,将所述消息显示在第一预设区域;所述用户既可以为用户A,也可以为用户B;在其他实施例当中若有更多用户同时进行交互,所述用户也可以为其他用户。
接收用户发送的信息后,获取所述用户发送的消息的属性信息,根据所述属性信息将所述用户发送的消息显示在所述第一预设区域。所述属性信息可以是指用户在社交APP上主动注册的账号,例如用户主动注册的聊天APP账号或者微博APP账号等等;或者也可以是社交APP根据用户的行为而自动创建的账号,例如,假设用户A没有在社交APP上注册过用户账号,当用户A启动该社交APP时,该社交APP可以自动为用户A创建账号(比如,根据用户A所使用的终端设备的设备号,为用户A创建与该设备号对应的用户账号),则后续用户A在使用该社交APP时产生用户数据均可以与自动生成的用户账号对应保存;或者,还可以是系统为用户生成的临时识别码,例如,当用户A与用户B进行交互聊天时,系统为用户A与用户B各生成一个识别码,根据该识别码识别发送信息所对应的用户。所述属性信息用于确定对应发送消息的用户,在其他实施例中也可以为其他形式,本发明对此不做限制。
请继续参考图3,当接收用户B发送的消息“吃什么”,获取所述用户发送消息的属性信息,以确定该消息为用户B发送的,则将所述消息显示在第一预设区域301(B);当接收用户A发送的消息“你想吃什么”,获取所述用户发送消息的属性信息,以确定该消息为用户A发送的,则将所述消息显示在第一预设区域301(A)。根据交互用户的数量,可以设置一个或者多个第一预设区域。例如,在其他实施例当中,当用户A、用户B和用户C通过智能手机进行交互,则可以设置三个第一预设区域,分别对应显示用户A、用户B和用户C发送的消息。或者,也可以两个用户共用一个第一预设区域,第一预设的数量视业务需要而定,本发明对此不做限定。
在步骤S02中,当所述消息满足第一预设条件时,将所述消息移动至第二预设区域;其中,所述第一预设区域设置于第一组显示层中,所述第一组显示层包含至少一个所述第一预设区域;所述第二预设区域设置于第二组显示层中,所述第二组显示层包含至少一个所述第二预设区域。
请参考图3和图4,图4为本发明的一实施例的多组显示层结构的示意图。具体包括了三组显示层,第一组显示层L1,第二组显示层L2以及第三组显示层L3;其中,第一预设区域301设置于第一组显示层L1,第二预设区域设置于第二组显示层L2,虚拟形象303设置于第三组显示层L3。具体的,第三组显示层L3放置于第二组显示层L2之上,第一组显示层L1放置于第三组显示层L3之上。
需要说明的是,本实施例以各组显示层均只包含一个显示层为例进行说明,但并不以此为限,在其他实施例当中,每组显示层也可以包含一个以上的显示层。例如,在图3和图4示出的实施例中,第一预设区域301(A)和第一预设区域301(B)设置于第一组显示层L1的同一显示层中;在其他实施例中,也可以将第一组显示层设置为包括两个显示层,将第一预设区域301(A)和第一预设区域301(B)分别设置于两个显示层中。再例如,继续沿用上例,第一组显示层可以包括两个显示层,其中,显示层L11放置于显示层L12之上,显示层L11用于显示导航图标,显示层L12用于显示第一预设区域301(A)和第一预设区域301(B),具体请参考图5。需要说明的是,在其他实施例中,导航图标也可以设置于其他组显示层。再例如,继续沿用上例,第三组显示层还可以包括两个显示层,每个显示层各包含一个第二预设区域分别用于显示文字信息和除文字信息之外的其他信息(图片、视频、动画等),图中未示出。以上只是示例性说明,在其他实施例中,可以视业务情况需要而设置各组显示层具体包括的显示层的数量,本发明对此不做限定。
在步骤S03中,将各组显示层进行叠加和/或覆盖显示。
这里的叠加显示即将各组显示层叠加后显示,具体的,以下以各组显示层仅包含一个显示层为例进行详细说明。请参考图4,将第三组显示层L3放置在第二组显示层L2之上,将第一组显示层L1放置在第三组显示层L3之上;若将第一组显示层L1称为第一图层、第二组显示层L2称为第二图层、第三组显示层L3称为第三图层,这里的各组显示层叠加意味着将第一图层、第二图层和第三图层执行图层混合操作。图层混合可以使上下图层的像素发生混合,从而产生形态各异的效果,用于合成图像、制作图像效果,而且不会对图像造成破坏。需要注意的是,图层混合模式是指两个图层之间的叠加模式,也就是多个图层的透叠效果,如果只有一个图层则不能形成叠加,所以要有两个或两个以上的图层才可以实现图层的混合模式。
需要说明的是,当各组显示层包括一个以上的显示层时,可以将各显示层视为上述图层,先在各组内将各显示层进行叠加而后再对各组显示层进行叠加后显示;或者,也可以将各组显示层内包括的各个显示层视为单独的个体,对其进行叠加后显示,本发明对此不做限制。
这里的覆盖显示即将各组显示层覆盖后显示,具体与上述叠加显示相类似,不同之处在于,覆盖显示并不执行图层混合操作而是直接用上层图层遮挡住下层图层后进行显示。
在本发明实施例中,既可以将各组显示层进行叠加显示,也可以是覆盖显示;或者,也可以将二者进行结合,例如,在第一组显示层与第三组显示层之间采用叠加显示,在第三组显示层与第二组显示层之间采用覆盖显示;等等。每组显示层内包含的各显示层也可以根据需要选择叠加显示或者覆盖显示。
需要说明的是,每个显示层均可以根据实际需要设置各自的透明度,且可以将一个显示层划分不同的区域,每个区域亦可以设置不同的透明度。例如,各显示层中没有图案或者色彩的区域为100%透明区域(透明的度越高则表示越透明);若将显示层称为图层,则各图层为普通层,相当于一张透明纸。当进行叠加和覆盖显示时,当前显示层没有显示图案或者颜色的区域并不会将其他显示层遮挡住。或者,也可以根据需要设置其他透明度,本发明对此不作限制。
需要说明的是,在本发明实施例中,展现的虚拟形象仅为示例性显示。在其他实施例中,虚拟形象可以是通过手机摄像头或单张照片扫描出用户的3D人物虚拟形象,也可以是用户自己选择的卡通人物,或者还可以是用户喜欢的某位知名人物等等,本发明对此不作限制。
需要说明的是,在本发明其他实施例中,用户虚拟形象303亦可以设置于第一组显示层L1中,此时,则不需要设置第三组显示层L3,其他步骤于上述实施例均相同。如此设置,使得显示效果更佳简约,有利于提升沟通效率。用户虚拟形象303可以与第一预设区域301(A)和第一预设区域301(B)设置于同组显示层中的同一显示层,也可以设置于同组显示层中的不同显示层。
通过上述方法,通过第一预设区域与第二预设区域的分层设置,将第二预设区域设置在虚拟形象的下层,第一预设区域设置在虚拟形象的上层或者同层,可以减少交互信息对虚拟形象的遮挡。如此设置,使得用户可以更好地通过虚拟形象的各种表情动作传达各种信息以丰富聊天内容,加强了用户间的沟通,提升了趣味性。因此,可以部分或全部地解决现有技术的问题。
基于上述方法,本发明实施例还提供了上述方法的一些具体实施方案,以及扩展方案,下面进行说明。
在本发明实施例中,所述第一预设区域包括至少一个消息位,所述消息位用于显示所述用户发送的消息;其中,一个所述消息位用于显示至少一条所述用户发送的消息;所述用户发送的消息按接收的先后顺序显示于所述消息位和所述第一预设区域。
具体的,请继续参考图3,第一预设区域301(B)和第一预设区域301(A)各包括一个消息位304,消息位304用于显示用户发送的消息。根据用户发送的消息,可以调整第一预设区域中消息位的显示尺寸大小。例如,当用户B发送“吃什么”时,消息位304(B)的显示尺寸如图3所示,当用户A发送“你想吃什么”时,消息位304(A)的显示尺寸如图3所示。当用户发送的消息为文字和/或语音时,根据文字和/或语音内容的长短,调整第一预设区域中所述消息位的显示尺寸大小;当文字较长时,消息位304的显示尺寸将根据文字的数量做出调整,以使得文字可以在消息位304中全部显示为准,当文字较短时,消息位304的显示尺寸将根据文字的数量做出调整,减小消息位的显示尺寸。
需要说明的是,消息位304是设置于第一预设区域301当中的,以消息位304(B)以及第一预设区域301(B)为例,消息位304(B)根据用户B发送消息做出调整时,以不超过消息位304(B)预设的最大显示尺寸为准。但是,在其他实施例中,可能出现用户一条消息发送的文字内容较多,将消息位304(B)的显示尺寸调整至预设的最大显示尺寸时仍不能显示所有的消息内容,此时可以通过设置滚动视图将消息收纳于消息位304(B)中,请参考图6。需要说明的是,当消息位304(B)预设的最大显示尺寸超过第一预设区域301(B)时,也可以通过设置滚动视图将消息收纳于第一预设区域301(B)中,图中未示出,本发明对此不做限制。
当用户发送的消息为语音内容时,同样适用上述方法,例如,可以根据语音内容的时间长短来调整消息位304的显示尺寸大小,在此不再赘述。
请参考图7,当所述用户发送的消息为动画、图片以及视频中的一种或多种时,调整第一预设区域中所述消息位的显示尺寸大小为第一预设尺寸。例如,当用户B发送了一张图片时,将该图片以第一预设尺寸显示在第一预设区域301(B)中。第一预设尺寸可以是事先设置好的一种尺寸,使用户可以较为舒适和清楚地观看图片;或者,第一预设尺寸可以是事先设置好的几种尺寸,当接收用户发送的图片后随即选择其中一个第一预设尺寸显示,再或者,第一预设尺寸可以是根据图片分辨率事先设置好的几种尺寸,当接收用户发送的图片后确定该图片的分辨率,根据分辨率选择相应的第一预设尺寸显示;等等。当用户发送的消息位动画和/或视频时,同样适用上述方法,例如,或者也可以根据动画和/或视频的时间长短来调整消息位304的显示尺寸大小,在此不再赘述。
需要说明的是,当用户发送的图片较大或者显示的内容较多时,也可以采用设置滚动视图的方式使得显示更加全面,在此不再赘述。当用户发送的消息位动画和/或视频时,也可以根据用户触发的其他指令,将所述动画和/或视频进行全屏显示或者居中显示等等,在此不再赘述。
需要说明的是,上述实施例中每个消息位304仅用于显示一条用户发送的消息,在其他实施例中,每个消息位304显示的消息数量可以视业务情况设定,本发明对此不做限定。
在本发明实施例中,当显示在第一预设区域的消息满足第一预设条件时,将所述消息移动至第二预设区域,其中,第一预设条件包括以下的一项或者多项:
所述消息在所述第一预设区域的停留时间达到第一预设时间;
接收用户发送的新消息,将所述新消息显示在第一预设区域,所述第一预设区域的所有所述消息位均显示有之前接收的消息,所述消息为所述之前接收的消息中最先接收的。
用户在交互过程中可能会频繁的发送消息或者长时间不发送消息,因此,第一预设区域中的消息需要更新,而原来显示在第一预设区域中的消息则会被调整至第二预设区域,如此设置,既不影响用户间的实时沟通,也减少了对虚拟形象的遮挡,还可以方便用户查看之前的聊天记录,对于加强沟通效果、提升用户体验及趣味性有很大帮助。
当第一预设条件为,所述消息在所述第一预设区域的停留时间达到第一预设时间。
请继续参考图3,沿用上例,此时假设第一预设时间为5s。当用户B发送完消息“吃什么”后,紧接着(这里假设为1s后)用户A发送消息“你想吃什么”,因此我们可以看到在显示界面中,第一预设区域304(B)和第一预设区域304(A)中分别显示有一个消息位,显示有“吃什么”和“你想吃什么”两条消息。当4s后,此时距离用户B发送“吃什么”这条消息已过去5s;第一预设区域304(B)中则不再显示该条信息,该条信息已被调整至位于第二组显示层的第二预设区域302,具体请参考图8。当5s后,此时距离用户B发送“吃什么”这条消息已过去6s,距离用户A发送“你想吃什么”这条消息已过去5s;第一预设区域304(B)和第一预设区域304(A)中都不再显示这两条信息,两条消息均符合第一预设条件,均已被移动至位于第二组显示层的第二预设区域302,具体请参考图9。
需要说明的是,图9中第二预设区域302中的“你想吃什么”被虚拟形象遮挡住了,所以没有显示出来。需要说明的是,在其他实施例中虚拟形象的位置、动作、表情等等都是可以变化的,可以看到图8中虚拟形象的位置和图3中有所区别,本发明附图只是示例性的展示虚拟形象的变化,并不对此限定。
需要说明的是,上述实施例仅以第一预设时间为5s为例,在其他实施例中,第一预设时间可以根据业务需要而调整,本发明并不以此为限。
需要说明的是,上述实施例以每个第一预设区域仅包含一个消息位,每个消息位仅用于显示一条用户发送的消息为例,但在之前已经说明,本发明并不以此为限,在其他实施例中,每个第一预设区域可以包括一个以上的消息位,每个消息位可以用于显示一条以上用户发送的消息,在此不再赘述。
当第一预设条件为,接收用户发送的新消息,将所述新消息显示在第一预设区域,所述第一预设区域的所有所述消息位均显示有之前接收的消息,所述消息为所述之前接收的消息中最先接收的。
请继续参考图3,当用户B发送完消息“吃什么”后,紧接着用户A发送消息“你想吃什么”,因此我们可以看到在界面中,第一预设区域304(B)和第一预设区域304(A)中分别显示有一个消息位,显示有“吃什么”和“你想吃什么”两条消息。需要说明的是,此时,设每个第一预设区域包含两个消息位,每个消息位仅用于显示一条用户发送的消息,但在之前已经说明,本发明并不以此为限,在其他实施例中,每个第一预设区域可以包括一个以上的消息位,每个消息位可以用于显示一条以上用户发送的消息,以下不再赘述。
请参考图10和图11,当接收到用户B发送新消息“汉堡”时,此时第一预设区域301(B)中一个消息位304(B)显示有之前接收的消息“吃什么”,而另一个消息位尚未被占用,因此用户B发送的新消息“汉堡”将被显示在另一个消息位304(B)中。当继续接收到用户B发送新消息“可以吗”时,第一预设区域301(B)中的两个消息位304(B)均显示有之前接收的消息,则消息“吃什么”为第一预设区域304(B)之前接收的消息中最先接收的,该消息符合第一预设条件,因此将消息“吃什么”移动至第二组显示层的第二预设区域302。
需要说明的是,上述实施例中将界面的下半部分设置为第一预设区域,而上半部分作为第二预设区域仅是一种示例性的展示,在其他实施例当中也可以将各区域通过错开位置或采用不同显示形式等方式区分。
需要说明的是,所述消息被移动至第二预设区域后,其排列方式可以按照时间顺序进行排列,也可以选择其他方式,本发明对此不做限定。
实施例二
本实施例所提供的方法与实施例一基本相同,不同之处在于:
根据触发的第一预设指令,调整所述各组显示层的位置关系。
请继续参考图3,在本申请实施例中,当用户点击虚拟按钮305则触发第一预设指令,调整各组显示层的位置关系;例如当前显示界面各组显示层的关系为从上而下层叠设置:第一组显示层、第三组显示层、第二组显示层;当用户点击一下虚拟按钮305时,将显示界面各组显示层的关系为从上而下层叠设置:第三组显示层、第二组显示层、第一组显示层;当用户再点击一下虚拟按钮305时,将显示界面各组显示层的关系为从上而下层叠设置:第二组显示层、第一组显示层、第三组显示层。以上只是示例性地举例说明,各组显示层之间的关系调整方式可以视业务情况而定,本发明对此不作限制。
需要说明的是,触发第一预设指令,可以对设备进行相应的硬件(比如,触摸屏设备的触摸屏或实体按钮、非触摸屏设备的实体按钮等)或软件(比如,设备中安装的应用程序中的虚拟按钮等)操作,以触发该预设指令;或者,也可以是通过语音指令出发第一预设指令;或者,还可以当满足某一条件则触发该预设指令,例如,当用户点击或者长按指定区域(如,点击或者长按第二预设区域的气泡窗口)。本发明对第一预设指令的触发方式及条件不做限定,可以视业务情况而定。
在其他实施例中,也可以根据触发的第三预设指令,调整每组显示层中各个显示层间的位置关系,在此不再赘述。
实施例三
本实施例所提供的方法与实施例一和实施例二基本相同,不同之处在于:
根据触发的第二预设指令调整所述第一预设区域和所述第二预设区域的显示状态及位置关系。
第一预设区域和第二预设区域的区域范围可以动态扩展;请继续参考图3,在本施例中,假设第一预设区域301中没有消息显示时,可以将第一预设区域301隐藏,而将第二预设区域302做适应性扩展,例如扩展到充满整个显示界面,本发明对此不作限制。在另一实施例中,若用户只想查看当前消息,则可以将第二预设区域302隐藏,将第一预设区域301做适应性扩展,例如,当显示界面有两个第一预设区域301时,可以将两个第一预设区域301平分显示于显示界面等等,本发明对此不作限制。如此,可以使界面显示更加灵活,更加贴近用户的使用需求。
需要说明的是,触发第二预设指令,可以对设备进行相应的硬件(比如,触摸屏设备的触摸屏或实体按钮、非触摸屏设备的实体按钮等)或软件(比如,设备中安装的应用程序中的虚拟按钮等)操作,以触发该预设指令;或者,也可以当满足某一条件(例如本实施例中所述的“第一预设区域301中没有消息显示时”)则触发该预设指令。本发明对第二预设指令的触发方式及条件不做限定,可以视业务情况而定。
实施例四
请参考图12,基于同样的思路,本发明实施例提供了一种界面显示装置。
图12中的装置可以包括以下模块:
第一接收模块S1001,用于接收用户发送的消息,将所述消息显示在第一预设区域;
第一检测模块S1002,用于判定所述消息是否满足第一预设条件,当所述消息满足第一预设条件时,将所述消息移动至第二预设区域;其中,所述第一预设区域设置于第一组显示层中,所述第一组显示层包含至少一个所述第一预设区域,所述第二预设区域设置于第二组显示层中,所述第二组显示层包含至少一个所述第二预设区域;
第一显示模块S1003,用于将所述各组显示层进行叠加和/或覆盖显示,所述各组显示层均包含至少一个显示层。
在一种实施方式中,第一显示模块S1003还包括:用户虚拟形象模块,用于显示用户虚拟形象;所述用户虚拟形象显示在第一组显示层或第三组显示层;其中,所述第三组显示层放置于所述第二组显示层之上,所述第一组显示层放置于所述第三组显示层之上。
在一种实施方式中,第一接收模块S1001还包括:第一属性信息确定模块,用于获取所述用户发送的消息的属性信息,根据所述属性信息将所述用户发送的消息显示在所述第一预设区域。
在一种实施方式中,第一检测模块S1001还包括:第一预设条件模块,用于设置第一预设条件;其中,所述第一预设条件包括以下的一项或者多项:
所述消息在所述第一预设区域的停留时间达到第一预设时间;
接收用户发送的新消息,将所述新消息显示在第一预设区域,所述第一预设区域的所有所述消息位均显示有之前接收的消息,所述消息为所述之前接收的消息中最先接收的。
在一种实施方式中,所述界面显示装置还包括:第一位置调整模块:用于根据触发的第一预设指令,调整所述各组显示层的位置关系。
在一种实施方式中,所述界面显示装置还包括:第二位置调整模块:用于根据触发的第二预设指令,调整所述第一预设区域和所述第二预设区域的显示状态及位置关系。
本实施例提供的装置是与上述实施例中提供的方法一一对应的,因此,所述装置也具有与所述方法类似的有益技术效果,由于上面已经对所述方法的有益技术效果进行了详细说明,因此,这里不赘述所述装置的有益技术效果。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
以上所述仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!