用于切换页面的方法和装置与流程

本公开的实施例涉及计算机技术领域,具体涉及用于切换页面的方法和装置。
背景技术:
随着互联网技术的发展,人们使用手机、平板电脑等设备可以方便地获取到各种信息。通常,人们在浏览各种页面的时候,需要经常在页面间切换,信息的提供者为了是切换页面的方式更加多样化,可以在页面切换的过程中呈现一些动态的显示效果。例如,在用户切换画面时,向用户展示动画,或逐渐地改变页面的颜色,以达到动态切换页面的目的。
技术实现要素:
本公开的实施例提出了用于切换页面的方法和装置。
第一方面,本公开的实施例提供了一种用于切换页面的方法,该方法包括:响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置,其中,滑动屏幕操作用于将当前页面切换至目标页面;在放大后的目标页面的显示位置显示放大后的目标页面;确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;响应于确定目标页面为选定页面且滑动屏幕操作结束,将放大后的目标页面还原为原始大小及显示。
在一些实施例中,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置,包括:确定滑动比例,其中,滑动比例是用户在预设方向滑动屏幕的距离与预设方向上的页面的宽度的比例;根据滑动比例,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。
在一些实施例中,该方法还包括:根据滑动比例,对当前页面进行缩小,得到缩小后的当前页面;确定缩小后的当前页面的显示位置。
在一些实施例中,在所确定的显示位置显示放大后的目标页面,包括:在所确定的放大后的目标页面的显示位置显示放大后的目标页面,在所确定的缩小后的当前页面的显示位置显示缩小后的当前页面。
在一些实施例中,在确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束之后,方法还包括:响应于确定目标页面不是选定页面且滑动屏幕操作结束,将目标页面隐藏,以及将缩小后的当前页面还原为原始大小及显示。
在一些实施例中,确定目标页面是否为选定页面,包括:确定滑动比例是否大于等于预设比例;响应于确定大于等于,确定目标页面为选定页面。
在一些实施例中,当前页面与目标页面是目标应用包括的页面,目标应用包括的页面中的页面内容的显示大小预先被放大预设倍数。
在一些实施例中,对目标页面进行放大,得到放大后的目标页面,包括:将目标页面转换为图像;对图像进行放大,将放大后的图像确定为放大后的目标页面。
在一些实施例中,当前页面与目标页面是目标应用包括的页面;以及在响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置之前,该方法还包括:响应于检测到针对目标应用的刷新操作,获取页面内容集合,其中,页面内容对应于目标应用包括的页面;对于页面内容集合中的页面内容,确定该页面内容对应的页面是否存在于目标应用包括的原始页面中;响应于确定存在于,基于该页面内容更新该页面内容对应的原始页面;响应于确定不存在于,建立该页面内容对应的页面。
在一些实施例中,该方法还包括:响应于确定目标应用包括冗余原始页面,将冗余原始页面删除,其中,冗余原始页面为与页面内容集合中的页面内容对应的页面不同的原始页面。
第二方面,本公开的实施例提供了一种用于切换页面的装置,该装置包括:第一确定单元,被配置成响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置,其中,滑动屏幕操作用于将当前页面切换至目标页面;显示单元,被配置成在放大后的目标页面的显示位置显示放大后的目标页面;第二确定单元,被配置成确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;还原单元,被配置成响应于确定目标页面为选定页面且滑动屏幕操作结束,将放大后的目标页面还原为原始大小及显示。
在一些实施例中,第一确定单元包括:第一确定模块,被配置成确定滑动比例,其中,滑动比例是用户在预设方向滑动屏幕的距离与预设方向上的页面的宽度的比例;第一放大模块,被配置成根据滑动比例,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。
在一些实施例中,该装置还包括:缩小单元,被配置成根据滑动比例,对当前页面进行缩小,得到缩小后的当前页面;第二确定模块,被配置成确定缩小后的当前页面的显示位置。
在一些实施例中,显示单元进一步被配置成:在所确定的放大后的目标页面的显示位置显示放大后的目标页面,在所确定的缩小后的当前页面的显示位置显示缩小后的当前页面。
在一些实施例中,该装置还包括:隐藏单元,被配置成响应于确定目标页面不是选定页面且滑动屏幕操作结束,将目标页面隐藏,以及将缩小后的当前页面还原为原始大小及显示。
在一些实施例中,第二确定单元包括进一步被配置成:确定滑动比例是否大于等于预设比例;响应于确定大于等于,确定目标页面为选定页面。
在一些实施例中,当前页面与目标页面是目标应用包括的页面,目标应用包括的页面中的页面内容的显示大小预先被放大预设倍数。
在一些实施例中,第一确定单元包括:转换模块,被配置成将目标页面转换为图像;第二放大模块,被配置成基于滑动比例,对图像进行放大,将放大后的图像确定为放大后的目标页面。
在一些实施例中,当前页面与目标页面是目标应用包括的页面;以及该装置还包括:获取单元,被配置成响应于检测到针对目标应用的刷新操作,获取页面内容集合,其中,页面内容对应于目标应用包括的页面;更新单元,被配置成对于页面内容集合中的页面内容,确定该页面内容对应的页面是否存在于目标应用包括的原始页面中;响应于确定存在于,基于该页面内容更新该页面内容对应的原始页面;响应于确定不存在于,建立该页面内容对应的页面。
在一些实施例中,该装置还包括:删除单元,被配置成响应于确定目标应用包括冗余原始页面,将冗余原始页面删除,其中,冗余原始页面为与页面内容集合中的页面内容对应的页面不同的原始页面。
第三方面,本公开的实施例提供了一种终端设备,该终端设备包括:一个或多个处理器;存储装置,其上存储有一个或多个程序;当一个或多个程序被一个或多个处理器执行,使得一个或多个处理器实现如第一方面中任一实现方式描述的方法。
第四方面,本公开的实施例提供了一种计算机可读介质,其上存储有计算机程序,该计算机程序被处理器执行时实现如第一方面中任一实现方式描述的方法。
本公开的实施例提供的用于切换页面的方法和装置,通过响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定所述放大后的目标页面的显示位置;在所确定的显示位置显示放大后的目标页面;确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示,从而实现了在用户滑动屏幕的过程中,实时地对目标页面进行放大,丰富了切换页面时,页面的显示方式。
附图说明
通过阅读参照以下附图所作的对非限制性实施例所作的详细描述,本公开的其它特征、目的和优点将会变得更明显:
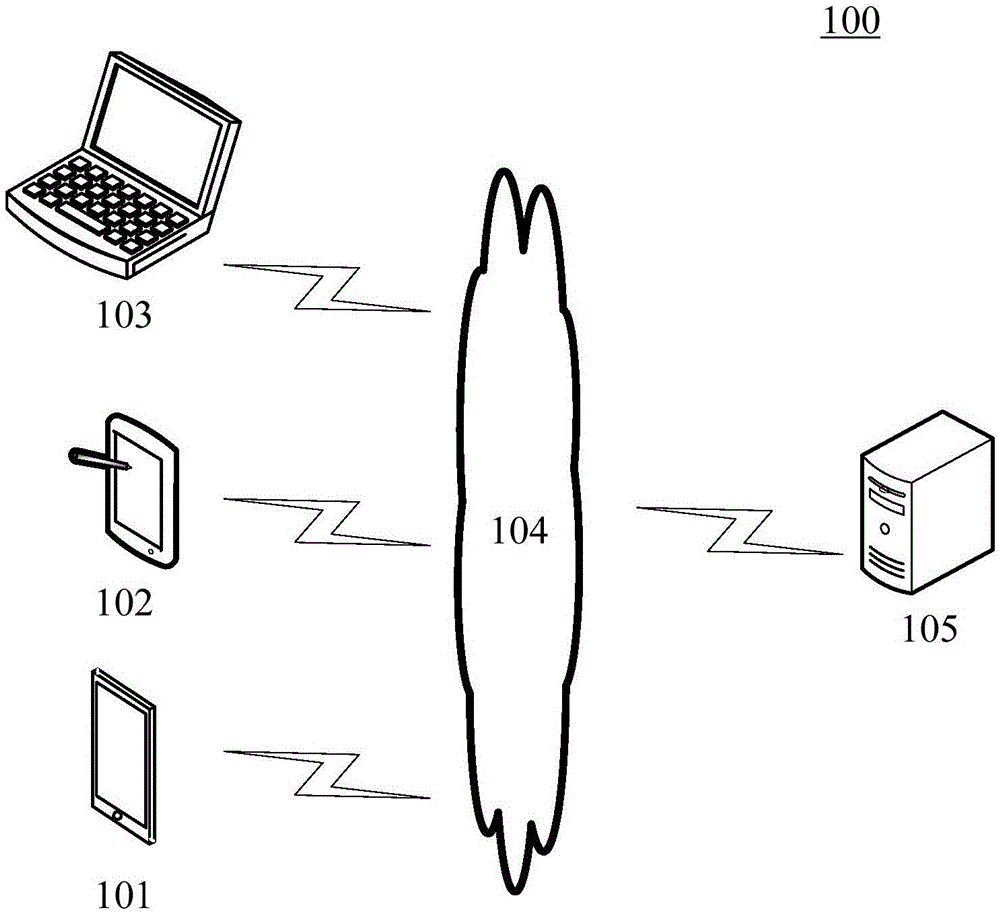
图1是本公开的一个实施例可以应用于其中的示例性系统架构图;
图2是根据本公开的实施例的用于切换页面的方法的一个实施例的流程图;
图3是根据本公开的实施例的用于切换页面的方法的一个应用场景的示意图;
图4是根据本公开的实施例的用于切换页面的方法的又一个实施例的流程图;
图5是根据本公开的实施例的用于切换页面的装置的一个实施例的结构示意图;
图6是适于用来实现本公开的实施例的终端设备的计算机系统的结构示意图。
具体实施方式
下面结合附图和实施例对本公开作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释相关发明,而非对该发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与有关发明相关的部分。
需要说明的是,在不冲突的情况下,本公开中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本公开。
图1示出了可以应用本公开的实施例的用于切换页面的方法或用于切换页面的装置的示例性系统架构100。
如图1所示,系统架构100可以包括终端设备101、102、103,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备101、102、103通过网络104与服务器105交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用,例如网页浏览器应用、购物类应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
终端设备101、102、103可以是硬件,也可以是软件。当终端设备101、102、103为硬件时,可以是具有触控功能的显示屏并且支持页面浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机等等。当终端设备101、102、103为软件时,可以安装在上述所列举的电子设备中。其可以实现成多个软件或软件模块(例如用来提供分布式服务的软件或软件模块),也可以实现成单个软件或软件模块。在此不做具体限定。
服务器105可以是提供各种服务的服务器,例如对终端设备101、102、103上显示的页面提供支持的后台页面服务器。
需要说明的是,本公开的实施例所提供的用于切换页面的方法一般由终端设备101、102、103执行,相应地,用于切换页面的装置一般设置于终端设备101、102、103中。
需要说明的是,服务器可以是硬件,也可以是软件。当服务器为硬件时,可以实现成多个服务器组成的分布式服务器集群,也可以实现成单个服务器。当服务器为软件时,可以实现成多个软件或软件模块(例如用来提供分布式服务的软件或软件模块),也可以实现成单个软件或软件模块。在此不做具体限定。
应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。在各个页面不需要从远程获取的情况下,上述系统架构可以不包括网络和服务器,而只需终端设备。
继续参考图2,示出了根据本公开的用于切换页面的方法的一个实施例的流程200。该用于切换页面的方法,包括以下步骤:
步骤201,响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。
在本实施例中,用于切换页面的方法的执行主体(例如图1所示的终端设备)可以响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。其中,滑动屏幕操作用于将当前页面切换至目标页面。上述当前页面可以是当前选定且在上述执行主体的屏幕上显示的页面。当用户进行滑动屏幕操作时,可以在各个页面间切换,上述执行主体可以根据滑动屏幕操作指示的滑动方向,确定待切换至的目标页面。
上述执行主体可以按照各种方式对目标页面进行放大。例如,按照预设的放大倍数,对目标页面进行放大。然后,上述执行主体可以确定放大后的目标页面的显示位置。作为示例,上述执行主体可以将用户进行滑动屏幕操作的过程中,屏幕上的触控点作为中心点,以该中心点为放大后的目标页面的中心,从而得到放大后的目标页面的显示位置。再例如,上述执行主体可以按照预设的、触控点在屏幕上的横坐标与放大后的目标页面的中心点的位置的对应关系,确定放大后的目标页面的中心点的位置,从而得到放大后的目标页面的显示位置。
可选的,对目标页面进行放大的方式可以是对目标页面包括的各种元素(例如图片、文字、控件等)进行放大。需要说明的是,上述执行主体可以对目标页面包括的全部元素进行放大,也可以对目标页面包括的部分元素进行放大。例如只对目标页面包括的文字进行放大。
在本实施例的一些可选的实现方式中,上述执行主体可以按照如下步骤对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置:
首先,确定滑动比例。其中,滑动比例是用户在预设方向滑动屏幕的距离与预设方向上的页面的宽度的比例。应当理解,当上述页面为全屏显示时,页面的宽度可以为屏幕的宽度。通常,用户可以用手指触摸屏幕并滑动手指以进行上述滑动屏幕操作。此外,用户还可以通过滑动鼠标的方式,进行虚拟的滑动屏幕操作。上述预设方向可以是预先设置的用于确定滑动比例的方向,例如,预设方向可以是屏幕的水平方向。上述滑动距离可以是在上述预设方向(例如水平方向)上,屏幕上的触控点移动的距离。上述触控点可以是用户手指在屏幕上的触摸点,也可以是利用鼠标等工具映射在屏幕上的虚拟触控点。
然后,根据滑动比例,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。
具体地,上述执行主体可以根据预设的、滑动比例与放大倍数的对应关系,对目标页面进行放大。作为示例,上述对应关系可以由预设的二维表格或公式表征。通过使用滑动比例对目标页面进行放大,可以根据屏幕上的触控点移动的距离,实时地对目标页面进行相应比例的放大,从而可以丰富页面切换时,页面的显示方式。
在本实施例的一些可选的实现方式中,上述执行主体可以按照如下步骤得到放大后的目标页面:
首先,将目标页面转换为图像。其中,将页面转换为图像的方法是目前广泛研究和应用的公知技术,在此不再赘述。转换得到的图像的格式可以为现有的各种图像格式。
然后,对图像进行放大,将放大后的图像确定为放大后的目标页面。这里,对图像进行放大的方法可以参考上述对目标页面进行放大的方法,在此不再赘述。通过将目标页面转换为图像再放大,可以避免将目标页面包括的各种元素进行放大时,需要对各个元素的大小进行处理(例如改变字体大小、改变控件大小等),从而可以提高得到放大后的目标页面的效率,使页面切换更流畅。
在本实施例的一些可选的实现方式中,当前页面与目标页面是目标应用包括的页面。其中,目标应用可以是预先安装在上述执行主体中的应用。在步骤201之前,上述执行主体还可以执行如下步骤:
首先,响应于检测到针对目标应用的刷新操作,获取页面内容集合。其中,页面内容对应于目标应用包括的页面。上述刷新操作可以是用于刷新目标应用包括的页面的操作。刷新操作可以是由用户进行的操作(例如点击刷新按钮),也可以是由上述执行主体自动进行的操作(例如检测到目标应用启动时,自动进行的刷新操作)。上述执行主体可以从如图1所示的服务器获取页面内容集合。页面内容可以是页面包括的各种内容。作为示例,页面内容包括可以但不限于以下至少一种:文字、图片、控件、显示区域的边框等。页面内容集合中的每个页面内容可以对应于一个页面。
然后,对于页面内容集合中的页面内容,可以执行如下步骤:
步骤一,确定该页面内容对应的页面是否存在于目标应用包括的原始页面中。
具体地,原始页面可以是在检测到上述刷新操作之前,目标应用包括的页面。通常,页面内容对应的页面可以具有页面标识,根据该页面内容对应的页面的页面标识,以及目标应用包括的原始页面的页面标识,可以确定该页面内容对应的页面是否存在于目标应用包括的原始页面中。
步骤二,响应于确定存在于,基于该页面内容更新该页面内容对应的原始页面。响应于确定不存在于,建立该页面内容对应的页面。
具体地,如果该页面内容对应的页面存在于目标应用包括的原始页面中,则可以利用该页面内容替换对应的原始页面的页面内容。否则,在目标应用中建立该页面内容对应的页面。即保存该页面内容,以使当切换至该页面内容对应的页面时,显示该页面内容。通过执行本实现方式,可以对目标应用包括的页面进行更新,以使用户浏览最新的页面内容。
在本实施例的一些可选的实现方式中,上述执行主体可以响应于确定目标应用包括冗余原始页面,将冗余原始页面删除。其中,冗余原始页面为与页面内容集合中的页面内容对应的页面不同的原始页面。通常,可以根据原始页面的页面标识以及页面内容集合中的页面内容对应的页面的页面标识,确定页面内容对应的页面是否和原始页面相同。
在本实施例的一些可选的实现方式中,当前页面与目标页面是目标应用包括的页面,目标应用包括的页面中的页面内容的显示大小预先被放大预设倍数(例如1.2倍)。具体地,上述页面内容可以包括页面中的各种内容,例如,页面内容可包括但不限于以下至少一种:文字、图片、控件、显示区域的边框等。通常,将页面中的页面内容的显示大小进行放大后,可以存储到目标存储区。当某页面在屏幕上显示时,可以从目标存储区中提取出放大页面内容后的页面。通常,当用户不进行滑动屏幕操作时,放大页面内容后的页面以原始大小在屏幕上显示。通过该实现方式,可以使得在用户进行滑动屏幕操作时,目标页面由原始大小放大后,所显示的目标页面是其包括的页面内容已经被放大的页面,从而可以避免在将目标页面放大时,由于目标页面包括的某些页面内容的分辨率低导致的目标页面的画面模糊。
步骤202,在放大后的目标页面的显示位置显示放大后的目标页面。
在本实施例中,上述执行主体可以在放大后的目标页面的显示位置显示放大后的目标页面。
步骤203,确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束。
在本实施例中,上述执行主体可以按照各种方式确定目标页面是否为选定页面。作为示例,上述执行主体可以确定用户进行滑动操作的滑动速度。其中,滑动速度可以是屏幕上的触控点(具体可以参考上述关于触控点的描述)在上述预设方向上的移动速度。上述执行主体可以响应于确定滑动速度大于等于预设的滑动速度阈值,确定目标页面为选定页面。
在本实施例的一些可选的实现方式中,上述执行主体可以基于上述可选的实现方式中描述的滑动比例,按照如下步骤确定目标页面是否为选定页面:
首先,确定滑动比例是否大于等于预设比例(例如0.5)。然后,响应于确定大于等于,确定目标页面为选定页面。
在本实施例中,上述执行主体可以确定滑动屏幕操作是否结束。具体地,作为示例,当用户通过手指触摸屏幕进行滑动屏幕操作时,上述执行主体可以响应于检测到用户的手指离开屏幕,确定滑动屏幕操作结束。当用户通过点击鼠标进行滑动屏幕操作时,上述执行主体可以响应于检测到用户松开鼠标,确定滑动屏幕操作结束。
步骤204,响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示。
在本实施例中,上述执行主体可以响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示。上述原始大小可以是用户在不进行滑动屏幕操作的情况下,目标页面显示在屏幕上的大小。通常,上述执行主体可以根据预先设置的页面还原方式,将目标页面的大小逐渐恢复到原始大小及显示,或者将目标页面的大小直接恢复到原始大小及显示。
继续参见图3,图3是根据本实施例的用于切换页面的方法的应用场景的一个示意图。在图3的应用场景中,用户通过在屏幕上滑动手指进行滑动屏幕操作,以将终端设备301上显示的当前页面302切换至目标页面。终端设备301检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面303。例如,终端设备确定滑动比例(例如0.7)。其中,滑动比例是用户的手指在屏幕的水平方向上滑动的距离与屏幕在水平方向上的宽度的比例。终端设备根据滑动比例,对目标页面进行放大(例如放大1+0.7=1.7倍,其中,数字1为预设的数值)。随后,终端设备301确定放大后的目标页面303的显示位置。例如,根据预设的、滑动比例与放大后的目标页面的中心点的位置的对应关系,确定放大后的目标页面的中心点的位置,从而得到放大后的目标页面303的显示位置。接着,终端设备301在所确定的显示位置显示放大后的目标页面303。然后,终端设备301确定滑动比例(0.7)大于预设比例(0.5),确定目标页面为选定页面。此时,终端设备301检测到用户的手指离开屏幕,确定滑动屏幕操作结束,将放大后的目标页面303还原为原始大小,在屏幕上显示还原大小后的目标页面304。
本公开的上述实施例提供的方法,通过对目标页面进行放大,得到放大后的目标页面,以及确定所述放大后的目标页面的显示位置;在所确定的显示位置显示放大后的目标页面;确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示,从而实现了在用户滑动屏幕的过程中,实时地对目标页面进行放大,丰富了切换页面时,页面的显示方式。
进一步参考图4,其示出了用于切换页面的方法的又一个实施例的流程400。该用于切换页面的方法的流程400,包括以下步骤:
步骤401,响应于检测到用户进行的滑动屏幕操作,确定滑动比例。
在本实施例中,用于切换页面的方法的执行主体(例如图1所示的终端设备)可以响应于检测到用户进行的滑动屏幕操作,确定滑动比例。其中,滑动比例是用户在预设方向滑动屏幕的距离与预设方向上的页面的宽度的比例。应当理解,当上述页面为全屏显示时,页面的宽度可以为屏幕的宽度。通常,用户可以用手指触摸屏幕并滑动手指以进行上述滑动屏幕操作。此外,用户还可以通过滑动鼠标的方式,进行虚拟的滑动屏幕操作。上述预设方向可以是预先设置的用于确定滑动比例的方向,例如,预设方向可以是屏幕的水平方向。上述滑动距离可以是在上述预设方向(例如水平方向)上,屏幕上的触控点移动的距离。上述触控点可以是用户手指在屏幕上的触摸点,也可以是利用鼠标等工具映射在屏幕上的虚拟触控点。
步骤402,根据滑动比例,对目标页面进行放大,得到放大后的目标页面。
在本实施例中,上述执行主体可以根据滑动比例,对目标页面进行放大,得到放大后的目标页面。
具体地,上述执行主体可以根据预设的、滑动比例与放大倍数的对应关系,对目标页面进行放大。作为示例,上述对应关系可以由预设的二维表格或公式表征。
步骤403,根据滑动比例,对当前页面进行缩小,得到缩小后的当前页面。
在本实施例中,上述执行主体可以根据滑动比例,对当前页面进行缩小,得到缩小后的当前页面。
具体地,上述执行主体可以根据预设的、滑动比例与缩小倍数的对应关系,对当前页面进行缩小。作为示例,上述对应关系可以由预设的二维表格或公式表征。可选的,对当前页面进行缩小的方式可以是对当前页面包括的各种元素(例如图片、文字、控件等)进行缩小。也可以将当前页面转换为图像,对图像进行缩小,以及将缩小后的图像确定为缩小后的当前页面。
步骤404,确定放大后的目标页面的显示位置和缩小后的当前页面的显示位置。
在本实施例中,确定放大后的目标页面的显示位置的方法与图2对应实施例中的步骤202中描述的确定放大后的目标页面的显示位置基本一致,这里不再赘述。
上述执行主体可以步按照各种方式确定缩小后的当前页面的显示位置。作为示例,上述执行主体可以将屏幕的中心点作为缩小后的当前页面的中心,从而得到缩小后的当前页面的显示位置。或者,上述执行主体可以按照预设的、放大比例与缩小后的当前页面的中心点的位置的对应关系,确定缩小后的当前页面的中心点的位置,从而得到缩小后的当前页面的显示位置。
步骤405,在所确定的放大后的目标页面的显示位置显示放大后的目标页面,在所确定的缩小后的当前页面的显示位置显示缩小后的当前页面。
在本实施例中,上述执行主体可以在所确定的放大后的目标页面的显示位置显示放大后的目标页面,在所确定的缩小后的当前页面的显示位置显示缩小后的当前页面。通常,当放大后的目标页面与缩小后的当前页面的重合时,可以将放大后的目标页面覆盖缩小后的当前页面。
步骤406,确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束。
在本实施例中,步骤406与图2对应实施例中的步骤203基本一致,这里不再赘述
步骤407,响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示。
在本实施例中,步骤407与图2对应实施例中的步骤204基本一致,这里不再赘述
步骤408,响应于确定目标页面不是选定页面且滑动屏幕操作结束,将目标页面隐藏,以及将缩小后的当前页面还原为原始大小及显示。
在本实施例中,上述执行主体可以响应于确定目标页面不是选定页面且滑动屏幕操作结束,将目标页面隐藏,以及将缩小后的当前页面还原为原始大小及显示。上述原始大小可以是用户在不进行滑动屏幕操作的情况下,当前页面显示在屏幕上的大小。通常,本步骤中的原始大小可以与步骤407中的原始大小相同。通常,上述执行主体可以根据预先设置的页面还原方式,将当前页面的大小逐渐恢复到原始大小及显示,或者将当前页面的大小直接恢复到原始大小及显示。
从图4中可以看出,与图2对应的实施例相比,本实施例中的用于切换页面的方法的流程400突出了对当前页面进行缩小及显示的步骤。由此,本实施例描述的方案可以进一步丰富切换页面时,页面的显示方式。
进一步参考图5,作为对上述各图所示方法的实现,本公开提供了一种用于切换页面的装置的一个实施例,该装置实施例与图2所示的方法实施例相对应,该装置具体可以应用于各种电子设备中。
如图5所示,本实施例的用于切换页面的装置500包括:第一确定单元501,被配置成响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置,其中,滑动屏幕操作用于将当前页面切换至目标页面;显示单元502,被配置成在放大后的目标页面的显示位置显示放大后的目标页面;第二确定单元503,被配置成确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;还原单元504,被配置成响应于确定目标页面为选定页面且滑动屏幕操作结束,将放大后的目标页面还原为原始大小及显示。
在本实施例中,第一确定单元501可以响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。其中,滑动屏幕操作用于将当前页面切换至目标页面。上述当前页面可以是当前选定且在上述装置500的屏幕上显示的页面。当用户进行滑动屏幕操作时,可以在各个页面间切换,上述第一确定单元501可以根据滑动屏幕操作指示的滑动方向,确定待切换至的目标页面。
上述第一确定单元501可以按照各种方式对目标页面进行放大。例如,按照预设的放大倍数,对目标页面进行放大。然后,上述第一确定单元501可以确定放大后的目标页面的显示位置。作为示例,上述第一确定单元501可以将用户进行滑动屏幕操作的过程中,屏幕上的触控点作为中心点,以该中心点为放大后的目标页面的中心,从而得到放大后的目标页面的显示位置。再例如,上述第一确定单元501可以按照预设的、触控点在屏幕上的横坐标与放大后的目标页面的中心点的位置的对应关系,确定放大后的目标页面的中心点的位置,从而得到放大后的目标页面的显示位置。
可选的,对目标页面进行放大的方式可以是对目标页面包括的各种元素(例如图片、文字、控件等)进行放大。需要说明的是,上述第一确定单元501可以对目标页面包括的全部元素进行放大,也可以对目标页面包括的部分元素进行放大。例如只对目标页面包括的文字进行放大。
在本实施例中,显示单元502可以在所确定的显示位置显示放大后的目标页面。
在本实施例中,第二确定单元503可以按照各种方式确定目标页面是否为选定页面。作为示例,上述第二确定单元504可以确定用户进行滑动操作的滑动速度。其中,滑动速度可以是屏幕上的触控点(具体可以参考上述关于触控点的描述)在上述预设方向上的移动速度。上述第二确定单元503可以响应于确定滑动速度大于等于预设的滑动速度阈值,确定目标页面为选定页面。
在本实施例中,上述第二确定单元503可以确定滑动屏幕操作是否结束。具体地,作为示例,当用户通过手指触摸屏幕进行滑动屏幕操作时,上述第二确定单元503可以响应于检测到用户的手指离开屏幕,确定滑动屏幕操作结束。当用户通过点击鼠标进行滑动屏幕操作时,上述第二确定单元503可以响应于检测到用户松开鼠标,确定滑动屏幕操作结束。
在本实施例中,还原单元504可以响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示。上述原始大小可以是用户在不进行滑动屏幕操作的情况下,目标页面显示在屏幕上的大小。通常,上述还原单元504可以根据预先设置的页面还原方式,将目标页面的大小逐渐恢复到原始大小及显示,或者将目标页面的大小直接恢复到原始大小及显示。
在本实施例的一些可选的实现方式中,第一确定单元501可以包括:第一确定模块(图中未示出),被配置成确定滑动比例,其中,滑动比例是用户在预设方向滑动屏幕的距离与预设方向上的页面的宽度的比例;第一放大模块(图中未示出),被配置成根据滑动比例,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置。
在本实施例的一些可选的实现方式中,该装置500还可以包括:缩小单元(图中未示出),被配置成根据滑动比例,对当前页面进行缩小,得到缩小后的当前页面;第二确定模块(图中未示出),被配置成确定缩小后的当前页面的显示位置。。
在本实施例的一些可选的实现方式中,显示单元503可以进一步被配置成:在所确定的放大后的目标页面的显示位置显示放大后的目标页面,在所确定的缩小后的当前页面的显示位置显示缩小后的当前页面。
在本实施例的一些可选的实现方式中,该装置500还可以包括:隐藏单元(图中未示出),被配置成响应于确定目标页面不是选定页面且滑动屏幕操作结束,将目标页面隐藏,以及将缩小后的当前页面还原为原始大小及显示。
在本实施例的一些可选的实现方式中,第二确定单元504可以进一步被配置成:确定滑动比例是否大于等于预设比例;响应于确定大于等于,确定目标页面为选定页面。
在本实施例的一些可选的实现方式中,当前页面与目标页面是目标应用包括的页面,目标应用包括的页面中的页面内容的显示大小预先被放大预设倍数。
在本实施例的一些可选的实现方式中,第一确定单元501可以包括:转换模块(图中未示出),被配置成将目标页面转换为图像;第二放大模块(图中未示出),被配置成基于滑动比例,对图像进行放大,将放大后的图像确定为放大后的目标页面。
在本实施例的一些可选的实现方式中,当前页面与目标页面是目标应用包括的页面;以及该装置500还可以包括:获取单元(图中未示出),被配置成响应于检测到针对目标应用的刷新操作,获取页面内容集合,其中,页面内容对应于目标应用包括的页面;更新单元(图中未示出),被配置成对于页面内容集合中的页面内容,确定该页面内容对应的页面是否存在于目标应用包括的原始页面中;响应于确定存在于,基于该页面内容更新该页面内容对应的原始页面;响应于确定不存在于,建立该页面内容对应的页面。
在本实施例的一些可选的实现方式中,该装置500还可以包括:删除单元(图中未示出),被配置成响应于确定目标应用包括冗余原始页面,将冗余原始页面删除,其中,冗余原始页面为与页面内容集合中的页面内容对应的页面不同的原始页面。
本公开的上述实施例提供的装置,通过对目标页面进行放大,得到放大后的目标页面,以及确定所述放大后的目标页面的显示位置;在所确定的显示位置显示放大后的目标页面;确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;响应于确定目标页面为选定页面且滑动屏幕操作结束,将目标页面还原为原始大小及显示,从而实现了在用户滑动屏幕的过程中,实时地对目标页面进行放大,丰富了切换页面时,页面的显示方式。
下面参考图6,其示出了适于用来实现本公开的实施例的终端设备的计算机系统600的结构示意图。图6示出的终端设备仅仅是一个示例,不应对本公开的实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统600包括中央处理单元(cpu)601,其可以根据存储在只读存储器(rom)602中的程序或者从存储部分608加载到随机访问存储器(ram)603中的程序而执行各种适当的动作和处理。在ram603中,还存储有系统600操作所需的各种程序和数据。cpu601、rom602以及ram603通过总线604彼此相连。输入/输出(i/o)接口605也连接至总线604。
以下部件连接至i/o接口605:包括键盘、鼠标等的输入部分606;包括诸如液晶显示器(lcd)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也可以根据需要连接至i/o接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。
特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(cpu)601执行时,执行本公开的方法中限定的上述功能。
需要说明的是,本公开所述的计算机可读介质可以是计算机可读信号介质或者计算机可读介质或者是上述两者的任意组合。计算机可读介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、rf等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本公开的实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元也可以设置在处理器中,例如,可以描述为:一种处理器包括第一确定单元、显示单元第二确定单元和还原单元。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定,例如,第一确定单元还可以被描述为“响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定所述放大后的目标页面的显示位置的单元”。
作为另一方面,本公开还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的终端设备中所包含的;也可以是单独存在,而未装配入该终端设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该终端设备执行时,使得该终端设备:响应于检测到用户进行的滑动屏幕操作,对目标页面进行放大,得到放大后的目标页面,以及确定放大后的目标页面的显示位置,其中,滑动屏幕操作用于将当前页面切换至目标页面;在放大后的目标页面的显示位置显示放大后的目标页面;确定目标页面是否为选定页面,以及确定滑动屏幕操作是否结束;响应于确定目标页面为选定页面且滑动屏幕操作结束,将放大后的目标页面还原为原始大小及显示。
以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的发明范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述发明构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
- 还没有人留言评论。精彩留言会获得点赞!