图片显示方法及装置与流程

本发明涉及互联网应用技术领域,特别是一种图片显示方法及装置。
背景技术:
随着技术的快速发展,人们越来越多的依赖终端(如电脑、手机等)浏览新闻、图片,进行社交互动等。
相关技术中,在终端显示图片时,通过图片显示组件来完成,并且针对在页面上不同的图片布局方式,需要开发人员开发不同的图片显示组件,这样可能存在重复性劳动,无通用性,开发效率低。例如,在通过瀑布流的形式显示图片时,如果是横向的瀑布流形式,则需要调用横向瀑布流显示组件;如果是纵向的瀑布流形式,则需要调用纵向瀑布流显示组件。可见,目前的图片显示组件重,代码耦合度高,不易维护和迭代。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的图片显示方法及相应的装置。
依据本发明的一方面,提供了一种图片显示方法,适用于将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片的图片渲染器的情况,所述方法包括:
当接收到显示图片的请求时,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
调用所述图片加载器将所述各待显示图片的图片数据加载到内存中;
调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,并在页面上对所述各待显示图片的图片数据进行渲染,并显示渲染后的图片。
可选地,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,包括:
解析所述请求,得到所述一个或多个待显示图片的标识;
调用所述数据管理器在图片存储器中查找所述标识对应的所述一个或多个待显示图片。
可选地,所述方法还包括:
解析所述请求,获取在页面上对所述一个或多个待显示图片进行布局的图片布局信息;或者
获取预先设置的在页面上对图片进行布局的图片布局信息。
可选地,调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,包括:
在多个具有不同渲染功能的图片渲染器中,查找与所述图片布局信息对应的图片渲染器;
调用查找到的所述图片渲染器对所述各待显示图片的图片数据进行显示处理。
可选地,所述多个具有不同渲染功能的图片渲染器包括:
横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器。
可选地,所述获取各待显示图片的图片数据之后,所述方法还包括:
获取所述各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小;
将所述各待显示图片的尺寸与所述图片显示区域的尺寸进行比较;
若所述各待显示图片的尺寸大于所述图片显示区域的尺寸,则根据所述图片显示区域的尺寸缩小所述各待显示图片的尺寸。
可选地,调用所述图片加载器将所述各待显示图片的图片数据加载到内存中,包括:
调用所述图片加载器,将缩小尺寸后的所述各待显示图片的图片数据加载到内存中。
可选地,调用所述图片加载器将所述各待显示图片的图片数据加载到内存中,包括:
获取内存的当前状态信息;
调用所述图片加载器,根据所述内存的当前状态信息,依序将所述各待显示图片的图片数据加载到内存中。
依据本发明的另一方面,还提供了一种图片显示装置,包括:
组件拆分模块,适于将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在 页面上渲染图片的图片渲染器,并保存;
图片数据获取模块,适于当接收到显示图片的请求时,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
图片数据加载模块,适于调用所述图片加载器将所述各待显示图片的图片数据加载到内存中;
图片显示模块,适于调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,并在页面上对所述各待显示图片的图片数据进行渲染,并显示渲染后的图片。
可选地,所述图片数据获取模块还适于:
解析所述请求,得到所述一个或多个待显示图片的标识;
调用所述数据管理器在图片存储器中查找所述标识对应的所述一个或多个待显示图片。
可选地,所述装置还包括图片布局信息获取模块,适于:
解析所述请求,获取在页面上对所述一个或多个待显示图片进行布局的图片布局信息;或者
获取预先设置的在页面上对图片进行布局的图片布局信息。
可选地,所述图片显示模块还适于:
在多个具有不同渲染功能的图片渲染器中,查找与所述图片布局信息对应的图片渲染器;
调用查找到的所述图片渲染器对所述各待显示图片的图片数据进行显示处理。
可选地,所述多个具有不同渲染功能的图片渲染器包括:
横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器。
可选地,在所述图片数据获取模块获取各待显示图片的图片数据之后,所述装置还包括:
图片尺寸获取模块,适于获取所述各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小;
比较模块,适于将所述各待显示图片的尺寸与所述图片显示区域的尺寸进行比较;
调整模块,适于若所述各待显示图片的尺寸大于所述图片显示区域的尺寸,则根据所述图片显示区域的尺寸缩小所述各待显示图片的尺寸。
可选地,所述图片数据加载模块还适于:
调用所述图片加载器,将缩小尺寸后的所述各待显示图片的图片数据加载到内存中。
可选地,所述图片数据加载模块还适于:
获取内存的当前状态信息;
调用所述图片加载器,根据所述内存的当前状态信息,依序将所述各待显示图片的图片数据加载到内存中。
在本发明实施例中,图片显示组件按照功能至少被拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片的图片渲染器,并保存,拆分得到的组件功能单一且轻量化,易于维护和迭代。当接收到显示图片的请求时,本发明实施例可以直接调用数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据,随后调用图片加载器将各待显示图片的图片数据加载到内存中,之后调用图片渲染器对各待显示图片的图片数据进行显示处理,并在页面上对各待显示图片的图片数据进行渲染,并显示渲染后的图片。本发明实施例将数据管理器和图片加载器抽象成公共组件,针对不同的图片布局方式维护不同的图片渲染器,调用不同的图片渲染器实现各自渲染功能,每个组件功能单一,代码应用高效,组件易于维护和自由组合,从而解决了相关技术中需要开发人员针对不同的图片布局方式开发相应的且完整的图片显示组件,存在重复性劳动,无通用性,开发效率低的问题。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
根据下文结合附图对本发明具体实施例的详细描述,本领域技术人员将会更加明了本发明的上述以及其他目的、优点和特征。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1示出了根据本发明一个实施例的图片显示方法流程图;
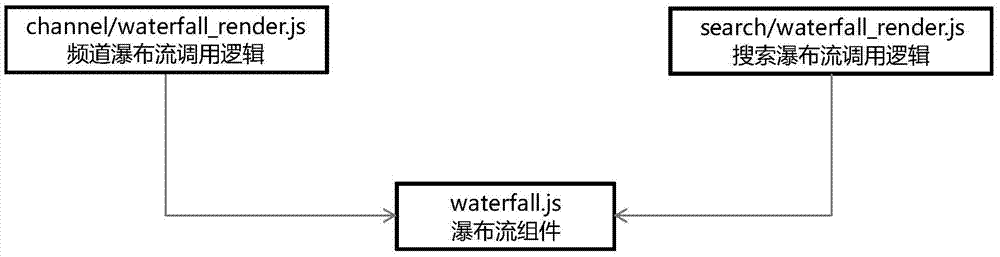
图2示出了现有技术中移动搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图;
图3示出了本发明实施例的移动搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图;
图4示出了现有技术中PC搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图;
图5示出了本发明实施例的PC搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图;以及
图6示出了根据本发明一个实施例的图片显示装置的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
如前文所述,相关技术中在终端显示图片时,通过图片显示组件来完成,并且针对在页面上不同的图片布局方式,需要开发人员开发不同的图片显示组件,这样可能存在重复性劳动,无通用性,开发效率低。
本发明实施例将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片的图片渲染器,将数据管理器和图片加载器抽象成公共组件,针对不同的图片布局方式维护不同的图片渲染器,调用不同的图片渲染器实现各自渲染功能,每个组件功能单一,代码应用高效,组件易于维护和自由组合。
基于上述经拆分得到的各个组件,本发明实施例提供了一种图片显示方法,应用于终端,如PC(Personal Computer,个人电脑)、手机、平板电脑等设备。图1示出了根据本发明一个实施例的图片显示方法流程图。如图1所示,该方法至少可以包括以下步骤S102至步骤S106:
步骤S102,当接收到显示图片的请求时,调用数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
步骤S104,调用图片加载器将各待显示图片的图片数据加载到内存中;
步骤S106,调用图片渲染器对各待显示图片的图片数据进行显示处理,并在页面上对各待显示图片的图片数据进行渲染,并显示渲染后的图片。
在本发明实施例中,拆分得到的组件功能单一且轻量化,易于维护和迭代,当接收到显示图片的请求时,本发明实施例可以直接调用数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据,随后调用图片加载器将各待显示图片的图片数据加载到内存中,之后调用图片渲染器对各待显示图片的图片数据进行显示处理,并在页面上对各待显示图片的图片数据进行渲染,并显示渲染后的图片。
上文步骤S102中调用数据管理器在图片存储器中查找一个或多个待显示图片,本发明实施例提供了一种可选的方案,在该方案中,可以解析显示图片的请求,得到一个或多个待显示图片的标识,进而调用数据管理器在图片存储器中查找标识对应的一个或多个待显示图片。在本发明实施例中,数据管理器管理了图片的标识与图片地址的对应关系,在对应关系中查找到一个或多个待显示图片的标识对应的图片地址,进而在图片存储器中根据图片地址获取各待显示图片的图片数据。
在本发明一实施例中,为了在加载图片数据时减少内存的消耗,本发明实施例提供了多种可选的方案,下面将分别进行详细介绍。
方式一,调整图片尺寸的方式。即,可以在获取各待显示图片的图片数据之后,获取各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小,随后将各待显示图片的尺寸与图片显示区域的尺寸进行比较,若各待显示图片的尺寸大于图片显示区域的尺寸,则根据图片显示区域的尺寸缩小各待显示图片的尺寸。进而,在步骤S104调用图片加载器将各待显示图片的图片数据加载到内存中时,可以调用图片加载器,将缩小尺寸后的各待显示图片的图片数据加载到内存中,从而通过缩小图片尺寸的方式来减少终端内存的消耗。
进一步,在根据图片显示区域的尺寸缩小各待显示图片的尺寸时,可以具体根据图片显示区域的长度和宽度,缩小各待显示图片的长度和宽度,为了使得图片不变形,也可以同比例缩小各待显示图片的长度和宽度。此外,若各待显示图片的尺寸小于或等于图片显示区域的尺寸,则对各待显示图片的尺寸可以不进行调整。
方式二,依序加载图片数据的方式。即,可以获取内存的当前状态信息,调用图片加载器,根据内存的当前状态信息,依序将各待显示图片的图片数据加载到内存中,从而可以避免内存资源被过度占用。
在实际应用中,可以结合方式一和方式二进行图片数据的加载,本发明对此并不作限制。
目前,终端多采用瀑布流的布局方式显示图片,基于瀑布流技术,用户在浏览图片的过程中无需翻页,通过不断下拉滚动条或滑动滚轮的方式,用户可以对网页中的图片进行无限浏览。然而,用户浏览过的图片数据都会被加载到终端的内存中,随着用户的不断浏览,终端内存的占用将会越来越严重,使得终端无法执行其他任务。
为了解决瀑布流技术过度占用内存,在本发明一实施例中,可以定时或不定时清理内存中的图片数据的方式,具体地,可以监听用户操作事件,判断已加载图片的可见性是否发生变化,当已加载图片变化为不可见时,确定处于不可见状态的已加载图片为需要进行内存清理的对象图片,对其执行清理操作,从而减少内存资源的占用。
在本发明一实施例中,可以根据图片布局信息来调用相应的图片渲染器,即,可以解析显示图片的请求,获取在页面上对一个或多个待显示图片进行布局的图片布局信息,或者获取预先设置的在页面上对图片进行布局的图片布局信息。从而,在步骤S106调用图片渲染器对各待显示图片的图片数据进行显示处理时,可以在多个具有不同渲染功能的图片渲染器中,查找与图片布局信息对应的图片渲染器,进而调用查找到的图片渲染器对各待显示图片的图片数据进行显示处理。这里,多个具有不同渲染功能的图片渲染器可以包括横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器,等等,本发明不限于此。
前文提及,目前终端多采用瀑布流的布局方式显示图片,下面结合瀑布流技术显示图片,对比现有技术中的图片显示方案来详细介绍本发明的图片显示方法的实现过程。
图2示出了现有技术中移动搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图,从图2可以看到,现有技术中,当接收到显示图片的请求时,频道瀑布流调用逻辑以及搜索瀑布流调用逻辑均调用了瀑布流组件(即用于显示图片的图片显示组件),一个组件实现所有的功能,组件重,代码耦合度高,不易维护和迭代。
图3示出了本发明实施例的移动搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图,从图3可以看到,本发明实施例将瀑布流组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的瀑布流加载器(即,图片加载器)以及用于在页面上渲染图片的多列瀑布流渲染器(即,图片渲染器),拆分得到的组件功能单一且轻量化,易于维护和迭代。
图4示出了现有技术中PC搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图,从图4可以看到,现有技术中,开发人员需要开发不同的图片显示组件,如多列排版的瀑布流组件、表情包特殊的瀑布流组件、横向排版的瀑布流组件等,来满足不同的调用逻辑,组件重,且需要重复实现许多逻辑。
图5示出了本发明实施例的PC搜索端采用瀑布流的布局方式显示图片的组件调用逻辑示意图,从图5可以看到,本发明实施例将瀑布流组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的瀑布流加载器(即,图片加载器)以及用于在页面上渲染图片的多列瀑布流渲染器、规则形状的瀑布流渲染器、横向瀑布流渲染器(即,具有不同渲染功能的图片渲染器),将数据管理器和图片加载器抽象成公共组件,针对不同的图片布局方式维护不同的图片渲染器,调用不同的图片渲染器实现各自渲染功能,每个组件功能单一,代码应用高效,组件易于维护和自由组合。
基于上文各个实施例提供的图片显示方法,基于同一发明构思,本发明实施例还提供了一种图片显示装置。
图6示出了根据本发明一个实施例的图片显示装置的结构示意图。如图6所示,该装置至少可以包括组件拆分模块610、图片数据获取模块620、图片数据加载模块630以及图片显示模块640。
现介绍本发明实施例的图片显示装置的各组成或器件的功能以及各部分间的连接关系:
组件拆分模块610,适于将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器611、用于加载图片数据的图片加载器612以及用于在页面上渲染图片的图片渲染器613,并保存;
图片数据获取模块620,与数据管理器611相耦合,适于当接收到显示图片的请求时,调用数据管理器611在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
图片数据加载模块630,与图片加载器612以及图片数据获取模块620相耦合,适于调用图片加载器612将各待显示图片的图片数据加载到内存中;
图片显示模块640,与图片渲染器613以及图片数据加载模块630相耦合,适于调用图片渲染器613对各待显示图片的图片数据进行显示处理,并在页面上对各待显示图片的图片数据进行渲染,并显示渲染后的图片。
在本发明一实施例中,图片数据获取模块620还适于:
解析请求,得到一个或多个待显示图片的标识;
调用数据管理器在图片存储器中查找标识对应的一个或多个待显示图片。
在本发明一实施例中,图6展示的装置还可以包括图片布局信息获取模块(附图中未示出),与图片显示模块640相耦合,适于:
解析请求,获取在页面上对一个或多个待显示图片进行布局的图片布局信息;或者
获取预先设置的在页面上对图片进行布局的图片布局信息。
在本发明一实施例中,
在本发明一实施例中,图片显示模块640还适于:
在多个具有不同渲染功能的图片渲染器中,查找与图片布局信息对应的图片渲染器;
调用查找到的图片渲染器对各待显示图片的图片数据进行显示处理。
在本发明一实施例中,多个具有不同渲染功能的图片渲染器包括:
横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器。
在本发明一实施例中,在图片数据获取模块620获取各待显示图片的图片数据之后,装置还包括:图片尺寸获取模块、比较模块以及调整模块(附图中未示出)。
图片尺寸获取模块,适于获取各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小;
比较模块,适于将各待显示图片的尺寸与图片显示区域的尺寸进行比较;
调整模块,适于若各待显示图片的尺寸大于图片显示区域的尺寸,则根据图片显示区域的尺寸缩小各待显示图片的尺寸。
在本发明一实施例中,图片数据加载模块630还适于:
调用图片加载器,将缩小尺寸后的各待显示图片的图片数据加载到内存中。
在本发明一实施例中,图片数据加载模块630还适于:
获取内存的当前状态信息;
调用图片加载器,根据内存的当前状态信息,依序将各待显示图片的图片数据加载到内存中。
根据上述任意一个优选实施例或多个优选实施例的组合,本发明实施例能够达到如下有益效果:
在本发明实施例中,图片显示组件按照功能至少被拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片 的图片渲染器,并保存,拆分得到的组件功能单一且轻量化,易于维护和迭代。当接收到显示图片的请求时,本发明实施例可以直接调用数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据,随后调用图片加载器将各待显示图片的图片数据加载到内存中,之后调用图片渲染器对各待显示图片的图片数据进行显示处理,并在页面上对各待显示图片的图片数据进行渲染,并显示渲染后的图片。本发明实施例将数据管理器和图片加载器抽象成公共组件,针对不同的图片布局方式维护不同的图片渲染器,调用不同的图片渲染器实现各自渲染功能,每个组件功能单一,代码应用高效,组件易于维护和自由组合,从而解决了相关技术中需要开发人员针对不同的图片布局方式开发相应的且完整的图片显示组件,存在重复性劳动,无通用性,开发效率低的问题。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它 实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的图片显示装置中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
至此,本领域技术人员应认识到,虽然本文已详尽示出和描述了本发明的多个示例性实施例,但是,在不脱离本发明精神和范围的情况下,仍可根据本发明公开的内容直接确定或推导出符合本发明原理的许多其他变型或修改。因此,本发明的范围应被理解和认定为覆盖了所有这些其他变型或修改。
本发明实施例还公开了:A1、一种图片显示方法,适用于将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片的图片渲染器的情况,所述方法包括:
当接收到显示图片的请求时,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
调用所述图片加载器将所述各待显示图片的图片数据加载到内存中;
调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,并在页面上对所述各待显示图片的图片数据进行渲染,并显示渲染后的图片。
A2、根据A1所述的方法,其中,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,包括:
解析所述请求,得到所述一个或多个待显示图片的标识;
调用所述数据管理器在图片存储器中查找所述标识对应的所述一个或多个待显示图片。
A3、根据A1或A2所述的方法,其中,还包括:
解析所述请求,获取在页面上对所述一个或多个待显示图片进行布局的图片布局信息;或者
获取预先设置的在页面上对图片进行布局的图片布局信息。
A4、根据A1-A3任一项所述的方法,调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,包括:
在多个具有不同渲染功能的图片渲染器中,查找与所述图片布局信息对应的图片渲染器;
调用查找到的所述图片渲染器对所述各待显示图片的图片数据进行显示处理。
A5、根据A1-A4任一项所述的方法,其中,所述多个具有不同渲染功能的图片渲染器包括:
横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器。
A6、根据A1-A5任一项所述的方法,其中,所述获取各待显示图片的图片数据之后,所述方法还包括:
获取所述各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小;
将所述各待显示图片的尺寸与所述图片显示区域的尺寸进行比较;
若所述各待显示图片的尺寸大于所述图片显示区域的尺寸,则根据所述图片显示区域的尺寸缩小所述各待显示图片的尺寸。
A7、根据A1-A6任一项所述的方法,其中,调用所述图片加载器将所述各待显示图片的图片数据加载到内存中,包括:
调用所述图片加载器,将缩小尺寸后的所述各待显示图片的图片数据加载到内存中。
A8、根据A1-A7任一项所述的方法,其中,调用所述图片加载器将所述 各待显示图片的图片数据加载到内存中,包括:
获取内存的当前状态信息;
调用所述图片加载器,根据所述内存的当前状态信息,依序将所述各待显示图片的图片数据加载到内存中。
B9、一种图片显示装置,包括:
组件拆分模块,适于将用于显示图片的图片显示组件按照功能至少拆分成用于管理图片数据的数据管理器、用于加载图片数据的图片加载器以及用于在页面上渲染图片的图片渲染器,并保存;
图片数据获取模块,适于当接收到显示图片的请求时,调用所述数据管理器在图片存储器中查找一个或多个待显示图片,并获取各待显示图片的图片数据;
图片数据加载模块,适于调用所述图片加载器将所述各待显示图片的图片数据加载到内存中;
图片显示模块,适于调用所述图片渲染器对所述各待显示图片的图片数据进行显示处理,并在页面上对所述各待显示图片的图片数据进行渲染,并显示渲染后的图片。
B10、根据B9所述的装置,其中,所述图片数据获取模块还适于:
解析所述请求,得到所述一个或多个待显示图片的标识;
调用所述数据管理器在图片存储器中查找所述标识对应的所述一个或多个待显示图片。
B11、根据B9或B10所述的装置,其中,还包括图片布局信息获取模块,适于:
解析所述请求,获取在页面上对所述一个或多个待显示图片进行布局的图片布局信息;或者
获取预先设置的在页面上对图片进行布局的图片布局信息。
B12、根据B9-B11任一项所述的装置,其中,所述图片显示模块还适于:
在多个具有不同渲染功能的图片渲染器中,查找与所述图片布局信息对应的图片渲染器;
调用查找到的所述图片渲染器对所述各待显示图片的图片数据进行显示处理。
B13、根据B9-B12任一项所述的装置,其中,所述多个具有不同渲染功能的图片渲染器包括:
横向图片流渲染器、纵向图片流渲染器、指定形状的图片流渲染器。
B14、根据B9-B13任一项所述的装置,其中,在所述图片数据获取模块获取各待显示图片的图片数据之后,所述装置还包括:
图片尺寸获取模块,适于获取所述各待显示图片的尺寸大小,以及获取页面上图片显示区域的尺寸大小;
比较模块,适于将所述各待显示图片的尺寸与所述图片显示区域的尺寸进行比较;
调整模块,适于若所述各待显示图片的尺寸大于所述图片显示区域的尺寸,则根据所述图片显示区域的尺寸缩小所述各待显示图片的尺寸。
B15、根据B9-B14任一项所述的装置,其中,所述图片数据加载模块还适于:
调用所述图片加载器,将缩小尺寸后的所述各待显示图片的图片数据加载到内存中。
B16、根据B9-B15任一项所述的装置,其中,所述图片数据加载模块还适于:
获取内存的当前状态信息;
调用所述图片加载器,根据所述内存的当前状态信息,依序将所述各待显示图片的图片数据加载到内存中。
- 还没有人留言评论。精彩留言会获得点赞!